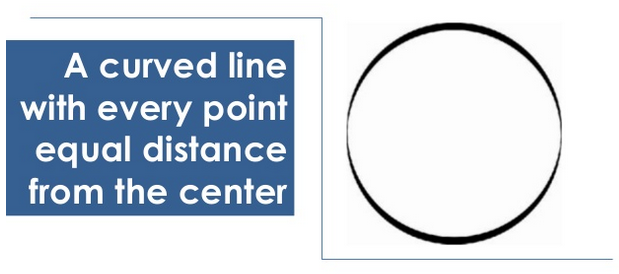
Изображения, графики и таблицы — отличный способ сконцентрировать внимание читателей. Умение создавать качественную визуальную информацию теперь настолько же важно, как и способность писать понятные и захватывающие тексты. Чтобы продемонстрировать важность графического контента, ниже приведен пример Майка Паркинсона. Но прежде попробуйте ответить на вопрос: «Что такое окружность?»

Итак, окружность — это непрерывная линия на плоскости, каждая точка которой находится на одинаковом расстоянии от центра. Мы наглядно видим, что текстовое определение намного сложнее для восприятия, чем визуальное представление. В этой статье будут описаны несколько примеров эффективной коммуникации посредством визуальной информации.
1. Ищите «слабые» места текстового представления информации
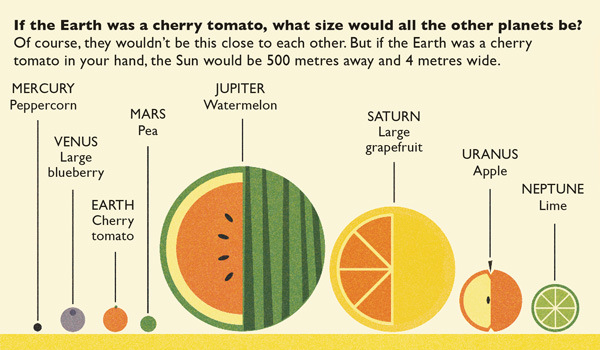
Почему информация воспринимается сложнее, когда представлена в виде текста? Это хороший вопрос. На примере ниже продемонстрировано то, как выглядела бы наша Солнечная система, если бы Земля была размером с помидор черри:

Если бы Земля была размером с помидор черри, то каких размеров были бы остальные планеты?
Разумеется, небесные тела не стояли бы так близко друг к другу, как это показано на рисунке. Например, если бы вы держали помидор черри в своей руке (планета Земля), то Солнце находилось бы в 500 метрах от вас и было бы 4 метра в ширину.
Меркурий – перечное зерно;
Венера – большая ягода черники;
Земля – помидо Черри;
Марс – горошина;
Юпитер – арбуз;
Сатурн – большой грейпфрут;
Уран – яблоко;
Нептун – лайм.
Проблема в том, что, если для описания размера планет использовать текст, то читателю будет очень трудно сопоставить небесные тела друг с другом. Кроме того, такие большие числа очень трудны для восприятия. Например, площадь поверхности Юпитера составляет 6.1419×1010 кв.км. Изображение, представленное выше, помогает нам осознать размеры нашей планеты и сопоставить ее с другими планетами Солнечной системы.
2. Презентация вместо текста
В некоторых случаях бывает полезно оформить информацию в виде презентации, а не в виде статьи. Ниже представлен слайд из шуточного опроса-презентации блога LPgenerator:

Визуальная информация предназначена для того, чтобы сжато представить какую-либо мысль и акцентировать внимание на ключевых моментах.
3. Использование графического контента для демонстрации контраста
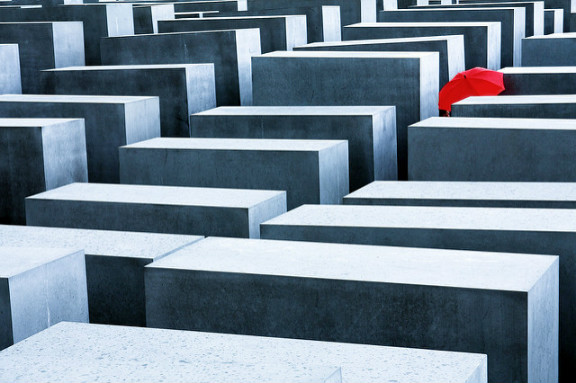
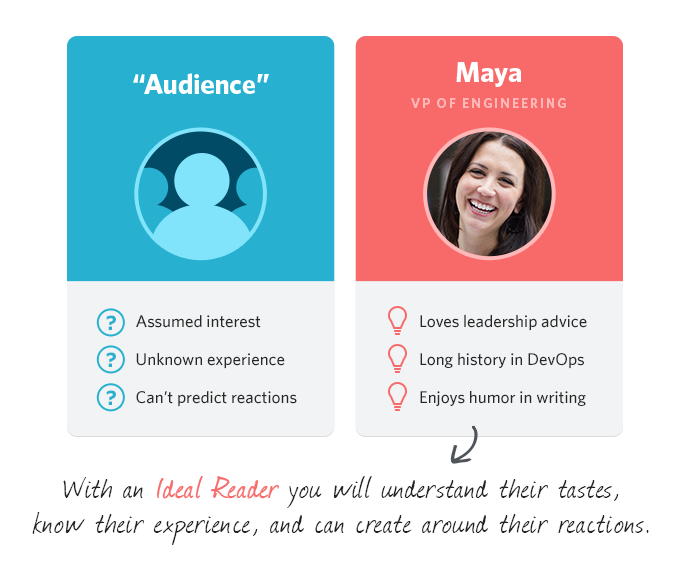
Фотографии, рисунки и инфографика помогают читателям воспринять информацию «с первого взгляда». Яркие и понятные изображения отлично подходят для того, чтобы продемонстрировать различия между двумя вещами/явлениями или показать, что было до, а что стало после. Ниже представлен пример демонстрации контраста при помощи яркой картинки:

«Аудитория»:
обобщенные интересы;
непонятный опыт;
невозможность предсказать реакцию.
Майа – технический директор:
любит изучать статьи о навыках лидерства;
имеет обширный опыт в области разработки и эксплуатации ПО;
любит статьи, написанные с юмором.
Благодаря Ideal Reader вы сможете узнать об интересах и опыте вашей аудитории, а также научитесь предугадывать ее реакции.
Неудивительно, что сравнения, сопровождающиеся убедительными изображениями, обычно используются в психологии убеждения.
4. Визуальная информация для демонстрации движения и прогресса
На скриншоте, представленном ниже, показана схема передвижений игроков по футбольному полю. Разумеется, что подобного рода информацию легче донести, представив ее схематично, нежели же объяснять все на словах:

Если вам необходимо объяснить читателю какой-либо путь, то вам, вне всяких сомнений, лучше использовать для этого визуальное представление.
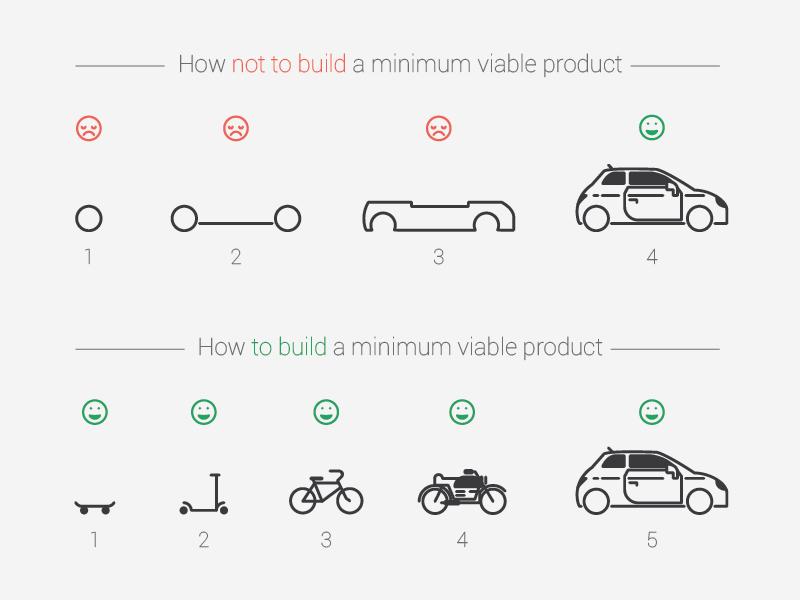
Даже для демонстрации линейной прогрессии, такой как разница между X > X2 > X3 и X > Y > Z, больше подойдет изображение. На скриншоте ниже показан интересный пример, созданный дизайнером Кириллом Шихановым:

Как не стоит создавать минимально жизнеспособный продукт
Как создать минимально жизнеспособный продукт
5. Соединение двух идей в одно целое
Креатив — это успешное сочетание двух уже существующих идей. Все что вам нужно — это найти связь между этими идеями и применить их к вашему бизнесу.
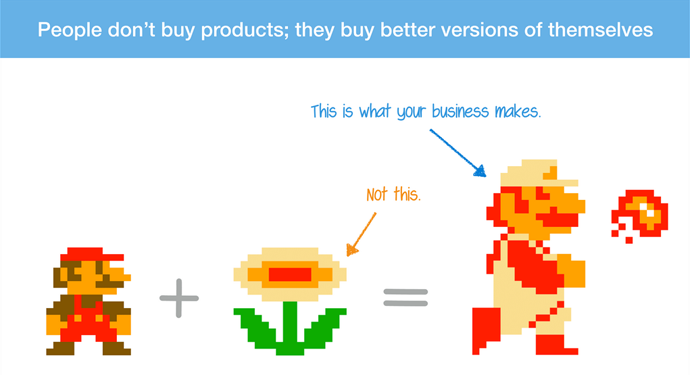
Интересный пример демонстрирует Самуэль Хулик. Он предположил, что преимущество покупки нового продукта состоит в том, что мы приобретаем «улучшенную копию себя». Хулик использовал героя известной игры Марио и волшебный увеличивающий цветок из той же игры. Данный пример иллюстрирует тот факт, что конечный продукт, несомненно, лучше, чем его предшественник:

Люди покупают не продукты; они покупают улучшенную версию самих себя
6. Не бойтесь демонстрировать очевидное
Изображение может дополнять текст, и при этом быть неброским. Ниже представлен пример одного исследования, проиллюстрированного необычной картинкой:

Последнее исследование, проведенное с участием тайных покупателей, показало, что 10 из 100 самых успешных интернет-магазинов снизили расходы на эксклюзивный сервис
В данном примере целью изображения является подчеркнуть упомянутый в тексте факт. Выделить важную часть информации чрезвычайно необходимо, ведь большинство людей просто пробегают текст глазами. А вы задержали свой взгляд на изображении перед тем, как прочитать текст? Тогда цель автора данного примера была достигнута наилучшим образом.
7. Таблицы и графики как способ визуализации информации
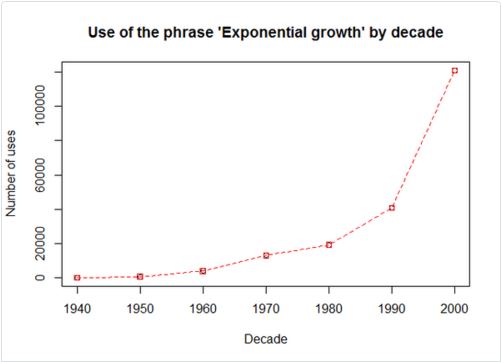
Различные таблицы и графики обычно четко и ясно показывают какие-либо изменения, происходящие с течением времени. Ниже представлен пример, использованный в The New York Times:

На графике показан рост частоты использования словосочетания «опережающий рост» в текстах газеты с течением времени.
Подводя итог всему вышесказанному, можно утверждать, что ваш основной посыл — это именно то, что действительно имеет значение. А текст — просто один из доступных нам способов донести свой посыл до читателей.
А какой тип визуальной передачи информации в своих материалах чаще всего используете вы? Согласны ли вы с утверждением, что убедительный контент — это не обязательно слова? Расскажите в комментариях.
Высоких вам конверсий!
По материалам: helpscout.net