Вы когда-нибудь задумывались о том, как вы видите предметы? Как выхватываете их из всего визуального многообразия окружающей среды с помощью сенсорных стимулов? И как интерпретируете то, что видите?
Обработка визуальных данных — это способность к осмыслению образов, позволяющая людям (и животным) обрабатывать и интерпретировать смысл информации, которую мы получаем благодаря нашему зрению.
Визуальное восприятие играет важную роль в повседневной жизни, помогая в обучении и общении с другими людьми. На первый взгляд кажется, будто восприятие происходит легко. На самом деле, за предполагаемой легкостью скрывается сложный процесс. Понимание, как мы интерпретируем то, что видим, помогает нам проектировать визуальную информацию.
Сбалансированный дизайн лендинга предполагает грамотное использование визуального представления (например, диаграмм, графиков, иконок, изображений), соответствующий выбор цветов и шрифтов, подходящего макета и карты сайта и др. В этой статье мы рассмотрим 5 психологических исследований по восприятию визуальной информации, которые вы сможете использовать для создания высококонверсионных лендингов.
1. Теория визуального предположения Грегори
Психолог Ричард Грегори (Richard Gregory, 1970) был убежден, что визуальное восприятие зависит от нисходящей обработки.
Нисходящая обработка, или концептуально управляемый процесс, осуществляется тогда, когда мы формируем представление о большой картине из мелких деталей. Мы строим предположение о том, что видим, на основе ожиданий, убеждений, прежних знаний и предыдущего опыта. Другими словами, мы делаем обдуманное предположение.
Теорию Грегори подтверждают многочисленные доказательства и эксперименты. Один из самых известных примеров — эффект полой маски:
Когда маска поворачивается полой стороной, вы видите нормальное лицо
Грегори использовал вращающуюся маску Чарли Чаплина, чтобы объяснить, как мы воспринимаем полую поверхность маски в виде выпуклостей, основанных на наших представлениях о мире. Согласно нашим предшествующим знаниям о строении лица, нос должен выступать. В итоге, мы подсознательно реконструируем полое лицо и видим нормальное.
Как мы воспринимаем визуальную информацию согласно теории Грегори?
1. Почти 90% информации, поступающей через глаза, до мозга не доходит. Таким образом, мозг использует предыдущий опыт или имеющиеся знания для конструирования реальности.
2. Визуальная информация, которую мы воспринимаем, соединяется с ранее сохраненными сведениями о мире, полученными нами опытным путем.
3. Исходя из различных примеров теории нисходящей обработки информации следует, что распознавание образов основывается на контекстуальной информации.
Совет: дополните контент соответствующей темой и дизайном; используйте значимый заголовок, чтобы задать ключевые ожидания; поддержите визуальный ряд выразительным текстом.
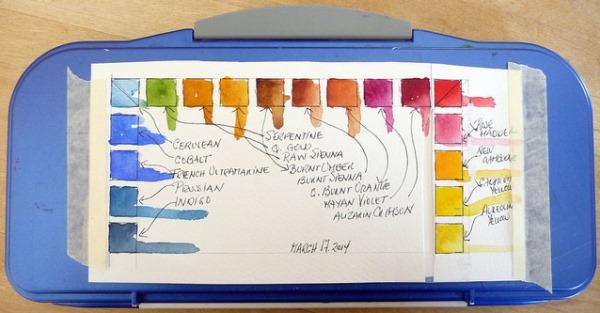
2. Эксперимент Саноки и Сульмана на соотношения цветов
По данным многочисленных психологических исследований сочетания однородных цветов более гармоничны и приятны. В то время как контрастные цвета обычно ассоциируются с хаосом и агрессией.
В 2011 Томас Саноки (Thomas Sanocki) и Ноа Сулман (Noah Sulman) провели эксперимент с целью изучить, как сочетаемость цветов влияет на кратковременную память — нашу способность запоминать то, что мы только что увидели.
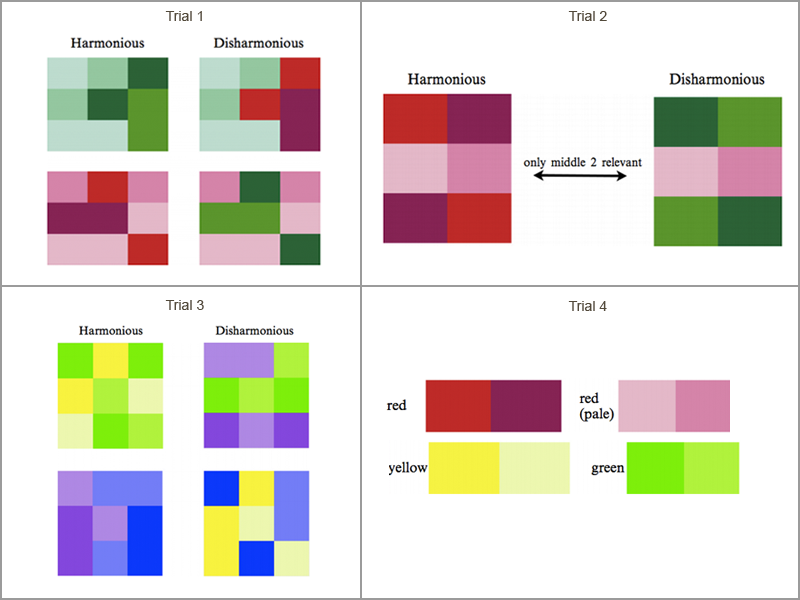
Четыре различных опыта проводились с использованием гармоничных и дисгармоничных цветовых палитр. В каждом испытании участникам эксперимента показывали две палитры: сначала одну, затем вторую, которую нужно было сравнить с первой. Палитры демонстрировались с определенным временным интервалом и несколько раз в случайных сочетаниях. Испытуемым нужно было определить, были ли палитры одинаковыми или разными. Также участники эксперимента должны были оценить гармоничность палитры — приятное/неприятное сочетание цветов.
Ниже приведены 4 примера палитр, которые демонстрировались участникам эксперимента:

