
Если вы собрались заняться интернет-маркетингом, приготовьтесь к тому, чтобы стать еще и дизайнером на полставки. В 2016 году визуальный контент более востребован пользователями интернета и по сравнению с другими видами контента имеет в 40 раз больше шансов, чтобы быть процитированным в социальных медиа. Исходя из этих цифр, становится очевидно, что обладать базовыми познаниями в области дизайна не просто роскошь, а необходимость, особенно для практикующих интернет-маркетологов.
К счастью, мы живем в удивительном мире, где каждый желающий в короткие сроки может совершить весьма ощутимый скачок от новичка до любителя и начать создавать вполне пристойные изображения для социальных медиа и многих других нужд. Благодаря таким инструментам, как Pablo и Canva, эта работа становится еще проще и интереснее.
Однако если вы хотите повысить уровень своего маркетингового мастерства, одними лишь инструментами здесь не обойтись: требуется понимание основ дизайна. Это кажется невероятным, однако, чтобы суметь выполнять работу дизайнера на вполне приемлемом уровне, вам не потребуются месяцы и годы упорной практики: для этого будет достаточно лишь знания основных терминов и правил.
Все еще не верите? Тогда ознакомьтесь с нашим списком из 52 важнейших для маркетологов терминов дизайна и почувствуйте разницу. Этот спецкурс не отнимет у вас много времени, но принесет ощутимую пользу, поэтому приступите к освоению дизайнерского ремесла сейчас же.
1. Золотое сечение (golden ratio)
2. Правило третей
3. Типографика (typography)
4. Засечка (serif)
5. Без засечек (Sans-serif)
6. Рукописный шрифт (script fonts)
7. Брусковый шрифт (slab serif)
8. Моноширинный шрифт (monospace)
9. Иерархия
10. Кернинг (kerning)
11. Междустрочный интервал (leading)
12. Трекинг (tracking)
13. Высота строчных знаков (X-height)
14. Верхний выносной элемент (ascender), нижний выносной элемент (descender)
15. Верхняя висячая строка (widow) и нижняя висячая строка (orphans)
16. Lorum Ipsum
17. RGB
18. Hex
19. Палитра (palette)
20. Монохромное изображение (monochrome)
21. Аналогичные цветовые схемы
22. Комплементарность (взаимодополняемость)
23. Троичность
24. CMYK
25. Пантон (Pantone)
26. Теплые цвета
27. Холодные цвета
28. Теория цвета
29. Градиент
30. Непрозрачность (opacity)
31. Тон (hue)
32. Оттенок (tint)
33. Логотип
34. Фирменный знак (logomark / brandmark)
35. Иконка
36. Гид по стилю (руководство стиля)
37. Сетка (grid)
38. Масштаб
39. Соотношение сторон (aspect ratio)
40. Текстура (texture)
41. Кноллинг (knolling)
42. Белое пространство
43. Разрешение (resolution)
44. Контраст
45. Насыщенность (saturation)
46. Размытие (blur)
47. Кадрирование (crop)
48. Пиксель (pixel)
49. Скевоморфизм
50. Плоский дизайн (флэт-дизайн)
51. Растр (raster)
52. Вектор
1. Золотое сечение (golden ratio)
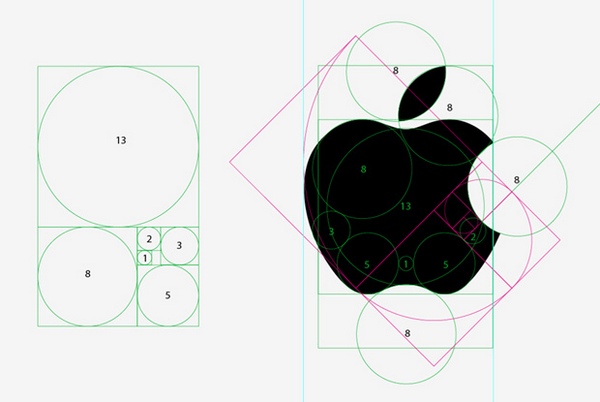
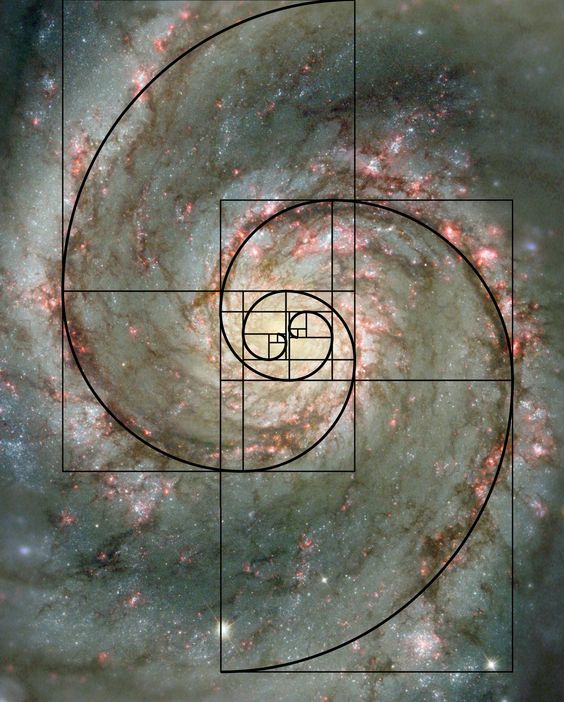
Золотое сечение — это такое отношение между двумя объектами, когда при делении большего на меньшее, получается число равное 1.6180. Наиболее известный пример золотого сечения — так называемый золотой прямоугольник, который может быть поделен на идеальный квадрат и прямоугольник той же пропорции, что и исходный прямоугольник. Вы можете увидеть золотое сечение в композиции изображения или дизайне веб-сайта и макете сетки:

