Вы задумывались над тем, как проходит современный серфинг в интернете? Возможность держать сразу несколько страниц открытыми позволяет осуществлять параллельный браузинг (parallel browsing) — человек переключается между вкладками в зависимости от срочности задач. Так, он может на весь день оставить вкладку с Facebook открытой и просматривать ее время от времени.
Недавнее исследование Nielsen Norman Group обнаружило, что миллениалы взаимодействуют со вкладками немного иначе, по принципу так называемого пейдж-паркинга (page parking): быстрое и последовательное открытие нескольких страниц для сохранения размещенной на них информации и их повторного посещения в ближайшей перспективе.
Такое поведение свойственно людям, которые что-то покупают, ищут или читают новости в Интернете, но в принципе это может касаться любой сферы, где для просмотра однообразного контента удобно открывать много вкладок. Позже, изучив содержание каждой страницы, пользователи могут закрыть неподходящие вкладки.
В чем особенность пейдж-паркинга?
Параллельный браузинг и пейдж-паркинг имеют довольно много отличий:
| Параллельный браузинг | Пейдж-паркинг | |
| Кто склонен к такому поведению | Опытные пользователи | Молодые пользователи («миллениалы») |
| Взаимосвязь между вкладками и задачами | Разные задачи в каждой вкладке | Одна и та же задача во многих вкладках |
| Взаимосвязь между вкладками и веб-сайтами | Как правило, на каждый сайт приходится одна вкладка | Сайт охватывает много вкладок, в каждой из которых содержится один его элемент |
| Взаимосвязь вкладок между собой | Каждая вкладка не зависит от других |
Некоторые вкладки являются «родительскими» (например, список моделей авто на сайте Toyota), другие — «дочерними» страницами, содержащими подобный, но часто конкурирующий между собой контент (различные модели авто) |
| Как часто открываются новые вкладки | Один раз, когда стартует новая задача | Много вкладок открывается одновременно, часто с «родительской» страницы, включающей категории или поисковые результаты |
| Продолжительность работы вкладки до закрытия | Вкладка остается открытой на протяжении целого дня или даже недели | Вкладка закрывается быстро, так как контент просматривается и исключается |
| Длительность посещения вкладок | Несколько минут | Несколько секунд или дольше |
Хотя пейдж-паркинг свойственен молодому поколению, это не означает, что более взрослые пользователи не ведут себя подобным образом. Тем не менее, в исследованиях с участием миллениалов такой подход к просмотру страниц наблюдается гораздо чаще, чем в других возрастных группах.
С другой стороны, многие миллениалы являются опытными пользователями и, следовательно, также применяют и параллельный браузинг. Но все же тот факт, что некоторым людям нравятся оба способа, не отменяет того, что мы имеем дело с двумя абсолютно разными моделями поведения. Эти модели применяются в различных целях, и потому анализировать их нужно отдельно.
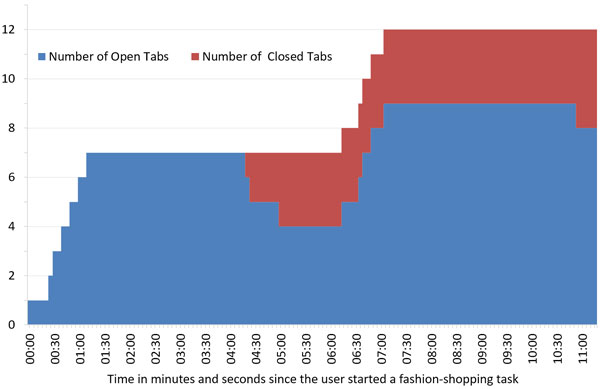
Диаграмма ниже демонстрирует пример пейдж-паркинга: на ней отображено количество вкладок, открытых и закрытых молодой девушкой в процессе покупки одежды, за 11 минут 20 секунд. В течение первой минуты она открывала много вкладок, каждую с разным модным изделием, после этого 3 минуты просматривала имеющиеся варианты, а затем потратила еще 2 минуты на закрытие ненужных вкладок. В итоге, было открыто еще несколько новых вкладок, и остаток сессии проведен за просмотром этих товаров.