Эксперимент Саноки и Сульмана показал, как цвета влияют на наше визуальное восприятие:
- Люди лучше запоминают те палитры, в которых цвета сочетаются между собой.
- Люди лучше запоминают палитры, содержащие сочетание только трех или менее цветов, чем те, в которых четыре и более цвета.
- Контраст расположенных рядом цветов влияет на то, насколько хорошо человек помнит цветовую схему. Иными словами, это значит, что цветовое различие между текстом и фоном лендинга повышает способность концентрироваться на его содержании.
- Мы можем помнить довольно большое количество цветовых сочетаний одновременно.
Иными словами, люди лучше способны усваивать и запоминать больше информации, если она расположена на странице с контрастной, но гармоничной цветовой гаммой, предпочтительно с сочетанием трех или менее цветов.

Совет: используйте как можно меньше различных цветов в комплексном контенте; увеличьте контраст между визуальной информацией и фоном; выбирайте темы с гармоничным сочетанием оттенков; используйте дисгармоничные сочетания цветов с умом.
3. Феномен бинокулярного соперничества
Бинокулярное соперничество возникает, когда мы видим два разных изображения в одном месте. Одно из них доминирует, а второе — подавляется. Доминирование чередуется через определенные промежутки времени. Так, вместо того, чтобы видеть комбинацию двух картинок одновременно, мы воспринимаем их по очереди, как два конкурирующих за доминирование изображения.
В 1998 году Франк Тонг (Frank Tong), Кен Накаяма (Ken Nakayama), Джей Томас Воган (J. Thomas Vaughan) и Нэнси Канвишер (Nancy Kanwisher) в ходе эксперимента сделали вывод о том, что если смотреть одновременно на два разных изображения, возникает эффект бинокулярного соперничества.
В эксперименте участвовали четыре подготовленных человека. В качестве стимулов через очки с красным и зеленым фильтрами им показывали изображения лица и дома. В процессе восприятия происходило нерегулярное чередование сигналов от двух глаз. Стимул-специфичные реакции испытуемых контролировались с помощью функциональной магнитно-резонансной томографии (МРТ).