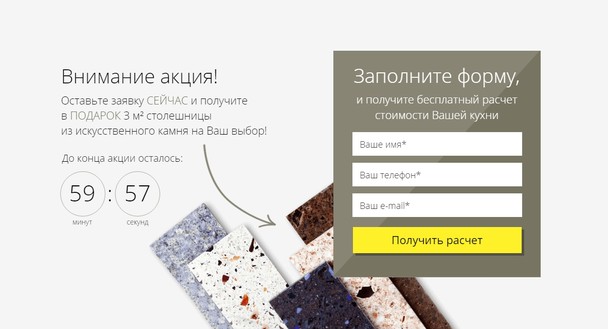
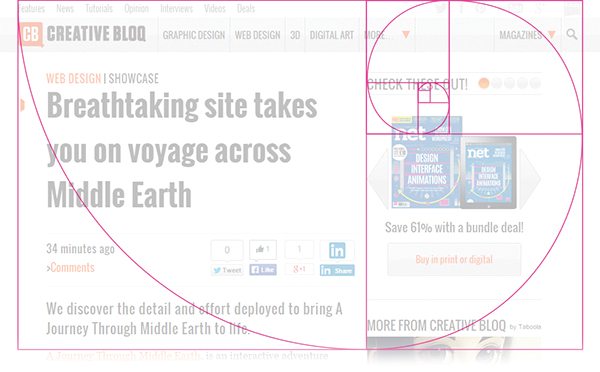
С помощью золотого сечения вы сможете без труда создать красивые и визуально привлекательные изображения. Ниже — пример того, как может быть использовано золотое сечение при разделении пространства между телом сайта и сайдбаром:

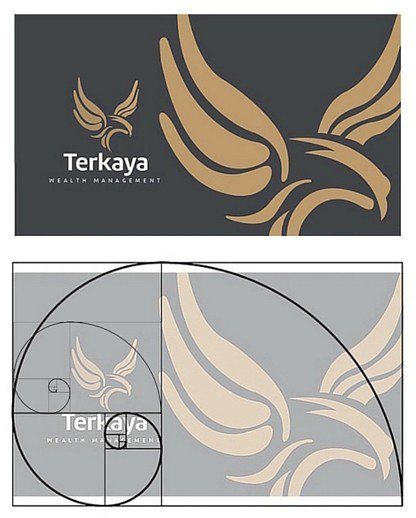
Ниже — еще один пример, где ключевые элементы дизайна прекрасно вписаны в различные части золотого сечения:

2. Правило третей
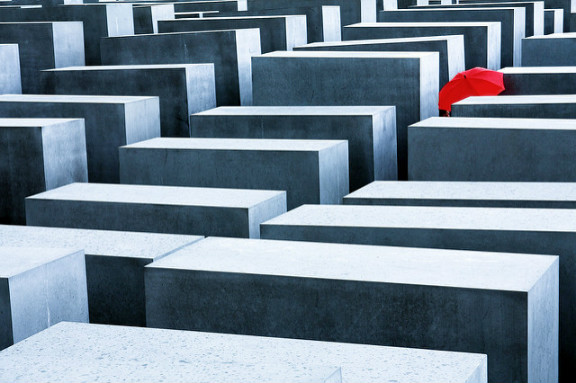
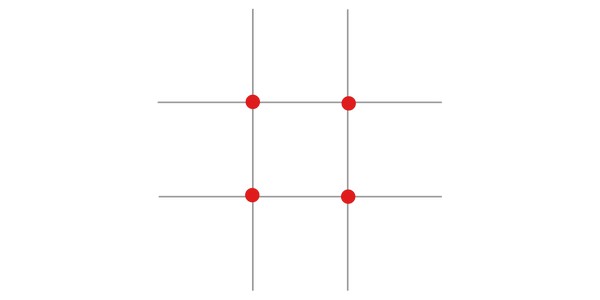
Использовать правило третей не так уж и сложно. Согласно нему любое изображение делится на 9 равновеликих квадратов двумя горизонтальными и двумя вертикальными линиями. Все основные элементы изображения должны располагаться вдоль этих линий и точек их пересечения (например, линию горизонта вы можете разместить либо на месте верхней полосы либо на месте нижней — скажем, если вы будете снимать морской пейзаж, то, по правилу третей, две трети изображения должно занимать либо небо, либо море). Допустимо, если некоторые элементы изображения плавно перетекают их одной области в другую, как, например, на изображении ниже:

Места пересечений линий еще называют точками силы. Поместив объект изображения возле точки силы или на ней, вы акцентируете на нем больше внимания.

