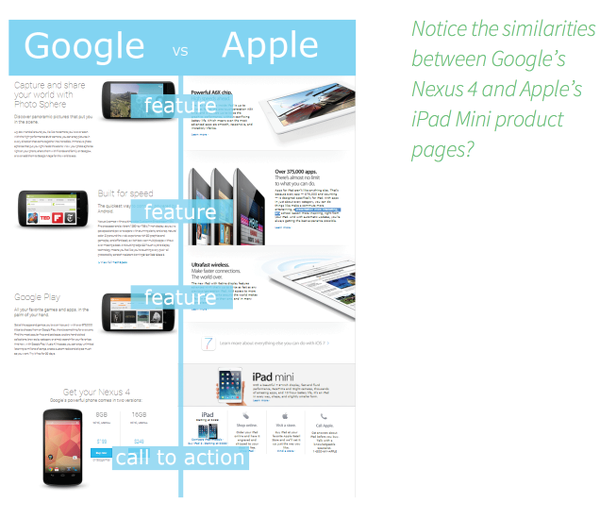
Среди маркетологов существует такое мнение: даже сегодня, в эпоху расцвета интернет-магазинов, многие покупатели просто боятся совершать крупные покупки онлайн. Ведь чтобы потратить много денег, нужно убедиться в том, что товар их стоит, а это никак нельзя сделать онлайн! Подобное убеждение не просто ошибочно, а преступно ошибочно: с такой позицией лучше вообще не работать в сфере электронной коммерции. Люди могут и хотят покупать онлайн, независимо от того, сколько им придется выложить: 1 000, 10 000 или 100 000 рублей. В последнем случае придется приложить больше усилий, поработав над дизайном сайта и UX, поддерживать связь с пользователями на каждом из этапов покупки, но продавать онлайн дорогостоящие товары можно и нужно! Не верите? Убедимся в этом на примере интернет-магазина Joybird.com.
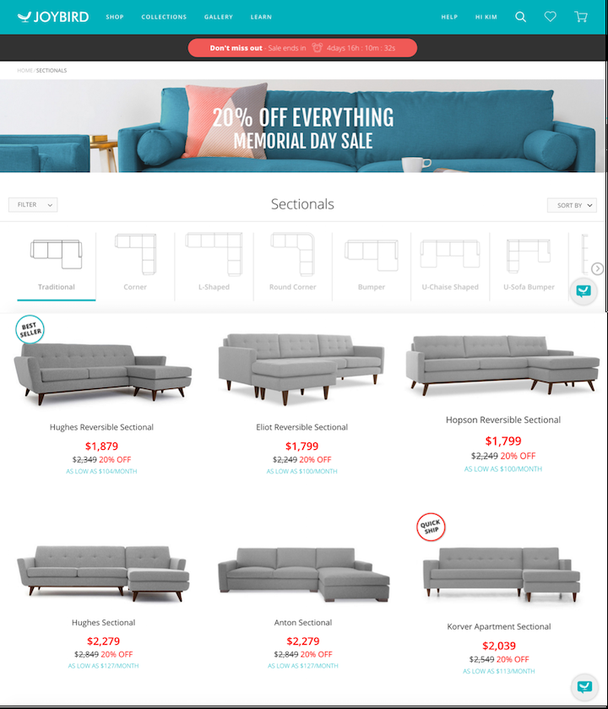
Ким Флаэрти (Kim Flaherty), специалист по UX в компании Nielsen Norman Group, решила купить новый диван в свою квартиру. Она изучала рынок в течение нескольких месяцев и поняла, что найти идеальный вариант – это задача не из легких. После посещения нескольких местных мебельных магазинов она решила начать поиск в интернете. Ким нашла много диванов, которые ей понравились, но никак не могла решиться на покупку. Однажды она забрела в интернет-магазин мебели Joybird.com, о котором слышала раньше, но намеренно избегала его, потому что он славился недешевыми ценами. Но оказавшись на этом ресурсе, она была настолько впечатлена UX, что решила побродить подольше и… через несколько дней купила диван. Он выходил за рамки ее бюджета, но она была полностью довольна своей покупкой. Как же так получилось? Давайте разбираться.
Позвольте сравнивать!
Интернет-магазин Joybird.com позволяет сравнивать варианты, что может быть решающим моментом во время поиска нужного товара. Согласитесь, существует много факторов, которые следует учитывать при покупке дивана: размер, стиль, ткань, и т.д. Взвесить все эти характеристики бывает непросто.