Как мы воспринимаем визуальную информацию согласно эксперименту Тонга?
- По данным МРТ, у всех испытуемых наблюдалось активное бинокулярное соперничество, когда им показывали разнородные картинки.
- В нашей зрительной системе эффект бинокулярного соперничества происходит во время процесса обработки визуальной информации. Иначе говоря, в течение короткого промежутка времени, когда глаза смотрят на два разнородных изображения, расположенных близко друг к другу, мы не в состоянии определить, что на самом деле видим.
Дэвид Кармель (David Carmel), Михаэль Аркаро (Michael Arcaro), Сабин Кастнер (Sabine Kastner) и Ури Хассон (Uri Hasson) провели отдельный эксперимент и выяснили, что бинокулярным соперничеством можно манипулировать с помощью таких параметров стимула, как цвет, яркость, контрастность, форма, размер, пространственная частота или скорость.
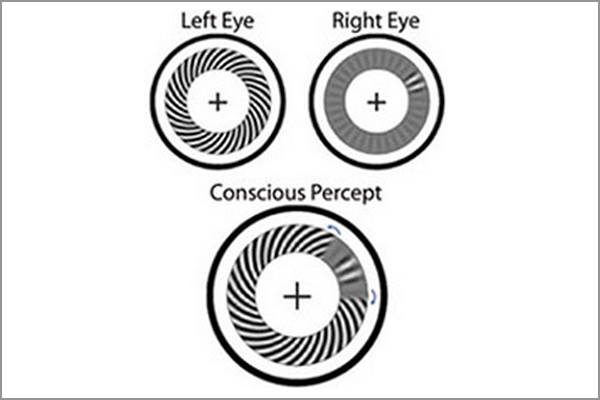
Манипулирование контрастом в примере ниже приводит к тому, что левый глаз воспринимает доминирующее изображение, в то время как правый – подавленное:

Как контрастность влияет на наше визуальное восприятие по данным эксперимента?
- Манипулирование контрастом приводит к тому, что сильный стимул оказывается доминантным большее количество времени.
- Мы будем видеть слияние доминирующего образа и части подавленного, пока не возникнет эффект бинокулярного соперничества.
Совет №3: не перегружайте контент; используйте тематические иконки; выделяйте ключевые моменты.
4. Влияние типографики и эстетики на процесс чтения
Вы знали, что типографика может влиять на настроение человека и его способность принимать решения?
Типографика — это разработка и использование шрифтов в качестве средства визуальной коммуникации. В наши дни типографика из области книгопечатания перешла в цифровую сферу. Обобщая всевозможные определения термина, можно сказать, что цель типографики — улучшить визуальное восприятие текста.
В своем эксперименте Кевин Ларсен (Kevin Larson, Microsoft) и Розалинд Пикард (Rosalind Picard, MIT) выяснили, как типографика влияет на настроение читателя и его способность решать задачи.
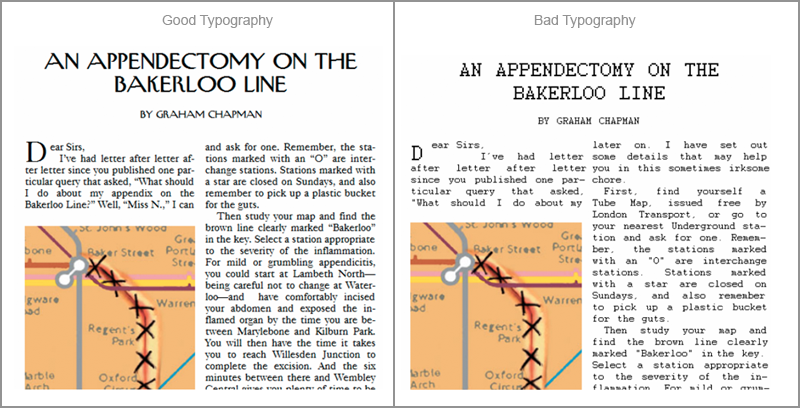
Они провели два исследования, в каждом из которых приняли участие 20 человек. Участников разделили на две равные группы и дали 20 минут, чтобы прочитать на планшете номер журнала The New Yorker. Одной группе достался текст с плохой типографикой, другой — с хорошей (примеры приведены ниже):

