Когда дело доходит до оптимизации конверсии, самое простое, с чего можно начать — уменьшить вес изображений на ресурсе. Это не потребует сплит-тестов или вороха статистических данных. Поэтому работа с графикой в контексте CRO — действие, которое стоит предпринять как можно скорее.
Задача относительно несложная, с ней справятся все — и новички, и профессионалы. И хотя наш гайд довольно длинный, недооценивать данный вопрос не рекомендуется — поэтому дочитайте его до конца.
Почему уменьшение веса изображений важно для CRО?
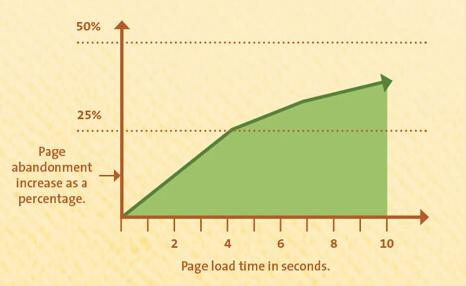
Долгая загрузка веб-страницы сильно раздражает. В этой ситуации многие нажимают кнопку «Назад» браузера или закрывают вкладку. Некоторых не устраивает даже малейшая задержка: они тут же покидают сайт и больше к нему не возвращаются. Уменьшение времени загрузки страницы критически важно для оптимизации конверсии.
По оси абсцисс: время загрузки страницы в секундах. По оси ординат: процент показателя отказов. Чем дольше загружается страница, тем больше посетителей не дождется ее полной загрузки
Для таких интернет-гигантов, как Amazon, даже небольшое увеличение времени загрузки (на 100 миллисекунд) приводит к 1% упущенных продаж, то есть к миллиардам потерянной прибыли.
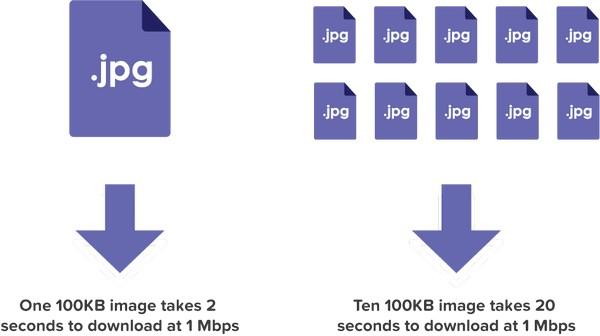
Одна из главных причин долгой загрузки — «тяжелые» изображения. Конечно, это не единственный фактор, да и одна большая иллюстрация вряд ли приведет к каким-либо ощутимым изменениям, но если таких изображений будет несколько, ваша страница определенно начнет «тормозить».
Одно изображение весом в 100 килобайт при скорости соединения в 1Mbps будет загружаться 2 секунды. Десять таких изображений будут загружаться уже 20 секунд
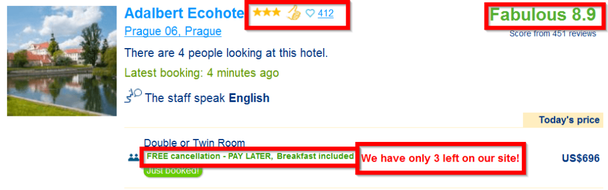
Оптимизация конверсии — это и оптимизация UX. Хороший пользовательский опыт избавляет посетителя от лишнего напряжения, а идеальный — удивляет и радует. Это крайне важно, поскольку удержание посетителя на сайте повышает шансы на его конверсию.
Ваша задача — разработать UX, который будете высоко оценен пользователями. На этом уровне запускается одна из лучших форм продвижения — маркетинг из уста в уста (word of mouth marketing).
Почему уменьшение веса изображений важно для SEO
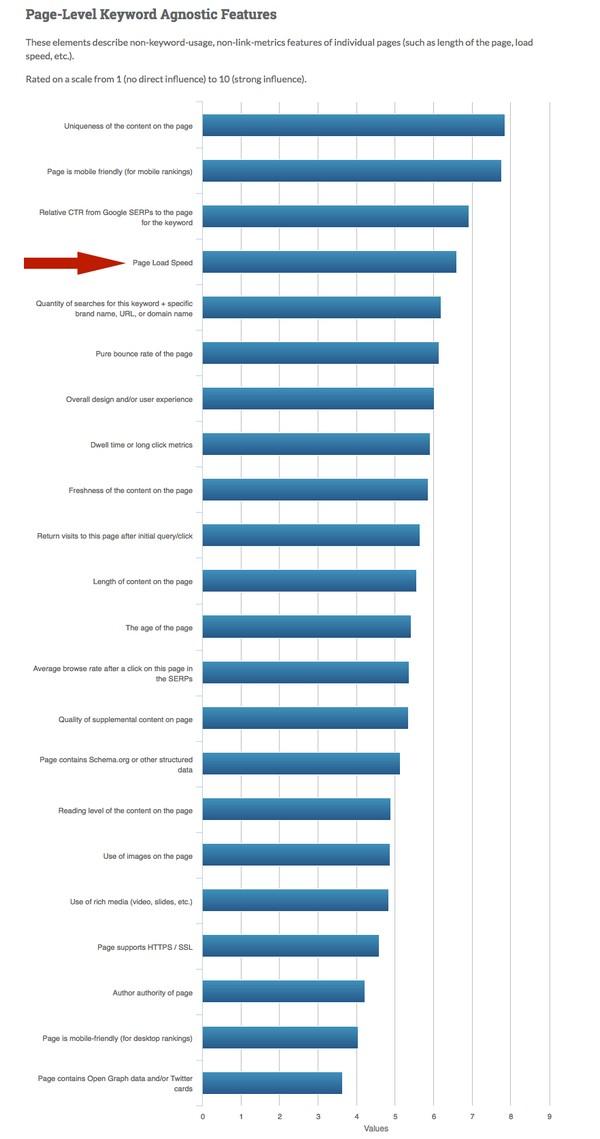
Время загрузки — важный фактором ранжирования в поисковых системах, и с каждым годом его значимость все растет. Из приведенного ниже графика за авторством агентства MOZ следует, что скорость загрузки страницы — четвертый по важности критерий при оптимизации страницы по показателям, не связанным с ключевыми словами (Page-Level Keyword Agnostic Features).
