Фрэнк Ллойд Райт (Frank Lloyd Wright) на столетие опередил свое время. Он был пионером авангардной архитектуры, вырвавшимся из традиций эпохи. Особое видение формы, материалов, функций, пространства и окружающей среды определило его знаковые работы. Эти идеалы и принципы до сих пор используются в архитектуре, а его здания выдержали испытание временем, оставаясь актуальными в современную эру цифровых технологий.
В бессмертных работах Райта можно почерпнуть немало вдохновения. От разработчиков часто требуются проекты цифрового взаимодействия (digital experience) в программном обеспечении, жизненный цикл которого — от 5 до 10 лет. Это вечность для информационной эпохи, что заставляет задуматься о будущем. Какие устройства люди будут использовать в ближайшие несколько десятилетий? Какие модели взаимодействия будут применяться через 25-50 лет?
На протяжении всей своей 70-летней карьеры Райт разрабатывал ряд принципов, шесть из которых можно применять и в digital-дизайне. Его усилия, направленные на создание «новой» архитектуры, в совокупности с его взглядами на материалы, планировку, формы, функции, а также взаимосвязи между целым, его частями и окружающей средой — все это способно подтолкнуть к переосмыслению подходов в digital-проектировании.
Потребность в новой архитектуре
Никогда не следует усложнять дизайн во благо новизны или желания удивить. Сам Райт полностью упразднил такую практику в своих работах. В предисловии к Studies and Executed Buildings он говорит: «Я ни капли не верю в украшение только ради украшения. Если оно не добавляет ясности в раскрытие заявленной идеи, то его добавление малопонятно, и поэтому нежелательно».
Викторианская эпоха и ее легкомысленный стиль
Райт начал свою карьеру на пике викторианской эпохи. Основное направление американской архитектуры заключало в себе классические академические традиции Европы. Викторианские дома представляли собой не просто жилища, а выставочные залы личного благосостояния. Беспорядочно покрытые орнаментом и состоящие из множества маленьких комнат, они создавались без какого-либо функционального замысла:

Викторианская архитектура в Сан-Франциско
По словам Райта, «казалось нормальным желание построить что-либо, встающее на дыбы и бьющее лапами воздух — в знак того, что вы выглядите более солидно, чем ваш сосед». Кроме того, по его мнению, в этих зданиях присутствовало мало воображения: архитектор мог выбрать любой шаблон из модного альбома и «добавить в него дамский эркер».
Заря новой архитектуры
В течение 1880-х и 1890-х годов Райт осознавал необходимость новой архитектуры. На рубеже веков его идеи обрели голос. Райт отказался от поверхностных викторианских традиций того времени и основал новое, американское архитектурное движение — «Школу Прерий» (Prairie School).
Согласно замыслу «Школы», каждое здание должно служить цели, и каждая его деталь должна быть тщательно спланирована в поддержку этой цели. Детали должны были определять эстетический стиль строения:

Дом Фредерика С. Роби
Один из примеров динамичной функциональной формы виден в доме Фредерика С. Роби, спроектированном Райтом. Отличительная черта этого здания — его преувеличенные карнизы и ступенчатые линии крыши. Их основное назначение — обеспечивать тенью большую часть дома в течение жаркого лета на Среднем Западе, являясь в то же время основной деталью, определяющей эстетику здания. Также они дают чувство защищенности во время частых штормов и других тяжелых погодных условий.
Детали со значением
Проектируя отель «Империал» (Imperial Hotel) в Токио, городе, склонном в то время к частым пожарам — Райт включил в проект зеркальные бассейны, которые при необходимости могли служить резервуарами для тушения огня. Будучи эстетически совершенными, в то же время эти бассейны служили куда более важной цели:

Зеркальные бассейны у фасада отеля «Империал»
Современные дизайнеры также вовлечены в создание красивых, привлекательных, практичных вещей, которые отвечают потребностям пользователей и служат намного большим целям, чем красота и привлекательность.
Не нужно чрезмерно усложнять проекты или использовать визуальные стили в угоду моде. В конце концов, удивлять коллег по цеху — не является задачей дизайнера. Вместо этого, каждое принимаемое решение должно служить цели, поддерживающей исходные требования UX и задачи бизнеса.
Понимание природы материалов
Райт уделял пристальное внимание используемым материалам. Его выбор основывался на их природных свойствах и прочности. Например, стекло пропускает свет; бетон может быть жидким и наливаться в форму. Камень тверд, как и кирпич. Райт был раздосадован тем, каким образом другие архитекторы поступают с материалами. Они пренебрегали природой каждого из них, и использовали материалы, как будто те были одного и того же качества. Райт чувствовал, что лучшее решение — дать материалу существовать в его естественной форме, нежели изменять его поверхностно. Например, древесина имеет собственные цвет и структуру, она одновременно прочная и гибкая. Окрашивание или резьба не оказывают большой чести ее простым природным качествам: Райт счел бы это примером избыточного дизайна.
Сочетание материалов
Глубокое понимание материалов дало Райту свободу в удовлетворении потребностей его клиентов. Во время проектирования штаб-квартиры компании Johnson Wax в Расине, штат Висконсин, он объединил материалы инновационным способом. Одной из задач проекта было увеличение пропускной способности и свободы передвижения по всему зданию. Райт создал изолированную среду с просторной открытой планировкой, залитую естественным светом и поддерживаемую изнутри «сосновым лесом» колонн.

Древовидные колонны в штаб-квартире Johnson Wax
Древовидные колонны Райта состояли из узких оснований и широких вершин; казалось, будто они бросают вызов гравитации. Скептически настроенные инженеры предсказывали провал проекта. Глубокое знание материалов и их свойств позволило Райту спроектировать эти колонны таким образом, что, обладая прочной структурой, они не заставляли выбирать между свободой передвижения и открытым пространством. Революционный проект офисного этажа способствовал увеличению производительности труда на 25%.
Технологии: палитра материалов
В нашем цифровом мире разные устройства предлагают различные комбинации технологий и возможностей. Эти технологии можно применять в дизайне точно так же, как Райт использовал материалы для создания грандиозных сооружений.
Представьте, что технологии устройства — это список архитектурных материалов. Например, устройство может иметь экран, акселерометр, технологию тактильного отклика Haptic, NFC и GPS. Как дерево обладает естественной структурой и является прочным и гибким, так и haptic-устройство предлагает колебательный отклик с различными интервалами, а акселерометр — определяет внезапное движение.
В большинстве случаев, прикрываясь многозадачностью, технологиями злоупотребляют таким же образом, как современники Райта злоупотребляли материалами. Если думать шире, то есть возможность увидеть способы использования естественных свойств этих технологий, или «материалов», для создания более привлекательного, захватывающего цифрового взаимодействия, превосходящего исходные бизнес-цели и требования UX.
Можно поступать так же, как поступал Райт, проектируя штаб-квартиру Johnson Wax — комбинировать материалы оригинальными, инновационными способами. Хорошим примером является Cycloramic. Это приложение создает 360-градусные панорамные фотографии без помощи рук. На iPhone 5 приложению требуется, чтобы телефон стоял вертикально на плоском крае. Вибрации, создаваемые механизмом тактильного отклика, поворачивают устройство, в то время как окружающее пространство фиксируется камерой. Результатом является идеальное панорамное фото.
Еще более инновационно решение Cycloramic для iPhone 6, который не может стоять вертикально, так как имеет закругленные края. Создатели приложения предлагают использовать зарядное устройство в качестве держателя телефона.

