Тренды — удивительная вещь. Когда они на пике популярности, никто не задается вопросом, стоит ли им следовать. Люди просто делают это, боясь показаться старомодными. Но теряя новизну, тренды теряют и популярность. Люди глубже анализируют устаревающие тенденции — и чаще находят в них недостатки.
Когда речь заходит о новых «фишках» в сфере дизайна, многие маркетологи хотят идти в ногу со временем. Но они редко беспокоятся о том, как преобразования скажутся на юзабилити сайта. В этой статье мы рассмотрим несколько губительных для конверсии трендов, пик популярности которых пришелся на 2016. Дважды подумайте, прежде чем применять их в новом году.
1. Использование Flash
Первым в списке «уходящих в историю» трендов стало использование flash-видео и анимации на сайтах. Это новшество появилось довольно внезапно всего несколько лет назад. Оно позволило разработчикам размещать на страницах привлекающие внимание видео и анимацию. В те времена это выглядело свежо и крайне современно.
Однако в скором времени так называемые Flash-медиа стали представлять угрозу для безопасности, так как программному обеспечению требовались постоянные обновления (из-за возникающих неполадок).
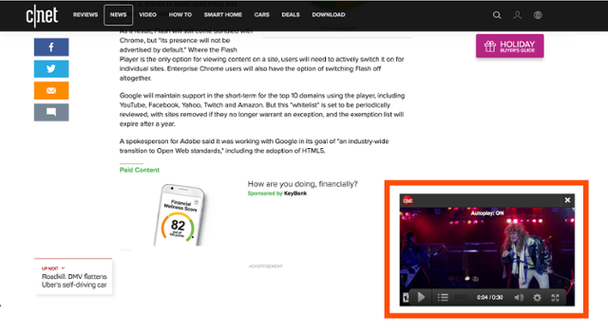
В 2010 году Стив Джобс объявил о появлении программ, блокирующих flash на всех устройствах Apple. «Последний гвоздь в крышку гроба» flash-анимации забила компания Google. Браузер Chrome стал автоматически блокировать контент, воспроизводимый при помощи Adobe Flash Player. Что это означало на деле? В одной из опубликованных на эту тему статей было написано следующее: «Если на сайте не установлен один из HTML5-плееров, то видео-контент не будет отображен. Flash-видео или анимация будут заблокированы. Пользователь сможет просмотреть их, только если вручную снимет блокировку».
Таким образом, если у вас еще остались видео или анимация в формате Flash, то переходите на HTML5.
2. Гамбургер-меню
Они появились в связи с ростом популярности мобильного интернета. У дизайнеров возникла необходимость упрощать элементы на странице (как меню навигации), чтобы сэкономить место на небольших экранах мобильных телефонов. Вместо меню на странице появилась небольшая иконка. Такое нововведение позволяло мобильным пользователям концентрироваться на контенте. Между тем, все необходимые ссылки для навигации оставались доступными.
Однако данный тренд «добрался» и до десктопных версий сайтов, что довольно неуместно. При создании подобных ресурсов нет необходимости экономить пространство, так как пользователь просматривает их на большом экране. Кроме того, человек может попросту не заметить небольшую иконку меню и не поймет, как переместиться на другую страницу.
Более того, исследования компании Nielsen Norman Group показали, что лишь 27% людей кликали на ссылки в гамбургер-меню. При этом обычным меню пользовались 47% посетителей.
3. Карусель на главной странице
Многие современные маркетологи считают, что давно пора отказаться от каруселей в веб-дизайне. Они повышают время загрузки, рассеивают внимание и редко несут полезную информацию.
