Друзья! В нашей предыдущей статье «Гид по дизайну лендинга: часть 1» мы подробно рассмотрели такие понятия, как коэффициент внимания (attention ratio), соответствие дизайна (design match) и визуальная иерархия (visual hierarchy), и рассказали, какое влияние все это может оказывать на вашу конверсию.
Сегодня мы остановимся на наиболее важных элементах целевой страницы, контексте использования продукта/ресурса (context of use) и оптимизации лендинга для мобильных устройств. Читайте и сохраняйте в закладки!
Главное изображение (hero shot)
Главное изображение страницы — это первое, что замечают посетители на лендинге, и от того, насколько удачно подобрано главное изображение, зависит, продолжат ли они знакомство с вами или нет. Чаще всего посредством данного элемента вы визуально представляете продукт аудитории или рассказываете людям о вашей компании.
Рассмотрим 3 возможных варианта главного изображения.
1. «Довольный клиент»
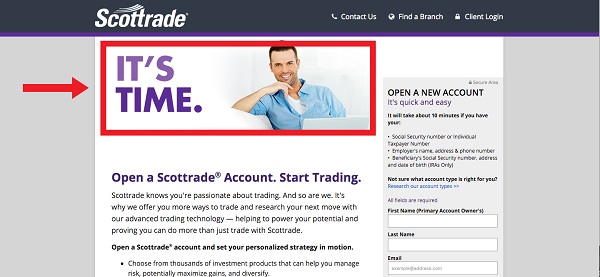
Улыбающиеся лица всегда притягивают наше внимание. Если вы решили использовать изображение людей в качестве hero shot, остерегайтесь стоковых фотографий — они, как правило, создают неправильный (либо вовсе никакой) посыл, как мы это можем наблюдать на примере ниже:

Пример неудачного главного изображения на сайте Scottrade (брокер по американским акциям)
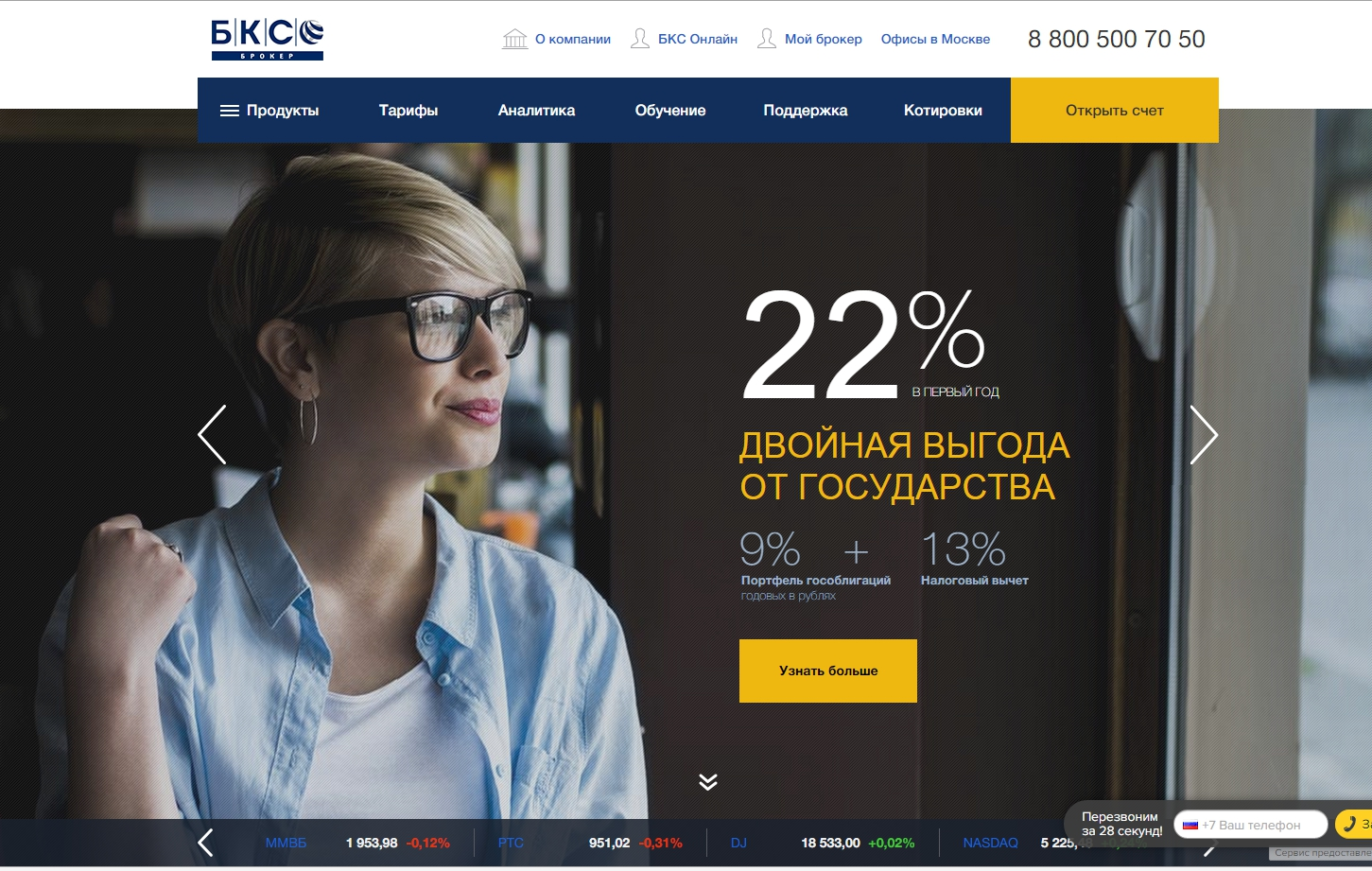
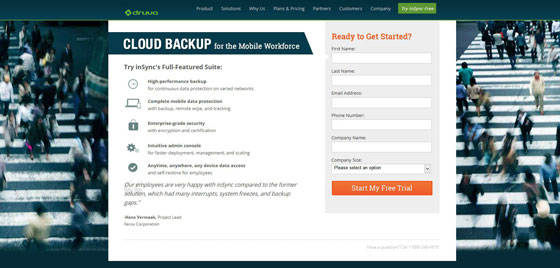
Главное изображение должно соответствовать образу вашего идеального покупателя (buyer persona), чтобы, попав на ваш лендинг, потенциальный клиент мог соотнести себя с вашим предложением и понять, что он попал в нужное место. Пример удачного главного изображения вы можете увидеть ниже:

Удачный пример главного изображения на сайте broker.ru
Этот лендинг предлагается одним из первым после ввода в поисковик того же запроса «брокер по акциям». Можно предположить, что подобную услугу, скорее всего, ищут молодые люди. И, вероятно, принципиальным для них является мобильность, надежность и доступность. Как видим, главное изображение здесь попадает в самую точку, полностью соответствуя образу идеального покупателя.
Еще одна рекомендация касательно использования главного изображения на лендинге — оно должно направлять внимание посетителей.
Разберем это на примере:

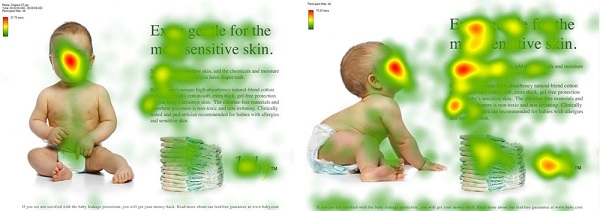
Сплит-тест главного изображения
Результаты проведенного сплит-теста говорят нам о следующем:
Во-первых, изображения лиц действительно притягивают наше внимание. Тем не менее, когда лицо направлено непосредственно на нас (пример слева), наше внимание концентрируется исключительно на нем.
Во-вторых, направление лица является мощным визуальным сигналом. Во втором случае ребенок смотрит на заголовок, и мы неосознанно следуем за его взглядом, и таким образом наше внимание переходит на текст.
Применим эту логику к рассмотренной выше целевой странице — на главном изображении взгляд девушки направлен в правую часть экрана, благодаря чему на лендинге сразу же образовалась направляющая подсказка (directional cue) к офферу и CTA-кнопке.
Таким образом, успех главного изображения зависит от двух вещей:
Соответствие образу вашего идеального покупателя
Наличие направляющих подсказок
2. Изображение продукта
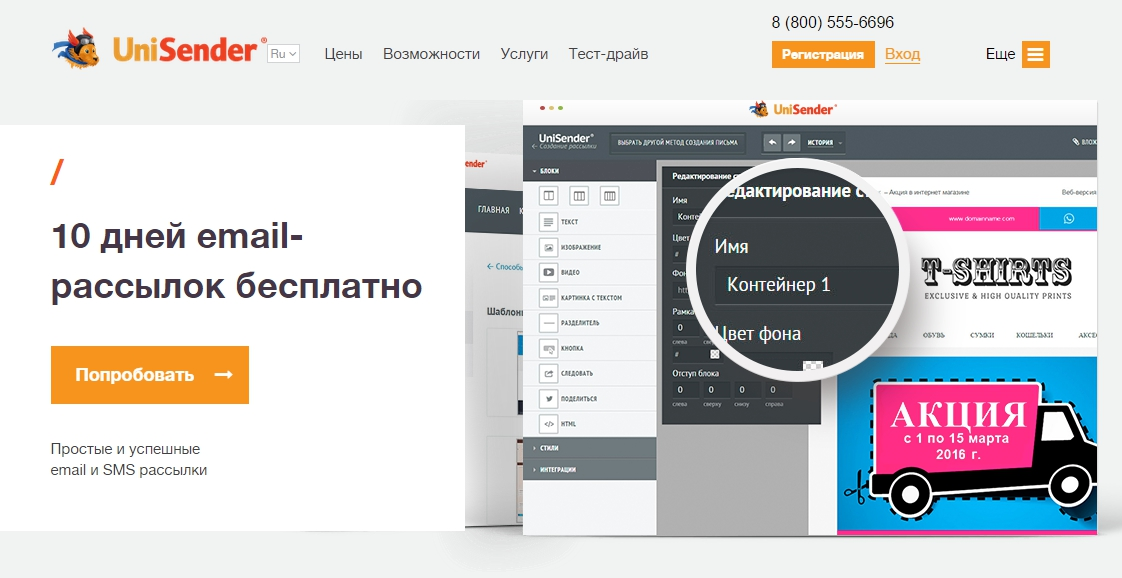
Представьте, что вы только что ищите сервис, позволяющий с легкостью осуществлять email- и sms-рассылки своим клиентам.
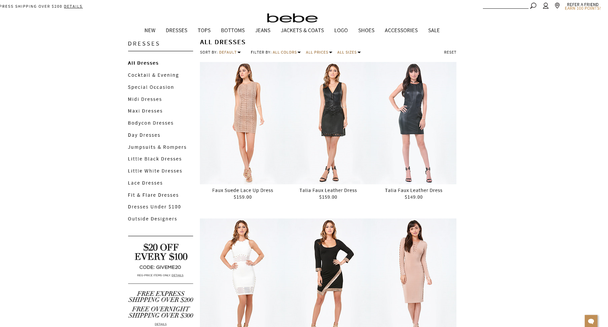
Что вы ожидаете увидеть, в первую очередь, перейдя по ссылке в поисковике? Конечно же, описание продукта, принципов его работы, но также и скриншот интерфейса:

Изображение продукта — неотъемлемая часть лендинга как для SaaS, так и, конечно же, для eCommerce:

При проектировании целевой страницы думайте о том, насколько это действительно важно для посетителей видеть, что они получат в конечном счете.
3. Объясняющее видео (explainer video)
Использование видео на лендингах — отличная идея! Но помните, что неудачное видео может убить ваш коэффициент конверсии (conversion rate).
Начнем с того, что именно делает продающее видео по-настоящему эффективным, а именно — с короткой продолжительности концентрации внимания (attention span). В вашем распоряжении всего 8 секунд, чтобы захватить внимание посетителя, прежде чем вы потеряете его.
В среднем, объясняющее видео просматривают в течение 2,7 минут. Сравните это с 28% текста, прочитываемого на веб-странице.
2,7 минут — этого времени вполне достаточно, чтобы успеть изложить свою историю.
Очень увлекательный объясняющий видеоролик на лендинге от LPgenerator. Посмотреть можно здесь >>>
Чтобы ваше видео было успешным, из него ваши посетители должны узнать:
Кто вы?
Чем вы занимаетесь?
Почему люди должны использовать ваш продукт/сервис?
15 идей для создания высокоэффективных лендингов
Фон
При выборе фона для лендинга, в первую очередь, необходимо обратить внимание на соответствие дизайна.
Если ваш «призыв к действию» или платное рекламное объявление содержит фоновое изображение — оно должно быть таким же на вашем лендинге, как в данном примере:

Рекламное объявление

Целевая страница, на которое оно ведет
Такая последовательность в дизайне помогает посетителю понять, что он попал по адресу, и не растеряться.
Кроме того, фоновое изображение также должно отвечать следующим условиям:
Привлекать внимание.
Отображать индивидуальность вашего бренда.
Контрастировать с текстом — читабельность (readability) по-прежнему важна. Если фон содержит широкий спектр цветов, это может затруднить чтение текста. В этом случае можно наложить темный или светлый оверлей (overlay) поверх изображения.
Отражать вашу основную идею.
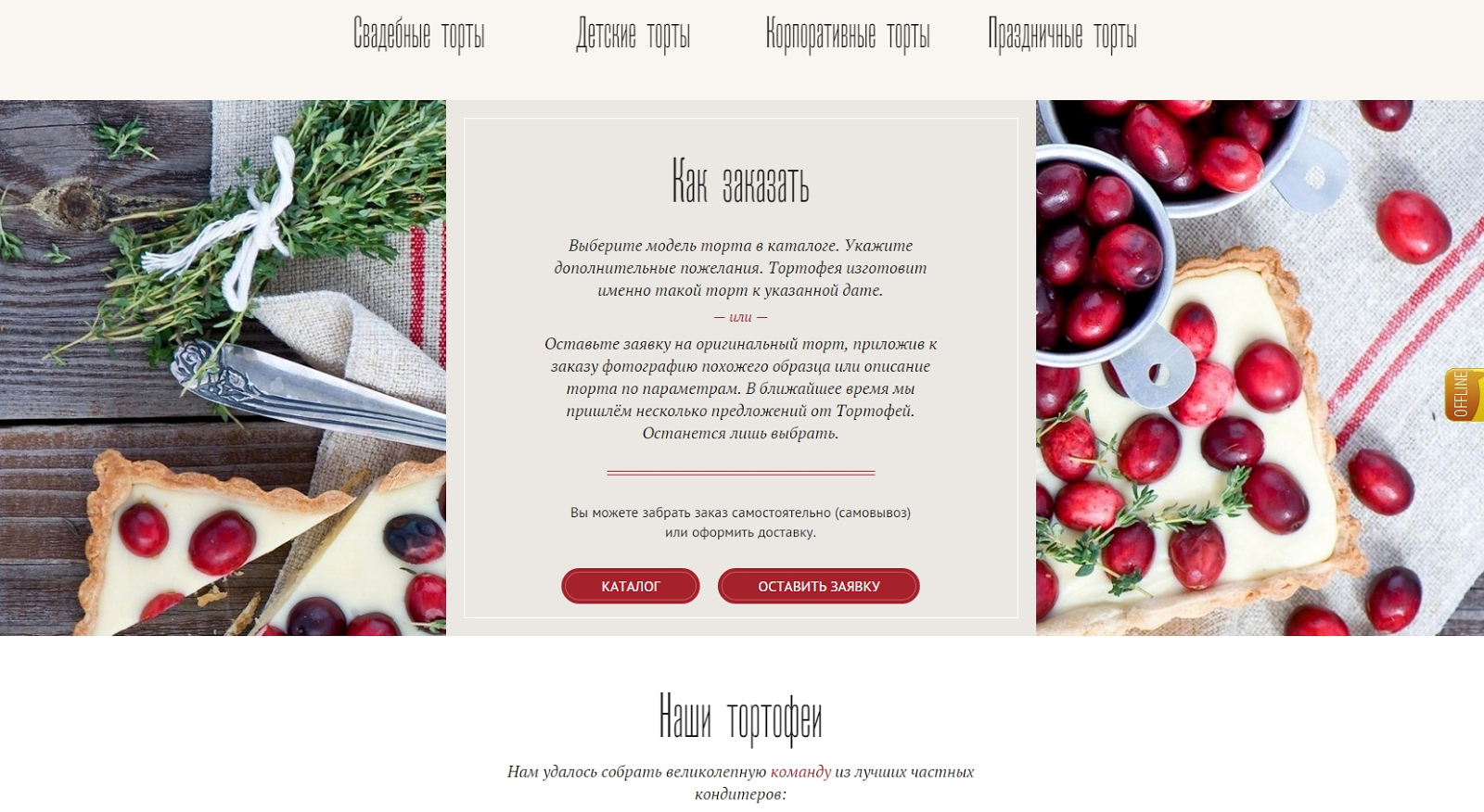
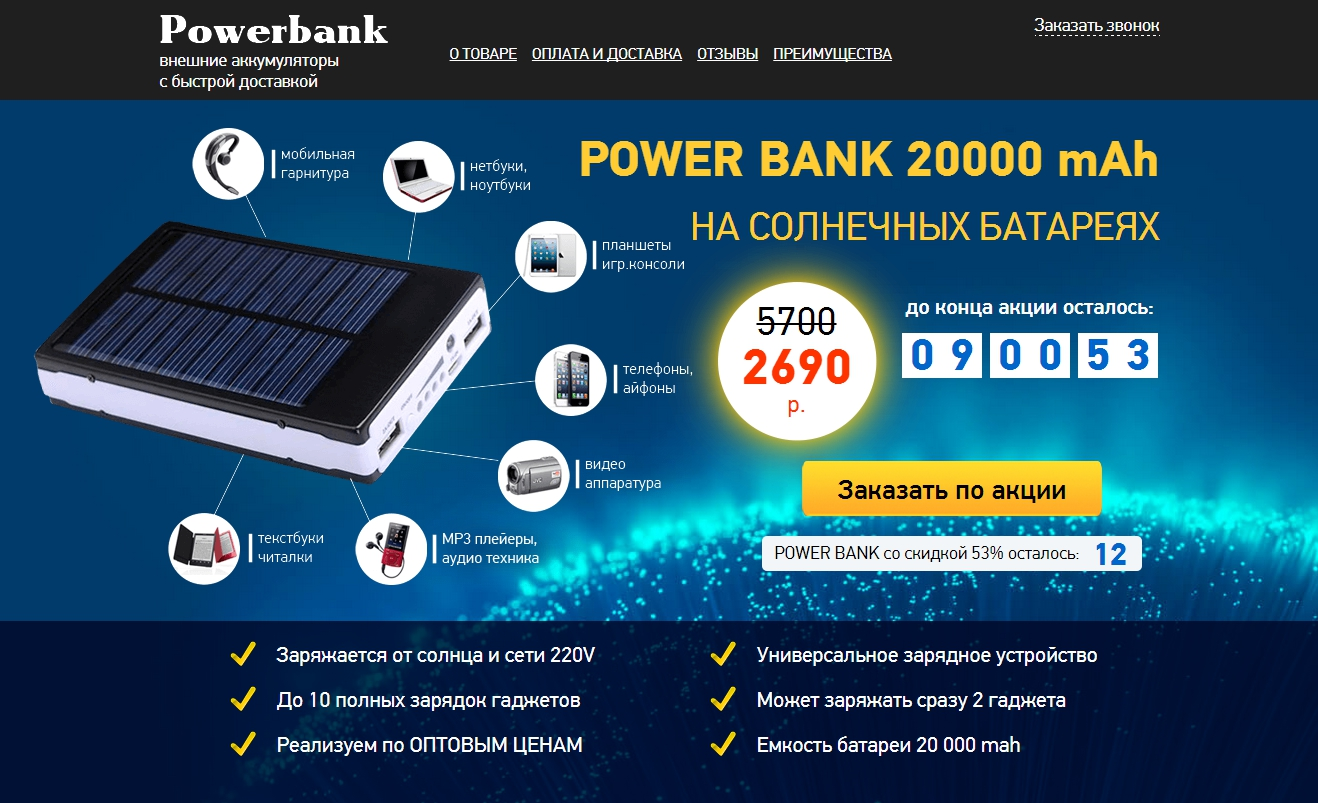
Пример высококонтрастного и при этом не отвлекающего от продукта фонового изображения вы можете увидеть ниже. Однако сама картинка довольно скучная и не отражает индивидуальность бренда:

Фоновое изображение на целевой странице Powerbank
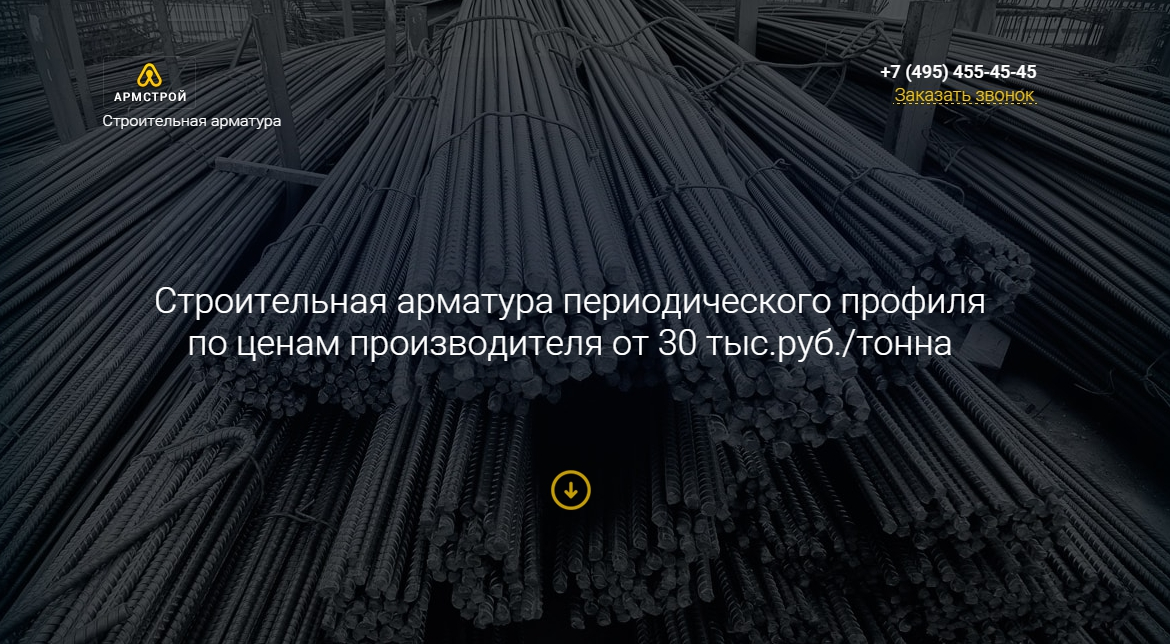
Более удачное решение, соответствующее всем описанным критериям:

Бесплатные фотобанки: 38+ сервисов для дизайна лендингов и не только
Иконки или буллеты
Лендинги, как правило, содержат причины, почему люди должны обратить внимание на тот или иной продукт/сервис. И почти всегда эти причины (особенности или выгоды) оформлены в виде маркированного списка, что значительно улучшает восприятие информации.
Но что еще лучше маркированного списка — так это иконки/буллеты. Вы можете использовать их для акцентирования внимания, добавив вашему списку таким образом больше визуального веса.
При использовании буллетов следите за тем, чтобы они непременно сочетались друг с другом, либо же найдите готовый набор иконок.

