Все мы знаем, что Google собирается сделать мобильные сайты приоритетными в поисковой выдаче. Скорее всего, это произойдет в начале 2018 года. Google наверняка запустит новую стратегию постепенно и предоставит веб-разработчикам много рекомендаций, потому что это серьезная перемена, способная повредить многим хорошим сайтам, если что-то пойдет не так.
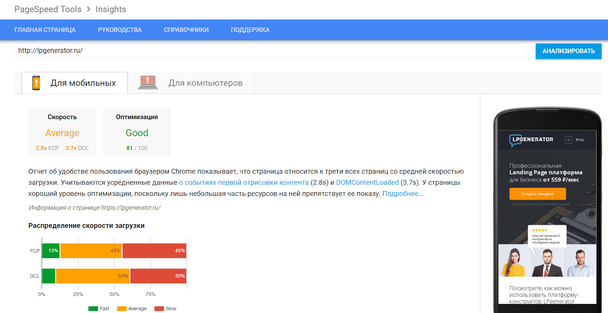
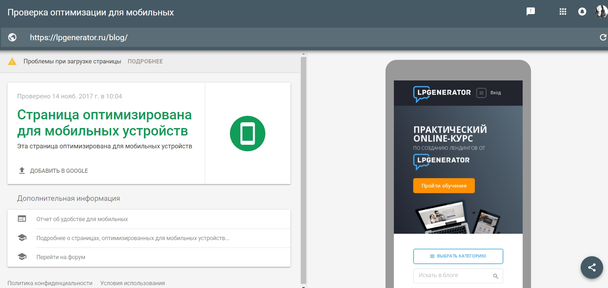
Вы уже можете сделать кое-что, чтобы подготовиться к переходу на новое индексирование. Предположим, вы уже вложились в респонсивный дизайн или, что еще лучше, создали отдельный мобильный лендинг. У Google есть инструмент, позволяющий проверить, удобна ли ваша посадочная страница для мобильных устройств.
Однако готовность к переходу на новый тип индексирования и оптимизация — это разные вещи. Вот пять хороших тактик, позволяющих не только подготовиться к переменам, но и повысить конверсию и обойти конкурентов.
1. Ускорить лендинг
Когда речь идет об уровне конверсии и пользовательском опыте в целом, рекомендуется начать со скорости работы сайта, особенно на мобильных устройствах. Есть четыре способа ее ускорить.
AMP
Accelerated Mobile Pages (AMP) — это open source инициатива, призванная улучшить мобильную экосистему. AMP используют урезанную версию HTML и поэтому загружаются гораздо быстрее. К тому же, Google сохраняет ваш контент в своем кэше, чтобы еще больше ускорить загрузку. В результате пользовательский опыт становится гораздо быстрее и лучше, что, в свою очередь, должно улучшать видимость в поисковых результатах.
Хотя и поступило немало жалоб на проблемы с отображаемым URL (загружая AMP, посетители видят URL из кэша Google), трафик все равно направляется на ваш сайт. С тех пор Google выпустил обновление, благодаря которому пользователи могут отправлять друг другу URL владельца сайта, а не ссылку из кэша Google.
У WordPress есть хороший плагин для превращения страниц вашего сайта в AMP, а для Facebook есть Instant Articles.
PWA
Progressive Web Apps — это альтернатива AMP. Их главные преимущества:
Надежность: загружаются мгновенно.
Скорость: быстро отвечают на действия пользователя.
Вовлеченность: похожи на обыкновенное приложение на устройстве с иммерсивным UX.
Узнать больше о PWA можно на Google Developers Website или из этого видео.
PWAMP
Это PWA, созданные на AMP HTML, JS и CSS. PWAMP-сайты могут быть недоступны как страницы AMP, но они необыкновенно быстры и обладают всеми перечисленными выше преимуществами PWA. Следите за этой технологией: она может быть нашим будущим.
Не делайте ничего
Если ваша нынешняя посадочная страница оптимизирована для мобильных, хорошо работает, предоставляя оптимальный пользовательский опыт, и быстро загружается, вы, возможно, не слишком много выиграете при переходе на AMP или другой подобный вариант. Всегда рекомендуется провести полный аудит своего мобильного сайта, прежде чем принимать решения о глобальных переменах.
2. Контент на мобильных
Если сейчас вы используете отдельный m. поддомен, чтобы управлять мобильным опытом, то, скорее всего, вы предлагаете мобильным и десктопным пользователям разный контент. В таком случае переход на индексирование с приоритетом мобильных сайтов затронет вас больше всего. Сейчас положение вашего сайта в поисковой выдаче определяется десктопным контентом, и если часть его отсутствует в мобильной версии, в будущем ваша позиция может стать ниже.
Даже если у вас респонсивный сайт, вам стоит подумать над некоторыми доработками, чтобы повысить конверсию. Вот несколько рекомендаций по управлению контентом на мобильных.
