Если вы продвигаете SaaS-продукт, то знакомство с техниками убеждения имеет для вас чрезвычайное значение. Получать больше лидов за счет создания убеждающих лендингов, сокращения трения и практического применения когнитивных искажений — реально. Хотите увеличить количество конверсий? Тогда ознакомьтесь с первой и второй частями данной серии и переходите к третьей.
И начнем мы со страницы регистрации.
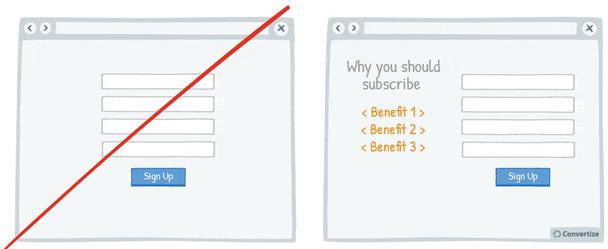
1. Четко обозначьте 3 главных выгоды от регистрации
«Почему вам стоит подписаться?» Пример справа содержит список из 3 потенциальных выгод для клиента
Если у вас на сайте нет возможности рассчитаться в режиме «Гость», то вам следует четко объяснить посетителям преимущество регистрации и необходимость потратить на это время. Чтобы доказать значение регистрации, приведите 3 ясных, недвусмысленных и простых доказательства.
Лежащие в основе принципы:
- Эффект неоднозначности (Ambiguity Effect)
- Эффект фокусировки (Focusing Effect)
- Потребность в определенности/неопределенности (Need for Certainty/Uncertainty)
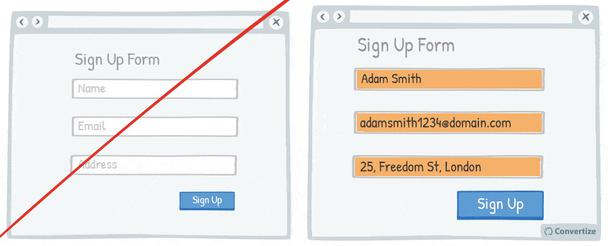
2. Введите значение форм по умолчанию
Делая лид-формы простыми, вы поощряете клиентов к их заполнению. Поэтому, где это возможно и допустимо, предзаполняйте поля формы, внося ту информацию, что у вас уже есть (имя, адрес, email). Важно при этом сохранять за пользователями свободу менять текст, поскольку для них важно чувствовать контроль над ситуацией.
Лежащие в основе принципы:
- Когнитивная фрикция (Cognitive Friction)
- Отклонение, связанное с чувством независимости (Autonomy Bias)
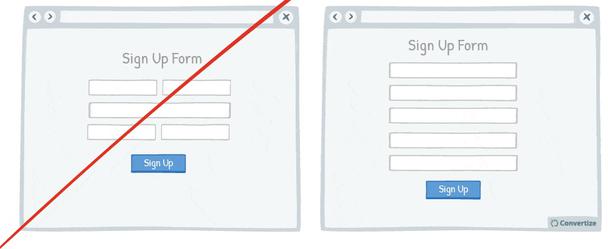
3. Используйте формы шириной в одну колонку
Людям хочется усваивать информацию быстро, и все, нарушающее когнитивную плавность, отталкивает их. Лид-форма, состоящая из одной колонки, не только выглядит проще и аккуратнее, но и предоставляет знакомый и предсказуемый формат: плавный переход сверху вниз.
Лежащие в основе принципы:
- Стремление к эффективности в обработке информации (Processing Efficacy)
4. Понятное оформление Call-to-Action
В примере выше добавление простого визуального стимула, отличающегося по цвету (форме, размеру…), гарантирует, что взгляд пользователя не пройдёт мимо желаемой зоны. Также убедитесь, что на странице отсутствует излишняя информация или обилие визуальных триггеров, в противном случае CTA не будет главным на странице.