Видео
Как уже говорилось выше, использование видео на лендингах — это отличный способ рассказать свою историю, удерживая при этом внимание аудитории.
Однако прежде чем реализовать данную идею, стоит учесть несколько важных вещей:
1. Использование фонового видео
Фоновые видео пользуются большим успехом на лендингах и могут даже заменять собой главное изображение.
Однако здесь есть одно табу — автоматическое воспроизведение звука.
Если вы решили использовать видеофон и хотите, чтобы он был непременно со звуком, тогда разместите в зоне видимости кнопку Play, чтобы посетитель мог нажать на нее в удобный для него момент.
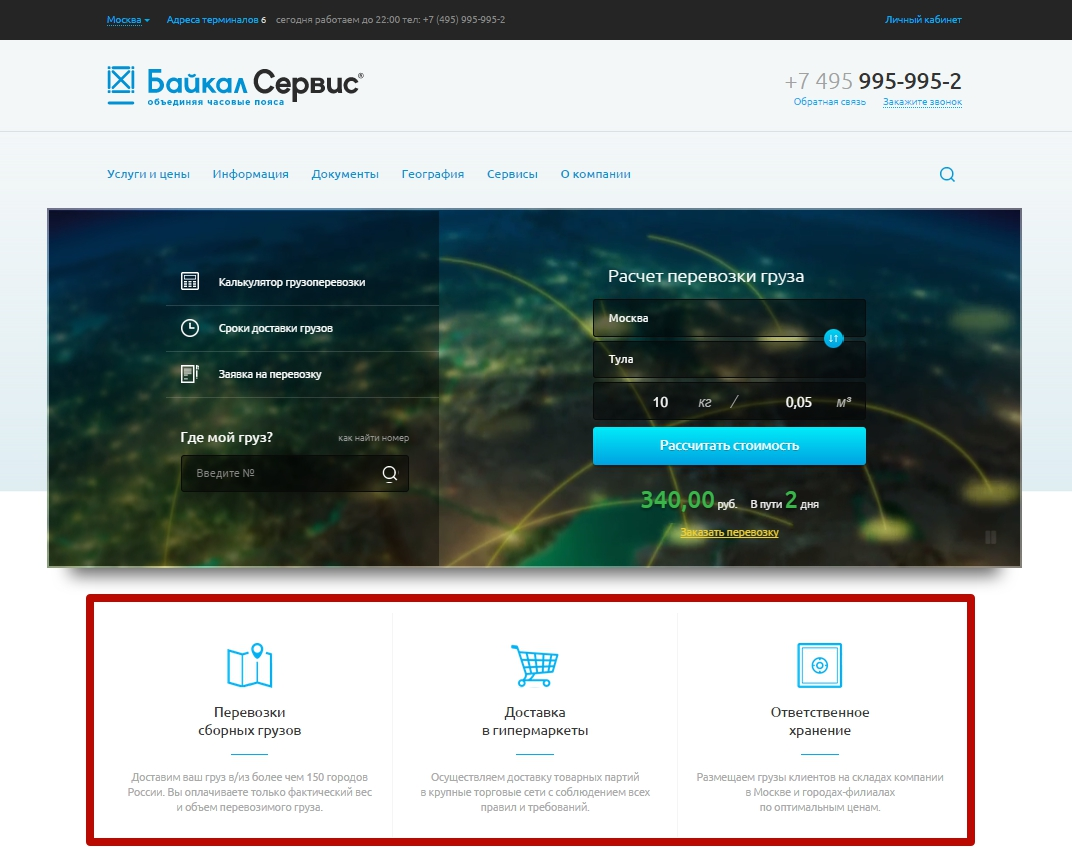
Фоновое видео на лендинге сервиса Zendesk
2. Размер контейнера
Согласно Wistia (сервис видеохостинга), оптимальный размер контейнера видео — 540px x 380px.
Если вы используете макет из двух колонок, то, вполне вероятно, что видео как раз поместится в одну колонку. Во второй же колонке можно перечислить ключевые моменты, оформив их в виде маркированного списка.
Если же ваш макет состоит из одной колонки, то в этом случае видео лучше отцентрировать
3. Выбор миниатюры (thumbnail)
Первое, что видят ваши посетители перед тем, как кликнуть на кнопку воспроизведения видео, это статичное изображение — миниатюру видео.
Требования к ней абсолютно такие же, как и к главному изображению. Ваша цель — привлечь внимание посетителей к ней.
Резюмируя, ваша миниатюра должна:
Быть релевантной
Демонстрировать продукт
Демонстрировать пользователя
Содержать эмоциональный триггер
Отображать индивидуальность бренда

