Символика — вещь хитрая. Одни и те же символы могут означать совершенно разные вещи для людей в зависимости от их жизненного опыта и ряда других факторов. Иконки веб-интерфейса могут легко потерпеть фиаско, если не будут надлежащим образом протестированы.
Отсюда вытекает закономерный вопрос: как же следует тестировать удобство использования иконок? Похоже ли это на стандартное юзабилити-тестирование? Все на самом деле не так просто как может показаться на первый взгляд. Далее разберем эти и другие вопросы более подробно.
Как иконки влияют на юзабилити?
С технической точки зрения, иконка изображает человека или вещь, выступающую в качестве символа чего-либо.
Веб-дизайнеры используют их в навигации сайтов и лендингов, в приложениях и программамах (например, кликнув по иконке B в редакторе, вы можете сделать ваш текст полужирным) и в рекламных текстах, чтобы представить выгоды/возможности продукта более наглядными (например, буллит «беговые кроссовки», чтобы показать, что вы намного быстрее, чем ваши конкуренты).
Аврора Бэдфорд (Aurora Bedford) из Nielsen Norman Group перечисляет основные преимущества использования иконок:
- «Иконки, как правило, имеют достаточно крупный размер, что делает их использование удобным как на мобильном телефоне, так и на десктопе.
- Иконки экономят пространство: они могут быть достаточно компактными, позволяя разместить панели инструментов, палитры и т.д. на относительно небольшом пространстве.
- Иконки распознаются с одного взгляда (если хорошо спроектированы) — особенно это касается стандартных иконок, которые люди видели и использовали ранее.
- Нет необходимости переводить иконки для иностранных пользователей, при условии, что иконки учитывают культурные различиях (например, почтовые ящики, в отличие от конвертов, в разных странах выглядят по-разному, поэтому конверт является более международной иконкой для программ электронной почты, нежели почтовый ящик).
- Иконки могут быть визуально приятными и тем самым повышать эстетическую привлекательность дизайна».
Но существуют также и недостатки использования иконок.
По словам Золтана Гокза (Zoltan Gocza) из Centralway, иконки трудны для запоминания, в связи с чем они могут нанести юзабилити серьезный ущерб.
Одна и та же иконка для разных людей может означать две совершенно не связанные друг с другом вещи. Например, иконка, обозначающая для одного контактную страницу, для другого может символизировать страницу с прайсом.
Или хуже того, человек может абсолютно не иметь понятия, что обозначает конкретная иконка. Все иконки имеют субъективный характер и лишь изредка они универсальны, что делает их использование рискованным особенно без надлежащего тестирования.
Крейг Кистлер (Craig Kistler) из Small Farm Design объясняет три простых принципа, применимых к иконкам:
- Текст и изображение вместе работают намного лучше, чем что-то одно. Однако если выбирать, то стоит отдать предпочтение тексту.
- Расположение иконок запоминается гораздо быстрее, чем их изображения. Если вы измените изображение иконки, но расположение оставите прежним, посетители в этом случае, как правило, ничего не заметят. Однако если вы поменяете расположение иконки, оставив прежним ее внешний вид, это запутает посетителей.
- Скорость, с которой среднестатистический человек распознает значение иконки, прямо пропорционально времени, в течение которого команда решает, какую именно иконку использовать. Имеется в виду, что вещи, очевидные для веб-дизайнера (например, иконка вопроса для получения справки), более вероятно будут очевидны и для посетителя, но не столь очевидные вещи, как, скажем, политика возврата, более трудны для понимания.
Вывод из всего этого лишь один: вы должны тестировать свои иконки.
Нужно ли использовать только текст? Или только иконку? А может быть текст и иконку вместе? Понимают ли ваши посетители иконки, которые вы используете на сайте? Имеют ли они иной смысл на других сайтах, или же эти иконки универсальные?
Как видите, возникает довольно много вопросов. Так как же лучше всего протестировать ваши иконки? Это зависит от того, что именно вы тестируете.