3. Типографика (typography)
Типографика есть визуальная составляющая печатного текста. Любой текст, будь он размещен на странице сайта или на развороте печатной газеты, включает в себя типографику.
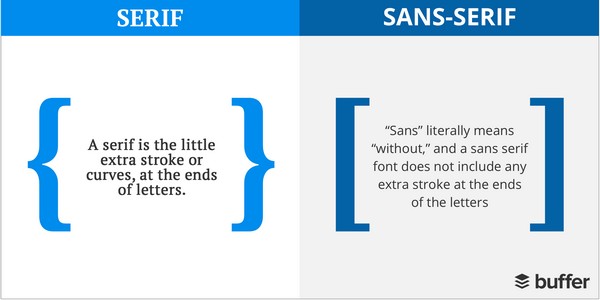
4. Засечка (serif)
Засечка — это короткий штрих или кривая на конце буквы.
5. Без засечек (Sans-serif)
Шрифты без засечек не имеют на конце букв никаких штрихов или дополнительных кривых.

Справа — шрифт без засечек, слева — с засечками.
Хотя никаких правил в отношении того, когда следует использовать шрифт с засечками, а когда нет, не существует, хорошим тоном считается использование шрифта без засечек в обычном онлайн-тексте, а шрифты с засечками — в заголовках и печатных изданиях.
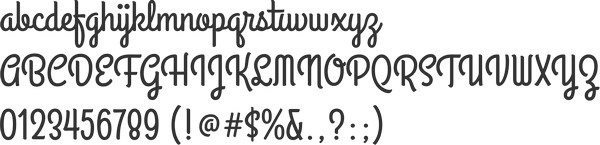
6. Рукописный шрифт (script fonts)
Рукописный шрифт — это тип шрифта, основанный на исторических или современных стилях рукописного письма.
Несколько примеров рукописных шрифтов:
Alex Brush:

Grand Hotel:

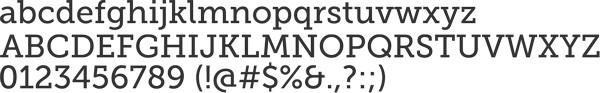
7. Брусковый шрифт (slab serif)
Засечки брусковых шрифтов отличаются прямоугольными формами, отсутствием каких-либо скруглений (только в местах присоединения к основным штрихам) и значительными размерами.
Один из превосходных образцов брускового шрифта — Museo Slab:

8. Моноширинный шрифт (monospace)
Моноширинный шрифт (также известный, как непропорциональный шрифт) — это шрифт, начертание букв и символов которого имеет одинаковую ширину.
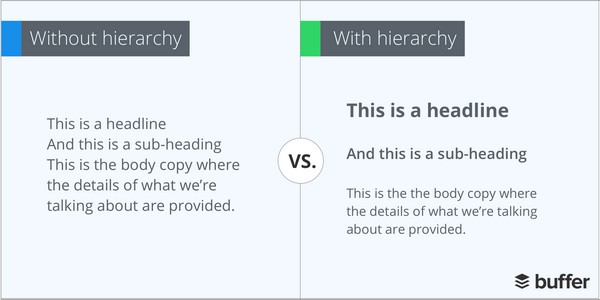
9. Иерархия
Типографическая иерархия является неотъемлемой частью любого дизайна или макета, и даже если вы не знакомы с самим термином, типографическую иерархию вы видели на любом сайте, в журнале или газете.
Типографическая иерархия — это система организации текста в порядке ее важности, позволяющая читателю быстрее находить то, что ему нужно, и свободно ориентироваться в содержании. Типографическая иерархия также помогает быстрее понять, где начинается и заканчивается тот или иной раздел, позволяет пользователю выделить определенную информацию на основе последовательного использования стиля в тексте.
Ниже — пример, иллюстрирующий важность иерархии в тексте:

Справа — иерархия соблюдена, слева — иерархия отсутствует.
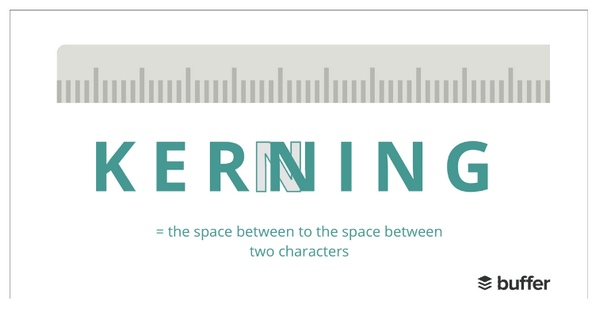
10. Кернинг (kerning)
Кернингом называется пространство между двумя конкретными буквами (цифрами, знаками препинания и другими символами) и процесс увеличения / уменьшения этого пространства в угоду удобочитаемости текста.

Кернинг — это пространство между двумя буквами и процесс его коррекции.
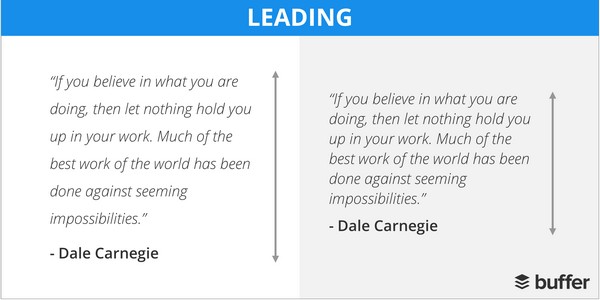
11. Междустрочный интервал (leading)
Междустрочный интервал определяет расстояние между нижней границей одной строки и верхней границей другой. Коррекция междустрочного интервала позволяет сделать текст более читабельным.

