Mashable объявили 2013 год годом респонсивного дизайна: именно тогда потребление мобильного контента начало стремительно расти, и даже папа Франциск отправил свой первый твит. Но с тех пор многое изменилось.
Сегодня мобильные устройства — это неотъемлемая часть повседневной жизни: с их помощью осуществляется коммуникация в компаниях, решаются личные и деловые вопросы, совершаются покупки. Видеоролики, записанные на смартфоны и загруженные в Интернет, стали причиной многих скандалов в СМИ.
Респонсивный Vs адаптивный дизайн: что лучше для пользователя?
Респонсивный дизайн = плохая работа сайта
Долгий путь был пройден за эти три года. Стоит поблагодарить респонсивный дизайн за то, что он соединил пользователя, устройство и информацию, — и попрощаться с ним. Это утверждение, возможно, возмутит целую индустрию, построенную на респонсивных решениях, но новые требования и привычки пользователей требуют пересмотра мобильных решений.
Согласно исследованию Forrester, количество людей, использующих мобильные телефоны в 2016 году, составляет 4.8 миллиарда человек, и ожидания юзеров полностью изменились. Сайту уже недостаточно быть просто адаптированным под девайс. По-настоящему важны скорость работы ресурса, понятный дизайн и отсутствие помех во взаимодействии с ним. Респонсивный дизайн, хоть он и создается с благими намерениями, может испортить пользовательский опыт.
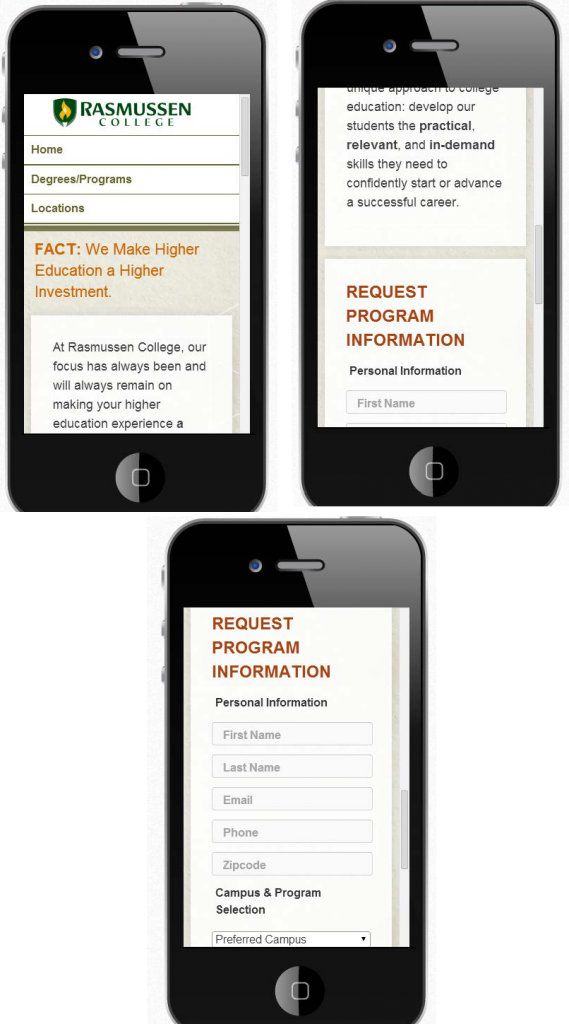
Главная идея респонсивного дизайна — «одно кольцо, чтоб править всеми», то есть единый код, используемый на всех устройствах постоянно. Респонсивный дизайн гибок и пластичен: размер изображений и контента подстраивается под размер экрана каждого девайса. Однако, если применять респонсивный дизайн бездумно, сайт будет работать плохо.
Респонсивный дизайн — это куча данных, безразличная к устройству, и поэтому сайты с ним сильно тормозят. Например, ненужный контент и информация о дизайне для десктопного компьютера загружается, но не используется на мобильном телефоне и замедляет его работу.
Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов?
Адаптивный JavaScript
От первого впечатления зависит, будет ли пользователь взаимодействовать с ресурсом или сразу его покинет. Сегодня нетерпение — особенно в отношении неудобных сайтов — уводит прочь людей и деньги. По данным исследовательской компании Aberdeen Group, каждая лишняя секунда загрузки страницы приводит к снижению конверсии на 7%.
Новая версия респонсивного дизайна — адаптивный JavaScript. Сохраняя достоинства респонсивного дизайна, он позволяет распространять готовый код для разных девайсов, способствуя экономичной, стремительной работе сайтов на мобильных устройствах. Это дизайнерское решение предугадывает взлеты и падения технологий и сохраняет верность пользователям.
Данное решение выбирают гиганты розничной торговли, стремящиеся сделать взаимодействие со своими сайтами как можно более понятным, чтобы продавать на мобильных. Адаптивный JavaScript используют Amazon, eBay и Walmart.
Адаптивный JavaScript сохраняет все достоинства респонсивного дизайна и подгоняет его под размер экрана. Например, страницы могут загружаться сверху вниз, а не сразу целиком, немедленно выдавая нужный контент и удерживая интерес пользователя, а картинки автоматически уменьшаются и оптимизируются для экрана любого размера.
Как оптимизировать лендинг под мобильный трафик?
Предложение Google
Но это еще не все, особенно если Google удастся добиться поставленной цели. Поисковый гигант запустил проект Accelerated Mobile Pages (AMP), чтобы улучшить мобильный пользовательский опыт и отделить мобильный трафик от десктопного. AMP не заменяет полноценного сайта: это его облегченная, упрощенная альтернатива, содержащая только самое основное.
AMP — это способ очень быстро привлечь больше трафика. Готовы ли вы впечатлить новых пользователей? Преимущества адаптивности по-прежнему стоит использовать.
Инициатива Google может изменить правила мобильного поиска, продвигая сайты с более линейным, экономичным и быстро работающим мобильным дизайном. И хотя Google публично заявили, что AMP не будут ранжироваться выше в поисковой выдаче, на самом деле алгоритмы компании расставляют приоритеты, ориентируясь на скорость и удобство работы с сайтом.
Google хвастается достоинствами AMP: эти страницы будут загружаться в 4 раза быстрее и использовать в 10 раз меньше данных.
Респонсивный дизайн сделал сайты доступными. Адаптивный дизайн отвечает изменениям поведения и ожиданий пользователей. AMP от Google, возможно, перепишут правила поиска в интернете, в очередной раз доказывая, что мобильный сайт — это уже не просто полезное приложение к основному, а необходимость.
Высоких вам конверсий!
По материалам: cmswire.com,image source kuzquiano