
Процесс чувственного восприятия позволяет нам познавать мир с помощью зрения, обоняния, слуха, вкуса и осязания. В частности, наша зрительная система обрабатывает огромную часть информации. Человеческий мозг не воспринимает элементы отдельно друг от друга, вместо этого он объединяет очертания, объекты и фигуры в формы, доступные для нашего понимания.
Гештальт-принципы восприятия целостного образа представляют собой группу принципов, объясняющих, как мы обрабатываем и организовываем внутри себя этот внушительный объем зрительных стимулов. Гештальт-принципы — сходство, близость, замыкание, фигура-фон, непрерывность и синхронность — это хорошо известные инструменты, используемые дизайнерами для организации информации. Специалисты в области визуального дизайна и интерактивных технологий применяют их на регулярной основе для создания связей и отличий между элементами. Понимание того, как работают данные принципы и как их можно использовать в дизайне, помогает создавать лендинги, характеризующиеся большей вовлеченностью пользователей.
В данной статье будут рассмотрены принципы сходства и близости. В качестве примеров приводятся реальные феномены зрительного восприятия мира, которым вы сможете найти применение в вашей работе. Готовы улучшить свой дизайн? Тогда читайте далее.
Сходство (Similarity)
Гештальт-принцип сходства гласит, что похожие элементы воспринимаются как более связанные друг с другом, чем непохожие. Сходство помогает нам группировать объекты, исходя из их связей с другими членами группы, и на данный процесс могут повлиять такие характеристики, как цвет, размер, форма и ориентация.
Использование цвета для определения отношений в группе
Принцип сходства особенно связан с цветом. Обратите внимание, как в представленном ниже примере фигуры разной формы, но одного цвета влияют на определение общего признака группы или выделение родственной связи:

Ни одна другая характеристика не может превзойти цвет, когда дело доходит до определения отношений между объектами
Использование размера для определения отношений в группе
Размер — это еще один полезный инструмент для создания сходства. В примере ниже схожесть в размере позволяет более крупным фигурам выделиться и сформировать отдельную группу, несмотря на то что все фигуры в рисунке имеют одинаковую форму:

Размер выделяет более крупные квадраты, придавая им особую значимость по сравнению с остальными фигурами
Использование формы для определения отношений
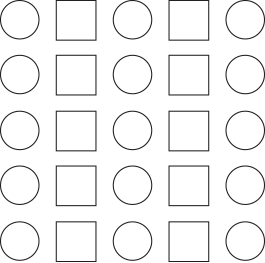
Форма также дает возможность группировать элементы по признаку сходства, но эта характеристика имеет менее выраженный эффект по сравнению с цветом и размером. В данном примере разные формы фигур позволяют объединять элементы в группы, причем человеческому глазу легче выделить вертикальные колонки кругов и квадратов в противоположность горизонтальным рядам перемежающихся кругов и квадратов:

Колонки похожих по форме фигур воспринимаются легче, чем ряды фигур разной формы
Использование ориентации для определения отношений в группе
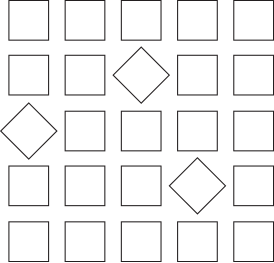
Ориентация, или положение в пространстве, также может быть использована для группирования по принципу сходства. Повернув некоторые квадраты на 45 градусов, мы получаем отдельную группу фигур, воспринимаемых как связанные между собой объекты. У зрителя даже может возникнуть ощущение, что они движутся вместе в одном и том же направлении по сравнению с другими окружающими их фигурами. Здесь также затрагивается еще один гештальт-принцип — принцип общей судьбы (common fate), или синхронность.