В ходе эксперимента участников прерывали и спрашивали, сколько, по их мнению, прошло времени с начала эксперимента. Согласно данным психологического исследования (Weybrew, 1984): люди, которые находят свое занятие приятным и пребывают в позитивном настроении, считают, что потратили намного меньше времени на чтение.
После чтения текстов участников эксперимента попросили решить задачу со свечой. Им нужно было прикрепить свечу к стене таким образом, чтобы воск не капал, с помощью канцелярских кнопок.
Как мы воспринимаем хорошую типографику и ее влияние?
- Обе группы участников неправильно оценили время, потраченное на чтение. Это значит, что чтение было для них увлекательным занятием.
- Участники, которым был предложен текст с хорошей типографикой, значительно недооценили время чтения по сравнению с участниками, которым достался текст с плохой типографикой. Это значит, что первый текст показался им более интересным.
- Никто из участников, которые читали текст с плохой типографикой, не смог решить задачу со свечой. В то время как меньше половины второй группы справились с заданием. Таким образом, хорошая типографика повлияла на способность решать проблемы.

Совет: используйте удобочитаемые шрифты; отделяйте текст от изображений; не накладывайте картинки или иконки на текст; оставляйте достаточно свободного пространства между абзацами.
5. Восприятие сути сцены по Кастелано и Хендерсену
Вы когда-нибудь задумывались, что на самом деле означает выражение «лучше один раз увидеть, чем сто раз услышать»? Или почему мы воспринимаем изображение лучше, чем текст?
Это не значит, что изображение сообщает нам всю необходимую информацию. Просто человек обладает способностью ухватывать основные элементы сцены с одного взгляда. Когда мы фиксируем взгляд на предмете или предметах, то формируем общее представление и распознаем смысл сцены.
Что такое восприятие сути сцены? По мнению исследователя из Nissan Research & Development Рональда А. Ренсинка (Ronald A. Rensink):
«Восприятие сути сцены (scene gist), или восприятие сцены — это визуальное восприятие окружающей среды в качестве наблюдателя в любой момент времени. Оно включает в себя не только восприятие отдельных объектов, но и такие параметры, как их взаиморасположение, а также представление о том, что встречаются другие виды объектов».
Представьте, что вы видите некие объекты, представляющие собой две вывески с символами, и схему, символизирующую развилку и указывающую два разных пути. Скорее всего, перед вами возникла следующая сцена — вы посреди джунглей/леса/шоссе и впереди два пути, которые ведут в два разных пункта назначения. На основании этой сцены, мы знаем, что необходимо принять решение и выбрать один путь.
В 2008 году Моника С. Кастелано (Monica S. Castelhano) из Университета Массачусетса в Амхерсте и Джон М. Хендерсон (John M. Henderson) из Эдинбургского университета в ходе эксперимента изучили влияние цвета на способность восприятия сути сцены.
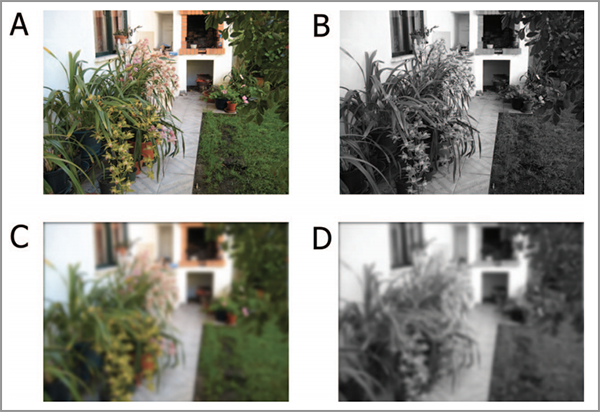
Эксперимент включал в себя три различных испытания. Студентам показывали несколько сотен фотографий (природных или сделанных человеком объектов) в различных для каждого испытания условиях. Каждое изображение было показано в определенной последовательности и момент времени. Участников попросили ответить «да» или «нет», когда они увидят детали, соответствующие сцене.
Нормальные и размытые фотографии были представлены с цветными и монохромными соответственно.