Cycloramic на iPhone 6
Новые Apple Watch могут спровоцировать золотую лихорадку на рынке приложений. Подобно домовладельцам викторианской эпохи, компании будут создавать приложения для этих часов, только чтобы «не отстать от Джонсов». Они могут даже не служить определенной цели. Но в успешных и хорошо продуманных приложениях будут использованы ключевые технологии часов, такие как haptic-технология, NFC, пульсометр или переводная головка.
Свободное и открытое жизненное пространство
В отличие от своих викторианских предшественников, «дома прерий» Райта состояли из открытых планов, расположенных вокруг центральной точки. Вместо традиционных комнат, Райт был убежден в необходимости создания гибких, многофункциональных пространств. Эти открытые пространства, или перспективы, были тщательно разработаны, чтобы руководить движением людей внутри и за пределами дома.
В результате, зоны дома становились более доступными для его обитателей. Пространство в доме проектировалось таким образом, чтобы свет и воздух проникали сквозь всю конструкцию как единое целое. Вместо жестких стен, зонирование осуществлялось с помощью «экранов», которые могли быть сделаны из чего угодно: от мебели (как в доме Роби) до сплошных окон.
Райт считал, что избавление от коробок комнат позволило ему сделать пространство более «человеческим», с меньшим местом, потраченным впустую на конструкции, и большим — оставленным для жизни. В интервью с Майком Уоллесом он заявил, что получал письма от своих клиентов, указывающие, что этот подход изменил качество их жизни.
Разработчики и дизайнеры также могут вдохновиться принципами планировки Райта. В дополнение (но не исключение) к используемым фундаментальным принципам, например, иерархии, контрасту и цветовому балансу, порядку чтения (т.е. слева направо) — можно использовать взгляды Райта на форму и пространство, чтобы продвинуть проектную работу в новых направлениях. Экран является самой популярной технологией (или материалом, по терминологии Райта) из находящихся в распоряжении разработчиков, но как правило, его возможности не используются в полной мере.
Перегруженность информацией: что не следует делать
Чем больше информации становится доступной, тем чаще пользователи нуждаются в доступе к ней посредством веб-сайтов и программного обеспечения. По этой причине среди разработчиков существует тенденция «втискивать» информацию в свои проекты, что в конечном итоге приводит к добавлению все большего количества модулей, панелей, и даже экранов.
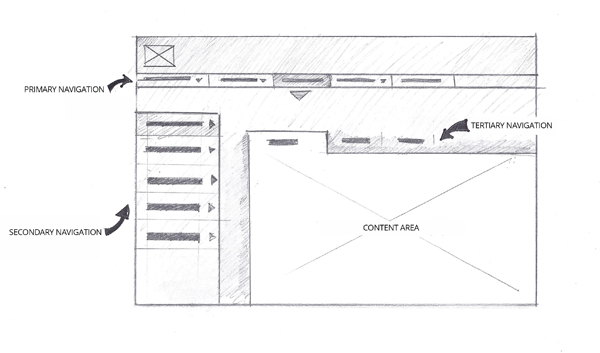
Дополнительные экраны — это искусственная нагрузка на информационную архитектуру и поисковые возможности. Ненужность такой проектной модели очевидна в уровнях навигации многих приложений. Некоторые панели навигации занимают даже больше места, чем полезный контент. Это цифровой эквивалент ограниченного, похожего на коробку викторианского дома:

Скетч, демонстрирующий перегруженный интерфейс
Можно было бы сделать экран более длинным, но такой ход лишь спровоцировал бы увеличение контента, что не является решением изначальной проблемы. Часто мы не в полной мере используем естественные возможности экрана. Чтобы сделать это, следует признать: любое дополнение должно соответствовать определенному UX-требованию или бизнес-задаче. Затем нужно оценить, насколько оно соответствует дизайну на глобальном уровне.
Применение идеалов Райта в digital-проектировании
Пространство проекта не заключается в физической поверхности экрана, как и не ограничивается плоскостью, находящейся непосредственно под дисплеем устройства. Экран следует рассматривать как окно в мир, являющееся продолжением нашего собственного 3D-мира. Это виртуальное пространство так же широко, как и ландшафт прерий, ранее вдохновивших работы Райта.

