Задача любого дизайнера, веб-разработчика и, конечно, маркетолога состоит в том, чтобы постоянно изобретать что-то новое и уникальное. Причина этого довольно проста: компании необходимо выделяться из бесконечной череды конкурирующих с ней на рынке брендов, а уникальный стиль поможет это сделать. Но порой авантюрный дизайн может принести больше вреда, чем пользы.
И чаще всего от разного рода экспериментов страдает навигация веб-ресурса.
В докладе по веб-юзабилити, подготовленным агентством KoMarketing, сообщается, что примерно половина опрошенных в ходе исследования использует навигационное меню при знакомстве с новым веб-ресурсом. При этом 37% респондентов заявили, что неудобная навигация по сайту — это достаточное основание, чтобы покинуть сайт и больше никогда на него не возвращаться.
Излишне говорить, что система навигации оказывает огромное влияние на качество пользовательского опыта и вы не можете позволить себе все испортить.
На сайте найдется немало мест, где вы можете реализовать смелые эксперименты и удивить посетителей чем-то неожиданным и привлекательным. Вместе с тем навигация всегда должна оставаться надежным фундаментом вашего сайта. Посетители должны без труда понимать, где находится меню и как оно работает, чтобы суметь быстро сориентироваться на ресурсе и найти необходимую информацию.
Это не значит, что вы не можете опробовать такие свежие техники, как выровненные по левому краю или выпадающие на всю страницу меню, или те, что появляются при прокрутке. Это просто означает, что вы должны организовать все таким образом, чтобы максимально облегчить посетителям процесс работы с ресурсом, улучшить качество взаимодействия с ним.
Запомните: в списке приоритетов опыт пользователей должен находиться на самом первом месте.
Конечно, то, что работает для одного сайта, не обязательно сработает для вашего — поэтому сплит-тестирование должно быть частью всего этого процесса. Разработка навигации кажется делом простым и незатейливым, особенно если вы следуете традиционным правилам ее создания, но вы никогда не можете быть уверены, что будет лучше для вашей аудитории, пока не испытаете и другие существующие варианты. С помощью сплит-тестов проверить все эти альтернативы довольно легко.
Однако прежде чем вы пойдете разрабатывать собственный эксперимент, взгляните на то, что уже смогли выявить эксперты. Их результаты могут дать вам лучшее представление того, какие гипотезы следует проверить в первую очередь в ваших собственных тестах.
1. Структура меню
Хотя нет никаких данных в отношении того, какие проблемы с юзабилити испытывали пользователи сайта Portland Trail Blazers, очевидно, что кто-то все же надоумил их нанять агентство Sq1, чтобы оценить свою конверсионную воронку и определить, что потенциально является причиной слабых продаж.
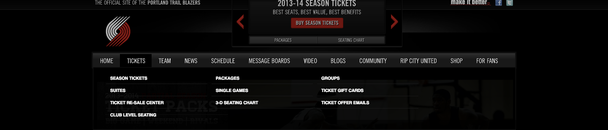
Маркетинговое агентство сфокусировало свое внимание на системе навигации, которая явно не была оптимизирована для работы пользователей. Вот как она выглядела в 2013 году:
Сам по себе дизайн меню был сложен для восприятия, а структура и вовсе могла запутать. После идентификации тех целей, для достижения которых посетители использовали меню, Sq1 решило обновить ее дизайн и структуру:
1. Оно удалило прозрачный фон.
2. Также были перетасованы пункты навигации в ниспадающих меню, и теперь они воспринимались более логично и упорядоченно.
3. Была улучшена мобильная отзывчивость меню.
