Когда-то давным-давно компания Apple славилась своим умением разрабатывать простые и легкие для восприятия продукты. Она была поборником графического интерфейса, в пределах которого пользователи интуитивно могли понять, какие действия им доступны и каким образом их можно выбрать. Совершив ту или иную операцию, люди всегда получали вразумительный фидбек и имели возможность все отменить, если результат не оправдывал их ожиданий.
Но всему этому пришел конец. Несмотря на то что теперь продукты Apple выглядят еще привлекательнее, эта внешняя красота имела свою цену. Ушли в прошлое основополагающие принципы хорошего дизайна: понятность, обратная связь, восстановление и многое другое.
В своем стремлении к визуальному идеалу команда Apple создала настолько мелкие и тонкие шрифты (в сочетании с низкой контрастностью), что читать их стало невозможно даже людям с нормальным зрением. Они создали кучу невнятных жестов, запомнить которые не под силу даже самим разработчикам, и множество отличных функций, о существовании которых большинство из нас не догадывается.
Продукты, особенно те, что построены на базе iOS — операционной системы Apple для мобильных устройств, больше не следуют хорошо известным и устоявшимся принципам дизайна, разработанного несколько десятилетий назад. Эти принципы, основанные как на экспериментальной науке, так и на здравом смысле, открыли мощь компьютерных технологий нескольким поколениям и создали «яблочной» продукции отменную репутацию за счет её понятности и простоты использования.
К сожалению, сейчас Apple постепенно отказывается от этих идей. Их дизайнерские руководства по iOS и Mac OS X все еще включают в себя подобные концепции, однако внутри корпорации многие из них вообще не практикуются. Apple сбились со своего пути, и теперь, акцентируя внимание на стиле и внешнем виде, они действуют в ущерб ценностям, которые когда-то были их главным козырем в борьбе с конкуренцией.
Apple уничтожают дизайн. Более того, своими действиями они вновь заставляют людей поверить в то, что хороший дизайн опирается лишь на красивую обертку. Но ведь это не так! Дизайн — это образ мышления: сперва вы определяете фундаментальные потребности вашей аудитории, а затем удовлетворяете их за счет продуктов и услуг. Эта дисциплина требует от разработчиков понимания людей, технологий, общества и бизнеса.
Создание красивых объектов является лишь небольшой частью современного дизайна: сегодня специалисты из этой отрасли работают над такими проблемами, как проектирование городов, транспортных систем или медицинских сооружений. И все же Apple продолжают укреплять старую, исчерпавшую себя идею о том, что единственная задача дизайнера заключается в том, чтобы делать вещи красивыми, даже если это вредит функциональности, понятности и простоте использования интерфейса.
Apple, вы всегда были лидерами. Почему сейчас вы действуете столь эгоцентрично? Но что еще важнее, почему Google следует всем вашим худшим примерам?
Да, когда-то Apple действительно славился простотой взаимодействия, компьютерами и приложениями, которые были понятны, обладали внушительными характеристиками и могли быть использованы без каких-либо инструкций. Все операции легко обнаруживались, любые действия можно было отменять и корректировать, при этом система предоставляла вам подробный фидбек, чтобы вы всегда понимали, что сделали. Пользователи восторгались возможностями своих «яблочных» устройств, а дизайнерские руководства и принципы Apple были мощными, популярными и влиятельными.

Тем не менее, когда компания перешла на жестовые интерфейсы с появлением первого iPhone и планшетов, ее руководство намерено отказалось от многих ключевых принципов, которые соблюдались ранее. Больше никакой очевидности действий — нам остались лишь жалкие обрывки обратной связи. Почему? Apple совершили радикальный шаг в сторону визуальной простоты и элегантности, и тем самым нанесли серьезный удар по обучаемости, юзабилити и продуктивности своих решений.
Они начали внедрять системы доставки, при использовании и изучении которых клиенты испытывали сложности, но это сошло им с рук, поскольку люди не признают подобных проблем до тех пор, пока не становится слишком поздно, и деньги уже переведены. Но даже тогда пользователи склонны винить себя за недостатки своих устройств: «Если б я не был таким глупым…».