Распределение показателей ранжирования, не связанных с ключевыми словами, по шкале от 0 до 9, где 0 — фактор не влияет на ранжирование страницы, а 9 — фактор оказывает сильное влияние:
- уникальность контента;
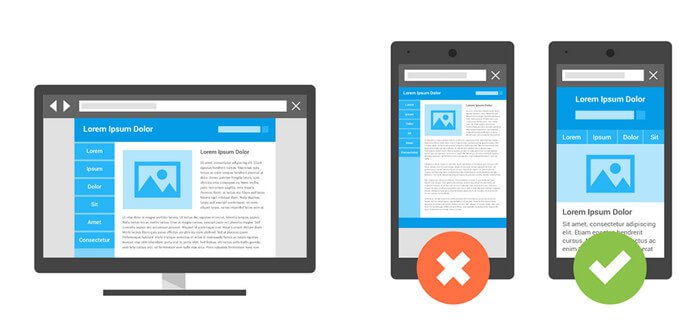
- страница оптимизирована под мобильные (для мобильного поиска);
- CTR страницы в поиске по ключевому слову;
- скорость загрузки;
- количество запросов ключевого слова;
- показатель отказов;
- дизайн или UX;
- метрики длинных кликов;
- новизна контента на странице;
- повторные визиты после первоначального запроса;
- длина контента на странице;
- возраст страницы;
- средняя скорость просмотра после перехода со страницы результатов поиска;
- качество дополнительного контента на странице;
- страница содержит Schema.org;
- уровень чтения контента на странице;
- использование изображений;
- использование видео, слайдеров и пр.;
- страница поддерживает HTTPS/SSL;
- авторитет создателя страницы;
- страница оптимизирована под мобильные (для десктопного поиска);
- страница содержит Open Graph или Twitter Cards.
Представьте, как улучшится положение сайта в поиске, если вы уменьшите время загрузки каждой страницы хотя бы на 10%. Это может поднять вас на первую страницу поисковика, а то и в первую тройку выдачи — что в разы повысит доходы.
Почему от размера изображений зависят расходы на хостинг
Большие изображения влияют и на пропускную способность хостинга. Поэтому, если у вас большой трафик, то тяжелые изображения повлекут лишние расходы. Одно дело, когда 50 человек в день загружают фото в 1 Мб, но что, если их станет 5000?
Поэтому сокращение объема изображений сэкономит вам деньги. Используйте кеширование сайта или сети доставки контента. Но для их установки потребуется помощь веб-разработчиков, возможная только до определенного момента. Поэтому научитесь самостоятельно уменьшать вес файлов изображений — это полезно и выгодно. О том, как это сделать, читайте ниже.
Основные форматы изображений
На веб-ресурсах используется не так много форматов изображений. Рассмотрим 5 основных:
- .jpg;
- .png;
- .gif;
- .svg;
- .bmp.
