
Многие считают, что интерфейс — как шутка: если его нужно объяснять, то не так уж он хорош. При всем остроумии фраза далека от истины.
Да, пользовательский интерфейс не должен быть сложным, но и нельзя ждать, что новому посетителю удастся все сразу понять, не получив ни единого указания. То же касается и старых клиентов, если речь идет о новых возможностях или функциях.
Именно здесь в дело вступает такой важный процесс, как адаптация новых пользователей (user onboarding). Для большинства это знакомое понятие, однако нередко разработчики и маркетологи забывают об адаптации, и очень зря: ее алгоритмы заслуживают пристального внимания, анализа и, конечно, применения. Результат может оказаться просто поразительным.
Какие бывают алгоритмы адаптации (и чем они важны)?
Алгоритмы адаптации (onboarding flows) можно разделить на два основных типа: мобильные и десктопные. Первые касаются игр, приложений для повышения продуктивности, мобильного банкинга и так далее; вторые характерны для систем менеджмента, инструментов аналитики и тому подобных продуктов.
5 способов адаптации пользователя
Тип алгоритма может зависеть и от собственно действий пользователя, точнее, от того, на что они направлены:
- На преимущества. Алгоритм объясняет 2-3 ключевых преимущества продукта и то, как их получить.
- На функции. Алгоритм объясняет 2-3 ключевых функции продукта и то, как ими пользоваться.
- На действия. Такой алгоритм демонстрирует первые или самые распространенные действия пользователей продукта.
- На работу с учетной записью. Алгоритм помогает создать учетную запись или профиль, включая поиск друзей или добавление интересов.
- На все перечисленное. Некоторые сложные продукты используют все четыре подхода сразу.
Основной механизм адаптации в целом зависит от среды, однако каждый из пяти типов выступает вполне жизнеспособным вариантом. По существу, главный момент здесь — это то, сколько информации нужно пользователю, чтобы обнаружить главную ценность продукта, как легко это сделать и насколько «нова» сама идея этой ценности.
2 мифа об адаптации
Вопреки распространенному мнению, нельзя сказать, что адаптация нового пользователя ограничивается первым опытом взаимодействия с продуктом. На самом деле ее можно разделить на три этапа:
- До: стадия входа/регистрации. Насколько удобна форма?
- Во время: начальный алгоритм адаптации (который зачастую ошибочно отождествляют со всей адаптацией).
- После: все остальные этапы цикла взаимодействия. Как дать новым пользователям изучить новые функции?
Другое заблуждение — это то, что якобы нужно разделять действия, связанные с получением писем от сервиса, и собственно взаимодействием с ним. Эти две сферы, напротив, должны взаимно дополнять друг друга, подталкивая пользователя к скорейшей адаптации к основным преимуществам продукта. При раздельном же применении они редко бывают настолько успешны.
Начиная работу
Перед тем как начать выстраивать алгоритм адаптации, задайте себе несколько вопросов:
1. В чем основная ценность продукта для пользователей?
2. Что им нужно, чтобы почувствовать эту самую ценность?
3. Что может стать препятствием в этом процессе?
4. Чем будут заниматься знакомые с вашим продуктом люди? Как убедить новых пользователей делать то же самое?
5. Насколько ваши новые пользователи знакомы с аналогичными решениями?
6. Как легко понять выгоду от функционала, который вы предлагаете?
Вот что об этих вопросах говорит Нейт Мангер (Nate Munger) из Intercom:
«Среди пользователей-новичков часто встречаются те, кто ожидает, что вы их поприветствуете и покажете им, как тут все устроено. Есть и другие, предпочитающие разбираться во всем самостоятельно. Но проблема в том, что по-настоящему популярный продукт с десятками или даже сотнями миллионов активных пользователей должен учитывать потребности и тех, и других. Кроме того, люди вовсе не всегда хотят делать то, к чему вы их подталкиваете: нужно держать равновесие, сочетая алгоритм адаптации с такими стандартными процедурами, как создание учетной записи, обучение и сбор данных. Задача определенно непростая».
Никаких «правильных» или «идеальных» алгоритмов не существует — что сработало для одного сайта, продукта или приложения, вовсе не обязательно подойдет другому, поэтому создать свой собственный, уникальный алгоритм действительно непросто и требует анализа, экспериментов и правок.
Например, представьте, что вам нужно адаптировать не среднестатистического юзера, а разработчика: в этом случае, безусловно, весь процесс станет совершенно иным. По словам Саши Конецке (Sascha Konietzke), «адаптация к продуктам, основную часть которых составляют API, очень сложна. Разработчик не нуждается в пошаговом руководстве, ему нужно взять API и начать с ним работать, а значит, хватит документации и образцов кода. Дайте их ему и оставьте в покое».
Конечно, ни один принцип нельзя считать стопроцентно рабочим, однако UX-дизайнер Сэмюэл Хьюлик (Samuel Hulick) сформулировал ряд указаний, на которые можно ориентироваться:
1. В центре внимания — пользователь, а не продукт. Адаптация практически обречена, если представляет собой просто самопредставление продукта.
2. Ориентация — на действия, а не на инструкции. Пользователю не нужны бесчисленные подсказки, учите его на практике.
3. Знание — заранее. Пусть пользователь знает, зачем он совершает те или иные действия, и понимает, как они помогут ему достичь поставленной цели, иначе это будет смотреться как перекладывание на его плечи лишней работы.
4. Хороший алгоритм — всегда в развитии. Адаптация — это не просто еще одна функция, хотя часто ее именно так и воспринимают; алгоритм должен развиваться вместе с рынком, вместе с самим продуктом, а не стоять на месте годами.
5. Разносторонность — это хорошо. Адаптация может быть представлена в форме документации, блога, приглашений, рассылки, звонков и многого другого. Не фокусируйтесь на одном лишь интерфейсе.
Инструменты адаптации
Есть масса способов помочь пользователю привыкнуть к продукту, так что неудивительно, что целый класс сервисов облегчает разработчикам эту задачу. Например:
1. whatfix
2. Tour My App
3. The Joyride Kit
4. Helppier
5. Walkhub
6. Appcues
7. Tutorialize
8. Inline Manual
9. Intercom
10. Evergage
11. Nickelled
12. WalkMe
В чем важность алгоритмов адаптации?
Когда речь заходит об адаптации, у многих, возможно, сразу напрашивается ассоциация с SaaS-компаниями. Согласно аналитике Compass, североамериканский рынок SaaS — это сфера, оцениваемая в $10 000 000 000, но при этом 51% SaaS-стартапов так и не вышел на окупаемость, и лишь 33% из них смогут достичь этого в ближайшие полгода. В той же статье говорится, что 7% SaaS-компаний не набирают пользовательской базы свыше 10 000 человек. И лишь чуть больше четверти этих компаний тратятся на привлечение новых пользователей.
Что это все значит? Это значит, что важнейшую роль в отрасли играет удержание (retention). А оно будет минимальным, если не обеспечить клиентам грамотную адаптацию.
Если же мы забудем о SaaS и перейдем к рынку мобильных приложений, то увидим следующую картину. 52% времени, которое пользователи проводят в цифровых медиа, уже приходится на мобильные приложения. 85% процентов людей предпочитает нативные приложения мобильным версиям сайтов. 42% продаж для 500 ведущих площадок приходится на мобильный трафик, и общий доход владельцев приложений, как ожидается, превысит в 2016 году $58 000 000 000.
При всем оптимизме, который вселяют эти цифры, приносить прибыль способны лишь те приложения, которые используют более одного раза. К сожалению, знакомство с 20% приложений у большинства людей ограничивается лишь одним сеансом. Как же этого избежать? Ответ очевиден — качественная адаптация пользователей.
Цели адаптации
По словам Сэмюэла, «адаптация — это в первую очередь не «устраивайтесь поудобнее», а «возвращайтесь поскорее». Главный показатель качества адаптации — это удержание, именно его нужно оценивать».
Возможные KPI при оценке адаптации — это соотношение пользователей пробной и полной версий продукта, либо же соотношение посетителей и покупателей. Эти показатели связаны с доходом, измеримы, а главное — напрямую зависят от адаптации. Однако, истинный показатель эффективности адаптации — не конверсия, а удержание. Сэмюэл советует обратить внимание на общее время, проведенное человеком в системе после входа. Высокие значения укажут на успешную адаптацию пользователей (конечно, нет предела совершенству и останавливаться не стоит), и наоборот.
Однако, перейдем непосредственно к анализу уже работающих сервисов и того, как в них реализована адаптация юзеров.
ROBIN
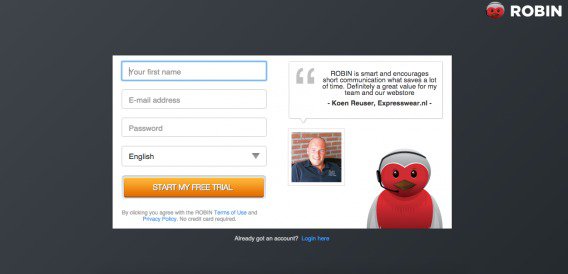
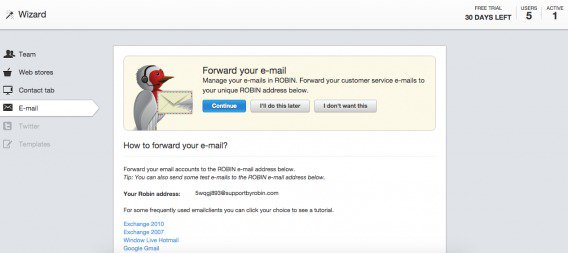
ROBIN — многофункциональный ecommerce-сервис для клиентской поддержки. Такие продукты очень хорошо подходят для анализа адаптации пользователей: они, как правило, достаточно сложны, и плохая адаптация для них фатальна. Начинаем на странице регистрации...

