Существует такое понятие, как «deliverables», обозначающее документальное оформление результатов дизайнерской работы. Цель таких документов — быстро, емко и точно донести суть проекта. Тем не менее, профессионалы в области UX часто грешат тем, что создают перенасыщенные терминами и профессиональным жаргоном сложные материалы, больше напоминающие инструкции. Такие документы не передают ключевую идею, а коллеги или акционеры путаются в них.
Есть некая ирония в том, что UX-дизайнеры вкладывают столько усилий в «понимаемость» продукта конечным пользователем, но не применяют тот же критерий к тем, с кем они непосредственно работают и кто является целевой аудиторией подобных документов.
Однако существует простой метод под названием скетч-тест (Sketch Test), позволяющий определить эффективность и понятность материалов с результатами работы, отчетов и визуализаций. Идея немного напоминает игру «сломанный телефон»: вы передаете проектную документацию коллеге и после ознакомления с ней просите его или ее набросать схему или конспект. Затем вы оцениваете результат и определяете, что исказилось, и вносите корректировки.
Как проводить скетч-тесты
Процедура включает несколько шагов.
1. Распечатайте копию отчетных документов (структурную схему, отчет по тестированию юзабилити, исследование образа идеального покупателя или карту «путешествия» по сайту). Для интерактивных материалов (например, высокоточного прототипа пользовательского интерфейса) используйте серию скриншотов.
2. Найдите добровольца из вашей целевой аудитории для участия в эксперименте. Пригласите разработчиков UI, если готовите схему для них. Если же вам нужно будет показать отчет по юзабилити-тестированию ответственному за разработку продукта, то найдите возможность привлечь такого специалиста или руководителя проекта. Несмотря на то что поиск волонтеров для тестирования юзабилити среди коллег почти не допускается, в случае со скетч-тестами это вполне возможно, поскольку именно они и будут конечными пользователями ваших документов.
Время ваших сотрудников ценно, поэтому постарайтесь компенсировать затраченные ими 15 минут приятной мелочью вроде чашечки кофе.
3. Предоставьте участнику распечатку, пустой лист бумаги и ручку или карандаш.
4. Объясните, что комментарии можно писать прямо на черновой копии документа, а также использовать для этого дополнительный лист.
5. Попросите объяснить основные концепты, но перед этим:
- Укажите, что данная версия документа отражает рабочий процесс, а его формат все еще находится в разработке. Хотя вы должны охотно принимать предложения по содержанию, пока не просите об этом открыто, сконцентрируйте внимание участника на необходимости так оформить проект, чтобы его суть доносилась четко и прямо.
- Дайте понять, что в приоритете — легкий для понимания документ.
- Выделите участнику время для прочтения. Попросите вербализировать приходящие при ознакомлении с документом мысли и мнения.
- Разыграйте сценарий, в котором ваш коллега должен презентовать материалы, объяснив вам основные идеи.
6. Смотрите и слушайте, как участник объясняет концепты вашего документа. Вероятно, вам захочется сфокусироваться в основном на том, что говорит ваш собеседник (особенно на прямых предложениях изменений). Тем не менее, процесс наблюдения за изложением может также подсказать многое. Обратите внимание на области документа, на которые ссылается участник при объяснении тех или иных идей: это подскажет, нуждается ли исходник в перегруппировке блоков и не отсутствуют ли в нем важные моменты. (Если тестируемый объясняет что-то «неправильно», нужно следовать стандартному протоколу пользовательских исследований, избегая исправления ошибок, в противном случае вы окажете влияние на все остальные результаты.)
7. Задавайте уточняющие вопросы, если участник дает расплывчатые или неполные, но потенциально наводящие на полезные открытия ответы. Будьте осторожны и избегайте наводящих вопросов, а также фраз, предлагающих решение проблем, появившихся во время скетч-теста. Вместо этого попытайтесь осознать причину возникшего недопонимания и предположений, сделанных участником. Весьма эффективными техниками здесь будут методы эха (повторение последних слов респондента), бумеранга (не отвечать на вопрос самому, а вновь адресовать его собеседнику, говоря, например: «А вы как думаете, как следует поступить?») или тактика лейтенанта Коломбо (быть проницательным, но не показывать этого). Все это поможет подтолкнуть участника к дальнейшему объяснению заинтриговавшего вас заявления и исключит возможность подсказывания или подталкивания к ответу.
8. В конце сессии растолкуйте свое «правильное» значение документа, чтобы участник не ушел, имея неверное представление о вашей работе. Если он допустил «ошибку» в расшифровке документа, сделайте так, чтобы он не почувствовал себя дураком, не сумевшим понять очевидное. Для этого подчеркните, что это вы недостаточно ясно объяснили какой-то пункт и что выделение проблем на раннем этапе, до того как они окажут негативное воздействие на всю команду, и являлось целью тестирования. Поблагодарите за участие и помощь вам лично и всему коллективу в целом.
