Среди всех открытий, совершенных агентством Nielsen Norman Group в области проектирования пользовательского опыта (UX), возможно, одно из самых цитируемых — это F-образный шаблон восприятия веб-контента, который был обнаружен в уже далеком 2006 году. За прошедшие годы многие обращались к этому исследованию, но лишь некоторые истолковывали полученные данные корректно. В этой статье будут обобщены результаты нового эксперимента, проведенного в целях ревизии оригинального исследования и имеющего целью развеять бытующие вокруг F-паттерна домыслы и заблуждения. Например, принято считать, что:
- просмотр интернет-контента не всегда происходит в соответствии с F-шаблоном. Существуют и другие распространенные шаблоны;
- F-паттерн неблагоприятен для пользователей и бизнеса;
- хороший дизайн препятствует F-образному восприятию.
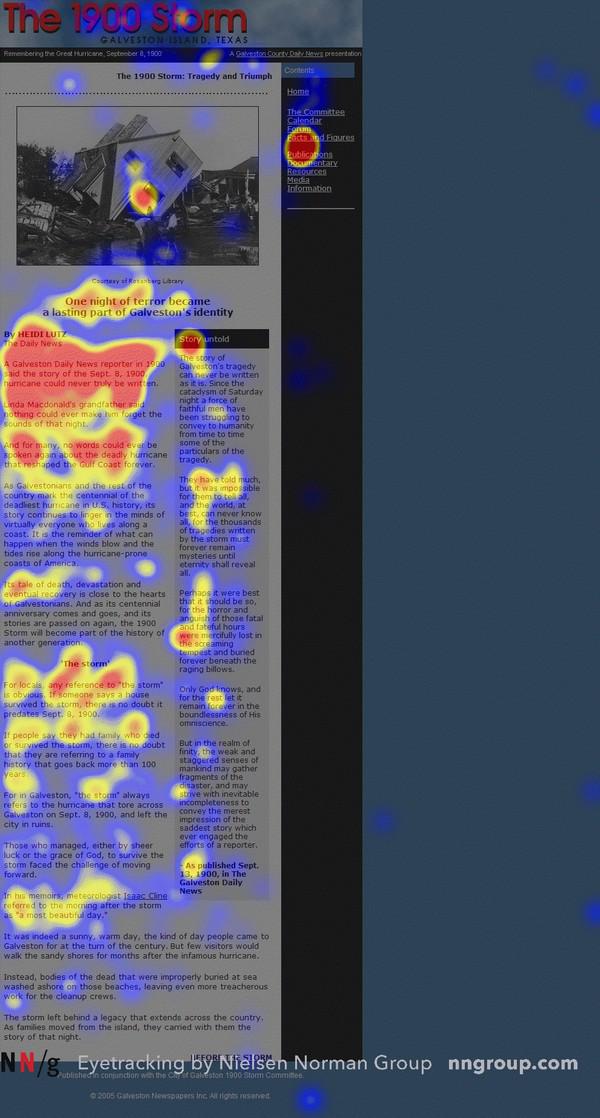
Это один из первых примеров F-шаблона, продемонстрированного в исследованиях Nielsen Norman Group в начале 2000-х. В эту тепловую карту сведены результаты наблюдения за более чем 45 участниками, пытающимися понять, что произошло в Галвестоне, Техас, в 1900 году. Верхняя часть материала — наиболее читаемая секция (отмечено красным цветом), что напоминает заглавную букву «F»
Что есть F-образный шаблон
Этот шаблон характеризуется большим количеством зрительных фиксаций, сконцентрированных в верхней и левой части страницы. Согласно данной модели восприятие контента протекает в три этапа:
1. Взгляд пользователей сначала скользит горизонтально, обычно по верхней части контента.
2. Затем пользователи перемещаются чуть вниз по странице и вновь читают материал по горизонтали, но охватывают уже меньшую по сравнению с предыдущим движением область.
3. Наконец, они завершают изучение контента вертикальным движением по левой части страницы. Иногда этот финальный этап происходит гораздо медленнее и на тепловой карте отображается сплошной красной линией. Бывает, что пользователи перемещают взгляд гораздо быстрее, в результате чего на карте остается пунктирная черта.
