В широком смысле слово «чанк» (от англ. chunk — кусок, фрагмент) означает фрагмент или часть чего-то большего. В области когнитивной психологии этим понятием обозначают организационную единицу памяти.
Фрагменты информации могут быть организованы по-разному, от чего зависит легко или трудно будет их воспроизвести. Когда данные поступают в память, они могут быть перекодированы так, что связанные с ними понятия группируются в один блок. Этот процесс называется чанкинг (chunking) и часто используется в качестве техники запоминания. Например, фрагментированный телефонный номер в формате 8-800-555-73-47 воспринимается и запоминается легче, чем представленный длинной, нефрагментированной строкой 88005557347.
В области дизайна пользовательских интерфейсов чанкинг обычно подразумевает разбивание контента на небольшие, самостоятельные блоки вместо представления недифференцированного потока информации.
Фрагментация контента способствует лучшему восприятию, запоминанию и воспроизведению. На практике чанкинг позволяет создавать значимые, визуально выделенные единицы содержания, которые имеют смысл в контексте целого.
Чанкинг текста
Пользователи ценят текстовый контент, представленный блоками. Это лучше, чем пугающая стена из слов, на чтение которой уходит много времени. Фрагментированный текст позволяет легко скользить взглядом по странице — именно такой метод чтения онлайн является предпочтительным.
