В UX дизайне под так называемыми «темными паттернами» (dark patterns) понимаются вводящие в заблуждение стратегии, применяемые сайтами для того, чтобы заставить пользователей совершить потенциально вредное для них действие, которое при этом будет служить целям организации. В качестве примера можно привести магазины, автоматически добавляющие дополнительные товары в корзину покупателя и, таким образом, повышающие свои продажи.
Два распространенных дизайнерских паттерна, которые будут обсуждаться в этой статье, подпадают под похожую (хотя и немного менее аморальную) категорию под условным названием «паттерны-попрошайки» (needy patterns). Эти паттерны создаются для привлечения внимания пользователя и имеют под собой такие конечные цели, как увеличение подписок на новостную рассылку или рост числа просмотров. Тем не менее, им присущи определенные негативные свойства — замедление изучения информации на сайте или ухудшение пользовательского опыта в целом.
Существует довольно много паттернов в данной категории, но в этой статье мы обратимся к двум ставшим наиболее популярными в последнее время и при этом нарушающим опыт использования вкладок браузера.
Работа со вкладками (browser-tab usage)
Существует два основных типа поведения, подразумевающих использование множества вкладок браузера:
1. Параллельный браузинг (parallel browsing): человек поочередно решает задачи, при этом на одну задачу приходится, как правило, одна вкладка.
2. Пейдж-паркинг (page parking): пользователь открывает множество страниц в разных вкладках для выполнения одной глобальной задачи (например, для сравнения товаров или поиска информации по теме).
Поколение миллениалов в особенности склонно использовать пейдж-паркинг в качестве стратегии поиска информации. Рассматриваемые нами паттерны-попрошайки мешают людям, прибегающим к множественным вкладкам, неважно, применяют ли они параллельный браузинг или пейдж-паркинг. Эти паттерны можно назвать следующим образом: всплывающие окна «Пожалуйста, не уходите» (please-don’t-go pop-ups) и вкладки «Возвращайтесь к нам» (get-back-to-me browser tab).
«Пожалуйста, не уходите»
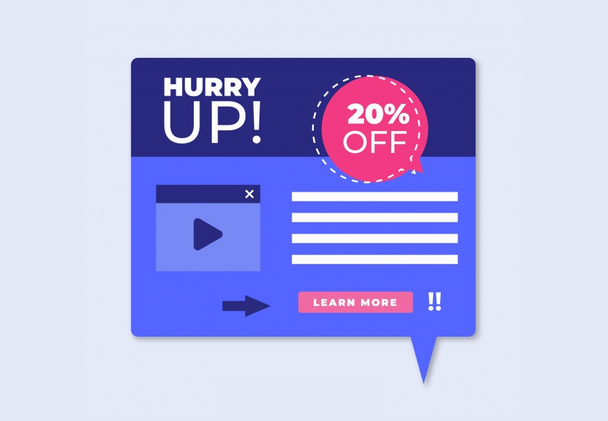
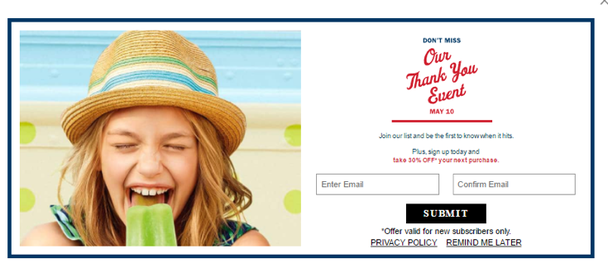