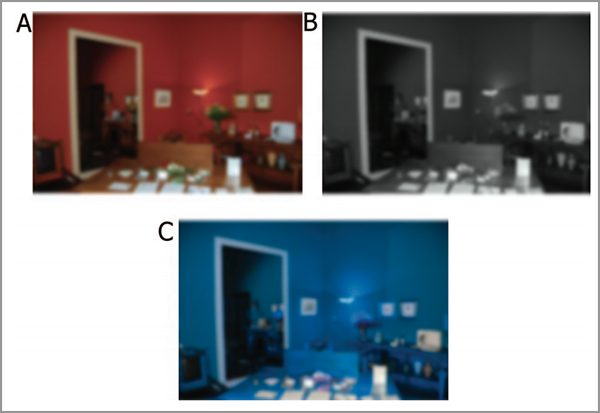
Для определения роли цветов в восприятии сути сцены для следующих примеров фотографий использовались аномальные цвета:

Авторы исследования также изучили диапазон отклонений с помощью следующих образцов:

Как мы воспринимаем визуальную информацию на основании выводов Кастелано и Хендерсена?
- Испытуемые схватывали суть сцены и целевой объект за секунды. Это значит, что люди могут быстро понимать значение нормальной сцены.
- Испытуемые быстрее устанавливали соответствие цветных картинок, чем черно-белых. Таким образом, цвет помогает нам лучше понять картинку.
- В целом, цвета определяют структуру объектов. Чем лучше цвет соответствует тому, как мы обычно воспринимаем мир, тем легче нам понять смысл изображения.
Совет: используйте подходящие иконки и изображения на лендинге для представления данных; располагайте контент в правильной последовательности; используйте привычные цвета для важных объектов.
Выводы
Понимание того, как люди воспринимают визуальную информацию, помогает улучшить дизайн и структуру посадочных страниц. Обобщая выводы рассмотренных экспериментов, предлагаем вашему вниманию ключевые советы по дизайну лендингов:
1. Макет и дизайн
- Тема и дизайн должны соответствовать контенту лендинга.
- Не перегружайте оформление вашей страницы.
- Используйте тематические иконки.
- Располагайте контент в надлежащей последовательности.
- Используйте заголовки, чтобы задать ключевые ожидания.
2. Видеоряд
- Визуальные эффекты должны сопровождать текст.
- Покажите важные цифры на графиках и диаграммах.
- Используйте правильные изображения для представления вашего оффера и данных.
3. Цвета
- Сократите количество цветов на лендинге.
- Повышайте контрастность между текстом и фоном.
- Используйте гармоничные цвета.
- Используйте дисгармоничные цвета с умом.
- Используйте обычные цвета для важных объектов.
4. Типографика
- Выбирайте удобочитаемые шрифты.
- Оставьте достаточно пустого пространства между заголовком и текстом или картинкой.
- Не накладывайте текст или иконки на изображение.
- Установите достаточные пробелы между символами.
Теперь, когда вы знаете все нюансы восприятия визуальной информауии, дело за вами!
Если же у вас нет времени разбираться в тонкостях дизайна и психологии, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: piktochart.com. Источник картинки: Rick Berkelmans.