В 1967 году советский психолог Альфред Лукьянович Ярбус наблюдал за людьми, смотревшими на одну и ту же картину маслом, но с разными целями. Он заметил, что движение взгляда зависит от характера выполняемой деятельности. Это привело его к выводу о том, что люди в основном обращают внимание на участки картины, содержащие значимую для текущей задачи информацию.
Недавние айтрекинг-исследования (eyetracking), проведенные агентством Nielsen Norman Group, специализирующимся на изысканиях и консультировании в области UX, строятся на исследованиях Ярбуса и подтверждают идею о том, что выполняемые пользователями задачи радикально влияют на особенности их поведения в Интернете и, соответственно, на результаты получаемых айтрекинг-схем и тепловых карт (heatmaps).
Так что имеет смысл заняться изучением пользовательских задач на вашем сайте, в противном случае любой проводимый айтрекинг скорее введет в заблуждение, чем улучшит дизайн.
Методология исследования NNGroup
При проведении айтрекинг-исследований в области юзабилити самые интересные находки по улучшению сайта делаются после того, как людям позволяют кликать, искать и вводить столько, сколько им нужно, в том же режиме, как они обычно используют Интернет. Иными словами, пользователи должны делать что-то реалистичное с веб-сайтом или приложением, нельзя просто сказать «взгляните на эту страницу». Конечно, почти всегда требуется, чтобы пользователи перемещались между разными экранами, так как они не знают заранее, какие страницы окажутся для них полезными.
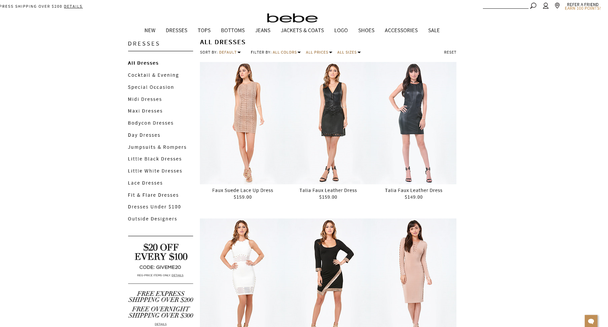
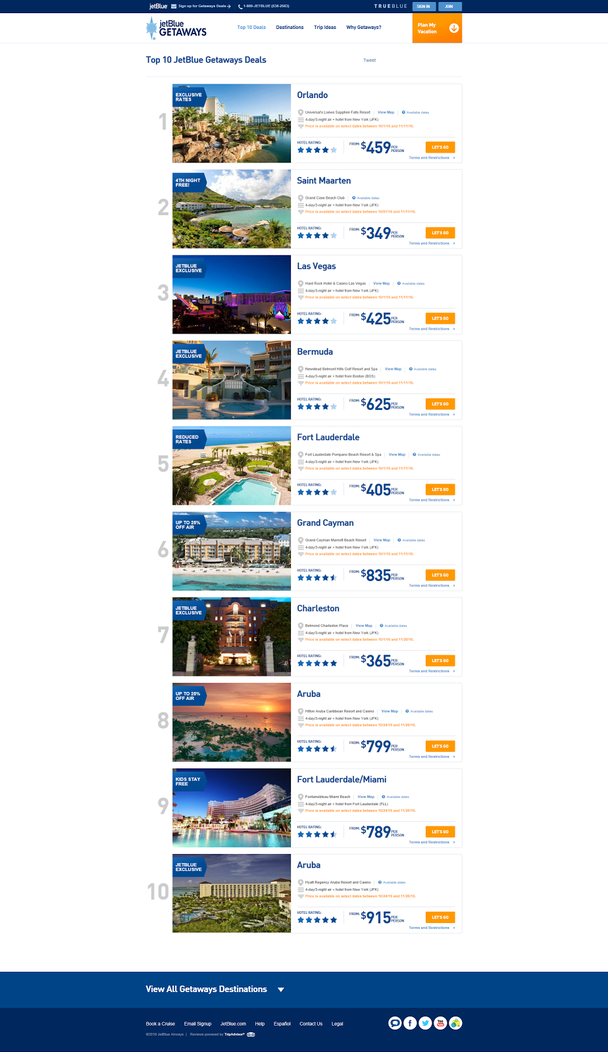
Однако, поскольку цель исследования NNGroup состояла в том, чтобы определить, как пользователи просматривают одну и ту же страницу, пытаясь выполнить на ней различные задачи, айтрекинг-методология была скорректирована следующим образом. Пользователям была дана задача, и вместо того, чтобы позволить им перейти на соответствующую страницу самим, их сразу поместили на тестируемую страницу, позволили завершить задачу на ней, а затем закрыли страницу за них. Было изучено несколько различных страниц, в том числе две приведенные в этой статье: страница, отображающая женские платья на Bebe.com, и страница с пакетами отпусков на сайте jetBlue.com.
