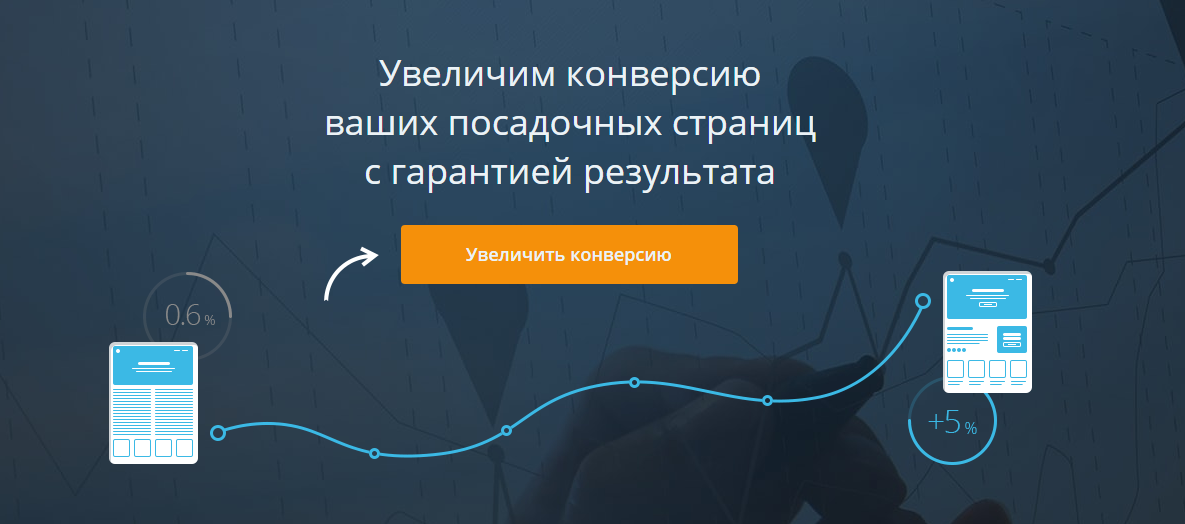
Недавно специалисты Ringostat поделились лайфхаком, как повысить конверсию лендингов путем автоматической подмены заголовка на странице с помощью Google Tag Manager. Использование таких страниц — удобный способ сфокусировать внимание посетителей на нескольких наиболее важных акцентах вашей услуги или продукции.
В дискуссии к подробному описанию способа на Мегамозге был поднят интересный вопрос о том, что будет более эффективным — создать 5 разных лендингов или установить динамическую подмену с помощью GTM. CEO Ringostat Александр Максименюк считает, что «лучше будет пять уникальных посадочных страниц, четко отвечающих запросу и намерению пользователя. Но есть вопрос экономической целесообразности и принцип Паретто».
Попытаемся сформулировать, каким критериям должны соответствовать эти лендинги, чтобы добиться желаемого результата.
1. Страница должна захватывать внимание за 8 секунд
По результатам исследований, интерес к компании (товарам, услугам) у потенциальных клиентов возникает в течение первых 8-10 секунд. Если за это время вы не зацепите посетителя — вы его потеряете. Для этого ваше предложение должно быть:
- четким
- лаконичным
- понятным
- привлекательным.
Не берите пример с лендинга ниже:

Напишите ваше коммерческое предложение понятным и лаконичным языком. Оно должно убедить посетителя не в том, что вы классный, а в том, что вы решите его проблему.
2. Купить нельзя ждать
Для того, чтобы выйти на привлекательные показатели конверсии, необходимо убедить клиента, что покупку стоит совершить прямо сейчас. Именно это должно быть основой посыла, расположенного рядом с CTA-элементом. Используйте временной фактор, цену, скидку или подарочное предложение, чтобы гость вашего лендинга не откладывал момент регистрации или покупки.
СТА-элемент должен быть заметным и соответствовать общему дизайну. Вот некоторые требования к тому, каким он должен быть:
1. Выражайтесь ясно. Конкретно сообщите посетителю, что он должен сделать, и что будет после.
2. Не злоупотребляйте СТА. Если их немного, то сфокусировать внимание посетителя на том, чтобы он совершил желаемое действие, будет легче.
3. Используйте кнопки. Это традиционный элемент сайтов и почти каждый посетитель знает, что по кнопке можно кликнуть.
Какой цвет использовать для кнопки? Ответить на этот вопрос может только сплит-тестирование. Здесь уместно привести результаты исследования, проведенного в 2003 году Джоном Хэллоком. В исследовании участвовало 232 человека из 22 разных стран. Цель — выяснить цветовые предпочтения мужчин и женщин:
- Синий цвет любят 57% мужчин и 35% женщин. Синий ассоциируется с защищенностью и уверенностью. Темно-синий — с профессионализмом. Этот цвет используют IT-фирмы.
- Красный привлекает внимание, вызывает сильные эмоции и побуждает к действию.
- Зеленый цвет приятен глазу и ассоциируется со стартом. Зеленый предпочитают люди, которые любят обдумывать поступок прежде, чем совершить его.
- Фиолетовый цвет мужчины не любят, но зато он популярен среди женщин. Он проявит себя на лендингах, у которых целевая аудитория — женщины.
3. Правило «Один лендинг — один товар»
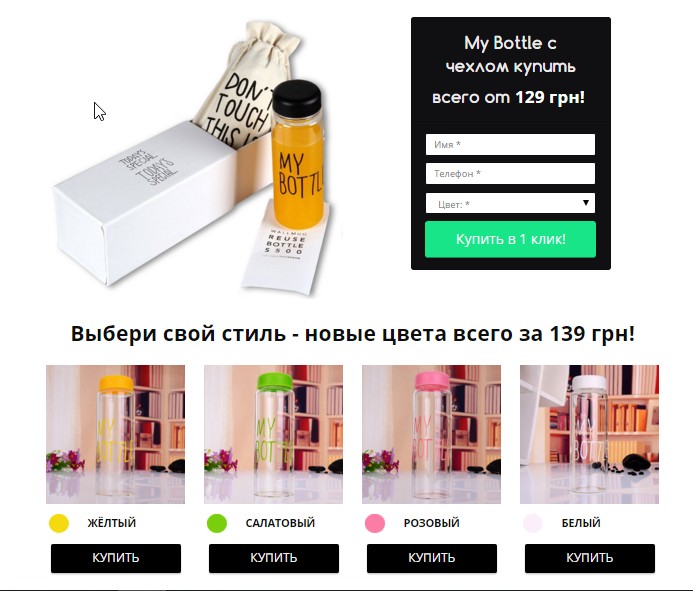
Оно относится ко всем автономным целевым страницам, что бы вы ни продавали. Лишние кнопки отвлекают внимание пользователя от совершения целевого действия:

На этой странице слишком много кнопок. Непонятно, зачем надо было делать кнопки «Купить» под каждым видом бутылки, если цвет можно выбрать в основном блоке? Логичнее было бы предложить возможность посетителю указать предпочтение по цвету в регистрационной форме.
4. Используете ли вы эмоции для создания желания?
Люди покупают товар, опираясь на свои эмоциональные побуждения. Покупатель без особых размышлений совершит покупку, если внушить ему, что он делает все правильно. Этим правилом нужно руководствоваться при выборе изображений для лендинга. Они должны вызывать эмоции и положительный отклик.

Магазин, торгующий массажными креслами, выбрал неправильное изображение. Оно не вызывает эмоций. Даже призыв: «Скидка или подарок каждому покупателю» не мотивирует к совершению покупки.
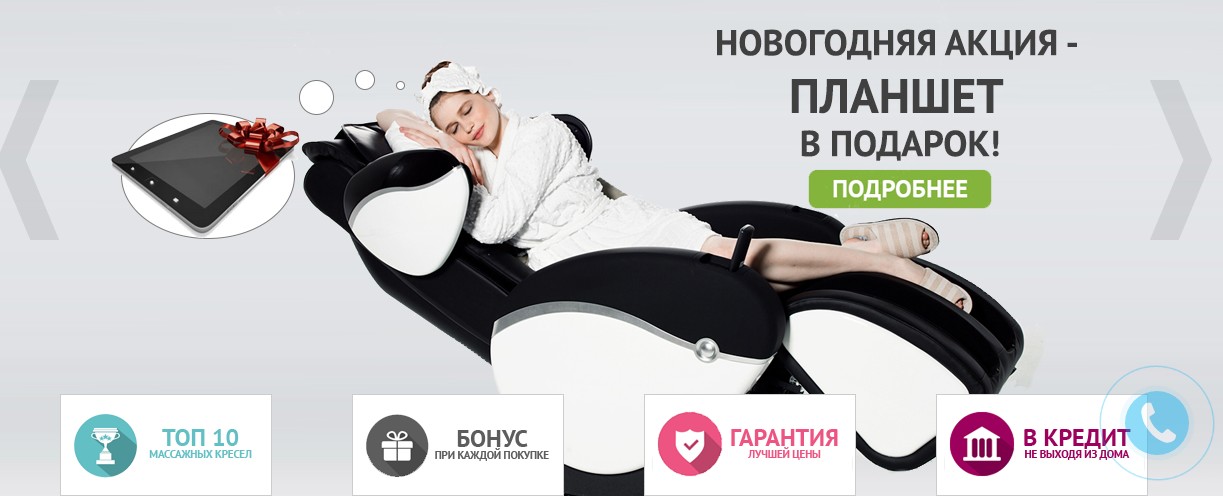
А вот фотографии счастливых, довольных людей отлично работают. Покупатель подсознательно ассоциирует себя с ними и спрашивает себя: «Хочу ли я быть на месте этого человека?».

