Если что и можно доподлинно утверждать в 2017 году, так это то, что ложь снова в моде (хотя был ли в истории человечества период, когда было иначе?). От жарких дебатов по поводу выдуманных новостей на федеральных каналах до ложных данных, предоставляемых крупнейшей в мире социальной сетью Facebook — все это недобросовестные акты обмана, вызывающие у аудитории неподдельную злость и негодование. Но все это становится настоящей проблемой, когда ложь превращается в миф, который многие начинают принимать за чистую монету.
В эпоху цифрового хаоса мы по понятным причинам стараемся обращаться к проверенным источникам информации. Для дизайнеров такими источниками являются, например, гайдлайны таких гигантов, как Google или Apple.
С переходом в эру мобильного поиска количество мифов о мобильных интерфейсах резко возросло. В этой ситуации дизайнерам под гайдлайнами следует видеть то, что они представляют под собой на самом деле, то есть направляющие принципы, а не безусловные законы. Как-то получилось, что некоторые мобильные концепты эволюционировали в библейские истины, тогда как их применение на самом деле возможно лишь от случая к случаю.
Таких мифов достаточно, и о многих из них уже пора бы и забыть. Ниже вашему вниманию будут представлены пять заблуждений о мобильных интерфейсах, которые, вероятно, вы все еще принимаете за истину, с пояснением, почему это может нанести вам вред. Пора очистить разум от предрассудков.
Миф 1: Мобильные пользователи всегда куда-то спешат
Одно из наиболее распространенных заблуждений, касающихся мобильных пользователей, заключается в утверждении, что они всегда находятся в какой-то дикой спешке.
Они легко отвлекаются, они ненавидят тэппинг, у них плохой вкус и ко всему, что находится перед ними, они относятся с чрезвычайной подозрительностью.
Хотя эти утверждения, возможно, и не лишены здравого смысла, они не описывают всю картину. Более того, интернет-аудитория слишком разнородна, чтобы говорить о ней слишком обобщенно. То, что работает для одних, не обязательно будет работать для других.
А что на самом деле: пока вы не познакомитесь с реальными пользователями, не стоит спешить с выводами.
Нет сомнений, что мобильная скорость является ключевым фактором, и проект Google AMP служит очевидным свидетельством того, насколько важно время загрузки веб-сайта.
Однако вы так и не узнаете, какие из этих стереотипов будут относится к вашему сайту, пока не изучите свою целевую аудиторию.
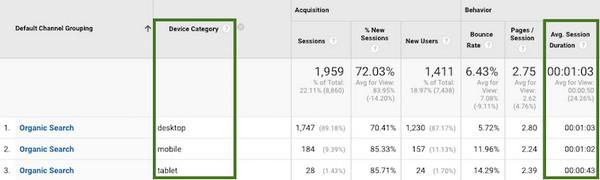
Возьмите, к примеру, следующую компанию. Мы могли бы обсуждать этот скриншот весь день, но не будем углубляться в аналитику. Просто сравните колонку сайта «Device Category» (Категория устройства) с колонкой «Average Session Duration» (средняя продолжительность сессии), расположенной справа:
Привлечение клиентов по данным Google Analytics
Вы не заметите почти никакой разницы во времени, проведенном человеком на сайте, при сравнении продолжительности сеансов на десктопных и мобильных устройствах. В данном примере большинство посетителей сайта поступают из органического поиска, поэтому данные скриншота весьма репрезентативны по отношению ко всему объему трафика, поступающему на ресурс.
Вы можете с удивлением обнаружить, что в этом случае мобильные пользователи, кажется, никуда не спешат. Стоит ли считать, что подобное повторяется на всех сайтах? Конечно, нет. Следует ли считать, что продолжительность сессии является идеальным и единственным показателем конверсии? Нет.
Взгляните на этот скриншот еще раз и сможете увидеть, что показатель отказов у мобильных устройств выше, а процент сессий сильно перекошен в сторону десктопа, а также ряд других интересных противоречий. Не стоит думать, что продолжительность сеанса — это самая важная метрика, показатель конверсии; поведение аудитории каждого сайта отличается друг от друга, поэтому, прежде всего, вам необходимо как следует изучить собственную аудиторию. И уже затем соответствующим образом оптимизировать.
