Интересуетесь, как создать одностраничник? Тогда сегодняшний материал — для вас. Мы расскажем, как разрабатывается эффективный лендинг пейдж в конструкторе LPgenerator, в том числе и с минимальными затратами.
Начальный этап
Начать создание собственного лендинга просто — выбираете подходящий вашему бизнесу макет и изменяете его по своему усмотрению: редактировать можно абсолютно все виджеты.
Для этого необходимо зайти в личный кабинет, открыть раздел «Страницы», а затем — нажать на кнопку «Добавить новую страницу».
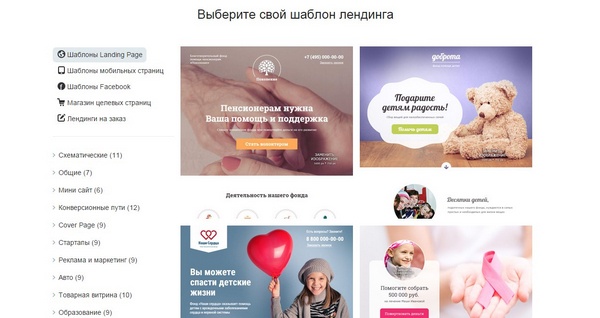
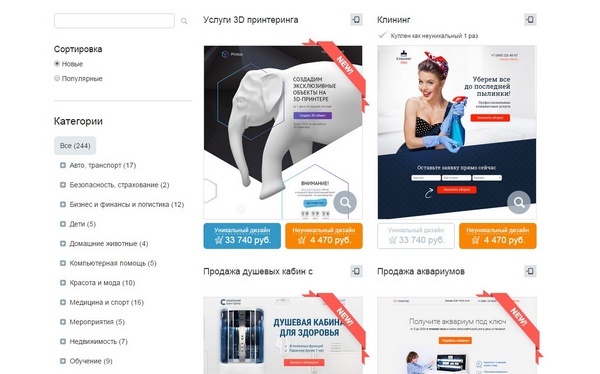
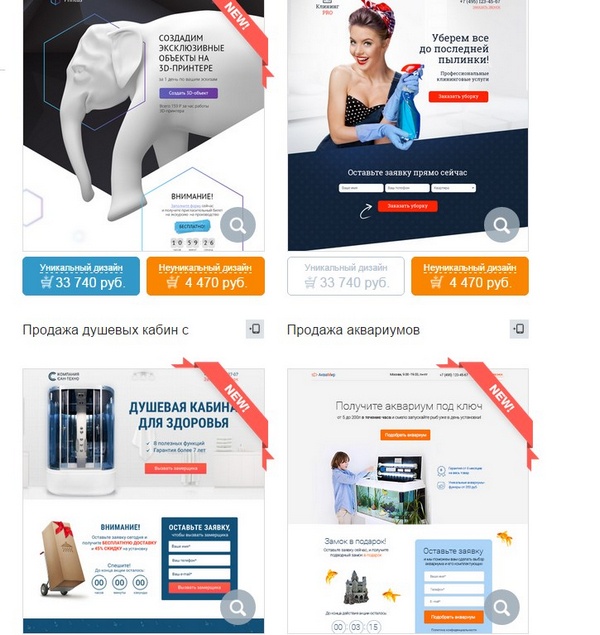
Готовые лендинги представлены в Шаблонах и в Магазине целевых страниц.