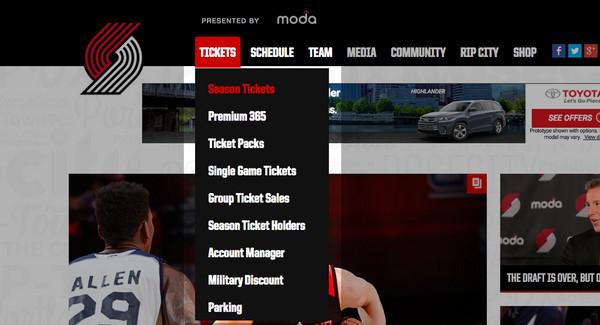
В результате проведенного сплит-теста стало ясно, что новая и улучшенная структура меню привела к увеличению выручки на 62.9%. Навигация сайта Trail Blazers с тех пор претерпела несколько изменений, но непрозрачный фон и ее вертикальная ориентация сохранились. Вот как это меню выглядит сегодня:
2. Заголовки меню
Когда перед дизайнерами сайта Formstack встала задача разработки навигационного меню, сначала они постарались дать ответ на вопросы типа:
1. Какого рода контент должен быть отображен в меню?
2. Как он должен быть структурирован?
3. Какие страницы должны быть приоритетными в иерархии?
Страница, на которой они решили запустить свое меню навигации, носила название «Why Use Us» (Почему выбирают нас). Они возлагали большие надежды на то, что этот заголовок приведет к росту трафика и конверсий, и были неприятно удивлены, увидев, что показатель CTR не оправдал их ожиданий.
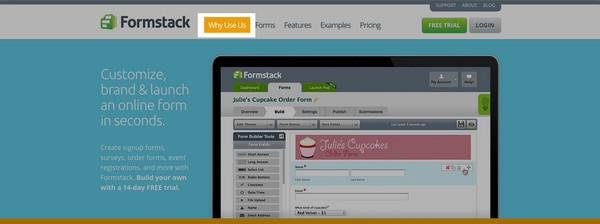
Вот как выглядела эта страница в 2013 году:
Разочарованные полученным результатом разработчики решили поменять название «Why Use Us» (Зачем мы нужны) на «How It Works» (Как это работает). Это было то название, придуманное еще до запуска проекта, но в итоге отброшенное. Как вы можете себе представить, они были в шоке от того, как простое изменение названия привело к 50%-ному увеличению числа просмотров страницы и 8%-ному увеличению конверсий.
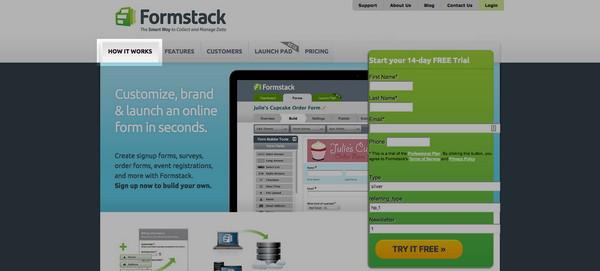
Вот как сайт выглядел в марте того же года, когда были реализованы изменения:
Школа юзабилити: как улучшить навигацию сайта?
3. Логика меню
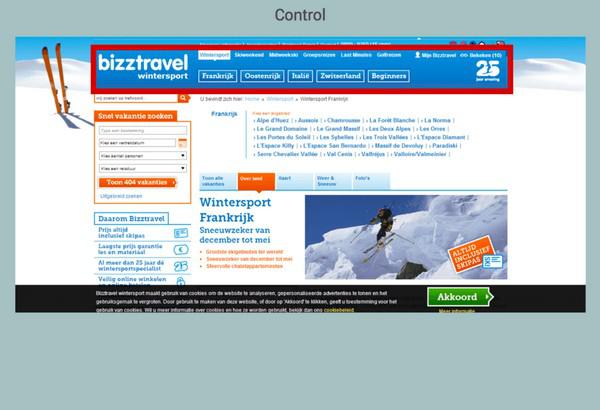
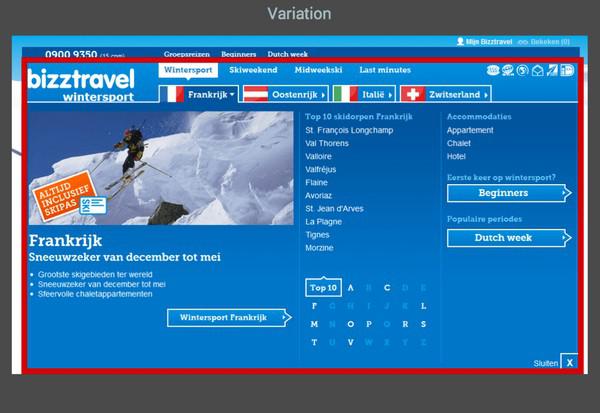
В 2014 году люди, ответственные за проект Bizztravel Wintersport, начали замечать, как много действий приходится совершать посетителям сайта, чтобы найти то направление и место проведения отпуска, наиболее им подходящее. Чтобы перейти к нужному региону (всего лишь региону, а не конкретному месту назначения), в среднем требовалось 5 кликов. Авторы сервиса тут же осознали, что это упущение грозит им куда большими проблемами в будущем.