Вот наиболее распространенные методы фрагментации текста:
- короткие параграфы, разделенные белым пространством;
- короткие строки текста (50-75 символов);
- четкая визуальная иерархия, сгруппированная с соответствующими элементами;
- отдельные группы строк букв или цифр (например, пароли, лицензионные ключи, номер кредитной карты или счета, телефонный номер или даты (например, сравните: 14487324534 и 1 (448) 732 4534).
Фрагментированные строки должны использовать наиболее простой формат представления любых данных, чтобы свести к минимуму возможные промахи. Так, номера кредитных карт, как правило, состоят из 4 комбинаций 4 цифр (например, 4111 1111 1111 1111, а не 411 111111 111 1111). Имейте в виду, что стандартный формат некоторых строк будет варьироваться в зависимости от страны.

Пример фрагментации телефонных номеров в Сингапуре, Мексике и США
С одной стороны, чанкинг упрощает восприятие текста, с другой — затрудняет его ввод. Не требуйте от пользователей вводить данные фрагментированно. Форматирование вводимых данных должно осуществляться автоматически.

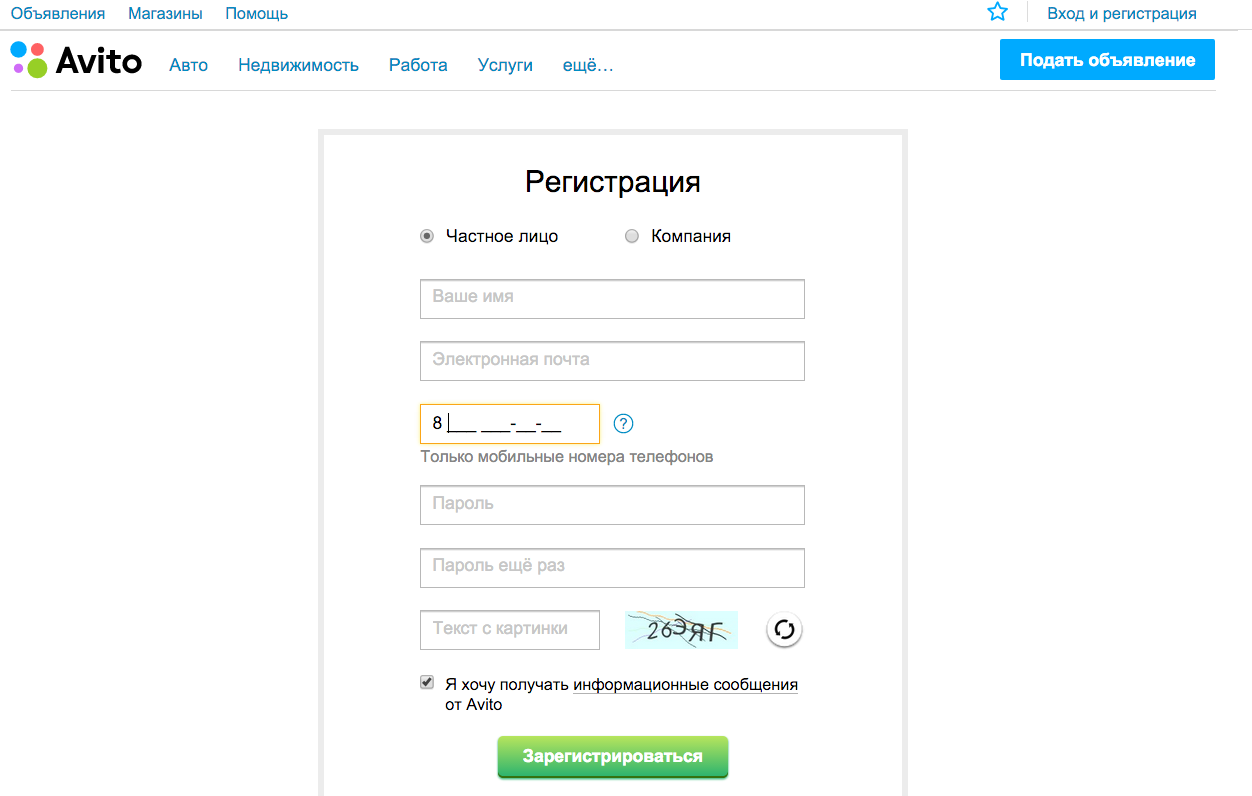
На сайте Avito.ru форма регистрации оформлена надлежащим образом. Номер телефона автоматически дробится, когда пользователь набирает цифры
Простой фрагментации текста недостаточно — вы также должны поддерживать его удобочитаемость, чтобы пользователь мог легко идентифицировать основные пункты каждого фрагмента. Вы можете сделать это, включив:
- заголовки и подзаголовки, контрастирующие с остальным текстом (выделите их полужирным шрифтом, сделайте крупнее и т.д.);
- выделенные полужирным шрифтом или курсивом ключевые слова;
- маркированные или нумерованные списки;
- короткий обобщающий параграф для более длинных текстов, таких как статьи.

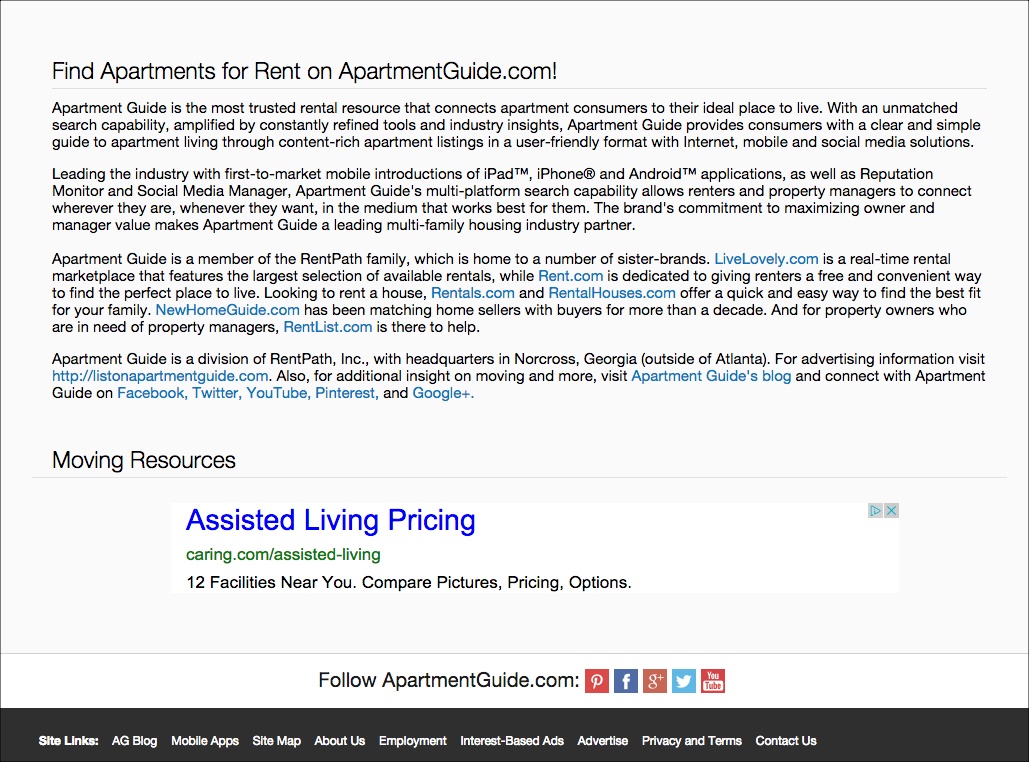
Эта стена текста на главной странице поисковика недвижимости ApartmentGuide.com состоит из длинных строк текста, здесь отсутствуют смысловые акценты и подзаголовки. Один из пользователей, увидев этот нефрагментированный текст, сказал: «Слишком много текста. Мне это неинтересно. Страница выглядит непривлекательно». По его мнению, страницу характеризуют 3 слова: «перегруженная», «многословная» и «неприветливая».

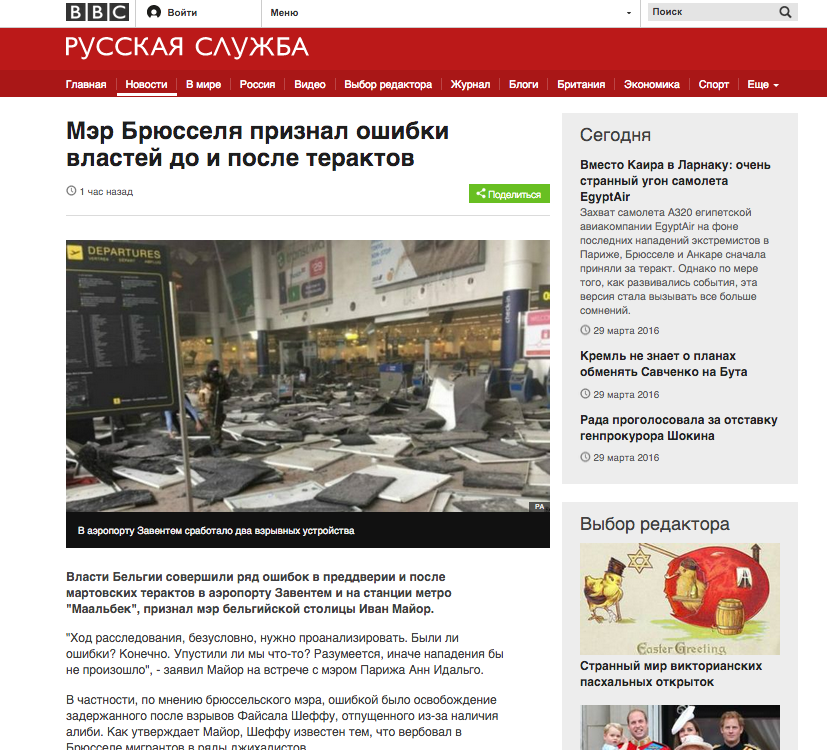
BBC использует короткие параграфы, много белого пространства между ними, подзаголовки и краткое резюме, чтобы фрагментировать статью. Каждый заголовок отделен от основного текста горизонтальной линией и фотографией, что способствует дальнейшему разграничению между разделами. Одному из пользователей потребовалось несколько секунд, чтобы просмотреть страницу и отметить: «Я вижу, что текст на странице удачно разбит на фрагменты. Я уверен, что его легко читать».Такой комментарий свидетельствует об удачном чанкинге текста.