Сегодняшние iPhone’ы и iPad’ы представляют собой целый трактат по визуальной простоте. Прекрасные шрифты. Чистый макет, свободный от посторонних слов, символов или меню. И неважно, что многие люди не могут прочитать текст. Зато он красивый.
В ходе одного из опросов женщина утверждала, что ей приходилось пользоваться вспомогательными инструментами Apple, чтобы сделать их крохотные шрифты достаточно большими и контрастными для удобного чтения. Однако, она также жаловалась, что во многих разделах приложения эта опция делала шрифты настолько огромными, что текст попросту не помещался на экране. Учитывая тот факт, что проблем со зрением у нее не было, она наверняка смогла бы с легкостью прочесть такой же текст до того, как Apple перешли на типы шрифтов с более тонкими штрихами и меньшим визуальным контрастом.

Какая философия дизайна вынуждает миллионы своих пользователей чувствовать себя ограниченными в процессе использования продукта? Apple могли разработать свой смартфон так, чтобы большинство людей использовали его и читали с него текст, не вешая на себя никаких ярлыков неполноценности.
Но еще хуже то, что вспомогательные инструменты уничтожают ту самую красоту, на которую так полагается «яблочная» компания, ведь иногда из-за них текст не помещается на экране. Если бы шрифт имел немного большую ширину, более высокую контрастность и чуть меньше сглаживался, Apple сохранили бы не только его красоту, но и разборчивость.
Читабельность текста — это всего лишь один из многих дизайнерских провалов Apple. Их современных устройствам не хватает понятности: в них не предусмотрено никакого способа, позволяющего узнать, какие операции возможны, просто глядя на экран. Вам нужно свайпить вправо или влево, вниз или вверх, одним пальцем, двумя, или даже всеми пяти? И вообще, вы должны свайпить или касаться дисплея, и если речь о касании, то об одном или двух? Тот текст, отображаемый на экране, это действительно текст или критически важная кнопка, замаскированная под текст? Очень часто пользователям приходится касаться всего, что есть на экране, только чтобы понять, какие объекты на самом деле являются интерактивными.

Еще одна проблема заключается в невозможности возврата после нежелательного действия. Одним из способов сделать это была функция «отменить», добавление которой к оригинальному графическому UI (user interface — пользовательский интерфейс) было блестящим решением. Она не только позволяла восстановиться после большинства действий, но и давала пользователям возможность опробовать новые операции, будучи уверенными в том, что они всегда могут вернуться к исходной точке, если результат покажется им неудовлетворительным.
Увы, но с переходом на iOS Apple сразу же отбросили этот важный элемент дизайна системы, возможно, потому, что для использования отмены на экране должен был размещаться объект. Это бы наверняка отвлекло людей от чистой элегантности, которой Apple теперь отдает предпочтение перед понятностью и юзабилити.
От отмены отказались. И знаете, что случилось? Поступило множество жалоб, поэтому они вернули данную функцию в несколько ином формате: все, что вам нужно было сделать, чтобы отменить действие, это сильно потрясти телефон или планшет. Тем не менее, отмена так и не была реализована универсально, и узнать о ней можно было, только встряхнув девайс. Более того, в случае несрабатывания функции пользователи не знали, в чем состоит проблема: в том, что гаджет трясли недостаточно сильно, или в том, что отмена не была предусмотрена для этой конкретной ситуации.
На сенсорных экранах, особенно на относительно небольших устройствах, многое может пойти не так, когда к активной ссылке или кнопке случайно прикасаются. Эти случайные касания направляют пользователя к новому назначению. Стандартный, простой способ устранения подобных промашек заключается в наличии кнопки «назад»: в смартфонах, работающих на базе ОС Android, эта функция встроена как универсальный контроллер, который всегда доступен, однако Apple ее не задействует. Почему? Неизвестно. Возможно, они пытаются избежать применения кнопок или меню? В результате, они получают чистый и элегантный внешний вид, но эта визуальная простота обманчива, ибо она повышает сложность интерфейса.
Apple размещают стрелку «назад» в некоторых местах, но в отличие от Android’а, где она доступна повсеместно, их кнопки «отменить» и «назад» внедряются на усмотрение разработчика. Далеко не все, включая и Apple, реализуют эти возможности.
