Среднестатистический пользователь формирует первое впечатление о сайте всего за 50 милисекунд. Это означает, что дизайн и контент вашего лендинга обязан быть на самом высоком уровне, все должно работать безупречно, чтобы завоевать и надолго удержать внимание пользователя.
В настоящее время компании, имеющие некачественно сделанные сайты, оказываются изгоями в реалиях современного рынка. Глядя на устаревший или неудобный интерфейс, посетителям может показаться, что такая организация несовременна, непрофессиональна и не заботится о своих покупателях.
Рассмотрим наиболее распространенные ошибки в области дизайна и проектирования пользовательского опыта, раздражающие не только обычных посетителей. но и специалистов в этой области.
1. Автоматически воспроизводимое видео и музыка
«Ничто так не раздражает, как внезапно запускающаяся музыка при открытии сайта. Даже информационный видеоролик действует мне на нервы, если он воспроизводится сразу, как только открываешь страницу. Дорогие маркетологи, уберите, пожалуйста, функцию автопроигрывания!», — говорит Тим Остхаймер, старший специалист по разработке пользовательских интерфейсов.
«Я не являюсь большой поклонницей сайтов с автоматически воспроизводимой музыкой. Я постоянно натыкаюсь на подобные веб-ресурсы, когда мои наушники не подключены к компьютеру. В такие моменты я начинаю судорожно искать кнопку отключения