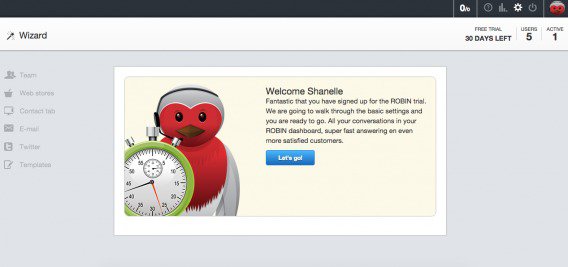
Оттуда через весь процесс настройки чата, интеграции с электронной почтой и соцсетями, а также создания шаблонов клиентского обслуживания вас в обязательном порядке ведет программа-мастер.

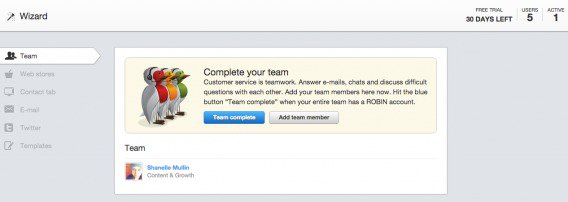
Обратите внимание, что на стартовом этапе вам напоминают, зачем вы вообще пользуетесь сервисом. Это очень важно для тех людей, которые лучше бы сразу перешли к работе, ни в чем не разбираясь. А картинка с секундомером ненавязчиво указывает на то, что процесс долгим не будет.

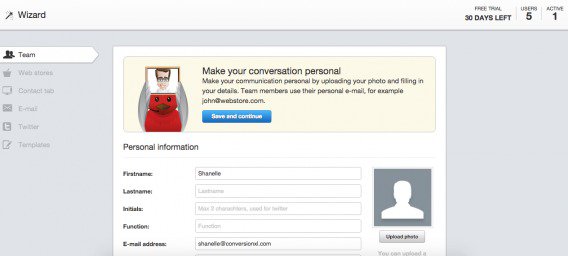
По мере продвижения по этапам в левой части экрана становится активной навигационная панель. То есть, вы видите, на каком этапе находитесь и сколько еще осталось.

В некоторых случаях отдельный этап может делиться на более мелкие этапы. Например, введя личные данные, думаешь, что этап создания команды подошел к концу — но нет, нужно добавить других людей. Это не самый приятный момент для пользователя — постарайтесь отразить процесс как можно более подробно.

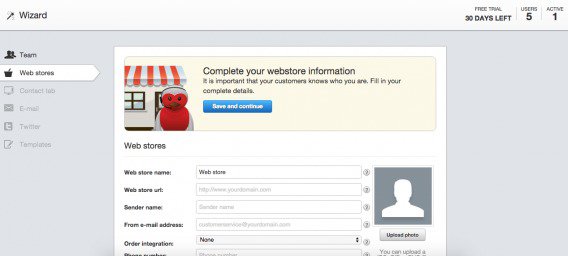
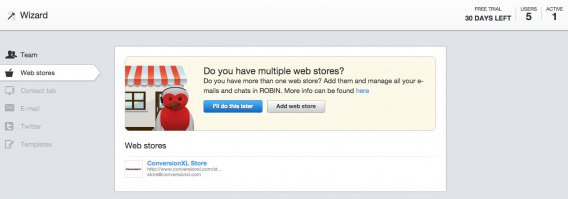
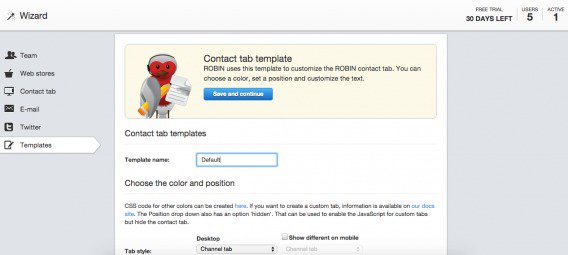
До этого момента каждый этап был обязательным. А вот теперь появляется опция «Позже»...


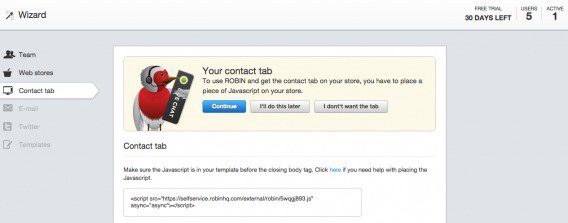
Использование JavaScript сайтом очень важно, ведь без него вся затея с клиентской поддержкой не имеет смысла. Поэтому очень хорошо, что на этом заостряется внимание.
И опять «Позже»…

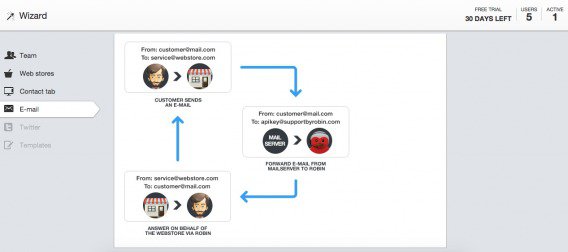
А так ROBIN иллюстрирует цикл пересылки электронной почты, чтобы дать полное понимание процесса новым юзерам

Наконец, на последнем этапе мы возвращаемся к обязательным действиям.