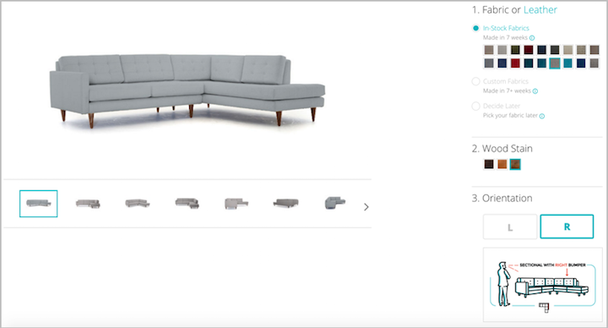
Joybird разбивает процесс выбора на множество мелких шагов: если вы выбрали стиль, можете поэкспериментировать с конфигурацией и материалом, не отвлекаясь на другие детали.
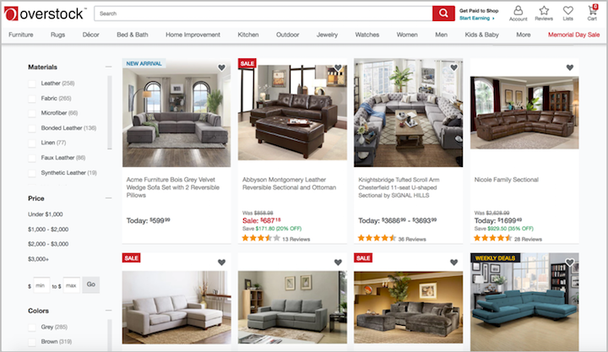
На других сайтах выбранные модели были показаны под разными углами и в разных интерьерах. Все это отвлекает пользователя и затрудняет процесс принятия решения.
Объясняйте!
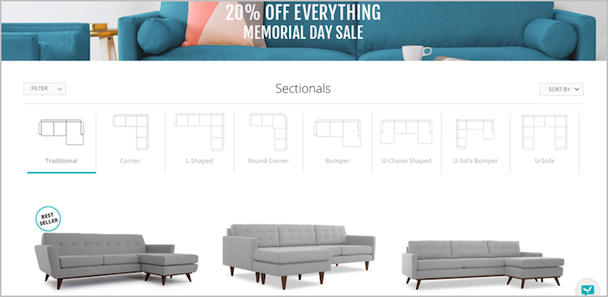
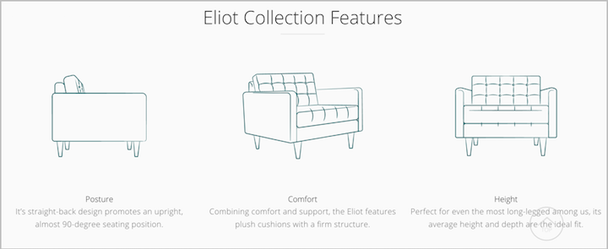
Joybird объясняет сложные понятия в виде небольших описательных текстов. Некоторые характеристики проще показать, чем описать — для них используются фотографии и рисунки.
В процессе путешествия по сайту Ким узнала, что существует много различных типов секционных диванов. Она также познакомилась со специализированной терминологией, к примеру, левосторонняя и правосторонняя секции, квадратный угловой элемент и т.д. Многие сайты используют эту терминологию, но далеко не каждый пользователь (особенно тот, который покупает секционный диван в первый раз) знает, что же все эти понятия означают.
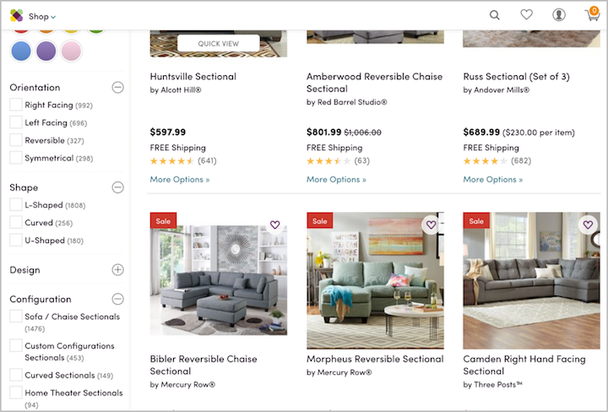
 Wayfair.com использует несколько фильтров: различная ориентация, форма, но не совсем четко объясняет посетителям, что значит каждый из вариантов.