звука. Это происходит не только от того, что меня раздражает музыка. Я не хочу, чтобы у окружающих сформировались неправильные представления о моих музыкальных пристрастиях», — Натали Дэвис, глава кадрового отдела.
2. Логотип блога, ведущий на главную страницу
«Меня действительно раздражает, когда логотип, расположенный в хедере блога, ведет на главную страницу. Ваш блог должен должен рассказывать о преимуществах вашей компании. Он должен быть оптимизирован таким образом, чтобы посетители попадали на страницу, где представлены ваши услуги. Если, нажав на логотип, пользователи попадают на главную страницу, это противоречит здравому смыслу. Кроме того, люди попадают в своего рода замкнутый круг», — Кайл Бенто, специалист по стратегиям развития.
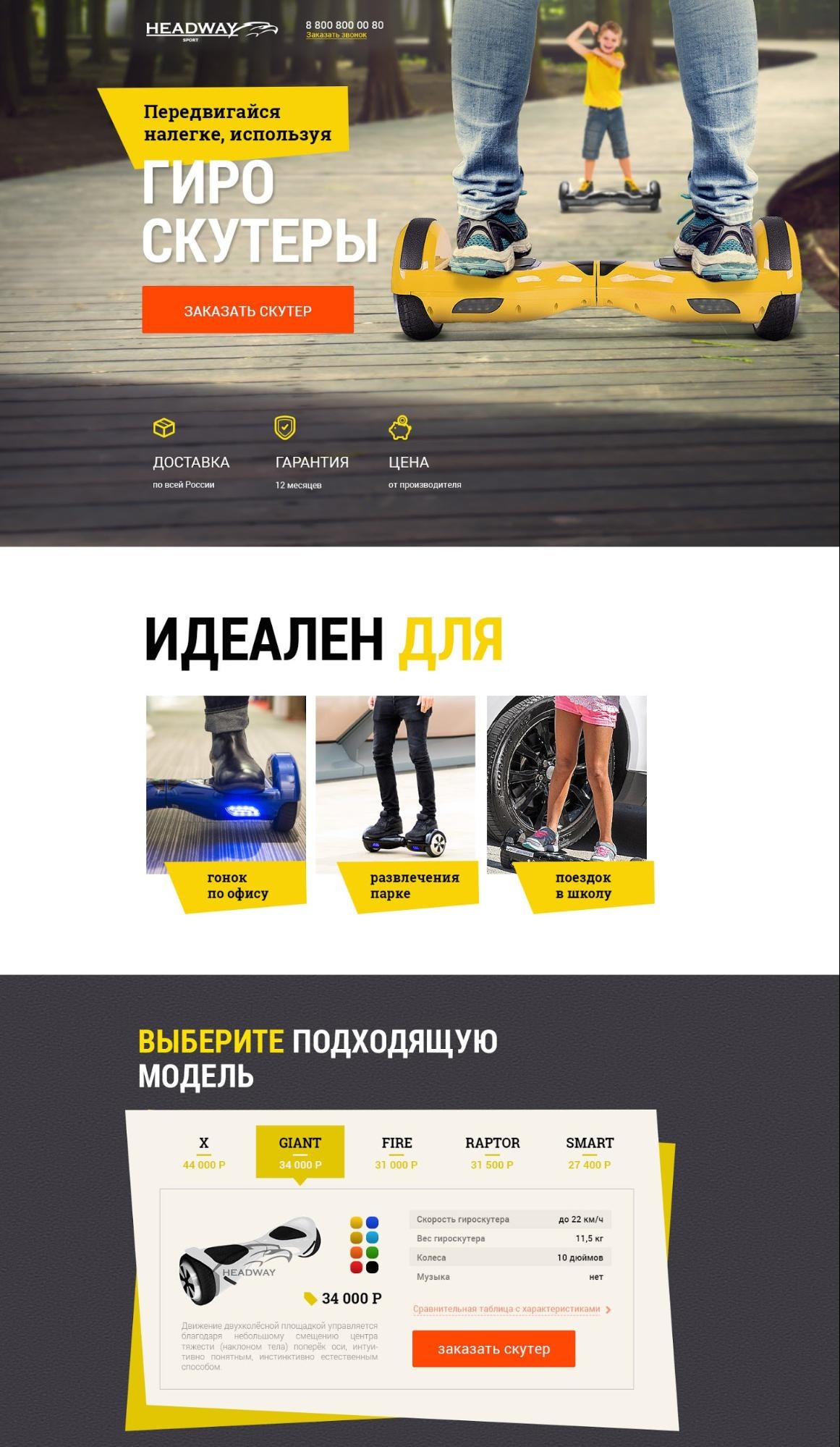
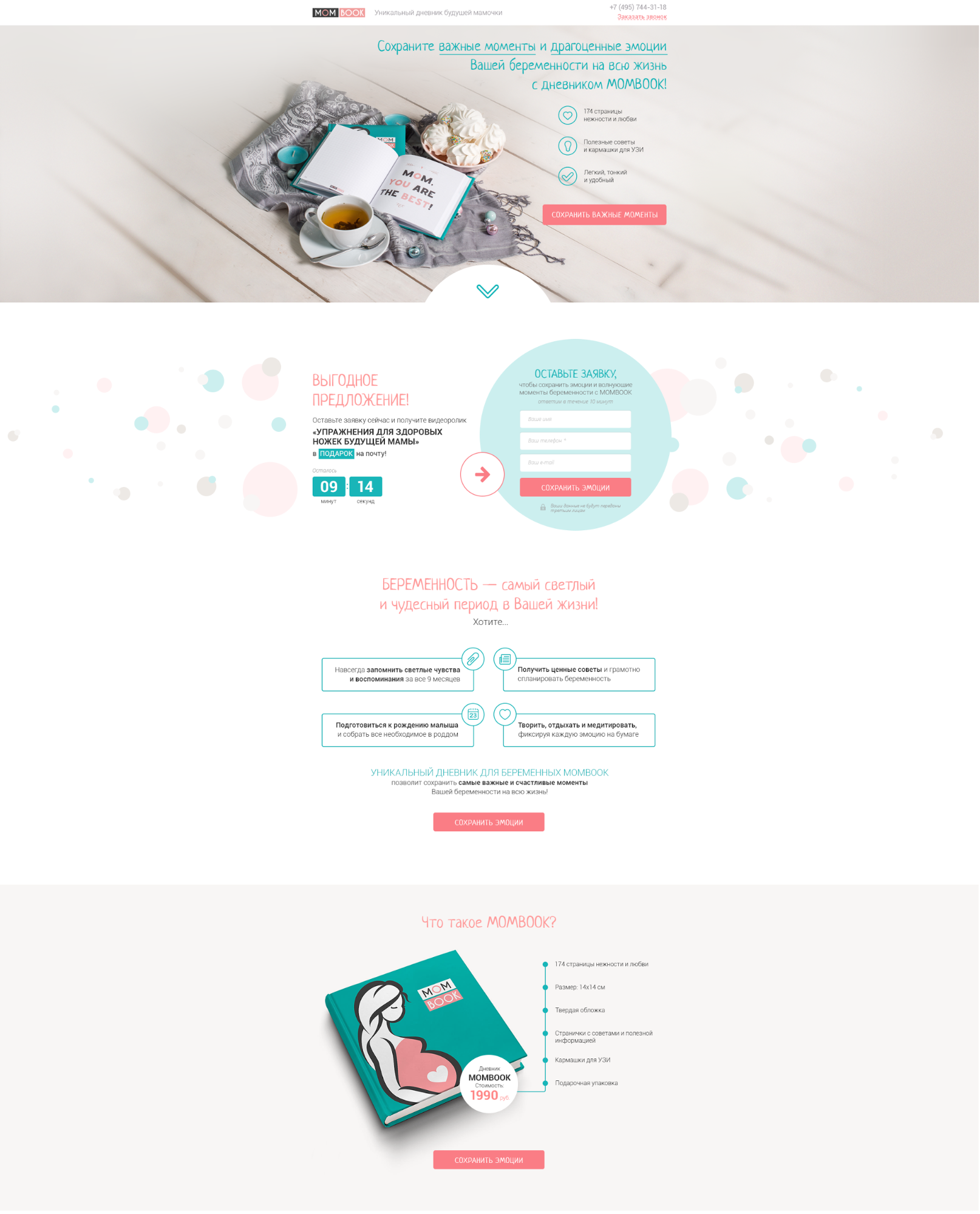
3. Карусель изображений на главной странице
«Лично для меня самой большой ошибкой при создании сайтов является использование карусели изображений на главной странице. Не поймите меня неправильно, такой инструмент может быть очень эффективен, если его применять адекватно. Однако в верхней части страницы должно располагаться ваше главное конкурентное преимущество. Я считаю, что создатели сайтов просто не считают нужным загромождать шапку сайта большим объемом информации. Однако это сбивает с толку посетителей», — Джо Ринальди, креативный директор.