Лежащие в основе принципы:
- Эффект Ресторфф (Von Restorff Effect)
- Стремление к эффективности в обработке информации (Processing Efficacy)
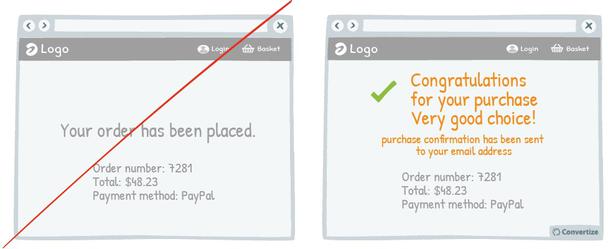
5. Одобряйте выбор клиентов на протяжении всей воронки конверсии
Пример слева: «Ваш заказ был размещен...». Пример справа: «Поздравляем с покупкой! Отличный выбор! Подтверждение вашего заказа было отправлено вам на почту...»
Не забывайте поздравлять клиентов с покупкой. Это будет создавать у них прочное ощущение того, что они сделали верный выбор. Удовольствие от процесса повысится, как и общее удовлетворение в период после покупки. Такие поощрения могут преподноситься на разных этапах воронки, а также в письме-подтверждении после оформления заказа.
Лежащие в основе принципы:
- Когнитивный диссонанс (Cognitive Dissonance)
- Ошибка верного выбора (Choice-Supportive Bias)
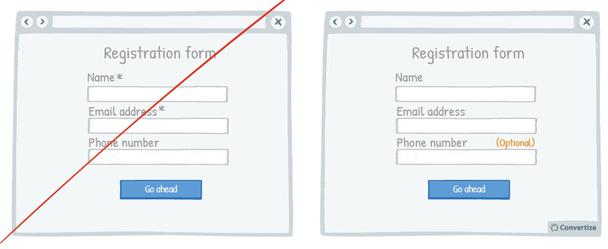
6. Указывайте, какие поля формы обязательны для заполнения, а какие нет
На примере справа к полю «Телефонный номер» добавлена надпись «По желанию»
На многих сайтах можно увидеть звездочку (*) или сноску, указывающую на то, что отдельные поля являются обязательными, но иногда это негативно воспринимается пользователями, сразу понимающими, сколько данных им еще предстоит внести и как много времени это займет. Важно, чтобы людей устраивало время, нужное для завершения задачи, и чтобы ее выполнение казалось им простым. Поэтому убедитесь, что факультативные поля имеет ясное указание на необязательность заполнения. Форма станет выглядеть яснее, проще и не требующей больших усилий.
Лежащие в основе принципы:
- Когнитивная простота (Cognitive Ease)
- Отклонение, связанное с чувством независимости (Autonomy Bias)
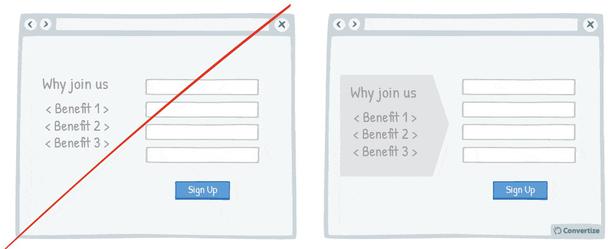
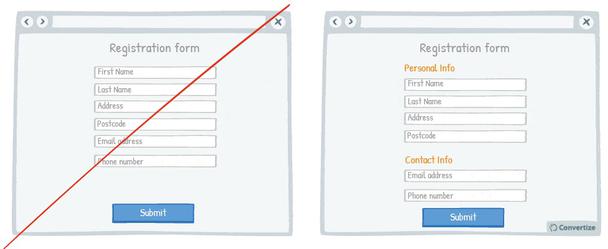
7. Разделяйте форму на небольшие секции
Форма регистрации справа разделена на разделы «Личная информация» и «Контактные данные»
Если вы хотите, чтобы вашу форму заполнили, то не отпугивайте посетителей гигантской анкетой в виде «простыни» из полей — она выглядит сложно и прямо-таки давит объемом усилий, необходимых для ее заполнения. Разбивая форму на небольшие разделы, вы не только придаете ей более аккуратный и приятный вид, но также создаете иллюзию, что нужно внести совсем немного информации. Пользователи сначала заметят лишь несколько полей первого раздела и начнут заполнять форму автоматически, а закончив одну часть, они будут более склонны завершить начатое дело до конца.
