Понятно, что создание посадочной страницы сервиса — непростая задача. Начните с предложения. Вам нужно найти лучший способ рассказать о вашем продукте. Это можно сделать с помощью коротких емких предложений, уникального текста, буллетов с выгодами или видео. Если ваши услуги можно представить визуально, различные фотографии или графические средства помогут связать все воедино. Если нет, то даже простые иконки будут подходящим решением.
Чтобы вдохновить вас на модернизацию вашей собственной страницы, мы предлагаем вашему вниманию несколько примеров удивительных лендингов B2B-сервисов. Вам придется приложить усилия, чтобы избежать соблазна скопировать их!
10 способов оптимизировать B2B-лендинг
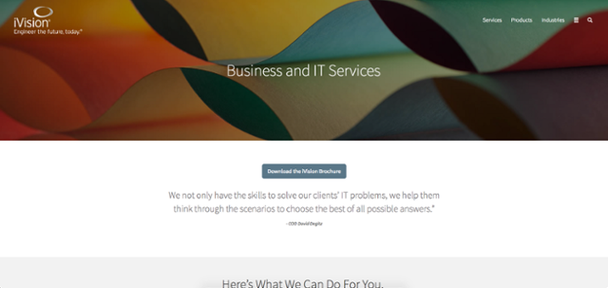
1. iVision
Иногда вы можете обнаружить, что количество услуг, которые вы предлагаете, слишком велико, и необходимо постараться понять, как лучше представить их для пользователей.
iVision точно знали, что делать, когда создавали свою посадочную страницу. Они организовали все услуги в три категории, для каждой из которых выделили свои суб-сервисы. Такой подход позволяет легко увидеть то, что предлагает iVision, давая возможность подробного изучения услуг на отдельных лендингах.

Главная страница iVision
«Мы не только умеем решать IT-проблемы наших клиентов, мы помогаем им продумать сценарии и выбрать лучший из возможных вариантов», – Дэвид Диджитс (David Degits), исполнительный директор
Сервисы описываются с помощью двух цитат, одна — слова исполнительного директора, вторая — от клиента. Высказывание от лица компании и социальное доказательство на странице не только добавляет ей индивидуальности, но и служит подтверждением того, что вы и ваши клиенты верите в то, что ваши услуги действительно полезны (при одновременном увеличении коэффициента конверсии).
Еще один интересный элемент — опция просмотра брошюры. Если вы знаете, что ваша аудитория предпочитает более осязаемые материалы, которые можно взять с собой и показать коллегам, или любит работать по-старинке, эта альтернативная схема может быть полезна.
5 ключевых UX-отличий В2В и В2С-сайтов
2. Salesforce Marketing Cloud
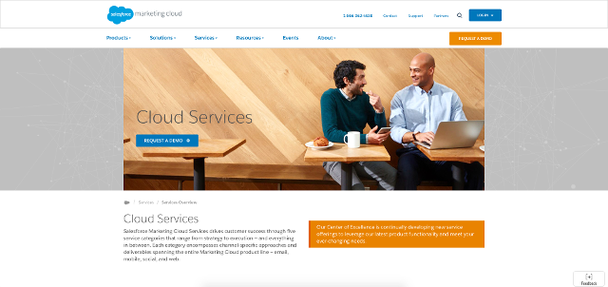
Посадочная страница Salesforce Marketing Cloud лаконично демонстрирует категории услуг, не перегружая пользователя лишней информацией.

В данном случае Salesforce решили дать общее представление о своих сервисах и сделать акцент на решениях и историях успеха, таким образом давая пользователям увидеть, как их собственные компании могут стать успешнее, используя тот или иной продукт.
Использование оранжевого цвета в качестве фона для абзаца справа (в этом же цвете выполнена CTA-кнопка для запроса демо-версии в навигационной панели) позволяет привлечь внимание к контенту. Содержание этого блока гарантирует пользователям, что продукт компании постоянно развивается, чтобы удовлетворить их потребности.
Цвета и их значение при создании дизайна веб-сайта
3. WaveOC
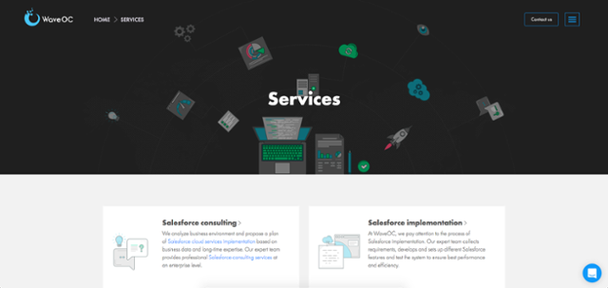
В отличие от двух предыдущих примеров WaveOС выбрали более визуальный способ предоставления своих сервисов на странице, добавив графику для каждого сервиса, чтобы создать контекст к каждой опции еще до того, как вы начнете читать.