4. Непоследовательный брендинг
«Я терпеть не могу сайты с непоследовательным брендингом, которые используют цвета как попало. К примеру, я люблю желтый, красный и фиолетовый, но выбор цвета для кнопки призыва к действию или иконки не должен быть основан на моих личных предпочтениях. Выработайте четкий стиль своего бренда и следуйте ему. Избавьте ваших посетителей от визуального диссонанса».
5. Функциональность
«Онлайн-шоппинг может стать для вас удовольствием либо же превратиться в сплошную катастрофу. Это зависит от того, насколько качественно спроектирован пользовательский опыт.
Когда человек ищет определенный продукт, он обычно пользуется фильтрами, чтобы сузить круг своего поиска. После того, как он кликнет на конкретный товар и просмотрит его описание, то далее он обычно нажимает кнопку «Назад» в браузере, чтобы вернуться к результатам поиска.
Тем не менее, на некоторых сайтах при возврате на страницу поиска сбрасываются все фильтры. Это что, глобальный заговор? Вновь и вновь настраивать фильтры так утомительно! Я считаю, что наш уровень прогресса достиг того уровня, когда мы можем внедрить функционал, который позволил бы сохранять настройки фильтров», — Кристин Остин, креативный директор (маркетинговый отдел).
«Довольно много вещей, касающихся функционала, выводят меня из равновесия. Например, слайдеры с неработающими переключателями «вперед-назад» или логотипы, ведущие на главную страницу. Кроме того, меня ужасно раздражают сайты, где после введения логина и пароля, вы вновь попадаете на страницу авторизации», — Кайл Шелдон, специалист по разработке пользовательских интерфейсов и технический архитектор.
6. Непродуманная навигация
«Если я впервые попадаю на сайт, меня безумно раздражает, когда я не могу найти то, что мне нужно, в панели навигации. Множество сайтов размещают «наименее нужные» разделы сайта в подвале и называют их таким образом, что очень сложно догадаться, какая же информация там содержится. Это приводит к негативному пользовательскому опыту.
Например, после интересного доклада, я посещаю сайт конференции, чтобы почитать блог. В большинстве случаев блог располагается в подвале сайта и имеет название вроде «Медиа» или «Новости».
Я считаю, что необходимо, прежде всего, знать свою целевую аудиторию и понять, кто именно посещает ваш сайт. Тогда вы сможете отследить путь пользователя, чтобы спроектировать эффективный пользовательский опыт.
Очень важно говорить с пользователями на одном языке. Не нужно строить догадки по поводу того, что важно для посетителя или того, как озаглавить разделы сайта. Вместо этого можно, например, воспользоваться инструментом вроде HotJar для сбора обратной связи и аналитики сайта», — Эрика Дьюб, специалист по стратегиям работы с клиентами.
7. Скрытый от глаз пользователя контент
«Если я нахожу сайт в поисковике, открываю его и в течение пары секунд не вижу нужной мне информации, то я возвращаюсь назад к результатам поиска. Я буду вновь и вновь возвращаться назад к поиску, пока не найду то, что мне нужно.
Недавно компания Google опубликовала документ объемом в 160 страниц, где детально описаны все компоненты качественного сайта. Один из пунктов гласит, что необходимо размещать запрашиваемый пользователем контент в верхней части страницы, чтобы посетителю не нужно было прокручивать страницу. Это необходимо учитывать, если вы хотите удержать посетителей», — Деррик Вайс, специалист по работе с ключевыми клиентами.
Высоких вам конверсий!
По материалам: impactbnd.com, image source colourfullife