Не стоит включать необязательные этапы в последовательность обязательных действий мастера: для этого лучше применить дополнительные уведомления.
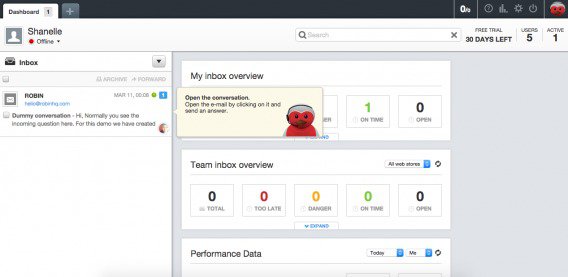
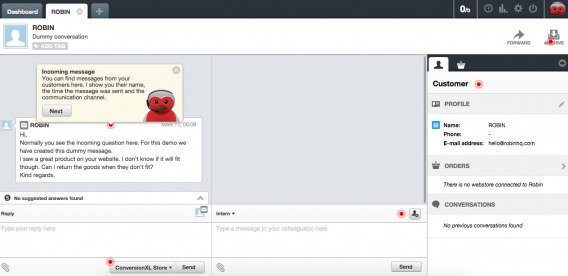
После завершения работы с мастером ROBIN снова вкратце проводит вас по своим основным функциям:

И присылает демонстрационное сообщение на ящик (его нужно открыть, чтобы отправить ответ). Обратите внимание на красные точки, разбросанные по экрану: они указывают на ключевой функционал и одновременно отражают прогресс пользователя в изучении сервиса:

Было бы здорово, если бы красная точка после прочтения сообщения становилась зеленой.
Подобный алгоритм адаптации достаточно широко распространен. Мастер с обязательными шагами и дополнительными подзаданиями, кроме того, обязательный сам по себе. Увидев такой процесс, мы задаемся вопросом: насколько это «слишком», если речь идет об адаптации новых пользователей? Сэмюэл советует спрашивать у человека лишь то, что важно или полезно ему прямо сейчас. Если вы не можете обосновать свой вопрос и доказать, что ответить на него — в его интересах, значит, лучше от этого вопроса совсем избавиться.
Inbound
Inbound.org — это самопровозглашенное «умнейшее сообщество маркетологов в Интернете», где обсуждаются любые темы, так или иначе связанные с маркетингом. Нет нужны говорить, как непросто бывает превратить нового пользователя в активного члена сообщества.
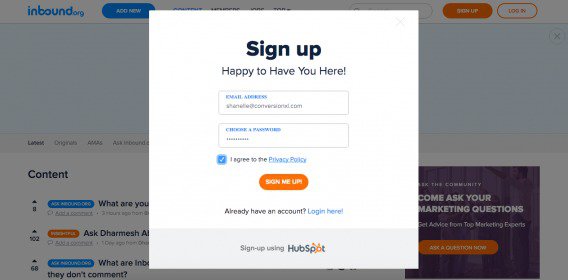
Начинается все вот так:

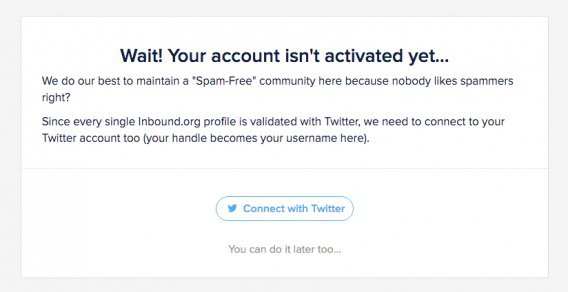
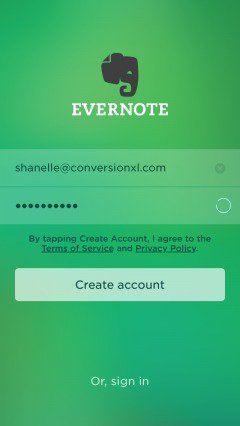
Электронный адрес, пароль, согласие с политикой конфиденциальности (которую никто не читает)... Выглядит достаточно просто и ясно. Сразу после заполнения формы регистрации мы попадаем сюда:

Обязательное подключение учетной записи Твиттера не только гарантированно поможет решить проблему со спамом, но и обеспечивает сообществу стабильный рост. Во-первых, на Inbound.org знают, что многие маркетологи — то есть, их целевая аудитория — пользуются Твиттером для общения с коллегами. Это делает выбор площадки стратегическим (сравните с Facebook). Во-вторых, синхронизация с Твиттером облегчает поиск и взаимодействие с друзьями, рассылку приглашений и так далее.
Вот что о преимуществах такого подхода говорит Нейт: «По данным исследования 2013 года, 92% пользователей покидают сайт вместо сброса или восстановления регистрационных данных; треть из них поступает так регулярно. Поэтому, если ваша цель — достичь высокого уровня виральности, вход через социальные сети просто необходим. Он позволяет увеличить число уникальных посетителей за месяц до числа активных посетителей за месяц — то есть, возвращающийся посетитель уже готов делиться данными с другими пользователями.
Кроме того, вход через соцсети позволяет работать с контактами пользователей. По мнению большинства (52%) опрошенных, этот подход обеспечивает более персонализированный опыт взаимодействия, а также потенциально ведет к повышению количества пользователей и общего дохода. Согласно все тому же исследованию, 78% участников признавались, что переходили на сайт после упоминания его в социальной сети, а 72% согласились, что купили бы продукт, основываясь на положительных рекомендациях своих онлайн-друзей».
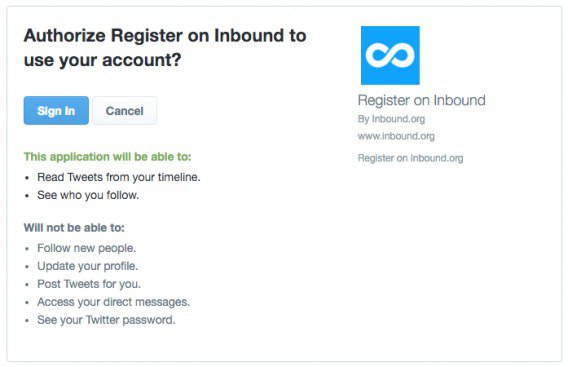
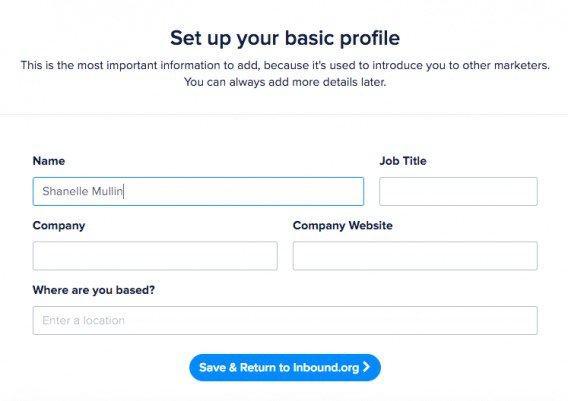
Конечно, нужно пройти стандартную процедуру авторизации...

А затем перейти к простой форме создания профиля.