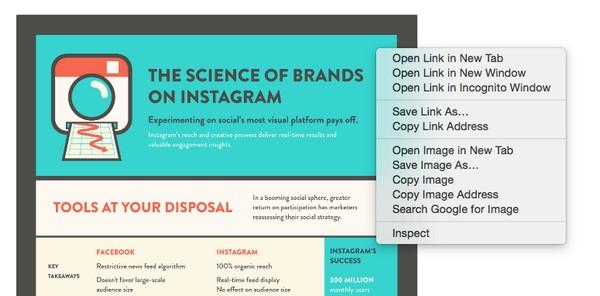
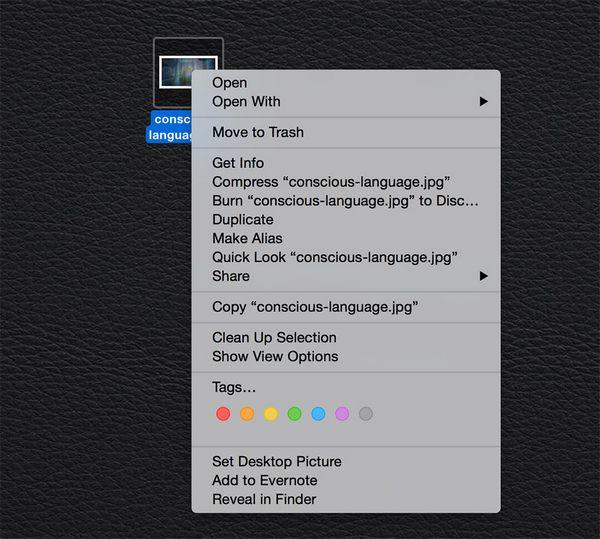
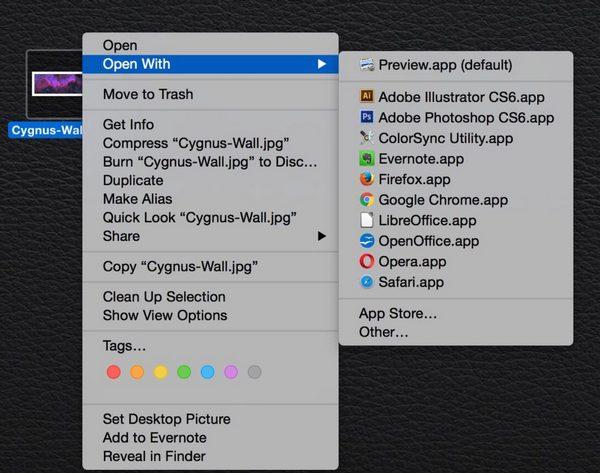
Большинство изображений в интернете представлено в одном из этих пяти форматов. Зайдя на любую страницу и щелкнув правой кнопкой мыши по изображению, вы сможете открыть его в новой вкладке:
Сделав это, вы легко определите формат:
Иногда узнать формат изображения с компьютера непросто, поскольку операционные системы часто скрывают расширение файла по умолчанию. Тогда зайдите в настройки компьютера и включите режим отображения расширений файлов.
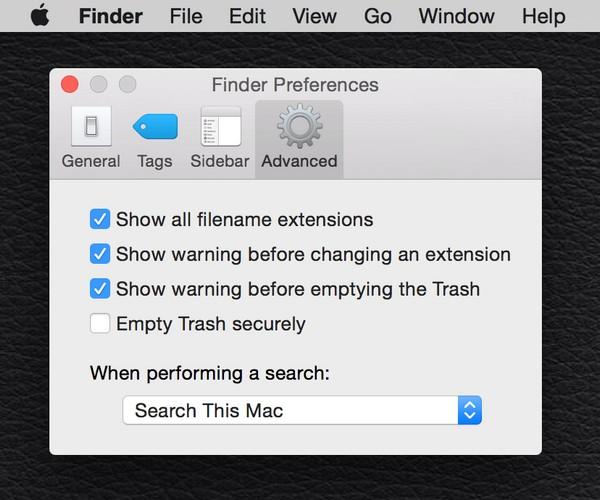
На Mac пройдите следующий путь: Finder > Preferences > Advanced — а затем поставьте галочку рядом с фразой «Show all filename extensions» (Показывать все расширения файлов):
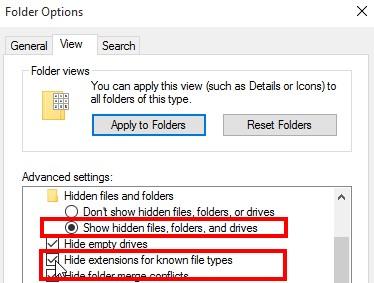
На Windows 10 откройте Пуск, затем — Проводник > Вид > Параметры > Просмотр, снимите флажок с пункта «Скрывать расширения известных типов файлов» и выберите радиокнопку «Показывать скрытые файлы, папки и диски». После нажмите «ОК»:
Функция отображения расширения файлов будет полезна, если вы планируете оптимизировать много изображений. К тому же это уменьшит вероятность ошибки.
К примеру, если вы решите конвертировать картинку из .jpg в .png, функция отображения расширений не даст перепутать файлы, лежащие рядом в папке.