Вскоре было определено, что самым слабым местом сайта является его навигация. Отсутствие логики и простоты вынуждало разработчиков радикальным образом изменить не только само меню, но и заголовки. Это могло бы упростить процесс поиска для посетителей.
При создании усовершенствованной и более интуитивно понятной навигационной системы для сайта были проведены сплит-тестирования. Было выяснено, что новая версия дизайна дала на 21,34% больше конверсий, чем предыдущая.
Как вы можете увидеть, улучшенная навигационная система опирается на более понятные указатели: как, например, флаги стран и другие узнаваемые символы — образуя более интуитивно понятный интерфейс.
4. Скрытые меню
Когда спорят о преимуществах скрытых и видимых меню, на самом деле разговор идет о том, стоит ли скрывать навигацию за иконкой (как, например, гамбургер-меню) или нет. В то время как скрытые меню действительно необходимы на сайтах, просматриваемых с мобильных устройств, вопрос, касающийся того, должны ли использоваться эти минималистичные навигационные решения на десктопных ресурсах, до сих пор остается открытым.
Консалтинговое агентство Nielsen Norman Group провело эксперимент, чтобы попытаться выяснить, что именно происходит при использовании скрытого меню в настольных и мобильных версиях веб-сайтов. К сожалению, точной информации о том, какие именно сайты были протестированы, нет, но суть теста понятна сама по себе.
Можете ли вы догадаться, где спрятано меню на этом сайте?
Если вы выбрали значок, находящийся в центре страницы — который по логике должен вести на главную страницу сайта — то вы правы.
Вот что удалось выяснить NMG:
Десктопная версия сайта
1. Посетители использовали скрытое меню в 27% экспериментов.
2. Видимое меню использовалось в 48% случаев.
3. На сайтах со скрытым меню людям приходилось тратить больше времени на то, чтобы понять, где какую информацию искать; в частности, они были на 39% медленнее, чем те, кто работал на сайтах с видимым меню.
Мобильная версия сайта
1. Пользователи использовали скрытые меню в 57% экспериментов.
2. Когда меню было частично видимо (использовать полностью видимое меню не практично на мобильных версиях сайтов), оно использовалось в 86% случаев.
3. Скрытые меню замедляли пользователей на 15% (по сравнению с теми, кто работал с сайтом с видимыми меню).
Кроме того, исследователи также нашли, что скрытые меню труднее обнаружить (что вполне очевидно). На сайтах без четких указателей в верхней части посетители тратили больше времени, чтобы найти нужную им информацию. Скрытые меню на 21% усложняют и на 20% снижают возможность выполнения задачи.
Ниже — хороший пример простого, понятного и видимого меню:
5. Мобильные меню
Как вы можете видеть из приведенного выше примера, мобильные пользователи, вероятно, более знакомы со скрытым меню, чем пользователи настольных компьютеров. Но когда дело доходит до определения того, как создать скрытое меню для мобильной версии сайта, недостаточно полагаться только на пресловутую иконку-гамбургер. Исследования, проведенные агентством Sites for Profit, ответят почему.
В первом эксперименте была поставлена цель протестировать эффективность дизайна гамбургер-кнопки. Были созданы три версии значка скрытого меню:
1. Базовая модель, которая представляла собой только три горизонтальные полоски.
