Тепловые карты (heatmaps) пользуются невероятной популярностью у UX-дизайнеров. Но даже среди поклонников этого инструмента немало тех, кто не имеет ни малейшего представления о его истории.
Термин «heatmap» был зарегистрирован в качестве торговой марки Кормаком Кинни (Cormac Kinney) в начале 90-х годов (в 2006 году патент стал недействительным). Изначально тепловые карты предполагалось использовать для двухмерной визуализации финансовых рынков. Однако впоследствии стало очевидно, что данный инструмент можно применять гораздо шире.
Терминология
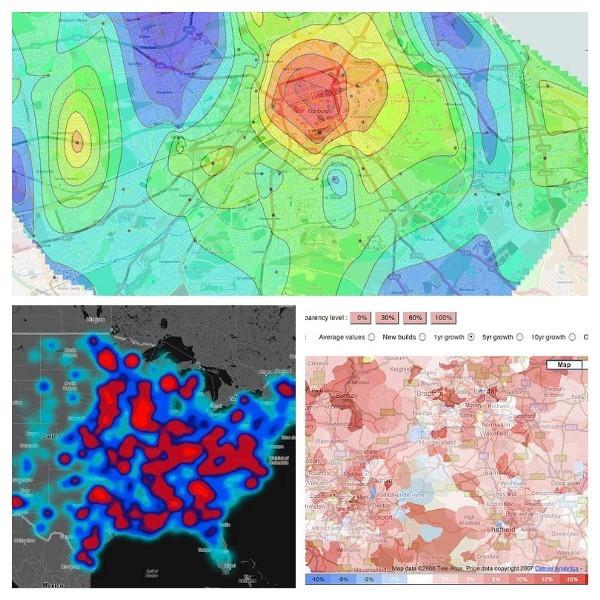
Тепловые карты — только один из видов карт плотности (density maps), активно применяемых, к примеру, в картографии.
Топографическая карта — классический пример density map:
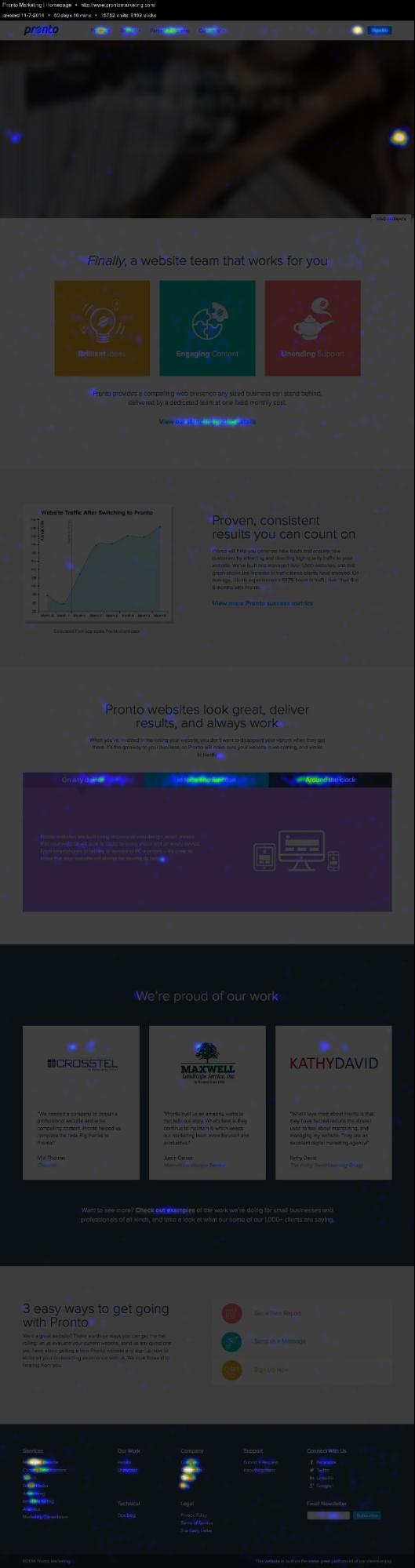
Тепловые карты не содержат изолиний, или линий уровня. Дополнительные переменные на heatmap отображаются с помощью цвета (схемы цветовой градации могут быть самыми разными). Теплокарты позволяют представить информацию в максимально наглядной форме. Неудивительно, что данный инструмент быстро снискал популярность среди специалистов в области оптимизации юзабилити.