Как видите, рецепт Inbound.org прост — мало полей и «Вы можете предоставить нам более полную информацию позже, если захотите». Прекрасная иллюстрация принципа «спрашивайте только о нужном», о котором говорил Сэмюел. Однако, было бы еще удобнее, если бы система умела автоматически подгружать данные о пользователе (например, откуда он) из самого Твиттера.
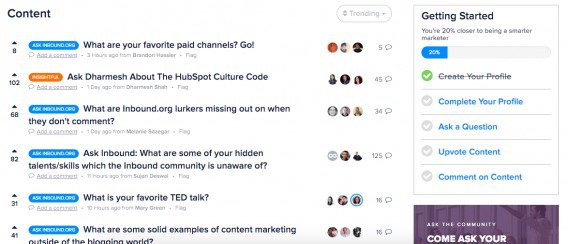
После заполнения профиля вы переходите на главную страницу — и это все. Всего три шага и система уже не следит неотрывно за каждым вашим действием. Если, конечно, не считать ненавязчивую, но очень подходящую плашку «Знакомство с системой» (Getting Started):

Вероятно, вы уже знакомы с подобной тактикой: например, аналогично с адаптацией пользователей работают LinkedIn. Inbound.org используют совершенно другой подход, нежели ROBIN, основанный на постепенной адаптации пользователей: каждый пункт в списке «Знакомства с системой» — это ссылка, позволяющая завершить тот или иной этап адаптации; тогда рядом с ним в списке появляется соответствующая отметка, а полоса в верхней части плашки постепенно заполняется.
Вот что о «Знакомстве» думает Сэмюэл: «Это очень здорово! И это гораздо лучше подсказок и мастеров, по трем причинам. Во-первых, ничего не отвлекает. Демонстрировать прогресс пользователя с помощью окна или отдельного экрана — это создавать лишние барьеры, и ненавязчивая полоска прогресса подходит гораздо лучше. Во-вторых, ничего никуда не пропадает. В других примерах адаптации мы видим элементы, которые появляются один раз, а потом пропадают навсегда — эта же плашка висит на экране, пока ее задача еще актуальна. В конце концов, адаптация не должна ограничиваться одним сеансом. И, в-третьих, это отличный пример осмысленного движения. Хорошая адаптация учит пользователя на примерах, а не просто заставляет щелкать «далее — далее — далее» и думать, какой же тут непонятный интерфейс. Тактика Inbound.org как раз рассчитана на первое, а не на второе».
Evernote
Evernote — это инструмент для записи и сбора информации, а также ее презентации. Есть десктопная версия, есть мобильная, при этом все файлы синхронизируются между собой — как, например, в Dropbox.
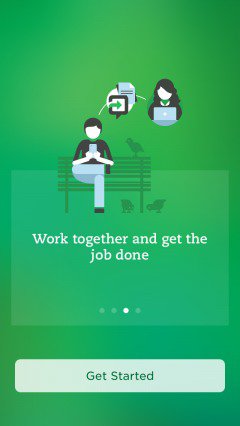
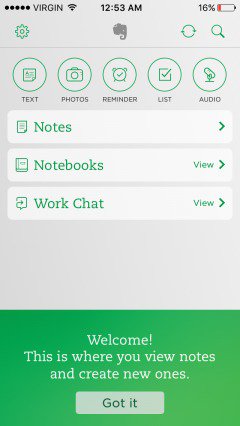
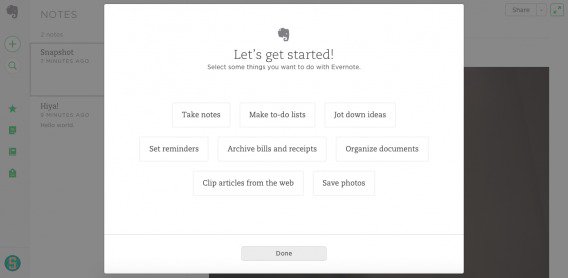
Мобильная версия демонстрирует небольшое слайд-шоу из основных функций и преимуществ еще до вывода формы регистрации...

«Работай лучше вместе с Evernote»

«Делай записи, доступные на любом устройстве»

«Работай вместе с другими и достигай результатов»
Цель слайд-шоу — напомнить (а в некоторых случаях и просто рассказать) новым пользователям о главной ценности приложения еще до начала алгоритма адаптации. Почему именно этот инструмент, сайт или приложение? В чем его отличие от конкурентов и как этот продукт сможет улучшить вашу жизнь?
Ответы на эти вопросы должны быть простыми и краткими — слишком пространные объяснения неизбежно будут раздражать нетерпеливых пользователей. Поэтому хороший алгоритм адаптации требует равновесия: нужно суметь и снабдить пользователя всей важной информацией, и в то же время как можно быстрее описать все преимущества, которые способен предоставить продукт.
Сперва проведите исследование. Насколько в среднем осведомлены ваши новые пользователи, насколько знакомы с аналогами, насколько мотивированы к работе? Ответив на эти вопросы, вы сможете решить, применять ли такие напоминания (как это делают Evernote и ROBIN) или же пропустить (как Inbound.org).
Не забывайте и о среде взаимодействия. Три страницы слайд-шоу на смартфоне — это всего два движения пальцем, то есть едва ли непреодолимый барьер.
Далее…

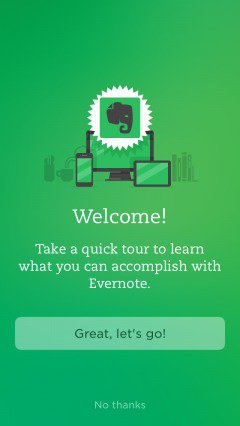
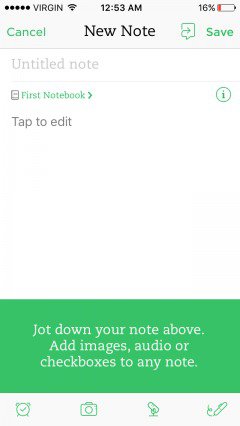
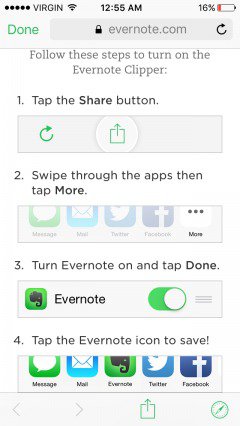
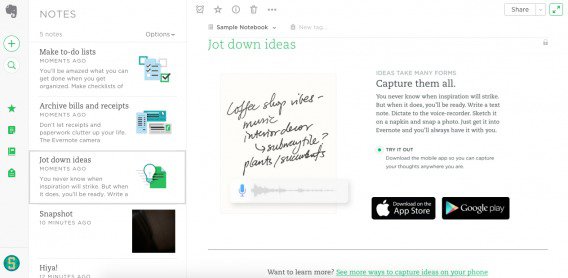
После создания учетной записи приложение проводит пользователю небольшую демонстрацию, состоящую из письменных инструкций и определенных действий…

Обратите внимание, что от просмотра демонстрации можно отказаться. Эта опция незаметна, и новый пользователь, скорее всего, не станет ею пользоваться, но те, кто знаком с Evernote (к примеру, по десктопной версии), смогут найти ее без проблем.

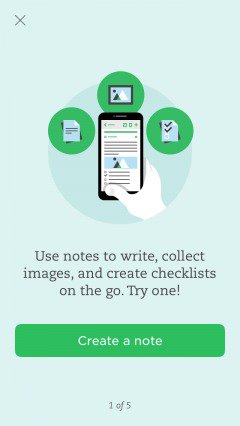
Метки укажут, что в данный момент вы находитесь на 1 из 5 этапов. Чтобы перейти дальше, необходимо совершить определенное действие — создать запись.

Наставив вас на верный путь, сервис дает дополнительные инструкции — на случай, если что-то непонятно. Это представлено в форме кратких указаний:

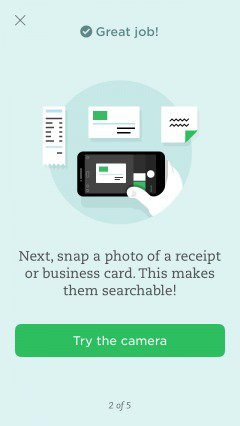
Завершив первый этап, вы получите сообщение с поздравлением, а также ссылку на следующее действие.