Как человек может узнать, в какую сторону ему нужно свайпить, сколько пальцев использовать и с какой частотой или продолжительностью касаться экрана при отсутствии каких-либо указателей на дисплее? Люди должны запомнить эти жесты, услышав о них от друга, «прочитав инструкцию» (которой нет) или обнаружив их совершенно случайным образом.
«Яблочная» продукция красива и привлекательна! Именно поэтому, сталкиваясь со сложностями, ее пользователи склонны винить себя. Это хорошо для Apple, но абсолютно нечестно по отношению к клиентам.
Хороший дизайн должен быть визуально заметным и приятным для использования. Однако приятность требует, чтобы устройство было понятным и удобным. Оно должно соблюдать базовые психологические принципы, которые приводят к чувству понимания, контроля и удовольствия. К ним относится ясность, фидбек, надлежащее отображение, соответствующее использование ограничений, и конечно же, возможность отменить свои действия. Эти элементарные концепции дизайна объясняются будущим UX-специалистам в первую очередь, и если бы Apple принимали участие в подобном обучении, они бы не справились.
Более привлекательный, но более сложный для использования
Чем может обернутся избежание правильной методологии дизайна? Более высокими затратами на обслуживание и поддержку. И в конечном итоге, «отступничеством» несчастных клиентов, которые могут в открытую восхвалять простой интерфейс Apple, но в то же время будут копить деньги на телефон другого бренда, в надежде на то, что им хватит ума распорядиться всеми его возможностями.
В данном случае, истории о бабушках и дедушках, которые не могли освоить компьютер, но теперь с легкостью пользуются такими технологическими девайсами, как планшеты, будут неуместны. Просто подумайте, в какой степени они освоили новые технологии? Да, жестовые устройства, планшеты и телефоны отличаются более низким порогом входа для изначального использования, но овладеть их продвинутыми функциями (к примеру, отправкой трех фотографий в одном email’e, форматированием определенного текста или комбинированием результатов нескольких разных операций) гораздо сложнее. Выполнять эти и многие другие действия на традиционных компьютерах можно намного проще и эффективнее.
Новое поколение программного обеспечения сделало гигантский скачок в сторону привлекательности и вычислительной мощности, и в то же время стало более сложным для использования.
Эта проблема не ограничивается компанией Apple. Google Maps также развиваются по такому же принципу и становятся все более запутанными с каждой итерацией. Тоже самое касается и Android’а. Операционная система Windows 8 от Microsoft отличается довольно грамотным дизайном для устройств, работающих на основе жестов, что решает множество описанных выше проблем, но она не может интегрировать другой стиль работы, необходимый для настольных компьютеров, которые предназначены для продуктивной работы.
Так в чем же проблема? В том, что дизайн создается во многих версиях точно так же, как и каждая дисциплина имеет несколько разновидностей. При создании софта ведущий программист не обязательно разбирается в интерактивном программировании, а kernel-девелопер может ничего не знать о телекоммуникационном кодинге. С другой стороны, дизайнеры взаимодействий, знакомые с психологией, знают принципы концептуальных моделей, ясности и понятности, тогда как для экспертов в области информатики это «темный лес». Вместе с тем, специалисты в сфере дизайна склонны думать, что под интерактивным дизайном подразумеваются веб-сайты, и они часто не понимают тонкостей программирования и человеко-компьютерного взаимодействия.
Это важно, потому что в конечном счете люди начинают сомневаться в себе, поскольку они не могут пользоваться интерфейсом, который сделан так, чтобы казаться совершенно ясным, хотя таковым и не является. Это важно, ведь передовые технологические продукты регрессируют как с точки зрения юзабилити, так и в плане полезности.
Что пошло не так?
Один из партнеров Nielsen Norman Group, Брюс Тогназини (Bruce Tognazzini), работал со Стивом Джобсом (Steve Jobs) на заре Apple. Эксперт в области юзабилити Дональд Норман (Donald Norman) присоединился к компании вскоре после того, как Джобс ушел, а затем покинул ее после возвращения Стива в 1996 году. Они не стали свидетелями перехода от простых для использования и понятных продуктов (когда Apple действительно могли похвастаться тем, что в инструкции не было необходимости) к нынешнем устройствам, которые не сопровождаются руководствами, но все же часто в них нуждаются.
