Лендинги для привлечения лидов отличаются от традиционных сайтов во многих аспектах, особенно когда дело касается мобильных платформ. Сегодня мы расскажем вам о том, как использовать эти различия для повышения конверсии ваших мобильных посадочных страниц.
Содержание статьи
Чем мобильный сайт отличается от мобильного лендинга?
Советы по дизайну лидогенерирующих мобильных страниц
1. Навигация
2. Копирайтинг
3. Лид-форма
4. Знаки доверия
5. Футер
Чем мобильный сайт отличается от мобильного лендинга?
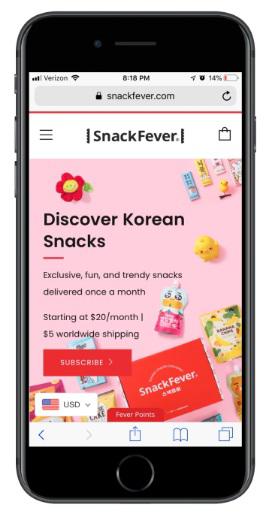
Это мобильный сайт SnackFever:
Главная страница
Чтобы просмотреть весь контент, сайт нужно скролить несколько раз:
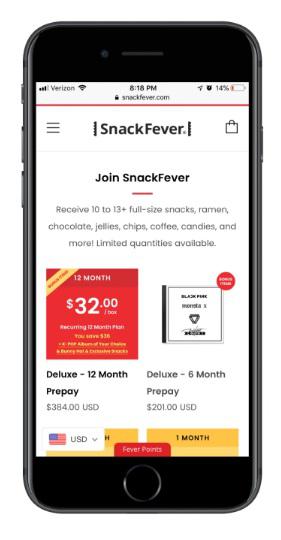
SnackFever подчеркивает свои продукты
И еще немного скролинга…
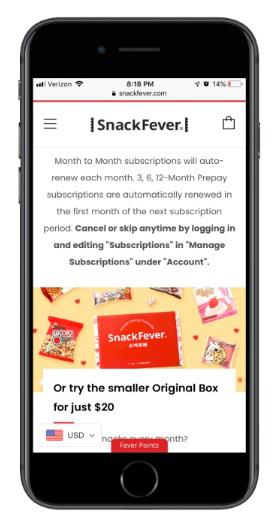
Дополнительная информация для посетителей
С точки зрения мобильного UX эта страница переполнена контентом. И рассчитывать на хорошую конверсию при таком количестве опций и возможностей определенно не стоит.
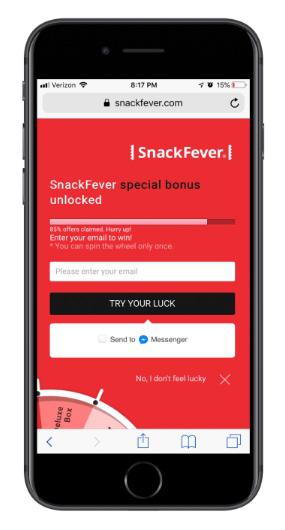
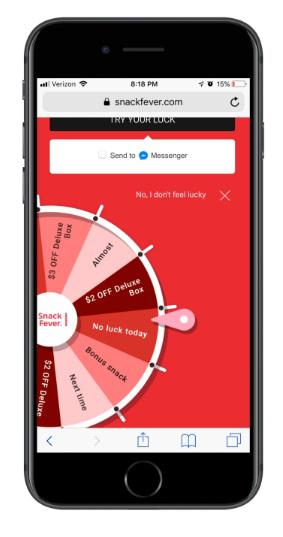
А теперь взгляните на страницу с бесплатным подарком, которую SnackFever используют для генерации лидов:
Лид-форма SnackFever
Чтобы просмотреть эту страницу целиком, по экрану нужно «свайпнуть» всего один раз:
По сути, это всплывающее окно для привлечения лидов, но под мобильные устройства SnackFever оформили его как полноценный лендинг. Пользователям намного проще взаимодействовать с таким контентом, потому что он «заточен» под одну единственную цель — вовлечение потенциальных клиентов.