2. Иконка-гамбургер, состоящая из трех горизонтальных линий, обведенных тонкой линией.
3. Иконка-гамбургер с надписью «МЕНЮ», помещенной внизу.
Было обнаружено, что второй вариант (три полоски в квадратике) показал наибольшее число конверсий. Это объяснялось тем, что такой вариант иконки больше напоминает классическую кнопку, глядя на которую посетители мгновенно понимали, что на нее можно кликнуть.
Во втором эксперименте была поставлена задача проверить, оказывает ли какое-либо влияние на число конверсий слово «Меню», размещенное рядом с иконкой. Были созданы четыре версии значка скрытого меню:
1. Базовым дизайном был выбран победивший в предыдущем эксперименте вариант — три полоски в квадрате.
2. Слово «Меню» вместо иконки.
3. Иконка-гамбургер и слово «Меню», размещенные вместе и обведенные чертой.
4. Слово «Меню», обведенное чертой.
Согласно полученным данным 3 вариант иконки получил большее количество кликов; однако, слово «Меню», заключенное в квадратик, собрало больше конверсий.
Дополнительные советы по дизайну навигационного меню
Итак, что удалось узнать о навигационном меню после проведения всех этих экспериментов? Очевидно, что если посетители как-то неверно взаимодействуют с вашим ресурсом, то, скорее всего, в этом виновата неудачная система навигации. Как правило, на разработку навигации не тратится так же много времени, как на создание главной страницы сайта или даже выбор подходящей формулировки для всплывающего окна, однако не следует забывать, что этот элемент пользовательского интерфейса может оказать серьезный отрицательный эффект на коэффициент конверсии, если он не будет должным образом проработан.
При разработке навигационного меню не упускайте из внимания следующие рекомендации.
Совет 1
Логотип компании всегда должен вести на главную страницу сайта. Согласно уже упомянутому ранее отчету агентства KoMarketing, 36% людей склонны использовать логотип как средство возврата к началу.
Несмотря на многочисленные меню и строку поиска, логотип компании REI достаточно хорошо заметен, поэтому ни у кого не возникает сомнений по поводу того, куда надо кликнуть, чтобы вернуться на главную страницу.
Совет 2
Будьте проще. Чем больше страниц вы попытаетесь уместить в одном веб-пространстве, тем выше шансы, что вы просто-напросто запутаете посетителей. Настоятельно рекомендуем вам упростить макет меню и стараться задействовать как можно меньше его опций (от 5 до 7).
Навигация La Moulade послужит этому отличным примером:
Компания могла бы разместить информацию о своих услугах на нескольких страницах, но сделала еще проще. На сайте всего три страницы, а забавный анимационный эффект, возникающий при скроллинге, доводит до посетителей всю необходимую им информацию о качестве работы с компанией.
Совет 3
Организуйте свое меню на основе приоритета. Эффект порядкового номера (Serial position effect) указывает на то, что страницы, расположенные ближе к началу или концу списка, будут автоматически доминировать в умах пользователей.
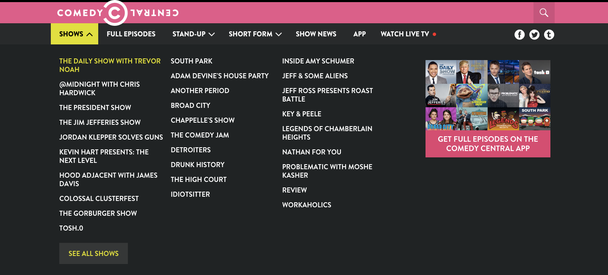
Как вы можете видеть на сайте Comedy Central, шоу перечислены не в алфавитном или любом другом логическом порядке, что помогло бы пользователям найти предмет поисков гораздо быстрее. Можно предположить, что «The Daily Show», вероятно, самое популярное шоу — либо сервис хочет привлечь к нему больше внимания — и именно поэтому оно и занимает верхнюю позицию.
