Хороший пользовательский интерфейс (user interface, UI) охарактеризовать несложно: такой интерфейс показывает высокие коэффициенты конверсии и удобен в использовании. Другими словами, он полезен для обеих сторон: как для бизнеса, так и для клиентов. Маркетологам, желающим создать идеальный UI, предстоит долгий путь. Чтобы начать его, стоит постоянно интересоваться новыми подходами, улучшающими пользовательские интерфейсы, и внедрять эти идеи в различных комбинациях на реальных проектах.
Предлагаем вам список идей по улучшению UI. Некоторые из них давно применяются в маркетинге, а некоторые — только тестируются.
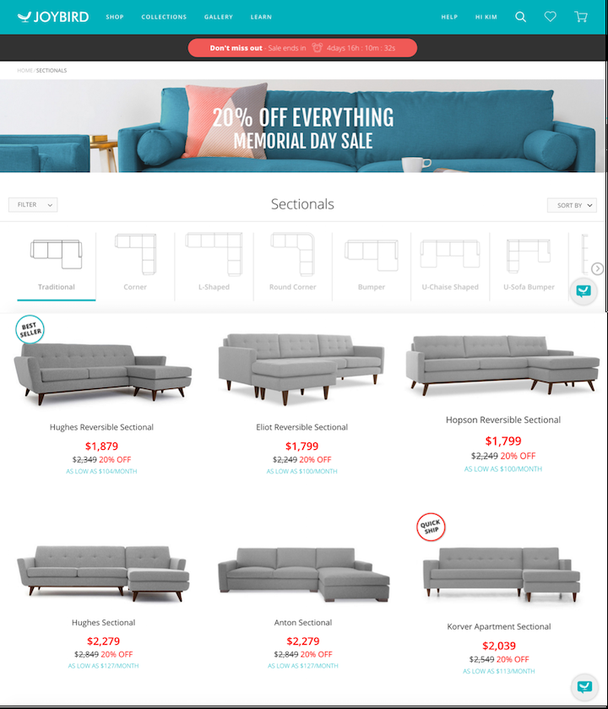
1. Макет из одного столбца вместо нескольких колонок
Макет сайта из одного столбца даст вам больше контроля над историей, которую вы пытаетесь донести. Такой макет направляет читателя более предсказуемо, сверху вниз, в то время как макет из нескольких столбцов привносит некоторый дополнительный риск отвлечения посетителя от основной цели. Направляйте людей с помощью истории и видимого призыва к действию в конце.
2. Подарок вместо просьбы о подписке
Предоставление клиенту бесплатного подарка — одновременно дружеский жест и тактика убеждения, основанная на эффекте взаимности в интернет-маркетинге. Это кажется очевидным, но оказывая услугу, вы создаете впечатление — это может принести вам доход в будущем.
3. Объединить аналогичные функции
С течением времени вы можете обнаружить, что создали несколько разделов или элементов интерфейса, несущих одну функцию. Следите, чтобы функциональность не дублировалась, поскольку это создает лишнюю когнитивную нагрузку на посетителей.
4. Социальные доказательства вместо того чтобы говорить о себе
Социальные доказательства на landing page — еще одна тактика убеждения, непосредственно применимая к повышению коэффициента конверсии. Если люди одобряют ваш бизнес и говорят о нем, то используйте эту обратную связь для укрепления призыва к действию. Попробуйте отзывы или покажите данные, подтверждающие отношение других людей к вам.
5. Повторяйте
Повторение призыва к действию — стратегия, которая хороша на более длинных лендингах или на нескольких страницах. Конечно, не стоит десять раз показывать один оффер на одной странице и раздражать людей. Тем не менее, длинные страницы становятся нормой, а дизайн, при котором весь контент размещен выше линии сгиба, уходит в прошлое. Нет ничего страшного в том, чтобы разместить один ненавязчивый мотиватор к действию сверху, а другой, сильный, внизу. Когда люди достигнут конца страницы, они остановятся, чтобы решить, куда идти дальше. Самое время сделать предложение или закрыть сделку.