5 элементов эффективной иконки
Согласно Золтану, несущими наибольшую ценность иконками являются:
- Универсальные иконки (например, печать, закрытие, воспроизведение / пауза, ответ, твит, поделиться на Facebook).
- Иконки, служащие для создания маркированного списка, структурирования веб-страницы (например, иконки для типов файлов — PDF, DOC и т.д.)
- Иконки, делающие внешний вид веб-страницы более приятным.
Существует пять элементов эффективной иконки. Она должна быть: легко обнаружимой, распознаваемой, понятной, необходимой и визуально привлекательной. Каждый из этих элементов должен быть протестирован либо в контексте, либо вне его. Чем лучше функционирует ваша иконка с точки зрения всех этих пяти элементов, тем она эффективнее.
1. Обнаружимость
Недостаточно просто сделать иконку видимой на странице. Она должна находиться там, где этого ожидают пользователи. Согласно результатам эксперимента, проведенного Джаредом Спулом (Jared Spool) из User Interface Engineering, расположение иконок является более важным, чем их визуальные образы. Люди помнят то, где находятся иконки, а не то, как они выглядят.
К примеру, когда вы заходите на сайт электронной коммерции, то ожидаете, что иконка корзины будет расположена в верхнем правом углу экрана. И если дизайнер вдруг решит изменить это привычное расположение, вам будет сложно сразу же найти ее.
Кроме того, иконки конкурируют со всем остальным на странице. Выделяются ли они размером? Где они находятся на визуальной иерархии? Очевидна ли их кликабельность? Не отвлекает ли от них внимание остальной контент?
2. Распознаваемость
Как только посетители нашли иконку, они должны быть в состоянии идентифицировать ее, что гораздо сложнее, чем вы думаете.
Возьмем, к примеру, иконку из WordPress с функцией «вставить как текст» — «Т», представляющая собой простой буфер обмена (clipboard). Эта довольно распространенная иконка хорошо известна всем тем, кто часто набирает текст на компьютере.
Однако один из пользователей (подросток) не смог идентифицировать ее. Он знал, в чем заключается ее функция, но не то, чем она является по сути (буфер обмена), так как никогда раньше не видел или даже не слышал о буфере обмена.
Если иконка не относится к универсальным (каковой, к примеру, является иконка с функцией «вставить текст»), то очень важно, чтобы она была легко распознаваемой. Если иконка слишком маленькая или неясная, ее идентификация (и, таким образом, понимание) значительно пострадает.
3. Понятность
Аврора Бэдфорд согласна с тем, что лишь небольшое количество иконок является универсальным, и считает, что отсутствие стандартов вредит юзабилити и UX.
Прежде чем использовать ту или иную иконку, вы должны выяснить, как она используется на других сайтах / в других приложениях. Как часто пользователи посещают эти сайты/приложения?
Таким образом, если кратко сформулировать, иконка может быть:
- Универсальная — абсолютно все распознают и понимают эту иконку.
- Многофункциональная — большинство людей распознают иконку, но у нее имеется несколько возможных значений.
- Неизвестная — мало кто распознает или понимает эту иконку.
Если ваша иконка неясно символизирует собой ту функцию, которую она выполняет, большинство людей даже не будет пытаться выяснить это. А даже если они и попытаются, то будут сбиты с толку и быстро покинут сайт.
4. Необходимость
Спросите себя: действительно ли так необходима ваша иконка? Можно ли обойтись без нее, использовав простой текст?
Майкл Зушлаг (Michael Zuschlag), ведущий блог о UX и являющийся специалистом по инженерной психологии, вывел общее правило для определения того, является ли иконка необходимой: «Использование иконки необходимо тогда, когда выполняются по крайней мере два из трех условий, описанных ниже:
- Довольно ограниченное пространство (слишком маленькое для использования текста).