Текст: «Если вы верите в то, что делаете, не позволяйте ничему удерживать вас от достижения цели. Многие великие свершения поначалу казались совершенно невозможными», — Дейл Карнеги.
12. Трекинг (tracking)
Трекинг похож на кернинг в том, что он также относится к интервалу между символами, однако, в отличие от кернинга, при трекинге изменяются интервалы не между отдельными буквами, а между целыми группами букв.
13. Высота строчных знаков (X-height)
Это расстояние между линией шрифта и средней линией строчных букв.

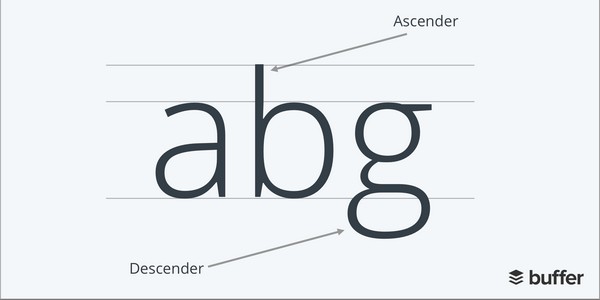
14. Верхний выносной элемент (ascender), нижний выносной элемент (descender)
Ascender — это часть строчной буквы, которая находится выше средней линии шрифта (выше x-height). В свою очередь descender — та часть буквы, которая находится ниже линии шрифта (baseline).

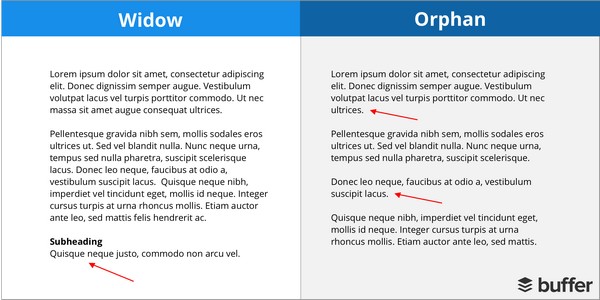
15. Верхняя висячая строка (widow) и нижняя висячая строка (orphans)
В отношении этих терминов среди профессионалов до сих пор имеются разногласия, но, как правило:
- верхняя висячая строка (widow — вдова) — это конечная строка параграфа, которая выпадает в начало следующей страницы или колонки, таким образом отделяясь от основной части текста, либо начало параграфа, которое начинается в нижней части столбца или страницы;
- нижняя висячая строка (orphans — сироты) — одно слово или очень короткая строка, которая появляется в конце абзаца или начале колонки или страницы и оказывается отделена от остальной части текста.

Справа — нижние висячие строки, слева — верхние висячие строки.
16. Lorum Ipsum
Lorum Ipsum — бессмысленный текст-болванка, используемый в дизайне. Им заполняется макет страницы до размещения в нем настоящего текста, своего рода имитация, которая выглядит как настоящий текст, написанный на английском языке, и позволяет в полной мере оценить дизайн страницы до того, как контент будет готов. Кто-то считает, что использование Lorum Ipsum — просто дань традиции, но, согласитесь, это куда функциональнее, чем фраза «Здесь будет текст». Подробнее вы можете почитать в статье нашего блога «История происхождения Lorem Ipsum».
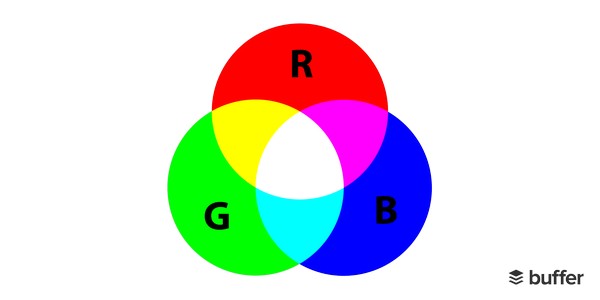
17. RGB
RGB — это аддитивная цветовая модель, в которой красный, синий и зеленый цвета являются основными при синтезе широкой палитры других цветов. Эта модель хороша для отображения визуальной информации на экране.

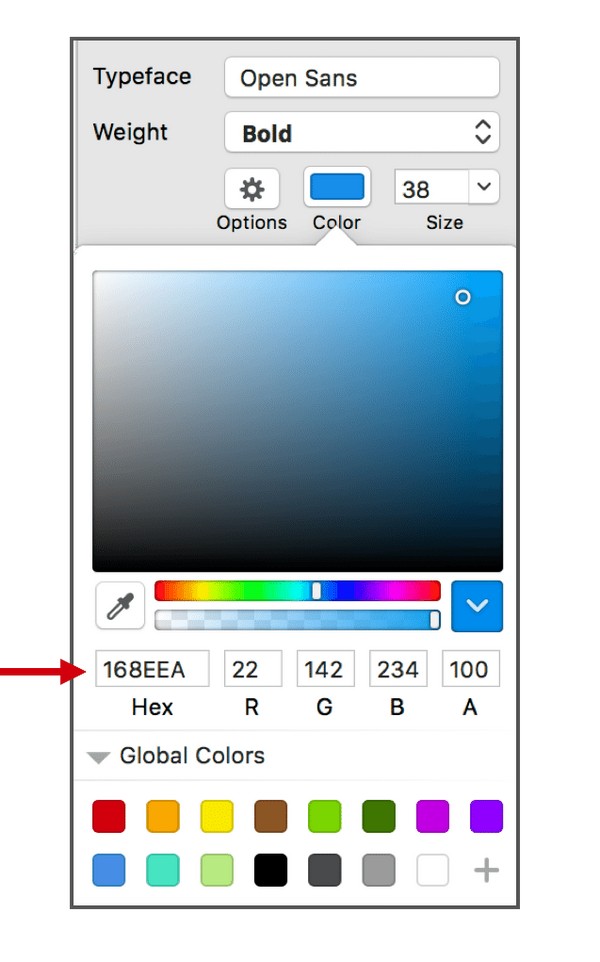
18. Hex
Hex — это система шестизначных чисел, используемых в HTML, CSS и дизайне для обозначения того или иного цвета.