Именно поэтому вы должны разрабатывать свои лидогенерирующие мобильные страницы отдельно от самого сайта. Причем совершенно неважно, какие материалы вы будете предлагать посетителям за их контактные данные. Это могут быть:
- электронные книги (eBook), white paper или полезные отчеты;
- курсы или вебинары;
- чек-листы;
- калькуляторы или результаты опроса;
- скидки или купоны;
- демо-версии продуктов или консультации;
- free-trial
Направляя потенциальных лидов к лендингу, свободному от таргетированных сообщений и отвлекающих картинок, вы сможете лучше конвертировать их в лиды. Понятно, что это еще не закрытые продажи, но вы хотя бы поможете людям сделать первый шаг к покупке.
Советы по дизайну лидогенерирующих мобильных страниц
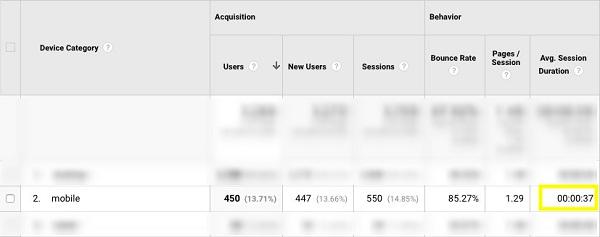
Первым делом взгляните на данные сайта в Google Analytics. Перейдите в меню Аудитория → Мобайл → Обзор и оцените этот показатель:
Это среднее количество времени, которое посетители проводят на вашем сайте. Опираясь на эту метрику, вы поймете, как долго вам удается удерживать внимание пользователей.
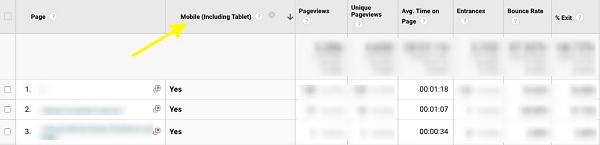
Для получения более подробной информации вы также можете перейти по вкладке Поведение → Контент сайта → Все страницы. Затем выберите опцию Мобайл (включая планшеты) для второй колонки и кликните по «шапке», чтобы все значения «Да» отображались вверху:
Это позволит вам оценить эффективность отдельных страниц в плане времени, затрачиваемом на них мобильными посетителями.
Внимательно проанализируйте все страницы с одним мощным CTA-элементом. Вы можете отталкиваться от их показателей времени, чтобы понимать, сколько в среднем пользователи будут взаимодействовать со страницами, имеющими схожую структуру.