На одной странице в исследовании были изображены платья на www.Bebe.com
Еще одна страница исследования включала список пакетов отпусков, предлагаемых на www.jetBlue.com
Для каждой страницы пользователям было поставлено несколько различных задач. Приведенные ниже задачи были даны для jetBlue (задачи для Bebe будут описаны позднее):
1. Взгляните на страницу. (Координатор теста закрывает страницу через 8 секунд.)
2. В каких местах предлагается провести отпуск?
3. Какое из них вам кажется наиболее привлекательным?
4. Какой вариант отпуска наименее дорогой?
5. Какому из них присвоен наивысший рейтинг?
6. Представьте, что вы собираетесь пройти викторину по этой странице. Изучите страницу настолько подробно, чтобы это помогло вам пройти викторину.
Схемы направлений взглядов
В айтрекинг-исследованиях фиксируется движение взглядов участников, а также отслеживаются последовательность и длительность задержки взглядов на объекте, или фиксаций. Затем количество фиксаций, их длительность и порядок объединяются в графическом представлении, схемах и тепловых картах. В данной статье выводы иллюстрируются на основе схем направлений взглядов (Gaze Plots).
Схемы направлений взглядов представляют собой графику, наложенную на статический снимок экрана, демонстрирующую, куда на странице посмотрел один или несколько пользователей. Элементы на схеме включают:
- Точки = фиксации. В схеме каждая точка представляет один взгляд (или фиксацию). Другими словами, точка обозначает, что пользователь посмотрел на этот участок на экране (или близко к нему). Большинство айтрекинг-исследований исходят из гипотезы «глаз-мышление», согласно которой, если пользователь посмотрел на элемент, значит, этому элементу было уделено внимание и он обрабатывался когнитивно. Но при этом элемент, на который было обращено внимание, все еще может быть неправильно истолкован или забыт. Важно понимать, что точки отображают только части страницы, увиденные пользователем достаточно четко, чтобы прочитать текст или понять детали изображений.
- Большие точки = длинные фиксации. Размер точки (приблизительно) пропорционален продолжительности соответствующей фиксации. Таким образом, более крупные точки символизируют более длительный промежуток время, затраченного на просмотр участка страницы. Длинные фиксации сигнализируют о том, что пользователь потратил больше времени на обработку соответствующего элемента, потому что: 1) он заинтересован в этом или 2) он растерян и не понимает его смысла.
- Числа = последовательность. Числа внутри точек обозначают последовательность, согласно которой пользователь рассматривал элементы на странице.
- Линии = саккады между фиксациями. Каждая точка (фиксация) связана с предыдущей и последующей фиксациями. Таким образом, линии между точками облегчают наблюдение за движением глаз (называемым саккадами) и последовательностью фиксаций. (Числа дают достаточно информации для определения последовательности, но без линий сложно найти следующую фиксацию.) Поскольку между фиксациями глаза перемещаются очень быстро, человек фактически слеп во время движения глаз и не регистрирует визуальный ландшафт, мимо которого проносится взгляд.
