
Лучшие мобильные приложения зачастую просты и очевидны — может даже показаться, что каждый в состоянии разработать парочку таких. Конечно же, это даже близко не является правдой: чтобы создать нечто подобное, нужно проделать огромную работу.
Элементы дизайна, использующиеся в мобильных приложениях, делятся на две категории: направляющие (focusing) и дополняющие (expanding).
Направляющие элементы дизайна
Существует пять типов направляющих элементов дизайна, которые в большнсте своем ориентированы на эффективность. Рассмотрим подробнее каждый из них.
1. Ознакомление (onboarding)
Ознакомительные элементы дизайна применяются, чтобы сделать приложение привлекательным для человека еще до того, как он начнет пользоваться им.
Допустим, вы встретили веселого и интересного собеседника, кого-то, кто мог бы стать вашим другом. Станете ли вы тут же выпытывать его личные данные, например, возраст или адрес электронной почты?
Скорее всего, нет.
То же самое и с мобильными приложениями: до того, вы решитесь использовать мобильный продукт, вы должны решить — стоит ли делать это вообще? На этом этапе важно понять, чем оно может быть вам полезным и как. Именно поэтому описание приложения, рекламный текст, скриншоты, видеообзор необходимо оптимизировать в первую очередь, сосредоточившись на выражении его ценности.
Когда человек решает стать новым пользователем сервиса благодаря ознакомительными элементами дизайна, его ожидания уже определены. Вот тут в игру вступают однозадачные элементы дизайна.
2. Однозадачность (single-task)
Однозадачные элементы дизайна удерживают внимание пользователя на том, что ему нужно выполнить.
Задумайтесь на секунду над своими взаимоотношениями с другими. Что вы делаете, чтобы показать, что вы уделяете кому-то внимание? Как вы понимаете, что вам его не уделяют? Как вы чувствуете себя в такой ситуации?
Мобильные приложения подражают нашему поведению. Когда они предлагают слишком много альтернативных или вовсе неподходящих вариантов действий, это вызывает сомнения, смущение и, наконец, желание прекратить пользоваться ими. И наоборот, чем легче вам выполнить какую-либо задачу, тем вероятнее, что вы захотите сделать это еще раз — и благодаря этому приложение будет воспрниматься вами более знакомым и полезным. Не так-то просто не пользоваться тем, что делает нашу жизнь легче.
С другой стороны, успешные мобильные продукты должны предоставлять возможность без особых усилий продвигаться от одной задачи к другой. Именно эту роль исполняют навигационные элементы дизайна.
3. Навигация (navigation)
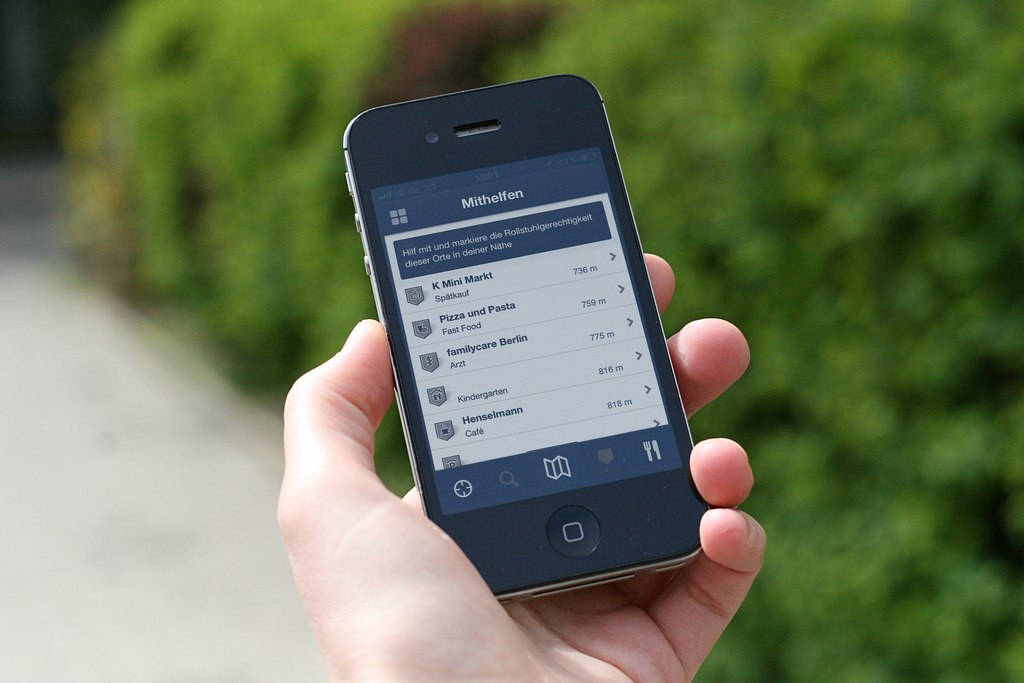
Навигационные элементы дизайна часто незаметны или расположены так, чтобы вынести однозадачные элементы в центр внимания.