Вот что вы должны сделать для лучшего понимания своих посетителей:
- Определите цели. Планируете ли вы использовать ваш сайт или приложение в качестве нового источника доходов? Стремитесь ли вы обойти конкурентов, продемонстрировав всем, насколько вы инновационный?
- Узнайте, кто является вашей целевой аудиторией. Чтобы выполнить эту задачу, вам может пригодиться buyer persona (образ идеального покупателя). Постарайтесь узнать, о чем и как они думают, в чем нуждаются и что ищут. Вам будет полезна информация о том, какие проблемы они пытаются решить и готовы ли к чтению длинных текстов или, может быть, они предпочитают короткие видео?
- Протестируйте свою идею. Перед внедрением каких-либо новшеств не забудьте получить от своих покупателей обратную связь по поводу грядущих изменений. Не стесняйтесь тестировать. Знание того, что работает, а что нет, облегчит процесс разработки дизайна.
Не экономьте время на анализ показателей собственного сайта, ведь за сырыми данными скрывается намерение посетителей; то, в чем вы можете быть им полезны.
Миф №2: Мобильные сайты должны предлагать минимум возможностей
Все мы помним, как пользовались Интернетом с десяток лет назад — в основном искали контент, чувствительный к фактору времени, какую-то срочную информацию, новости. Тогда наши потребности были достаточно непосредственными и предельно конкретными.
Мобильные пользователи не имели практически никакого намерения исследовать или приобрести что-либо. Интернет-соединение было медленным и дорогостоящим. Тогда было логично делать мобильные сайты, предназначенные для выполнения ограниченного круга задач. Дизайнеры придерживались принципа «если сомневаешься, избавься от этого», и если пользователи имели потребность попасть на полную версию сайта, им приходилось обращаться к своим ноутбуками и персональным компьютерам.
Но все изменилось.
Что на самом деле: вам следует максимизировать мобильные возможности, предварительно определив приоритеты пользователей.
По данным исследовательской организации Pew Internet, зависимость людей от смартфонов увеличилась. На самом деле 1 из 10 совершеннолетних граждан США использует свой смартфон как основное средство для выхода в интернет, и это число только продолжает расти. В то время как совокупный объем использования интернета вырос, число домов, подключенных к широкополосной сети, не увеличилось.
Сегодня люди посещают сайт со своего мобильного устройства и ожидают увидеть все, что предлагает и настольная версия. Наиболее практичный способ достижения этой цели — установить приоритеты и максимально использовать возможности мобильных устройств, в том числе:
- использовать возможности мобильных сенсоров, которые отсутствуют на десктопных устройствах;
- добавить больше контента и функций на мобильный сайт — в зависимости от целей пользователя это может означать добавление кнопок «поделиться», закрепленных в нижней части экрана, или кнопки возврата в начало страницы;
- адаптироваться к конкретным потребностям каждого типа устройств.
Идея в том, чтобы избавиться от мысли, будто люди, выходящие в интернет с помощью мобильных гаджетов, не нуждаются в полноценном функционале. Вместо того чтобы удалять или вообще не реализовывать те или иные функции на своем мобильном сайте, приоритезируйте их.
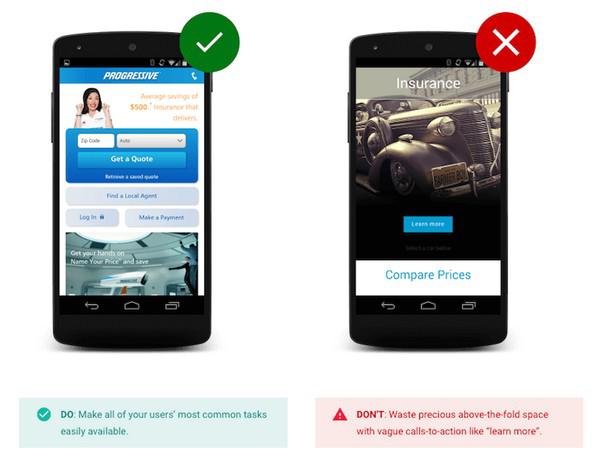
Макет
Приоритезация призывов к действию. Правильно сделать все популярные задачи пользователей легко выполнимыми и неправильно — разместить на столь ценном первом экране еле заметную кнопку с призывом «Узнай больше»
Предлагайте пользователям тот же функционал, что доступен и в десктопной версии сайта, с учетом ограничений по размеру экрана.
