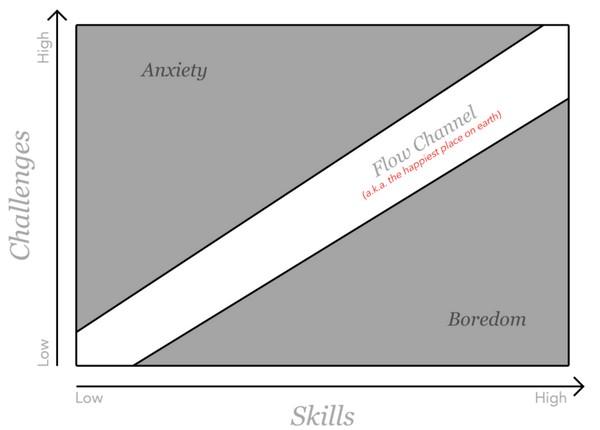
Представьте, что вы бежите. Возможно, это обычная утренняя пробежка, или вы готовитесь к марафону. Вы чувствуете землю под ногами. Наслаждаетесь каждым глотком воздуха. Быть может, вы ужасно устали, однако вы этого просто не замечаете. Завершение дистанции больше не является целью и мотивацией. Теперь вас мотивирует сам процесс.
Вы бежите, и повседневные заботы остаются в стороне. Вы не замечаете времени, вы счастливы и совершенно спокойны. Вы поймали поток.
Мы все испытывали состояние потока, занимаясь чем-то, что у нас хорошо получается и что нам действительно по душе, будь то работа, музыка или, например, спорт. Такое состояние достигается, когда человек ставит перед собой задачу, требующую максимального использования имеющихся у него навыков.
Попадая в поток, вы оказываетесь в своем собственном мире. Все внимание фокусируется на деле, которым вы увлечены. Внешняя мотивация больше не нужна — вас мотивирует сам процесс решения задачи. Вы выходите за границы своей обычной продуктивности и испытываете чувство абсолютной удовлетворенности.
Как это можно применить при разработке продукта? Ответ прост: сделайте так, чтобы продукт позволял людям войти в состояние потока.
Эргономика программного обеспечения
Любое программное обеспечение — это инструмент, призванный сделать жизнь человека лучше. Текст на экране порой значит очень многое, если это, например, сообщение от члена семьи, друга, коллеги или любимого человека. Программы помогают нам учиться и работать. Именно поэтому продуктовый дизайн невозможно рассматривать в отрыве от человеческой психологии.
Все по-настоящему эффективные инструменты имеют одну общую черту — мы даже не замечаем, как используем их, полностью концентрируясь на задаче. Речь может идти о чем угодно: графическом редакторе, мессенджере, ракетке для бадминтона.
Хороший продукт помогает человеку войти в состояние потока. Но трудности, необходимые для попадания в поток, должны быть вызваны характером самой задачи, а не инструментом, который человек использует в процессе ее решения. Играть в бадминтон против сильного соперника — это сложно и увлекательно. Играть в бадминтон ракеткой с плохо натянутыми струнами — это сложно, но совсем не увлекательно.
Ваш продукт не должен создавать людям проблемы, он должен помогать им их решать.
Примечание: Данный принцип не действует в случае с играми, суть которых как раз в том, чтобы ставить перед игроком задачи и заставлять его искать решение.
Представляем вашему вниманию 7 психологических правил хорошего продуктового дизайна.
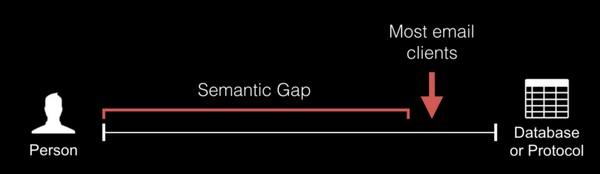
Правило первое: сократите семантический разрыв
Звучит сложновато, но на самом деле все очевидно: общайтесь с пользователем на человеческом, а не на компьютерном языке. Семантический разрыв (semantic gap) часто возникает, когда разработчики сервиса (например, почтового клиента) забывают о том, что большинство будущих пользователей их продукта далеки от мира программирования.