Теперь о том, как определить вес изображения и его габаритный размер. На Маке достаточно кликнуть по изображению правой кнопкой мыши и выбрать пункт Get Info:
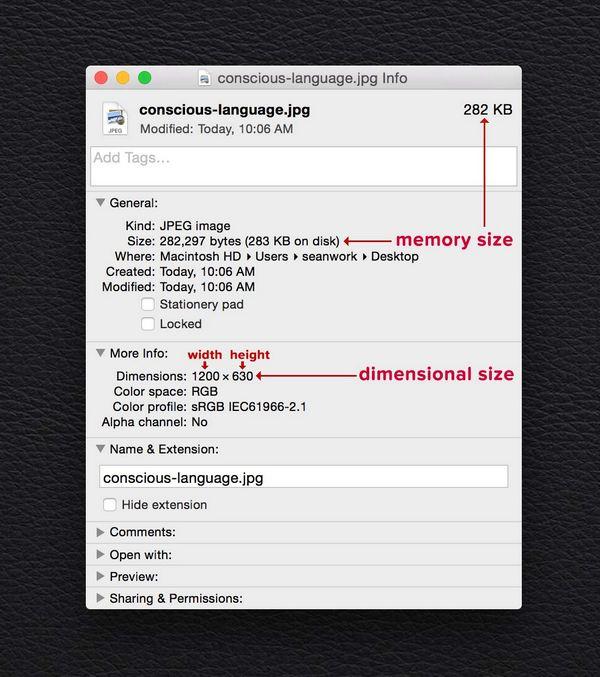
Появится окно, где будет указан размер (ширина, высота) и вес изображения:
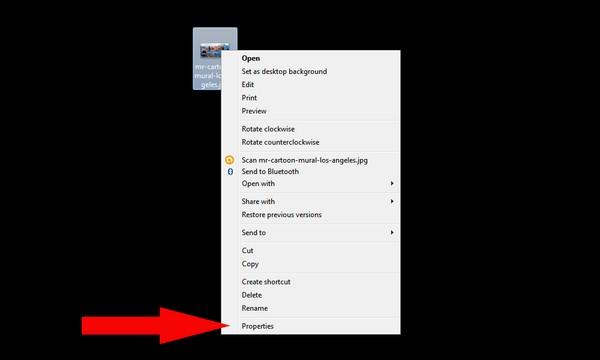
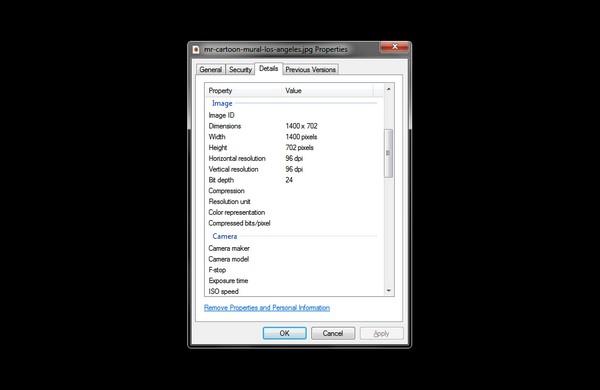
Чтобы получить эту же информацию на Windows, следует кликнуть правой кнопкой по изображению и выбрать Свойства:
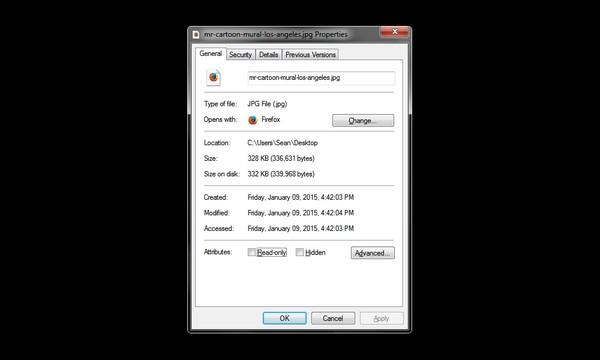
В окне свойств будут отображаться все характеристики изображения. Чтобы посмотреть размеры, нажмите «Подробнее».
И откроется информация о файле изображения:
Обсудим достоинства и недостатки каждого формата. Разные типы файла обладают качествами, оптимальными для одних проектов и не применимыми для других.
.JPG
Полное наименование: Joint Photographic Experts Group (по названию организации-разработчика).
Год релиза: 1992.
Самый распространенный тип файла изображений. Большинство смартфонов и цифровых фотоаппаратов делают снимки именно в нем. Конечно, .JPG подойдет лучше, если нужно уменьшить вес файла, сохранив качество изображения.
Кстати, вы можете изменить окончание имени файла с .JPEG на .JPG и ничего катастрофического не произойдет.
Однако если вы просто загрузите фото с телефона или камеры и попытаетесь вставить на сайт без оптимизации, вас ждет неприятный сюрприз. Несжатое .JPG-изображение с телефона или цифровой камеры весит очень много. Под «много» понимается вес от 1 до 10 МБ (иногда и больше).
Ниже — пример .JPG:
Это снимок картины Винсента ван Гога «Ирисы». Хороший пример того, когда .JPG — оптимальный выбор. Картина полна красок, пустое пространство отсутствует вовсе, нет прямых линий. Сохранить это великолепие в небольшом по весу файле поможет только.JPG.
Выводы:
- если сомневаетесь, какой формат использовать, берите .JPG;
- это лучший формат для хранения фотографий;
- объем такого файла уменьшается без потери качества.
.PNG
Полное наименование: Portable Network Graphics (портативная сетевая графика).
Год релиза: 1996.
Формат .PNG одновременно именуют проклятием и благословением. Для веб-дизайнеров он представляет прекрасную альтернативу .GIF.
Этот формат хорош для крупногабаритных изображений, но не фотографий или изображений со множеством цветов и деталей (как на картине Ван Гога).