Wayfair.com использует несколько фильтров: различная ориентация, форма, но не совсем четко объясняет посетителям, что значит каждый из вариантов.Joybird же, в свою очередь, использует фотографии и рисунки, чтобы продемонстрировать различия формы и конфигурации.
Объяснить,что значит «высота сиденья», не так просто с помощью текстового описания, поэтому Joybird использует рисунки.
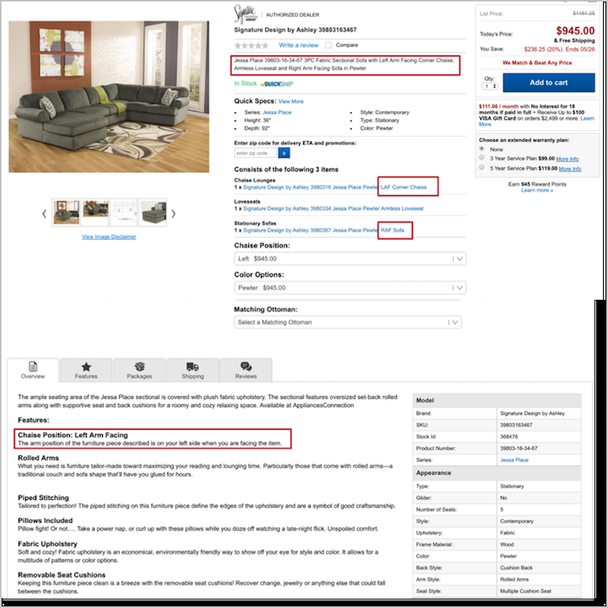
При покупке секционного дивана важно понимать размер левой и правой секции. Но некоторые сайты своими сокращениями лишь запутывают пользователей. Например, ApplianceConnection.com использует понятия Left Arm Facing (LAF) and Right Arm Facing (RAF), которые у многих пользователей вызовут вопросы.
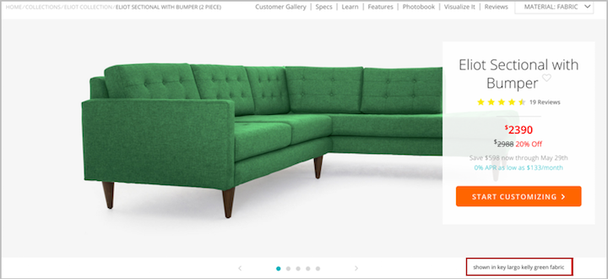
Специалисты Joybird понимают, что пользователь не оформит покупку, пока в его голове не будет ясного представления о том, что именно он приобретает. Поэтому все усилия команды были потрачены на то, чтобы ответить на все возможные вопросы потенциальных покупателей. Как признает Ким, во время поиска на других сайтах большинство ее вопросов оставались без ответов, и она просто покидала ресурс. Joybird, казалось, знал, какие трудности могут возникнуть у посетителя перед покупкой. К примеру, когда пользователь сравнивает сотни разных вариантов, на фотографиях часто не подписаны все характеристики конкретного товара. Joybird сопровождает небольшой подписью каждую фотографию, чтобы пользователь знал название ткани, цвета и был в курсе всех деталей.
Показывайте!
Многие сайты показывают цвета и варианты ткани, но не предусматривают детализацию. Но ведь без возможности рассмотреть товар поближе покупателю будет сложнее решиться на оформление заказа. Если качество фотографий оставляет желать лучшего и детали не видны, пользователь не получит полного представления о товаре.