- Стандартизированные иконки (например, иконка X с функцией «закрыть окно»).
- Иконка представляет собой объект с сильным физическим аналогом или визуальным атрибутом (например, иконка принтера для доступа к настройкам принтера или красный прямоугольник для установки красного фона страницы)».
5. Визуально привлекательная
Как выглядит ваша иконка? Хорошо ли она вписывается в эстетику вашего сайта? Сочетается ли с другими иконками на вашем сайте?
Это особенно важно в случае с мобильными устройствами, где иконки более необходимы и часто используются. Если вы выберете некрасивую иконку или расположите ваши иконки / действия непривлекательным образом, вы сильно навредите юзабилити.
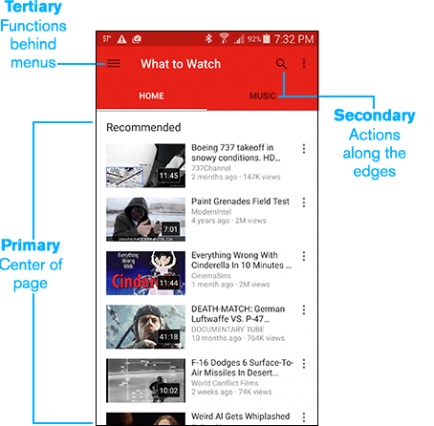
Стивен Хубер (Steven Hoober) из 4ourth Mobile поделился этим скриншотом YouTube:

Стивен утверждает, что на мобильных устройствах более оптимальным является:
- Показывать основное действие (например, просмотр видео) в середине страницы.
- Пару вторичных действий (например, поиск) располагать в верхнем правом углу.
- Остальные действия скрывать за иконкой меню.
Не стоит думать, что десктопные иконки найти легче, чем мобильные. Аврора Бэдфорд:
«На экране мобильного телефона гораздо меньше элементов конкурируют за внимание пользователей (просто потому, что экран сам по себе небольшой и вмещает меньше информации). Экраны компьютеров, в свою очередь, обычно содержат значительное количество контента. В связи с этим пользователи легко могут упустить что-то из виду в зависимости от того, какая часть экрана привлекла их внимание.
Если бы единственными элементами на мобильном телефоне были логотип, заголовок, одно изображение и иконка меню, то эта иконка имела бы гораздо больше шансов быть замеченной пользователем, чем та же самая иконка, находящаяся в верхнем углу десктопного сайта, полного привлекательного контента».

Как протестировать 5 аспектов эффективной иконки?
1. Легко ли найти иконку?
Этот аспект должен всегда тестироваться в контексте.
В первую очередь, задайте себе следующие вопросы и проведите эвристический анализ:
- Гармонирует ли она с другими иконками?
- Расположена ли она там, где это ожидается?
- Не отвлекают ли от нее внимание другие элементы страницы?
После этого вы можете должны выяснить, сколько времени уходит у новых пользователей на обнаружение той или иной иконки. В ходе тестирования попросите незнакомых с вашим сайтом или приложением людей выполнить определенное действие и зафиксируйте следующую информацию:
- Сколько времени у них заняло нахождение нужной иконки.
- Как часто им удалось выбрать правильную иконку с первой попытки.
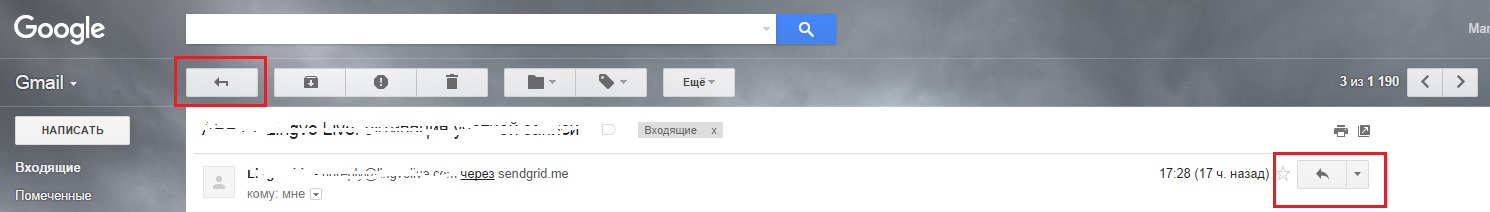
Пример: Gmail
Так выглядит почтовый ящик Gmail одного из пользователей:

Несмотря на тот факт, что он пользуется им ежедневно уже на протяжении многих лет, он все еще путается в некоторых иконках. К примеру, он постоянно путает иконку «Назад» с расположенной гораздо правее иконкой «Ответить».