Проходя эти шаги, вы непосредственно пробуете приложение, получаете реальный, а не теоретический опыт взаимодействия, узнаете, легко ли вам дается работа с ним, испытываете его различные элементы.
Согласно исследованиям, около 65% людей гораздо лучше понимают материал, если видят его. И еще 5% для понимания необходимо непосредственное взаимодействие.
Кроме того, действие есть вложение. Стандартная тактика «ноги в дверном проеме»: вы просите пользователя сделать небольшое действие, например, создать заметку или использовать камеру, и готово — ваша нога уже у него на пороге, как у любого успешного коммивояжера. Теперь вести разговор гораздо проще.

Если основной функционал достаточно комплексный, не помешает простое обучение:

Обучение должно быть кратким, особенно на мобильных платформах. Новым пользователям не захочется читать целые руководства, чтобы начать работать. Если основной функционал настолько многопланов, что требует длинных и обстоятельных объяснений, он, вероятно, слишком сложен — в плохом смысле этого слова. И уж тем более его не стоит включать во введение в программу.
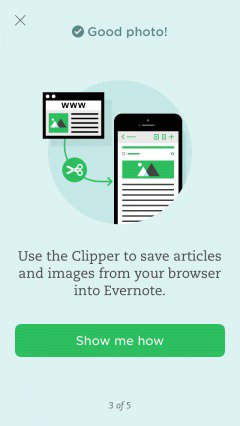
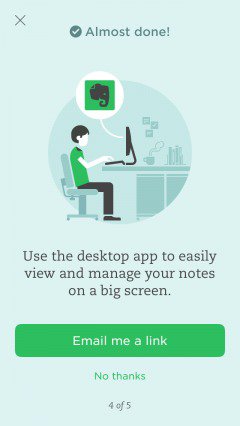
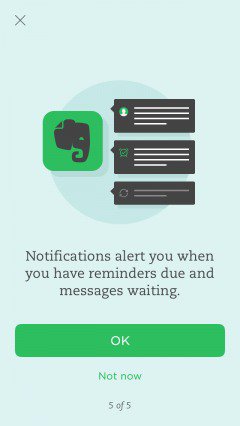
Весь процесс обучения Evernote занимает всего четыре этапа (включая изображения). Обратите внимание на разницу между первыми тремя этапами и последними двумя:

«Почти все: используй десктопную версию, чтобы проще управлять своими записями на большом экране»

«Приложение уведомит тебя, если были созданы напоминания или есть ожидающие сообщения»
На этих двух слайдах есть опция «Не сейчас». Для Evernote это особенно ценно, пусть и не совершенно необходимо, чтобы наконец-то дать пользователю основной функционал. Конечно, Evernote хотят, чтобы вы согласились получать push-уведомления и скачали десктопную версию, но это вещи из разряда «было бы неплохо».
Здесь особенно явно видна разница между ROBIN и Evernote. В ROBIN можно либо заполнить 2-9 полей, либо выбрать опцию «Позже», которая становится очень привлекательной после их многословного мастера. В Evernote же альтернативами друг другу выступают кнопка и текстовая ссылка: в любом из двух случаев от человека не требуется большого труда.
Кроме того, у ROBIN действительно много необязательных этапов, перемешанных с обязательными; у Evernote их два и появляются они только в самом конце. Это позволяет избежать лишних вопросов вроде «Зачем столько информации?», «Почему обязательных этапов так мало?», «Зачем им это прямо сейчас?» и так далее.

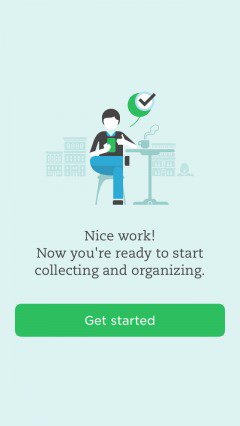
«Отличная работа! Теперь ты готов к сбору и организации»
Последняя страница проста и прямолинейна, хотя призыв к действию стоило бы конкретизировать. Что именно нужно сделать пользователю? Чем лучше заменить абстрактное «Начать»?
Конечно, на этом адаптация не заканчивается. Но она и не должна. «Как мне кажется, — говорит Сэмюэл, — адаптация не есть просто введение. Цель адаптации — сперва убедиться в том, что пользователь может получить то, за чем пришел, как можно быстрее. И с этой точки зрения работы сразу становится гораздо больше».
Для таких продуктов, как Evernote, очень вероятен переход пользователей с мобильной версии на десктопную (и наоборот). Конечно, в целом пользовательский опыт будет другим (в зависимости от устройства), и адаптацию придется повторить.
Что же люди будут делать с вашими продуктами или услугами? Как они будут ими пользоваться? Ответов на эти вопросы может быть множество, и каждый зависит от конкретного человека. Но попробуйте сузить их диапазон — и вы на верном пути к созданию хорошего процесса адаптации.

После выбора задачи каждой из них потребуется свой набор инструкций и советов.

Evernote автоматически создают заметки для каждой из выбранных функций — то есть, объясняют продукт с помощью самого продукта. И это — прекрасный выход.
Но помните, на этом адаптация не заканчивается. Она требуется не только новичкам. По словам Джексона Ноэля (Jackson Noel) из Appcues, «успех запуска новых функций целиком и полностью зависит от того, как вы представите их действующим пользователям. Кто-то может пользоваться продуктом вот уже несколько дней (месяцев, а то и лет) — но это не значит, что им не нужно постепенное вовлечение в продукт, грамотные тексты и умная персонализация, которыми обычно снабжают новичков. Напротив, важно понимать, что вовлеченные пользователи нередко бывают самыми упрямыми консерваторами».
Clash Royale
Clash Royale — новая игра от создателей Clash of Clans. По природе своей новинка схожа с оригиналом: игроку нужно вести онлайн-бои, взаимодействовать с союзниками по клану и собирать коллекционные карты.
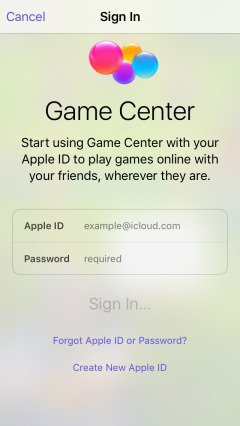
При первом запуске нужно войти в Game Center.

Подобная просьба во многом аналогична входу через Facebook или Twitter. С помощью Game Center проще находить и приглашать друзей, делиться с ними достижениями и так далее.
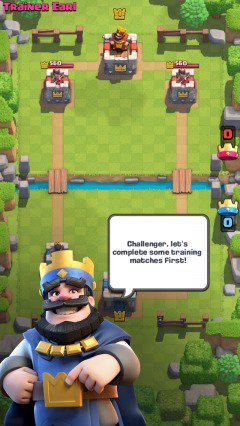
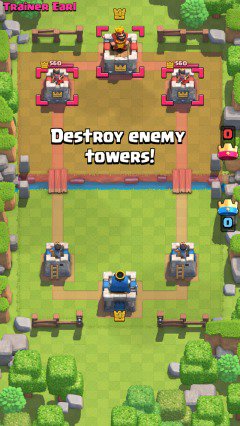
Сразу после входа в Game Center вы оказываетесь на поле боя — точнее, его имитации.

Вместо одной обучающей битвы Clash Royale предлагает игроку целую серию тренировок. Боевая система — это значительная часть всей игры, поэтому очень важно познакомить игроков с интерфейсом: с первого раза его можно не понять: например, не сразу ясно, что до уничтожения вражеской башни карты можно размещать только на своем берегу.
В подобных стратегических играх, особенно, если вы двигаетесь от матчей с ИИ к сражениям против других людей, очень важно понимать весь основной функционал. Если игрок не понимает концепции, то он не сможет правильно построить стратегию и проиграет. А постоянно проигрывать захотят немногие.
Далее вы получаете указание уничтожить вражеские башни.