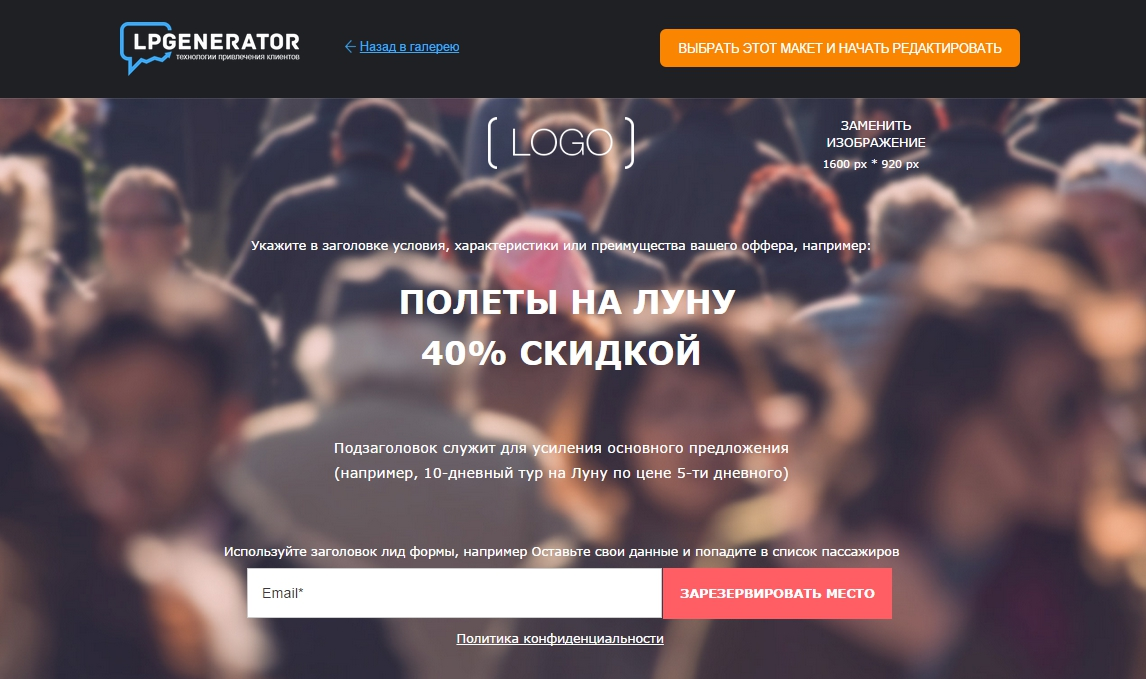
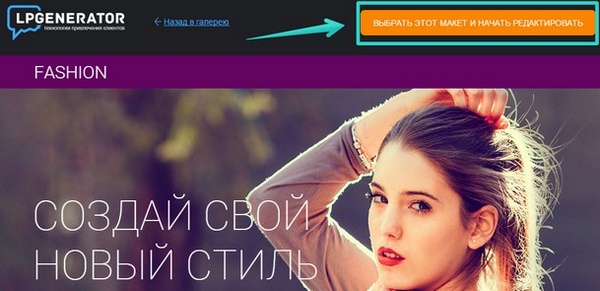
Когда макет выбран, нажимайте кнопку, показанную на скрине ниже.

Редактируемую страницу всегда можно проверить в Личном кабинете.
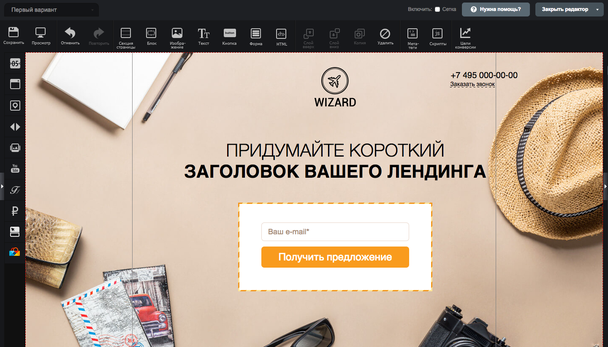
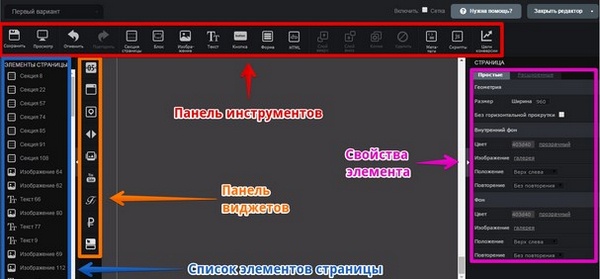
Непосредственное изменение осуществляется в конструкторе LPgenerator, где вниманию пользователя представлено множество функциональных блоков.

Перечислим стандартные правила редактирования элементов, чтобы сразу упростить задачу пользователю:
- кликом на виджет просматривайте его характеристики и изменяйте их;
- двойной клик мышки позволяет редактировать элементы;
- при наведении курсора на предмет, последний реагирует на это подсвечиванием;
- размеры изменяются простой «растяжкой»;
- с помощью верхнего блока инструментов создаются новые виджеты, настраивается страница, добавляются коды.
Теперь предлагаем рассмотреть подробнее конструктор одностраничных сайтов, который позволяет изменять разные блоки на макете.
Редактирование макета
Текст
Двойным кликом по текстовому фрейму открывается редактор. Его функционал стандартен.