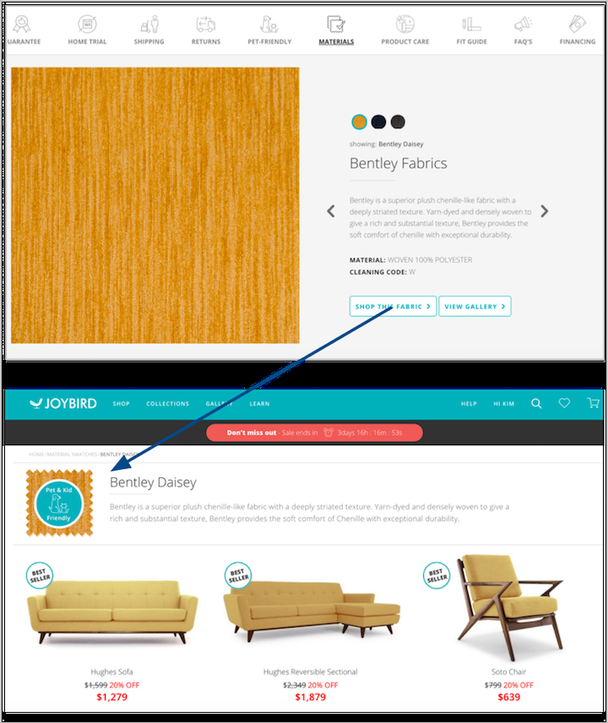
На Joybird мы видим качественные фото с высоким разрешением с подробным описанием ткани.
Более того, в интернет-магазине были указаны и такие важные детали как свойства ткани. Например, некоторые материалы являются устойчивыми к пятнам. Это довольно важная характеристика при выборе обивки, не так ли? Как только пользователь выбрал ткань, основное изображение дивана меняется с учетом этих параметров.
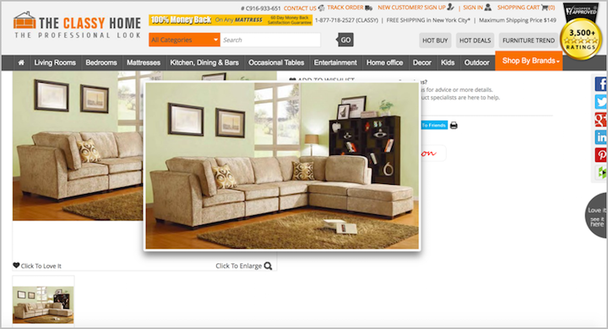
Но не все интернет-магазины учитывают это. К примеру, The Classy Home не позволяет рассмотреть крупным планом образцы ткани. Если вы щелкните, чтобы увеличить фотографию, то увидите то же изображение без возможности зумировать для просмотра мелких деталей.
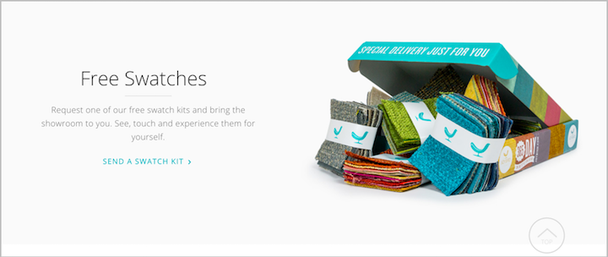
Продвигая пользователей далее по воронке продаж, Joybird предлагает прикоснуться к ткани в реальности, заказав бесплатный образец.
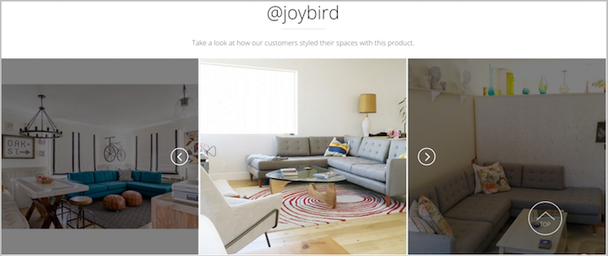
После Ким стали интересно, как будет выглядеть диван в комнате в окружении других предметов интерьера. И тут у интернет-магазина нашелся свой ответ! Joybird использует фотографии реальных клиентов, размещенные в социальных сетях, чтобы показать универсальность своих продуктов.
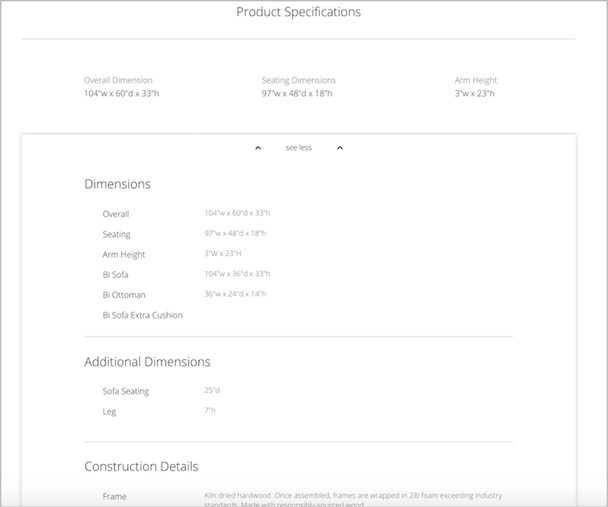
Размер является важным фактором, когда дело доходит до выбора дивана. Но то, как подбирается размер на множестве сайтов, просто разочаровало Ким: «Большинство интернет-магазинов предоставляют лишь общие характеристики: длина, высота и ширина. Однако при покупке дивана важной является, к примеру, длина места для сидения по сравнению с общей длиной. Мне приходилось звонить менеджерам компаний, чтобы уточнить все детали».