Этот паттерн также известен как поп-ап на выходе с сайта (exit-intent pop-up, exit pop-up) или модульное окно выхода (exit modal). Такие pop-ups остаются невидимыми до тех пор, пока пользователь не начнет передвигать мышку по направлению к верху страницы. В этот момент сайт совершает последнюю отчаянную попытку привлечь его внимание. При этом зачастую применяется текст, вроде: «Прежде, чем вы уйдете…!» или «Не пропустите...!». Иногда предлагаются скидки, подписка на новостную рассылку или ссылка на связанный с содержанием страницы контент:

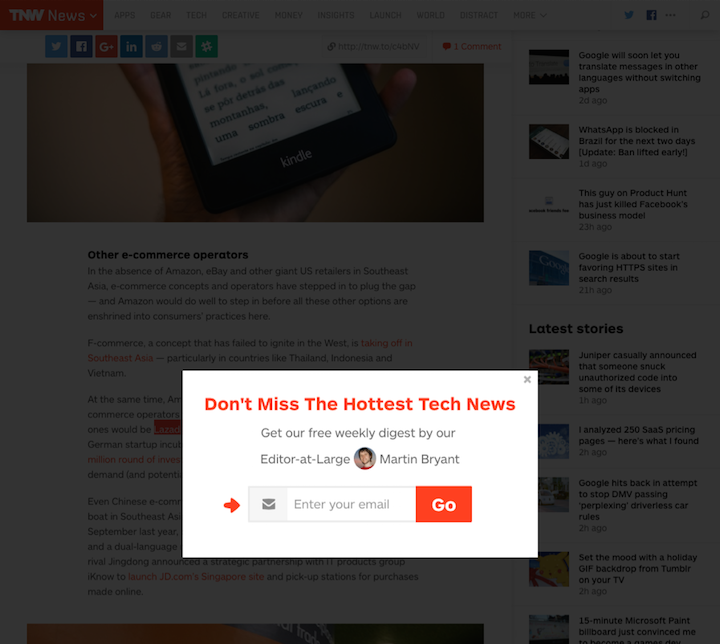
Pop-up на выходе с сайта интернет-технологий TNW News продвигает рассылку по электронной почте: «Не пропустите самые горячие новости из мира технологий. Получайте бесплатный еженедельный дайджест, составленный нашим колумнистом Мартином Брайантом»
Функционал окон, всплывающих на выходе пользователя, различается. Иногда pop-ups появляются сразу же после начала движения мышки к верху страницы. В других случаях они становятся видны после определенного количества времени (5, 10 секунд и т.д.). Порой pop-ups комбинируются с анимацией, например, сопровождаются эффектом тряски. Бывает, что они запускают сопутствующие cookies, для того чтобы пользователь, просмотревший pop-up и оставшийся на сайте, не наблюдал его снова.

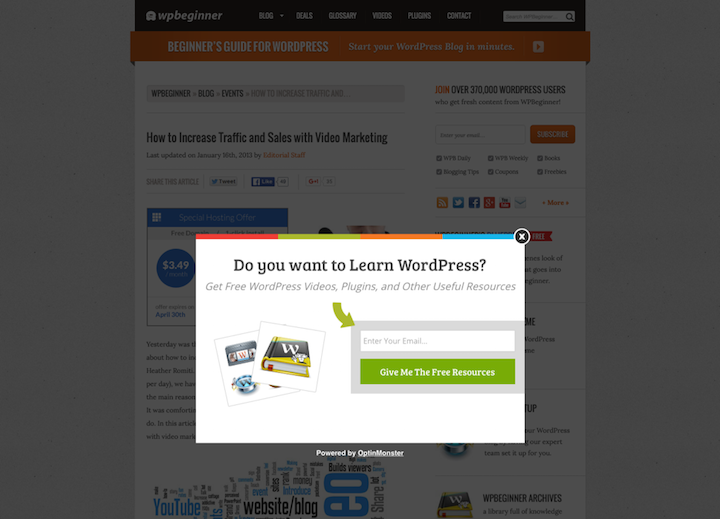
Данный exit pop-up на сайте wpbeginner.com использует «трясущуюся» анимацию, что делает его еще более раздражающим
Главной целью pop-ups на выходе является удержание пользователя до того, как он решит покинуть сайт, с помощью демонстрации чего-либо, что он мог пропустить, в последней попытке привлечь его внимание. И, согласно логике таких pop-ups, если попытка провалилась, возможное раздражение пользователя не имеет значения. Раз пользователь уходит, терять уже нечего, верно?
В корне неверно. Когда пользователи занимаются пейдж-паркингом, они систематично переходят между открытыми вкладками, сохраняя за собой возможность вернуться позже. Код, управляющий exit pop-ups, не знает, двигает ли пользователь мышкой затем, чтобы закрыть вкладку, временно перейти к другой вкладке или открыть новую.