Пример графика
.PNG хорошо отображает простые графики, чертежи и диаграммы. В этом формате изображение выше весит всего 34 Кб. Обратите внимание, что инфографика выглядит лучше и весит меньше, если она сохранена в формате .PNG.
.PNG-изображения хорошо масштабируются. GIF имеет схожие с PNG параметры, но при этом плохо масштабируется: такие иллюстрации полны артефактов и они портят эстетичный вид страницы.
Выводы:
- идеален для простых графиков, чертежей и схем;
- хорош для инфографики;
- хорошо масштабируется;
- не слишком подходит цветным изображениям с большим количеством деталей;
- компьютеры Mac делают скриншоты в .PNG по умолчанию.
.GIF
Полное наименование: Graphics Interchange Format (формат для обмена изображениями).
Год релиза: 1987.
.GIF — очень старый формат, разработанный еще до появления публичного интернета. Он хорошо справлялся со своей задачей, когда всемирная паутина была относительно новой.
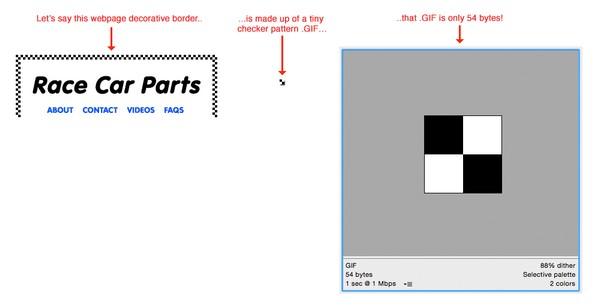
Сегодня .GIF идеален для крошечных изображений: иконок, изображений кнопок, фоновых рисунков, декоративных иллюстраций — поскольку обеспечивает крайне небольшой размер файла. Счет идет не на мегабайты или килобайты, а на байты. Это практически ничего.
Слева — пример декоративной границы окна из крошечного размера квадратиков формата .GIF. Каждый квадратик весит всего 54 байта
Проблема с форматом в том, что такие изображения плохо масштабируются. С ними происходит то, что называется пикселизацией. С появлением .PNG сегодня уже нет смысла сохранять изображения в .GIF. Но что насчет анимированных изображений?
Нам всем по душе так называемые GIF-анимации. Однако, как правило, весят они много — порядка 2 Мб и выше. Блогеры склонны использовать анимированные картинки в постах, жертвуя ради этого временем загрузки. Но если дело того стоит, то почему нет!
Выводы:
- устаревший формат, замещенный .PNG;
- используйте GIF-анимации в крайнем случае — они очень тяжелые;
- GIF идеален для крошечных декоративных элементов страницы, не предназначенных для масштабирования.
.SVG
Полное наименование: Scalable Vector Graphics (масштабируемая векторная графика).
Год релиза: 2001.
Файлы формата .SVG просто невероятны. Как подсказывает название, такие изображения отлично подходят для масштабирования и могут весить очень немного.
Однако есть существенный недостаток — фотографии не могут быть векторными. Но любое другое векторное изображение может быть сохранено в этом формате (если оно было создано в программе Adobe Illustrator или Corel Draw, то его можно экспортировать в .SVG).
Формат хорош для простых схем, диаграмм и графиков. Логотипы и иконки также нередко сохраняются в .SVG. Как правило, они должны быть простыми и/или иметь абстрактный дизайн.
Логотип NASA сохранен в .SVG-формате и весит всего 14 Кб. Хотя, как вы можете заметить, само по себе изображение большое и довольно четкое. В этом вся прелесть векторной графики. Пикселизации не возникнет, независимо от того, как сильно вы измените размер изображения.
Главная проблема с этим форматом заключается в том, что такие изображения почти всегда создаются опытными художниками (если, конечно, вы не скачаете такой файл с какого-нибудь сайта). Но если вы работаете над сайтом с большим потоком трафика, будет разумно инвестировать ресурсы на создание SVG-файлов, если они действительно необходимы.
Выводы:
- маленький размер;
- подходит для адаптивных сайтов, где нужны изображения, масштабируемые без потери качества;
- не пригоден для фотографий;
- требует развитых дизайнерских навыков для корректного использования.
.BMP
Полное наименование: Windows Bitmap, Bitmap Picture.
Год релиза: 1985.
.BMP — формат хранения растровых изображений, разработанный компанией Microsoft. Это древнейший из всех файловый форматов интернета.
Если вы когда-либо пользовались программой Microsoft Paint, то создавали файлы с расширением .BMP. Большинство современных браузеров без проблем отображают файлы этого формата, но используются они редко. Эти файлы тяжелы и подвержены пикселизации при масштабировании.
Вывод: этот формат использовать не следует.
Уменьшение веса изображений без потери качества
Здесь помогут следующие инструменты.
Photoshop
Adobe Photoshop — отраслевой стандарт при редактировании изображений. Это платная программа, которая обойдется в $19.99 ежемесячно. Если не желаете платить, то можете найти в сети Adobe CS6, последнюю версию программы, которая не требует абонентской платы.