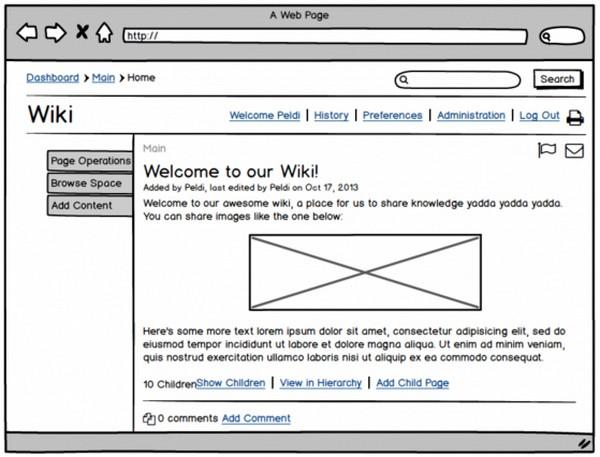
6. Различайте кликабельные и неактивные элементы
Визуальный стиль — цвет, глубину и контрастность — можно использовать как вспомогательный инструмент. С ним посетители интуитивно поймут, как взаимодействовать с вашим сайтом. Чтобы добиться этого, сделайте стили своих интерактивных элементов (ссылки, кнопки), элементов навигации и неактивных элементов (как текст) визуально разными.
В примере ниже, синим помечены кликабельные области, а черным — указатели навигации. При правильном применении визуального кода, людям будет легче ориентироваться по интерфейсу. Не затрудняйте пользователям жизнь, смешивая эти три функциональных стиля.
7. Советуйте, а не предлагайте равнозначные варианты
Отображая несколько предложений, выделите наиболее выгодное (для пользователя или… для вас). Это может стать отличной идеей, так как некоторых людей нужно немного подтолкнуть к решению. Существует ряд исследований в области психологии, которые показывают, что чем больше вариантов выбора предложено, тем ниже шансы на принятие решения. Чтобы перебороть этот парадокс, попробуйте подчеркнуть или выделить некоторые варианты перед другими.
8. Откажитесь от подтверждения действия
Представьте, что вы просто нажали на функциональную кнопку или ссылку. Отсутствие помех при этом означает уважение к намерению человека и позволяет тому действовать беспрепятственно. С другой стороны, подсказки и подтверждения действий намекают пользователю, что он некомпетентен и не знает, что делает, а его намерение сомнительно.
Но логично предположить, что в большинстве случаев пользователи понимают, чего хотят. А случайные нажатия на функциональные элементы или ссылки — статистическая погрешность. Неэффективность подсказок становится очевидной, когда пользователям приходится неоднократно повторять такие действия, подтверждая их снова и снова. Это неприятный и раздражающий опыт. Позаботьтесь о том, чтобы ваши пользователи чувствовали себя более уверенно — отмените подтверждения действий везде, где это возможно.
9. Обращайтесь к целевой аудитории
Вы ориентируетесь на всех подряд или точно знаете свою аудиторию? Данный совет заключается в том, чтобы узнать, для кого именно предназначен ваш продукт или услуга — только так вы сможете правильно таргетировать свой оффер, в то же время намекая пользователям на чувство исключительности. Конечно, риск этой стратегии в том, что так вы можете ограничить потенциальную аудиторию. Но опять же, прозрачность создает доверие.
10. Говорите прямо и без колебаний
Вы можете разместить робкое сообщение, или высказать то же самое, но твердо и уверенно. Если вы заканчиваете текст вопросительными знаками, используете такие слова, как «возможно», «может быть», «заинтересованы?», «хотите?», то выглядите не так уверенно.
А говоря прямо и по-существу, вы повысите силу убеждения своих офферов. Кто знает, возможно, это сработает. Хотите попробовать? :)
11. Добавьте контраста
Сделав призывы к действию более заметными и различимыми по сравнению с окружающими элементами, вы усилите пользовательский интерфейс. Контраст первичных СТА легко повысить несколькими способами.
Используя темный или светлый фон, вы делаете некоторые элементы светлее или темнее. С помощью глубины вы делаете объект визуально ближе, тогда как остальной контент будет выглядеть будто бы дальше (здесь помогут тени и градиенты). Наконец, вы также можете выбрать комплементарные цвета из цветового круга (например, желтый и фиолетовый), чтобы еще больше повысить контраст. Словом, задумайтесь о цвете или контрастности ваших СТА и остального контента.
12. Упоминайте происхождение
Упоминание происхождения своей компании или продукта — один из способов сделать коммуникацию более личной. Даже если вы делаете это с практической целью, это может быть воспринято как обычное дружелюбие. Часто указывая на то, где производится продукт, вы также можете немного повысить его воспринимаемую ценность.
13. Снизьте число полей лид-формы
Люди по природе своей избегают трудоемких задач. Это относится и к заполнению лид-форм. С каждым новым полем вы повышаете риск отказа — особенно пользователей мобильных устройств, которым заполнять поля особенно неудобно. Вопрос в том, насколько необходима вам вся эта информация? Поняв, без каких данных вы можете обойтись, удалите лишние поля. Также подумайте о перемещении необязательных полей на отдельную страницу, после отправки основной формы. Помните — чем меньше полей, тем выше будет ваша конверсия.
