Лето часто бывает мертвым сезоном для дизайнеров, но не в этом году. За август появилось множество инструментов, способных сделать вашу жизнь (и работу) намного проще. Почти все они бесплатны и будут полезны дизайнерам и разработчикам, как опытным, так и начинающим.
1. Chain
Chain — это плагин, помогающий установить динамические отношения между цветами. Просто выберите слои, которые необходимо связать, основной цвет и желаемые изменения. Плагин предлагает множество комбинаций, из которых можно выбирать, и совершенно бесплатен.
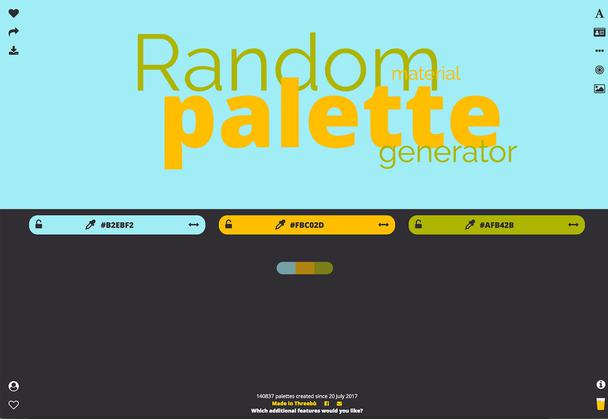
2. Random Material Palette Generator
Этот инструмент, похожий на игру, автоматически генерирует палитру из трех цветов в духе Material Design. Это занимательный способ создавать сочетания цветов.
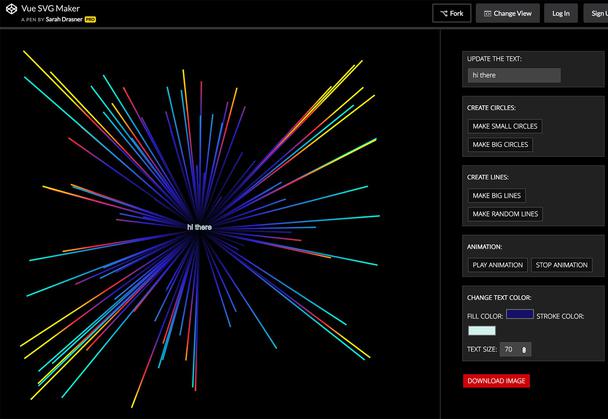
3. Vue SVG Maker
С помощью этого инструмента вы можете создавать векторные изображения для Vue, скачивать их и использовать в своих проектах.
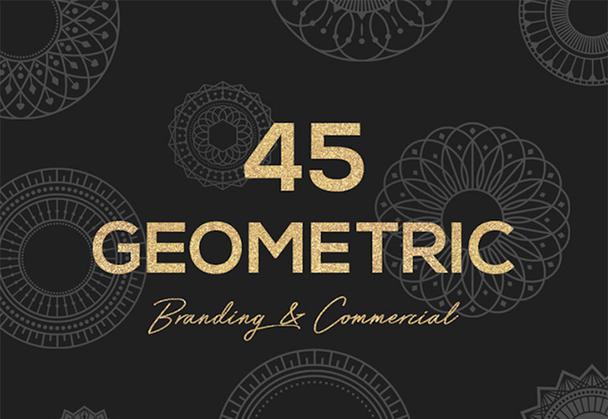
4. 45 Geometric Vector Shapes
Геометрические формы — это один из трендов дизайна в этом году, и данный бесплатный инструмент содержит множество интересных вариантов, с которыми можно работать в векторном формате. Шаблоны, похожие на мандалы, можно использовать в самых разных контекстах.
5. Fitty
Fitty масштабирует текст, увеличивая или уменьшая его так, чтобы он идеально соответствовал размерам своего поля. Это идеальное решение для гибких и респонсивных сайтов, независимое от других программ и простое в установке.
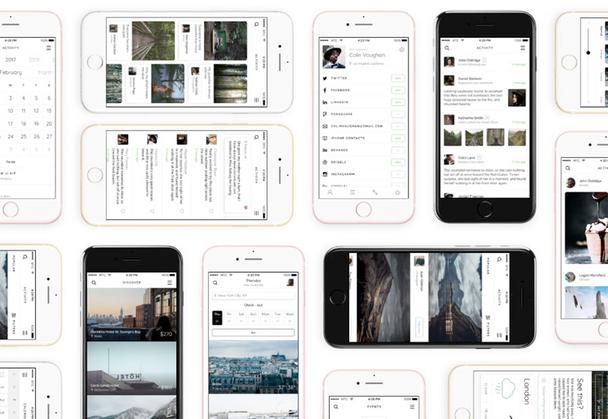
6. Split iOS UI Kit
Этот набор элементов пользовательского интерфейса содержит элегантные детали, подходящие к дизайну iOS. Используйте символы, слои и стили текста в формате Sketch, чтобы быстро запускать дизайн-проекты.
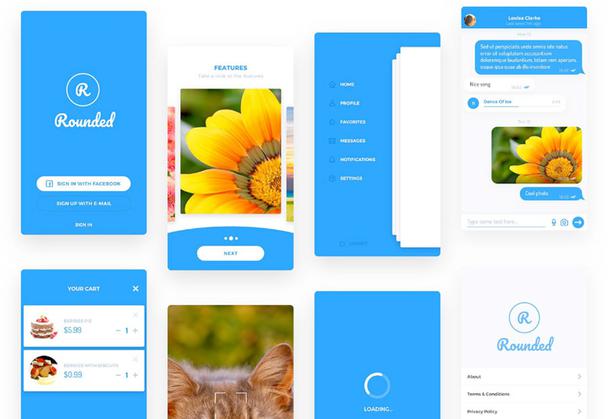
7. Rounded Mobile UI Kit
Предпочитаете более округлый стиль? Тогда вам подойдет Rounded Mobile UI Kit, содержащий множество элементов для создания мобильного интерфейса: шаблоны меню, чатов, корзины, камеры и прочего. Все элементы упаковываются в файл Sketch.