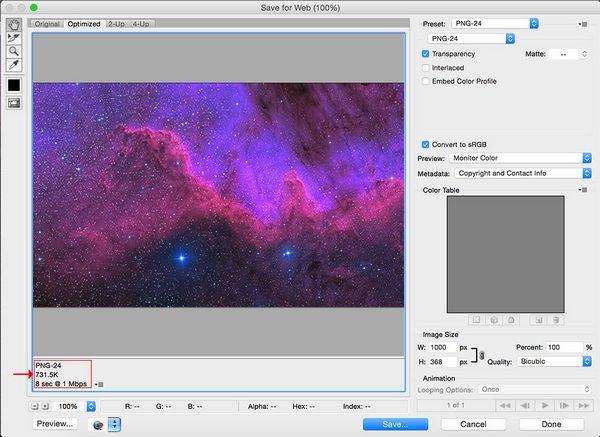
Одна из полезнейших для оптимизации изображений функций Photoshop — сохранение изображения в один из веб-форматов («Save for Web»). Позволяет быстро конвертировать вес изображения и его качество для различных типов файлов.
Сначала откройте в программе изображение, которое планируете оптимизировать:
Далее, возможно, вы захотите изменить ширину или высоту .Это тоже уменьшает вес картинки еще до того, как вы определитесь с конечным типом файла.
Если вы используете изображения в блоге, изменение их размеров почти всегда имеет смысл. Практически все социальные сети имеют собственные требования к размеру публикуемых картинок. Приведя этот параметр в соответствие с требуемым, вы достигнете максимальной производительности страницы.
Разберем пример. Допустим, вы захотели вставить изображение в блог и начали менять его размеры.
Ширина поля для контента — 800 пикселей
Представим, что вы хотите разместить снимок друга в своем блоге. Ширина изображения — 4 000 пикселей. Очевидно, что размер в разы превышает требуемый. Да и шансы, что вес файла будет небольшим, крайне невелики.
Можете изменить размер до 800 пикселей в ширину — но иногда, напротив, стоит масштабировать его до 1000 пикселей. На экранах Retina, установленных в Mac, довольно легко распознать изображения низкого качества. А потому у большинства дизайнеров есть обязательное правило: ширина изображения должна как минимум в два раза превышать ширину поля с контентом. Это делается для того, чтобы изображения выглядели кристально чистыми даже на экранах от Apple.