Представьте, что пользователь ищет информацию по теме с помощью пейдж-паркинга. Он или она начинает с запроса в Google, а затем быстро открывает несколько результатов во вкладках. Пользователь двигается от вкладки к вкладке, закрывая наименее подходящие из них, а некоторые оставляя открытыми, чтобы вернуться к ним позже. И вдруг посреди этого процесса неожиданно появляется pop-up, требующий ознакомиться с каким-то контентом или подписаться на рассылку. Мысли пользователя: «Спокойно! Я собираюсь вернуться через пару минут!»

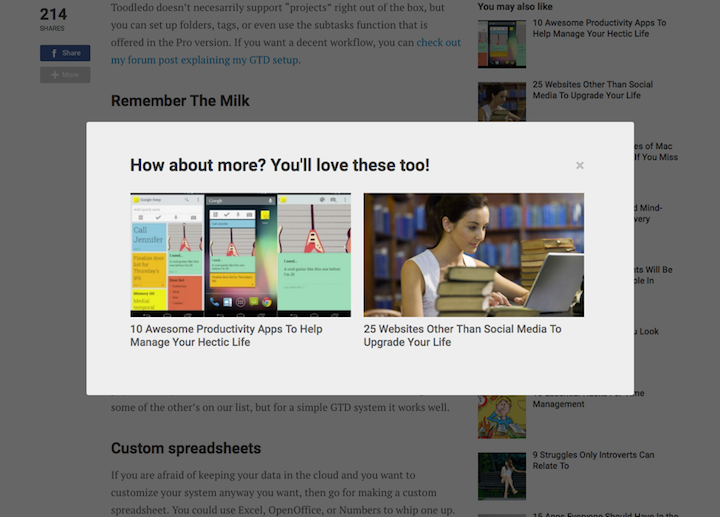
Этот exit pop-up на сайте lifehack.org предполагает, что пользователи, закончив ознакомление с контентом, покидают страницу. Совершается последняя попытка показать родственные темы: «Хотите больше? Вам это понравится!». К сожалению, pop-up может действовать на нервы пользователя, еще не завершившего чтение определенной части контента
Если только вы не пытаетесь соблюсти интересы пользователя (скажем, не допустить закрытие файла без сохранения), не вмешивайтесь в UX и не раздражайте его.
«Возвращайтесь к нам»
Этот паттерн не имеет ничего общего с тем, что происходит, когда вы находитесь на сайте. Он работает тогда, когда вы уже ушли. Когда пользователь покидает вебсайт для того, чтобы обратиться к другой вкладке браузера, сайт замещает заголовок вкладки первоначально открытой страницы привлекающим внимание сообщением.

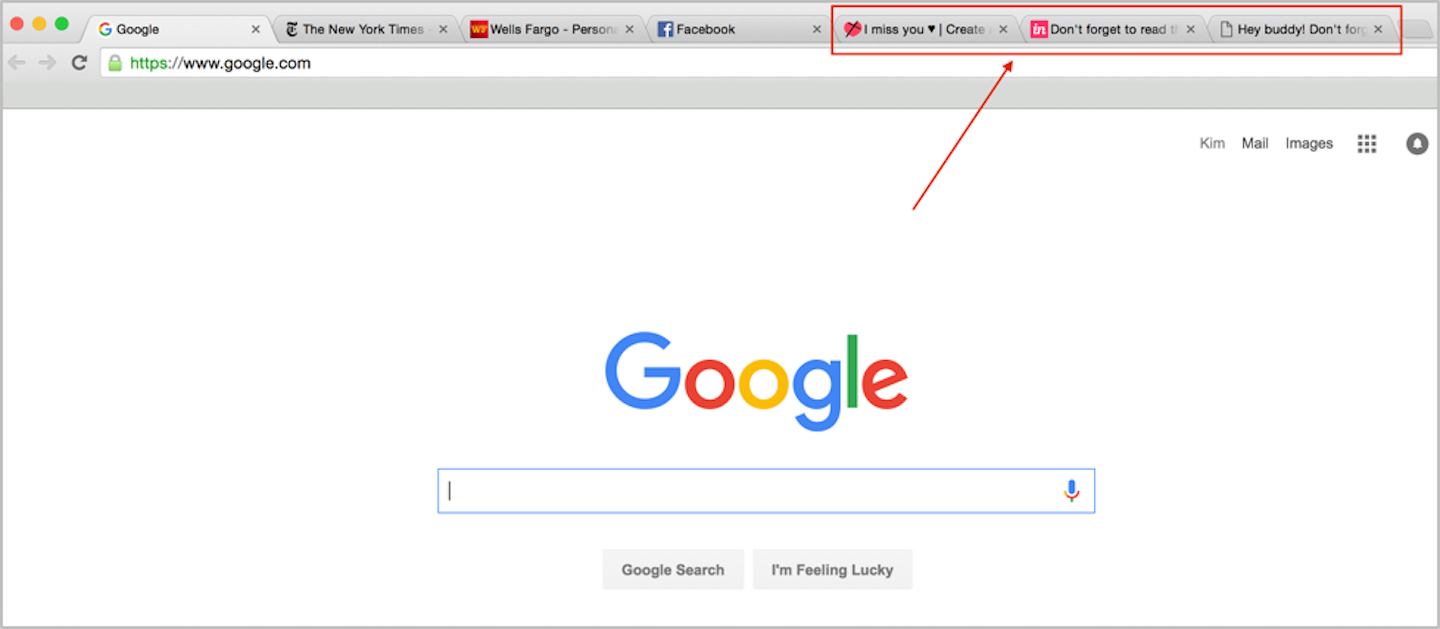
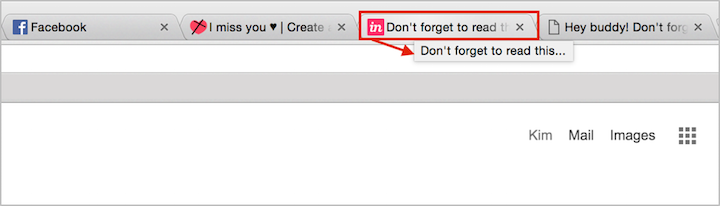
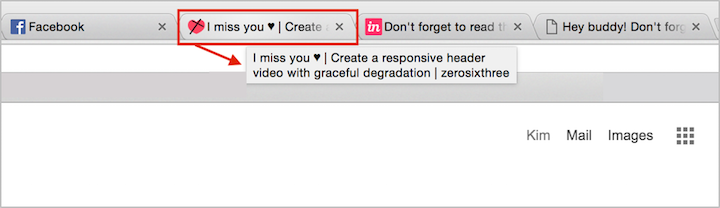