Как пространство в домах Райта, контент стоит объединять в формы, позволяющие ему свободно течь (natural flow) и быть максимально доступным.
Существует несколько направлений для работы в этом огромном виртуальном пространстве, открывающих новые площади для размещения информации. Расположение контента не должно быть произвольным, и тогда полученная в результате форма становится определенной по содержанию, простой по своей сути и не существует «только ради красоты».
Данное видео демонмтрирует инструмент, который компания Space X разработала для проектирования деталей космических ракет. В связи с тем, что ракетные двигатели оснащены множеством сложных деталей, каждая из которых должна быть тщательно спроектирована, настроена и отлажена, логично предположить, что как на скетче выше, экран должен был быть загроможден различными меню, опциями и настройками.
Однако вместо этого релевантная информация появляется в контексте, соответствующем выбранной детали. Подобно открытым перспективам в «домах прерий», интерфейс, а точнее — его отсутствие, объединен с открытой планировкой инструментария, что позволяет инженеру свободно перемещаться по виртуальной чертежной доске и править двигатель буквально на лету. Это прекрасный пример того, как сложная информация может быть организована в простую, интуитивно понятную форму.
Кроме того, в качестве способа ввода Space X использовали Leap Motion Controller – технологию, делающую работу с инструментарием еще более естественной, позволяя инженеру «лепить» двигатель собственными руками.
Единство формы и назначения
Наставник Райта, Луис Салливан, прославился фразой в своей статье «Признание художественной ценности небоскребов» (The Tall Office Building Artistically Considered), которая звучала так: «Форма всегда следует за выполняемой функцией».
Другими словами, форма здания должна определяться его назначением. Эта идея уже некоторое время витала в воздухе, как наследие идеалов Марка Витрувия Полло — раннего римского архитектора и инженера, написавшего «Десять книг об архитектуре».
Райт продолжил переосмысление классической идеи о «форме и функции, что должны слиться в духовном союзе», и это дало ему большую свободу в архитектурных решениях.
Очертания «домов прерий» были обусловлены их назначением: предоставить укромное, но просторное убежище от суровых условий Среднего Запада. Для достижения чувства уединенности и уюта вся структура здания приводилась к «человеческим» пропорциям.
Потолки и скаты крыши были занижены, главные комнаты располагались на плите, приподнятой над холодной землей прерии. Спальни и кладовые считались второстепенными, и поэтому размещались на верхнем уровне. Кухня и подсобные помещения могли примыкать к главным, по необходимости. Главные помещения представляли собой, как правило, длинные открытые галереи. Как уже упоминалось, линии крыши проектировались преувеличенно выступающими, обеспечивая тень, в то время как ровные ряды подвешенных окон пропускали максимум света в жилые помещения.

Дом Майера Мэя: L-образная проектировка, выступающие карнизы и галереи подвешенных окон
Контент, форма и UI как единое целое
В дополнение к формообразующим принципам, упомянутым выше, можно сделать дизайн-проект еще проще, тесно связав контент, его форму и пользовательский интерфейс в единую систему.
Сегодня контент и интерфейс, как правило, сосуществуют, и иногда между ними возникает противоречие. Также не стоит жертвовать удобством использования: принципы UI всегда должны быть очевидны. Функциональная обусловленность формы позволит создать четкую когнитивную схему содержания. Информация всегда должна быть доступна через последовательную модель взаимодействия, что делает опыт более естественным.

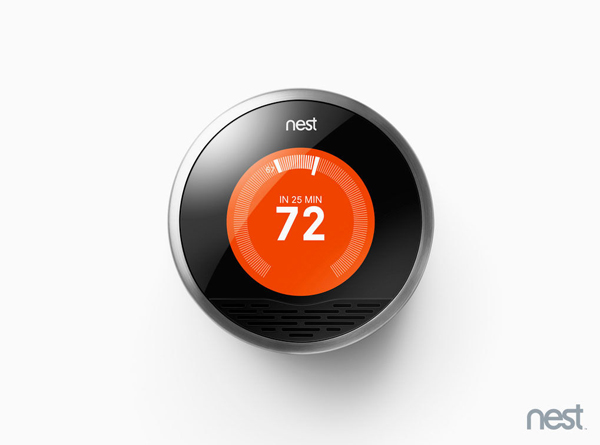
Форма и функция элегантно объединены в умном термостате Nest. Вместо того, чтобы загромождать экран элементами управления UI и кнопками, разработчики придали физическому устройству цилиндрическую форму — так же как и интерфейсу, который может поворачиваться для регулирования температуры и других функций. Сенсоры термостата запоминают предпочтения владельца и автоматически устанавливают температуру в зависимости от времени суток, расположения и настроек.
Использование дополнительных технологий, или «материалов», снизило информационную нагрузку, в противном случае загромоздившую бы пользовательский интерфейс.
Контекстная информация — это координационный центр, полностью интегрируемый в дизайн продукта и его взаимодействие с пользователем. Форма термостата — отличный пример того, как содержание, форма и пользовательский интерфейс сливаются воедино, в то же время напоминая используемый в прошлом аналоговый поворотный регулятор.
В зависимости от того, какую форму принимает контент, может быть целесообразным создание физических слоев информации. Доступ к этим слоям осуществляется при помощи анимированных переходов, масштабирования и панорамирования, ориентируя пользователя в пределах большей формы. Это дает человеку понимание, где его отправная точка, и куда он направляется. Если проектируется интерфейс, управляемый жестами, при помощи этих приемов также можно предложить взаимодействие, необходимое для возвращения к исходной точке.

