Шаблоны проектирования с быстрыми ссылками (Quicklinks) часто «высвечивают» проблемы ресурса с находимостью и понятностью на внутренних корпоративных сетях (intranets). Использование этого инструмента как универсального для различных типов ссылок также вызывает вопросы. Несколько лет назад при отборе 10 лучших интранет-сетей на конкурсе Intranet Design Annual специалисты Nielsen Norman Group в очередной раз столкнулись с дизайн-трендом, которому давно пора исчезнуть.
Процветавшая с начала нулевых годов практика использования быстрых ссылок, увы, жива и здорова. На самом деле, до 20% от общего числа интранет-ресурсов, представленных на конкурс в последние годы, применяют быстрые ссылки.
Для ясности: возможность организовать ссылки, повысить и ускорить их доступность для сотрудников, безусловно важна, полезна и позитивна на внутренних сетях. Но можно поспорить с некоторыми особенностями этой практики, а также с хитроумным и путанным подходом к оформлению Quicklinks.
Определение термина
Быстрые ссылки (Quicklinks или quick links), представляют собой перечень неструктурированных ссылок, размещенных на заметном месте страницы. Элемент обычно принимает форму раскрывающегося списка, появляющегося в правой верхней части домашней страницы или на всех страницах внутренней сети.

Часто упоминаемый как «навигатор», этот тип компонентов имеет ряд преимуществ, а именно:
- размещается на верхнем уровне страницы и информационной архитектуры;
- привлекает внимание к небольшому набору ссылок или команд;
- поиск и доступ к некоторым командам через элемент Quicklinks проще, нежели через IA (информационную архитектуру).
«Навигаторы» также используются на внутренних сетях для доступа к элементам, которые не являются частью информационной архитектуры интранета. Например, дизайнеры могут использовать элемент вне глобальной навигации интранет-сети, чтобы предложить доступ к другому корпоративному приложению или веб-сайту в публичном доступе. Такой тип «навигаторов» более оправдан, нежели быстрые ссылки.
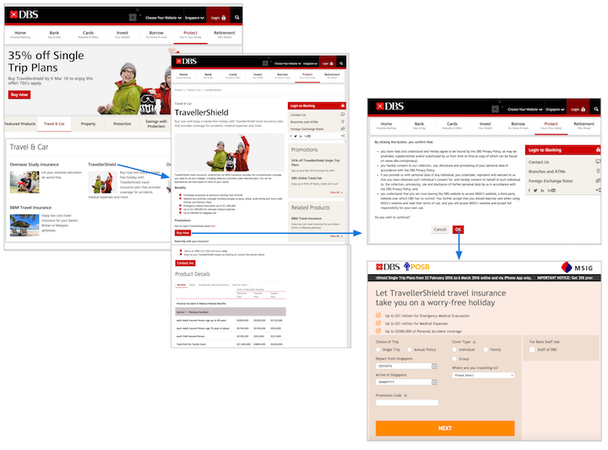
Хотя Quicklinks, как правило, имеют форму выпадающих списков, иногда элемент может быть выполнен в более доступной и наглядной форме, как список ссылок прямо на странице:

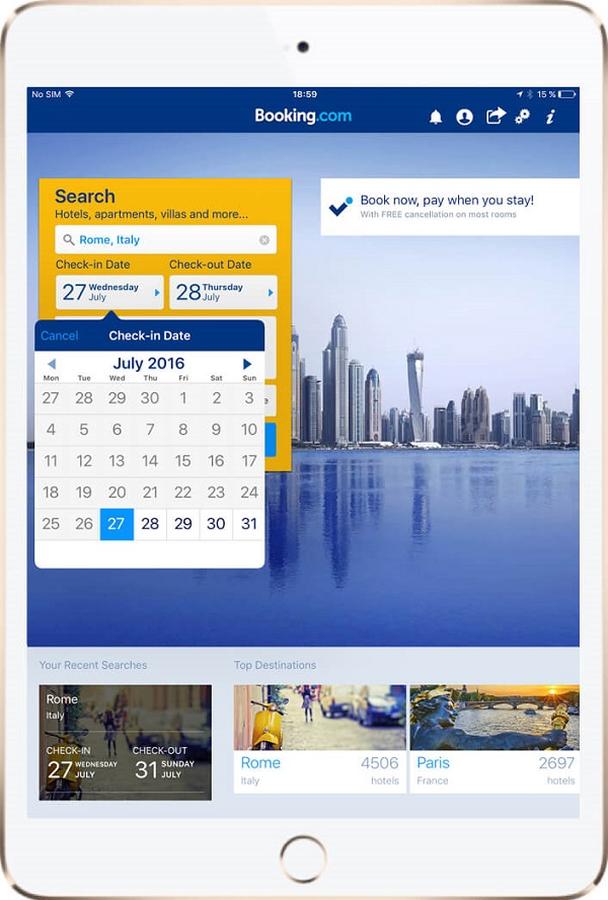
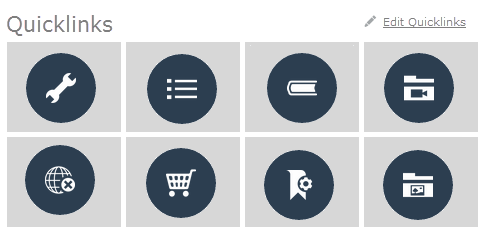
В последние годы появилась еще одна вариация, иногда применяемая на внутренних сетях с плоским дизайном. Это — интуитивно-понятные (в идеале) значки, иногда с подписями, дающие доступ к разделам по одному клику. Такой подход более эстетичен и эффективен. Однако, иногда значение иконок непонятно, или они не запоминаются. Кроме того, выбрав данный вариант, не забудьте рассмотреть вопрос юзабилити иконок.

