В этот раз пройдемся по лендингам, посвященным авто. В этой статье собраны 10 примеров посадочных страниц на автомобильную тематику, из которых можно почерпнуть полезные решения.
1. Внедорожник для плохих парней
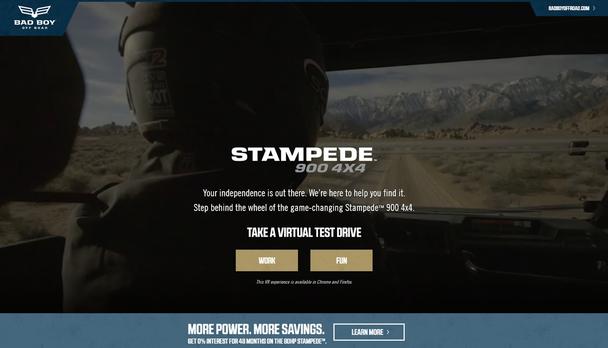
Stampede 900 4х4 — новая полноприводная игрушка для больших мальчиков.
Потрясающий, стильный, визуально богатый лендинг продукта «с характером», который бросает настоящий вызов: «Мы создали Stampede, чтобы узнать, на что Вы способны. Садитесь за руль». Такой призыв сопровождает многочисленные видео о новом американском внедорожнике-конструкторе с большим простором для кастомизации.
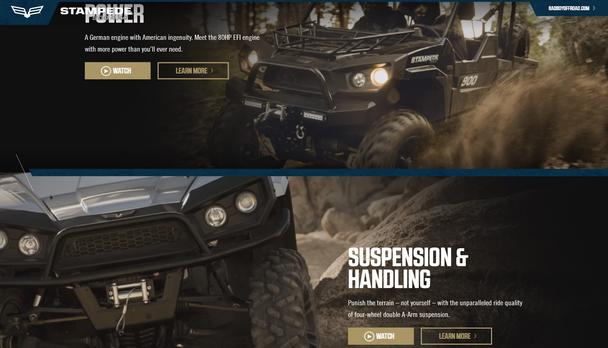
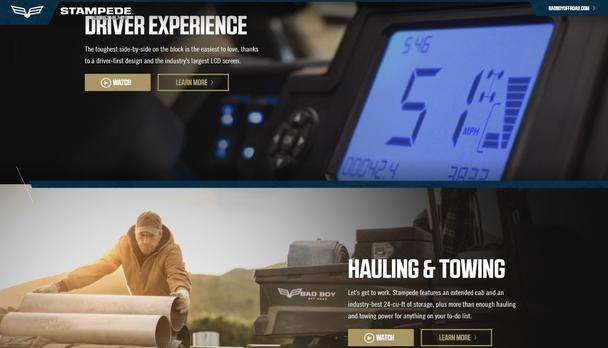
Эта страница — настоящее визуальное пиршество. На первом развороте видеофон и две кнопки, обе ведут к видеороликам. Сайт использует очень много демонстрационных видео, в том числе и впечатляющие панорамные тест-драйвы, которые можно вращать на 360 градусов. Все изображения сделаны в виде синемаграфов, из-за чего сайт смотрится очень «живо». Просмотр лендинга Stampede — это как-будто вам не просто показали конфетку, а дали почувствовать ее вкус!
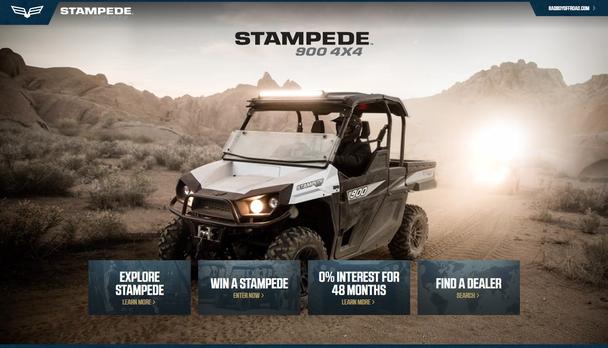
Буквально каждый элемент сайта появляется с плавной анимацией, что делает приятным сам процесс скроллинга. Текста мало и он содержит множество призывов к действию, как и каждая анимированная кнопка. Развороты страницы, кроме первого и последнего экранов, состоят из одинаковых по структуре блоков, которые раскрывают преимущества продукта. Большинство имеют по 2 CTA: одно с видео, второе со ссылкой на страницу с дополнительной информацией. Сайт часто уводит пользователя с лендинга, но таким образом предоставляется исчерпывающая информация о продукте — что и должно быть для новинки на рынке.