По их словам, до возвращения Джобса Apple подходили к разработке продуктов с мыслью о трех факторах — пользовательском опыте, инженерии и маркетинге — каждый из которых был задействован в дизайнерском цикле с самого первого дня до момента отправки товара.
Сегодня компания Apple больше не пытается сделать свои продукты понятными и полезными. Вместо этого она разрабатывает их, соблюдая этику минималистичного дизайна. К сожалению, как показывают исследования из научных журналов, посвященных взаимодействию человека и компьютера и человеческим факторам, визуально простой внешний вид не приводит к простоте использования.
Apple намерено скрывает сложность своей продукции, утаивая или даже удаляя важные элементы управления. Казалось бы, что может быть проще, чем однокнопочный контроллер? Да, это весьма простое решение, но с одной кнопкой ваши возможности использования системы крайне ограничены, если только в ней не предусмотрены определенные режимы. С их помощью вы можете задавать управлению различные значения в разное время, однако это сбивает пользователей с толку и приводит к ошибкам.
В качестве альтернативы, один контроллер может иметь несколько скрытых функций, благодаря чему кнопка (или сенсорный экран) способна выполнять разные операции при одинарном, двойном или тройном нажатии, при касании одним, двумя или тремя пальцами. Или, возможно, при использовании заданного количества пальцев, заданное количество раз, в заданном направлении: просто откройте панель «Системные настройки» в Macintosh’e и изучите варианты выбора (и различия) в значениях касаний и жестов на мышке Apple или трекпаде.

Простой внешний вид может сделать управление более сложным, более произвольным, требующим запоминания и уязвимым к различным ошибкам. На самом деле в первые дни компьютеров Lisa и Macintosh компания Apple руководствовалась лозунгом «Никаких режимов» (No Modes). Единственный способ отказаться от модов заключается в использовании специальных контроллеров, каждый из которых должен всегда выполнять одну и ту же задачу.
Принцип режимов и компромисс между видимостью простоты и реальной простотой в действии обучаются на элементарных курсах по интерактивному дизайну. Но почему Apple не хотят применять эти знания?
Human Interface Guidelines от Apple
Все современные компьютерные компании выпускают руководства по пользовательскому интерфейсу для своих девелоперов. Apple были первыми, кто создал такую инструкцию, и она служила прекрасным описанием для принципов хорошего, понятного дизайна. Самое раннее издание Apple Human Interface Guidelines было написано в 1978 году Брюсом Тогназини. К моменту его выхода 1987 года, а оно создавалось в течение двух лет (1985-1986), все ключевые принципы современных интерфейсов были инкорпорированы. Когда Стив Джобс вернулся в компанию в 1996 году, они все еще соблюдались.
Тот полный набор концепций Apple был результатом проекта Тогназини, который изучал основные принципы интерфейса их Macintosh’а. До этого они были известны лишь узкому кругу людей, занимающихся разработкой UI. Благодаря написанию данного руководства, готовить новых сотрудников стало намного проще, а количество девелоперов для продуктов Macintosh начало существенно расти.

При создании принципов команда в значительной степени полагалась на исследование, проведенное только что сформированным сообществом человеко-компьютерного взаимодействия (ЧКВ). Основное внимание уделялось работе Дональда Нормана и его студентов в Калифорнийском университете в Сан-Диего, которая публиковалась в докладах ЧКВ конференций в начале 1980-х и в книге под названием «Ориентированный на пользователя системный дизайн» (User Centered System Design), отредактированной Норманом и Стефеном Дрейпером (Stephen Draper) в 1986 году.
Важно отметить, что эти фундаментальные основы отражают потребности, желания и способности людей, а не используемых ими машин. Они применимы к сегодняшним интерфейсам точно так же, как и к ранним версиям 1980-х годов, и останутся таковыми до тех пор, пока пользователи не эволюционируют.