14. Отображайте варианты, а не скрывайте их
Каждое выпадающее меню, которое вы используете, скрывает определенный набор действий, активация которых требует дополнительных усилий. Если эти скрытые функции важны на пути к целевому действию, то выпадающее меню может стать проблемой.
Попробуйте наполнить выпадающие меню элементами и функциями, которые предсказуемы и не требуют когнитивных усилий, как перечень дат, месяцев, стран при вводе времени и места рождения. Иногда выпадающие меню эффективны для интерфейсов, к функциям которых люди обращаются часто и которые со временем используют повторно, как меню действий. Будьте внимательны при использовании выпадающих списков для ключевых элементов конверсионного пути.
15. Предложите непрерывный опыт вместо «ложного дна»
Ложное дно на странице убивает ее конверсию. Да, длинные страницы бывают очень эффектными, но опасайтесь создать у посетителей ощущение, что страница подошла к концу где-то между разделами. Если скроллинг неизбежен, то попробуйте установить визуальный шаблон или ритм, который пользователь сможет изучить и использовать для дальнейшего чтения. Также будьте осторожны с большими разрывами между областями — ведь там при скроллинге может появиться «сгиб», что создаст ложное ощущение конца страницы. Конечно, здесь нужно протестировать страницу на устройствах разных размеров и форматов экрана.
16. Фокусируйте внимание на одном действий
Легко создать страницу со множеством ссылок, в надежде удовлетворить максимум потребностей клиентов. Если, однако, вы разрабатываете лендинг, который рассказывает определенную историю и основан на одном конкретном призыве к действию, то подумайте дважды. Имейте ввиду, что любая ссылка помимо основного СТА рискует отвлечь клиентов от того, что вы от них ждете.
17. Покажите прогресс
В пользовательских интерфейсах часто задействуют элементы, которые могут принимать разные состояния. Например, письма могут быть прочитаны или нет, счета — оплачены или нет. Информируя пользователей о состоянии элемента или процесса, вы даете хорошую обратную связь. Интерфейсные состояния позволяют людям понять, успешно ли выполнены их действия и как поступать дальше.
18. Формулируйте тексты СТА из преимуществ вместо описания задач
Представьте две простые кнопки на странице. Одна сообщает вам, что позволит «Сохранить ваши деньги», а другая просит «Зарегистрироваться». Наверняка первая покажется более привлекательной, поскольку факт регистрации не несет неотъемлемой ценности для пользователя. Кроме того, процесс регистрации требует усилий и часто связан с заполнением длинных форм.
Гипотеза в том, что кнопки, которые подчеркивают или усиливают выгоду, ведут к росту конверсии. Кроме того, такая кнопка напоминает людям, почему им стоит оставить контактные данные или совершить иное целевое действие. Разумеется, СТА на основе действий, а не выгод, все еще имеют право на жизнь, но их можно использовать в менее ответственных областях интерфейса.
19. Прямая манипуляция вместо контекстного меню
Иногда имеет смысл позволить некоторым элементам пользовательского интерфейса действовать напрямую, не перечисляя потенциально возможные действия. Например, при отображении списков данных маркетологи обычно хотят показать, какие действия возможны с элементами списка. Подсказки по этому поводу можно отображать по клику или наведению курсора над элементом. Другой пример классической прямой манипуляции — по клику элемент с описанием превращается в редактируемое поле.
Внедрение таких взаимодействий сокращает количество необходимых шагов. Но помните, что для некоторых видов действий контекстные меню не помешают.
20. Выделите поля, не создавая дополнительных страниц
При создании лендингов, передающих ценность, полезно показать актуальные поля на самой странице конверсии. Слияние лид-формы с посадочной страницей имеет ряд преимуществ по сравнению с созданием многошаговых лид-форм. Во-первых, так вы исключаете лишние шаги и сокращаете путь к конверсионному действию. Во-вторых, отображая число полей формы на лендинге, вы даете пользователю понять, сколько займет процесс регистрации. Конечно, формы должны быть настолько короткими, насколько это возможно для вашего бизнеса.
21. Переходы вместо немедленного отображения изменений
Элементы интерфейса часто появляются, скрываются, перемещаются, сдвигаются и меняют размеры, когда пользователи взаимодействуют с ними. Однако слишком быстрая реакция не позволяет понять, что только что произошло. Встроенная задержка в виде анимации или перехода снижает когнитивную нагрузку и дает людям время для понимания происходящего. Конечно, помните, что если продолжительность таких переходов станет выше, чем 0,5 секунды, это вызовет обратную реакцию — люди почувствуют раздражение. Для тех, кто хочет достичь цели быстро, слишком долгая задержка покажется обременительной.