В данном примере проделана великолепная дизайнерская работа и сделано очень много для того, чтобы у пользователя руки зачесались самому попробовать продукт, столь вкусно поданный горячим.
2. Настал твой день для Mercedes-Benz
Одноэкранный лендинг для продукта, имя которого говорит само за себя. Позволяет осуществить мечту приобретения авто уже сейчас через правильный кредитный план.
Так как Мерседес — известный, культовый бренд, на этом лендинге реализован противоположный предыдущему подход. Здесь не нужны данные о продукте, описания преимуществ, дополнительные призывы: все и так его знают и хотят. Всего один CTA появляется во время анимированной загрузки страницы. Один экран, разделенный на 4 секции для 4-х классов авто, со своим коротким фоновым роликом для каждого, которые запускаются при наведении курсором мыши на одну из секций. Монохромность дизайна намекает на то, что речь идет о признанной классике.
Клик на любой из 4-х классов приведет на соответствующий на экран с подробным кредитным планом и ссылкой для поиска дилера. Все в деловом стиле, коротко и по существу — ничего лишнего.
Увы, но в карту поиска контактов внесены данные только для Ирландии.
3. Умный городской мини кабриолет
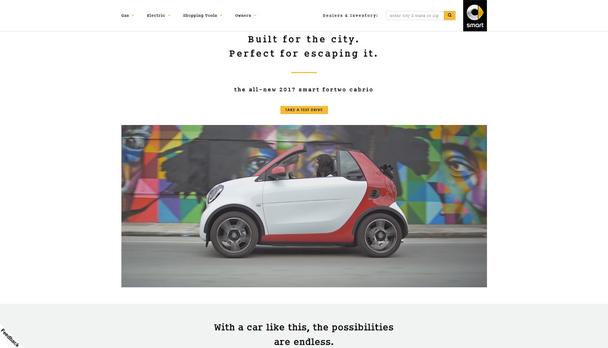
Светлый и просторный дизайн лендинга для двухместного городского мини авто.
Просмотр страницы сопровождается ощущениями приятной легкости, простоты и позитивного настроя. Их создают белый фон, компактность элементов дизайна, умело подобранные шрифты и оранжевые цветовые акценты. Видеофон на первом развороте раскрывает ключевые особенности продукта:
- удобный и простой в эксплуатации откидной верх,
- незаменимая в стесненных городских условиях компактность,
- мобильность и хорошая маневренность,
- стильный внешний вид,
- красивый и комфортный салон.
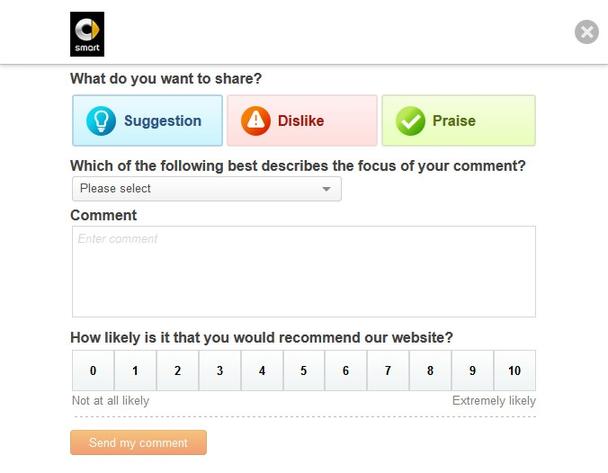
Заголовок и подзаголовок сразу дают понять о каком продукте идет речь. Целевая кнопка ведет к длинной закрытой форме для записи на тест-драйв. В нижнем левом углу — еще одна кнопка к закрытой форме для обратной связи, которая дает оценить сайт по 10-бальной шкале и оставить 3 типа отзывов с фокусом на определенный функционал.