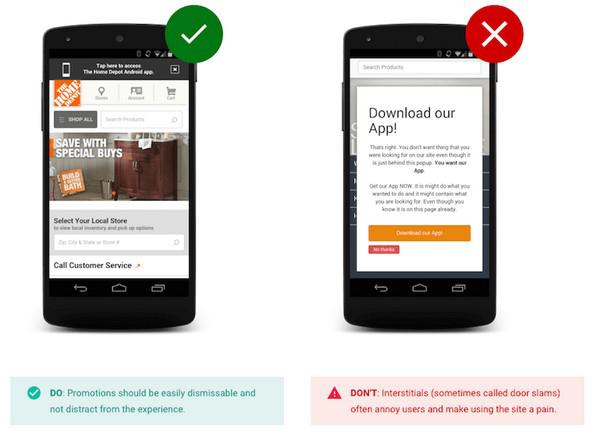
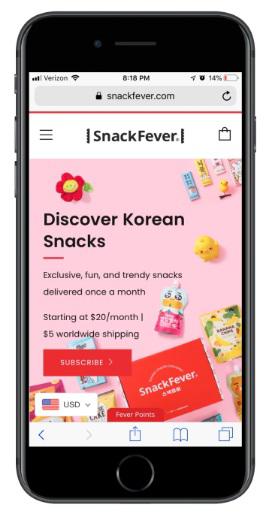
Вставки
Переосмысление промоушн-вставок. Правильно сделать эти вставки не нарушающими опыт пользователей и неверно — использовать их в том формате, который изображен справа, когда они полностью заслоняют экран, нарушают пользовательский опыт и вызывают раздражение
Мнение других людей (да и ваш собственный опыт) подсказывают вам, что popup-окна очень сильно раздражают пользователей и от них нужно избавиться как можно скорее. Но есть одна проблема: вы все еще должны как-то подталкивать людей к оформлению подписки, регистрации, покупке и т.д.
Решение в том, что приоритезировать этот контент, но, конечно, не за счет конечной цели.
Миф №3: Чем проще интерфейс, тем лучше
Тесно связанный с предыдущим, этот миф является одним из наиболее широко распространенных убеждений в отрасли. Когда речь заходит о мобильных сайтах и приложениях, главенствует принцип «меньше — лучше», верно?
Иными словами, считается, что мобильные приложения должны быть «легкой версией» десктопного веб-сайта.
Марисса Майер (Marissa Mayer), бывший президент и главный исполнительный директор компании «Yahoo!», как-то принимала участие в обсуждении правила двух нажатий, где отметила, что чем меньше кликов нужно для достижения цели, тем лучше.
Огромное число дизайнеров относятся к мобильным и настольным устройствам как к радикально отличающимся друг от друга средствам выхода в интернет. Да, мобильные устройства имеют значительные ограничения (размер экрана, прежде всего). Однако намерение пользователя кардинально не меняется — оно остается тем же, независимо от того, с какого устройства он вышел в сеть.
Так почему же мобильный интерфейс должен быть проще?
Что на самом деле: усложняйте свои интерфейсы.
Все зависит от вашего веб-сайта или приложения. Можете ли вы себе представить, что для простого отправления сообщения в Snapchat вам понадобится совершить 8 тапов?
Суть в том, что мобильные пользователи не хотят, чтобы мобильный сайт был облегченной версией обычного сайта. Люди испытывают потребность в полнофункциональных, комплексных веб-ресурсах, которыми легко и понятно управлять. Все сводится к тому, чтобы обеспечить хороший пользовательский опыт. Ниже — несколько советов, как это сделать:
- помещайте на один экран только одну идею;
- вместо того чтобы размещать какие-то материалы на второстепенных страницах, вы можете поместить больше контента под правильно обозначенными элементами дисплея;
- необходимость совершения большего числа тапов не всегда плохо. Идея заключается в том, чтобы сделать экран сайта четким и легким для восприятия.