Быстрая «информационная охота» (открытие новых вкладок), которая чередуется с моментами «переваривания» полученных сведений — это типичное поведение, характерное для пейдж-паркинга:

Изменение количества вкладок в браузере во время проведения юзабилити-теста. Активные вкладки помечены синим цветом, а красный — показывает те вкладки, которые были закрыты пользователем и больше не отображались на панели браузера. В общей сложности, участник исследования использовал 12 различных вкладок для этого задания, но за один раз он открывал максимум 9.
Почему миллениалы любят использовать много вкладок?
Пейдж-паркинг — это реакция против так называемого пого-стикинга (pogo-sticking), когда посетители «прыгают» по сайту между главным меню и страницами, на которые ведут его ссылки. Пого-стикинг разрушает пользовательский опыт и часто встречается на сайтах с плохим дизайном навигации.
Один молодой пользователь сказал: «Я предпочитаю открывать смежную информацию в новом окне. Так я могу продолжать читать и не трачу время на то, чтобы вернуться на исходную страницу». Другой представитель поколения миллениалов сообщает: «Я просто открываю все товары в новых вкладках, чтобы просмотреть их потом».
Слово «потом» здесь ключевое — пользователям нравится пейдж-паркинг, потому что такой подход позволяет им разделять поиск на две фазы:
1. Информационная охота. В определенный момент (скажем, между 00:25 и 01:10 на диаграмме выше) пользователь сканирует список доступных вариантов и решает, какие из них стоят дальнейшего рассмотрения. Эти товары «припаркованы» в новых вкладках, но на данном этапе не оцениваются детально. Таким образом, внимание покупателя не переключается на анализ подробностей до завершения общего обзора.
2. Переваривание информации. Пользователь начинает изучать отдельные вкладки. Страницы, которые были сохранены в результате информационной охоты, читаются или исключаются, но при этом внимание сосредотачивается только на одной вкладке за раз. Покупатель также может сравнивать товары, быстро переключаясь между двумя-тремя страницами.
При пого-стикинге пользователи вынуждены постоянно чередовать информационную охоту с изучением контента, в то время как в пейдж-паркинге эти стадии можно разделить и выполнить одновременно. Почему это хорошо? Во-первых, посетителям не нужно переключаться между двумя фундаментальными задачами по сбору и сравнению информации. Постоянные изменения основной задачи увеличивают когнитивную нагрузку, так как пользователи должны вспоминать детали, касающиеся нового задания. Во-вторых, пока страницы «припаркованы», вкладки исполняют роль своеобразных памяток, которые позволяют человеку не держать в уме интересные для него товары.
Наконец, третье преимущество пейдж-паркинга заключается в том, что молодым (и нетерпеливым) посетителям не нужно ждать, пока загрузятся выбранные страницы, так как загрузка выполняется в фоновом режиме. Однако это не значит, что скорость отклика сайта не имеет значения, ведь многим людям нравится переходить на страницу сразу же после ее открытия.
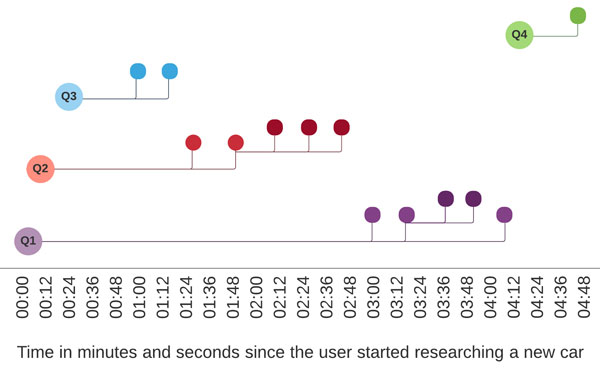
Размещенная ниже диаграмма показывает поведение другого пользователя в плане открытия вкладок во время 5-минутного поиска товара. Действия этого покупателя весьма необычны: он быстро открыл 3 разных запроса (Q1, Q2 и Q3 на диаграмме) в отдельных вкладках, затем сразу же перешел к третьей странице (Q3), а к первой вернулся позже. Большинство пользователей плохо справляются с формированием запроса, но этот человек с самого начало понял, что для выполнения задачи ему нужно использовать различные фразы.

Пример пейдж-паркинга в задаче по поиску продукта: каждый кружок указывает на одну новую вкладку, открытую пользователем. Большие кружки отображают вкладки с поисковыми запросами (Q1 — Q4). Обратите внимание на взаимосвязь между вкладками: часть из них имеют «внуков», так как на некоторых целевых страницах пользователь был вынужден открыть еще больше вкладок. Ближе к концу сессии он попробовал еще один поисковой запрос (Q4) и кликнул только по одному результату. Но даже эту страницу он «припарковал» в новой вкладке, следуя сформировавшейся модели пейдж-паркинга.