Используйте аккордеоны и выпадающие меню с умом
Google уже заявил, что не будет наказывать сайты за контент, «спрятанный» в аккордеонах или выпадающих меню: компания понимает, что экраны мобильных девайсов невелики, и поэтому не обязательно показывать пользователям все и сразу. Google также сказал, что проиндексирует весь контент, содержащийся в выпадающих меню, поэтому используйте их с умом.
Никогда не используйте Flash
Это должно быть очевидна, однако по-прежнему можно встретить сайты, использующие Flash. Apple отключила Flash на мобильных, так что большой процент пользователей не видит этого контента. Если вы хотите вовлечь посетителей с помощью интерактивных элементов, используйте HTML5 или Java.
Всплывающие окна
Поп-ап окна могут быть действительно полезны, особенно если вы занимаетесь лидогенерацией, но подумайте о том, как часто они появляются, насколько они велики и легко ли их закрывать. Ничто так не злит мобильных пользователей, как всплывающее окно, блокирующее интересный им контент.
Размер шрифта и цели
Пользователи злятся, когда кликают по чему-нибудь нечаянно, поэтому подумайте о размере цели и расположите цели на достаточном расстоянии друг от друга. Также используйте шрифт не меньше 16px для лучшей читабельности.
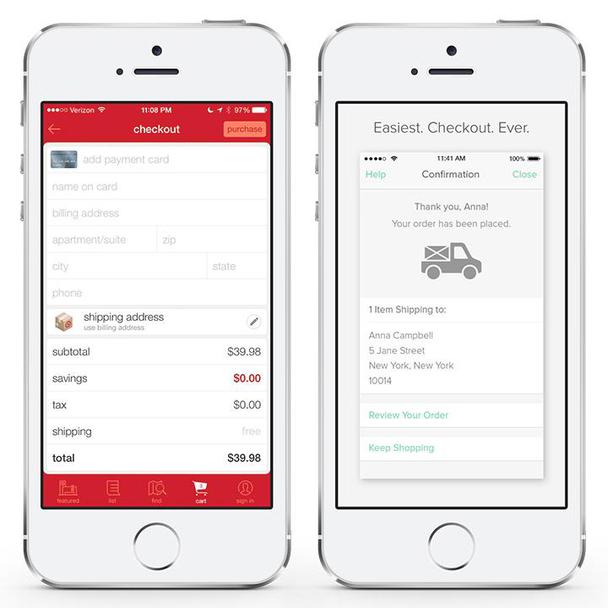
3. Процесс оплаты на мобильных
Согласно Think with Google, 85% покупателей начинают покупку на одном устройстве и завершают на другом (или в физическом магазине). Как обойти эту проблему и создать удобный процесс оплаты для мобильных устройств? Вот восемь ключевых тактик для его улучшения.
Ускорьте процесс
Это кажется очевидным, но ускорение загрузки страницы, о котором уже говорилось выше, заметно повышает конверсию.
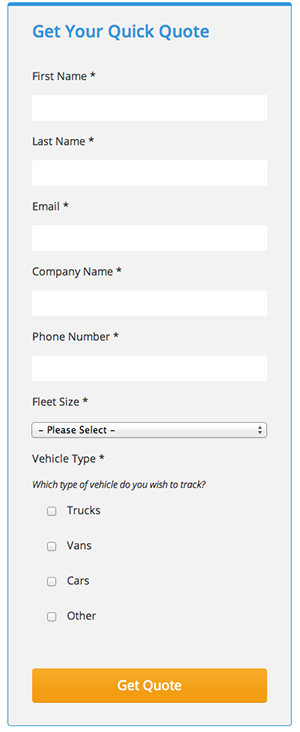
Сократите количество необходимой информации для оформления заказа
Маркетологам, конечно, хочется собрать как можно больше информации о покупателях, но вам правда нужна дата рождения или три номера телефона (домашний, мобильный, рабочий)? Упростите процесс оформления заказа, насколько это возможно.
Проработайте навигацию
Выше уже говорилось о размере шрифта, цели и достаточном расстоянии между целями. Проработать навигацию значит продумать каждый элемент, с которым покупателям придется взаимодействовать, и увидеть рост конверсии.
Откажитесь от всплывающих окон
Вы уже почти закрыли сделку — и в этот момент вам нужно подсунуть покупателю всплывающее окно? Скорее всего, нет. Если действия посетителя указывают на то, что он готов бросить корзину, то можно попытаться удержать его с помощью всплывающего окна, но в процессе оформления заказа не должно быть ничего лишнего.