Бонусный совет. В большинстве случаев (например, при получении лидов с помощью естественной рекламы, или Native Advertising) лучше применять многостраничный слайдер, собирающий информацию пользователя небольшими порциями на каждой странице этого слайдера. Причем начать сбор данных лучше всего с безопасных вопросов (скажем, город), «увеличивая градус» к последней странице и самой личной информации (электронная почта или номер телефона).
Лежащие в основе принципы:
- Стремление к эффективности в обработке информации (Processing Efficacy)
- Техника «Нога в двери» (Foot-in-the-door Technique, FITD)
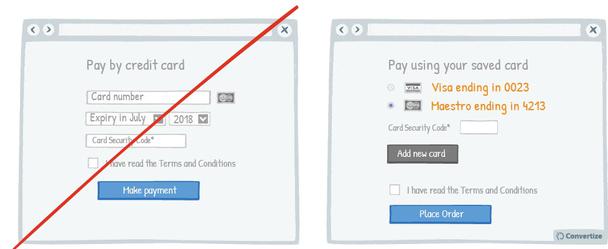
8. Сохраняйте данные банковских карт и вводите автоматические платежи
Пример слева: «Оплатить кредитной картой...». Пример справа: «Оплатить сохраненной картой VISA, заканчивающейся на 0023; Maestro, заканчивающейся на 4213»
Лучше упростить процесс оплаты по-максимуму. Как показывают исследования, некоторые формы расчетов расстраивают нас больше остальных, а именно те, что являются более заметными или ощутимыми. Из-за них мы теряем удовольствие от покупки. Поэтому предложите клиентам автоматическое обновление регулярных подписок, чтобы им не приходилось каждый раз вводить данные своей карты.
Лежащие в основе принципы:
- Боль оплаты (Pain of Paying)
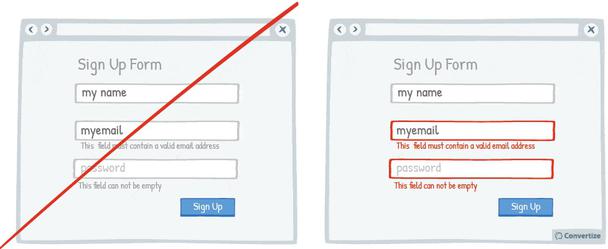
9. Выделяйте визуально любые ошибки или незаполненные поля
Сразу же показывая пользователям ошибки при вводе информации, вы избежите ненужного стресса или недопонимания с их стороны. Людей быстро выбивают из колеи любые сложные действия или непонятные запросы. Простота — ключ к быстрой конверсии, поэтому вашими друзьями должны стать подсказки, отмечающие поля, на которые нужно обратить внимание.
Лежащие в основе принципы:
- Когнитивная простота (Cognitive Ease)
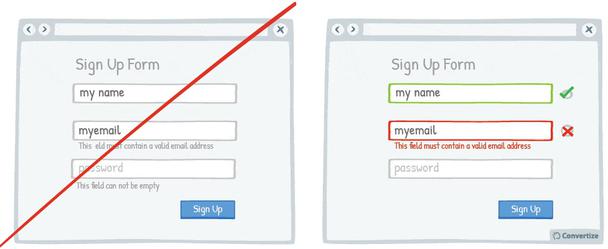
10. Обеспечьте реакцию на уже заполненные поля
В форме справа на приемлемость введенных данных указывает зеленая обводка поля и галочка. Ошибка («Поле должно содержать правильный email-адрес») отмечена красным крестом и соответствующей обводкой
Чтобы сделать процесс заполнения формы яснее, дайте понять, какие данные введены верно, а какие нет. Поняв, что ошибку можно легко исправить, люди, как правило, сразу же делают это.