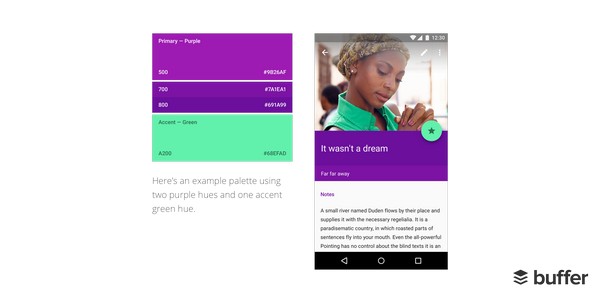
19. Палитра (palette)
Цветовая палитра состоит из цветов, которые могут быть использованы для создания любых иллюстраций или проектных работ, представляющих ваш бренд. Выбранные цвета должны гармонично сочетаться.

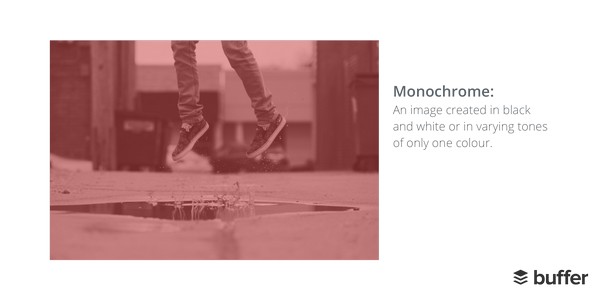
20. Монохромное изображение (monochrome)
Термин «монохромный» описывает дизайн или фотографии, состоящие из одного цвета или разных оттенков одного цвета.

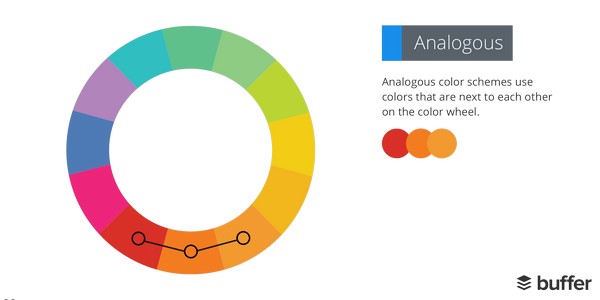
21. Аналогичные цветовые схемы
Аналогичные цветовые схемы используют цвета, которые находятся на цветовом круге по соседству. Обычно эти цвета хорошо сочетаются друг с другом и создают спокойный и комфортный дизайн.

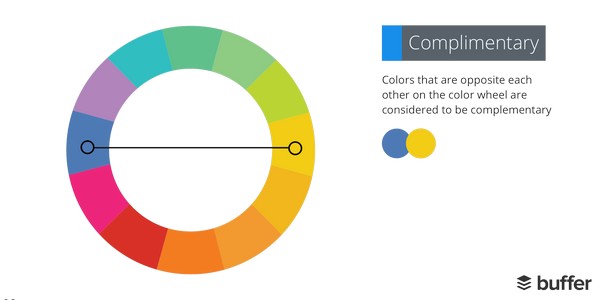
22. Комплементарность (взаимодополняемость)
Цвета, которые располагаются друг против друга на цветовом круге, считаются взаимодополняющими друг друга (например, красный и зеленый).

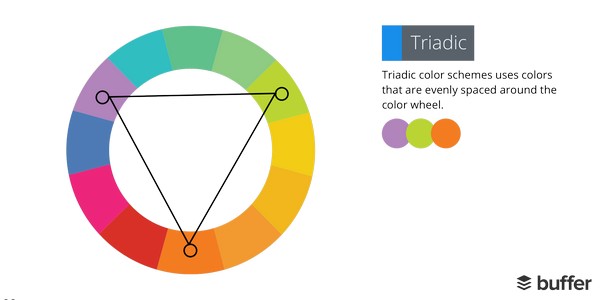
23. Троичность
Троичная цветовая схема использует цвета, которые равномерно удалены друг от друга на цветовом круге.