Пишите нужный текст, форматируйте его в любом виде. Здесь вы можете прочесть об инструментах и их использовании подробнее.
Когда стандартных шрифтов кажется мало, загружайте дополнительные позиции. Есть интересные сервисы для создания одностраничников, например, Google Fonts. Читайте о преимуществах тут.
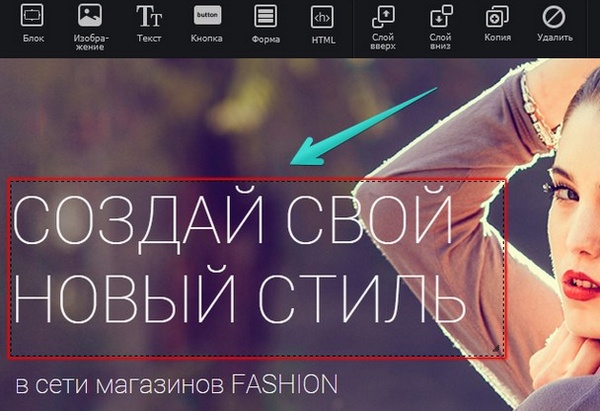
Правильный размер текста, его цвет, шрифт — во многом определяют эффективность лендинга. Ищите новые возможности, подбирайте релевантные текстовые форматы для вашего бизнеса.
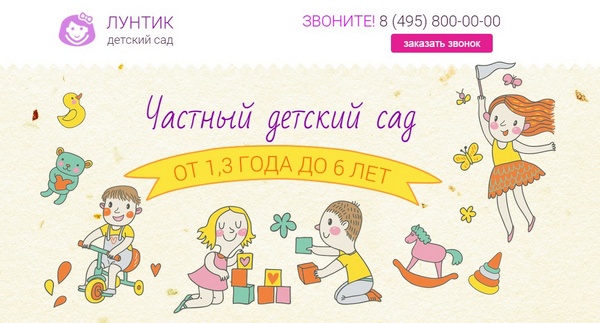
Как, например, показано на двух сайтах ниже. Лендинг, презентующий детский сад, требует одного подхода — разные цвета, более «веселый» шрифт.

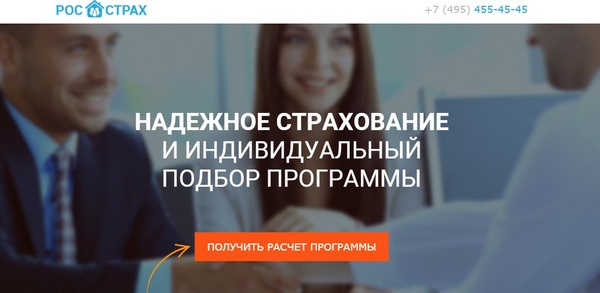
Тематика страхования, безусловно, отличается от остальных. Здесь актуальна строгость и выверенность линий.

Иллюстрации
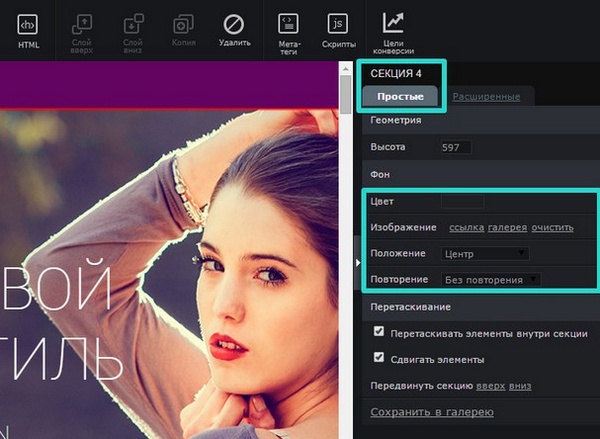
1. Фоновые изображения
Изменение фоновой картинки происходит во вкладке «Секции». Тут можно изменять фон, цвет, другие свойства, выделяя изображение. Важно учесть тот факт, что фон должен быть пуст перед внесением новых поправок.

2.Обычные изображения
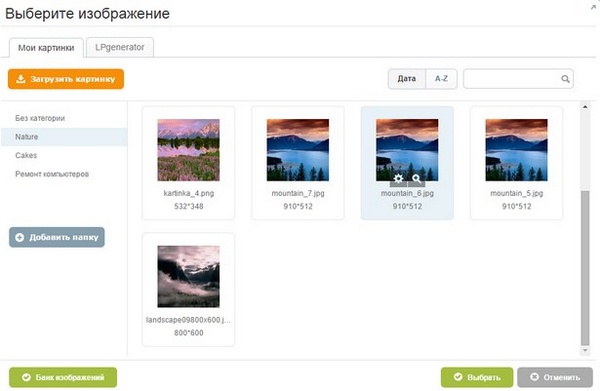
Кликом указывайте нужную картинку, а затем изменение осуществляется в галерее — выбирается иллюстрация на замену.