Лежащие в основе принципы:
- Теория самоэффективности (Self-Efficacy Theory)
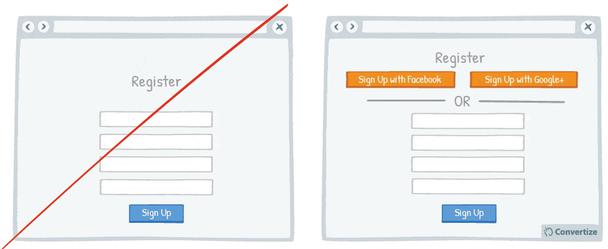
11. Предлагайте регистрацию с помощью аккаунта в соцсетях
В примере справа помимо формы регистрации предлагается возможность войти в систему, используя профили в Facebook или Google
1 из 4 покупателей уходит, если сталкивается с необходимостью создать аккаунт. Сегодня пользователи имеют слишком много профилей, поэтому, чтобы не осложнять им жизнь, разрешите им регистрироваться с помощью уже существующего аккаунта в соцсетях.
Лежащие в основе принципы:
- Отклонение, связанное с чувством независимости (Autonomy Bias)
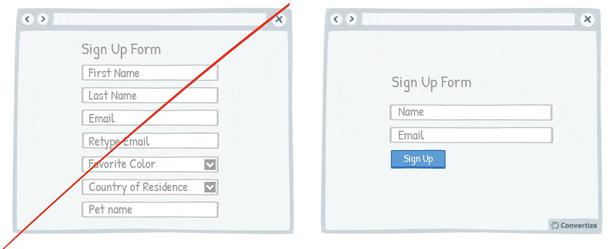
12. Сокращайте число полей лид-формы
Не запрашивайте слишком много информации сразу. Скорее всего, это разозлит пользователя, нежелающего тратить время и усилия на заполнение многочисленных полей формы. Сведите свои вопросы к минимуму — и шансы на то, что посетитель введет все нужные данные, возрастут.
Лежащие в основе принципы:
- Приверженность и последовательность (Commitment and Consistency)
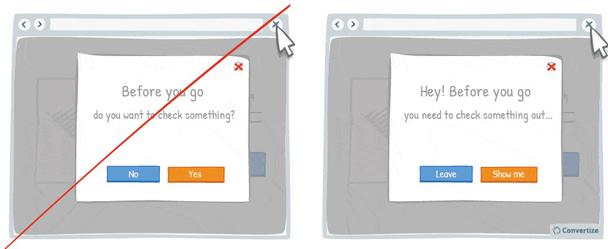
13. Придумайте убеждающие призывы к действию
CTA слева: «Перед тем как вы уйдете, не хотите ли вы кое-что посмотреть? Нет/Да». CTA справа: «Эй! Перед тем как вы уйдете, вам нужно кое-что посмотреть. Уйти/Покажите мне это»
Ваш призыв к действию (Call-to-Action, CTA) должен немедленно сообщать людям, почему им стоит нажать на кнопку, и убеждать их продолжить процесс. Использование убеждающего и вовлекающего текста вместо таких слов, как «да» или «нет» — это простой метод повышения эффективности CTA. Люди принимают решения на основе одной-двух отличительных особенностей, и поэтому, привлекая их интерес хотя бы к одной вещи (кнопке), вы уже можете убедить их.
Лежащие в основе принципы:
- Эффект фокусировки (Focusing Effect)
- Потребность в определенности/неопределенности (Need for Certainty/Uncertainty)
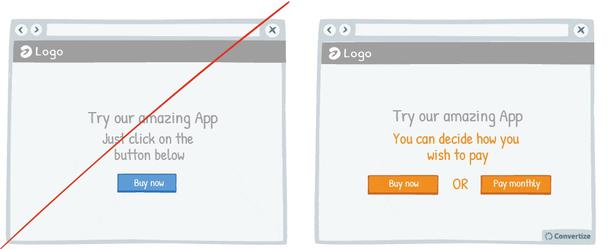
14. Показывайте людям, что у них есть выбор
Включайте в текст слова, подчеркивающие, что у клиентов есть контроль над своими действиями и решениями на сайте — это снизит реактивное сопротивление, то есть наше нежелание подчиняться в те моменты, когда мы чувствуем, что нас заставляют что-либо делать, что наша свобода действовать или выбирать ограничена. Используя такие фразы, как «по вашему желанию», «вы свободны/можете», «зависит от вас», «вы решаете», вы внушаете людям, что они являются хозяевами ситуации, и поощряете их к конверсии.