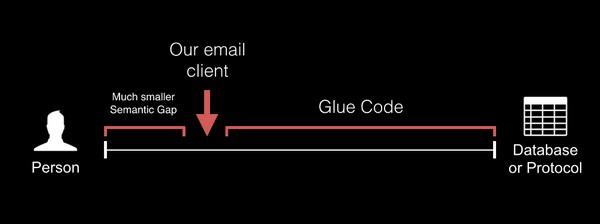
Чтобы сократить семантический разрыв, необходимо сместить акценты, сделав пользовательский интерфейс более понятным для неподготовленного человека.
Сократите когнитивную нагрузку до минимума.
Если в свое время вы отказались от каких-то функций, посчитав их неэффективными, однако аудитория требует вернуть их обратно, обязательно рассмотрите такую возможность. В конце концов, вы создаете продукт для клиентов, а не для себя.
Правило второе: не заставляйте пользователей прилагать лишние усилия
Если программа требует выполнения чрезмерного объема работы, она быстро начнет раздражать. Достижение состояния потока при этом окажется невозможным.
Сервис для работы с электронной почтой Mail Pilot, к примеру, позволяет мобильному пользователю установить напоминание в один прием, вместо того чтобы производить целый ряд манипуляций.
Вот как это работает:
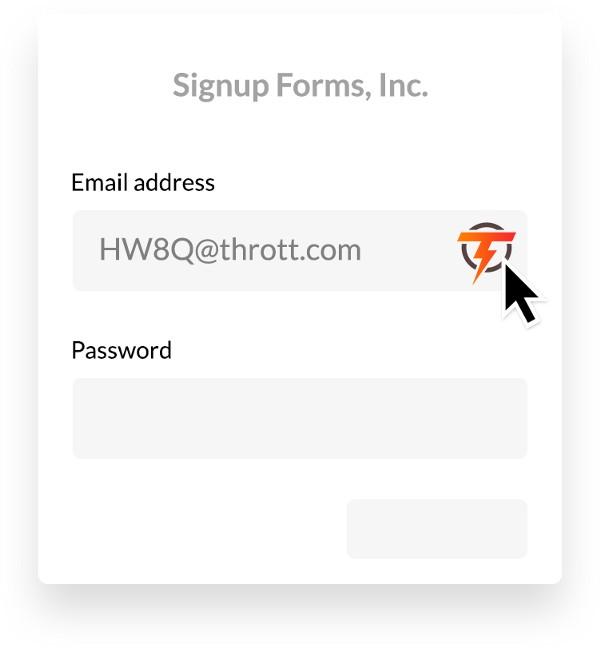
Throttle также использует данный принцип, сводя к минимуму усилия, которые необходимо приложить для создания нового почтового ящика. Основную работу берет на себя специальное расширение. Пользователю остается только нажать кнопку подтверждения:
Правило третье: проектируйте предсказуемый пользовательский интерфейс
Сюрпризы и неожиданные повороты событий хороши, когда речь идет о фильме или приключенческом романе. В UX-дизайне таким вещам не место. Пользователи хотят иметь в распоряжении простой и предсказуемый инструмент, позволяющий сконцентрироваться на выполнении задачи.
Это не значит, что вы должны отказаться от любых доработок продукта после его выпуска на рынок. Но будьте осторожны и последовательны. Проанализируйте то, как люди используют ваш продукт. Определите проблемные участки, где клиенты чаще сталкиваются с трудностями, и поработайте над этими местами.
Также стоит помнить, что функции, которые на первоначальном этапе были востребованы только узким кругом наиболее продвинутых пользователей, спустя некоторое время могут стать интересны и остальным.