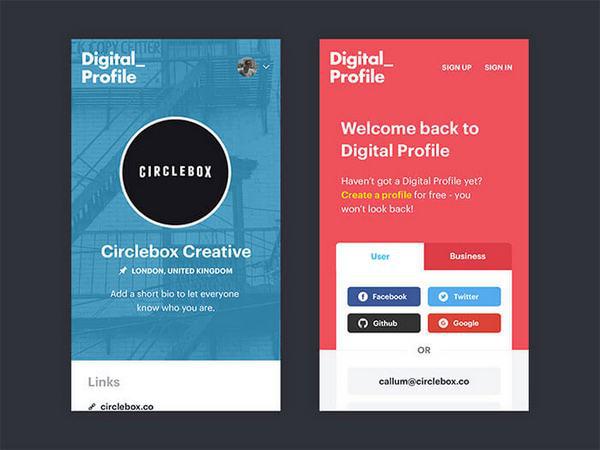
Обратите внимание на следующие примеры:
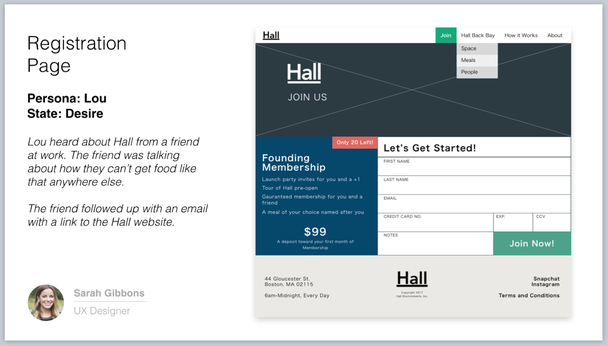
Создание профиля здесь задача нетривиальная. Это будет персональный профиль или профиль компании? Вы выберете вход через социальные сети? Используете логин электронной почты? Этот процесс регистрации требует введения большого объема информации, но интерфейс нисколько не перегружен и понятен.
Сложность, разумеется, не является плюсом мобильного дизайна. Главное, чтобы сайт был привлекательным и дружелюбным.
Миф №4: Гайдлайны нельзя нарушать
Apple против Android
Большинство дизайнеров относятся к гайдлайнам как к Евангелию, и тому есть причины.
Довольно часто при проектировании дизайна гайдлайны (руководства, основные принципы) используются в качестве прямых инструкций. Дизайнеры часто считают, что приложения, созданные для iOS, должны следовать гайдлайнам Apple, а Android-приложения должны проектироваться в соответствии с рекомендациями Google, и что если приложение должно быть доступно в обеих операционных системах, необходимо разрабатывать отличающиеся друга от друга дизайны.
Проблема возникает, когда дизайн противоречит гайдлайнам, а дизайнеры обнаруживают себя застрявшими между молотом и наковальней. Так нужно ли следовать руководству? Или можно доверять своей интуиции в каждом отдельном случае?
На самом деле: рассматривайте дизайн-принципы как рекомендации.
Словарь определяет руководство как «общее правило, принцип или совет». Руководство предназначено для использования в качестве сборника рекомендаций или как полезных советов, но не как строгих указаний.
«Дизайн — это исследование, которое проводится, чтобы узнать, какая комбинация элементов работает лучше всего», — утверждает Google.
Если ваша работа входит в противоречие с основными принципами, вы должны будете определить для себя, стоит ли вам переосмыслить свой подход к макету или можно продолжить работу, ориентируясь на уникальные потребности и намерения ваших посетителей.
Чтобы осознать абсурдность этого мифа, достаточно факта, что и сам Google отступает от принятых им принципов материального дизайна. Обратите внимание на эти иконки:
Все эти иконки довольно симпатичные на вид, но исполнены с нарушением принципов материального дизайна. Например, отсутствует 45-градусный источник света.