Совет 4
Названия меню должны быть лаконичными, но вместе с тем и емкими. Это не то место, где вы можете дать свободу фантазии.
Совет 5
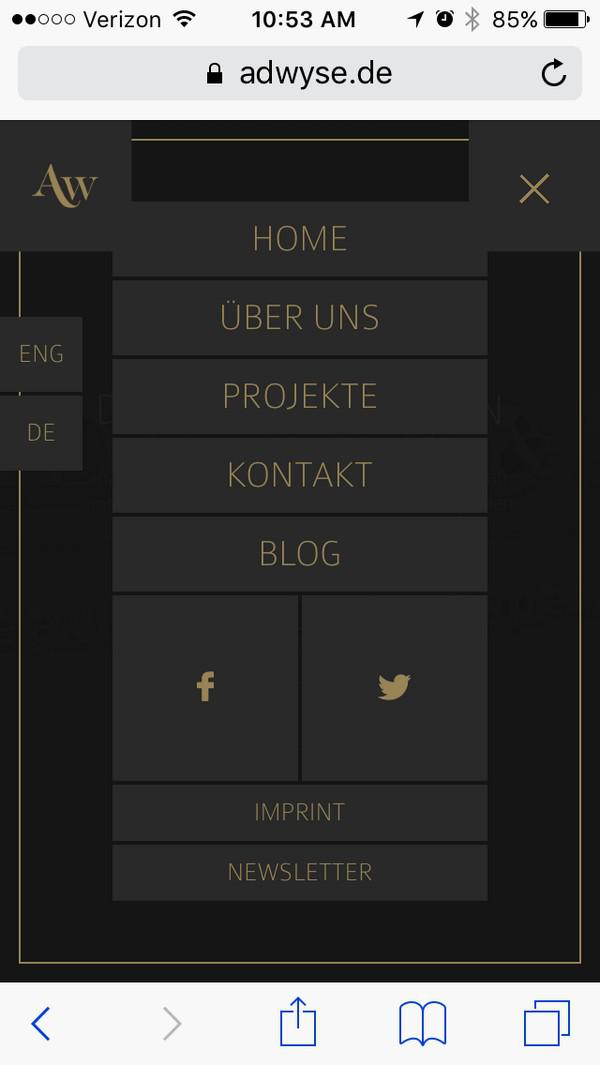
Меню должны быть максимально большими для экрана любого размера: текст будет проще читать, а на кнопки — кликать.
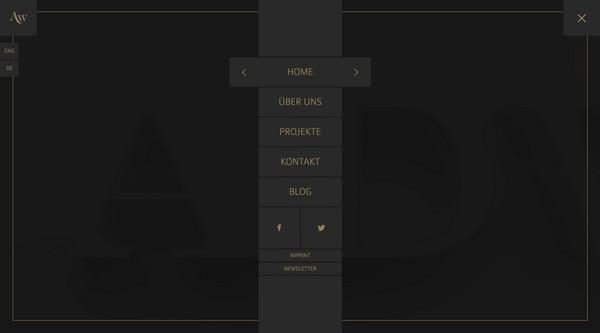
На сайте компании Adwyse все представлено наилучшим образом: меню достаточно большое, что все заголовки легко умещаются, они легки для прочтения и клика. Это относится как к системе навигации на десктопной версии сайта:
Так и к мобильной:
Совет 6
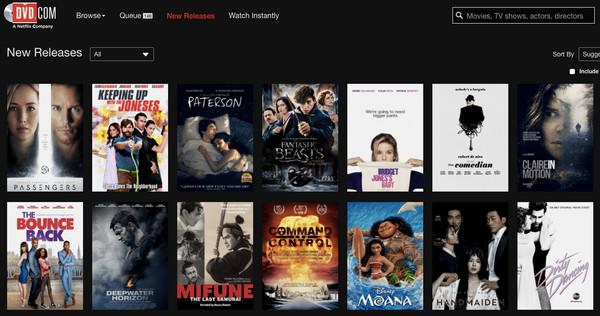
Используйте цвет или любой другой hover-эффект, чтобы иметь возможность посредством меню указать посетителям, в какой области сайта они находятся в данный момент. Для этой целей сервис Netflix очень удачно использует свой брендовый красный цвет:
Совет 7
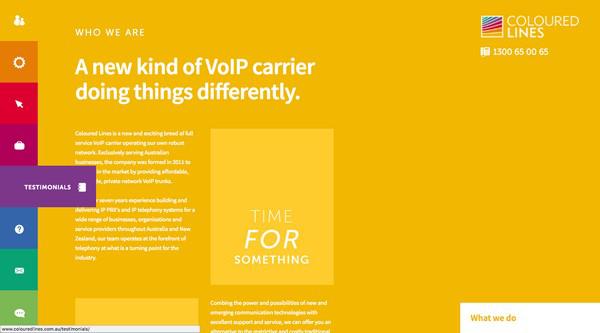
Сделайте навигационное меню «липким», то есть остающимся на экране даже при скроллинге, чтобы оно всегда было на виду. Это относится к любому стилю навигации: мобильному или десктопному, видимому и скрытому, горизонтальному и вертикальному.