Для этого необходимо распределить войска.

Обратите внимание на значок руки, указывающий на места размещения войск. Можно подумать, что карты нужно поставить прямо на башню, в то время как гораздо удобнее было бы выделить всю доступную для размещения область, как это сделано на вражеской стороне моста.
Конечно, битва очень простая. Важно дать новому пользователю победить и почувствовать достижение, а еще получить в награду деревянный сундук с сокровищами.

Сундуки — вообще важная часть игрового процесса. Игрок собирает сундуки, которые можно открыть через три часа после получения. За ускорение процесса можно заплатить внутриигровой валютой (а она ограничена, но при этом доступна для покупки за реальные деньги); внутри будут новые карты, золото, самоцветы и т. д.
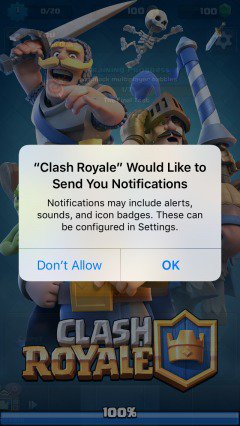
Перед переходом к основному интерфейсу Clash Royale просит дать разрешение на push-уведомления.

Исследование Localytics показывает, что 52% людей соглашаются на получение уведомлений при скачивании приложения, при этом пользователи Android — чаще (59%), чем пользователи iPhone (46%); последнее, вероятно, связано с возможностью Android разрешать уведомления по умолчанию.
Персонализированные push-уведомления открывает около 7% пользователей, но важно понимать, что это число на деле заметно выше, так как большинство игроков не открывает само уведомление, а видит его, разблокирует телефон и открывает приложение самостоятельно. При этом 54% тех пользователей, которые переходят по уведомлению, выполняют именно ожидаемое действие — то есть, конверсия весьма высока.
Предлагать пользователям включить push-уведомления действительно стоит того. Личные мобильные устройства несравнимо эффективнее, чем email-рассылки.
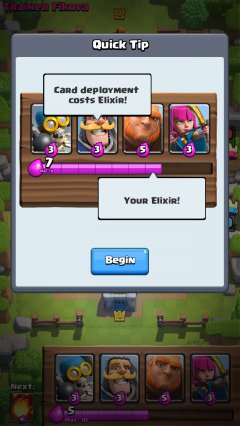
Затем вы переходите к основному интерфейсу.

В верхней части экрана находится шкала прогресса: чтобы покинуть тренировочный лагерь, необходимо провести еще шесть боев против компьютера. Но сначала от вас потребуется открыть сундук; если в обычной игре на это уйдет несколько часов, то в рамках тренировочного лагеря — всего 15 секунд. Зачем? Чтобы завлечь новых игроков, увеличив шанс того, что в будущем они заплатят за такое же быстрое открытие сундука.
После этого переходим к вспомогательным функциям.

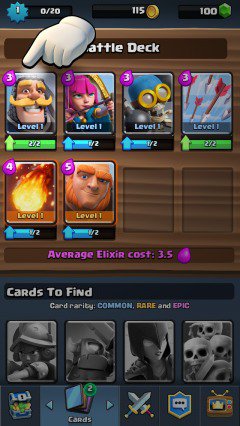
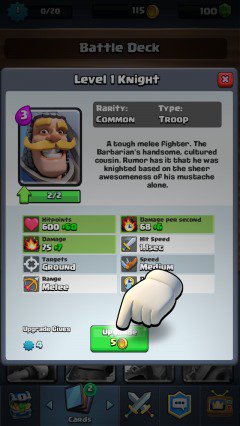
Нажав на иконку «Карт», вы окажетесь на экране колоды, где карты можно улучшать по мере их сбора.

Внизу находится список карт, которые требуется найти: это очень важная часть интерфейса, где вы видите карты, которые еще не нашли, и это создает эффект «Собери их все», усиливающий вовлеченность игрока и способствующий формированию привычки.
Затем вы узнаете о стоимости улучшения боевых единиц и знакомитесь с понятием внутриигровой валюты.

Перед следующей битвой игра дает подсказку о частоте применения карт на случай, если это не было ясно сразу.

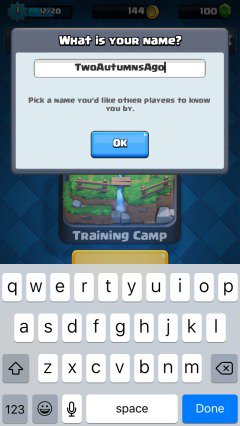
После второй битвы вас просят задать имя игрока. Именно под ним вас будут знать другие игроки после выпуска из тренировочного лагеря.

Предлагать пользователю выбрать имя на столь раннем этапе — отличная идея. Это — вложение со стороны игрока, которое делает игровой процесс более личным. Что немаловажно, это также указывает на прогресс в игре. С учетом того, что в Clash Royale целых семь обучающих миссий, демонстрация прогресса лишней не бывает.
Возникает вопрос: сколько боев на самом деле занимает процесс адаптации? Семь обучающих миссий не должны быть обузой, и лучше решать этот вопрос по ходу дела. Например, если игрок выигрывает две обучающие битвы подряд и не дает противнику захватить ни одной своей башни в течение полутора минут, он готов и его можно выпускать в «большой мир». Помните: у каждого пользователя свой порог вхождения, и не стоит грести всех под одну гребенку.
Flow
Flow — это менеджер задач со встроенной функцией чата.
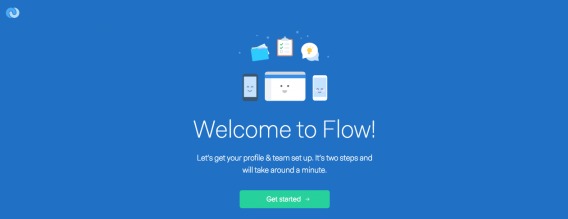
Вот первое, что вы увидите, начав пользоваться пробной версией.

Обратите внимание: пользователю сразу обещают, подготовка займет «не больше минуты». Посмотрим, выполнят ли это обещание.

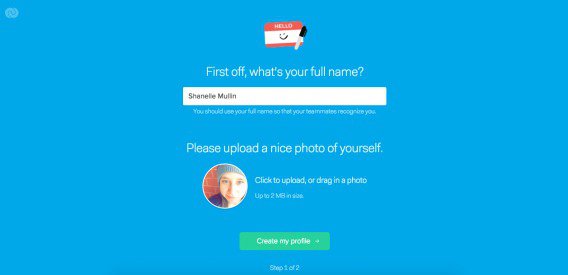
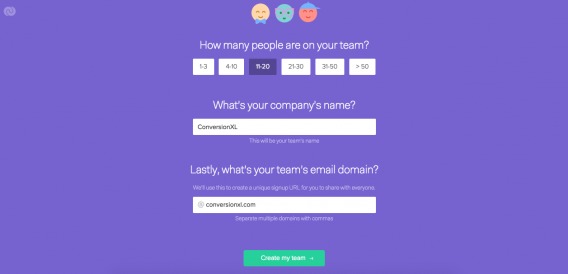
И вновь простая шкала прогресса «Шаг 1 из 2» в нижней части экрана. Обратите внимание на подробности и подсказки под заполняемыми полями (вроде «Используйте полное имя, чтобы вас узнавали коллеги»).