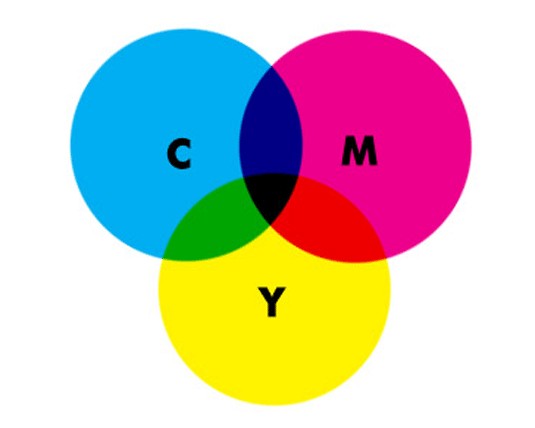
24. CMYK
CMYK — это цветовая модель, которая используется прежде всего в полиграфии. Если в RGB новые цвета получают, в разных пропорциях складывая друг с другом основные три цвета, то в CMYK новые цвета получают, вычитая четыре базовых цвета из белого.

25. Пантон (Pantone)
Пантон или PMS (Pantone Matching System) — это стандартная система воспроизведения цвета. Каждому оттенку присваивается номер, что и позволяет получать нужные цвета проще и точнее.

Пример цвета в системе Пантон.
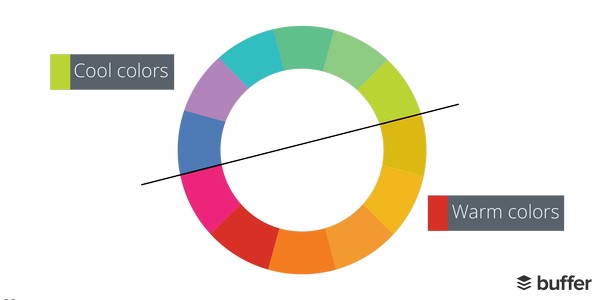
26. Теплые цвета
Теплые цвета — это красный, желтый, оранжевый и их сочетания. Они придают изображению теплую, душевную атмосферу.
27. Холодные цвета
К холодным цветам относят синий, зеленый и светло-фиолетовый. Считается, что они действуют успокаивающе.

Сверху — холодные цвета, снизу — теплые.
28. Теория цвета
Теории цвета организуют цвета в логичные структуры. Существует три основных категории теории цвета: цветовое колесо, цветовая гармония и то, в каком контексте использованы цвета. Понимание того, как использовать разные цвета для передачи смысла, является важной частью дизайна и маркетинга. Ниже — краткое руководство по тому, как цвета влияют на наш мозг:

Желтый: оптимистичный и энергичный — часто используется, чтобы захватить внимание потенциального покупателя; красный: энергичный — учащает пульс, создает эффект срочности, используется при распродажах; синий — транслирует надежность и безопасность, используется в рекламных кампаниях банков и бизнеса; зеленый — ассоциируется с богатством, является самым простым цветом для восприятия; оранжевый: агрессивный — используется в CTA-кнопках; розовый: романтичный и женственный — используется при маркетинге товаров для женщин и девочек; черный: мощный и роскошный — используется в рекламе дорогих товаров; фиолетовый: успокаивающий — используется в рекламе косметических и противовозрастных средств.
29. Градиент
Градиент — это плавный переход одного цвета в другой (например, зеленого в синий) или постепенное обесцвечивание цвета. Есть два основных типа градиентов: линейный и радиальный.
Такое свойство, как непрозрачность, позволяет сделать любой элемент дизайна прозрачным, невидимым. Чем ниже непрозрачность, тем более прозрачным будет объект и наоборот. К примеру, 100% непрозрачность обозначает, что объект является сплошным (solid).

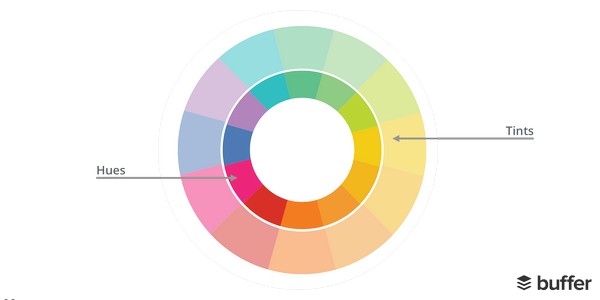
31. Тон (hue)
По своей сути, тон является еще одним способом описания цвета. И тоном может быть любой цвет на цветовом колесе. Например, синий, желтый, красный — все это тона.
32. Оттенок (tint)
Оттенок — это разновидность того или иного цвета. Агентство Craftsy поясняет, что оттенок цвета получают путем добавления в этот цвет белого цвета, отчего он становится менее насыщенным, менее интенсивным.

33. Логотип
Логотип — это визуальная форма отображения названия компании. Очень часто, когда люди говорят «логотип», то имеют в виду вовсе не логотип, а фирменный знак.
34. Фирменный знак (logomark / brandmark)
Фирменный знак может не содержать названия компании и представляет компанию через какой-то символ.

Слева — фирменный знак, справа — логотип.
35. Иконка
Иконки — это изображения, используемые для представления объекта или действия. Например, иконка «ручка» может обозначать действие (кто-то набирает текст, актуально в мессенджерах и социальных сетях), либо предмет — ручку. При использовании иконок нужно быть осторожным и выбирать только те изображения, которые будут понятны вашей аудитории.
36. Гид по стилю (руководство стиля)
Гид по стилю — это набор стандартов дизайна всего, что имеет отношение к вашему бренду, будь это посадочная страница, визитная карточка или любой печатный документ. С помощью этого инструмента вы добьетесь полного единообразия в стиле и без труда сможете повторить его в любых графических материалах компании.
37. Сетка (grid)
По сути, сетка — это набор горизонтальных и вертикальных линий, столбцов и строк, формирующих структуру размещения элементов дизайна и контента на странице.