Сайт компании Coloured Lines может похвалиться красочным, исполненным при помощи иконок и не исчезающим при проматывании страницы навигационным меню.
Совет 8
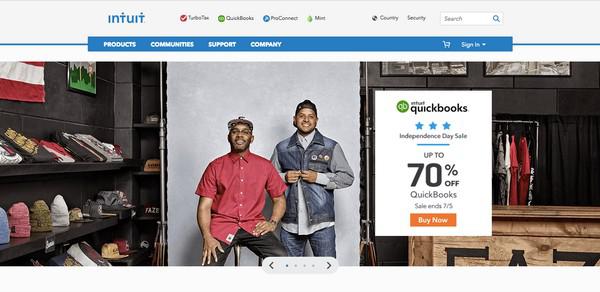
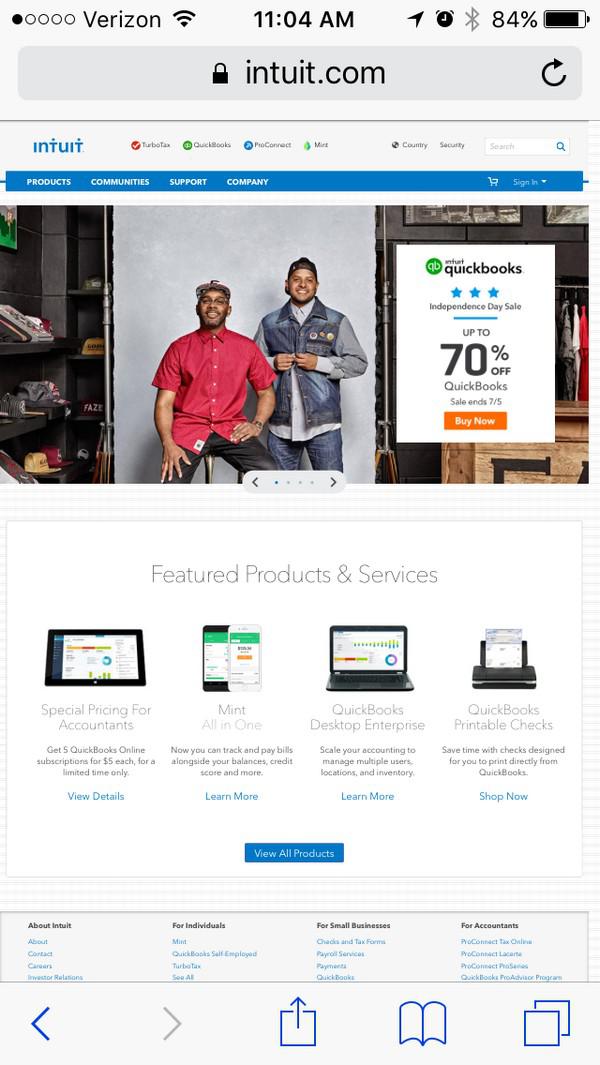
Пользователи мобильных и десктопных устройств хотели бы пользоваться меню, которое отвечало бы их потребностям, поэтому вариант предложить один вариант дизайна для всех категорий посетителей не сработает. Веб-сайт сервиса Intuit служит прекрасным примером того, почему вы должны поступить именно так.