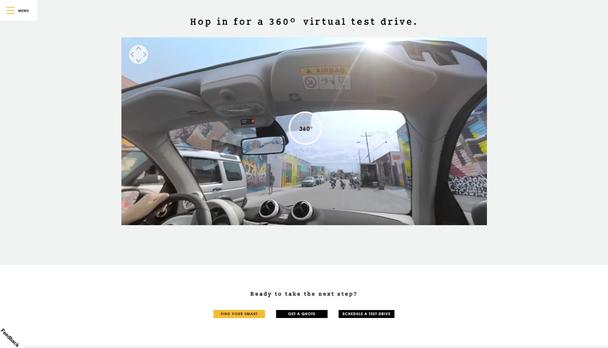
В плавающем меню шапки сайта есть ссылки на весь модельный ряд, инструменты для шопинга и клиентский сервис. На третьем экране размещен виртуальный панорамный тест-драйв, весьма забавно снятый с участием профессиональных актеров, музыкантов, танцоров, каскадеров и проч. На странице много текста, призывов к действию и информации о преимуществах продукта — ведь он из высококонкурентной ниши.
Шаблоны по бизнес-нишам: автосервис
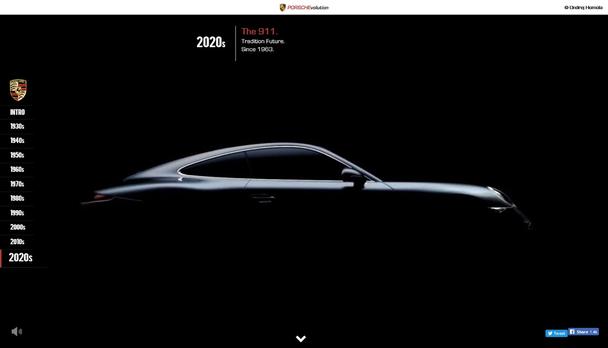
4. Эволюция Porsche
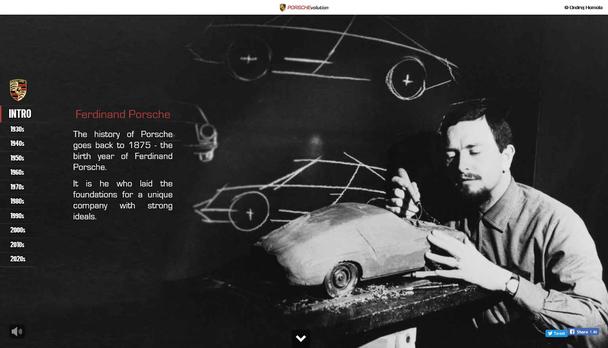
Интересный лендинг, представляющий не продукт или услугу, а навыки своего создателя в UX, UI, IxD и веб-дизайне.
«Поршеволюция» представляет собой интерактивный веб-сайт — путешествие по вековой истории Porsche во время прослушивания музыки соответствующего десятилетия. Самая удивительная часть лендинга — это его музыкальное оформление. Для него была использована музыка профессионального французского композитора. Это своеобразная фантазия-пародия на то, как мог эволюционировать трек Daft Punk «Get Lucky», если бы записывался в самых популярных музыкальных стилях десятилетий с 1920 по 2020 год. (Кому интересно — оригинальный видеоклип можно увидеть здесь)
На первом экране виден логотип Порше и заголовок, под ними — призыв «начать свое путешествие». При нажатии на него под звук заводящегося мотора начинается презентация слайдов о десятилетиях эволюции Порше. Происходит она в автоматическом режиме под соответствующие отрезки музыкального трека, о котором говорилось выше. Переключаться между слайдами можно вручную с помощью клавиатуры, мыши и навигационных кнопок в левой части экрана. Использован параллакс-скроллинг и плавные переходы между сравнениями машин. Плавающая целевая кнопка в шапке сайта ведет на сайт с портфолио разработчика.
Сайт получился очень оригинальным. Единственное, что мешает восприятию — задержки звука при переходах между экранами. Если бы была возможность доработать движок сайта так, чтобы музыка следовала за прокруткой неразрывно — это было бы идеально.