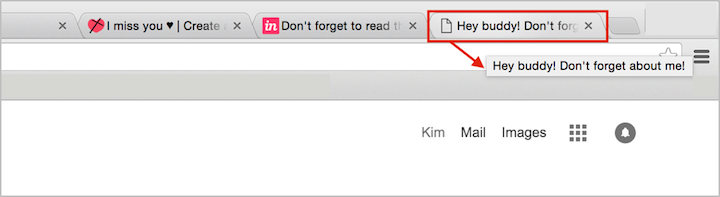
В данном примере в браузере Chrome открыто 7 вкладок. Последние три заместили название первоначальной страницы сообщениями с требованиями («Скучаю по тебе. Создай...», «Не забудь прочитать...», «Эй, приятель! Не забудь...»)

Блог invisionapp.com заменяет название поста во вкладке призывами вернуться на сайт. В данном примере часть такого призыва отрезается из-за большого количества открытых вкладок. Полный текст: «Не забудь прочитать это»
Основная цель — попытаться в остроумной манере захватить внимание пользователей и заставить их вернуться на сайт. В основе такого дизайнерского решения могут лежать благие намерения, к примеру, продемонстрировать полезность ресурса и напомнить просмотреть контент на странице. Однако такое напоминание отнюдь не оказывается полезным и даже, наоборот, создает проблемы по двум весомым причинам:
1. Происходит потеря контекста из-за появления ненужного заголовка;
2. Вероятность того, что данная тактика будет эффективной, уменьшается с количеством сайтов, принявших ее на вооружение.
Потеря контекста
Без первоначального заголовка вкладки теряют столь важную функцию, как напоминание о содержании страницы. Пользователи часто оставляют наиболее посещаемые сайты, такие как Facebook, ВКонтакте или новостные порталы, открытыми в течение всего дня, чтобы заново возвращаться к ним и проверять обновления. Те, кто совершает покупки или проводит исследование, могут «парковаться» сразу на нескольких сайтах одновременно, используя вкладки браузера для сбора информации и управления ею.