В целом рекомендации Apple и Google — это потрясающий подарок для дизайнеров. Однако не стоит воспринимать их в качестве обязательных правил.
Главное — проектировать с учетом потребностей ваших посетителей, а ради этого некоторыми принципами можно пренебречь.
Миф №5: Дизайнер и пользователь думают одинаково
Первое правило проектирования ориентированного на пользователя дизайна гласит: в процессе разработки необходимо помнить, что вы — не пользователь. Но довольно часто дизайнеры и их клиенты не берут это правило в расчет и придерживаются позиции, что они «знают лучше».
Соблазнительно и удобно полагать, что все думают так же, как и вы.
Дизайнеры попадают в эту ловушку, когда пытаются думать как клиент или ставят себя на его место. Они задаются вопросами типа «Хотел бы я, чтобы эта функция была имплементирована?» или «Нажал бы клиент на эту кнопку, если бы я разместил ее здесь?».
Проблема в том, что вы теряете из виду тех, для кого вы создаете дизайн: пользователей.
На самом деле: каждый пользователь обладает уникальным опытом.
Вполне возможно, что демографические характеристики вас и ваших клиентов совпадают. Тем не менее, вы должны посмотреть на дизайн с точки зрения ваших посетителей, а не ваших клиентов.
Это справедливо по нескольким причинам:
- Пользователи хотят только то, что выгодно для них. Вы, как дизайнер, можете придумать способ, как представить продукт, чтобы он, как вы предполагаете, мог заинтересовать покупателя. Однако эти идеи будут иметь значение только до тех пор, пока они выгодны пользователю. Если пользователь не найдет в этом ценности для себя, взаимодействовать с тем контентом, который вы для него подготовили, будет ему в тягость.
- Пользователи хотят, чтобы их проблемы были решены. Клиент знает о бизнесе больше, чем пользователь. Он с головой погружается в индустрию, изучает ее, осваивает все входы и выходы. Эти данные не представляют интереса для пользователя, который только и хочет, чтобы его проблемы были решены. Клиент стремится получить прибыль; пользователь стремится найти решение. Иногда эти интересы пересекаются, но в первую очередь следите за потребностями пользователей.
Если вы изо всех сил стараетесь видеть вещи с точки зрения пользователей, освойте и начните использовать тестирование мобильного юзабилити. Ниже — общий план по тестированию пользователей, который вам следует провести:
- соберите группу непредвзятых пользователей;
- не говорите им, что за веб-сайт будет тестироваться, чтобы избежать искажения данных. Вместо этого последовательно покажите им несколько веб-сайтов, включая ваш и сайты конкурентов;
- позвольте каждому попробовать завершить задачу так, как они это считают правильным, не давая при этом указаний на то, как, по вашему мнению, должны быть достигнуты цели;
- проведите тестирование на различных устройствах и типах соединений, чтобы потом сравнить результаты;
- попросите каждого испытуемого зафиксировать на бумаге те проблемы, с которыми ему пришлось столкнуться по ходу выполнения задачи на каждой странице;
- попросите каждого участника оценить сайты по таким параметрам, как доступность, скорость работы, пользовательский опыт, навигация, читабельность текста и т.д.
- повторяйте время от времени это тестирование, чтобы получать новые инсайты.
Это не идеальный сценарий, но он позволит вам получить предварительный отчет по вопросам юзабилити и определить ключевые рекомендации по совершенствованию дизайна.
Заключение
Всегда находите время для того, чтобы отслеживать аналитику сайта и получать представление о том, как реагирует аудитория на проводимые вами мероприятия по мобильной оптимизации. Не стоит никому верить на слово.
Наблюдайте за тем, что делают ваши посетители, предвосхищайте их потребности и создавайте дизайн для их удобства и комфорта. Со временем вы получите более глубокое понимание вашей аудитории и, естественно, привлечете еще большее число посетителей, желающих сотрудничать с вами и вашим бизнесом.
Высоких вам конверсий!
По материалам: smashingmagazine.com Источник картинки: zeeyolqpictures