Чанкинг мультимедийного контента
Ключ к эффективному чанкингу мультимедийного контента (текста, а также изображений, графиков, видео, кнопок и других элементов) — размещение взаимосвязанных элементов близко друг к другу и выравнивание (в соответствии с законом близости Гештальт-психологии). Использование цветного фона, горизонтальных линий и белого пространства поможет пользователям визуально различать, что связано, а что — нет.

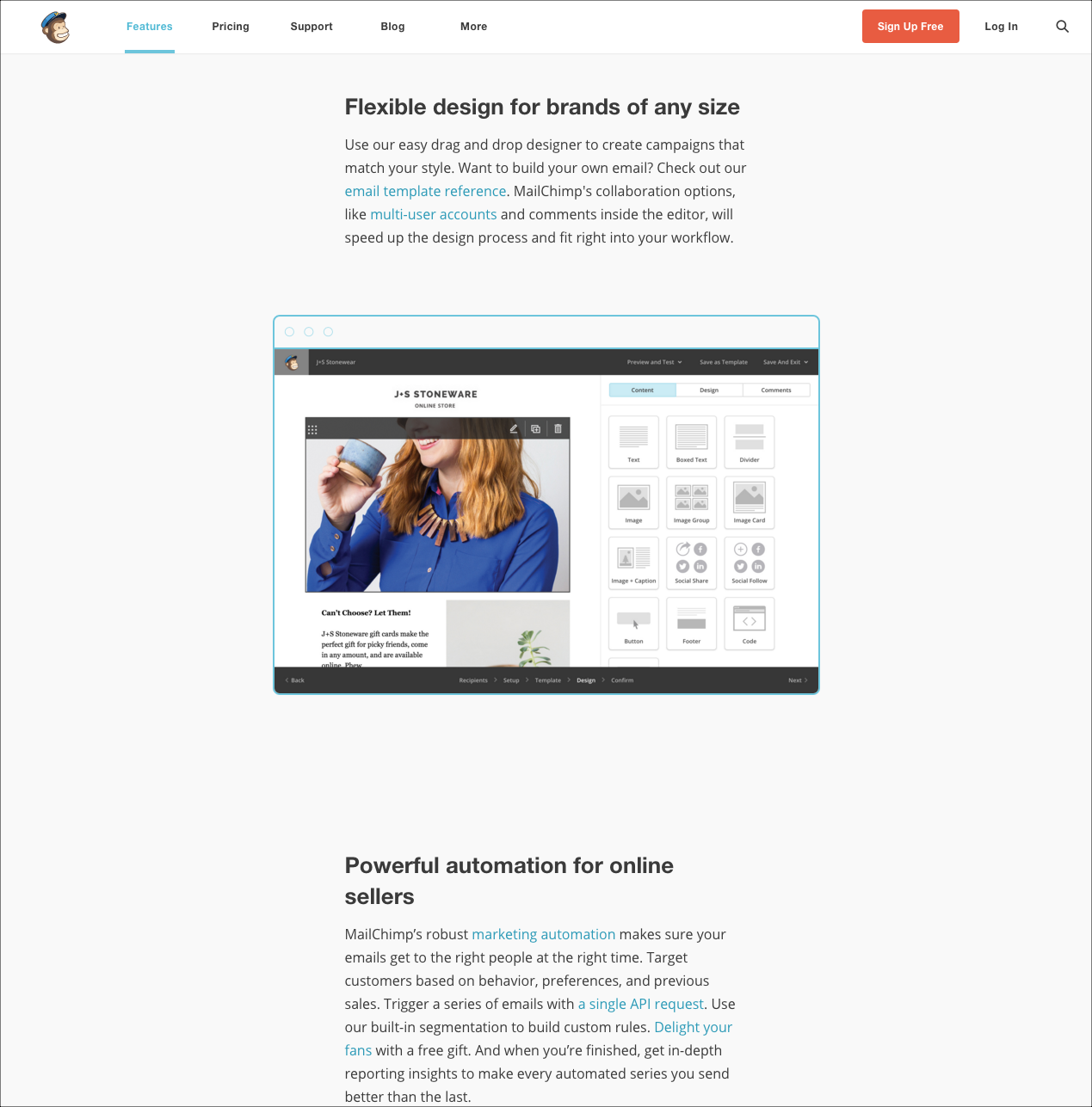
В основе минималистичного дизайна MailChimp искусная техника, включающая фрагментацию. Параграфы и подзаголовки явно связаны, на что указывает их близость. Их общая ширина создает незаметное выравнивание (подзаголовки и параграфы текста выравнены по ширине). На первый взгляд, трудно понять, к какому фрагменту текста относится скриншот, расположенный в середине страницы. Но присмотревшись повнимательнее, можно заметить, что изображение ближе к верхнему параграфу.