Десктопный вариант меню:
Мобильный:
Либо у них нет мобильных посетителей, либо их просто не заботит, что людям придется увеличивать страницу и прокручивать ее, чтобы найти хоть что-то на таком неадаптивном сайте.
Совет 9
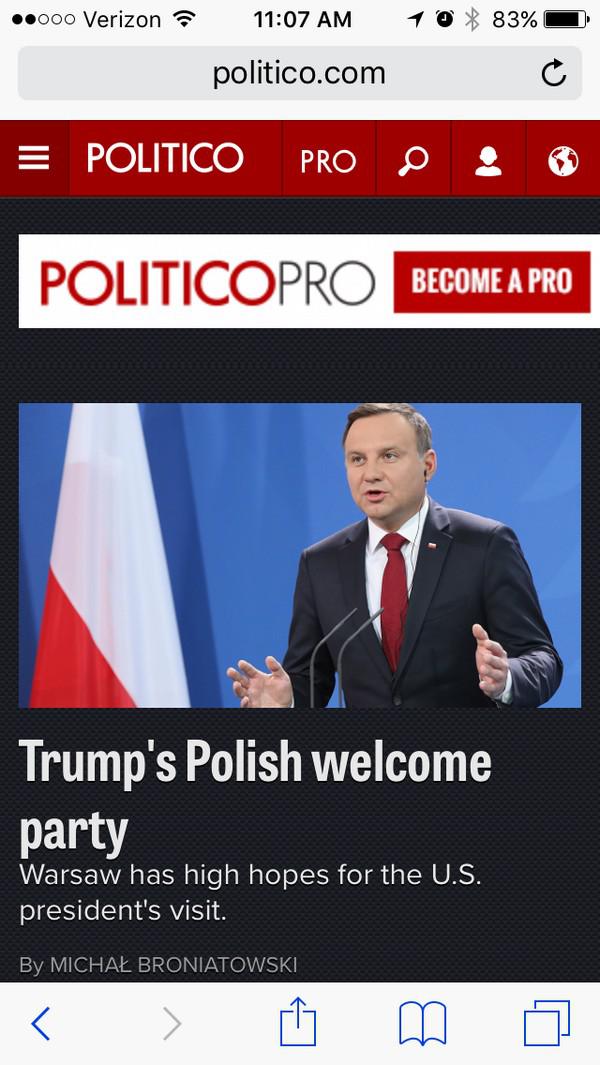
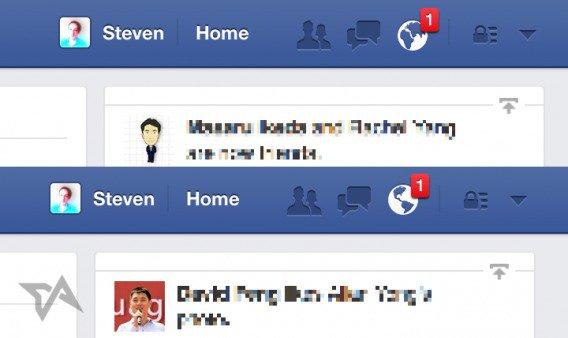
Когда вы приступите к разработке меню для мобильной версии сайта не забудьте сделать более ясным и видным то, что меню кликабельно. Границы — лучший способ сделать это. Взгляните на пример ниже:
Сайт Politico
Совет 10
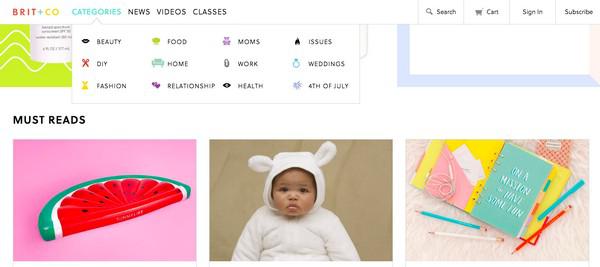
Иконки не всегда всем понятны, поэтому старайтесь их не использовать — как в мобильной версии, так и в десктопной. Далеко не всем удается подобрать такие картинки, которые будут понятны и легко узнаваемы. Компании Brit & Co удалось:
Совет 11
Нет ничего плохого в том, чтобы иметь глубокие, многоуровневые меню. Но не следует совмещать их со скрытыми меню. Используйте дизайн мега-меню и навигационные цепочки (breadcrumbs), чтобы облегчить дальнейшую навигацию.