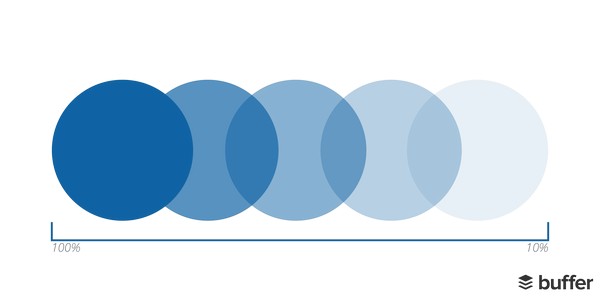
38. Масштаб
В дизайне масштаб означает размер одного объекта по отношению к другому. Два элемента одинакового размера можно рассматривать как равные.
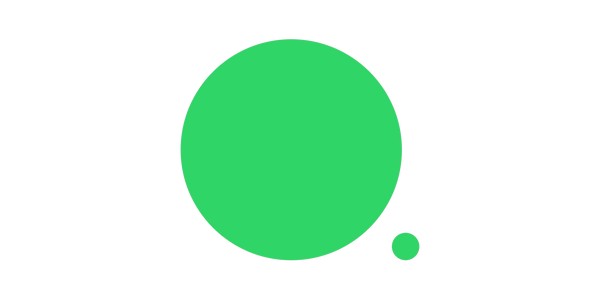
При разработке дизайна нужно подумать над тем, как вы можете использовать масштаб для раскрытия смысла изображения. Взгляните на пример ниже: большой круг, по всей видимости, является более важным и даже более влиятельным элементом, чем маленький. Маленький круг можно посчитать более слабым и каким-то стеснительным.

39. Соотношение сторон (aspect ratio)
Соотношение сторон — это пропорциональная зависимость между шириной и высотой прямоугольника (прямоугольник используется потому, что ширина большинства экранов больше, чем их высота). Соотношение сторон отображается с помощью математического выражения (две цифры, разделенные двоеточием, например, 16:9).
Текстура есть характеристика поверхности вашего изображения. В дизайне вы можете использовать такие текстуры, как ткань или кирпичная кладка, чтобы отобразить реальную текстуру вашего продукта.
41. Кноллинг (knolling)
Кноллинг — это такая система расположения объектов на фотографии, согласно которой они находятся под углом в 90 градусов друг к другу , а съемка производится сверху. Картинка получается очень симметричной, что является довольно комфортным для восприятия. Такие фотографии используются в качестве фона для сайтов.

42. Белое пространство
Белое пространство, также называемое некоторыми как негативное пространство, обозначает область дизайна, намеренно оставленную пустой. Это пространство между элементами дизайна, изображениями и другими контентом на странице. Цвет этого пространства, несмотря на название, может быть любым.
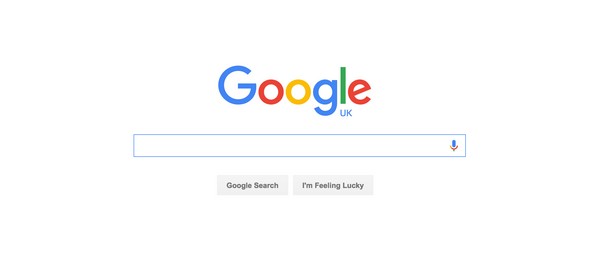
Образцовый пример элегантного использования белого пространства — главная страница поисковика Google. Пустое пространство страницы сосредотачивает посетителей на самом главном — поисковой строке.

43. Разрешение (resolution)
Разрешение изображения определяет его качество. Как правило, чем выше разрешение, тем выше качество картинки. Изображения в высоком разрешении ясные и четкие, а в низком — размытые и зернистые.

Слева — фотография в высоком разрешении, справа — в низком.
44. Контраст
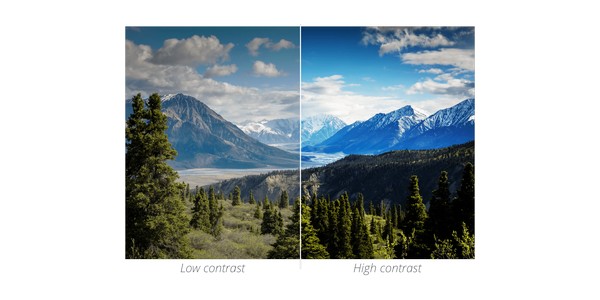
Контраст возникает тогда, когда на странице есть отличающиеся друг от друга объекты. Например, это может быть различие между цветом фона и текста, либо различие между темными цветами и светлыми.

Слева — мягкий контраст, справа — резкий контраст.
Одна из главных причин использования эффекта контраста в дизайне — привлечение внимание посетителя. К примеру, известная брошюра рекламы iPod была такой запоминающейся, потому что там был сильный контраст между изображением плеера и наушников белого цвета и ярким фоном и силуэтом.