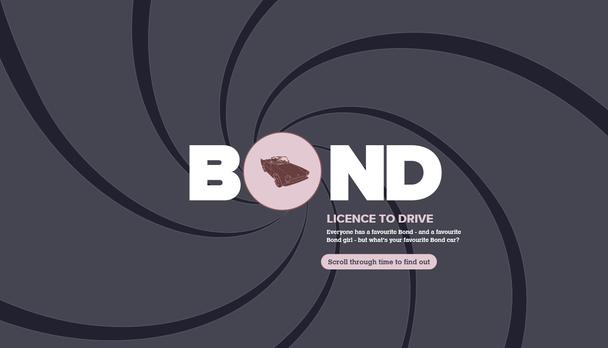
5. Машины Джеймса Бонда
Еще одна виртуальная экскурсия, на сей раз по автопарку агента 007.
На первом развороте — только лого, заголовок, подзаголовок и длинная кнопка с призывом начать просмотр. Лендинг выполнен в трендовом стиле flat и интересен в первую очередь тем, как реализован скроллинг:
- Он плавный.
- Анимированный.
- Скроллить можно мышью, клавиатурой и навигационными кнопками.
- Интересная особенность в том, что нельзя мгновенно переместиться с одного экрана на другой с помощью навигационных кнопок — будет проиграна вся анимационная цепочка переходов между экранами.
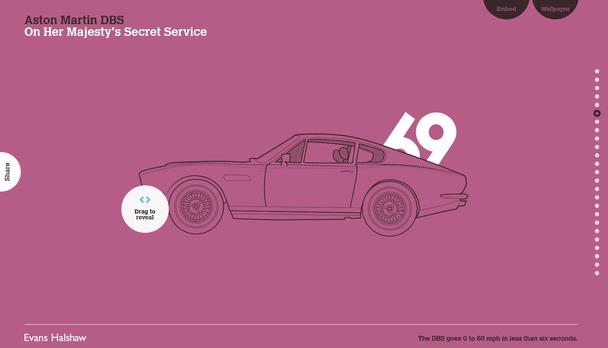
На некоторых разворотах есть бегунок, который заменяет эскиз авто реальным фото, если потянуть за него мышью, а потом мгновенно откатывается назад. Это добавляет сайту большей интерактивности. На каждом развороте есть три попапа:
- В левом краю — с кнопками соцсетей.
- Вверху справа:
- для встраивания содержимого сайта как изображения с инфографикой;
- для скачивания картинок в разном разрешении как заставок на экран.
В левом нижнем углу — целевая ссылка на портфолио разработчика.
Как и предыдущий лендинг, этот служит для демонстрации навыков разработчика.
36 потрясающих примеров использования параллакс-скроллинга на лендингах
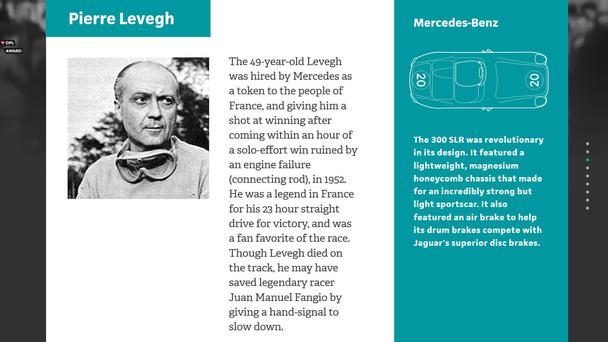
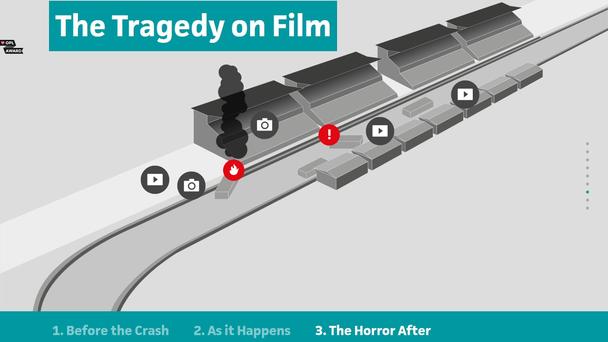
6. В память о Ле-Мане 1955
Одностраничник-мемориал, посвященный жертвам крупнейшей катастрофы в истории автоспорта.
Пусть этому сайту не достает искусности в дизайне, но это компенсируется подробным резюмированием событий. Он был создан всего за неделю тремя обычными студентами. Свой университетский проект они решили посвятить 60-летию аварии на гонке в Ле-Мане, которая в 1955 году унесла жизни 83 человек, еще 120 получили увечья, а Mercedes-Benz на 30 лет отказались от участия в гонках. Этот инцидент оказал колоссальное влияние на весь мир автоспорта и дальнейшие стандарты безопасности.