2. Распознаваема ли иконка?
Этот аспект должен тестироваться вне контекста и без названия.
В первую очередь, задайте себе следующие вопросы и проведите эвристический анализ:
- Могут ли люди определить символ?
- Как быстро?
- А на мобильных устройствах?
Теперь задайте те же самые вопросы другим людям. Покажите им иконку и спросите, что она собой символизирует, по их мнению (например, мусорная корзина, календарь). Если они ошиблись, выберите новую иконку и проведите тестирование заново.
Пример: Floppy Disk Icons
В описанном примере выше подросток не знал, что такое буфер обмена.
Теперь представьте, какова вероятность того, что он знает, что такое дискета (floppy disc). Он определенно знает, что иконка дискеты позволяет ему сохранить изменения, но он не в состоянии идентифицировать ее как собственно дискету.
3. Насколько она понятна?
Этот аспект должен быть протестирован вне контекста и с некоторыми подсказками (например, тип сайта / приложения).
В первую очередь, задайте себе следующие вопросы и проведите эвристический анализ:
- Знают ли посетители, что произойдет, когда они кликнут по этой иконке?
- Не ассоциируют ли они эту иконку еще с какими-то действиями?
- Является ли иконка хорошо знакомой?
- Как иконка воспринимается на мобильном устройстве? На разных операционных системах (iOS, Android)?
Теперь спросите других людей, что, по их мнению, произойдет, если они кликнут по тестируемой иконке.
Вы также можете провести сплит-тестирование для выявления наилучшего изображения иконки. Ее расположение и название при этом в обоих случаях должны быть одинаковыми.
Пример: Etsy
Взгляните на эти две иконки:


Как вы думаете, в чем заключаются их функции? Верхняя иконка — это меню или список? Иконка сердца обозначает «нравится» или «добавить в список желаний»?
Оба символа — многоцелевого использования, что создает, как правило, путаницу.
4. Является ли иконка необходимой?
Этот аспект должен быть протестирован в контексте.
В первую очередь, задайте себе следующие вопросы и проведите эвристический анализ:
- Подходящий ли это случай для использования иконки?
- Можно ли вместо нее использовать текст?
- Помогает ли иконка вашим посетителям?
После этого вы можете провести сплит-тестирование. Расположение элемента в обоих случаях оставьте одним и тем же. Только в одном варианте используйте иконку, а во втором — простой текст. Это тестирование поможет вам понять, нужна ли вообще вам иконка и действительно ли она улучшает юзабилити или просто хорошо смотрится?
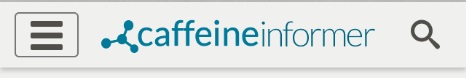
Пример: эксперимент Джеймса Фостера с иконкой-гамбургер
Первый вариант (иконка):

Второй вариант (текст):

Второй вариант (с текстом) привел к увеличению конверсии на 20%. В этом случае в иконке нет никакой необходимости. В действительности она даже приносила вред юзабилити.
5. Является ли она визуально привлекательной?
Этот аспект должен тестироваться вне контекста.
В первую очередь, задайте себе следующие вопросы и проведите эвристический анализ:
- Хорошо ли смотрится иконка?
- Хорошо ли она сочетается с другими иконками на сайте?
