Несмотря на то что в нашем блоге мы часто даем совет о сокращении количества полей, в некоторых случаях веб-формы должны быть длиннее обычного. В то время как на eСommerce-сайте пользователю достаточно предоставить свой email, адрес доставки и платежные данные, на других ресурсах (например, туристические компании, онлайн-банки) требуется ввести гораздо больше информации.
Вместе с тем очень длинные веб-формы могут отпугивать людей. К примеру, 13% пользователей прерывают процесс бронирования на туристических сайтах, поскольку он был слишком долгим или сложным.
В этой статье мы расскажем о том, как оптимизировать длинные формы и значительно упростить процесс их заполнения.
ТОП-10 рекомендаций по улучшению юзабилити веб-форм
«Упростите» внешний вид формы
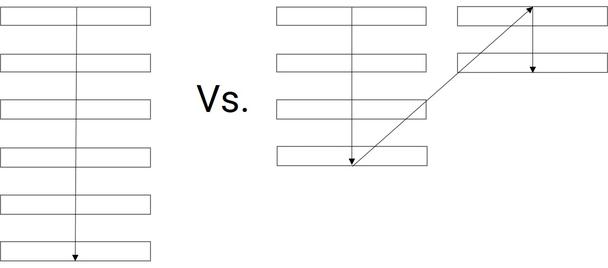
В первую очередь, пользователей может отпугивать громоздкий внешний вид ваших форм. Это одна из причин, почему некоторые веб-сайты используют одностраничные или аккордеонные формы. Они создают впечатление того, что для их заполнения требуется гораздо меньше усилий по сравнению с традиционными вариантами.
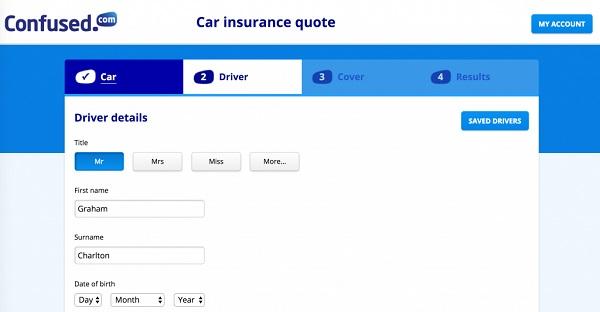
Один из способов зрительно упростить форму — разбить ее на несколько секций. Так, чтобы узнать расценки на автострахование на сайте Confused.com, необходимо ввести довольно множество данных. Однако благодаря тому, что форма разделена на несколько шагов, она не кажется такой уж сложной:
Контактная форма на сайте Confused.com
Удалите все ненужные поля
Трезво оцените каждое поле вашей контактной формы, спросив себя: Действительно ли необходима эта информация для завершения процесса?
Например, в большинстве случаев поле с вопросом «Откуда вы о нас узнали?» является лишним. Кроме того, ответ на данный вопрос можно получить с помощью инструментов аналитики и других источников данных о клиентах.
Упростите процесс ввода данных
Более эффективный дизайн веб-форм способен значительно облегчить для пользователей процесс их заполнения.
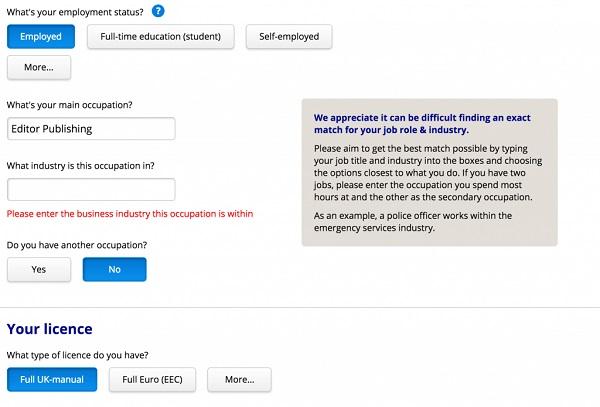
Так, большинство полей контактной формы на сайте Confused.com содержат кнопки вместо выпадающих списков, а для ответа на вопрос о профессии пользователю предлагаются варианты непосредственно во время ввода. Все это помогает сэкономить время.
Контактная форма на сайте Confused.com
Добавьте «короткие пути», где это возможно
Повсеместной практикой, упрощающей жизнь пользователям, является возможность использовать адрес доставки (delivery address) в качестве адреса выставления счета (billing address). Также сэкономить время при вводе полного адреса помогают инструменты поиска почтового индекса.