Контент под быстрыми ссылками
Неясность самого понятия Quicklinks — главная проблема этого компонента интерфейса. Поскольку термин неоднозначен, дизайнеры часто понимают под ним практически все. Существует несколько типов контента, который обычно подается под быстрыми ссылками:
- настраиваемые ссылки, доступные для добавления и редактирования сотрудниками;
- популярный контент;
- важнейшие инструменты и материалы;
- заведомо труднодоступный контент;
- часто запрашиваемые функции;
- разнообразные типы ссылок.
Рассмотрим подробнее эти типы, причины использования быстрых ссылок — и то, как можно обойти этот элемент в каждом конкретном случае.
Настраиваемые ссылки
Возможность выделять лучшие материалы интранета очень полезна, даже если этот функционал поставляется бесплатно с приложением браузера. «Избранное» внутри интранета означает, что ссылки «путешествуют» с пользователями, которые сами определяют, как дифференцировать своих «фаворитов» в собственном браузере (среди которых часты и внешние ссылки) из наиболее популярных материалов внутренней сети.
Есть устоявшийся термин для таких ссылок: они часто называются «Избранное» или «Закладки». Используйте один из этих терминов для большей понятности. Некоторые дизайнеры также выбирают названия «Мои ссылки» или «Мое избранное», которые тоже работают, но могут внести некоторую неопределенность в пользовательский опыт.
Популярный контент
В эпоху социальных медиа люди привыкли полагаться на рекомендации и опыт других при потреблении контента. Общепринятой практикой становится называть такой функционал «Популярными ссылками» и т. п. Поэтому лучше используйте подобный термин для значимых материалов, к которым часто обращаются пользователи.
Более конкретные варианты «социального нейминга», такие как «Наиболее пересылаемое», «Частые вопросы» также могут быть полезны. Или озаглавьте раздел «Популярные ссылки», но рядом с самими ссылками укажите количество «расшариваний». Другие информативные, хотя и более длинные названия таких элементов в интранет-сетях, могут выглядеть как «Чаще всего используются», «Наибольшее число обращений» и т. д.
Важнейшие инструменты и материалы
Инструменты и контент, представляющие особую важность для пользователей, должны быть всегда под рукой. Поэтому доступность таких материалов через навигацию и поиск интранета — крайне значимый вопрос. Но если вы решили создать быстрые ссылки для повышения доступности важных материалов, это может быть «заплатой» на более глубоких проблемах с информационной архитектурой и навигацией по сайту.
Чем было вызвано добавление быстрых ссылок? Были ли они созданы после многочисленных жалоб и просьб пользователей? Или же вы решили перестраховаться и выделить определенные материалы?