Сайт сделан очень лаконично, активно использует фоновые ролики, один визитный цвет, имеет адаптивный дизайн и удобно просматривается на любых устройствах благодаря простому оформлению и крупным шрифтам. Заголовки выделены цветовыми блоками, а текста очень много, что вполне оправдано, т.к. сайт не коммерческий и несет информационный характер.
На лендинге используется много видео, часть которого стала недоступна, т.к. размещено оно на YouTube и правообладатель ограничил доступ. Это один из весомых минусов использования таких материалов и размещения их на сторонних ресурсах.
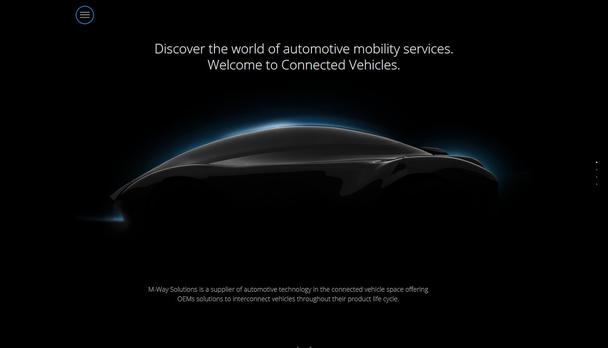
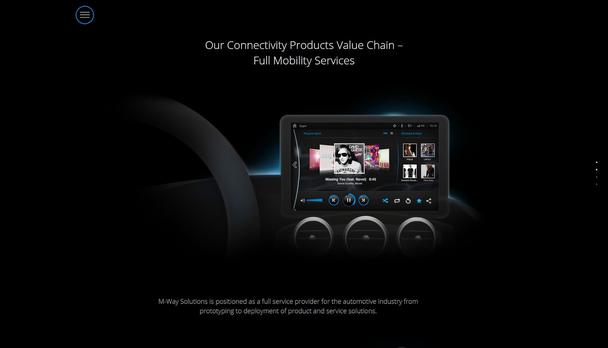
7. АвтоМобильный сервис
Лендинг компании M-Way Solutions — производителя оборудования и мобильных технологий для авто.
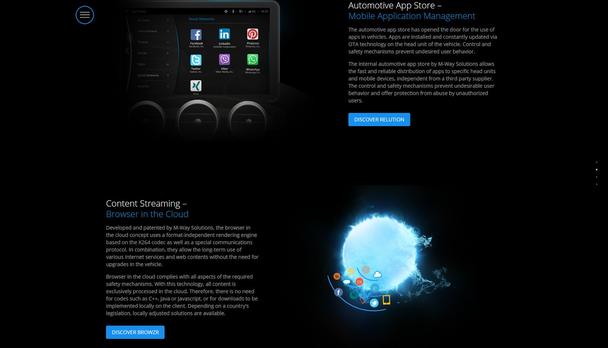
Блестяще оптимизированный черно-неоновый одностраничник, презентующий все продукты компании в одном месте. Каждый продукт имеет ссылку на свой сайт, на собственном уникальном домене. Это делает Connected Vehicles единой страницей, которая продвигает полный спектр мобильных и телематических решений, создающих сеть и соединяющих авто на протяжении всего жизненного цикла.
Сайт построен на платформе Foundation UI и системе управления контентом Concrete5, улучшенных с помощью специального покрытия для мобильных устройств с полностью плавающей сеткой.
Среди сильных сторон сайта:
- стильный современный дизайн,
- эффективные призывы в заголовках,
- высокая адаптивность,
- рекордные отзывчивость и быстродействие.
Самый технологически подкованный лендинг в сегодняшнем обзоре.
8. 20-летний юбилей KIA в Чехии
Посадочная страница для ограниченного предложения моделей Kia Venga и Rio.
Красивый дизайн лендинга, объединяющий в себе хорошие фотографии, иллюстрации, множество анимации и визуальных эффектов, а также параллакс прокрутки. На первом развороте нам предоставляют выбор одной из двух моделей, фары которых эффектно загораются при наведении курсором. Дальнейший просмотр осуществляется с помощью скроллинга, щедро анимированного и богато украшенного эффектами. Для его удобства создана стильная навигационная панель в левой части экрана, а в конце нас ждет предложение тест-драйва.