Юзабилити веб-форм: эффективные методы повышения конверсии интернет-магазинов
Указывайте время, необходимое для заполнения формы
Кто-то может подумать, что указание времени, необходимого для заполнения формы, может отпугнуть некоторых людей, но все же в этом случае лучше быть предельно честными с пользователями.
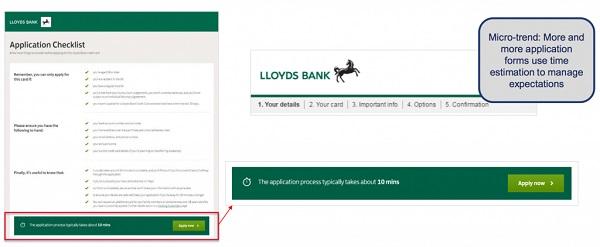
Посетителей сайта Lloyd’s изначально уведомляют о приблизительном времени, которое потребуется им для заполнения формы:
Сайт Lloyd’s: «Процесс подачи заявки обычно занимает около 10 минут»
Используйте встроенную валидацию
Проверка введенной информации в некоторых контактных формах осуществляется лишь при попытке пользователей перейти к следующему шагу. Только тогда они и узнают о тех или иных ошибках. Автоматическая же проверка в режиме реального времени позволяет избежать разочарования и сэкономить время.
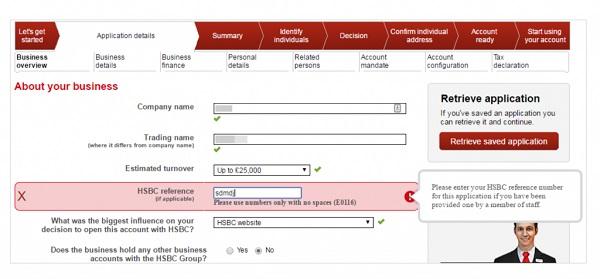
В контактной форме на сайте HSBC в случае правильно введенной информации рядом с полем появляется зеленая галочка как подтверждение этого. Если же, наоборот, была допущена какая-то ошибка, данное поле выделяется и рядом указывается, что именно необходимо исправить:
Сообщение об ошибке, возникшей при заполнении формы на сайте HSBC:
«Пожалуйста, используйте только цифры без пробелов»
Валидация лид-форм — полное руководство
Сохраняйте данные пользователей
По-возможности сохраняйте уже введенные человеком данные. В этом случае, если он вдруг не сможет заполнить форму до конца или вовсе решит ее не заполнять, а потом передумает, ем не придется будет вводить информацию повторно.
Так, пользователи, не заполнившие до конца контактную форму на сайте Confused.com, вскоре получают напоминание по электронной почте, где их также заверяют, что весь процесс займет не более 5 минут.
Оптимизируйте форму для мобильных пользователей
Все больше людей используют смартфоны и планшеты, когда бронируют отели, покупают билеты и т.д., поэтому ваши веб-формы должны быть удобны и для заполнения с мобильных устройств, то есть иметь читабельный вид и адаптироваться под любое устройство.
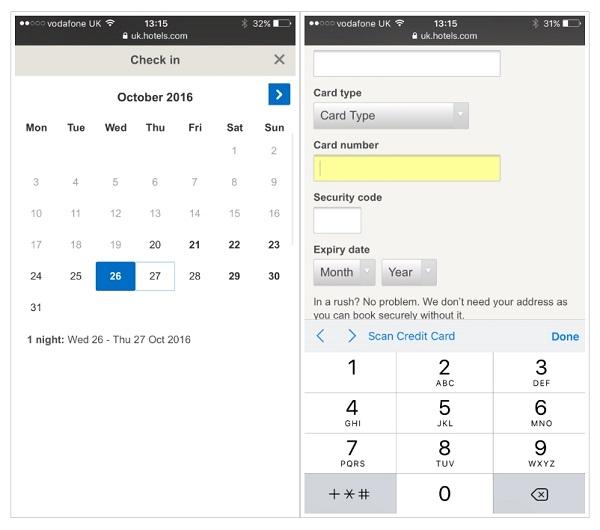
В качества удачного примера можно привести сайт Hotels.com. Им удалось избежать типичной проблемы мобильных пользователей, связанной с использованием календаря при бронировании. Также контактная форма адаптируется под каждый тип информации. Так, при переходе к полю «Номер карты» на экране сразу же отображается цифровая клавиатура. Помимо этого, для большего удобства пользователям предлагается возможность сканирования карты.
Мобильная версия сайта Hotels.com
Высоких вам конверсий!
По материалам: clickz.com