Для каждой возможности продукта предусмотрен более полный обзор на отдельной странице, но благодаря визуальным элементам пользователи могут сразу понять, что предлагает WaveOС, прежде чем решить, нужно ли им больше информации.
Одним из элементов лендинга, которого не было в других примерах, является раздел «Преимущества», позволяющий пользователям узнать, чем WaveOC лучше других.
Если у вас есть какие-либо вопросы касательно сервиса, небольшой виджет в нижнем правом углу позволяет незамедлительно задать их сотруднику компании без необходимости связываться по телефону с отделом продаж. Такого рода инструменты помогают вам поговорить с потенциальными клиентами, тем самым увеличив шансы на их конверсию.
Секретный ингредиент клиентского сервиса интернет-магазинов
4. Cart2Cart
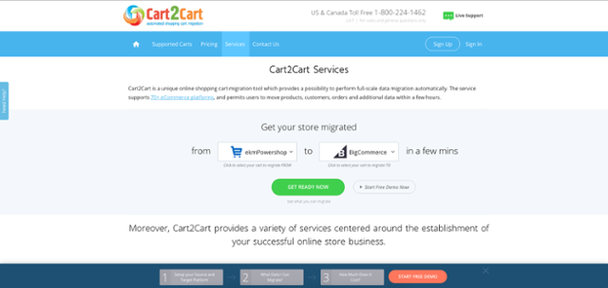
Прежде чем подробно рассказывать о различных услугах своей компании, Cart2Cart особенным образом выделили раздел, который наглядно показывает, на что способно их программное обеспечение, а именно — на миграцию вашего магазина с одной платформы на другую. Такой ясный призыв к действию дает пользователям точное представление о том, чего они могут ожидать и доступны ли в продукте те опции, которые они ищут.

Осуществите миграцию вашего магазина
После того как пользователи наиграются с этим инструментом, они могут продолжить скроллинг и узнать о других возможностях сервиса. Различный цветовой фон отделяет один блок контента от другого, связывая их содержимое воедино.
Еще один впечатляющий элемент — синяя панель в нижней части экрана с пошаговой инструкцией для получения демо-версии. Первый шаг позволяет выбрать магазины, миграцию которых вы хотите осуществить, второй — направляет на страницу, где точно показано, как будет осуществляться миграция, а третий шаг раскрывает стоимость. Подобный функционал — прекрасный способ показать пользователям, чего они могут ожидать от продукта, не скрывая деталей и предлагая им легкий путь конверсии.
Стратегия оптимизации конверсионных путей на сайте
5. Interamark
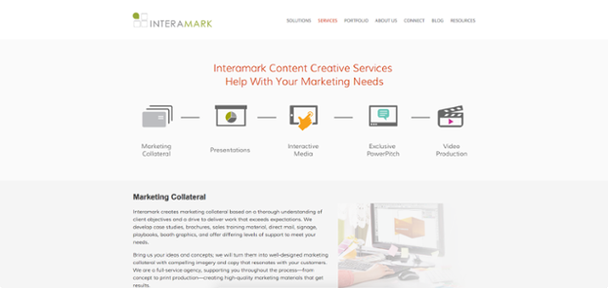
Очень важно показать пользователям ваш оффер настолько быстро и эффективно, насколько это возможно, чтобы им не пришлось прокручивать страницу в поисках главного. Interamark удалось сделать это — они расположили иконки и небольшие заголовки для всех своих сервисов выше «линии сгиба», так что пользователи точно знают, чего ожидать, если прокрутить, чтобы прочитать больше.

Для каждой услуги предусмотрено подробное описание, в конце которого пользователям дается возможность прочесть больше или просмотреть примеры, чтобы узнать детали. При этом CTA в виде баннера появляется лишь в середине страницы.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: impactbnd.com