Сходство в ориентации создает подобие
Еще немного о цвете
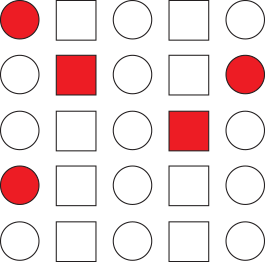
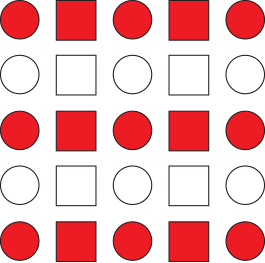
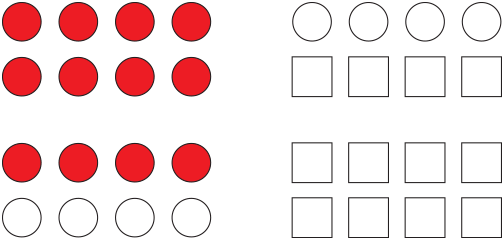
Как упоминалось ранее, сходство зачастую обуславливается цветом, при этом могут игнорироваться другие характеристики. Например, мы можем не брать во внимание форму, если добавлен цвет. Так, в примере ниже мы в первую очередь воспринимаем чередующиеся ряды красных и белых фигур, а не колонки кругов и квадратов. Попробуйте сами. Постарайтесь увидеть колонки кругов и квадратов. Это возможно, но тяжелее по сравнению с цветными рядами, не так ли?

Довольно трудно не видеть перемежающиеся красные и белые ряды
Мы воспринимаем цвет как более приоритетную характеристику по сравнению с размером. Если мы добавим цвет к использованному ранее примеру с крупными квадратами, то создадим две отдельные группы фигур. Теперь мы будем воспринимать большие красные квадраты как особую группу и отдельно — один большой белый квадрат как независимую, состоящую из одного элемента группу:

Цвет более приоритетен для определения отношений, чем размер
Эти два примера иллюстрируют, насколько мощной силой обладает цвет для определения характера связей между объектами. Попробуйте в своей работе использовать цвет для дифференциации элементов — вы удивитесь, насколько более сильными становятся отношения внутри ваших групп.
Применение принципа сходства на практике
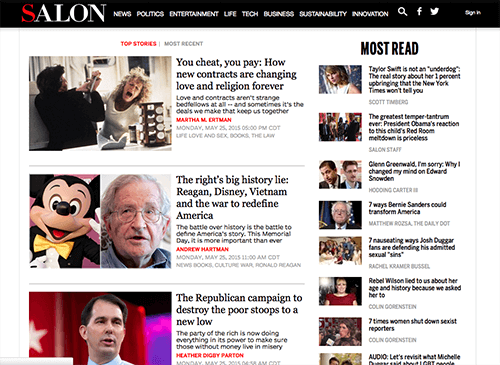
Мы можем использовать принцип сходства в дизайне для передачи групповых и ассоциативных связей, показывая, какие элементы соотносятся друг с другом, а какие нет. Так, два блока статей на новостном портале Salon сгруппированы по признаку общего размера. Мы четко воспринимаем две отдельные группы: с главными новостями (Top Stories) слева и наиболее читаемыми (Most Read) — справа. Несмотря на то что оба блока выполняют одну и ту же функцию, а именно отображают статьи для чтения, группирование согласно размеру придает большую видимость левой группе, что позволяет привлечь внимание пользователей к основным новостям.

Внимание читателей направлено на главные новости сайта Salon с помощью сходства в размере превью статей этого блока
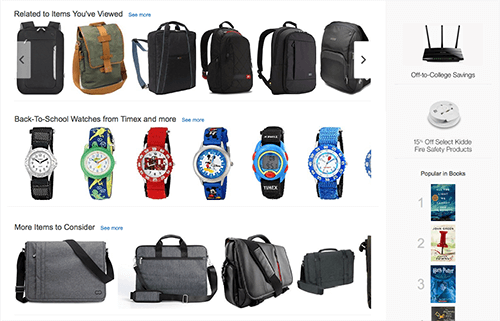
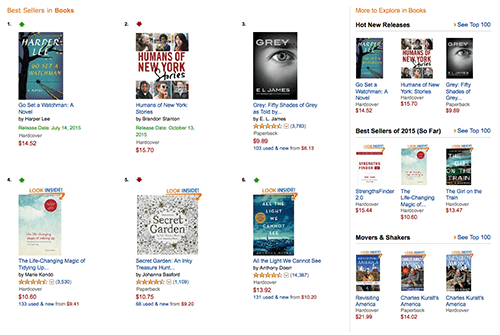
Напротив, отсутствие различия в размере товаров на сайте Amazon.com не придает особой важности ни одному из блоков. Сходство достигается за счет использования предметов одинакового размера и формы, что позволяет нам воспринимать ряды однотипных товаров:

Когда все изображения имеют одинаковый размер, каждый блок товаров имеет равное значение
Использование одинакового цвета
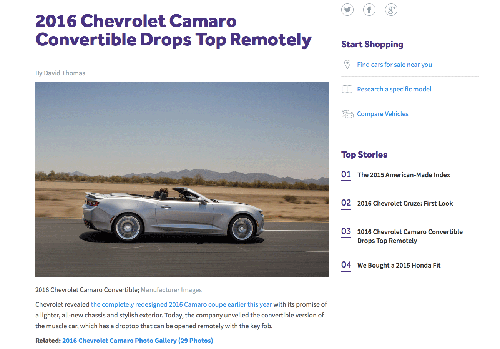
Мы уже знаем, что цвет может быть сильным индикатором сходства, помогающим организовать контент и сделать его более удобным для понимания. В данном примере с сайта Cars.com использование особых цветов позволяет взгляду разделять заголовки, основной текст рекламы и ссылки. Мы ожидаем, что у элементов одного цвета будет одинаковое назначение, а в случае с голубыми ссылками — также одинаковая функциональность.

Одинаковый цвет помогает нам понять назначение и функционал элементов
Близость (Proximity)
Гештальт-принцип близости говорит, что элементы, располагающиеся ближе друг к другу, воспринимаются как более родственные по сравнению с теми, что разделены расстоянием. Как и в случае со сходством, близость помогает нам организовывать одни объекты, исходя из их отношения к другим объектам. Близость — это один из сильнейших принципов для обозначения связи между вещами, помогающий нам понимать и обрабатывать информацию быстрее и эффективнее.
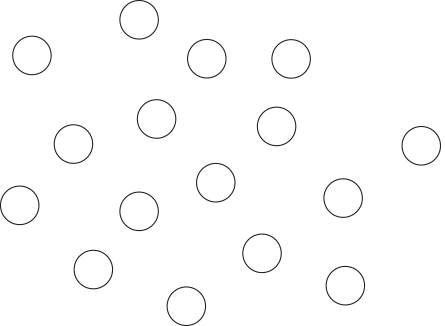
Представленный ниже пример с кругами показывает, как принцип близости может быть использован для того, чтобы помочь нам воспринимать объекты как связанные друг с другом. Как мы видим, круги хаотично распределены в пространстве, не демонстрируя никакой связи между собой, и каждая фигура воспринимается как отдельный объект:

Между этими фигурами не наблюдается никакой связи
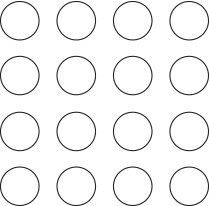
Однако стоит сдвинуть круги ближе, как они начинают обретать определенные отношения, и уже не воспринимаются как отдельные объекты:

Фигуры демонстрируют связь, если они расположены близко друг к другу
Пустое пространство
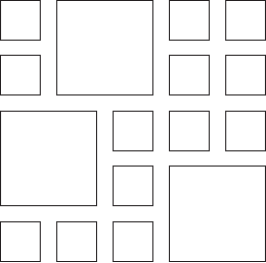
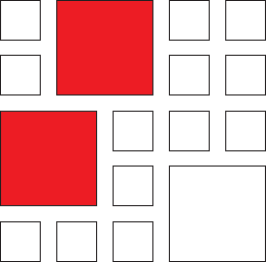
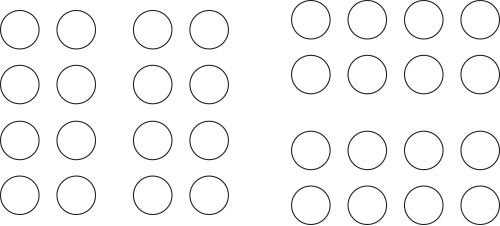
Пустое пространство (White Space) — это необходимый инструмент для создания близости. Если взять те же круги и добавить пустое пространство, мы будем воспринимать их по-другому: на рисунке ниже слева мы видим колонки, а справа — ряды. При этом мы разделяем левую и правую части рисунка на две самостоятельные группы. Используйте пустое пространство в своем дизайне, чтобы усилить разделение по группам, а также для того, чтобы отделить одни элементы от других.