Магазин на скриншоте выше, продающий массажные кресла, выбрал отличное изображение для новогодней акции. Фотография расслабленной, довольной женщины в массажном кресле ассоциируется с радостью и умиротворением.
При выборе фотографии человека, учитывайте вашу целевую аудиторию. Если ваша ЦА — славяне, а на лендинге изображен индус, то вашей ЦА будет тяжело соотнести себя с ним. «Этот человек не отсюда. Он не может знать, что нужно мне».
5. Переворачивайте стереотипы и уходите от обычного
Интернет-пользователи уже научились отличать изображение, взятое с фотостока от оригинального. Если вы решите использовать картинку с фотостока, то отдавайте предпочтение качественным, тематическим фотографиям.
Пример некачественного изображения:

Мало того, что изображение неоригинальное, так оно еще и не вызывает аппетита.
Чтобы повысить конверсию при помощи изображения, вам придется потратить небольшую сумму и купить оригинальную авторскую работу, которой больше нет ни у кого:

Вот отличное изображение. Оно оригинальное, красивое, вызывает ассоциации с праздником и пробуждает аппетит.
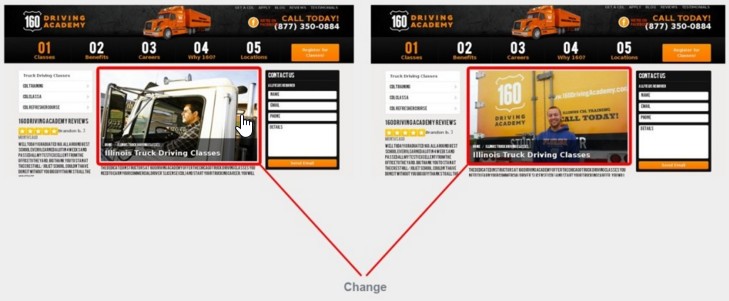
Эксперимент, проведенный на сайте 160 Driving Academy показал, что изменение стокового изображения на реальное способно увеличить конверсию на 161%:

Первая фотография мужчины, который расслабленно сидит за рулем грузовика, не вызывает никакой ассоциации ни со студентом, ни с инструктором, ни с автошколой. Это изображение не вызывает эмоционального отклика у целевой аудитории. На второй фотографии изображен мужчина, который представляет целевую аудиторию. Он стоит на фоне грузовика с логотипом и улыбается. Это вызывает доверие.
Похожий эксперимент проводился на сайте Donpion.ua, где стоковая фотография была заменена на реальную. Количество заявок увеличилось на 88%. В первый месяц поступило на 42 заказа больше.
6. Вы цените время клиентов?
Поведенческая модель Фогга (Fogg Behavioral Model) гласит: «Люди действуют тогда, когда их желание действовать превалирует над препятствиями к действию». Формы регистрации и подписки — это, своего рода, барьеры.
.
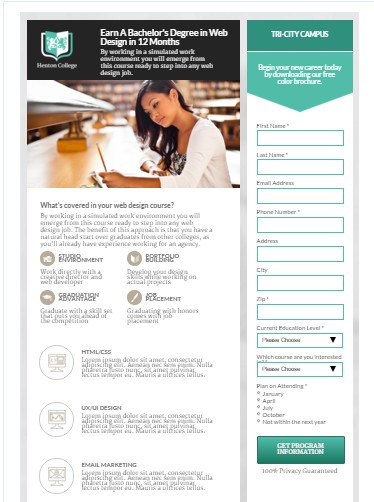
Люди ценят свое время и усилия, поэтому длинная форма регистрации им вряд ли понравится:

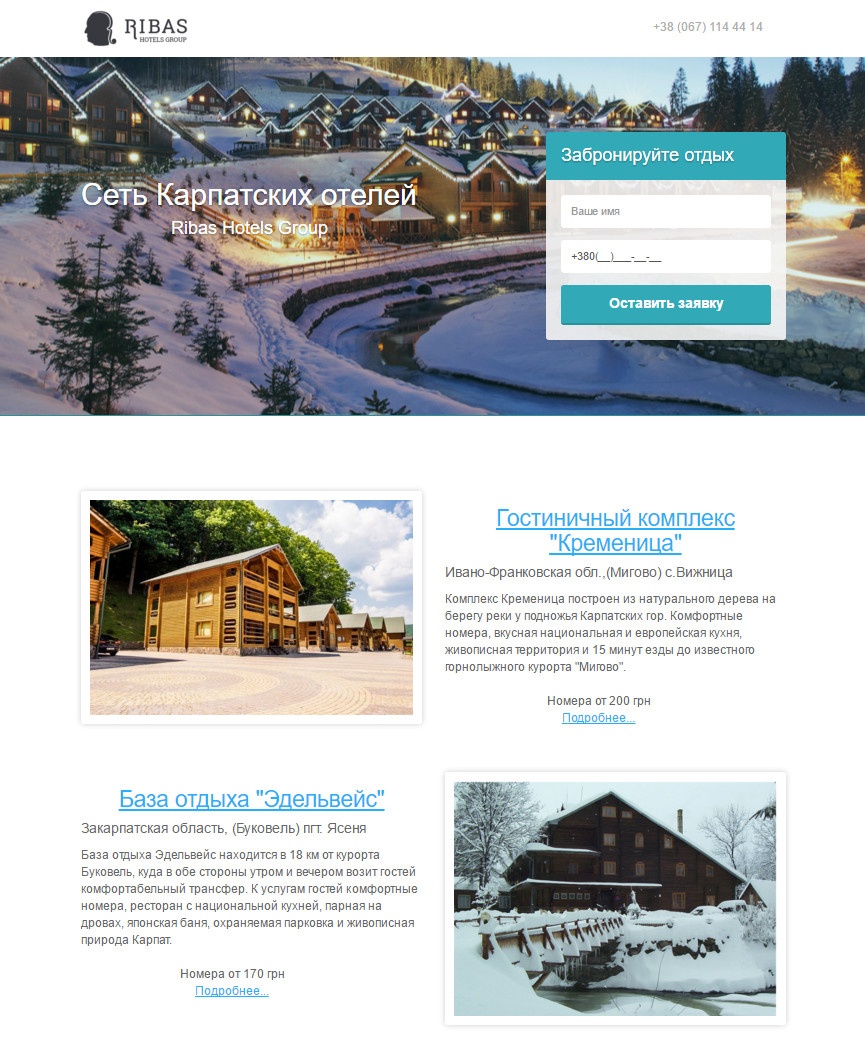
Чем меньше полей вы просите заполнить посетителя, тем выше его мотивация сделать это. Вот пример лендинга, где форма заявки простая и быстрая:

7. Веб-формы — на видное место
Если форма регистрации располагается только внизу лендинга — вы потеряете клиентов. Посетители редко прокручивают весь лендинг до конца, у них вечно нет времени:

Решение: Размещайте форму регистрации в первом окне лендинга.
У интернет-пользователей выработался определенный рефлекс. Они знают, что элементы призыва к действию оформляются в виде кнопок. И когда они видят 1-2 пустых поля и кнопку, они сразу понимают, что от них требуется:

Если форма содержится в первом окне, ее можно повторить и в последнем для того, чтобы посетителю не пришлось возвращаться наверх страницы, и чтобы еще раз напомнить ему о том, что он должен сделать.
Вывод
Если вы хотите увеличить количество поступающих звонков/регистраций — учитывайте опыт своих конкурентов. Разрабатывайте лендинг вдумчиво и не спеша. Не приступайте к дизайну до тех пор, пока не будете иметь на руках уникальные изображения. Подумайте, достаточно ли информативен ваш контент?
Далее ответьте себе на несколько вопросов:
- Содержит ли заголовок вашего лендинга ключевые фразы, по которым вы продвигаетесь?
- Отвечает ли ваше торговое предложение на вопросы посетителя?
- Заметен ли ваш СТА-элемент на странице и в единственном ли он экземпляре?
- Изображения вашего лендинга оригинальные и вызывают положительные эмоции у посетителей?
- Форма подписки короткая и располагается на видном месте?
Маркетинг без ответа на все эти вопросы, только на основании оптимизации рекламных кампаний, будет ограничен и не принесет максимум эффекта для вашего бизнеса. Не забывайте пользоваться лайфхаком от Ringostat для генерации работающих заголовков.
Высоких вам конверсий!