В интернете можно найти много великолепных ресурсов с вдохновляющим дизайном. Сегодня мы рассмотрим несколько онлайн-ресурсов, максимально раскрывающих потенциал современных технологий и трендов.
Но не копируйте их слепо. Попробуйте проанализировать отдельные элементы страниц и переосмыслить их под специфику своего бизнеса.
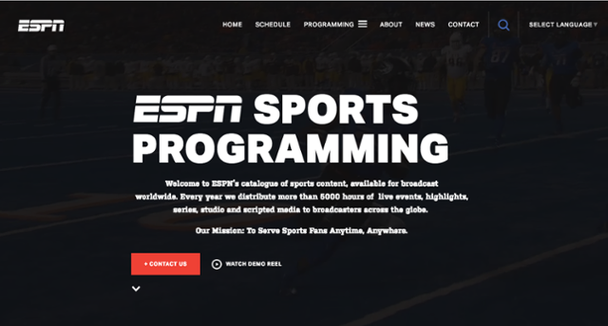
1. ESPN Sports Programming
На лендинге ESPN использованы крупные изображения и видео с высоким разрешением. Ресурс поражает динамичностью и качественным контентом. Видео воспроизводится в фоновом режиме, передавая энергетику того или иного вида спорта. Текст располагается прямо поверх видео. Кроме того, на каждой странице представлены интересные факты и статистика спортивных состязаний.
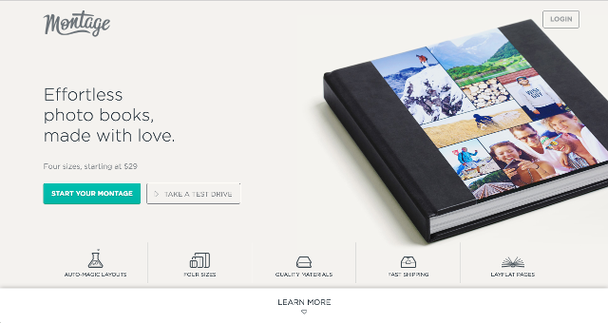
2. Montage
Ресурс строится вокруг продукта. Посетитель получает четкое представление о том, что предлагает компания, как выглядит товар и насколько он качественный. Здесь же доступны отзывы. Сайт является хорошим примером того, как выставить свой товар в наиболее выгодном свете. Ресурс лаконично отвечает на главные вопросы и возражения аудитории. Навигация и поиск информации максимально оптимизированы.
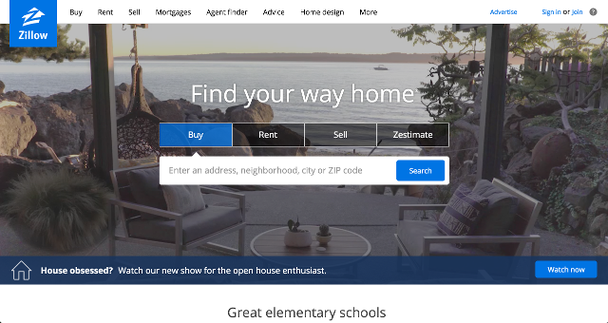
3. Zillow
Поиск нового жилья требует времени и сил. Нужно отобрать варианты, сравнить их, связаться с владельцами или риэлторами. Zillow упрощает этот процесс. Форма поиска квартиры встречает посетителя на главной странице выше линии сгиба. Даже новым пользователям будет легко ориентироваться на сайте — ведь интерфейс очень дружелюбен.
4. Revols
Создатели Revols использовали смелый дизайн-подход. Они поместили увеличенное изображение микронаушников (продукт компании) и добавили видео. Визуальный контент акцентирует лендинг — и внимание посетителя — на товаре. Потенциальный клиент сразу погружается в опыт использования наушников. Основные преимущества гаджета доносит крупный заголовок: «Разработанные на заказ беспроводные наушники».
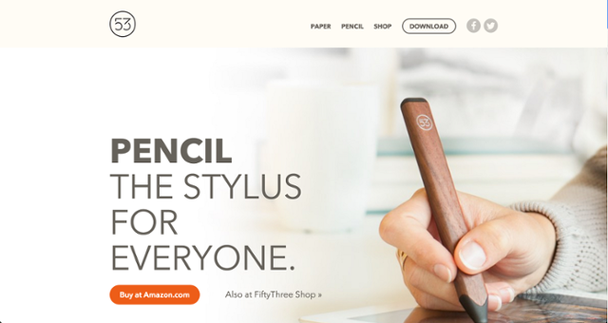
5. Fiftythree Pencil
На качественном товарном лендинге Fiftythree представлено описание карандаша для дизайнеров Pencil Stylus. Преимущества и свойства продукта сопровождаются изображениями, наглядно показывающими, как работать с гаджетом. Элементы на странице грамотно расположены и мотивируют прокрутить лендинг до конца.