4. Чрезмерное увлечение JavaScript
Почти на каждом современном ресурсе содержится JavaScript в том или ином виде. На самом деле, он применяется повсеместно: в плагинах социальных сетей, плагинах Wordpress, во всплывающих окнах и т. п. JavaScript представляет из себя довольно эффективный и многофункциональный инструмент, но не стоит слишком усердствовать при его использовании. Никому не нравятся перегруженные сайты, на которых слишком много привлекающих внимание элементов: всплывающие окна, онлайн-чаты, появляющиеся на экране изображения и текст. Все это создает негативный пользовательский опыт.
Другой проблемой может стать снижение скорости загрузки сайта при чрезмерном использовании JavaScript. Обычно человек ждет загрузки страницы всего две секунды. По прошествии этого времени 40% пользователей покинут вас.
Таким образом, нет ничего плохого в использовании JavaScript — если не увлекаться. Кстати, не забудьте проверить скорость загрузки ресурса.
5. Замещающий текст
Качественный контент — двигатель любого маркетинга. Но если так, то почему тексты для сайтов и лендингов часто пишутся в последнюю очередь? Замещающий текст отвергает идею о том, что дизайн должен «крутиться» вокруг контента. Но на деле, тексты должны писаться одновременно с разработкой дизайна.
Что происходит при использовании замещающего текста? Он идеально вписывается в дизайн, но когда копирайтер напишет реальный текст, он наверняка будет больше или меньше по объему — что исказит весь макет. И чтобы текст смотрелся органично, дизайнеру придется переделать весь макет.
Лиам Кинг (Liam King) предлагает три тактики, позволяющие создать прототип контента вместо замещающего текста:
- Занимаясь редизайном, лучше вставьте контент со старой версии сайта вместо замещающего текста;
- Пишите текст самостоятельно. Разумеется, это займет больше времени, но вы должны достаточно хорошо разбираться в деталях своего проекта, чтобы написать несколько параграфов текста. В дальнейшем профессиональный копирайтер сможет отредактировать написанное;
- Если у вас возникают трудности с написанием собственного текста, позаимствуйте его на сайте конкурентов. Это поможет развить собственные идеи и создать уникальный контент.
6. «Дриббблизация» дизайна
Термин «дриббблизация» (Dribbblisation) впервые появился в статье вице-президента Intercom Пола Адамса (Paul Adams).
Он описывает влияние социальных сетей вроде Dribbble (где дизайнеры могут просматривать, оценивать и комментировать работы друг друга) на дизайн в целом. Упомянутый выше термин описывает ментальную установку дизайнера, цель которого — не решение специфических задач конкретного проекта, а одобрение «коллег по цеху».
Сообщества дизайнеров — отличный источник вдохновения. Но в погоне за лайками и одобрительными комментариями дизайнер может забыть о задачах сайта.
Хороший специалист должен всегда помнить, что самое эффективное решение не всегда привлекательно на вид. Например, какой-либо элемент может не вписаться в концепцию «плоского» дизайна, однако именно он позволит достигнуть наилучших результатов.
7. Фоновые видео на сайте
Начиная с 2015 года, множество популярных брендов стали использовать видеоролики на своих ресурсах. Однако этот тренд начинает терять актуальность — многие крупные компании, вроде PayPal, уже вернулись к статичным фоновым изображениям.
С эстетической точки зрения, фоновые видео привлекательны и инновационны. Но с точки зрения UX, лучше отказаться от них. Пункты ниже следует помнить при работе с фоновым видео:
- Влияние на скорость загрузки. Если скорость загрузки вашего сайта уменьшится на несколько секунд, то этого уже хватит, чтобы оттолкнуть весомую долю пользователей. Существует несколько способов ускорить загрузку видео, но, в конечном счете, они возымеют негативный эффект;
- Влияние на читабельность текста. Когда текст размещен поверх видеоролика, пользователю труднее читать его.
8. Размещение всего контента выше линии сгиба
Распространенная теория гласит, что весь важный контент следует размещать выше сгиба. Но это неправда — по крайней мере, на сегодняшний день. Теория возникла на ранних этапах становления веб-дизайна, когда прокрутка страницы вниз была пользователю «в новинку». С тех пор онлайн-поведение существенно изменилось. Теперь людям не трудно прокрутить страницу вниз до конца.