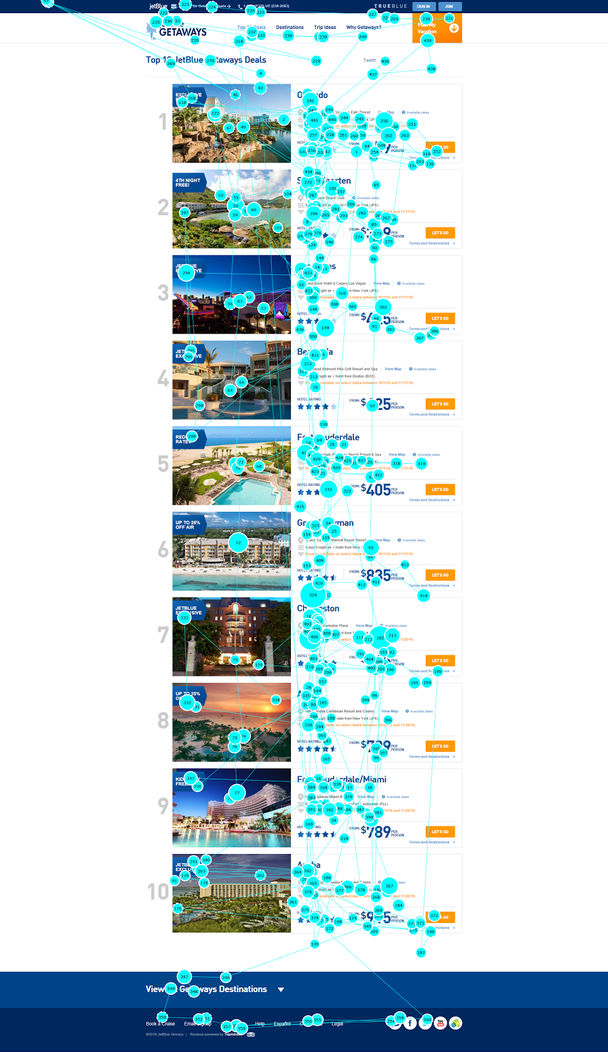
Эта схема направлений взглядов, полученная от участницы эксперимента, выполнявшей поставленные задачи на странице jetBlue, включает более 440 фиксаций
Интерпретация фиксаций пользователя на странице
Представленная выше схема с сайта JetBlue.com содержит более 440 фиксаций на различных элементах страницы, начиная от списков возможных мест для отпуска и до таких компонентов пользовательского интерфейса, как логотип и навигация. Куда смотрел пользователь и почему?
Можно сформулировать несколько разумных толкований, как:
Данная участница несколько раз посмотрела на область в верхнем левом углу, чтобы увидеть логотип и убедиться, что это нужный сайт.
В течение первых нескольких мгновений на странице она смотрела на навигацию, чтобы получить представление об оффере сайта.
Многочисленные длинные фиксации на названии каждого пакета услуг, изображении, рейтинге, цене и коротком описании, возможно, свидетельствуют о том, что она заинтересована во всех этих элементах и пытается сделать выбор.
После просмотра всей страницы, она проверила футер, чтобы увидеть, что еще предложено на сайте.
Каждое из этих возможных толкований логично. Но поскольку мы ничего не знаем о том, чего пытается достичь пользователь, эти предположения являются необоснованными. Простое приближение верхушки схемы показывает, что номера фиксаций высоки и происходили не только в первые несколько секунд пребывания пользователя на сайте, что свидетельствует о том, что второй пункт данного выше объяснения неверен. Вот и все выводы, что можно сделать, глядя только на одно статическое изображение.
Фиксации в зоне меню и логотипа произошли относительно поздно, после более 200 фиксаций в других местах на странице
Наблюдение за полным айтрекинг-сеансом, а не только изучение схемы направлений взглядов, является лучшим способом для получения значимых аналитических выводов. Проигрывание движения глаз в замедленном варианте позволило получить более подробные схемы, отражающие отрезки времени, проведенного на участках страницы, и провести связи с выполняемой в тот момент задачей.
Рассмотрим эти задачи во второй части.
Высоких вам конверсий!
По материалам nngroup.com