Другие типы контента (например, видео или графики) также можно разделить на фрагменты. Просто помните, что основная идея чанкинга состоит в том, что информация дробится на четкие блоки взаимосвязанного содержания. Например, вы можете разделить видеофайл на отдельные смысловые разделы или темы, чтобы пользователи могли легко перемещаться внутри файла. Или вы можете сгруппировать взаимосвязанные инструменты в панели инструментов приложения, чтобы помочь пользователям вспомнить, где их искать.

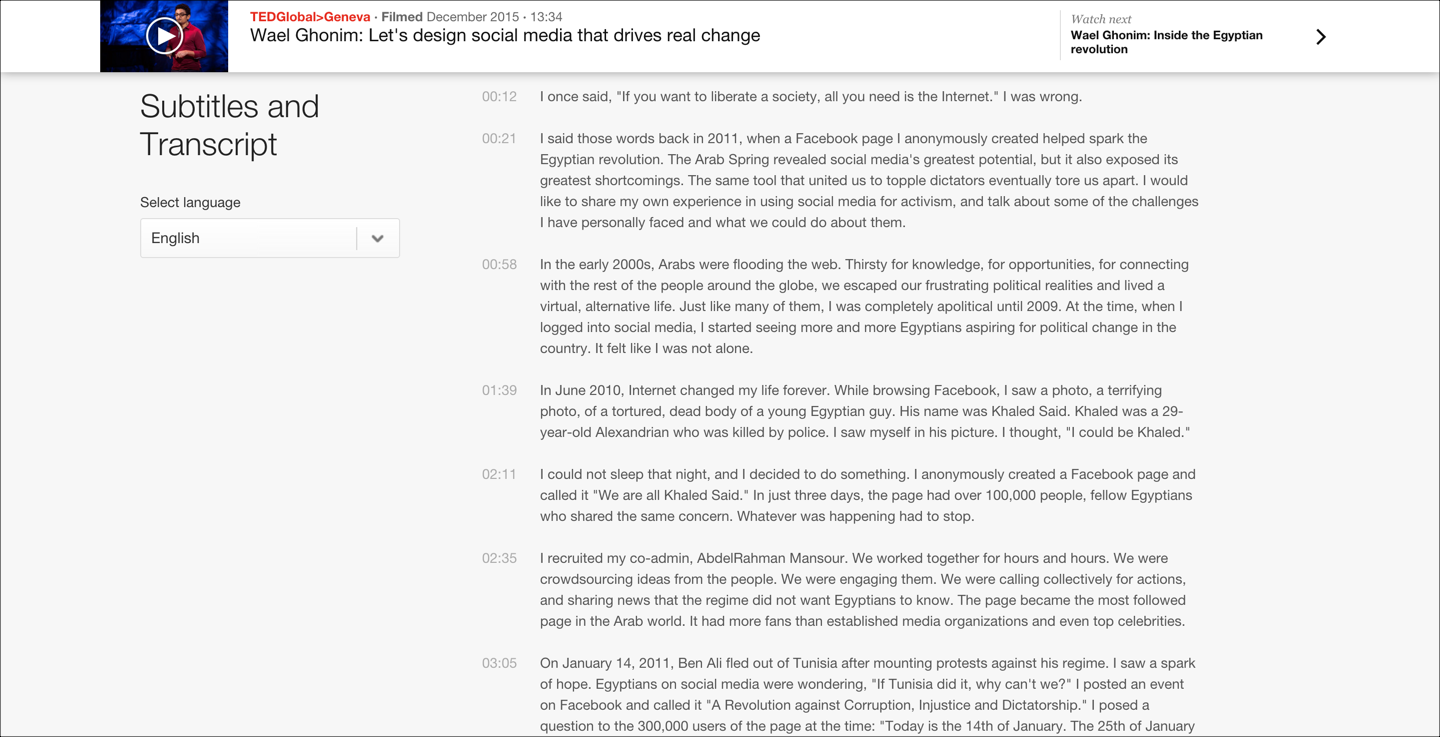
TED.com предлагает интерактивное видео и стенограмму, в которой каждый параграф текста соответствует фрагменту длинного видео. Пользователи могут просматривать текст и перемещаться к различным фрагментам видео. Однако использование подзаголовков и подчеркивания текста позволило бы выделить основные идеи каждого фрагмента и улучшить навигацию.
Магия цифры 7
Возможно, вы слышали о магии цифры 7, ставшей известной благодаря специалисту в области когнитивной психологии Джорджу Миллеру (George Miller). В 1956 году Миллер обнаружил, что большинство людей могут держать только 7 фрагментов информации в кратковременной памяти. Но Миллер нашел интересным не само число 7, а тот факт, что размер фрагментов информации не имеет значения — люди могли вспомнить 7 отдельных букв или 28 букв, сгруппированных в 7 слов, состоящих из 4 букв. (В первом случае каждая отдельная буква воспринимается как фрагмент информации, тогда как в последнем – каждое слово).
В области оптимизации пользовательского опыта теорию Миллера о магии цифры 7 часто трактуют неправильно, подразумевая, что люди способны обрабатывать только 7 фрагментов информации в любой момент времени. Как следствие маркетологи могут использовать это открытие, оправдывая ненужные ограничения в дизайне.