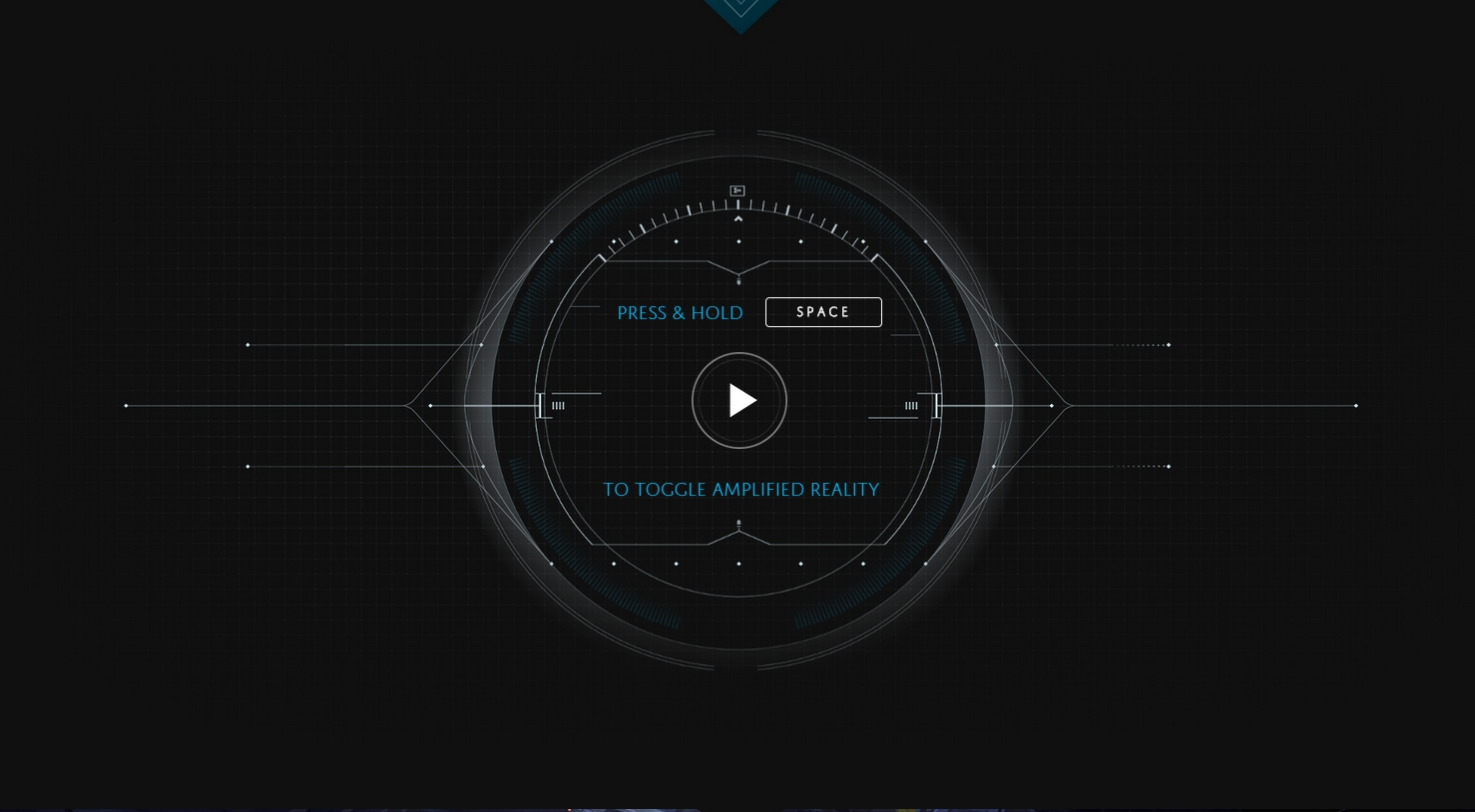
Миниатюра видео на промо-сайте космической стратегии Endless Space 2
4. Использование кнопки Play
Если поверх вашего видео нет видимой кнопки Play, его никто не будет просматривать.
При встраивании видео из YouTube, оно автоматически содержит большую красную кнопку воспроизведения. Если же вы используете другие сервисы для вставки видео, то проследите, чтобы кнопка Play контрастировала с вашей миниатюрой.
Обратите внимание: выбор цвета для кнопки полностью зависит от цветовой схемы остальной части вашей страницы.
Главное правило здесь: ваша кнопка воспроизведения должна контрастировать с вашей страницей. Как вариант, можно сделать ее одного цвета с «призывом к действию», при условии, что они расположены не в одной области.
5. Расположение на странице
Чем дальше от начала страницы расположено видео— тем меньше просмотров оно будет иметь.
Тем не менее, оно не обязательно должно находиться выше «линии сгиба». Вы можете разместить видео непосредственно под ней и иметь аналогичные результаты.
Как добавить видео с YouTube на целевые страницы LPgenerator?
Социальные доказательства
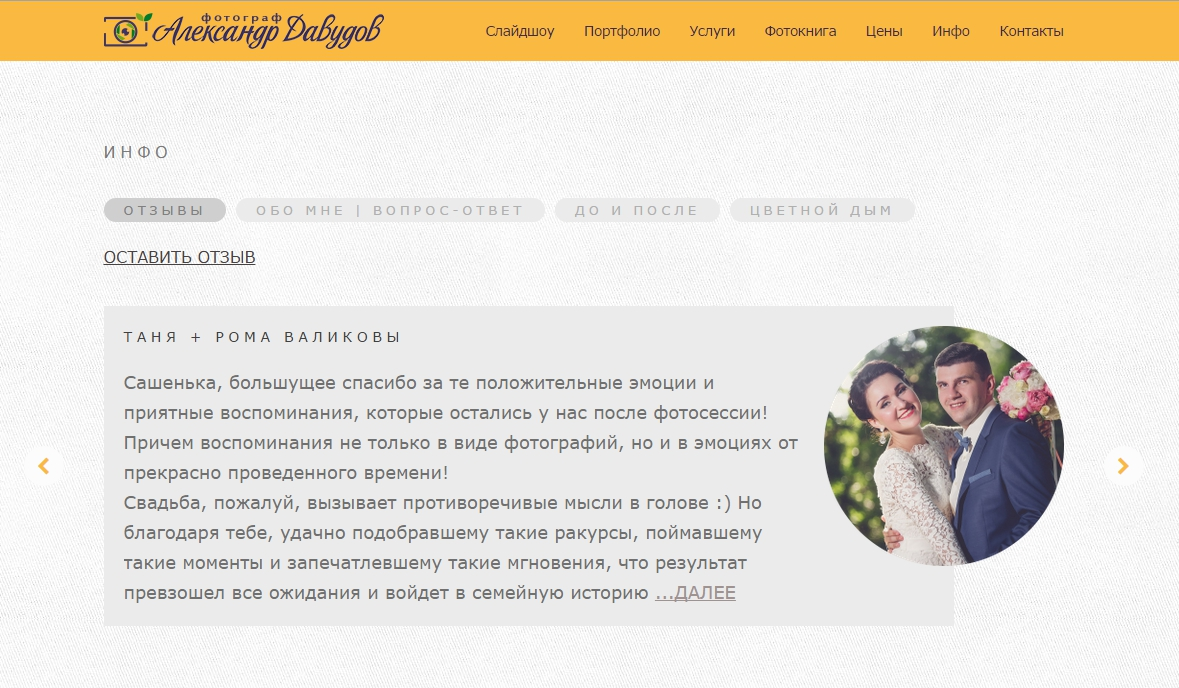
Отображение отзывов клиентов — отличный способ мгновенно выстроить доверительные отношения с посетителями. Единственное условие — отзывы должны быть правдоподобными. Как же этого добиться?
1. Используйте фотографии
Здесь все предельно просто: если вы не видите лицо человека, оставившего отзыв, то как вы можете сопоставить себя с ним? Без фотографии, это может быть кто угодно.
В случае если отзыв принадлежит компании, можно использовать их логотип. Однако если отзыв от конкретного человека из этой компании, скорее всего вы сможете найти где-то его фотографию.