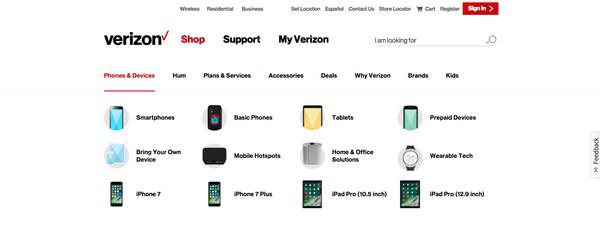
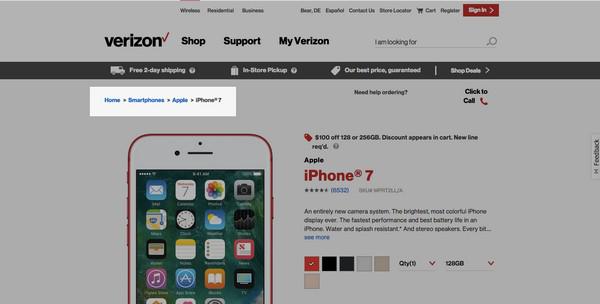
Сайт Verizon Wireless удалось не нарушить оба эти правила. Во-первых, они абсолютно прозрачны в предоставлении имеющейся информации о системе навигации и сделали фантастическую работу по организации ее структуры:
Во-вторых, они предусмотрительно имплементировали в систему навигационные цепочки. Как бы далеко не ушли посетители в своем исследовании сайта, они всегда могут вернуться обратно.
Совет 12
Если вы хотите использовать креативный вариант навигации при входе на сайт, не стесняйтесь делать это. Поместите главное меню в ожидаемом для пользователей месте.
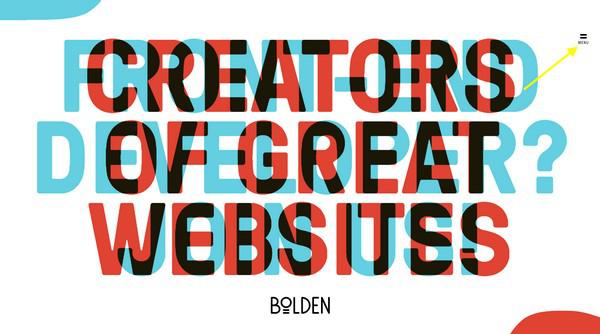
Многие дизайнеры экспериментируют с popup/slide-формами, поскольку неожиданное движение на экране должно хорошо захватывать внимание посетителей. Но всплывающие окна не должны быть низведены до окон, оповещающих о срочных предложениях и прочем, они должны использоваться в угоду навигации, как в случае с меню сайта Bolden.
Заключение
Следовать всем правилам и собственной интуиции при проектировании навигационного меню совсем не достаточно, чтобы люди были довольны. Все, что не сходится с их ожиданиями от вашего сайта, или является причиной их замешательства, путаницы, может стоить вам конверсий. Поэтому проведение сплит-тестирований обязательно при проектировании системы навигации. И не только.
Существует множество факторов, которые следует подвергнуть тесту. Вы можете начать с того, что советуют эксперты, но не забудьте также проверить и количество ссылок, цветовое решение, местоположение меню, его размеры, названия категорий и многое другое.
Высоких вам конверсий!
По материалам: crazyegg.com