Названия вкладок должны начинаться со слов, дающих представление о контенте страницы, позволяя различать открытые вкладки между собой. Помимо этого, следует использовать фавиконы (favicons, небольшие изображения 16x16 пикселей в уголке вкладки браузера) с хорошим дизайном, дабы помочь пользователям определять, к какому сайту относится та или иная вкладка.
В предыдущем примере Invisionapp стоило оставить заголовок поста на вкладке. Для пользователей, ищущих информацию по определенной теме, данная вкладка, возможно, является одной из многих, запланированных к прочтению. Лучшим напоминанием вернуться на страницу будет действительное название статьи, на которое пользователь изначально обратил внимание и которое, возможно, привлечет его в контексте выполняемой задачи (иначе он с самого начала не открыл бы данную страницу).
Без контекста пользователи, скорее всего, проигнорируют не имеющий отношения к их намерению заголовок вкладки и полностью пропустят содержание страницы.
Неэффективность при частом использовании
Некоторые дизайнеры могут выдвинуть контраргумент, утверждая, что применение данной техники может привлечь внимание своей неожиданностью и уникальностью. Положительное впечатление (если оно вообще возникает), без сомнения, быстро превратится в разочарование, при условии что данный паттерн начнет использоваться всеми подряд. Пейдж-паркинг и параллельный браузинг станут затруднительны, если вкладки начнут походить на сборище агрессивных журналистов, борющихся за внимание на пресс-конференции:


Слишком много сайтов повторяют паттерн «Возвращайтесь к нам!»
Когда многие сайты внедряют данную технику, у пользователей не остается обозначений того, какой контент содержит каждая вкладка. Они вынуждены вновь и вновь заходить на страницы, чтобы вспомнить их наполнение. А если эти сайты к тому же оснащены дополнительными паттернами-попрошайками, то пользователям придется иметь дело с pop-ups, умоляющими их не уходить, и опыт будет становиться все хуже и хуже.

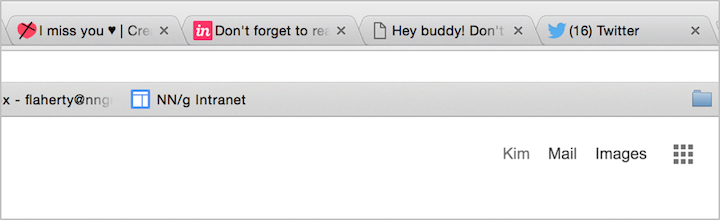
Twitter добавляет к заголовку вкладки числовое обозначение, чтобы обозначить количество контента, появившегося в ленте с момента последнего просмотра. Данный прием служит эффективным напоминанием о том, что пользователю следует вернуться, при этом контекст страницы остается видимым
Воспринимайте вкладку вашей страницы как один из многих элементов в индивидуальной и динамичной глобальной навигации, созданной пользователей для своих уникальных потребностей. Заголовок страницы служит особой отметкой в этой навигации и должен предлагать соответствующий контекст и «информационный след» (information scent), чтобы дать пользователям возможность получить доступ к содержанию страницы.
Заключение
Каждый сайт обладает только ему присущей индивидуальностью. Визуальный дизайн, модель взаимодействия, текст материалов и их общий стиль — все это вносит вклад в то, как пользователи воспринимают ваш сайт и бренд. Паттерны-попрошайи не помогают созданию образа профессионального, уверенного веб-сайта. Помимо этого, они наносят удар по доверию пользователей к вашей компании.
Спросите вашего бренд-менеджера или специалиста по продвижению, является ли фраза «Мы отчаянно ищем внимания!» одной из ценностей вашего бренда. Если нет, то зачем показывать это отчаяние клиентам?
Подобные тактики применяются вследствие их высокой конверсионности, подтвержденной сплит-тестами. Однако вызываемое ими раздражение создают негативный эффект, ухудшая ваши отношения с пользователями.
Делая ставку на краткосрочные метрики, дизайнеры заставляют посетителей делать то, чего они не хотят, при этом возрастают шансы перейти этические границы и обратиться к темным паттернам. Возможно, пришло время переоценить приоритеты и цели в долгосрочной перспективе: да, подобная стратегия способна принести вам несколько дополнительных кликов сегодня, но в конечном итоге вы рискуете потерять доверие и уважение ваших клиентов. Никому не нравятся попрошайки.
Высоких вам конверсий!
По материалам nngroup.comimage source motleyphotography