Затем попросите людей оценить ваши иконки по 5-ти бальной шкале. Либо же, как вариант, вы можете просто попросить их назвать наиболее понравившуюся им иконку и прокомментировать свой выбор. Что именно им нравится в ней, а что нет? Используйте эти инсайты в создании визуально привлекательных иконок.
Какие могут быть ошибки юзабилити-тестирования иконок?
Существует три наиболее распространенных ошибки, совершаемых при проведении юзабилити-тестирования:
1. Вы создаете вымышленные ассоциации
Формулируя задачи, можно случайно настроить пользователей на создание несуществующих ассоциаций. Например, участник тестирования может связать иконку сердца с анатомией в связи с некорректной формулировкой вопроса, что, конечно же, сделает все ваши результаты недействительными.
Чтобы избежать этого, просто проведите тестирование несколько раз, используя в каждом случае разные формулировки задания (используйте синонимы). Так вы сможете убедиться, что текст задания не имеет никакого влияния на ответы.
2. Вы не принимаете во внимание стадию разработки
Тестирование иконок значительно отличается на каждом этапе процесса разработки.
На самом начальном этапе необходимо протестировать, является ли вообще использование иконки хорошей идеей. На этой стадии вы фокусируетесь на тестированиях вне контекста. Могут ли люди определить и понять эти иконки, и как легко им это удается?
Как только вы начали разработку, вам необходимо провести новых несколько тестов. Начните с определения визуальной привлекательности иконки вне контекста, а затем переходите к тестированию в контексте, чтобы оценить, насколько легко пользователям найти ваши иконки.
По окончании разработки наступает время сосредоточиться на оптимизации. Начните проводить сплит-тесты (размер, расположение, символ, порядок и т.д.), которые помогут улучшить ваши иконки. Продолжайте анализ пяти аспектов и наблюдайте, как улучшаются оценки с течением времени. Можно также провести стандартное юзабилити-тестирование для закрепления полученных результатов.
Все эти тестирования итерационные, и необходимо продолжать проводить их, постепенно совершенствуя свою иконку (и текст) и ее расположение на вашем сайте.
3. Вы безрассудно используете стандартные юзабилити-тестирования
Как было сказано выше, стандартное юзабилити-тестирование может быть полезным для закрепления полученных результатов на завершающей стадии разработки. Однако это тестирование довольно высокого уровня, что может быть проблематичным при анализе незначительного аспекта юзабилити.
Предположим, что вы провели стандартное юзабилити-тестирование для определения, является ли ваша иконка эффективной.
Первый участник даже не заметил эту иконку и отвлекся на другой элемент вашего сайта. Второй участник находился на сайте немного дольше, но также не использовал тестируемую иконку.
В результате вы не можете понять, почему так произошло. Заметили ли вообще участники иконку? Посчитали ли ее некрасивой? Непонятной? Или ненужной? Было ли ее трудно распознать? Вы не можете узнать истинную причину, поскольку здесь вовлечено слишком много факторов.
Стандартные юзабилити-тесты должны подтверждать ваши другие полученные результаты.
Заключение
Способствуют ли иконки улучшению юзабилити? Это зависит от того, насколько тщательно вы протестировали все пять элементов эффективной иконки на стадиях разработки.
Задайте себе следующие вопросы, прежде чем использовать ту или иную иконку:
- Легко ли ее найти?
- Распознаваема ли она?
- Насколько она понятна?
- Является ли она необходимой?
- Привлекательна ли она визуально?
После этого переходите к непосредственному тестированию иконки, поскольку одно лишь ваше мнение имеет малую ценность, когда речь идет о такой субъективной теме. В конце концов, не стоит забывать, что единственное, что по-настоящему важно в этом вопросе — это то, будет ли пользователь взаимодействовать с вашей иконкой или нет.
Высоких вам конверсий!
По материалам: conversionxl.comimage source lorismith