У Английской Национальной Оперы (ENO) появился новый веб-сайт. С точки зрения пользовательского опыта (UX, user experience), все стало четче и понятнее, хотя дизайн стал намного примитивнее. Предлагаем вам подумать, почему это работает, обратившись за комментариями к агентству, занимавшемуся разработкой данного сайта.
Упрощение навигации
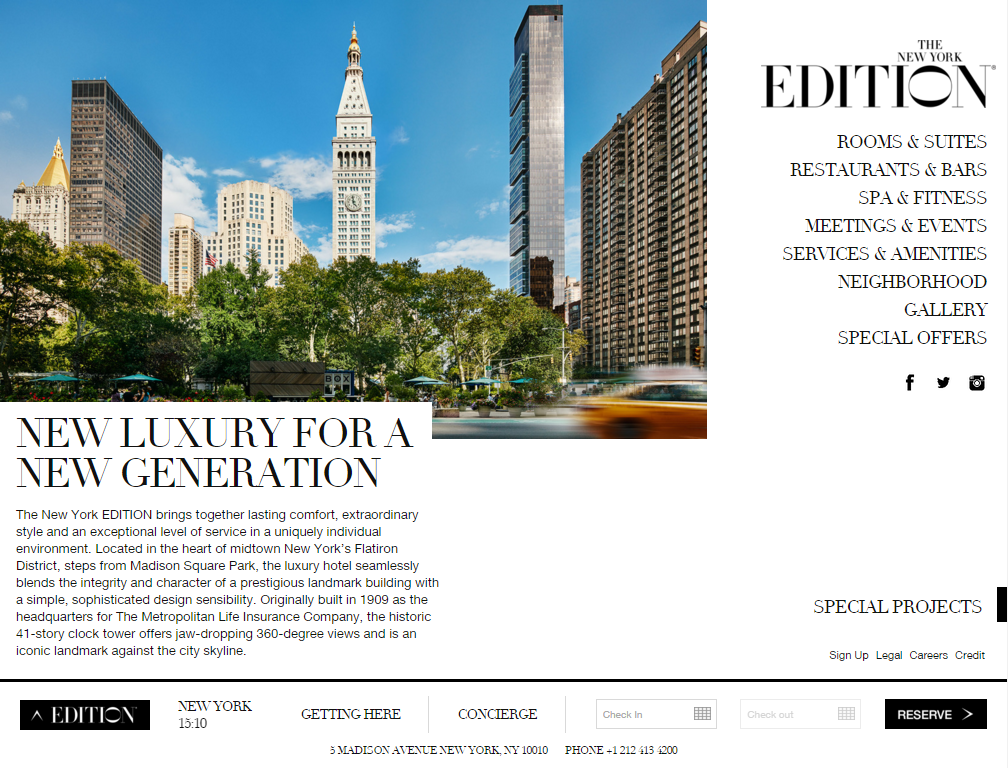
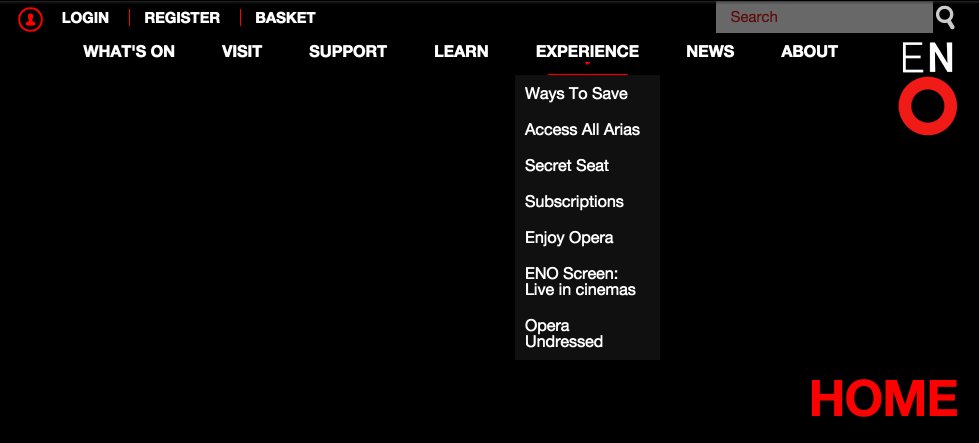
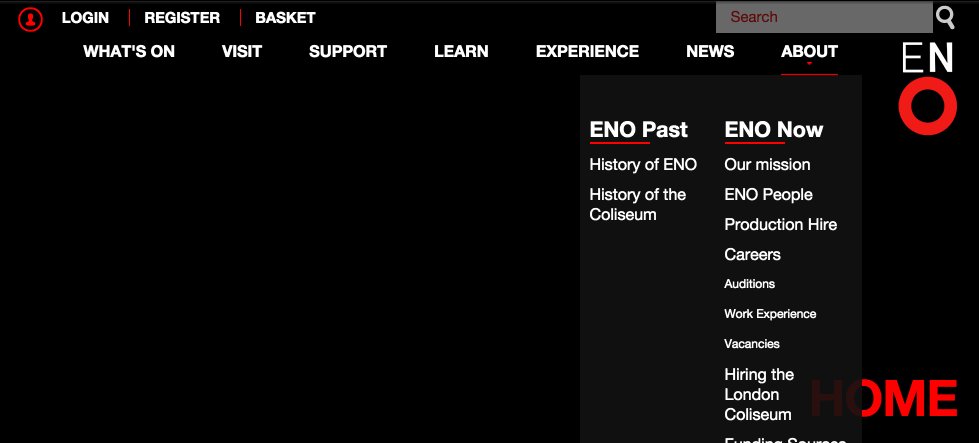
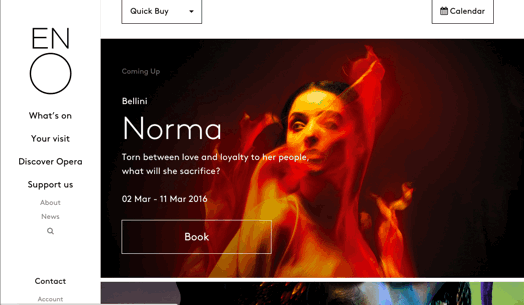
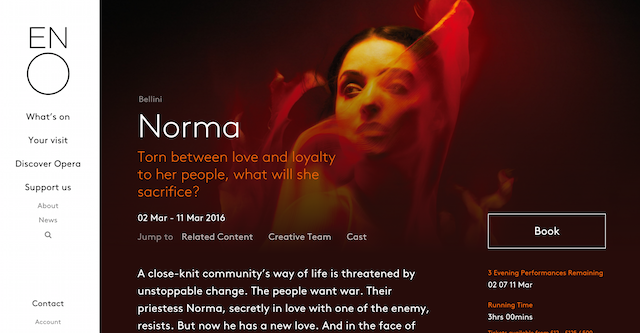
Сравните навигацию на старом и новом сайте ENO, которые приведены ниже:

Старая версия дизайна

Новая версия дизайна
Новое упрощенное меню приводит к тому, что пользователю надо делать больше кликов для перехода на конкретную страницу. Например, раздел о еде и напитках ранее был доступен по одному клику из выпадающего меню, теперь же это занимает два клика.
Однако несмотря на необходимость лишних нажатий, абсолютно очевидно, что новое упрощенное меню куда более удобно, чем старое:
- Ключевые страницы более заметны и на них меньше выбор действий, чтобы посетители не пропустили самую актуальную и важную информацию.
- Ориентированный на пользователя интерфейс (human-centred design) предоставляет удобно управляемый набор информации.
Substrakt, агентство занимавшееся редизайном, подводит следующий позитивный итог:
«То что происходит на сцене — это лишь вершина огромного айсберга, поэтому когда дело доходит до веб-сайта, начинает проявляться множество аспектов, незаметных ранее. Простая навигация — обычно первое, чем приходится жертвовать.
Одна из основных целей была в том, чтобы упростить навигацию и сократить избыточное количество контента, сориентировав сайт на три основных потребности пользователя: заказ билетов, организация посещения, получение дополнительной информации об опере».
Длинные страницы с навигацией «прыжками» (jump navigation) позволяют освободить пространство для важного контента и не заваливать пользователя второстепенной информацией.
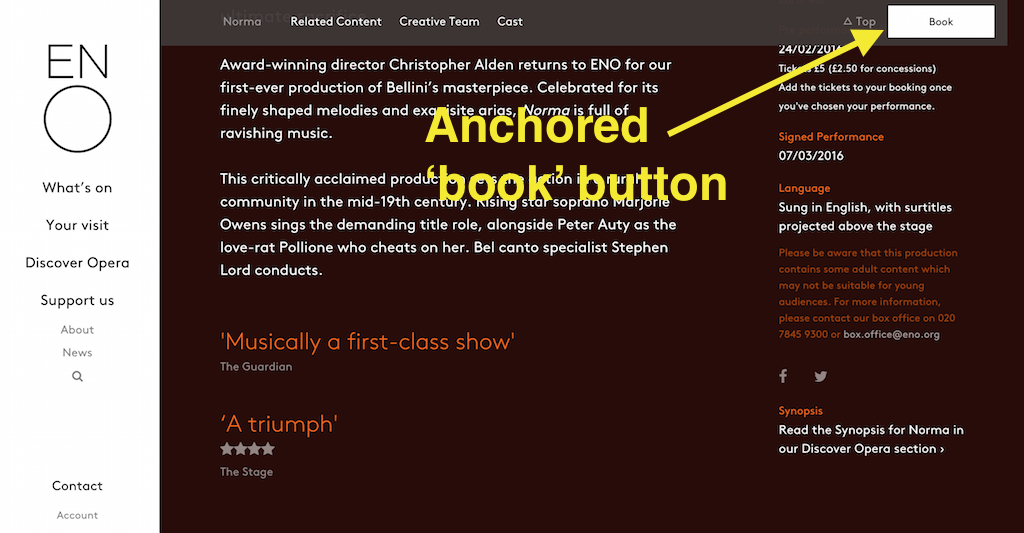
Липкие кнопки «Заказать»
Каждая страница мероприятия в опере имеют собственную кнопку «Заказать» (Book), которая закрепляется в верхней части страницы, когда вы скроллите страницу вниз:


Такая липкая навигация (sticky navigation) в последнее время стала очень популярна в Сети. Крис Унитт из One Further, проводивший пользовательское тестирование данного проекта отмечает:
«Substrakt работали над веб-сайтом для Бирмингемского ипподрома, другого клиента нашей компании, и мы сразу увидели эффект от прикрепленных кнопок, так что считаем эту функцию обязательной и необходимой.
Честно говоря, данная кнопка используется в два раза чаще чем статическая».
Хотя описанный функционал пока еще не представлен в мобильной версии, но вероятно появится в ближайшем будущем. В настоящее время большинство бронирований билетов в ENO осуществляется с ПК.

Моделирование контента
По словам представителей Substrakt, моделирование контента было использовано для лучшего отражения информации:
«Надлежащее моделирование контента (пьеса, концерт, кастинг/креатив, новости) сделало перекрестные ссылки более эффективными. Один и тот же контент может быть представлен на сайте разными способами, чтобы лучше соответствовать нуждам пользователя.
К примеру, тот, кто забронировал билет на «Волшебную флейту», может захотеть посмотреть изображения данного представления в галерее, а тот, кто ищет общую информацию об опере, может быть заинтересован в изображениях всех постановок: прошедших, текущих и будущих.
...[Это] означает, что важная информация вряд ли потеряется в обилии контента, если привязывать ее к чему-либо более существенному для путешествия пользователя по сайту».
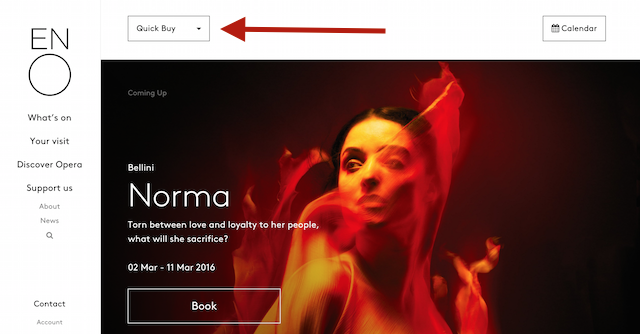
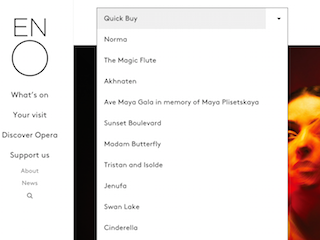
Быстрая покупка
Все больше веб-сайтов, посвященных искусству и развлечениям, предпочитают использовать кнопку «быстрой покупки».
Она располагается в верхней части страницы «Что сейчас идет» и приводит к тому, что те, кто неохотно исследуют сайт, легко могут ее найти.


Крис Унитт дает несколько пояснений по этой кнопке, а также по кнопке «Календарь», которая будет введена в ближайшем будущем в верхней части главной страницы:
«Мы проводили тестирование ранней версии сайта, задействуя участников, выбранных в начале проекта. Оно доказало, что общая концепция была верной, но мы обнаружили множество мелких недочетов. которые в итоге смогли исправить, опираясь на опыт пользователей.
К примеру, на странице «Что сейчас идет» календарь был сделан более удобным, а кнопка «быстрой покупки» была добавлена специально для людей, которые отказывались скроллить сайт вниз или имели какие-либо затруднения с этим (последнее актуально для людей с небольшим пользовательским опытом)».
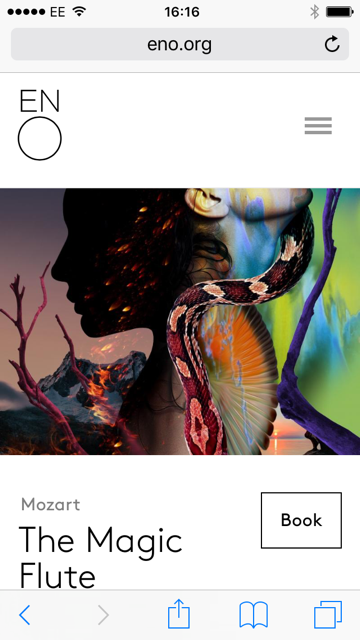
Мобильная версия
Новый упрощенный сайт с дополнительным скроллингом и уменьшенным меню идеально подходит для мобильной версии.
Как показано на скриншоте ниже, появилась ясность и сфокусированность на контенте, что улучшает навигацию и узнаваемость бренда:

Хотя заказ билетов с помощью мобильной версии пока не особо популярен у аудитории, без сомнений этот новый подход принесет большую пользу ENO, так как привычки пользователей в этом аспекте продолжают меняться.
А вы считаете ли новую версию сайта более удобной для навигации? Каково ее основное преимущество перед старой, на ваш взгляд? Поделитесь в комментариях.
Высоких вам конверсий!
По материалам: econsultancy.com