Например, отказаться добавить более 7 опций в общую навигационную панель, опасаясь разрушить магию числа 7. Тем не менее, восприятие меню скорее относится к процессу узнавания, чем припоминания: пользователям не нужно держать все пункты меню в кратковременной памяти, так как все доступные опции постоянно отображаются на экране. Сокращение числа пунктов до 7 не поможет улучшить юзабилити. Меню, содержащее более 7 инструментов, может быть простым в использовании, при условии, что его пункты грамотно структурированы.
Из исследований Миллера специалисты UX должны запомнить следующую основную мысль: кратковременная память человека ограничена. Если вы хотите, чтобы ваши пользователи запомнили больше, группируйте информацию в смысловые блоки. Не заставляйте пользователей держать как можно больше данных в кратковременной памяти за раз. И не зацикливайтесь на цифре 7. Сам Миллер назвал свою статью «Магическое число 7 плюс/минус 2: некоторые ограничения нашей способности обрабатывать информацию». Другие исследователи полагают, что оптимальное число может быть от 3 до 6.
Какой бы не была средняя емкость кратковременной памяти, ее удельная емкость для каждого человека различается (это одна из многих причин изменчивости поведения пользователей). Вы можете относиться к категории людей «+1» или «+2», особенно если вы разработчик, который зарабатывает на жизнь, держа в памяти большие объемы информации одновременно. Но это не значит, что программирование заставляет ваш мозг расти. Скорее, некоторые люди рождаются с памятью высокой емкости и впоследствии выбирают профессию, для которой необходимо иметь это качество. Напротив, многие ваши клиенты могут представлять людей типа «-1» или «-2», а это значит, что они будут иметь значительные трудности при запоминании фрагментов информации, которые вам даются легко.