Лежащие в основе принципы:
- Реактивное сопротивление (Psychological Reactance)
- Иллюзия контроля (Illusion of Control)
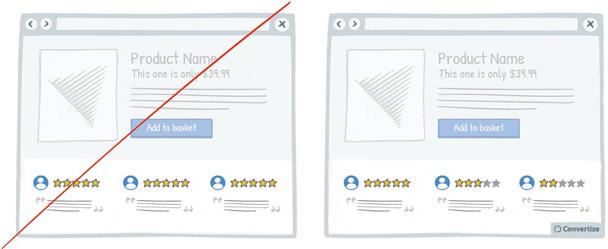
15. Включайте описания недостатков
На некоторых сайтах не найдешь негативных отзывов или указаний на недостатки продукта, в то время как на других они четко представлены наряду с достоинствами. Скрывая свои минусы, вы добьетесь того, что пользователи отправятся искать мнения о вашем продукте на других ресурсах или просто перестанут вам доверять. К тому же недостатки можно повернуть и выгодной для вас стороной, написав, к примеру: «У нас нет опции X, потому что мы решили сфокусироваться на опции Y, как наиболее удовлетворяющей ваши потребности».
Лежащие в основе принципы:
- Реактивное сопротивление (Psychological Reactance)
- Искажение оценки информации (Information Bias)
Теперь перейдем к странице завершения процесса покупки.
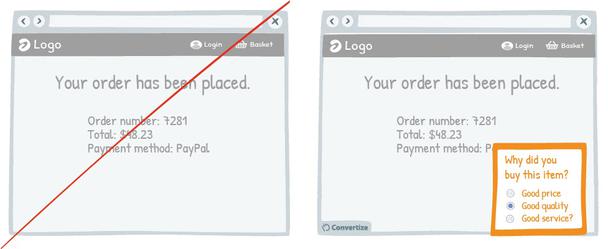
1. Спрашивайте клиентов, почему они купили ваш продукт
На странице подтверждения заказа справа добавлено окно: «Почему вы приобрели данный товар? Хорошая цена / Хорошее качество / Хороший сервис»
Спрашивая о мотивах сделанного приобретения, вы подталкиваете потребителей к размышлению на эту тему, а это, в свою очередь, еще раз убеждает их в том, что они сделали правильный выбор. Чем радостнее чувства человека от принятых решений и сделанных покупок, тем вероятнее, что он будет полностью удовлетворен и станет постоянным клиентом.
Кроме того, людям нравится, когда интересуются их мнением — есть определенное удовольствие в том, чтобы рассказать о своих ощущениях. Это еще больше усиливает позитивный настрой, связанный с недавней покупкой.
Лежащие в основе принципы:
- Когнитивный диссонанс (Cognitive Dissonance)
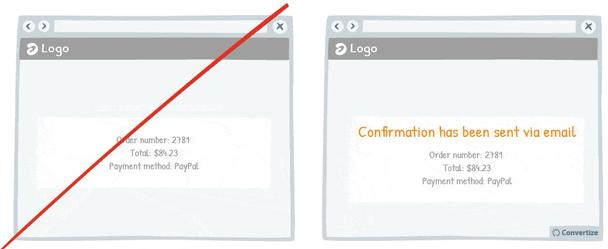
2. Сообщайте клиентам, что их заказ подтвержден
В примере справа добавлена фраза: «Подтверждение было отправлено по email»
Чтобы клиенты не волновались, отмечайте, что оплата была успешно получена, а подтверждающее сообщение отправлено на почту.
Лежащие в основе принципы:
- Когнитивный диссонанс (Cognitive Dissonance)
3. Отображайте кнопки соцсетей после завершения расчетов
Важно предложить своим клиентам возможность поделиться контентом или своими действиями на вашем сайте в социальных сетях, так как это может значительно повысить осведомленность о вас (Awareness) и популярность вашего бренда.
Однако если вы станете постоянно атаковать пользователей кнопками соцсетей, то это не вызовет ничего кроме раздражения, плюс отвлечет их от главного действия. Такие кнопки также замедляют загрузку, так что лучше сконцентрируйтесь на конверсии на предпродажных страницах.