3. Использование новой иллюстрации
Инструмент «Изображения» позволяет добавить абсолютно новую картинку. Ее выбор и размещение осуществляется через уже известную галерею. Размер меняется просто «растяжкой» иллюстрации.
Предлагаем вам прочесть здесь, где искать качественные и красочные изображения, которые украсят веб-ресурс и привлекут внимание клиента.
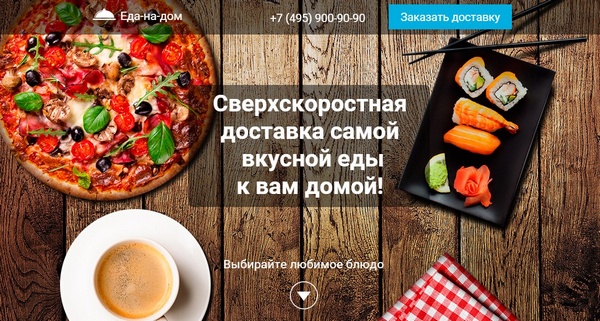
Например, как на представленном образце. Визуальный контент играет очень важную роль в продажах.

Лид-форма
Создать бесплатный одностраничный сайт невозможно без лид-формы, она имеет большое значение в плане эффективности и конверсии лендинга:
- является связующим звеном между посетителем и брендом;
- в форму включается призыв к действию — обязательный элемент для landing page;
- правильная оптимизация лид-формы во многом влияет на конверсию.
Все без исключения веб-ресурсы Магазина содержат лид-форму, убедитесь в этом сами.

Теперь перейдем непосредственно к тому, как создавать этот важный элемент.
1.Создание простой формы
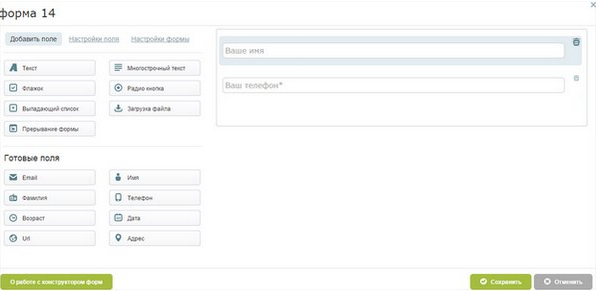
Двойной клик мыши открывает конструктор конверсионной формы.
Левая панель содержит все доступные инструменты.

Раздел «Настройки формы» позволяет задать результат, который будет доступен посетителю после заполнения полей лид-формы. Здесь же можно установить страницу благодарности.
Рекомендуем проверить работоспособность элементов, специально оставив заявку в тестовом режиме.
2. Pop-up формы
В конструкторе можно создать всплывающие лид-формы (pop-up).
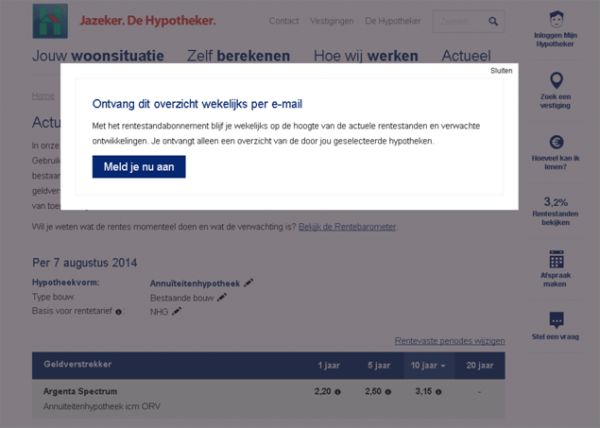
По поводу результативности pop-up в целом есть показательный сплит-тест. Его провела компания из Нидерландов De Hypotheker. Свою целевую страницу они проверяли в двух вариантах. Первый — приглашение к подписке появлялось на всплывающей форме.

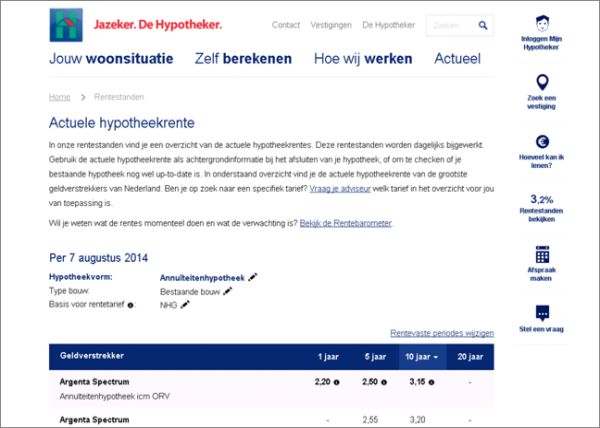
Вторая версия содержала приглашение подписаться просто вверху страницы.