В современном руководстве по интерфейсу iOS от Apple для разработчиков действительно изложено множество релевантных принципов, но акцент здесь все равно делается на простоте (в частности, на видимости простоты), а также на удовлетворенности пользователя и удовольствии в целом. Эти атрибуты играют важную роль, но далеко не решающую.
Если говорить конкретнее, гайдлайны не меньше 14 раз напоминают девелоперам о том, чтобы их визуальная коммуникация была достаточно утонченной. Понятно, что дизайн должен быть как можно более чистым и простым, но добиваться этого нужно не за счет удаления необходимых подсказок. Как дизайнер может понять, являются ли они нужными? Единственный известный способ заключается в проведении пользовательского тестирования. Но что руководство по интерфейсу может поведать вам о юзабилити-тестах?
Это действительно хорошая идея. Вы должны проводить тесты с участием людей, которые представляют вашу ожидаемую покупательскую аудиторию, а не с несколькими коллегами, как предполагает Apple.
Apple избавились от хорошего в погоне за визуальной простотой
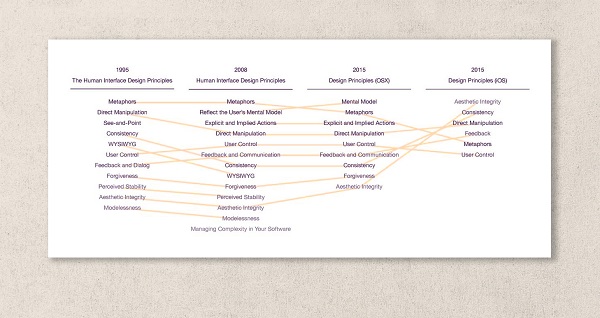
Оригинальные принципы дизайна Apple подчеркивают важность создания понятных, легких для самостоятельного освоения и функциональных систем. Но где-то по дороге компания растеряла ключевые основы, которым всегда следовала. На приведенном ниже изображении показано, как менялись фундаментальные принципы гайдлайнов Apple со временем.



Эта таблица описывает эволюцию руководств по пользовательскому интерфейсу Apple с 1995 года до 2015. Поскольку жестовые устройства используют операционную систему iOS, принципы, касающиеся ее, расположены слева от гайдлайнов 2015 года для более традиционной OS X.
Как видите, воспринимаемая стабильность и безрежимность исчезли где-то после 2008 года. Снисходительность (forgiveness) и ментальные модели потерялись при переходе на iOS, вместе с оценкой явных и ожидаемых действий. See-and-Point («Смотри-и-Указывай») убрали из руководств по iOS в конце 2010 года, с появлением iOS 4. Еще в 1995 году эстетическая целостность (aesthetic integrity) была одним из наименее важных факторов, но в 2015 она имеет решающее значение. Наряду с этим, метафоры и пользовательское управление утратили несколько позиций и скатились вниз.
Недостающие принципы
Наиболее важными принципами, которые полностью или частично проигнорированы в iOS, являются ясность, фидбек, восстановление, согласованность и поощрение роста:
Ясность
Ясность, или возможность взглянуть на систему и мгновенно обнаружить все предложенные действия, всегда была ключевым элементом успеха дизайна Apple. На ранних этапах этот принцип был назван «see and point», так как все доступные операции были представлены в виде кнопок, иконок или пунктов меню, заметных для пользователя: вы видите действие, которое хотите совершить, наводите курсор на соответствующий объект и кликаете по нему один раз.
Проще говоря, ясность предполагает заполнение интерфейса более заметными и понятными элементами, благодаря чему людям не нужно их запоминать. Меню в традиционных ПК прекрасно следуют этой идее. Маркированные иконки также. Немаркированные иконки чаще всего терпят неудачу, но виновато в этом отсутствие каких-либо намеков на интерактивность. Обратите внимание, что ясность больше не упоминается в руководствах Apple.
Фидбек
Фидбек и его «друг» предуправление (feedforward) позволяют человеку узнать, что произошло после выполненного действия или понять, что произойдет, если действие будет выбрано.