Другое дело — период после покупки. Вы уже не будете отвлекать потребителя и «поймаете» его в наиболее позитивном настроении. Люди склонны приписывать больше ценности тем вещам, которыми они уже владеют, а также считать свой выбор наилучшим. Благодаря этим когнитивным искажениям, завершив оформление заказа, ваши клиенты будут готовы сказать положительные слова о вашем сайте и продукте — и в первую очередь в социальных сетях, — поскольку это будет своеобразным актом самооправдания.
Лежащие в основе принципы:
- Когнитивный диссонанс (Cognitive Dissonance)
- Ошибка верного выбора (Choice-Supportive Bias)
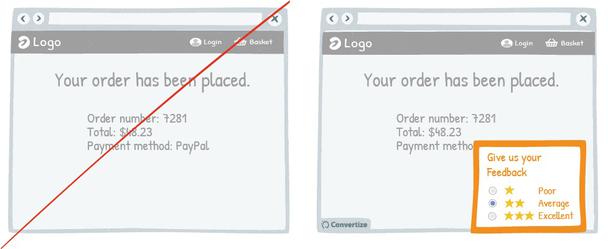
4. Прибегайте к опросам на выходе для получения фидбека и повышения привлекательности бренда
На рисунке справа добавлена опция, позволяющая поставить оценку полученному опыту: посредственный, средний, великолепный
Как уже отмечалось, людям нравится делиться своим мнением. Если вы зададите свои вопросы посредством легкой в заполнении и короткой формы, то шансы на то, что посетители оставят фидбек, возрастут. Данный ход полезен вдвойне: во-первых, вы получите важные сведения о том, как можно улучшить ваш сайт и сервис, а во-вторых, вы повысите свою привлекательность, потому что те, кто оказывают какую-либо услугу, всегда вызывают приятное впечатление. Вы внимательны к клиентам, и это послужит им оправданием, когда они решат потратить свое время на вашу анкету.
Лежащие в основе принципы:
- Эффект Бена Франклина (Ben Franklin Effect)
5. Просите поделиться фидбеком в соцсетях
Если вы хотите выстраивать свое сообщество в соцсетях и генерировать естественную популярность, то просите клиентов делиться с друзьями мнением о только что приобретенных продуктах.
Едва мы покупаем товар, как сразу же начинаем приписывать ему большую ценность, так как мы привязываемся к вещам, которыми владеем. Все это приводит к готовности оставить позитивный отзыв о покупках. Отправьте пользователю электронное письмо с просьбой отправить фидбек после получения продукта.
Как и в предыдущем примере, здесь будет работать тема с маленькой услугой и благодарностью в ответ, формирующая позитивное отношение к внимательной во всех отношениях компании.
Лежащие в основе принципы:
- Эффект Бена Франклина (Ben Franklin Effect)
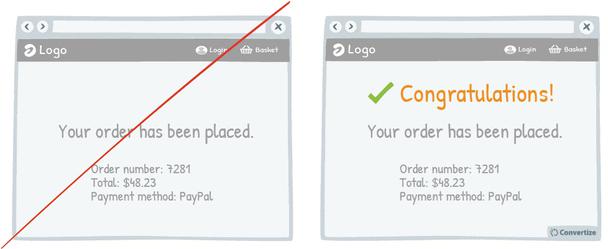
6. Поздравляйте клиентов с состоявшейся покупкой или бронированием
В правом рисунке к стандартной фразе «Ваш заказ был размещен» добавлено слово "Поздравляем!"
Поздравление вызывает приятные эмоции, а также заново утверждает потребителей в правильности сделанного выбора. Чем счастливее ваши клиенты после совершения действий и покупок, тем вероятнее они будут возвращаться к вам снова и снова.
Лежащие в основе принципы:
- Когнитивный диссонанс (Cognitive Dissonance)
Мы подходим к концу нашей серии статей, составляющих внушительный список из более чем 100 техник убеждения для SaaS-сайтов. В заключительной, четвертой, части вы познакомитесь с универсальными техниками, применимыми к разным видам посадочных страниц.
Высоких вам конверсий!
По материалам: convertize.blog