Google Maps
Google Maps’ Street View — еще один удачный пример объединения формы и функции. Интерфейс приложения принимает форму исследуемого города. Нажимая на дороги и здания, пользователь перемещается в пространстве, а анимация и масштабирование помогают ориентироваться в более крупных формах.
В результате приложение практически не имеет элементов навигации — сам контент и является интерфейсом.
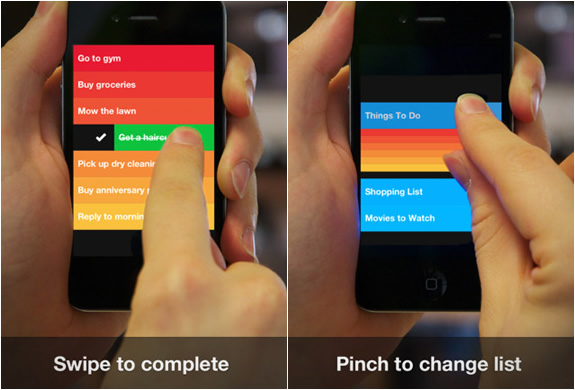
Наконец, гладко интегрированы форма и функция в Clear, приложении-планировщике задач для iPhone. «Слоистая» форма интерфейса приложения позволяет легко ориентироваться в его содержании. Цвет и анимация используются для обозначения перехода от одного слоя информации к другому. Кроме того, это еще один прекрасный пример, как способ перехода, интеграция контента, его формы и UI могут быть применены для более естественного взаимодействия с приложением.

Clear: «слоистый» интерфейс
Части и целое
Фрэнк Ллойд Райт полагал, что все части (включая комнаты, пространства внутри и снаружи помещений и окружающую среду) взаимосвязаны с целым. Он считал, что должен быть союз между конструкцией, ее местоположением, материалами, временем и контекстом, и говорил, что посетители должны восхититься всем зданием («целым»), прежде, чем войдут в его помещения («части»). В результате подъезды, как правило, были скрыты или замаскированы. По словам Райта, «Приближаясь к зданию, нужно обойти его целиком, прежде чем достичь входа».
К тому времени, как посетители приближались ко входу, у них появлялось лучшее представление о здании. Это одинаково относилось и к частным домам, и к большим проектам. Например, сотрудники Johnson Wax должны были сначала объехать вокруг здания, а затем через гараж, чтобы получить доступ к главному входу:

Гараж штаб-квартиры Johnson Wax
От взгляда на целое — к пониманию частного
Сегодня мы используем группировочные диаграммы (affinity diagram) и карты сайтов (site maps), чтобы визуально организовать информацию. Эти инструменты также позволяют группировать и рассматривать связи между частями информации; их можно использовать, придавая информации форму.
Было бы неплохо, так же как Райт, предоставить пользователям возможность увидеть всю форму («целое»), прежде чем вводить в контент («часть»). Этот первоначальный, целостный взгляд может предоставить дополнительный контекст и позволить лучше понять взаимосвязь различной информации:

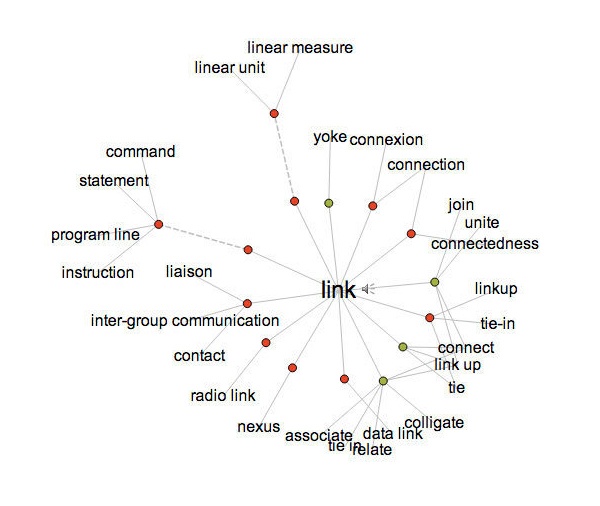
Взаимосвязь слова и его синонимов на сайте Visual Thesaurus
«Визуальный тезарус» выстраивает связанные синонимы в кластерах вокруг слова, находящегося в фокусе. Как и в группировочной диаграмме, это обеспечивает открытое видение целой формы. Цветовое кодирование указывает на различие между частями речи — существительными, глаголами и прилагательными. Синонимы являются вершинами графа визуальной сети («целого»), что помогает понять, каким образом они связаны друг с другом и заданным термином в центре.
В результате, у зрителя есть более глубокое понимание информации и возможность принятия решения (в данном случае, выбор более подходящего синонима). Так же, как здания Райта, этот инструмент позволяет изучить всю сеть синонимов прежде, чем углубиться в ее содержание. Кроме того, Visual Thesaurus использует идеи Райта о форме и функции: сеть синонимов соединяет в себе контент и пользовательский интерфейс.
Если вы следуете правилу о форме и функции, то некоторое время, затрачиваемое пользователями на восприятие всей информации в целом перед погружением в конкретные детали, не повредит. В зависимости от того, на что направлен дизайн, можно рассматривать визуализацию взаимосвязи между частями информации и ее общим представлением как помощь пользователю в освоении контента.
Гармония между зданием и его окружением
Фрэнк Ллойд Райт знаменит еще одним своим высказыванием: «Ни один дом не должен быть ни на холме, ни на чем-либо еще. Он должен быть частью холма. Принадлежать ему. Холм и дом должны жить вместе, каждый для счастья другого».
Райт тщательно проектировал здания, которые становились продолжением окружавшей их среды. Он применял этот философский подход ко всем своим работам. «Дом над водопадом» (Fallingwater) — хрестоматийный пример взглядов Райта. Карнизы кровли параллельны участку скалы, на которой, непосредственно под строением, начинается водопад:

«Дом над водопадом»
Райт любил смешивать открытые и закрытые пространства. Легкие перегородки, или стеклянные стены, окутывающие жилое пространство «Дома над водопадом», привносят внутрь него часть окружающей среды. Выступающие свесы и затененные карнизы вытягивают интерьер во внешнее пространство. Низкий профиль здания дает ощущение, что оно прочно стоит на земле. Длинные, низкие линии крыши напоминают линию горизонта.
Устройство — это площадь застройки для разработчика
Тщательно изучите устройства, для которых вы проектируете. В дополнение к предлагаемому максимуму технологий, стоит также рассмотреть их физическую структуру, внешний вид и ощущения при использовании. Представляйте устройство в качестве участка земли, на котором находится приложение. Следуя этому принципу, сделайте так, чтобы они работали совместно в полной гармонии. Устройство и приложение должны «жить вместе, каждый для счастья другого».
На функциональном уровне этот принцип (например, форма устройства и способ его расположения в руках) может существенно повлиять на модель взаимодействия. В частности, элементы навигации телефона можно разместить в пределах досягаемости большого пальца. Внимание к устройству может также повлиять на любые принимаемые эстетические решения.
Несколько лет назад, когда скевоморфный дизайн являлся популярной тенденцией, было очевиден конфликт между гладким, футуристическим дизайном iPhone и ретро-дизайном экранного интерфейса, словно сшитым из кожи.
И еще раз, «Nest» представляет отличный пример дизайна, который работает в совершенной гармонии с физическим устройством. Ничего страшного в том, что одна компания разработала как программное, так и аппаратное обеспечение. Подумайте о тех устройствах, на которые будете ориентироваться в вашем следующем проекте.
Заключение
Фрэнк Ллойд Райт был истинным пионером, авангардным архитектором, чьи идеалы легли в основу архитектурных шедевров, не утративших актуальности почти столетие спустя. Как дизайнеры, вы можете обрести вдохновение в философии его архитектуры. Как и в его зданиях, каждая деталь ваших разработок должна служить цели. Необходимо выявить природу используемых материалов и технологий и выяснить, как максимизировать их естественные возможности для выполнения поставленных задач.
Если вы разделяете взгляды Райта на форму и функции, то можно упростить модель взаимодействия с устройством путем объединения контента, формы и интерфейса. Следует также принять во внимание, каким образом каждая часть дизайна взаимодействует с целым.
Наконец, вы могли бы учесть приемы создания гармонии между digital-дизайном и физическим устройством. В дополнение к фундаментальным принципам дизайна, используемым каждый день, эти идеалы могут продвинуть вашу работу в новых, захватывающих направлениях.
Высоких вам конверсий!
По материалам: smashingmagazine.com