Люди полагаются на постоянный поток обратной связи, чтобы оценивать эффективность своих действий. В реальном мире мы получаем фидбек автоматически, однако в виртуальном — он возникает, только если дизайнер подумал об этом. Без обратной связи пользователи могут быть не уверены в своем текущем состоянии внутри системы и не ощутят на себе никакой ответственности.
Восстановление
Ошибки случаются. Принцип восстановления гласит, что отменить операцию должно быть также легко, как и выполнить ее. Именуемый снисходительностью, он также исчез из нынешних руководств и размещенной выше таблицы. Восстановление было реализовано при помощи кнопки «отменить», которая была придумана в 1974 году в Xerox Corporation's Palo Alto Research Center (PARC), вероятно, Уорреном Тейтельманом (Warren Teitelman). Как известно, компьютеры Lisa и Macintosh позаимствовали свои базовые структуры в ранних разработках PARC (Apple купили права у Xerox).
Команду отмены можно аннулировать с помощью кнопки «Повторить». Отмена и повтор помогают людям не только исправлять собственные просчеты, но и экспериментировать с новыми вещами более свободно.
Отмена позволяла пользователям восстанавливать контент, а кнопка «назад» представляла собой вспомогательную команду, за счет которой они могли вернуться к предыдущей локации навигационной системы. Оригинальные графические интерфейсы избавили людей от потребности в резервном копировании, исключив навигацию. Вместо этого до пользователей доносились все документы и инструменты. Браузеры и iOS являются пережитком ранних навигационных интерфейсов, где люди блуждали по лабиринту переходов, ведущих к модальным экранам.
Браузеры, поддерживающие навигационную систему Интернета, предоставляют кнопку «назад», чтобы пользователи могли возвращаться к пройденным этапам своего путешествия. В iOS такой обобщенный инструмент не предусмотрен, поэтому если вы, к примеру, случайно кликните по ссылке внутри приложения, она направит вас в Safari или на Youtube, или в любое другое место, не обеспечив вам никаких путей отхода. Кнопки «назад» и «вперед» должны быть стандартными в iOS, чтобы интерфейс прощал людям случайные переходы, а не наказывал их за это.
Согласованность
Большинство современных пользователей имеют несколько девайсов, но операции этих различных гаджетов часто пересекаются. Даже в пределах одного устройства Apple умудрились нарушить согласованность: поверните iPhone, и макет клавиатуры изменится, поверните iPad, и иконки на главном экране перестроятся непредсказуемым образом.
Согласованность все еще числится в руководствах, но этот принцип практически не соблюдается. Magic Mouse работает не так, как трекпад, а его управление в свою очередь отличается от жестов, применяемых в iPhone или планшете. Почему? Такие противоречия обычно прослеживаются, когда дизайнеры работают в изоляции, не обмениваясь идеями со своими коллегами.
Поощрение роста
Хороший дизайн побуждает людей учиться и расти, принимаясь за новые и более сложные задачи сразу же после освоения основ. Любители моментальных снимков развиваются, чтобы стать фотографами, авторы личных дневников превращаются в блогеров, а дети пробуют себя в программировании и в конечном счете пытаются построить карьеру в области компьютерных наук. В течение многих десятилетий поощрение роста было для Apple важнейшим принципом, который всегда принимался пользователями.

Абисаг Туллманн
Дитер Рамс и рационализация минималистов
Многие эксперты утверждают, что отказываясь от вышеупомянутых принципов, Apple попросту следует наставлениям известного немецкого дизайнера Дитера Рамса (Dieter Rams), который на протяжении долгих лет был ответственен за красоту и понятность продуктов компании Braun. В частности, Apple ссылались на 10-ом принцип Рамса: «В хорошем дизайне должно быть как можно меньше дизайна». Но учтите, что речь идет именно о десятом принципе, а не о первом. Его можно перефразировать примерно так: «Если вы следовали первым 9 принципам, пора остановиться. Не начинайте создавать беспорядок». Однако Apple нарушили многие из этих ранних концепций. По мнению Рамса, хороший дизайн:
- Инновационный
- Делает продукт полезным
- Эстетичен
- Делает продукт понятным
- Ненавязчив
- Честен
- Долговечен
- Продуман до мельчайших деталей
- Гармонирует с окружающей средой
- Включает как можно меньше дизайна
Взгляните, как Дитер Рамс описывает некоторые из этих правил.