Правило четвертое: дайте людям четкие, достижимые цели
Чтобы войти в состояние потока и остаться в нем надолго, человек должен видеть реальную цель и чувствовать постоянное движение к ней. Если вы не верите в достижимость цели, вы не станете предпринимать какие-либо действия:
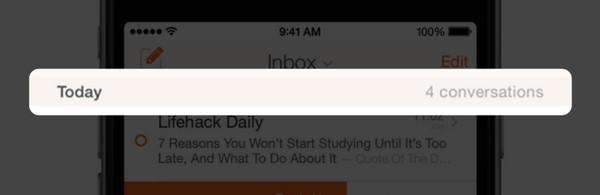
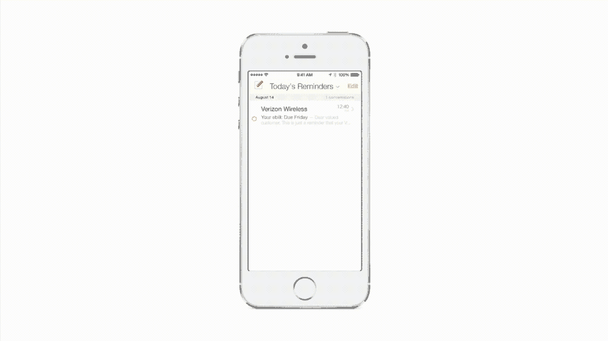
В Mail Pilot проблему решили просто: сервис показывает пользователю количество сообщений, полученных за текущий день. Прочитать 7 сегодняшних, а, может быть, заодно и 10 вчерашних писем — задача вполне выполнимая.
Правило пятое: устраните отвлекающие факторы
В современном мире на человека ежедневно обрушивается лавина информации, по большей части совершенно бесполезной. Пользователи будут признательны, если вы поможете им отделить зерна от плевел.
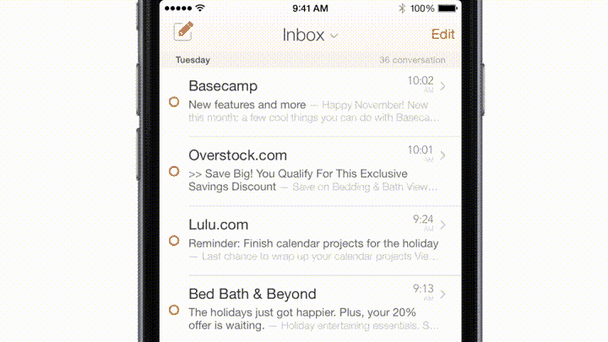
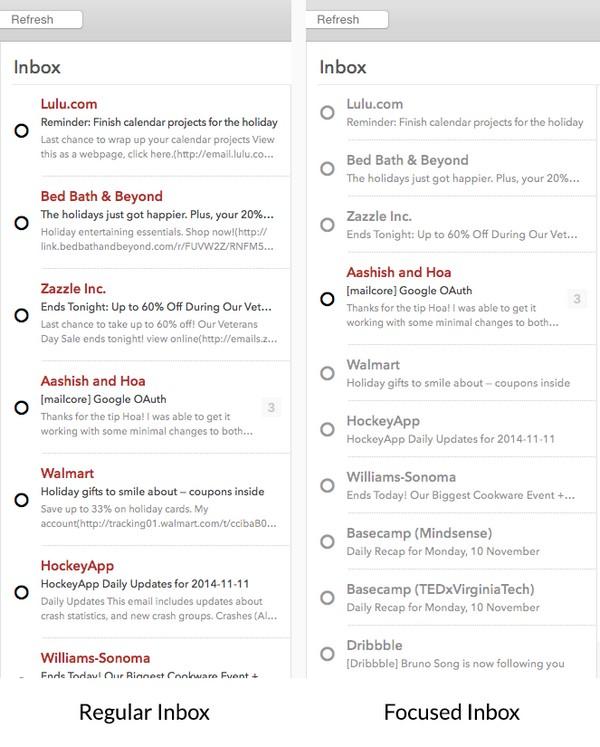
Mail Pilot делает это следующим образом:
На изображении справа видно, как сервис выделяет единственное письмо, присланное реальным человеком. Сообщения рекламного характера из рассылок различных компаний визуально отодвинуты на второй план.
В Throttle пошли дальше. Вместо того, чтобы «оттенять» рекламные письма, сервис просто не позволяет им добраться до почтового ящика пользователя.