Результаты поистине удивили. Первый вариант увеличил конверсию более чем на 700%(!). После этого необходимость всплывающих элементов не вызывает сомнения.
Создание pop-up лид-формы происходит по четкому алгоритму, который очень подробно описан здесь.
Кнопки
CTA-кнопки являются еще одним связующим звеном между брендом и посетителем. С помощью выгодного call-to-action можно получить высокую конверсию, или же проиграть в борьбе с конкурирующими лендингами.
Многие маркетологи говорят, что от внешнего вида, цвета и текстовой составляющей кнопки зависит результативность проекта. Запоминайте:
- цвет должен быть контрастным, привлекающим внимание;
- размер, соответствующий габаритам других элементов на лендинге, слишком большая кнопка только оттолкнет пользователя;
- текст нужно писать таким образом, словно это произносит потребитель (например, «Хочу купить» или «Выбрать свой образ!»).
Поэтому к редактированию кнопки необходимо отнестись с особым вниманием.
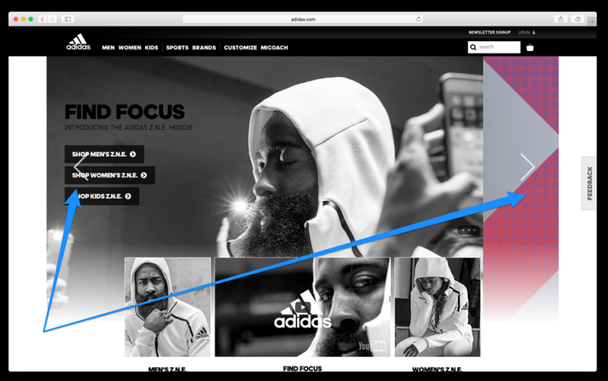
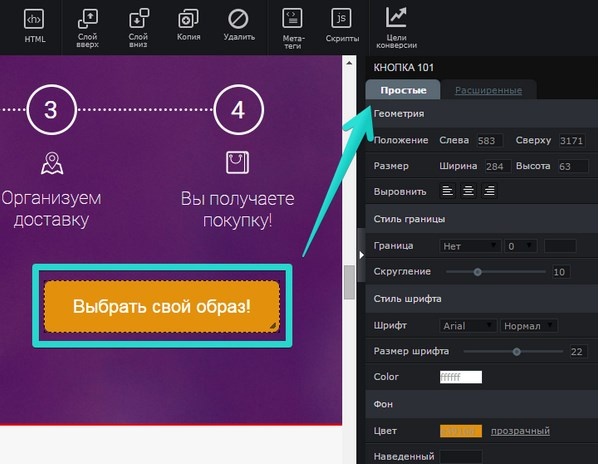
Итак, выделить нужный элемент можно кликом. Через «Свойства» доступны изменения цвета, формы, плоскости и других показателей.

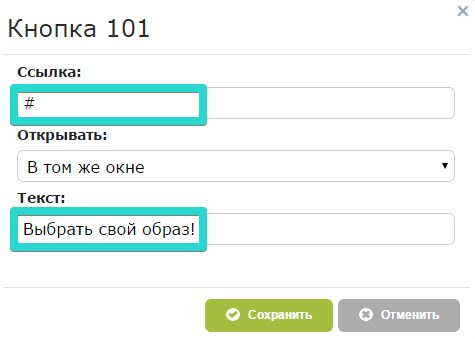
Двойным кликом редактируется название.
Нажимая кнопку, посетитель переправляется на другой элемент. Ссылку на нужный раздел необходимо вписать в соответствующее поле.

Можно настроить перенаправление так, чтобы пользователь переходил на другой элемент лендинга, например, на конверсионную форму. Читайте здесь, как это делается.
В LP Store множество красочных примеров выгодных CTA.

Вместо заключения
Мы рассмотрели, как создать готовый одностраничник бесплатно из макетов, представленных в каталоге. Конечно, это не весь возможный функционал, который можно разместить на лендинге.
Инструментов десятки: видео, карты, виджеты отзывы и другие. Подробнее это рассмотрено в специальном разделе. Пробуйте, создавайте и пишите ваши вопросы и пожелания в комментариях — мы постараемся ответить на них как можно скорее.
Если вы впервые сталкиваетесь с лендингами, то рекомендуем вам почитать статью Что такое лендинг пейдж? Руководство для начинающих. Зарегистрироваться в системе, чтобы оценить функционал нашей платформы в течение 7-дневного пробного периода можно, перейдя по этой ссылке.
Высоких вам конверсий!