К чему приводит F-образное восприятие:
- первые строки текста на странице получают больше внимания пользователей, чем последующие строки на той же странице;
- первые несколько слов каждой строки получают больше зрительных фиксаций, чем остальные слова на той же строке.
Таким образом, на первых строках текста слова, расположенные справа, получают больше внимания, чем слова на аналогичных позициях на последующих строках. Этот шаблон напоминает форму буквы F, но не всегда эта форма получается идеальной. Например, в некоторых случаях люди могут заинтересоваться каким-либо абзацем, расположенным в нижней части страницы, и тогда шаблон уже будет напоминать букву E.
F-образный шаблон применяется только для описания процесса чтения области с контентом. Этот паттерн описывает поведение людей, когда они посещают веб-страницу и оценивают ее содержание, но не их поведение, когда они находятся в новом разделе сайта и изучают панель навигации, пытаясь определить, куда им следует направиться дальше. Так, в F-шаблоне взгляд человека скользит по левой части области контента, но не левой части всей страницы, если, к примеру, левый столбец занят навигационной панелью.
Недавно проведенные айтрекинговые исследования указывают, что F-образный шаблон пребывает в добром здравии и по сегодняшний день, причем как на десктопных экранах, так и на мобильных. Это типичный пример долголетия UX-находки, которая больше зависит от поведения человека, чем от технологии.
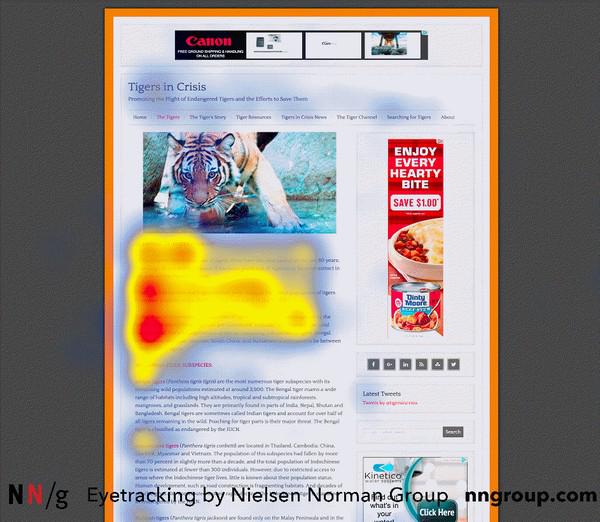
TigersinCrisis.com: эта тепловая карта также составлена путем сложения результатов исследования 47 участников недавно проведенного айтрекингового исследования, которые пытались выяснить, как много особей суматранского тигра осталось в дикой природе. Вы легко можете заметить все те же контуры F-образного шаблона, который был обнаружен 11 лет назад
В данном видео продемонстрирована траектория движения взгляда мобильного пользователя во время чтения статьи о портретных объективах. Красным кружком отмечаются места фиксации взгляда. Как вы можете заметить, эта траектория образует букву F
В еще одном раунде исследования было продемонстрировано, что F-паттерн имеет место быть даже при чтении текстов на арабском языке, которые, как известно, читаются справа налево. Только в этом случае паттерн представляет собой зеркальное отражение оригинального шаблона (что было предсказано в предыдущем исследовании, но не было протестировано).
На видео продемонстрирован процесс чтения пользователем статьи о соревнованиях по стендовой стрельбе на арабском новостном сайте. Шаблон восприятия материала также по своей форме напоминает букву F, отраженную по горизонтали
F-образный шаблон — это не единственный паттерн
В дополнение к F-образному шаблону можно назвать и ряд других шаблонов:
- шаблон «слоеный пирог» (Layer-cake pattern) означает, что пользователь читает только заголовки и подзаголовки, но пропускает весь остальной текст. Тепловая карта будет иметь вид параллельных друг другу горизонтальных линий, напоминающих торт с чередующимися слоями коржа и крема;
- при пятнистом шаблоне (Spotted pattern) читатель пропускает большие куски текста и просматривает материал так, будто ищет что-то конкретное, например, ссылки, цифры, конкретные слова или набор слов отличительной формы (например, адрес или подпись);
- шаблон «нанесение разметки» (Marking pattern) включает в себя фиксацию взгляда в одной области страницы при ее одновременном скроллинге или свайпе, если речь идет о мобильных экранах. Чаще всего этот паттерн встречается на мобильных устройствах;
- шаблон «игнорирования» (Bypassing pattern) наблюдается, когда люди намеренно пропускают первые слова, если несколько строк текста в списке начинаются с одного и того же слова;
- паттерн «соблюдение обязательств» (Commitment pattern) состоит из фиксации взгляда на почти всех элементах страницы. Если люди сильно заинтересованы материалом, то они прочитают весь текст в абзаце или даже на всей странице. Однако такое происходит довольно редко. Чаще всего люди просто просматривают контент.