22. Постепенное вовлечение вместо поспешных сделок
Вместо того чтобы просить пользователей о немедленной регистрации, попросите их сперва выполнить задачу, через которую продемонстрируйте нечто ценное. В ходе таких начальных взаимодействий посетители могут открыть новые грани продукта, а вы — персонализировать оффер. Увидев ценность вашего предложения, они станут более открытыми и охотнее поделятся с вами дополнительной информацией.
23. Уберите лишние границы
Границы блоков контента конкурируют за внимание с самим контентом. Внимание — ценный ресурс, так как оно ограничено в каждый момент времени. Разумеется, границы блоков могут использоваться для четкой и точной разбивки пространства, но также они усиливают когнитивную нагрузку, поскольку подсознательно воспринимаются как строки, несущие информацию. Чтобы определить соотношения между элементами, но не расходовать внимание пользователей, можно просто сгруппировать элементы вместе, отделив блоки пустым пространством, выравниванием, фоном или даже аналогичным типографским стилем. Работая с абстрактными элементами пользовательского интерфейса, вы сможете легко укомплектовать множество блоков.
24. Используйте преимущества вместо функций
Люди, как правило, больше озабочены преимуществами, а не особенностями продукта. Преимущества несут более четкую ценность. Крис Гиллебо (Chris Guillebeau) в «Стартапе за 100 долларов» пишет, что люди действительно заботятся о том, чтобы получить больше: любви, денег, одобрения, свободного времени, в то же время желают снизить стресс, конфликты, хлопоты и неопределенность. Поэтому, отображая функции, не забудьте привязать их к преимуществам, насколько это возможно.
25. Создайте хороший дизайн не только для наполненных, но и для пустых страниц
Иногда на странице будет 0, 1, 10, 100 или 10000+ результатов данных, отображенных различными способами. . Наиболее распространенным сценарием станет, вероятно, переход от пустой страницы отображения данных к большему количеству информации. Но мы часто забываем проработать качественный дизайн для этого начального окна, на котором еще не представлены данные — и тем самым пренебрегаем пользовательским опытом. Когда пользователь впервые обращается к вашему приложению и видит пустое, холодное окно, он, вероятно, получает не слишком сногсшибательное впечатление. Но ведь такие начальные окна приложений — идеальное место повысить квалификацию посетителей и показать им, как приступить к работе. Пользовательские интерфейсы здесь не исключение.
26. Попробуйте Opt-Out вместо opt-in
Стратегия opt-out подразумевает, что пользователи или клиенты могут участвовать в чем-либо или дать на что-либо согласие (например, подписаться на рассылку), не предпринимая никаких действий. В качестве альтернативы, существует более традиционная стратегия opt-in, которая требует от людей сначала предпринять что-то, чтобы поучаствовать в чем-то или получить что-либо. Есть две веских причины, по которым opt-out лучше, чем opt-in. Во-первых, он снижает сопротивление, так как пользователю ничего не нужно делать. Во-вторых, это также формат рекомендаций, социальных доказательств, подразумевающий некую норму — «поскольку окружающие воспринимают это положительно, я поступлю так же».
Разумеется, стратегия opt-out часто воспринимается как спорная, поскольку существуют незадачливые маркетологи, которые злоупотребляют ею. Одно из таких злоупотреблений — ухудшение читаемости текста opt-out, а другое — использование запутанного текста, например, с двойным отрицанием. Цель обоих методов — сбить пользователей с толку, чтобы они не поняли, что они что-то подписывают. Но если помнить об этике продаж, то все будет в порядке.
27. Создавайте согласованный дизайн, не заставляя людей менять паттерны поведения
Стремление к согласованному пользовательскому интерфейсу, вероятно, один из наиболее известных принципов проектирования веб-страниц. Более согласованное взаимодействие или интерфейс — отличный способ снизить время на обучение, необходимое перед использованием продукта или интерфейса.
Нажимая кнопки и слайдеры, мы ожидаем,что эти элементы поведут себя определенным образом, исходя из прошлого опыта. Ожидания от элементов формируются по мере взаимодействия со множеством подобных лендингов и сайтов. А если ожидания не оправданы, это снова возвращает нас на стадию обучения. Согласованность интерфейсов достигается благодаря широкому диапазону таких аспектов, как: цвета, позиционирование, размер, форма, маркировка, язык сообщений. Но прежде, чем выстраивать железную последовательность, вспомните, что непоследовательный опыт тоже имеет ценность. Несогласованные элементы привлекают внимание — это может быть полезно, если вы хотите выделить что-либо.
Первая часть нашего гайда подошла к концу. Впереди — вторая и третья части статей с советами по оптимизации пользовательского интерфейса.
Высоких вам конверсий!
По материалам: goodui.org