Вооружившись такими сведениями, вам будет намного проще создать мобильный лендинг, привлекающий потенциальных клиентов. Но прежде чем приступать к разработке страницы, вы должны учесть несколько важных аспектов:
1. Навигация
Хотя навигационная панель считается ключевым элементом любого сайта, ее не стоит использовать на лендингах, которые предназначены для генерации лидов. Лишние ссылки и меню могут отвлечь людей от главного призыва к действию. Добавить этот компонент на страницу можно уже после того, как она начнет успешно конвертировать посетителей в платящих клиентов/подписчиков/читателей.
Что же касается логотипа, то его удалять вовсе необязательно — в контексте мобильного лендинга он является скорее частью брендинга, нежели отвлекающим фактором.
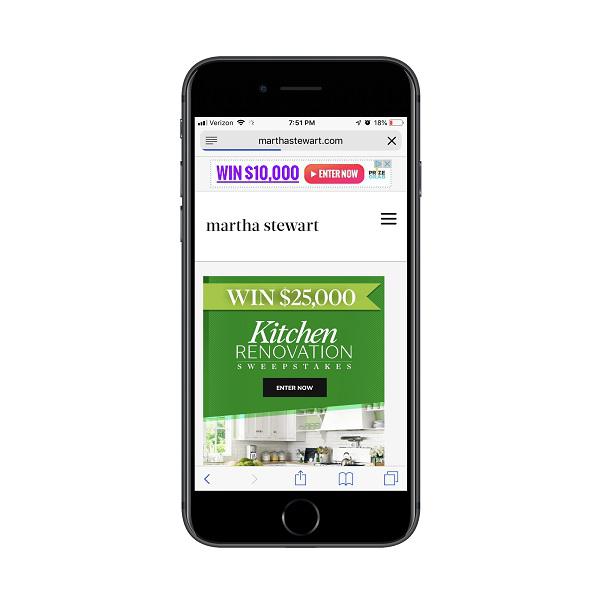
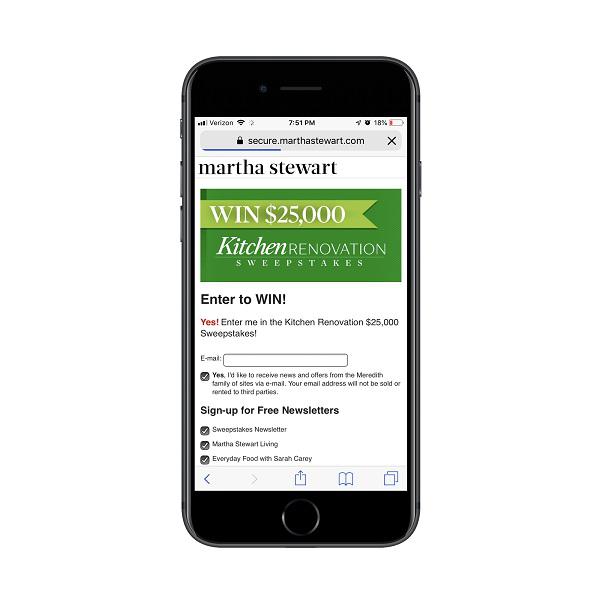
Возьмем, к примеру, этот розыгрыш призов на сайте Martha Stewart:
Рекламное объявление о розыгрыше денежных призов на сайте Martha Stewart
Кликнув по этому рекламному элементу, посетители попадают на страницу, где исчезает навигация и остается только логотип:
2. Копирайтинг
Здесь работают все типичные правила мобильного веб-дизайна, учитывающие размер, интервалы, цвет и шрифты. Ровно как и правила, которых вы придерживаетесь при форматировании мобильных страниц. Например:
- очень краткие заголовки;
- короткие и мощные абзацы;
- маркированные или нумерованные списки для быстрого описания важных моментов;
- теги в хедере, чтобы разбивать большие «простыни» текста;
- жирный шрифт, курсив, гиперссылки и другой стилизованный текст, чтобы привлекать внимание к основному контенту.
Используйте не больше текста, чем вам нужно на самом деле. Некоторые лид-магниты «продаются» легче, поэтому для них вам будет достаточно и этого:
- краткий и описательный заголовок;
- абзац, объясняющий ценность вашего оффера;
- 3-5 пунктов списка, раскрывающих преимущества;
- краткая форма с базовыми полями для email’а, имени и, возможно, телефонного номера;
- CTA-кнопка яркого цвета с персонализированным текстом.
Если же вы разрабатываете страницу для хорошо известного бренда и лидов, которые оцениваются свыше $1000 каждый, текстовую часть можно делать гораздо объемнее.
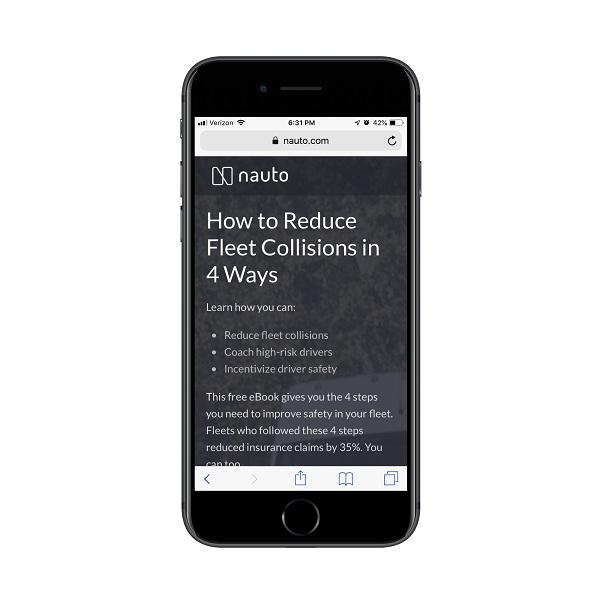
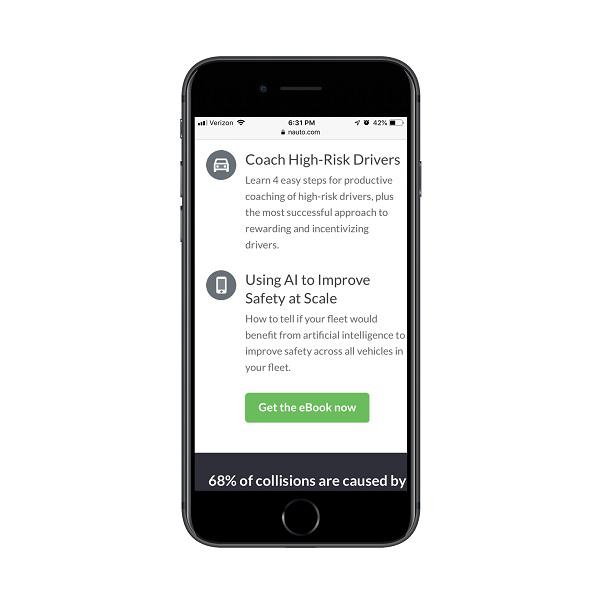
Взгляните на этот лендинг с бесплатным eBook от Nauto:
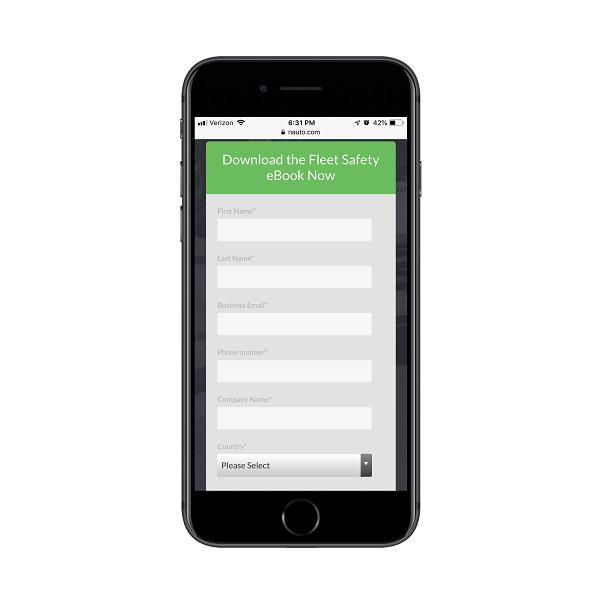
Они проделали отличную работу, представив свой оффер пользователям выше «линии сгиба». Опуститесь ниже на один экран, и вы увидите эту лид-форму:
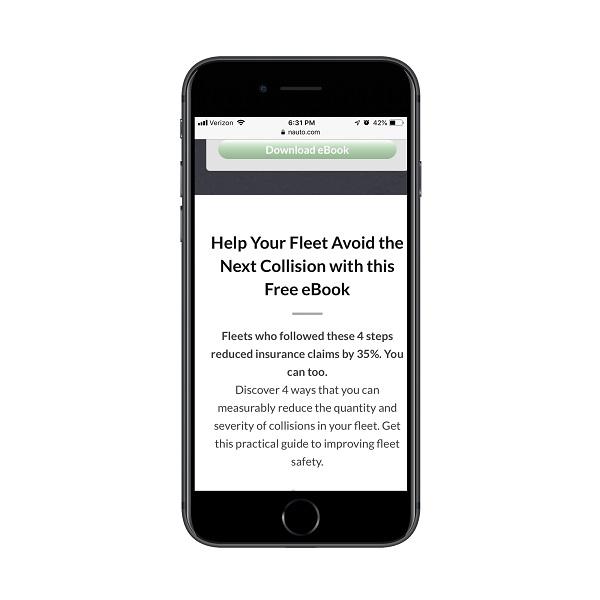
Nauto могли бы остановиться и на таком простом формате, но после CTA-кнопки они разместили еще немного текста:
В этой части страницы Nauto перефразировали свое введение и дополнили его некоторыми пояснениями с еще одной CTA-кнопкой, ведущей все к той же лид-форме. Либо они делали это с мыслью о SEO, либо посетители не хотели оставлять свои данные без более детального ознакомления с оффером.
Как бы там ни было, если у вас есть на то хорошая причина, вы можете последовать их примеру и точно также разместить после формы дополнительную информацию.
3. Лид-форма
При внедрении этого элемента на мобильный лендинг вам стоит учитывать несколько значимых факторов:
Место размещения
Пользователи всегда должны добираться до вашей формы не более чем в 3 «свайпа». В идеале на первом экране им нужно показать вовлекающий визуальный элемент и заголовок, на втором — пояснительный абзац и краткий список преимуществ (при необходимости), а на третьем — уже саму форму.