Трудности при поиске и проблемы с осведомленностью об элементах интерфейса — не одно и то же. Вы будете получать электронные письма и звонки от сотрудников, которые не могут отыскать что-то в интрасети. Но когда люди не знают, что инструмент, нужный им, существует в принципе, они не будут беспокоиться по этому поводу — но производительность и качество труда команды пострадает.
Поэтому, размещая важные материалы под быстрыми ссылками, вы решаете проблему в краткосрочной перспективе. Но попробуйте подобрать элементу более интуитивное название. Это рекомендуется для долгосрочного исправления информационной архитектуры и навигации. И чем раньше вы запланируете это, тем лучше.
Часто запрашиваемые функции
Сотрудники должны иметь возможность быстро переходить к материалам и инструментам, которые часто используются. Если информационная архитектура и поиск работают хорошо, этого может быть достаточно для доступа к самым запрашиваемым функциям интрасети. Но, возможно, поиск и глобальная навигация недостаточно оптимизированы. Быть может, работник все время занимается одним видом деятельности, или его задачи невероятно важны, или время на выполнение задачи сильно ограничено. Множество ситуаций может определить быстрый доступ к функциям корпоративной сети. Если в вашем случае дело обстоит именно так, рассмотрим дизайн-идеи для содействия быстрого доступа к функциям.
- Создайте персонализированный раздел с функциями, наиболее часто используемыми конкретным человеком, и разместите его на главной странице. Сделайте этот раздел доступным на всех страницах сети.
- Персонализируйте глобальное навигационное меню так, чтобы элементы лучше удовлетворяли индивидуальным потребностям пользователя.
- Предложите функцию «Избранное». Сделайте ее легкой в обнаружении, поиске, редактировании и доступе.
Если ни один из этих советов не возможен, и вам требуются именно быстрые решения на краткосрочную перспективу, то быстрые ссылки могут стать лучшим вариантом навигации. В этом случае выберите понятное и полезное название, например «Мои ссылки». При использовании этой функции в сочетании с «Избранным» убедитесь, что их оформление различно.
Разнообразные типы ссылок
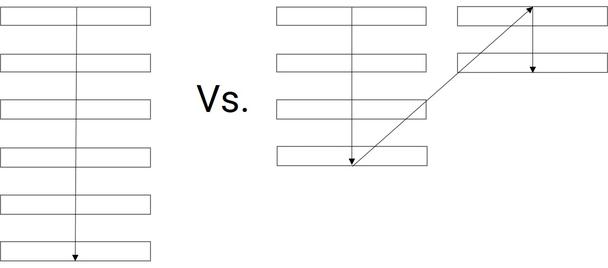
В редких случаях, под быстрыми ссылками кроется «попурри» из самых популярных, используемых и важных материалов. В такой ситуации дизайнерам необходимо организовать несколько панелей ссылок, по одному на каждый тип контента. Но одна панель со всеми ссылками позволит сэкономить место на страницах. Она также не даст вниманию пользователя рассеяться, акцентируя его на одной области. Это сведет к минимуму когнитивную нагрузку.
Однако есть и недостатки, которые, как правило, перевешивают выгоды. Главная проблема — в поиске одного термина, наименования элемента, описывающего все виды контента внутри. Найти такое слово практически невозможно. Эта проблема была бы не столь значимой, если бы все сотрудники «на зубок» знали интранет-сеть — но ведь такого не бывает, а хороший дизайн сети не должен требовать никакой подготовки от пользователя.
Что касается самого контента: если некоторые ссылки под элементом доступны для редактирования, а другие — нет, это вводит в заблуждение и настораживает. Таким образом, минимизация когнитивной нагрузки будет сведена на нет дополнительной нагрузкой внутри элемента.
Вместо заключения
Как правило, быстрые ссылки служат не слишком хорошую службу сотрудникам. Вне зависимости от того, как называется данный компонент в вашей сети, сделайте все возможное, чтобы избежать его использования. Определите причины, по которым интранету требуются быстрые ссылки. Узнайте, не кроются ли за ними более глубокие проблемы информационной архитектуры, поиска, навигации.
Подробный обзор контента и глубокие юзабилити-тесты могут значительно улучшить информационную архитектуру, меню и пользовательский опыт — куда эффективнее, чем это сделают быстрые ссылки.
Высоких вам конверсий!
По материалам: nngroup.comimage source ch3rrie_