Если посетители не делают этого, значит, у них недостает мотивации, а не компьютерной грамотности.
Вместо того чтобы замещать первое окно всем важным контентом, необходимо мотивировать пользователей на скроллинг до самого конца страницы.
9. Назойливые всплывающие окна
Использовать всплывающие окна или нет? Этот вопрос разделил многих специалистов по входящему маркетингу на два лагеря. Когда pop-ups используются грамотно, они повышают конверсию. В противном случае, вы отталкиваете пользователей и портите репутацию бренда.
Определенный вид всплывающих окон появляется перед человеком, едва он только зашел на страницу. Их трудно закрыть, впоследствии они появляются на каждой странице. Помните, что эффективные popup-окна должны быть интуитивными. Они решают проблемы пользователей и появляются в нужный момент. Всплывающие окна не должны назойливо «атаковать» нерелевантными офферами или постоянно прерывать их опыт на сайте.
При создании всплывающих окон придерживайтесь следующих правил:
- убедитесь, что окно представляет ценность для пользователя;
- убедитесь, что контент на всплывающем окне соответствует этапу конверсионного пути, на котором находится человек;
- тщательно продумайте время и место появления popup-окна. Многие компании признаются, что наиболее эффективны всплывающие окна в момент, когда пользователь собирается покинуть сайт.
10. Обилие стоковых фотографий
Когда человек заходит на ваш ресурс, он ожидает какого-то уникального опыта взаимодействия с брендом. Сайты, которые используют исключительно стоковые фотографии, не оправдывают ожидания пользователей.
Люди уже привыкли не замечать подобного рода контент. Специалисты Marketingexperiments выяснили, что CTR стоковых фотографий на 34,7% ниже, чем у оригинальных изображений. В идеале, у каждого маркетолога и владельца сайта должен быть нескончаемый запас уникальных фото — но это скорее утопия. Когда вы ищете фото для своих страниц, воспользуйтесь следующими рекомендациями:
- Создайте собственное изображение. Это потребует времени и усилий, но инструменты вроде Canva упростят задачу;
- Отредактируйте стоковую фотографию. Если у вас нет времени на создание своего фото-контента, отредактируйте и персонализируйте стоковый. Например, можете изменить цвет, добавить текст и фирменные элементы компании.
Чрезмерное увлечение трендами
Новые тренды в сфере веб-дизайна возникают постоянно. Ими очень легко увлечься, что в дальнейшем чревато немалыми трудностями. Когда вы используете слишком много трендов, не доказавших свою эффективность, вы рискуете нарушить единство стиля. Или, что хуже, ресурс перестанет генерировать лиды. Он станет красивым, современным и... абсолютно неэффективным.
Помните, что тренды остаются трендами (как «вареные» джинсы или шляпы-котелки). Не стоит тратить много времени и средств на погоню за ними. Когда появляется новый тренд в сфере веб-дизайна, который вызывает ваш интерес, стоит сначала его протестировать. Для этого можно использовать инструменты вроде Optimizely. Вы сможете наглядно увидеть, как отреагируют на изменения ваши потенциальные клиенты.
Заключение
Некоторые тренды возникают в связи с особой необходимостью (как, например, гамбургер-меню) или с изменениями в сфере (как, например, фоновые видеоролики). Нет ничего плохого в том, чтобы следовать им. Однако не стоит слишком увлекаться и «слепо» следовать моде без оглядки на свою аудиторию.
Начните 2017 год правильно и проанализируйте свой сайт на предмет наличия трендов, описанных в данной статье. Используйте инструменты аналитики, чтобы выяснить, повышают ли они эффективность ресурса. Если нет, то пора распрощаться с ними.
Высоких вам конверсий!
По материалам: impactbnd.com