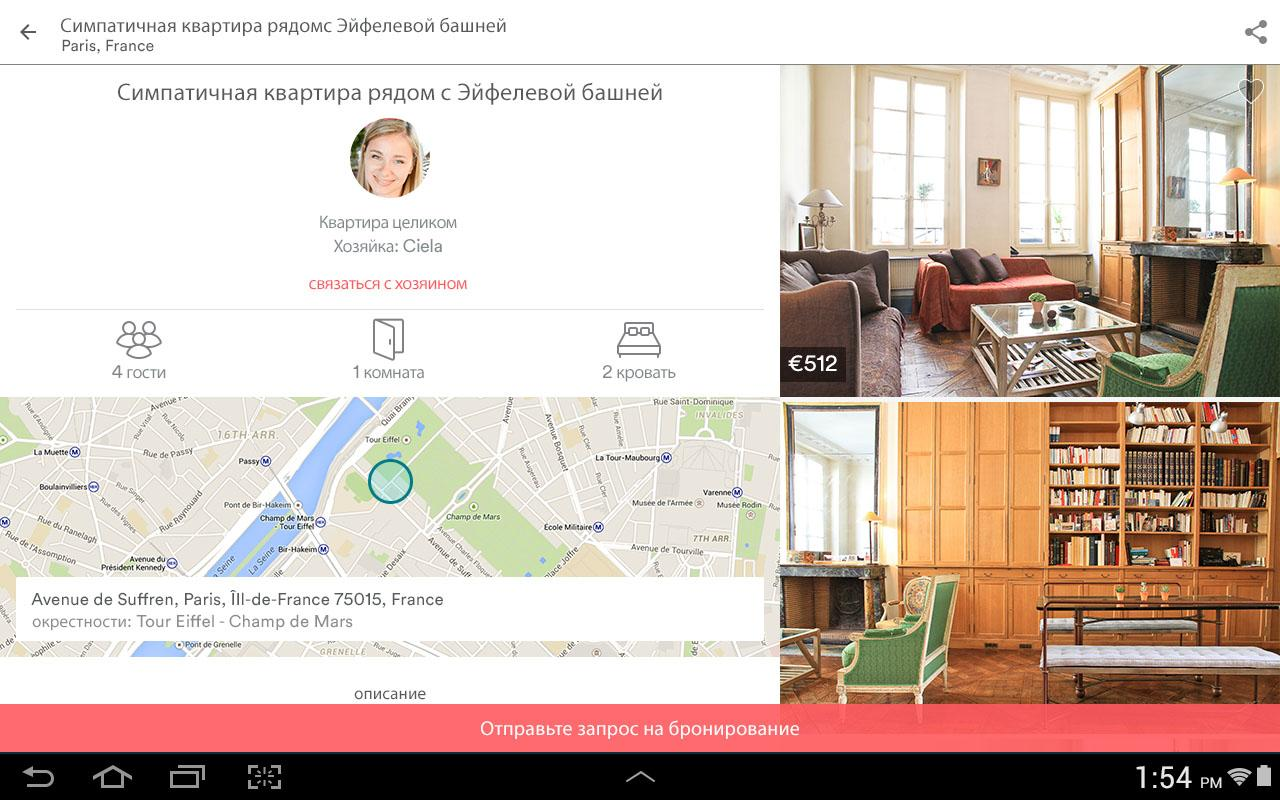
Говоря о навигации, в большинстве случаев, нельзя не согласиться с принципом «лучше меньше, да лучше», за исключением редких образцов дизайна, требующих несколько уровней навигации. Хорошим примером является приложение Airbnb, потому что пользовательский опыт ищущего жилье существенно отличается от опыта принимающей стороны.

Дизайнеры часто проводят много времени, доводя до ума навигационные элементы, потому что именно они определяют — насколько эффективным приложение покажется пользователю. Гневные заявления в комментариях о сложности в управлении обычно появляются из-за проблем с навигацией.
Что может быть хуже жалоб на вылеты и прочие баги? Именно поэтому производительсности всегда нужно уделять достаточно внимания.
4. Производительность (efficiency)
Когда люди узнают, что они потратили время на нерабочий продукт, они приходят к выводу, что их время совершенно не ценят, и это расстройство выливается в удаление приложения.