Единственная проблема — вес такого изображения будет гигантским, что, несомненно, повысит время загрузки и снизит конверсию .
В нашем случае, ширина изображения равна 8 000 пикселей.
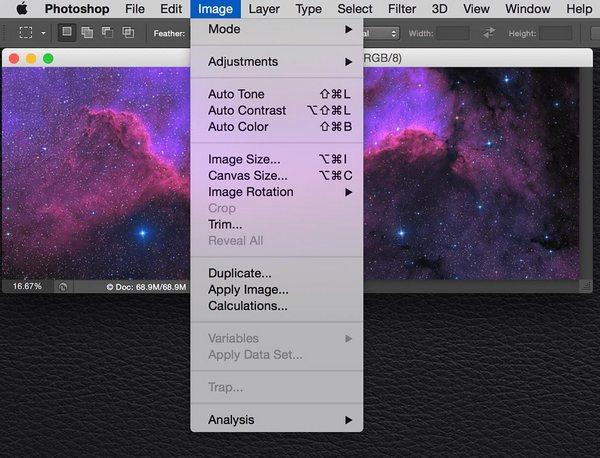
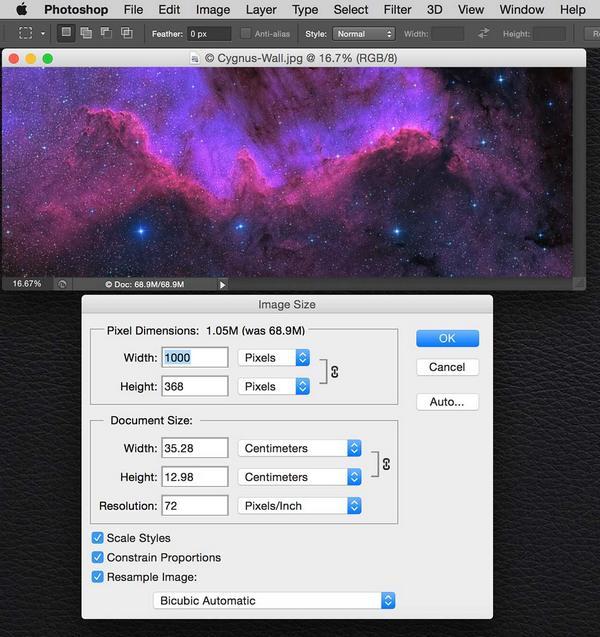
Для того, чтобы изменить его размер, на Mac потребуется кликнуть по вкладке «Изображение», а затем выбрать пункт «Размер изображения»:
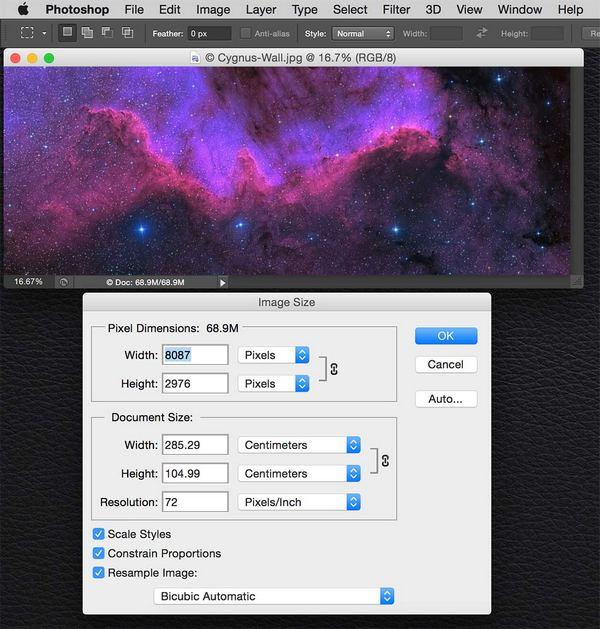
Размер следует уменьшить до 1 000 пикселей, поскольку ширина блога несколько меньше:
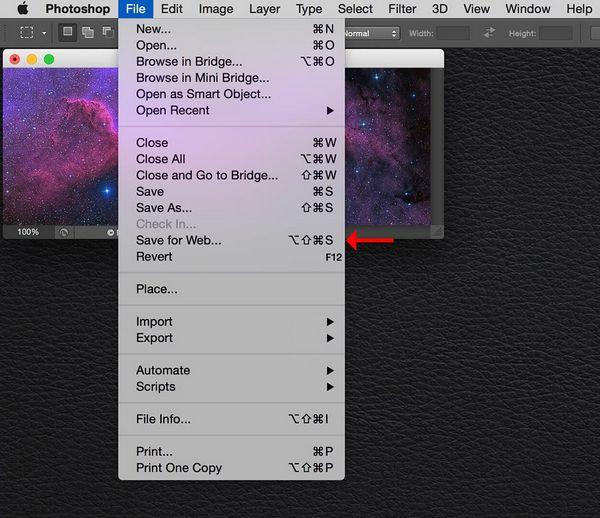
Далее — открываем вкладку «Файл», выбираем «Сохранить для Web»:
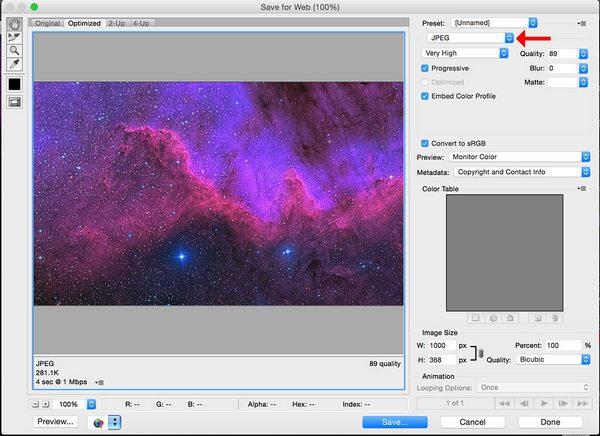
Здесь можете выбрать итоговый формат файла и определить другие характеристики изображения, более качественно оптимизировав его для сети. Сперва стоит определить, какой тип файла оптимален вашим потребностям.
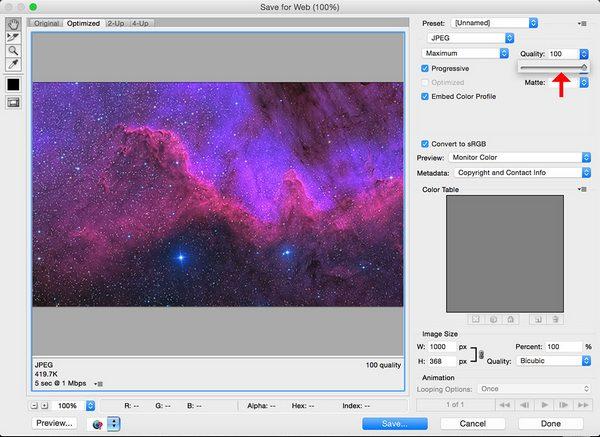
Попробуйте каждый формат, указывая размер сохраняемого изображения, чтобы увидеть конечный вес файла. Выбрав JPEG, можете указать качество итогового изображения:
Опробовав все форматы, остановите выбор на том, при котором объем файла был наименьшим, а качество — таким же высоким. В примере таким форматом оказался .JPG. Именно в нем было решено сохранить изображение:
Обратите внимание, что вес файла в формате .PNG равен 731 KB!
Другие форматы могут оказаться предпочтительнее. Но если вы оптимизируете графики и чертежи, то .PNG будет оптимальным выбором.