Предоставьте покупателям возможность сохранить данные на будущее
Люди переключаются с одного устройства на другое, но возможность сохранить корзину на будущее, не подписываясь, подтолкнет некоторых из них вернуться и оформить заказ. Конечно, для этого подойдут куки, но нужно сообщить покупателю, что корзина будет доступна и позже: это хороший способ заставить его вернуться.
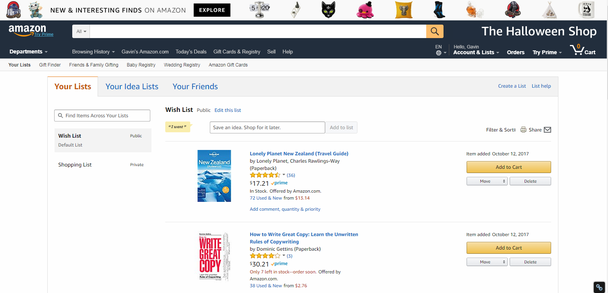
Отличный пример — вишлист от Amazon: его даже можно сделать публичным, что помогает покупать подарки на дни рождения и другие праздники.
Перенаправьте людей на другое устройство
Конечно, хотелось бы увидеть высокий уровень конверсии на мобильных, но мы знаем, что люди переключаются с одного девайса на другой или совершают покупки в физических магазинах. Вместо того, чтобы бороться с этим, дайте людям возможность сделать покупку так, как им удобно.
Работайте с покупателями в физических магазинах
Многие покупатели приходят в физические магазины, чтобы изучить продукт, и тут же обращаются к своим мобильным устройствам, чтобы найти лучшую цену где-нибудь еще. Пока покупатель еще в магазине, используйте push-уведомления, чтобы подтолкнуть его совершить покупку на вашем сайте и сразу же забрать ее или отправиться на кассу. Так или иначе, он конвертируется.
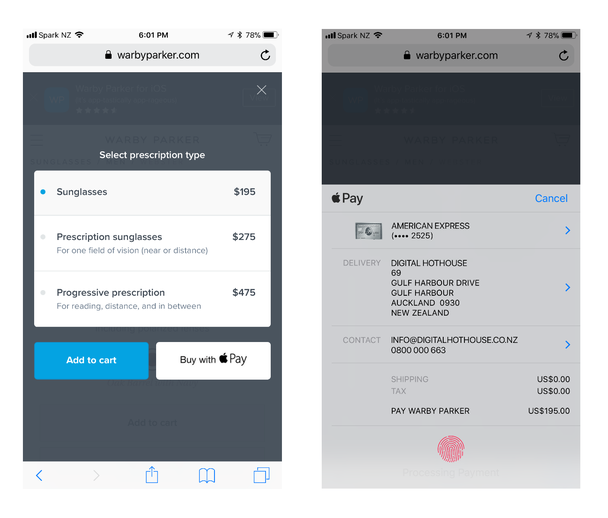
Используйте Apple Pay или Android Pay
Технологии развиваются, и те, кто не отстает от них, добиваются успеха. Благодаря Apple Pay и Android Pay пользователям намного легче оплачивать покупки на мобильных, и от наличия такой возможности иногда зависит решение посетителя совершить покупку или бросить корзину. Изучите возможности Apple Pay и Android Pay и пользуйтесь ими.
4. Не блокируйте CSS, JavaScript и картинки
На заре мобильного дизайна было полезно блокировать некоторые элементы, которые тормозили загрузку или отображались некорректно, и был смысл спрятать их от GoogleBot на мобильных. Однако сегодня смартфоны работают ничуть не хуже десктопных компьютеров, оснащаются даже более быстрыми процессорами и большей памятью и способны справиться с CSS, JavaScript и картинками. Показывайте GoogleBot все, что у вас есть, и поисковик сможет классифицировать контент и ранжировать ваш сайт правильно.
5. Думайте о мобильных в первую очередь
Чтобы оптимизировать свой лендинг для нового индексирования с приоритетом мобильных, компаниям придется думать о мобильных в первую очередь: разрабатывать дизайн и пользовательский опыт для них и волноваться о десктопных устройствах уже потом.
Без такой смены подхода компании будут и дальше разрабатывать сайты для десктопов, а потом думать о мобильных, но респонсивного дизайна уже недостаточно. Это одна из лучших практик, но респонсивный сайт не становится автоматически сайтом, оптимизированным для мобильных.
Начните сегодня же. Чтобы стать частью мобильного мира, в котором мы скоро будем жить, вам нужно, думая о своем следующем шаге, оставить десктопы позади и выстраивать свою стратегию вокруг мобильного опыта. Это непросто, но стоит того.
Заключение
Google переходит на индексирование с приоритетом мобильных, и вам нужно быть к этому готовым. Если вы решите описанные выше проблемы (или убедитесь, что у вас их нет), вы окажетесь в гораздо более выгодной позиции.
По материалам: crazyegg.com.











_thumb608x419.png)