На объем кратковременной памяти пользователей оказывает дополнительное влияние и контекст: где они находятся и что происходит вокруг в то время, когда они обращаются к вашему интерфейсу. Это одна из основных причин, по которой вы не можете судить о его простоте только на основании ваших личных ощущений.

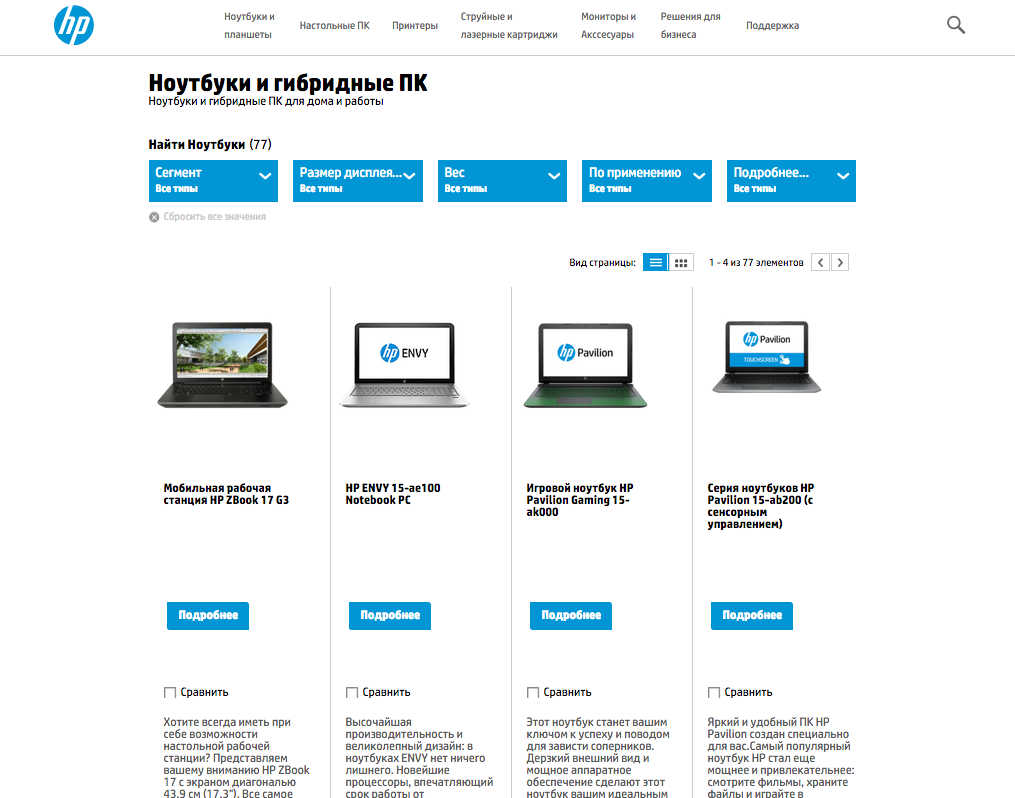
На сайте hp используется незаметный фон и много свободного пространства, чтобы помочь пользователям визуально отличить каждый фрагмент (каждый ноутбук), при этом на одной странице демонстрируется 21 товар. Это решение отлично работает, так как пользователи, вероятно, будут просматривать и выбирать в пределах этой страницы и им не придется запоминать каждый товар.
Заключение
Чанкинг имеет решающее значение для представления контента, который легко понять и запомнить. Используйте эту технику для текста и мультимедийного контента так, чтобы улучшить взаимосвязь и иерархию элементов информации.
Высоких вам конверсий!
По материалам: nngroup.comimage source.lory74