TinyPNG
Тем, у кого нет Photoshop, подойдет бесплатный онлайн-сервис TinyPNG. Конечно, идеальной оптимизации не получится, но снизить вес файла можно и здесь. Главный недостаток — ресурс не позволяет менять размер изображения:
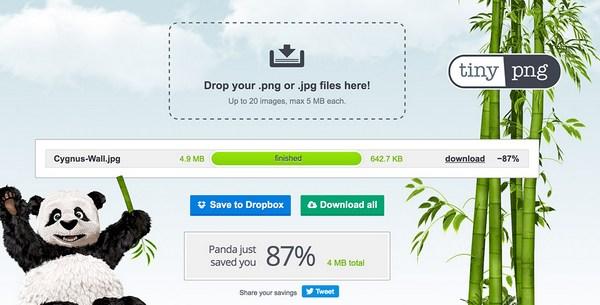
Чтобы начать работу, перенесите изображение в центр главной страницы сервиса, в область, очерченную пунктиром — вес изображения тут же уменьшится автоматически:
Теперь — просто загрузите новый файл на компьютер.
Если его вес достаточно велик (больше 350 Кб), сперва уменьшите размер изображения, а затем обращайтесь к TinyPNG. Если загружаете фотографии с iPhone, можете отправить их по почте, предварительно указав размер, отличный от оригинального. Как правило, большой и средний размеры наиболее предпочтительны.
GIMP
GIMP — невероятный инструмент. Это бесплатная десктопная альтернатива вездесущему Photoshop. При этом GIMP умеет все, на что способно детище Adobe. Так что если вы ограничены в средствах, обратите на эту программу внимание. Она доступна для Windows, Mac OS и Linux.
Какой объем файла предпочтительнее?
Оптимальный вес файла зависит от того, где и в каких целях вы будете его использовать. Но основное правило звучит так: стремитесь уменьшить вес изображения, насколько это возможно, сохранив при этом его высокое качество.
Если картинки потеряли четкость, стали зернистыми или тусклыми, заново оптимизируйте их, чтобы качество файлов повысилось. Если используете Photoshop и сохраняете изображения в .JPG, попробуйте сдвинуть ползунок качества изображения до 80% и более. Если сохраняете изображение в .PNG, попробуйте вместо .PNG-8 использовать .PNG-24.
Определим идеальные показатели объема файлов для основных типов ресурсов.
Интернет-магазины
На страницах среднего интернет-магазина размещено от сотни до тысячи изображений продуктов. Поэтому оптимизация визуального контента крайне важна для сайтов eCommerce.
Как правило, вес изображений товаров сводится к 75 Кб и меньше. Если картинки на сайте масштабируются, вам потребуются большие размеры. Тогда вес может вырасти до 150 Кб.
Блоги
Как правило, вес изображений для блогов не превышает 100 Кб. Но ваша задача — добиться минимального объема при сохранении качества. Откажитесь от GIF-анимации, если это нецелесообразно.
SaaS-порталы
На этих ресурсах есть три главных вида изображений: на главной странице (hero shot), иконки и скриншоты. Самая важная страница сервиса — главная, так что и все работы по оптимизации стоит начать отсюда.
Главное изображение
Обычно это огромные изображения на весь экран. Но ваш целевой объем — 250 Кб или меньше. Это будет непросто. Но крайне результативно. Многие не придают весу главного изображения особого внимания, но оптимизация только его одного уже повысит показатели ресурса.
Иконки
На многих сайтах иконки наглядно демонстрируют функции или особенности продукта. Формат таких изображений, как правило, .PNG, а вес не превышает 15 Кб.
Скриншоты
Если скриншоты такие же широкие, как и главное изображение, постарайтесь уменьшить их вес до 250 Кб, если нет — 100 Кб и меньше. Лучший формат для скриншотов — .JPG.
Бесплатные инструменты редактирования изображений
Бесплатные онлайн-сервисы
- TinyPNG. Главная ценность ресурса — в его простоте. Достаточно перенести изображение на главный экран, как его вес снижается;
- Pixlr. Интерфейс сервиса похож на Photoshop. Он также показывает вес файла при том или ином качестве картинки;
- Picmonkey. Необходимые функции доступны, а интерфейс интуитивно понятен.
Бесплатные десктопные инструменты
- GIMP;
- Paint.net. Лучшая версия Microsoft Paint. Одна из полезных функций — неограниченная история. Можете отменить столько действий, сколько нужно;
- Seashore. Приложение с открытым исходным кодом для Mac. Известно своими багами, но все еще может быть полезным.
Как оптимизировать изображения для SEO
Несколько финальных советов по оптимизации для поисковиков. Имена файлов должны быть описательными. К примеру, не нужно давать изображению в интернет-магазине название вроде 324q345q345.png. Отразите в имени файла товар, изображенный на картинке. Также убедитесь, что каждое изображение имеет соответствующий тег Alt в коде изображения:
Эта информация позволит картинке участвовать в поиске по изображениям Google или Яндекс.
Секреты оптимизации заголовков и изображений от ведущих контент-ресурсов
Заключение
CRO- и SEO-специалисты часто забывают оптимизировать изображения, недооценивая влияния этого процесса на прибыль. Но уделив оптимизации достаточно времени и внимания, вы раскроете очередной потенциал роста бизнеса. Надеемся, наш гайд поможет в этом.
Высоких вам конверсий!
По материалам: blog.crazyegg.com