Что пейдж-паркинг значит для вас?
Все привыкли думать, что в вебе конкурент находится всего в одном клике от вас, и поэтому успехом пользуются только классные ресурсы. Но благодаря пейдж-паркингу старый аргумент перешел на следующий уровень: теперь сразу несколько ресурсов ваших конкурентов открыты и «припаркованы» во вкладках рядом с вами.
Новый подход к просмотру страниц изменяет все существующие принципы проектирования пользовательского опыта. Предлагаем вам несколько советов, которые помогут вам учитывать все особенности пейдж-паркинга:
1. Прежде всего, позвольте пользователям при желании открывать выбранную ссылку в новой вкладке. Многие сайты справляются с этой задачей просто ужасно, поддерживая открытие ссылок только в текущей вкладке. Учитывая тот факт, что пользователи, предпочитающие пейдж-паркинг, являются вовлеченными покупателями, которые проявляют интерес сразу к нескольким вашим предложениям, постарайтесь сделать все, чтобы не оттолкнуть таких потребителей.
2. Разработайте уникальный фавикон (favicon — иконка на вкладке страницы), чтобы пользователи могли визуально определять страницы, относящиеся к вашему ресурсу. Когда на панели вкладок становится тесновато, фавикон остается последним опознавательным знаком, а также напоминает человеку просмотреть открытые страницы вашего сайта. Руководствуйтесь принципами юзабилити для обычных иконок, но при этом постарайтесь сделать крошечный фавикон простым, используя как можно меньше деталей.
3. Начинайте заголовок каждой страницы (page title) с информативных слов, которые будут выделять ее на фоне других страниц. В лучшем случае, каждая вкладка будет отображать 2 — 3 слова, но когда вкладок станет слишком много, свободного места останется всего лишь на несколько букв. Для пользователя, желающего выбрать конкретную страницу среди всех открытых вкладок, этого может быть недостаточно.
Участник исследования о канадских миллениалах рассматривал покупку автомобиля и в общей сложности открыл 12 вкладок со следующим текстом:
samsung g
Samsung S
Honda.ca
best fuel ec
2015 Best a
Compare Si
Compare Si
Forbes.com
Types of El
best cars fo
Forbes.com
10 Best Use
Какое из этих названий позволяет вам легко понять, что открыто в этой вкладке? Когда количество вкладок дошло до 15, текста стало еще меньше, поэтому вспоминать контент страниц становилось только сложнее.
4. Установите «хлебные крошки» и навигационные подсказки, чтобы напомнить людям, как эта страница связана с остальным содержимым вашего сайта. Между пейдж-паркингом и фактическим просмотром вкладок может пройти несколько минут, и за это время пользователи забудут, как они сюда попали. Также предоставьте посетителям смежные ссылки, дабы они могли легко перейти на дополнительные страницы.
5. В пейдж-паркинге мы не можем измерять длительность посещения страницы как интервал между моментом открытия и закрытия вкладки. Страница может быть «припаркована» в отдельной вкладке довольно долгое время, но это нельзя считать активным посещением.
6. Чем больше людей просматривают страницы таким образом, тем более привлекательным должен быть ваш контент. Если в конечном счете пользователи уходят, не совершив конверсионного действия, значит что-то не так: чтобы вашу страницу «припарковали», она должна вовлекать не только при первом ознакомлении, но и в дальнейшем, когда человек уделит ей все свое внимание.
7. Не навязывайте вашим пользователям пейдж-паркинг, автоматически открывая все ссылки в новых вкладках. Эта опция должна находиться под контролем посетителя и активироваться только при использовании им соответствующей команды браузера. Люди, которые привыкли «парковать» страницы, отлично знают, как это делается, к тому же определенную информацию удобнее просматривать в одной и той же вкладке.
8. И наконец, хотя пейдж-паркинг — это уже ставшее обычным поведение миллениалов в интернете, оно не повсеместно. Львиная доля пользователей все еще открывает страницы привычным способом (в той же вкладке). Это значит, что вы должны улучшать не только стандартные навигацию и поиск, но и кнопку «Назад» как путь к предыдущим посещенным страницам.
Высоких вам конверсий!
По материалам: nngroup.com, image source dave_kepcove