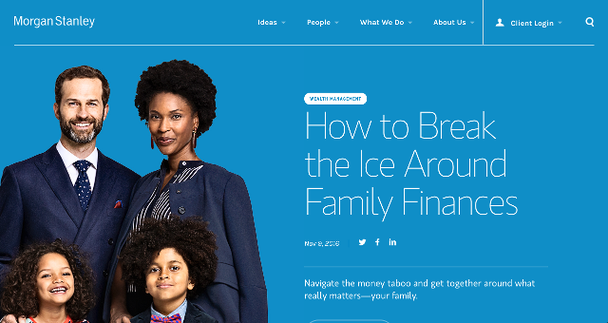
6. Morgan Stanley
В отличие от традиционных ресурсов, где все внимание сконцентрировано на продукте компании, лендинг Morgan Stanley предлагает посетителям короткую статью о семейных праздниках. Создатели уверены, что такой контент привлечет трафик в канун Рождества и Нового Года. Остальные материалы ресурса представлены модульной сеткой и отсортированы по дате публикации.
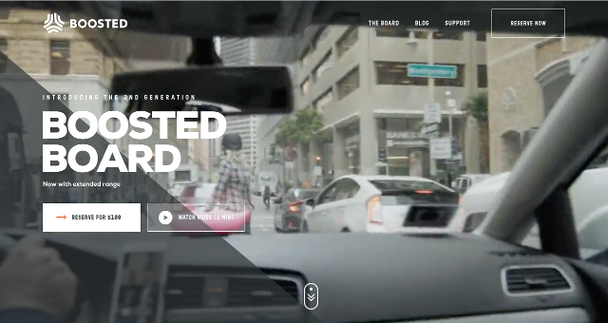
7. Boosted
Boosted революционно представляет характеристики товара — через детальные фото и описания свойств скейтборда. Сам лендинг оформлен в бело-серых тонах, поэтому ярко-оранжевая кнопка призыва к действию выгодно выделяется на фоне. Примечание: кнопка «Reserve now» (забронировать сейчас) в правом верхнем углу становится оранжевой при прокрутке на второй экран и далее. Кроме того, в корпоративном блоге описаны типичные проблемы покупателей и их решения. Такая открытость — хороший способ завоевать доверие клиентов.
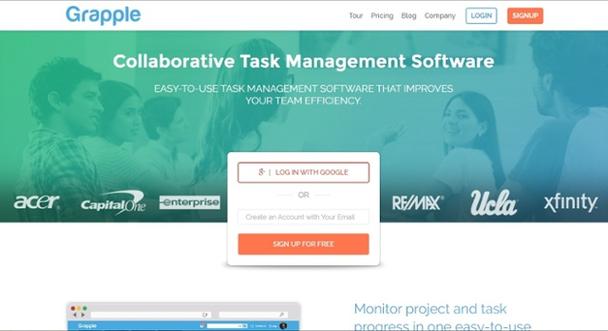
8. Grapple
Маркетологи Grapple стремились подчеркнуть преимущества платформ для создания приложений. Кроме того, на всех страницах в глаза бросается кнопка СТА (что наверняка повышает конверсию). Также здесь использованы различные визуальные эффекты, доносящие преимущества продукта.
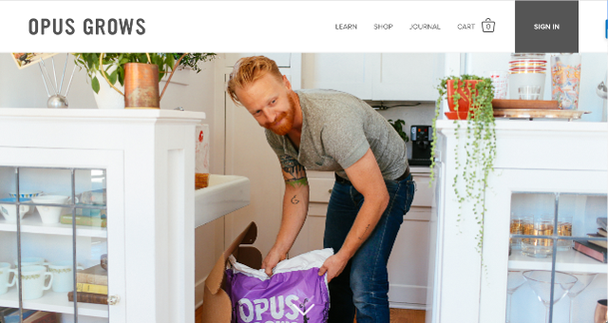
9. Opus Grows
Компания Opus занимается продажей земли для комнатных растений. Неудивительно, что их ресурс утопает в изумрудной зелени. Обычно потенциальному покупателю непросто определиться с выбором земли, ведь неизвестно, какая марка полезнее для растений. Opus заявляет, что их продукт — лучший, перечисляя свойства земли. Кроме того, в блоге компании множество информативных постов. Например, один из них посвящен альтернативам традиционной рождественской елке.