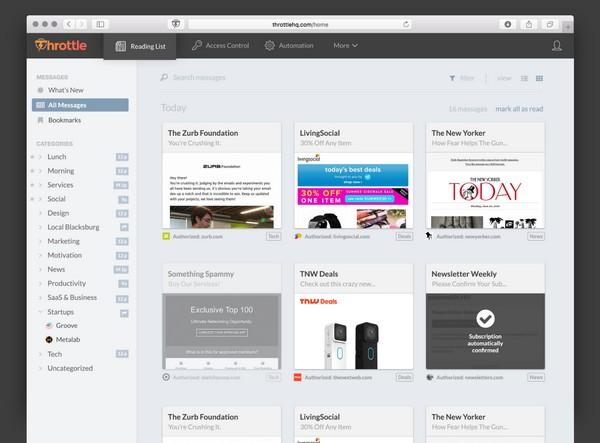
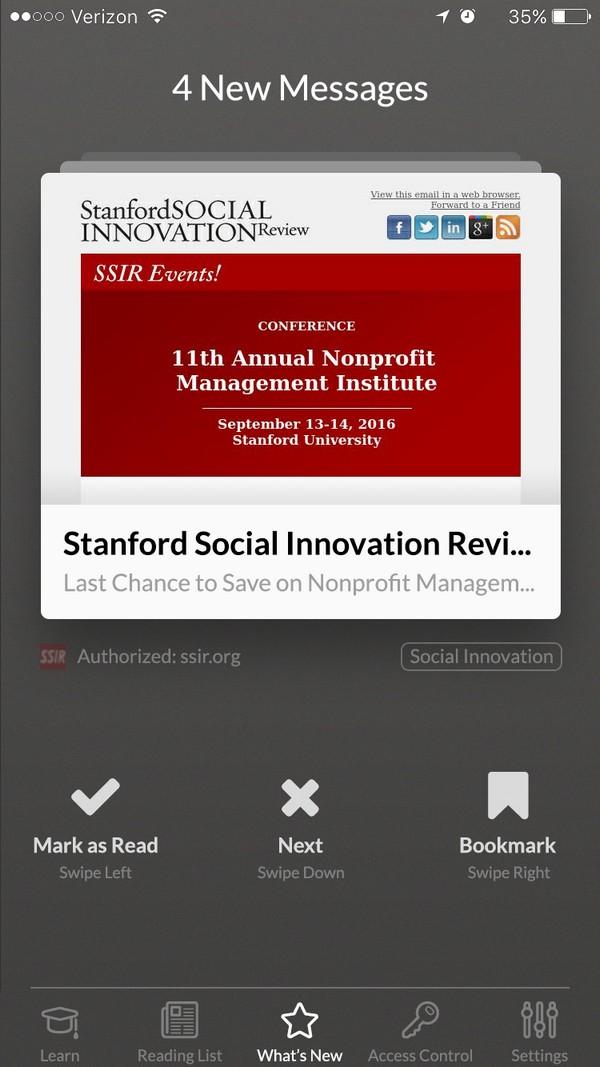
Throttle также предоставляет функцию предварительного просмотра, которая дает человеку общее представление о содержании письма и показывает, есть ли смысл его открывать:
Правило шестое: обеспечьте моментальный фидбэк
Четкая обратная связь, обеспечиваемая продуктом, позволяет людям чувствовать себя значительно комфортнее. Не упускайте ни единой возможности для взаимодействия программы с пользователем.
Человек установил напоминание? Кнопка подтверждения с текстом «напомнить завтра», «напомнить через 3 дня» или «напомнить через неделю» будет гораздо информативнее, нежели кнопка с текстом «подтвердить».
Правило седьмое: упростите структуру навигации
Данный пункт особенно важен в случае с мобильными устройствами. Если пользователи десктопов еще могут немного «прогуляться» по разным уголкам навигационной структуры, то обладатели мобильных гаджетов этим заниматься не готовы.
Mail Pilot предоставляет возможность в любой момент в одно движение вернуться к списку входящих сообщений.
Вот как это работает:
Throttle предлагает специальную вкладку, на которой отображаются только новые сообщения:
Признаком хорошей навигационной системы является тот факт, что человек всегда знает ответ на три вопроса:
- Где я сейчас?
- Куда я могу отсюда перейти?
- Что я найду там, куда отправлюсь отсюда?
Заключение
Разрабатываете новый продукт? Учитывайте не только потребности потенциального клиента, но и его образ мысли. Психология играет огромную роль в успехе разработки, независимо от задач, которые она призвана решать.
Высоких вам конверсий!
По материалам: uxdesign.cc