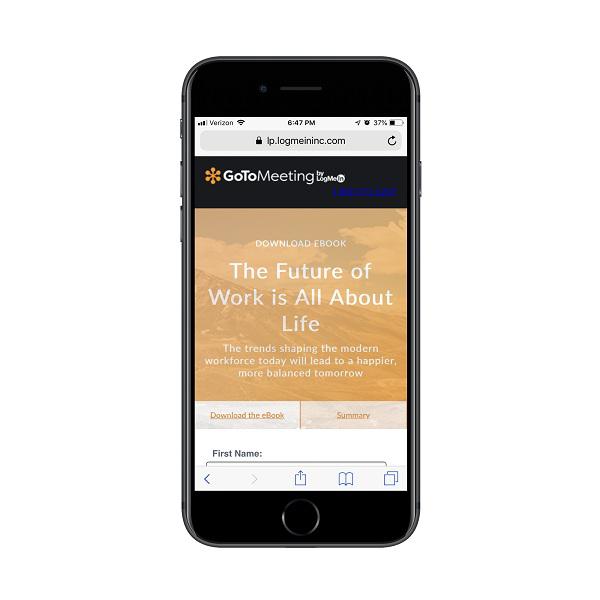
Посмотрите, как GoToMeeting справляются с этим на своей странице с бесплатной eBook.
Как видите, здесь все ключевые элементы находятся прямо в хедере лендинга.
Поля в форме
С этим аспектом лучше не экспериментировать, особенно на мобильной платформе. Используйте стандартные и всем знакомые поля: email, имя, компания, количество сотрудников и т. д.
В то же время, попытаться создать более вовлекающие подписи/CTA-кнопки или выделить форму яркой рамкой вы вполне можете. Вся идея посадочной страницы сводится к конвертации посетителей, и необычные решения в плане текстов и дизайна могут помочь вам в этом.
Количество полей
Если вы просто хотите расширить свой email-лист, полей для электронной почты и имени будет достаточно. Но если вам нужно квалифицировать лиды, чтобы затем вовлечь этих людей в воронку продаж и предложить им ценный продукт, в котором они действительно нуждаются, используйте форму подлиннее.
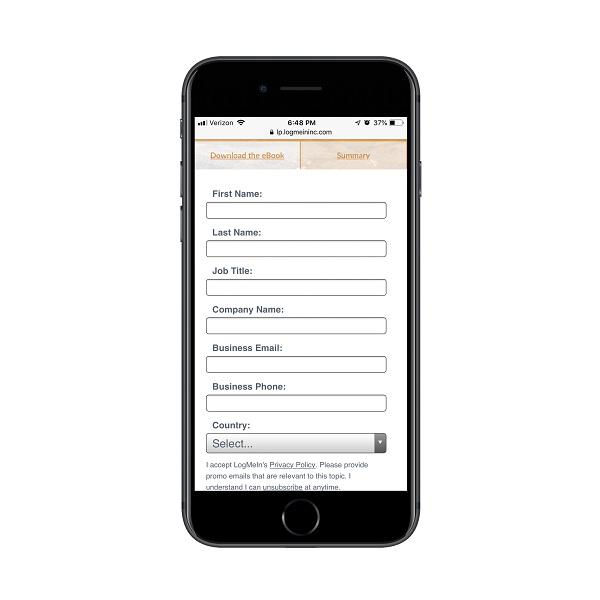
Для своего лендинга GoToMeeting остановились на втором варианте:
Очевидно, что они не пытаются впарить свой eBook всем и каждому. Этот контент предназначен для конкретного бизнеса, и их команда наверняка планирует фильтровать потенциальных клиентов на основе указанной должности и страны.