2. Указывайте имя и фамилию
Чтобы ваш отзыв выглядел более правдоподобным, необходимо полностью указывать имя и фамилию его автора.
Согласитесь, «Иван Петров» звучит гораздо весомее, нежели просто «Иван П».
3. Делайте их правдоподобными
Если отзыв содержит такие фразы как «Лучше не бывает», «Это изменило мою жизнь», или что-нибудь другое в этом же роде — не используйте их.
Независимо от того, говорили ли люди это на самом деле или нет — подобные фразы производят впечатление фейкового отзыва.
Вместо этого, используйте отзыв, содержащий по крайне мере несколько аргументов, противоречащих вашему личному интересу. Согласно исследованию Эллиота Аронсона (Elliot Aronsen), выдающегося психолога 20 века, это самый эффективный способ вызвать мгновенное доверие.
5 типов социальных доказательств, которые можно использовать прямо сейчас
Страница подтверждения (confirmation page)
С помощью страницы подтверждения вы можете выразить благодарность и признательность вашим потенциальным клиентам за какое-то совершенное ими действие на вашем лендинге. Кроме того, она дает понять вашим посетителям, что их действие было успешно выполнено, а контактная форма отправлена.
В отличии от простого сообщения благодарности страница подтверждения позволяет потенциальным клиентам поделиться вашим оффером в соцсетях .
Есть 2 основных варианта создания страницы подтверждения:
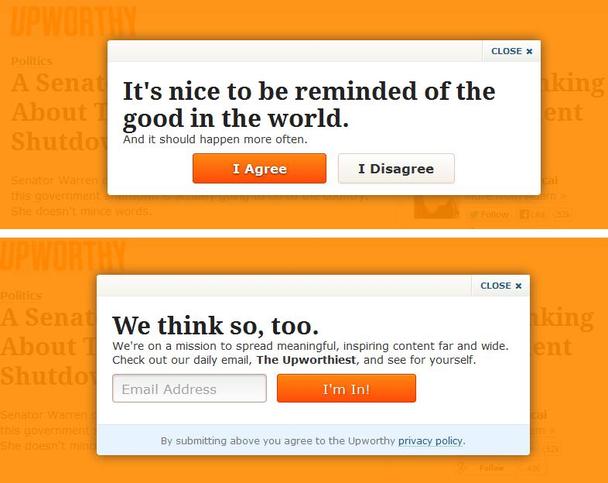
Вариант № 1 Всплывающее окно (pop-up)
Такой вариант хорошо подойдет для предложений в верхней части воронки продаж, где осведомленность (awareness) гораздо важнее апсейла (up-sell).
Вариант № 2. Страница вторичного оффера (secondary offer page)
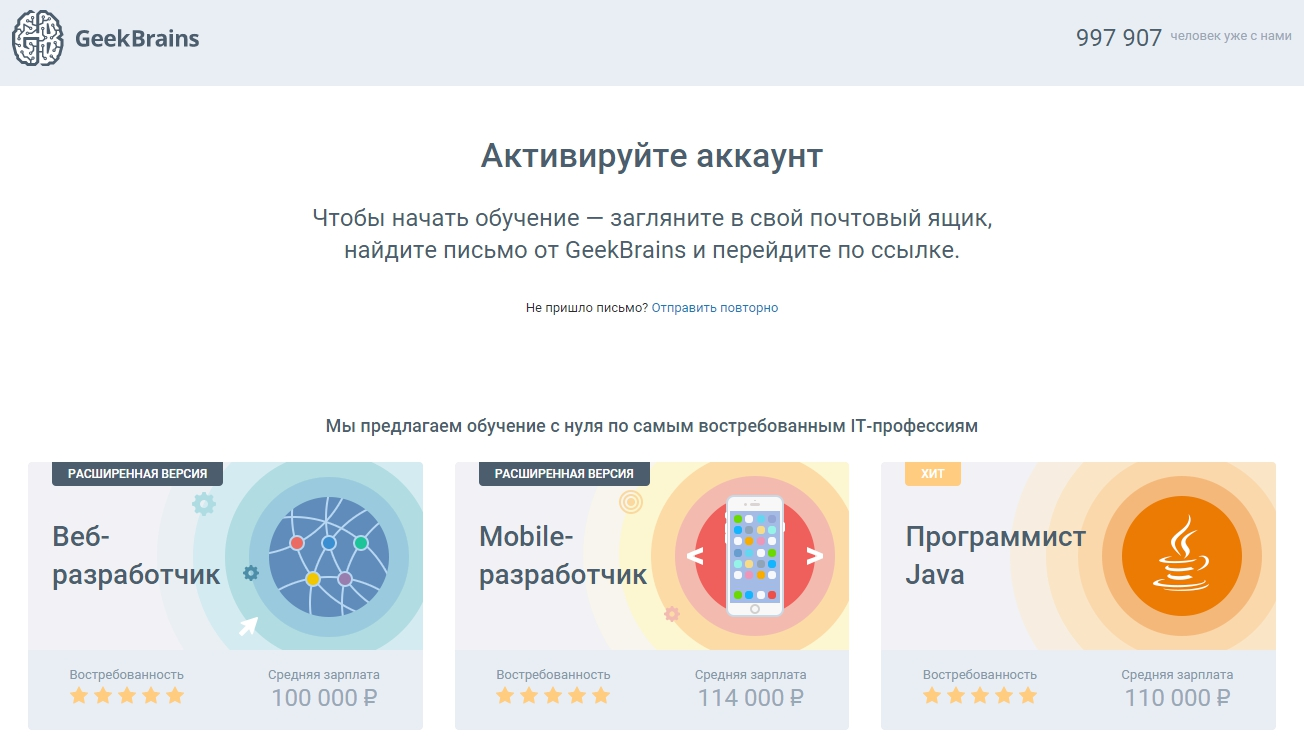
Такая страница также дает возможность посетителям посмотреть дополнительные продукты после конверсионного действия, например, регистрации на сайте:

Страница вторичного оффера GeekBrains
Используя вторичный оффер, вы продвигаете посетителя еще дальше вглубь воронки.
Как оптимизировать страницу благодарности?
Пустое пространство (whitespace)
Имея перегруженный лендинг, не стоит ждать от него больших результатов.
В свою очередь, используя пустое пространство, вы можете направить внимание посетителей и, в конечном итоге, увеличить число конверсий. Возможно, это кажется странным — как отсутствие чего-либо помогает конвертировать посетителей?
Тому есть два объяснения.
Во-первых, элементы лендинга с пустым пространством вокруг себя становятся более заметными и запоминаемыми.
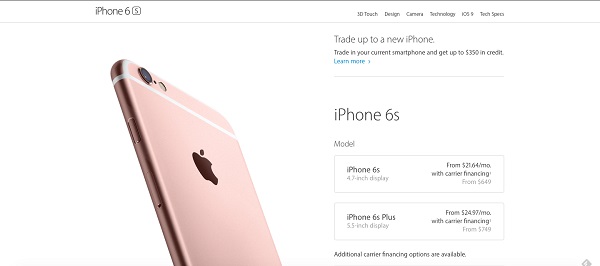
Королем пустого пространства, несомненно, является Apple. Посмотрите на его целевую страницу для iPhone 6s:

Целевая страница Apple для iPhone 6s
Благодаря грамотному использованию пустого пространства лендинги Apple выглядят чистыми, простыми, а на первый план всегда выдвинут сам продукт.
Во-вторых, использование пустого пространства улучшает читабельность.
Согласитесь, сплошные тексты воспринимаются довольно трудно. Пустое пространство позволяет легко разбить ваш контент на легко усваиваемые части, что дает возможность пользователям «просканировать» страницу и «впитать» ключевые моменты.
Пустое пространство: секретное оружие для успешных лендингов
Навигация
Навигация, или меню, на целевых страницах — лишний элемент. Это связано с тем, что показатель внимания (attention ratio) лендинга должен быть 1:1, то есть ваша целевая страница должна иметь только одну цель.
Исключение составляет навигация на длинных лендингах, позволяющая быстро перейти к определенной части страницы.
Контекст использования (context of use)
Контекст использования — это фактические условия, при которых данный продукт используется. Хотя это может показаться очевидной частью дизайна лендинга, она часто может быть опущена из виду.
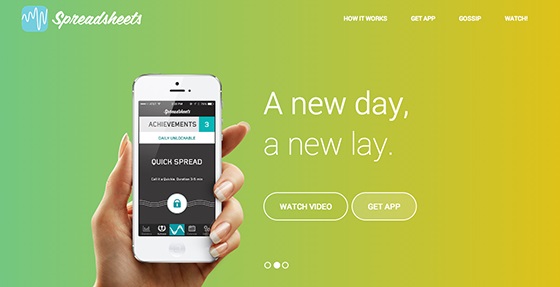
К примеру, возьмем главное изображение Spreadsheets:

Лендинг Spreadsheets: «Новый день, новое положение»
Как вы думаете, что это за приложение?
Судя по его названию (spreadsheets — электронные таблицы), можно предположить, что это серьезное приложение для анализа данных.
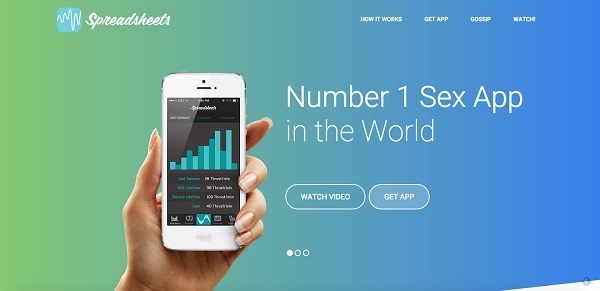
В действительности же, Spreadsheets — это секс-приложение. На своем новом лендинге они это уже прояснили:

Обновленный лендинг Spreadsheets: «Секс-приложение №1 в мире»
Ваш оффер должно четко передавать, что из себя представляет ваш продукт.
А изображения и видео — демонстрировать продукт в действии.
8 секретов посадочных страниц для мобильных приложений
Оптимизация для мобильных устройств
Мобильный лендинг и десктопный — две совершенно разные истории. Мобильные посетители имеют иной склад ума, зачастую находясь в режиме исследования.
Когда мобильный посетитель решает, что он заинтересован в чем-то, то в этот момент важно устранить как можно больше препятствий на его пути.
И вот как это можно сделать:
1. Используйте кнопку «звонок в одно нажатие» (click to call)
Хотите увеличить количество лидов? Дайте им возможность звонить вам.
И раз они уже на телефоне, почему бы не облегчить для них эту возможность, разместив на своей странице кнопку «звонок в одно нажатие».
2. Оптимизируйте веб-формы
Первым делом, устраните все несущественные поля ваших веб-форм.
После этого замените как можно больше текстовых полей выпадающими меню (dropdown) или чекбоксами.
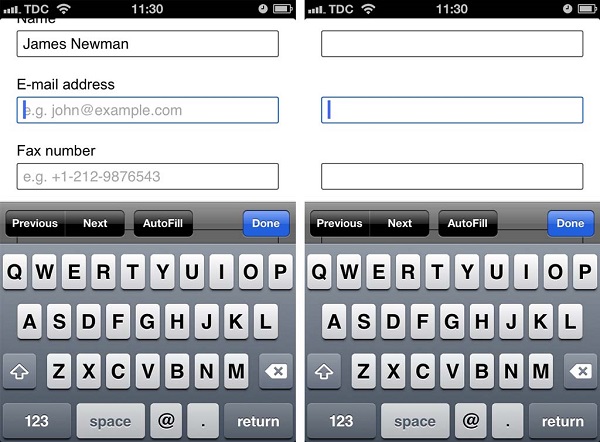
3. Не отображайте метки (labels) внутри полей формы
Использование веб-форм с названиями полей внутри полей ввода — довольно распространенная практика. Однако для вашего показателя конверсий это может оказаться губительно .
Метки подсказывают пользователю, какой тип информации ему необходимости ввести в каждое поле ввода. Но как только пользователь начинает вводить данные в такое поле, название исчезает и таким образом лишает пользователя возможности перепроверить необходимую информацию для ввода в случае, если он отвлекся, к примеру, что с мобильными пользователями случается довольно часто.

Названия полей в веб-формах следует размещать за пределами полей ввода. Внутри же можно использовать разъясняющие подсказки.
Как оптимизировать лендинг под мобильный трафик?
Вместо заключения
Найдите время, чтобы применить данные рекомендации на практике, и убедитесь, что ваша посадочная страница содержит все необходимые элементы для роста вашего коэффициента конверсии.
Если же вы создали лендинг пейдж и учли все параметры, а показатели не растут, ознакомьтесь с нашей технологией по увеличению бизнес-показателей>>>
Высоких вам конверсий!
По материалам: modgility.com