Несколько ложек дегтя
Использование тепловых карт связано с определенными трудностями.
1. Проблема экстраполяции данных
Предположим, вы провели исследование с применением системы айтрекинга, показавшее, как взаимодействуют с вашим интерфейсом пользователи настольных компьютеров. Можете ли вы использовать полученные теплокарты для оптимизации user experience владельцев планшетов и смартфонов?
Едва ли.
Да, последовательность ознакомления человека с элементами страницы будет зависеть от типа устройства, которое он использует. Но это еще не все. Последовательность ознакомления человека со страницей будет зависеть также от размеров дисплея используемого устройства.
Вывод напрашивается сам собой: эффективное использование тепловых карт требует сбора огромных объемов информации.
2. Проблема работы с динамическими страницами
Динамические элементы служат большим подспорьем в деле оптимизации customer journey. Однако при работе с тепловыми картами нестабильность страницы может стать серьезным препятствием.
3. Проблема использования собранных данных
Теплокарты действительно позволяют получить информацию в максимально наглядной форме. Вся сложность состоит в реализации потенциала этой информации. Чтобы извлечь из тепловой карты пользу, ее необходимо правильно интерпретировать. А это зачастую весьма непросто.
4. Проблема снабжения программы необходимыми данными
Большинству программных продуктов, позволяющих создавать тепловые карты, для корректной работы требуется внушительный объем дополнительной информации о структуре сайта.
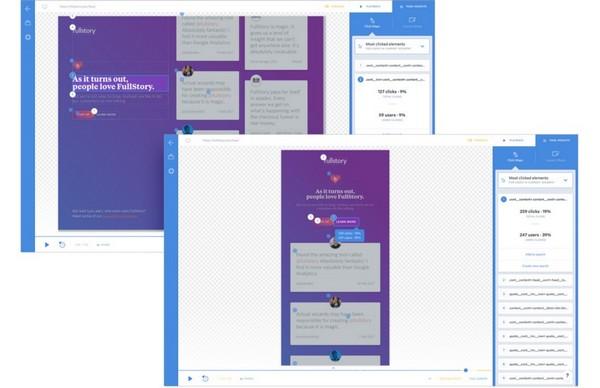
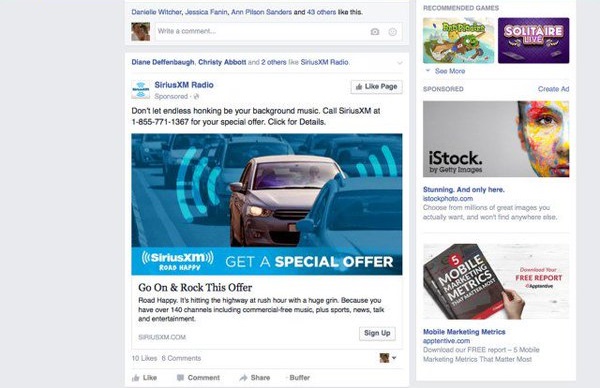
Впрочем, как мы уже говорили, карты плотности — не всегда цветовые пятна. Взгляните на изображение ниже:
Отметим также, что данные здесь привязаны не к участку страницы, а к определенному элементу. Такое решение значительно облегчает жизнь UX-дизайнеру.
Заключение
В том, что карты плотности (и теплокарты, как частный случай) продолжат набирать популярность среди UX-дизайнеров, нет почти никаких сомнений. Потенциал этого инструмента крайне велик.
Впрочем, добавляя density maps в свой арсенал, будьте готовы к большому объему работы. В отсутствие глубокого анализа использование карт плотности теряет всякий смысл.
Высоких вам конверсий!
По материалам: fullstory.com