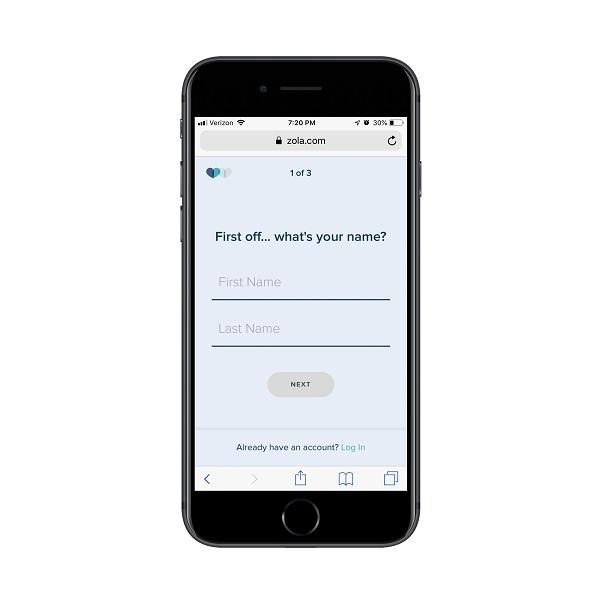
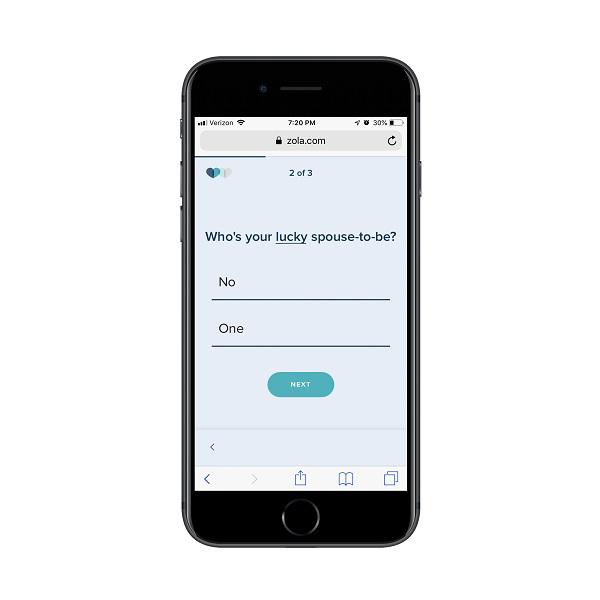
Такой подход можно использовать не только в B2B-сегменте. Взгляните на этот свадебный чек-лист от Zola:
На первом экране формы они просят вас оставить свое имя, а на втором — имя вашего будущего супруга/супруги:
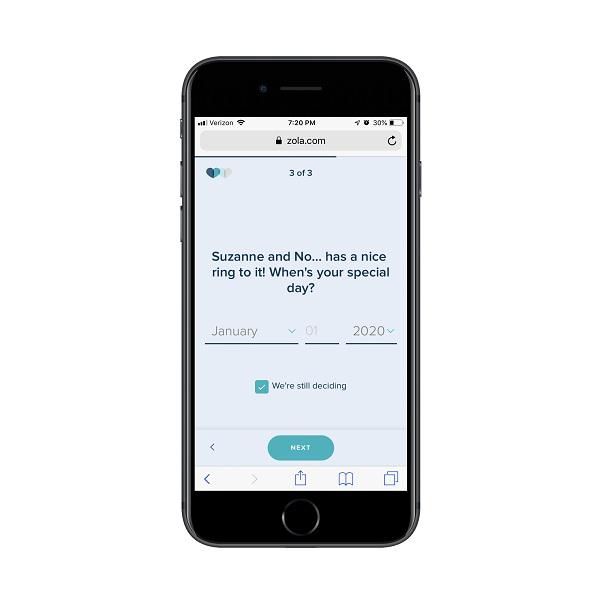
Последний вопрос касается запланированной или предполагаемой даты вашей свадьбы:
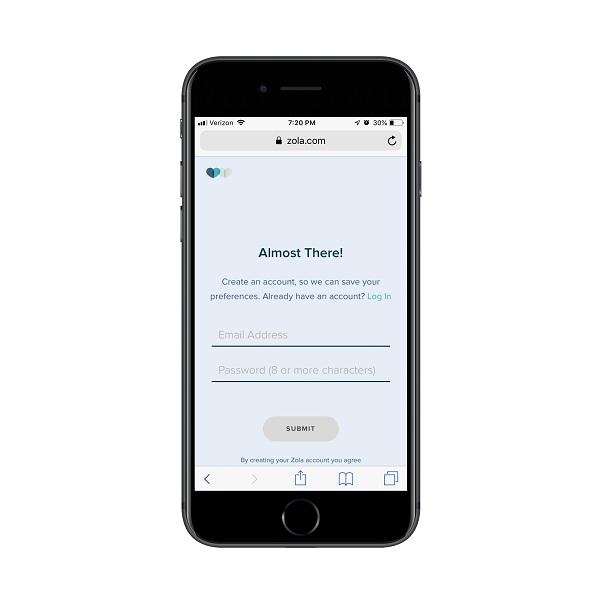
И напоследок Zola говорят, что вы можете получить индивидуальный свадебный чек-лист, если создадите аккаунт:
Это довольно простая серия вопросов, но все же подобные формулировки смотрятся очень свежо на фоне большинства текстов, которые можно встретить в лид-формах. Так что не бойтесь отклоняться от нормы, если это делает ваш оффер более привлекательным для посетителей и помогает вам собирать лучшие данные о ваших лидах.