Почему люди воспринимают контент согласно F-образному шаблону
Как правило, это происходит, когда присутствуют следующие три момента:
1. Страница или раздел страницы содержит текст, который слабо приспособлен либо вообще не адаптирован под читательские привычки интернет-аудитории. Например, контент имеет вид «стены текста», у которой нет ни подзаголовков, ни маркированных списков, ни подчеркиваний.
2. Пользователь пытается вести себя на странице наиболее эффективно.
3. Пользователь заинтересован не так сильно, что готов прочитать каждое слово на странице.
Последние два пункта в значительной степени характеризуют веб-поведение в общем: подавляющее большинство пользователей интернета стремятся завершить задачу как можно быстрее с минимальными затратами усилий; они заходят на сайт, чтобы получить быстрый ответ на волнующий их вопрос, а не читать диссертацию по этой теме и заниматься самообразованием.
Если авторы и дизайнеры не предприняли никаких шагов, чтобы направить пользователя к наиболее актуальной, интересной или полезной для них информации, читатели будут прокладывать собственный маршрут. При отсутствии каких-либо направляющих сигналов они предпочтут путь минимальных усилий, и весомая доля зрительных фиксаций будет осуществлена рядом с тем местом, откуда они начали чтение (которое находится, как вы уже догадались, в верхнем левом углу текста). Дело не в том, что люди всегда изучают страницы по F-шаблону. Хотя годы опыта, вероятно, научили нас думать, что более важное содержание расположено выше менее важного, нет ни одного пользователя, который бы ощущал, что самые важные моменты текста организованы по форме буквы F. F-паттерн — это тот маршрут, который использует пользователь при отсутствии каких-либо четких маркеров значимой информации, по умолчанию.
Люди склонны минимизировать затраты на взаимодействие и максимизировать тот размер выгоды, который они хотят получить от выполненной работы. Для их глаз это намерение будет означать меньшее количество фиксаций в процессе поиска нужной информации. Экономия времени означает меньше фиксаций — просмотр меньшего количества слов.
Бывают ситуации, когда люди сильно утомляются во время чтения текста или им становится скучно. В других случаях — те слова, которые они просматривают, обладают слабым информационным ароматом, которого может быть достаточно для продолжения беглого просмотра, но не чтения.
F-шаблон неблагоприятен для бизнеса и пользователей
Когда восприятие происходит по F-форме, люди пропускают большие объемы информации, основываясь только на том, как контент организован на странице.
Пропущенные фразы и слова часто так же важны — а может и еще более важны — как и прочитанный материал. Пользователи не отдают себе отчет в том, что пропускают, просто потому что не знают, что остается за полем их внимания.