45. Насыщенность (saturation)
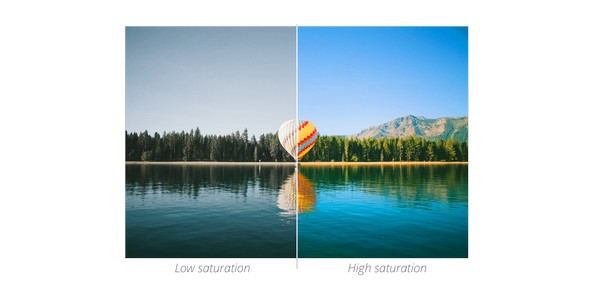
Под насыщенностью понимают чистоту или интенсивность цвета. Чем более насыщенный цвет, тем более ярким будет изображение. Ненасыщенные фотографии, как правило, транслируют скуку.

Слева — фотография со слабой насыщенностью, справа — с сильной.
Очень насыщенные фотографии, как правило, выделяются и привлекают внимание, они несут больше смысловой нагрузки. Если у вас стоит задача разместить текст поверх какого-либо фона, используйте менее насыщенные фотографии.
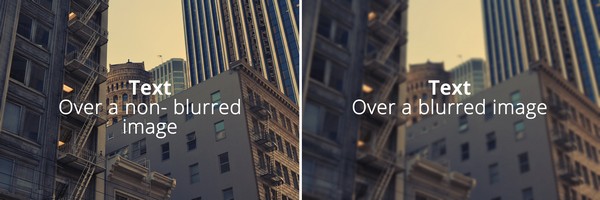
46. Размытие (blur)
Размытие делает изображение менее четким. С помощью этого эффекта текст, размещенный поверх изображения, можно сделать более выделяющимся.

Слева — текст над неразмытым изображением, справа — над размытым.
47. Кадрирование (crop)
С помощью кадрирования вы можете придать определенной части изображения больше акцента. С этим инструментом вы способны в корне менять весь смысл картинки.

48. Пиксель (pixel)
Пиксель — это наименьшая область экрана (слово образовано в результате слияния слов «picture» — изображение и «element» — элемент). Пиксель — это наименьший элемент цифрового изображения, которое в свою очередь состоит из множества отдельных пикселей.
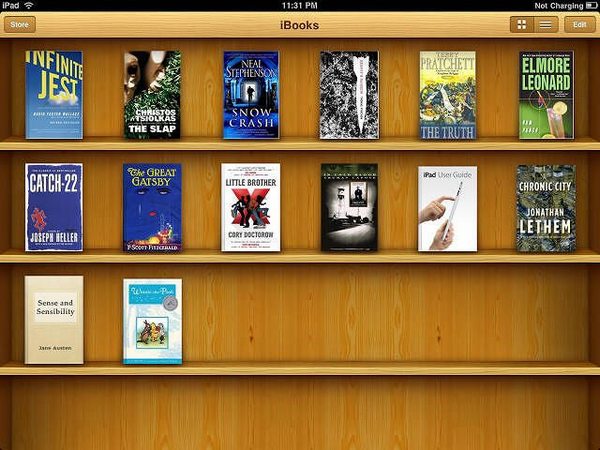
49. Скевоморфизм
Скевоморфизм — это такой подход к дизайну, при котором объекты, созданные в цифровом пространстве, являются репликами объектов реального мира. Для примера можете вспомнить калькулятор Apple или приложение iBook, где полки и книги выглядят так, будто они настоящие.

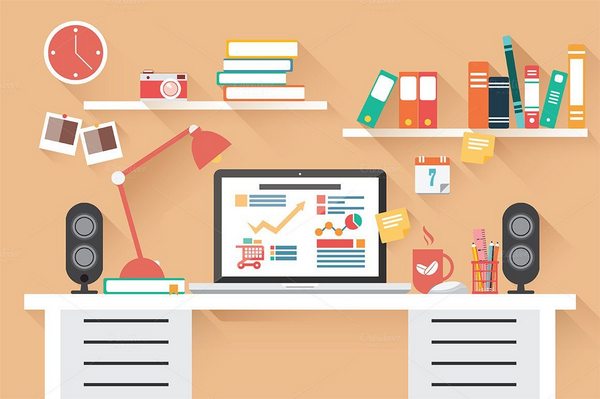
50. Плоский дизайн (флэт-дизайн)
Плоский дизайн — это минималистский подход, сфокусированный на простоте и практичности (почти противоположность скевоморфизму). Основные особенности: много открытого пространства, четкие контуры, яркие цвета и двумерные иллюстрации.

51. Растр (raster)
Растровые изображения состоят из набора пикселей. Это значит, что если вы растянете изображение, оно станет расплывчатым.
52. Вектор
Векторные изображения состоят из точек, линий и кривых. Все фигуры в векторе рассчитываются с использованием математического уравнения: это означает, что изображение можно масштабировать без потери качества.
Заключение
Благодаря современным сервисам и графическим приложениям, выполнять работу дизайнера стало проще. Однако чтобы чувствовать себя в этом деле куда свободнее, нужна теоретическая подкованность и практика. И если в последнем, как правило, недостатка нет, то на теорию времени хватает не всегда. Пусть этот небольшой список правил положит начало вашему более глубокому изучению этого весьма полезного рода деятельности.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: blog.bufferapp.com. Источник картинки: 能 顏