4. Знаки доверия
Необходимость использования знаков доверия на мобильных лендингах диктуется тем, какой контент вы предлагаете посетителям или как вы планируете с ними взаимодействовать после получения контактных данных.
Возьмем, к примеру, все тот же SnackFever. На своем сайте они просто предлагают людям скидку в обмен на email, и для этого им не нужно никого заверять в своей компетенции.
Но когда воспринимаемая ценность оффера зависит от знаний и навыков стоящей за ним команды, размещать на странице знаки доверия надо обязательно. В этом случае вам нужно показать лидам, что у вас есть довольные клиенты, готовые поручиться за возможности и профессионализм вашей компании.
Разместив на лендинге логотипы известных брендов или лестные отзывы авторитетных личностей из вашей отрасли, вы сможете эффективнее привлекать правильных потенциальных клиентов (то есть тех, кто будет готов попасть в воронку продаж после получения контента).
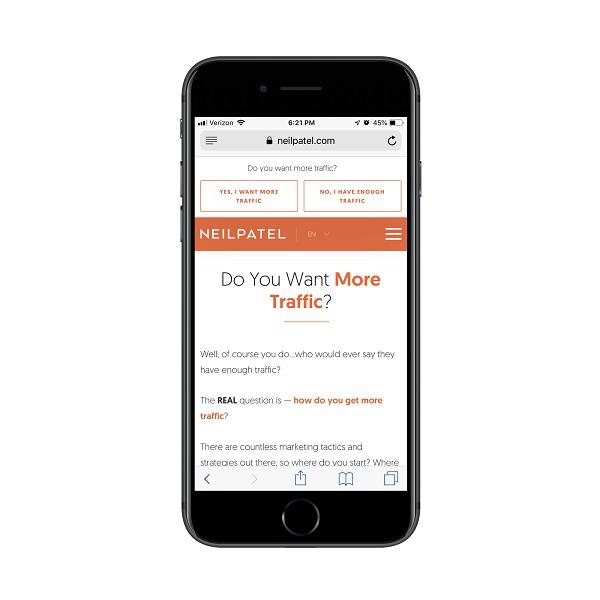
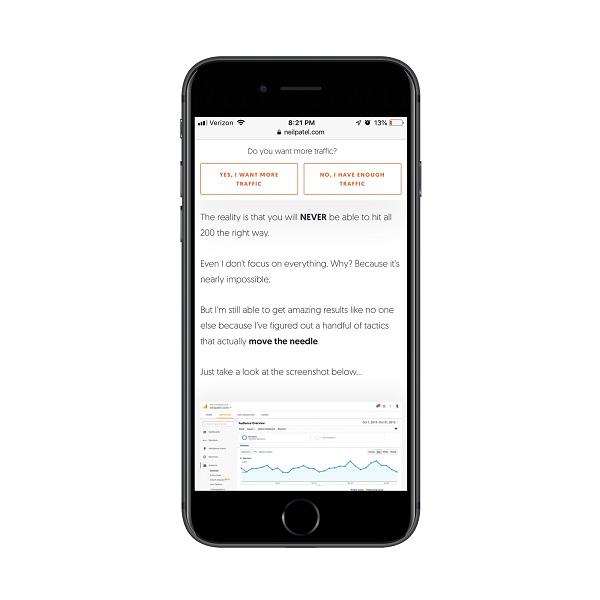
Взгляните, как Нил Патель (Neil Patel) использует этот прием, на своей странице «Да, я хочу больше трафика»:
Прокручивая страницу вниз, вы видите данные, которые подчеркивают ценность его предложения.