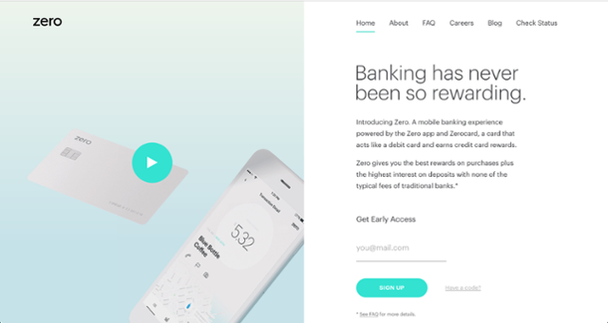
10. Zero Financial
Зачастую SaaS-бренды и разработчики софта создают красивые лендинги, на которых совершенно нет изображений. Если вы хотите переломить эту традицию и добавить на ресурс визуального контента, то пример Zero вдохновит вас. Использование графики и красочных описаний делает программный продукт компании «ближе» к пользователям.
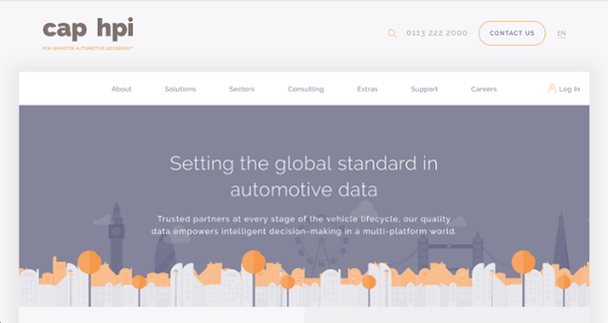
11. Cap HPI
Компания дает клиентам нужную информацию о транспортных средствах. Учитывая, что аудитория крайне широка, создатели максимально оптимизировали навигацию, чтобы каждый посетитель нашел подходящее для него решение. Зайдя на ресурс, человек сразу понимает, смогут ли специалисты Cap HPI чем-либо помочь ему.
Кроме того, на сайте использована анимация, а цветовая палитра яркая и приятная. Разработчики сделали все, чтобы создать эффективный дизайн и пользовательский опыт.
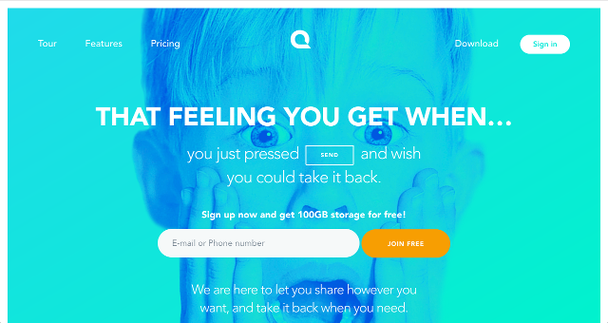
12. Quiver
Этот ресурс меньше, чем рассмотренные выше — но он заслуживает отдельного внимания. Попав на главную страницу, посетитель сразу видит изображение, вызывающее определенный эмоциональный отклик. Здесь же размещается оффер — в виде заголовка и подзаголовка — и короткая лид-форма подписки на рассылку.
Страницы с описанием функций программного продукта также выполнены превосходно. На них показан внешний вид товара, а интерактивные элементы объясняют, как он работает.
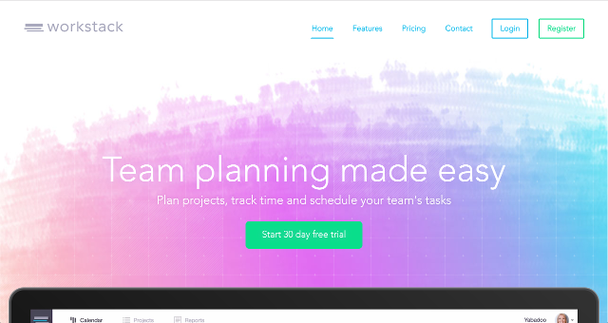
13. Wordstack
Ресурс Wordstack выглядит лаконичным и тщательно продуманным. На главной странице раскрываются основные преимущества продукта. Большое изображение во всю длину и уникальная цветовая палитра формируют дизайн, который превосходно сочетается с оформлением самого продукта.
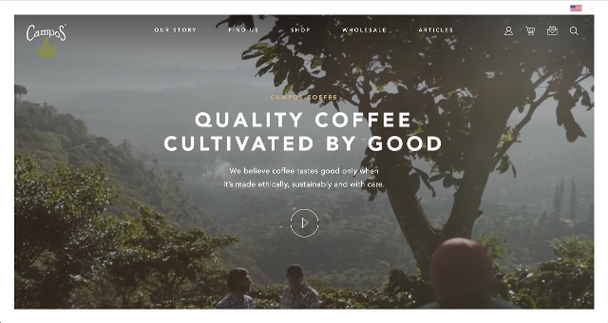
14. Campos Coffee
Сегодня многие любят высококачественные товары ручной работы. Людям нравится покупать вещи с историей. Компании, вроде Campos Coffee, знают, как найти подход к таким клиентам.