Что интересно: все внимание сведено к конкурентным преимуществам моделей и красоте дизайна, но достигается это исключительно за счет визуальных средств — на странице минимум текста, который ограничен только крупными заголовками с СТА.
Существенный минус лендинга кроется в его плохой оптимизации. Прокрутка с помощью клавиатуры периодически отказывается работать, а сам процесс скроллинга осуществляется не плавно, а рывками, что сильно портит впечатление от просмотра.
Навигация с клавиатуры как оптимизация юзабилити сайта
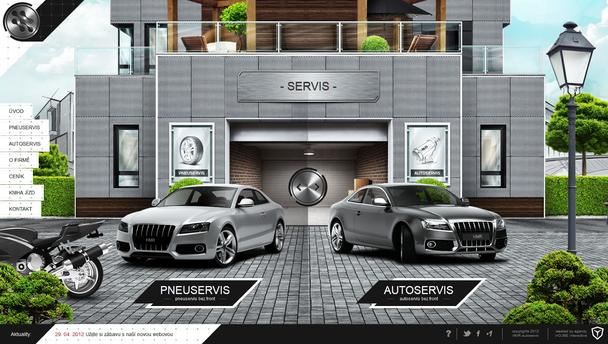
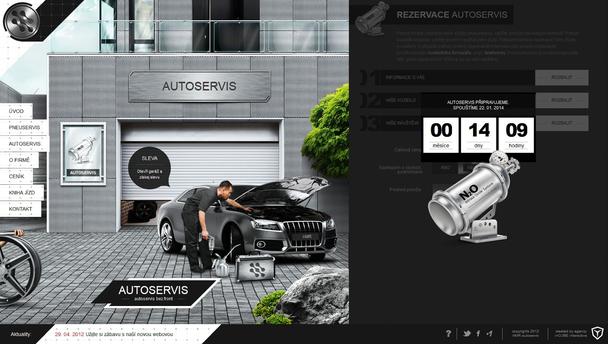
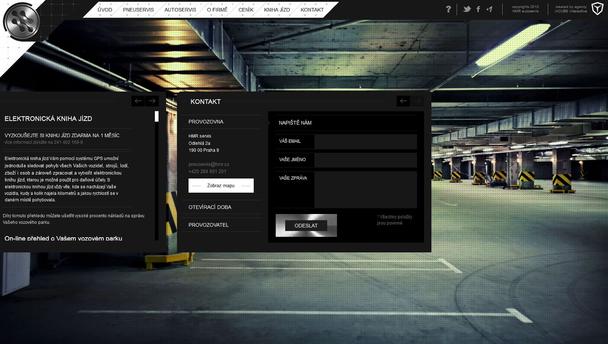
9. Пражский автосервис
Короткий лендинг СТО в Праге с нестандартной прокруткой и оригинальным дизайном.
Богато анимированная страница по продвижению автосервиса в Праге, с необычным горизонтальным скроллингом, который осуществляется по обе стороны от центра страницы. Прокрутка колесика мыши вниз позволяет двигаться влево к разделу автосервиса. Прокрутка вверх, соответственно — вправо к разделу шин. То же самое можно проделать, если потянуть курсором круглый анимированный бегунок в центре первого экрана.
Дизайн в серебристых тонах богатый, но по-деловому сдержанный. По структуре сайт визуально разделен на верхнюю часть с шинами и сервисом, заканчивающиеся сложными интерактивными формами, и на «подземную парковку» с различной дополнительной информацией. Сразу же бросается в глаза ряд недочетов дизайна:
- Из-за обилия эффектов загрузка страницы происходит достаточно медленно.
- Не до конца продумана система навигации по сайту. Например, в «подземной парковке» можно попасть только с помощью клавиатуры или с меню навигации. Но никак с помощью одной мыши.
- Панель навигации при скроллинге меняет свое положение, перескакивая с левого края в шапку сайта, что не совсем удобно. Мы привыкли видеть навигационные кнопки на одном и том же месте при прокрутке и не гоняться за ними курсором.