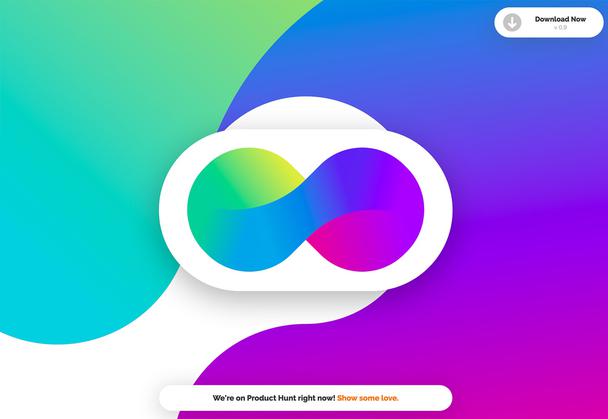
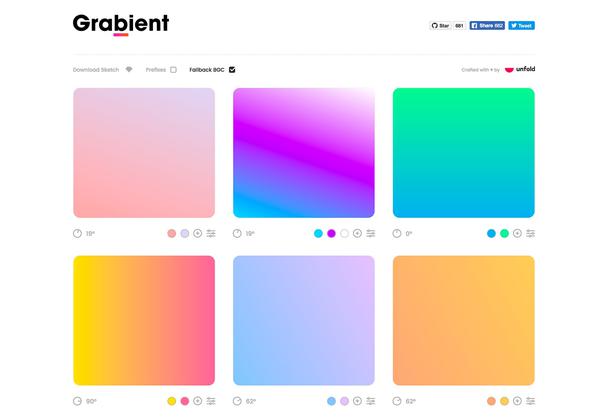
8. Grabient
Grabient — это интересный инструмент для захвата градиента с современными цветовыми палитрами, которые вы можете использовать как есть или настраивать: например, добавить свой цвет или изменить направление. Результат можно скачать в формате Sketch.
9. STYLY
STYLY — это платформа, позволяющая создать пространство виртуальной реальности без написания кода. Интерфейс Drag-and-drop также позволяет импортировать объекты с других платформ, редактировать и сразу же видеть результат. Приложение, точнее, его бета-версия доступна на большинстве устройств.
10. StriveSDK
Всего одна строчка кода — и вы добавите эффекты и фильтры в стиле Snapchat в свое мобильное приложение. Это платный инструмент, цена на который начинается с $5 в месяц. Пока доступен только в iOS, разрабатывается версия для Android.
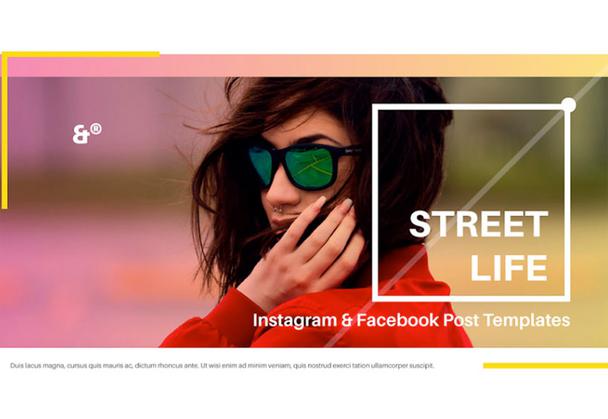
11. Street Life Social Media Templates
Вычисление правильного размера поста в социальной сети бывает той еще головоломкой, поэтому этот небольшой набор инструментов содержит 15 гибких шаблонов для Instagram и Facebook, облегчающих создание постов. Шаблоны можно настраивать в Sketch, Illustrator или Photoshop.
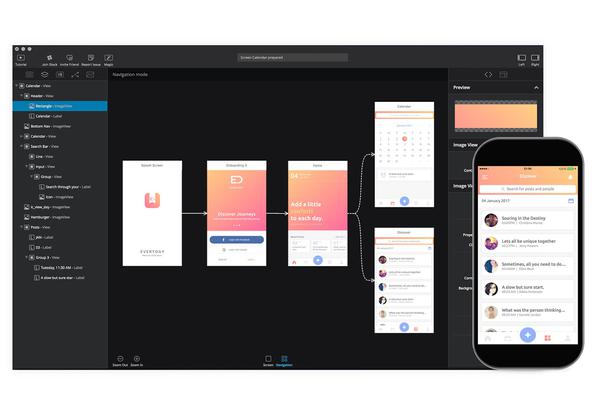
12. Supernova
Supernova в считанные минуты превращает разработки в Sketch в нативные мобильные приложения. Этот инструмент автоматизирует нудные задачи и экспортирует ресурсы, пишет навигацию, соединяет компоненты, применяет стили и хранит информацию, не требуя писать код, и вы сразу же увидите интерактивные превью.
13. Coco
Coco — это бесплатная экспериментальная гарнитура, вдохновленная классическим стилем.
14. Vhiena
Vhiena — это винтажная гарнитура, вдохновленная антиквенными шрифтами с засечками и включающая в себя несколько слоев для создания интересных вариантов шрифта.
15. Zin Sans
Zin Sans — это современная гарнитура без засечек с динамической формой букв и крупным «очком» (large x-height).
Высоких вам конверсий!
По материалам: webdesignerdepot.com.