Делает продукт полезным
Продукт покупается для использования. Он должен удовлетворять не только функциональные, но и психологические и эстетические критерии. Хороший дизайн подчеркивает полезность продукта и в то же время пренебрегает всем, что могло бы отвлечь от него.
Полезность играет важнейшую роль для Рамса. Сокрытие элементов управления и устранение таких жизненно важных функций, как «отмена» и «назад» не делают продукт полезным — напротив, такой подход лишь усложняет его.

Эстетичность
Эстетическое качество продукта является неотъемлемой частью его полезности, потому что вещи, которые мы используем ежедневно, влияют на нашу личность и наше благополучие.
В своих трудах и дискуссиях Рамс давал понять, что эстетика не просто ограничивается внешним видом: объекты должны быть хорошо выполнены в каждом аспекте дизайна, чтобы считаться эстетично красивыми. Как гласит его второй принцип, это подразумевает как функциональные, так и психологические факторы (такие как понятность и юзабилити).

Делает продукт понятным
Толковый дизайн разъясняет структуру продукта. Хотя Apple все еще акцентируют свои дизайнерские принципы на понятности, их продукция больше не отражает эту особенность. В их интерфейсах задействованы невидимые кнопки и элементы управления и отсутствуют вспомогательные средства, обеспечивающие понимание со стороны владельцев устройств.
Взять хотя бы экранную клавиатуру на iPhone и iPad. Она показывает буквы в верхнем регистре независимо от того, что на самом деле набирается. Единственный способ узнать, какая буква появится на экране — заглавная или обычная — это посмотреть на кнопку со стрелкой в левой части клавиатуры, которая отображается в черном или белом цвете. Во-первых, это значит, что люди должны заметить, что эта клавиша отвечает за включение верхнего/нижнего регистра. Во-вторых, это также говорит о том, что им нужно знать, какой цвет соответствует каждому случаю.
Для сравнения, экранная клавиатура в Android показывает раскладку в верхнем или нижнем регистре, когда набираемые буквы соответствуют выбранному размеру. Google попросту изучили, как обычные люди используют их операционную систему и сделали выводы.
Даже когда гайдлайны стараются улучшить понимание, они минимизируют использование информационных материалов, которые Норман называет «указателями». Чтобы показать интерактивность, встроенные приложения задействуют различные подсказки, включая цвет, расположение, контекст, содержательные иконки и ярлыки. Пользователям редко нужны дополнительные ориентиры, чтобы начать взаимодействовать с экранным элементом или предположить, что случится в случае его выбора.
Последние Human Interface Guidelines действительно пытаются устранить эти проблемы. Более того, Apple даже предоставляет инструменты для их решения. К примеру, многочисленные жалобы по поводу удобочитаемости шрифтов постепенно находят отклик. Во-первых, в руководствах теперь говорится: «Прежде всего, текст должен быть разборчивым. Если пользователи не могут прочитать слов, абсолютно неважно, насколько красива ваша типографика».
Во-вторых, Apple предлагает инструмент под названием «Dynamic Type», который позволяет правильно редактировать шрифты без вмешательства разработчиков. В руководствах сказано, что Dynamic Type выполняет автоматическую корректировку расстояния между буквами и высоты линий, а также реагирует соответствующим образом на «изменения, которые пользователь вносит в настройки размеров текста».
Чтобы оценить эффективность этих решений, нам потребуется некоторое время. К сожалению, искоренить устоявшеюся культуру очень сложно, к тому же Apple намерено воспитывала в своих клиентах любовь к визуальной стороне дизайна, а не к понятности и удобству интерфейса.
iOS 9
Критиковать высокотехнологичную компанию с быстрым производственным циклом — это непростая задача. С релизом своей последней операционной системы iOS 9 Apple решили ряд перечисленных выше проблем. Однако это влечет за собой два вопроса:
Почему они так долго?