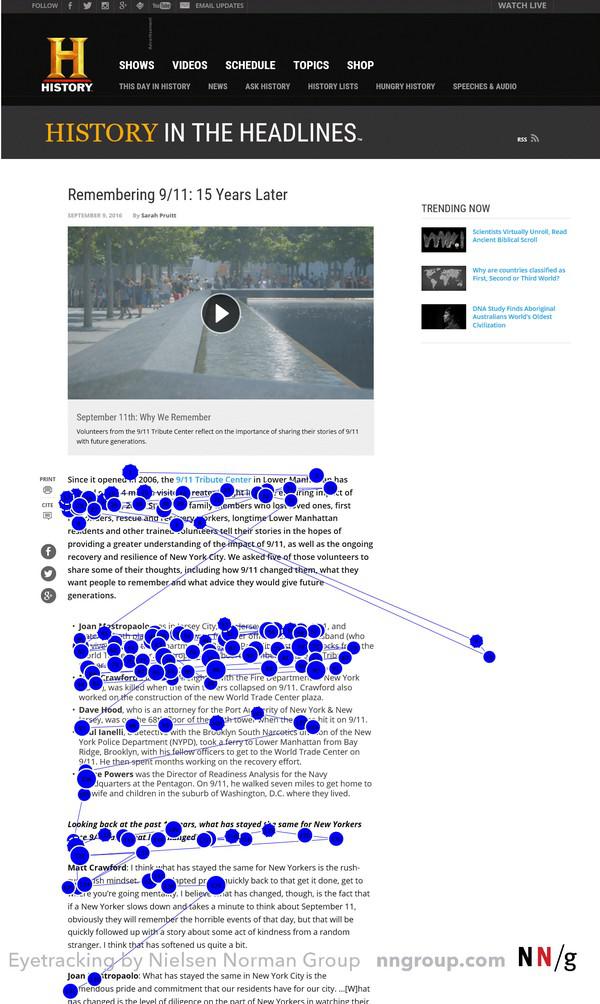
History.com: F-образный маршрут взгляда участника исследования, изучающего слегка отформатированный текст (каждая синяя точка обозначает фиксацию). Линии между точками представляют собой саккады, быстрое перемещение взгляда, в ходе которого текст остается непрочитанным. Эти линии облегчают отслеживание фиксаций. Более крупные точки обозначают более долгие фиксации, а цифры внутри кружков обозначают последовательность
В отзывчивом дизайне или при использовании так называемого жидкого макета расположение текста зависит от размера окна. Таким образом, пользователь, F-образно изучающий текст на экране своего смартфона, не будет фиксироваться на тех же словах, как при F-восприятии той же страницы, но на десктопе — просто потому, что размер окон будет разный и текст будет располагаться иначе.
Несомненно, F-образный шаблон вредит как пользователям, так и бизнесу: пользователи могут пропустить важную информацию просто потому, что он расположен на правой части страницы. Грамотное расположение контента снижает влияние F-паттерна. Но если ваши страницы имеют большие фрагменты текста, люди будут читать его F-образно.
Если F-шаблон плох для пользователей, почему же эта модель поведения столь распространена в сети? Все дело в том, что она не подходит только с точки зрения способности пользователей получить максимальную выгоду от посещения вашего сайта. Тем не менее, люди не стремятся максимизировать получение выгоды от посещения одного сайта. Они стремятся оптимизировать соотношение затрат и выгод от веб-серфинга в целом. Ваш сайт — лишь капля в море по сравнению со всем Интернетом. Пользователи получают наибольшую выгоду, тратя на каждом из ресурсов минимум энергии, активно применяя пейдж-паркинг и держа открытыми одновременно сразу несколько вкладок.
Лучшее противоядие от F-образной модели
Создавайте сайты для людей и не заставляйте их прилагать дополнительные усилия для восприятия вашего контента. Оформите текст так, чтобы суметь направить их напрямую к той информации, в которой они испытывают потребность и которую вы им сами хотите показать.
Несколько простых советов:
- самую важную информацию поместите в первые два абзаца текста;
- используйте заголовки и подзаголовки. Убедитесь, что они более заметны, чем обычный текст, чтобы пользователи могли быстро их увидеть;
- заголовки и подзаголовки должны начинаться со слов, отражающих суть: даже если люди увидят только два первых слова, они должны понять смысл оставшегося предложения или следующей секции;
- группируйте связанные друг с другом абзацы текста, например, окружая их границами или используя другой фон;
- выделяйте жирным важные слова и фразы;
- воспользуйтесь различными возможностями форматирования ссылок и убедитесь, что каждая ссылка содержит в себе несущие смысл слова (вместо распространенных «Далее», «Кликнуть здесь», «Больше»). Эта техника также сделает текст доступнее тем пользователям, которые используют экранные дикторы.
- используйте маркированные списки;
- избавьтесь от необязательного контента.
Заключение
Восприятие контента в интернете обусловлено:
- мотивацией пользователей;
- целями, которые они намереваются достичь;
- макетом страницы и оформлением текста;
- содержанием.
Трудно контролировать мотивацию пользователей или их цели, но вы можете так организовать содержание страницы и так его представить, чтобы они могли как можно быстрее получить нужную им информацию. Вместо того чтобы полагаться на произвольные слова, на которые люди обратят внимание при F-образном восприятии, расположите контент так, чтобы привлечь их внимание к наиболее важным его частям.
Высоких вам конверсий!
По материалам: nngroup.com











_thumb608x419.png)