Ресурс показывает, сколько сил и времени занимает сбор и приготовление кофе. Кроме того, посетитель чувствует себя частью определенного сообщества и понимает преимущества этого статуса. Все это передается визуальной историей, завораживающей с первого взгляда.
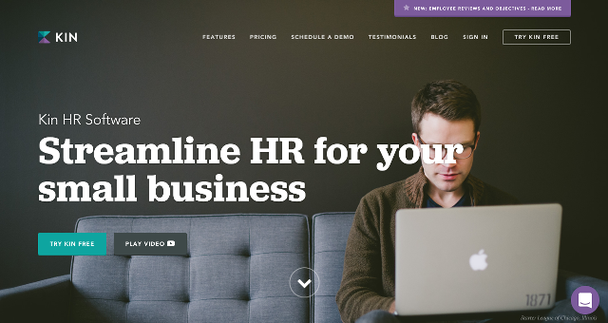
15. Kin
Вместо описания функций программного продукта, на главной странице Kin раскрываются его преимущества. Иными словами, пользователи сразу понимают, как продукт решает их проблемы.
Разработчики выбрали крупный шрифт и фото рабочего процесса компании. Помните, что изображения реальных людей повышают доверие и коэффициент конверсии.
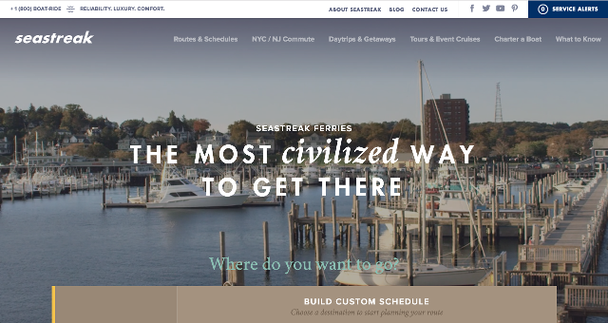
16. SeaStreak
SeaStreak организовывает путешествия на паромах и катамаранах. Лендинг компании помогает посетителям быстро составить индивидуальное расписание. Навигация тоже хороша: меню с расписанием маршрутов появляются при наведении на изображение. Это ускоряет и упрощает пользовательский опыт.
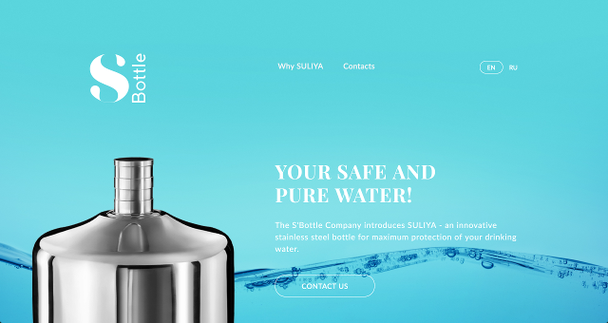
17. S Bottle
S Bottle продает бутыли для кулеров из нержавеющей стали. Дизайн демонстрирует инновационность, внешнюю привлекательность и прочие преимущества товара. Продукт фигурирует в разных анимациях, что укрепляет пользовательский опыт, делая его увлекательнее.
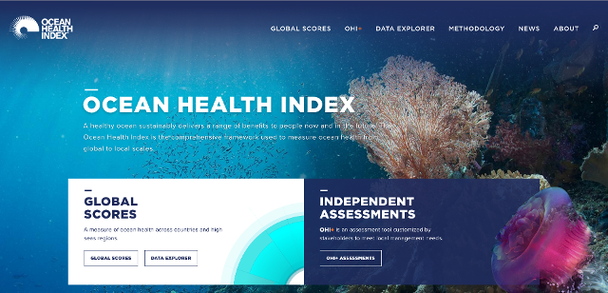
18. Ocean Health Index
Ocean Health Index знакомит нас с красотами подводного мира. Разработчики тщательно продумали расположение элементов на странице, дополнив их завораживающими изображениями. А разная высота шрифтов делает текст читабельнее.
Лендинг — лицо вашего бренда в сети. И если это лицо не устраивает ни вас, ни ваших пользователей, то срочно займитесь оптимизацией.
Высоких вам конверсий!
По материалам: impactbnd.com