Настройки команды — крайне важный этап для Flow. Наиболее удобный для сервиса сценарий — когда целая команда создает учетную запись и начинает работу; один пользователь, вероятнее всего, менее ценен и с меньшей вероятностью задержится здесь. Кроме того, название компании и размер команды помогают Flow оценить потенциал для роста этой учетной записи.
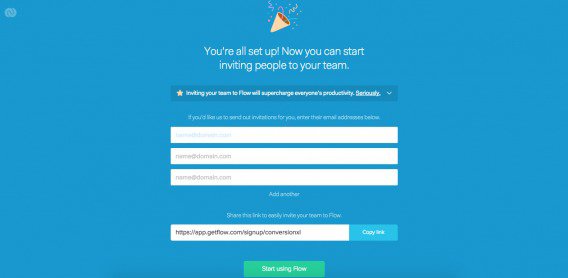
Следующая страница — это уже этап подтверждения. Отлично, как нам и обещали, весь процесс не занял и минуты.

Теперь у вас есть три варианта действий на выбор: выслать приглашения коллегам по электронной почте, выслать им ссылки или начать пользоваться Flow, никого не приглашая. Мы продолжим работать по последнему сценарию.
Не до конца ясно, насколько Flow персонализируют процесс адаптации пользователя. Например, отличается ли он в зависимости от установленного размера команды?

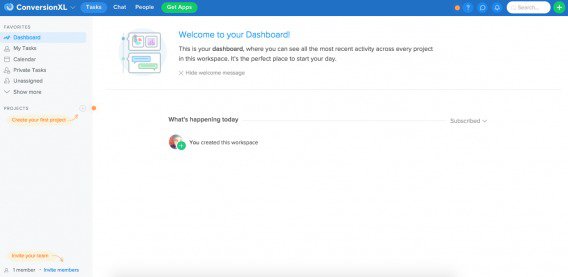
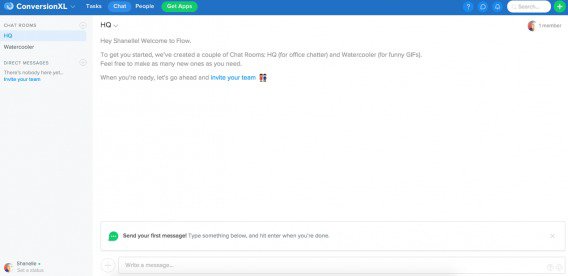
Наконец, мы видим приветственное сообщение и три указателя — один из них, конечно, призывает выслать приглашения коллегам. Неясно, увидели бы мы эти указатели, пригласив на предыдущем этапе человек десять. Хорошо, если нет: адаптация должна быть как можно более персонализированной. Если шаг уже пройден, не стоит вновь призывать пользователя выполнить его.
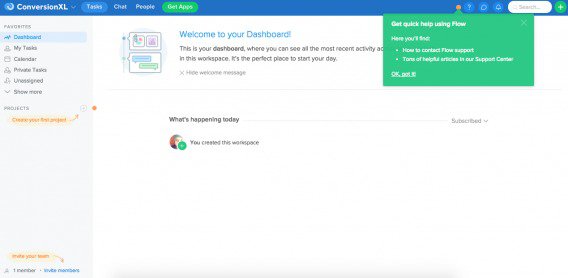
Попробуем выбрать напоминание в верхнем правом углу экрана.

Это простое напоминание, о том, что команда поддержки всегда готова вам помочь, вместе с указаниями, как связаться с ней. Поскольку менеджеры задач могут быть довольно сложными, особенно при координации целой команды, подобный ход действительно необходим.
Другое ключевое действие в Flow — создание проекта. Чем быстрее новый пользователь создаст проект, тем быстрее осознает все преимущества сервиса. «Чтобы новичок превратился в активного пользователя, он должен испытать все плюсы сервиса, и чем раньше, тем лучше, — говорит Нейт. — Именно поэтому топовые сайты уделяют такое внимание показателям удержания: при должном внимании к удержанию процесс адаптации выстраивается таким образом, что пользователь очень быстро понимает, что к чему, и с гораздо большей вероятностью остается с вами».
Вероятнее всего, именно добавление членов команды и создание проектов — ключевые KPI в работе Flow.
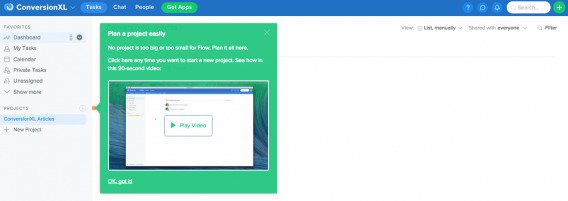
Нажав на указатель нового проекта, вы видите следующее:

Можно открыть демонстрационное видео.

И вновь — основной функционал необходимо донести до пользователя как можно более полно. Если человек предпочитает следовать инструкциям, то ему, вероятно, придется по душе видео; в обратном же случае видео легко пропустить и двигаться дальше.
Мы видим пример того, как процесс адаптации контролируется самим пользователем, как ему дается возможность выбрать, что нужно. Но здесь важно равновесие: пропустив видео, можно не до конца понять процесс, а то и вовсе упустить что-то важное.
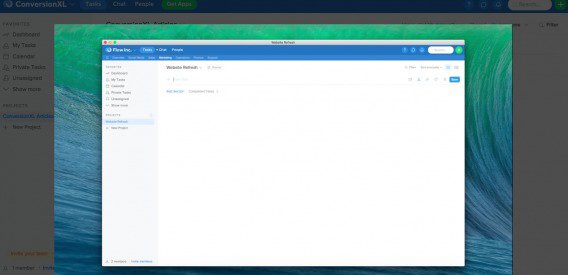
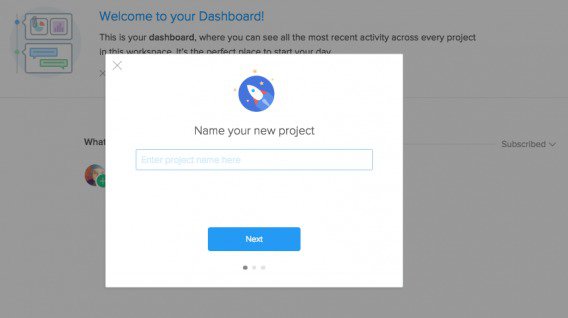
Вот так происходит создание проекта.

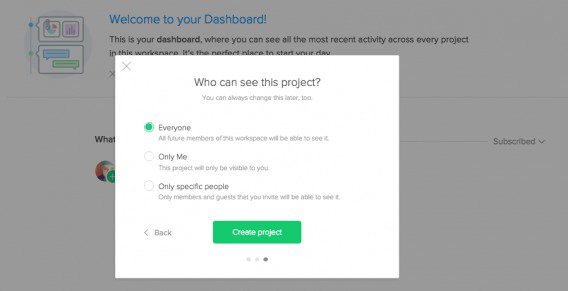
«Назовите свой проект»

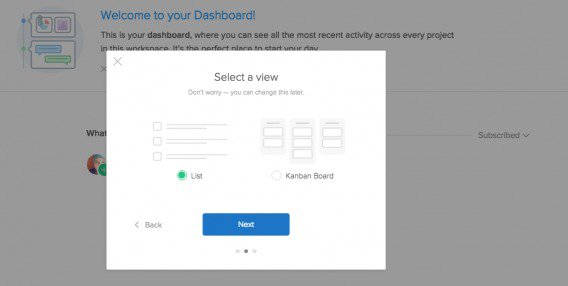
«Выберите вид»

«Кто может видеть этот проект?»
Три простых шага — и готово. Осмысленность — одна из главных черт Flow; они не просят у вас больше информации, чем нужно, и упрощают процесс, сокращая пользователю объем работы.
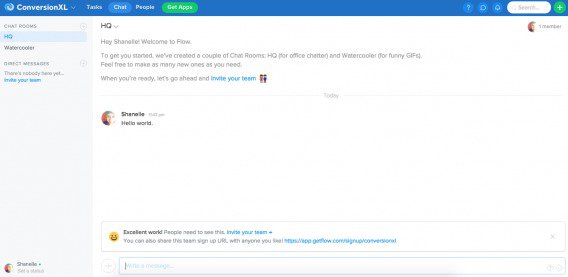
Создав проект, вы переходите к функции чата.