На какой фидбек обратить внимание
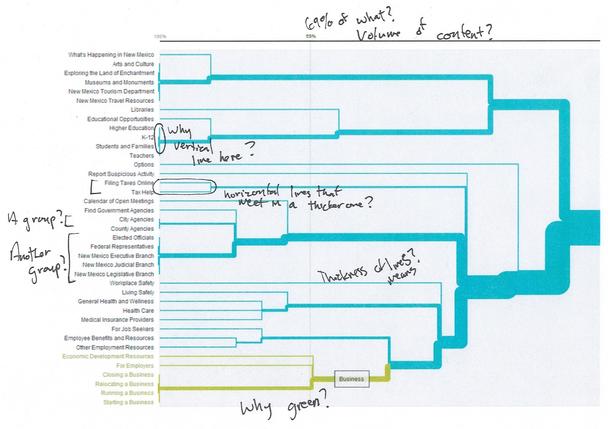
Скетч-тест поможет выявить две проблемы: (1) содержимое документа плохо различимо (например, использованный голубой текст для подписей к скриншотам незаметен на выбранном фоне) и (2) содержимое непонятно (например, цель древовидной диаграммы, показывающей предпочтения пользователей относительно разного вида контента, интерпретируется неверно). И то, и другое во многом зависит от предыдущего опыта тестируемого, его ожиданий и ментальных моделей.
Во время теста отметьте для себя следующие действия участника, свидетельствующие о непонятных местах документа или тех моментах, которые следует усилить:
- Подчеркивание или обводка элементов;
- Создание рисунков для презентации содержимого, выраженного в документе словами, или применение другой, более визуальной, метафоры в отличие от использованной вами;
- Создание заметок или исправлений на полях вашего эскиза, предложение своих терминов или формулировок;
- Перечитывание параграфов или неоднократное изучение одних и тех же картинок;
- Трудности в объяснении каких-то вещей;
- Ошибочное объяснение.
Древовидная диаграмма представляет собой определенный тип визуализации данных, созданный путем сортировки карт (Card Sorting, популярный метод исследования в области информационной архитектуры). Слева показываются все главные термины, появляющиеся перед пользователем. Древовидная структура справа отражает процентное соотношение участников, сгруппировавших вместе определенный набор объектов.
В данном примере 69% пользователей согласились, что выделенные термины (зеленого цвета) принадлежат одной группе. Во время скетч-теста член команды, не занимавшийся сортировкой карт, должен был объяснить диаграмму, делая ремарки прямо на схеме. Одна из них гласит: «Почему прямо перед некоторыми группами терминов нарисованы вертикальные линии, тогда как перед другими стоит горизонтальная линия, тянущаяся немного вперед, а затем соединяющаяся с группой?»
Улучшение документов на основе скетч-тестов
Если появляются проблемы с объяснением концептов, необходимо пересмотреть весь документ, прежде чем показывать его остальным коллегам.
Обратитесь к заметкам коллеги:
- Особое внимание уделите использованию отличных от ваших визуальных метафор или способов представления данных. Это поможет обнаружить варианты иного выражения идей.
- Постарайтесь отследить последовательность шагов и действий, выполненных участником эксперимента (это особенно касается документов, затрагивающих пользовательские алгоритмы, и отчетов тестирования юзабилити).
- Сделайте промежуточные выводы, приведите объяснения, повторите отдельные факты. Без этого вы будете увеличивать нагрузку на кратковременную память читателя.
- Если какие-то концепты были незнакомы участнику, примите это к сведению. Смягчите требования к уровню экспертного знания будущего реципиента.
Комментарии к содержимому
Во время скетч-теста вы можете получить фидбек не только относительно формата документа, но и насчет его содержимого. К примеру, если вы тестируете схему дизайна мобильных экранов, тестируемый может предложить коррективы ее структуры. Это вполне допустимо. Конечно, основной целью скетч-тестов является поиск недочетов в формате документа, но дополнительные отзывы по поводу ваших идей — это возможность еще больше отточить их перед финальной презентацией руководителям проекта.
Заключение
Для улучшения понятности вашей UX-документации (инфографики, схем экранов, визуализации данных) проводите быстрое скетч-тестирование: распечатайте копию материалов, найдите заинтересованного коллегу и попросите его/ее объяснить, что вы пытались донести. Не забудьте предоставить бумагу для заметок. Именно эти записи, а также вербальный фидбек, откроют пути для улучшения итогов работы с точки зрения релевантности когнитивным моделям и ожиданиям конечной аудитории.
Высоких вам конверсий!
По материалам: nngroup.com. Источник картинки: sakura-kame