Студии с малым опытом в мобильном секторе нередко могут недооценивать важность действенных элементов дизайна, потому что в их представлении мобильные приложения работают как веб-сайты. Если что-то сломалось, то все можно устранить за пару часов с помощью так называемого патча. Но на самом деле все иначе: устранение ошибок может занять недели, если не месяцы, из-за определенных условий окружения, например, системы подтверждения в магазинах приложений.
В результате, недельный простой может стоить компании негативных комментариев, а то и вовсе потери интереса и падения уровня продаж.
5. Жесты (gestures)
Почти всего инновационные жесты вредны для приложения. Двойной тап (tap) на фотографии в Instagram означает «лайк», а свайп (swipe) вправо на чьей-то фотографии в Tinder покажет, что этот человек вам интересен, и наоборот.
Однако пользователи привыкли к другим жестам в мобильных приложениях: один тап — это нажатие кнопки, двойной — приближение, свайп вправо — удаляет объект, потянуть вниз — обновить, и т.д.
Представьте, что вы просматриваете авиарейсы в новом туристическом приложении, вы нашли обратный билет, подходящий под ваши критерии и «тапаете» его. Какого действия вы ожидаете? А что, если будет другое?
Дополняющие элементы дизайна
Ознакомительные, однозадачные, навигационные, действенные и жестовые элементы дизайна помогают добиться эффективности. Они устанавливают простые и предсказуемые правила коммуникации и вызывают доверие. По мере этого процесса пользователи начинают ожидать большего, а это требует доступа к личной информации, и вот тут начинается работа дополняющих элементов дизайна. Всего их существует два типа.
1. Притяжение (pull)
Притягивающие элементы дизайна призваны получить доступ к личным данным пользователя, таким как контакты, фотографии или местоположение. Из-за того, что информация эта все-таки личная, дизайнерам следует очень прозрачно пояснять, для чего им все это нужно, умело задействуя контекст.
Рассмотрим пример приложения Instagram. Его работоспособность невозможна без возможности делать и хранить фотографии. Поэтому получение доступа к фотографиям пользователя необходимо и является первым шагом для каждого нового юзера. С другой стороны, не каждый желает делиться с друзьями всеми фотографиями и видео, поэтому разрешение на доступ к списку контактов запрашивается, только если пользователь сам решил чем-то поделиться.
Получение разрешения на доступ к личным данным пользователя — это крайне важный шаг. Еще более важным шагом является отправка так называемых push-уведомлений.
2. Уведомления (push-notifications)
При разумном применении push-уведомления позволяют дизайну быть настолько простым, что человему может даже не понадобится использовать сам продукт.
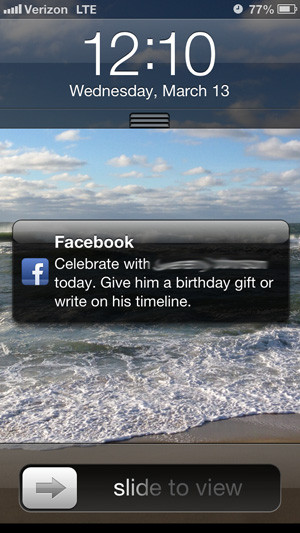
Возьмем Facebook: push-уведомления, напоминающие людям о днях рождения друзей помогают им не забыть о них. Помимо этого, вам больше не нужно открывать само приложение Facebook, чтобы выяснить когда у друзей дни рождения. По сути, push-уведомления определяют, когда нам следует запустить тот или иной продукт.

Их власть так велика, что многие компании, например, Leanplum, Mixpanel и другие, создали сервис, сосредоточенный на оказании помощи брендам в оптимизации стратегии push-уведомлений.
Что это означает для вас?
Если вы работаете над мобильным приложением, то вам следует:
- Описать типичного пользователя вашего продукта.
- Выполнить самое важное здействие, которое вы ждете от пользователей. Что-нибудь отвлело вас хотя бы на секунду?
- Испытать ключевые элементы навигации вашего сервиса. Вам приходилось «тапать» больше одного или двух раз, чтобы переключить контекст?
- Пройтись вперед и назад между элементами так быстро, как сможете. Чувствуете ли вы дискомфорт?
Дискомфорт может исходить от длительной загрузки экрана или, возможно, вылета приложения. Если ничего такого не произошло, то поздравляем!
Укажите два-три разрешения, нужных вам от юзера для персонализации его пользовательского опыта
В какой момент лучше всего запросить эти разрешения?
Представьте, чем занят пользователь в момент, когда эти разрешения будут запрошены. Сможете ли вы ассоциировать их с парой направляющих элементов дизайна, таких как ознакомительный процесс или выполнение простой задачи?
Высоких вам конверсий!
По материалам: usertesting.comimage source sozialhelden