Добавляя пустое пространство, мы изменяем восприятие групп фигур
Сила принципа близости
Близость достаточно сильный принцип для того, чтобы стать приоритетнее других характеристик. Обратите внимание на то, как близость определяет восприятие, даже если присутствуют другие атрибуты, такие как цвет и форма. При всем старании, цвет и форма не могут в данном случае превзойти близость, и каждая группа, отделенная расстоянием, воспринимается как отдельный элемент:

Близость, наконец, одолела силу цвета!
Применение принципа близости на практике
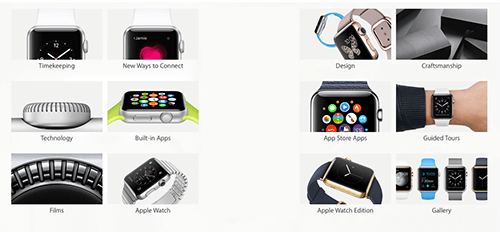
При организации информации в дизайне можно использовать принцип близости для создания отношений между элементами и тем самым способствовать лучшему усвоению информации. Например, группирование изображений из Apple Store в непосредственной близости друг от друга придает им общую связь. Мы воспринимаем их как объединенные одной темой и ожидаем, что контент будет соответствовать этой связи:

Изображения, сгруппированные вместе, воспринимаются как связанные между собой
Однако если мы уберем центральную колонку, мы вдруг увидим две отдельные группы предметов и будем ожидать, что относящийся к ним контент различается:

Если убрать центральную колонку, появляются две отдельные группы
Комбинируя близость и сходство
Для создания более сильных отношений между элементами, группирование по близости может быть дополнено организацией по принципу сходства. Как видно из примера с сайта Amazon.com, группирование по принципам близости и сходства в размере заставляет нас воспринимать две группы объектов по отдельности, при этом особое значение приобретает левая группа:

Группирование на основе принципов близости и сходства создает более сильные отношения между элементами
Близость и иерархия
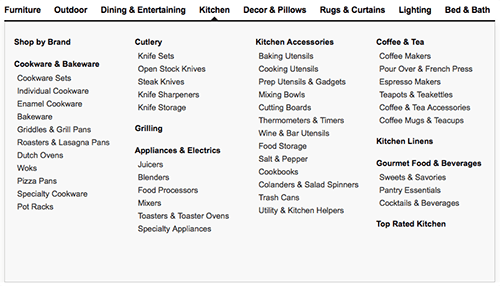
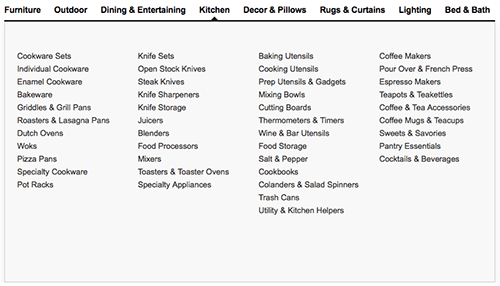
Близость представляет собой идеальный способ организации иерархии элементов. В примере с сайта компании Crate & Barrel, продающей кухонную утварь, товары сгруппированы вместе под общими заголовками («Посуда и формы для запекания», «Ножи», «Электронные кухонные приборы» и т.д.), что создает отношения внутри групп. Это позволяет сделать просмотр и поиск информации более удобным и легким:

Поиск информации становится легче, когда все опции сгруппированы под заголовками
Если убрать заголовки и группирование похожих элементов по принципу близости, мы потеряем отношения, которые они создавали внутри групп, и найти нужную вещь станет труднее:

Без заголовков поиск информации затрудняется
Заключение
Понимание того, как принципы сходства и близости влияют на отношения между элементами, поможет вам создавать удобный для восприятия дизайн и, в конечном счете, улучшит юзабилити вашего лендинга или сайта. Экспериментируйте с пустым пространством, цветом, размером, формой и ориентацией элементов, а также смешивайте оба принципа вместе, чтобы создавать сильные, удерживающие внимание пользователя связи между объектами.
В следующей статье будет продемонстрировано, как еще два гештальт-принципа — замыкание и фигура-фон — задействуют основное и вспомогательное пространство (positive and negative space) для создания простых, но очень мощных отношений в веб-дизайне.
Высоких вам конверсий!
По материалам: smashingmagazine.comimage source Christian Beirle González