К примеру, дизайнерское решение о том, что на экранной клавиатуре в режиме верхнего регистра должны отображаться заглавные буквы (а в режиме нижнего регистра — обычные буквы), настолько очевидно, что неспособность Apple обеспечить такой элементарный фидбек подрывает всякое доверие к этой компании. Почему этот момент исправили только в iOS 9? Почему они так долго к этому шли?
Решения, принятые Apple, создают еще большую нагрузку на память бедных пользователей.
Заголовок статьи из Forbes подтверждает это: «Apple iOS 9 имеет 25 отличных секретных возможностей». Секретные возможности? Если они действительно такие классные, к чему такая секретность? Почему к ним так трудно добраться? Появились новые способы свайпинга: слева, справа, сверху и снизу. От центра. Одним, двумя или большим количеством пальцев. И по словам многих пользователей, теперь одно и то же скользящее движение по экрану с одной и той же комбинацией пальцев приводит к разным результатам в различных местах.
Apple должны осознать силу указателей, которые помогают озадаченным пользователям, и сделать их однозначными. Вот пример того, как делать не следует: иконка «блокировка книжной ориентации» отображается в сером или в белом цвете. Но какому цвету соответствует активная блокировка? Оказывается, Apple используют текст, чтобы сообщать об этом, но сделав акцент на крошечных буквах, они несколько удалились от самого значка. По словам пользователей, им приходится тратить по несколько минут, чтобы заметить текст и понять, как отключается блокировка, но почему они обязаны тратить столько времени на освоение операции, которая должна быть мгновенной?
Проблема и решение
Хороший пользовательский опыт может предоставить только система, в которой усилия по маркетингу, дизайну (как графическому, так и промышленному), инженерии и юзабилити, объединены, чтобы сделать жизнь клиентов Apple более приятной и продуктивной.
Дизайн — это сложная отрасль с множеством отдельных поддисциплин. Промышленный дизайн в первую очередь касается материалов и форм, и на этом поприще компания Apple первенствует уже довольно давно. Графический дизайн должен вращаться вокруг эстетичности и связи, однако здесь их сосредоточенность на внешнем виде только вредит коммуникационной составляющей.
Интерактивный дизайн должен подчеркивать ясность, фидбек и способность человека чувствовать, что все под контролем. Но к сожалению, хотя нынешние взаимодействия сфокусированы на приятном эмоциональном влиянии (что очень важно), они не нацелены на понятность и не позволяют людям разобраться в принципах работы системы (что не менее важно).
Процесс дизайна Apple стал нестабильным. Human Interface Guidelines пытаются сбалансировать ситуацию, но они ориентированны на разработчиков, а ведь проблема вовсе не в них. Проблема в Apple.
Сегодня люди вынуждены запоминать произвольные жесты и места размещения. Мы никогда не знаем, разрешено что-то или нет. Когда мы случайно касаемся экрана и система направляет нас в другое приложение, у нас нет возможности вернуться к предыдущей локации — чаще всего нам приходится начинать все заново. Дизайнерские проекты больше не опираются на науку и опыт собственной компании в интерактивном дизайн — отрасли, в которой Apple когда-то занимали лидирующую позицию.
Графические дизайнеры и специалисты по взаимодействиям должны работать в равноправном партнерстве (тоже самое касается и других ключевых отделов). А весь дизайн нужно тестировать на наличие ошибок и юзабилити, чтобы увидеть, какой эффект оказали изменения.
Вместо заключения
Проанализировав высказывания из нынешних руководств Apple по пользовательскому интерфейсу, можно выделить правильную философию дизайна:
- Уважение к пользователю. UI помогает людям понимать и взаимодействовать с контентом, но никогда не конкурирует с ним.
- Ясность. Текст разборчив при любых размерах, иконки точны и понятны, дополнения незначительны и уместны, а заостренное внимание на функциональности мотивирует дизайн.
- Глубина. Визуальные слои и реалистичные движения улучшают восприятие и понимание людей.
И наконец: несмотря на то что красивый UI и плавные движения являются важными составляющими опыта iOS, помните, что пользовательский контент играет куда более важную роль, и в вашем дизайне ему должно уделяться основное внимание.
Высоких вам конверсий!
По материалам: fastcodesign.com