Joybird предоставляет возможность увидеть все характеристики диванов на максимальном уровне детализации, в том числе, глубину, высоту и различные соотношения.
Не останавливайтесь на достигнутом
Joybird поменял отношение Ким к онлайн-покупкам. Казалось бы, такие масштабные покупки как мебель традиционно приобретают лишь при личном присутствии. Но оказывается другой способ, который позволяет сэкономить время. Для того чтобы посетитель интернет-магазина пришел к такому выводу, специалистам компании пришлось немало потрудиться, шаг за шагом объясняя все детали.
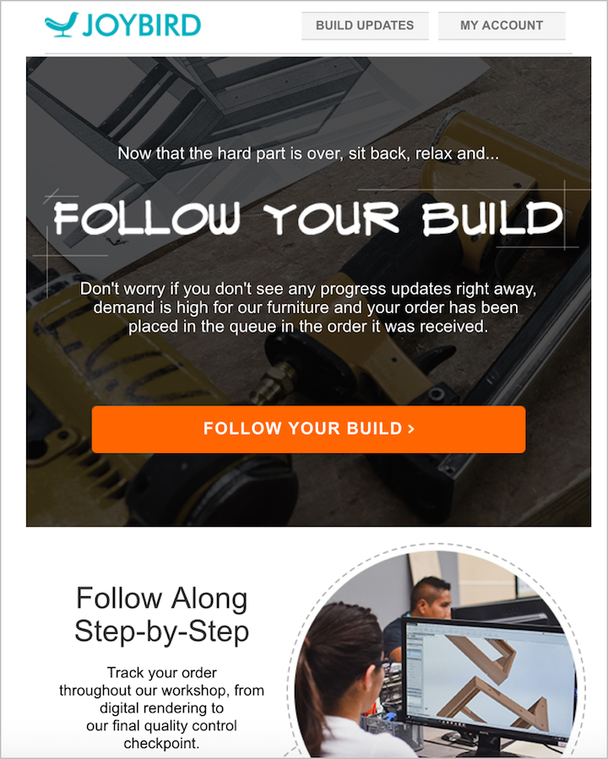
Но даже после оформления покупки Joybird не останавливается на достигнутом: клиентам предлагается оставаться на связи и следить за путешествием дивана онлайн, получая уведомления по почте. Тем самым снимается недоверие клиента к онлайн-покупкам.
Заключение
Даже если вы не занимаетесь продажей мебели, какие выводы можно сделать? Делитесь своими знаниями с клиентами: разрабатывая UX, объясняйте им за шагом, какие варианты они могут выбрать и что значит каждая опция. То, что кажется вам очевидным как специалисту, может оказаться китайской грамотой для человека, который в первый раз выбирает товар данной категории. Не стоит ограничиваться лишь вашими предположениями: проведите исследования с реальными клиентами, спрашивайте их, выясняя точки «недоверия» и непонимания, и устраняйте их. Проведите юзабилити-тестирование и оптимизируйте ресурс, найдите решение, соответствующее потребностям пользователя.
Помните, что Ким вначале не рассчитывала тратить такую внушительную сумму на диван? Почему же она сделала это? UX был разработан настолько грамотно, что устранил трение и создал доверительные отношения между потенциальным клиентом и компанией. В какой бы ценовой категории вы ни предлагали товары, UX, разработанный с учетом потребностей пользователя, позволит продать больше за короткое время.
Для того чтобы выделиться на фоне сотен или даже тысяч предложений конкурентов всего за несколько кликов, стоит вложиться в UX интернет-магазина и лендинга.
Высоких вам конверсий!
По материалам: nngroup.com