- Переключаться между блоками в «подземной парковке» лучше с помощью клавиатуры. Мышью это делать неудобно — приходиться либо перетаскивать их, либо наводить курсор на специальные стрелочки, которые не сразу замечаешь.
- На карту в разделе контактов, опять же, можно попасть только используя клавиатуру. Тут не спасает даже панель навигации, из-за чего о существовании этой карты наверняка узнали сразу далеко не все посетители сайта.
При всей оригинальности дизайна этого лендинга ему сильно не достает простой, понятной, удобной навигации. Хотя бы нескольких заметных якорных кнопок.
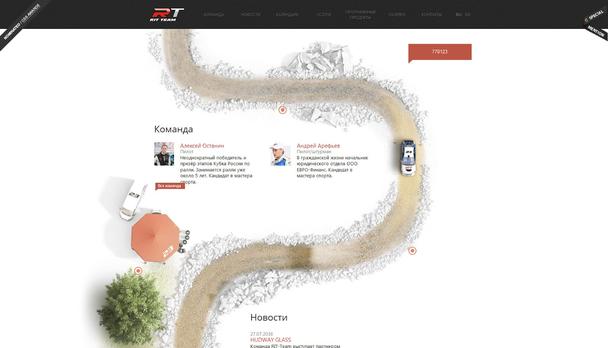
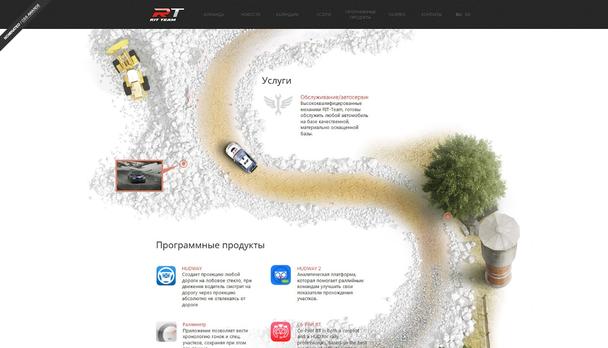
10. Скроллинговое ралли
Лендинг для команды ралли Rit Team с уникальным дизайном в стиле аэрофотосъемки.
Внимание посетителя сайта сразу привлекает шустрый анимированный автомобиль, который сопровождает прокрутку страницы в обе стороны, делая при необходимости крутые развороты. Этапы его пути отмечены небольшими чекпоинтами с красными кружками. Они ведут к разделам сайта или к миниатюрам фотографий из галереи. Страница сделана с помощью технологий HTML5, CSS3 Transform и CSS3 Transition.
Структура лендинга достаточно стандартная, но за счет оригинального дизайна и анимации он смотрится очень свежо и живо. Кроме прочего, Rit Team — партнер стартапа по разработке мобильных приложений и аксессуаров HUDWAY, о котором уже говорилось в одном из наших обзоров: «10 примеров посадочных страниц стартапов.»
Выводы
Не все из приведенных в статье примеров лендингов — коммерческие, но если мы имеем дело с продвижением товаров или услуг в такой высококонкурентной нише, как автомобильная, не лишним будет помнить несколько нюансов:
- Новинки на рынке нуждаются в исчерпывающей информации о характеристиках, конкурентных преимуществах и выгодах. Речь идет о дорогом товаре с высокими требованиями к стандартам безопасности.
- Если бренд старый и широко известен, стоит опустить детали и полностью сконцентрироваться на достижении поставленной перед лендингом цели.
- Пользователь по-прежнему любит глазами — не жалейте средств на профессиональный дизайн и ищите оригинальные решения. Это выделит вас среди конкурентов и посетители надолго вас запомнят.
- Делайте дизайн адаптивным — тренд стремится к мобильным пользователям.
- Уделяйте внимание оптимизации работы сайта. Долгая загрузка, подвисания и задержки могут загубить на корню любой хороший дизайн.
- Качественное видео, красивые изображения и анимация работают лучше любого, даже самого профессионального текста. Дайте пользователю «пощупать» продукт, а не просто рассказывайте о нем.
- Проще значит лучше. Создавайте простые призывы к действию, короткие и открытые формы, удобную и интуитивно понятную навигацию по сайту.
Таким был краткий обзор 10 наиболее интересных лендингов из сферы авто.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или загрузите готовые шаблоны на автотематику в наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!