Пусть это и не входит в три подготовительных этапа, фактически здесь гораздо больше адаптации, чем до этого. Мы в очередной раз видим, что адаптация выходит за пределы первого «добро пожаловать» и становится инструментом вовлечения и удержания пользователей.
Итак, вам нужно сделать первый шаг и отправить сообщение. Сделав это, вы получите подтверждающее сообщение и еще один призыв пригласить своих коллег. Это логично — раз вы изучаете чат, вам нужно будет с кем-то в нем общаться.

И, конечно, Flow присылают пользователю приветственное письмо по почте, в котором нас также призывают пригласить участников команды («Будет здорово, если вся ваша команда удобно разместится в одном месте»). Так различные каналы адаптации (почта и сайт) могут работать вместе. Вероятнее всего, если в течение суток вы так никого и не добавили и не создали ни проекта, то вы получите об этом напоминание по почте.
Typeform
Typeform — современный инструмент для создания различных форм. Он часто используется для обработки резюме, жалоб и предложений, опросов, регистраций, заказов, пожертвований, викторин и так далее.
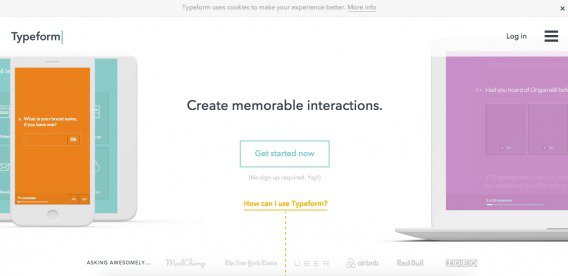
Еще до начала Typeform привлекает пользователя фразой «Без регистрации».

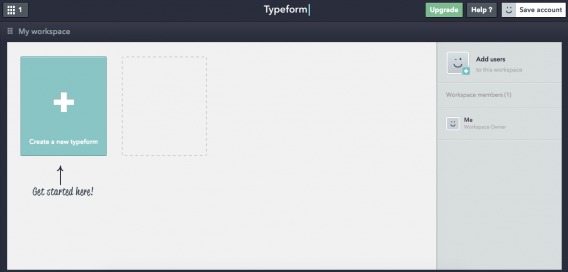
Нажав кнопку «Начать», вы попадете прямо на вот такой экран.

Если вы уже знакомы с сервисом, он тоже вас узнает и выдаст интерфейс рабочего места. Оно выглядит так, как будто у вас уже есть учетная запись, несмотря на то, что ее на самом деле нет.
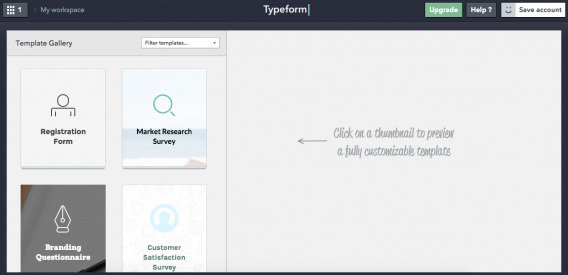
Нажимаем «Создать новую форму» и...

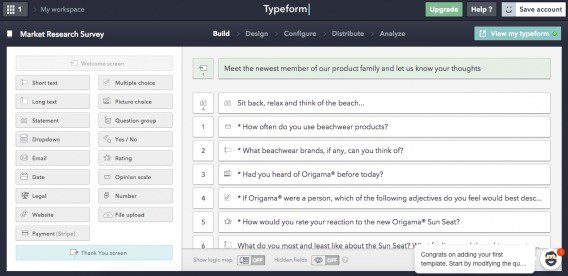
В зависимости от типа формы, вам нужно будет выбрать шаблон. Мы выберем случайный — например, шаблон маркетингового исследования.

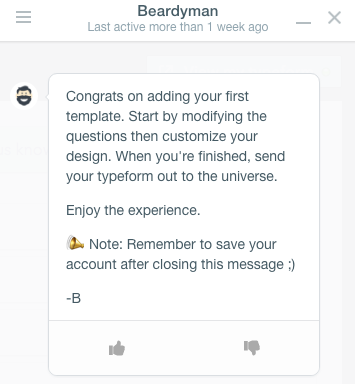
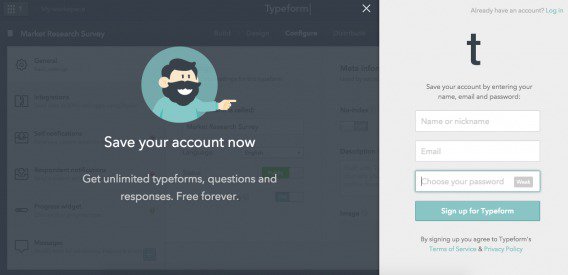
В нижнем правом углу экрана появится напоминание — по щелчку оно откроется в правой части страницы.

Маскот Typeform, Бородач, объяснит, что нужно делать и напомнит сохранить данные учетной записи перед выходом (помните, что еще не создали ее?) И действительно, на странице вы найдете кнопку «Сохранить учетную запись» — в правом верхнем углу экрана. Нажав ее, вы откроете небольшую форму регистрации.

Слева снова появится улыбчивый Бородач и объяснит, зачем нужно сохранение данных. В этом контексте очень интересно само применение слова «сохранить». Вы не «создаете» учетную запись, а именно «сохраняете» то, что уже есть — и если предыдущий процесс вам понравился, нет нужды отказываться от сохранения.
Typeform концентрируется на том, чтобы дать пользователю прочувствовать главное преимущества сервиса как можно быстрее — и для этого они просто сразу вовлекают его в обычный рабочий процесс, даже не заставляя создавать учетную запись. Редкий, но очень меткий пример отличной адаптации.
Заключение
Ждать от пользователя мгновенного вхождения в продукт и понимания интерфейса — то же самое, что ждать от ребенка на кухне обеда из пяти блюд. Это просто невозможно. Поэтому цель ранней адаптации — познакомить с интерфейсом. Но на этом работа не заканчивается, ведь адаптация — не только знакомство, но и формирование привычки и удержание.
1. Не забывайте об адаптации никогда. Активным пользователям тоже нужно адаптироваться к новым функциям, неактивных пользователей нужно возвращать, новичкам нужно привыкнуть.
2. Сочетайте разные каналы адаптации: например, советы на сайте и email-рассылки. Эти два источника должны дополнять друг друга, подталкивая пользователей к основному функционалу сервиса.
3. Выбирайте алгоритм адаптации с учетом своей аудитории. Выбор зависит от степени их знакомства с вашим продуктом или его аналогами, от их мотивации, от сложности продукта и так далее.
4. Экспериментируйте и оптимизируйте процесс. Выберите наиболее удобный аналитический инструмент и начинайте исследования. Выясните, как себя ведут пользователи, к какому поведению они склонны больше всего — и так вы узнаете, как подтолкнуть их к нужным действиям.
Высоких вам конверсий!
По материалам: conversionxl.comimage source .:mOn:.