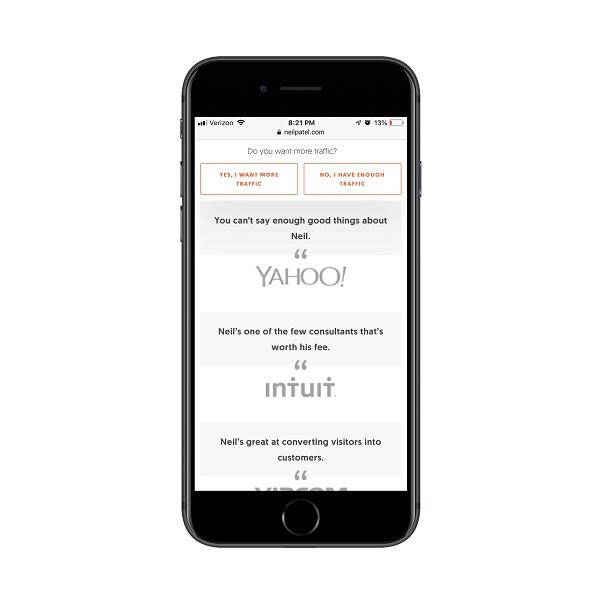
И в конечном счете натыкаетесь на отзывы самых известных клиентов Нила:
5. Футер
Лидогенерирующие мобильные лендинги могу содержать футер, но он должен отличаться от футера вашего основного сайта. Разместите здесь ссылки на условия использования, политику конфиденциальности и другие страницы, касающиеся data-менеджмента вашей компании. В глазах потенциальных клиентов это добавит в копилку вашей репутации еще несколько очков.
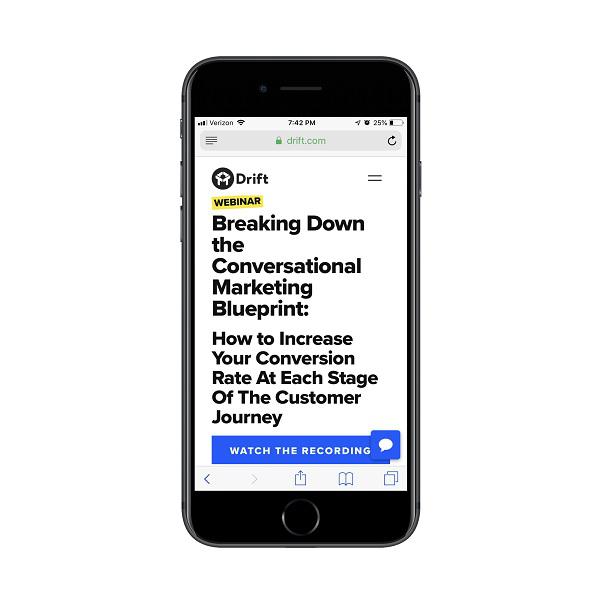
Для последнего примера, рассмотрим страницу, с помощью которой Drift продвигают свои вебинары:
Ссылка на запись предыдущего вебинара
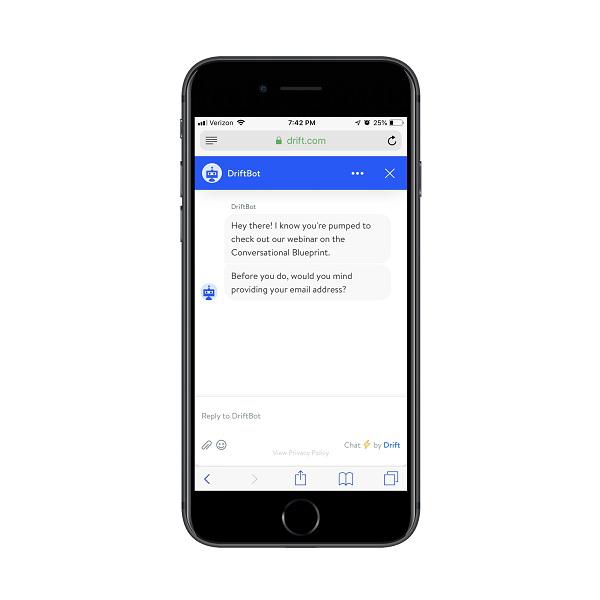
Когда человек жмет по кнопке «Посмотреть запись», его направляют к чат-боту, который просит пользователя оставить email в обмен на доступ к вебинару.
В футере этого чата есть только две крохотные ссылки на политику конфиденциальности и главную страницу Drift, поэтому попавшие сюда лиды фокусируются только на поставленном вопросе.
Вместо заключения
Надеемся, эта статья подтолкнет вашу конверсию вверх и улучшат взаимодействие на мобильных девайсах. Мы предлагаем вам оценить описанные советы на практике на нашей платформе, выбрав любой бесплатный мобильный шаблон из галереи и настроив его под себя в редакторе лендингов.
Высоких вам конверсий!
По материалам: smashingmagazine