Ближневосточный рынок растет быстрыми темпами и, как результат, спрос на различные IT-продукты в этом регионе также увеличивается. И вовсе не удивительно, что эти страны испытывают потребность в таком дизайне продуктов, который не только совместим с их нуждами и удобен для пользователей, но также соответствует их языковым стандартам, и это придает процессу адаптации особую важность. Учитывая, что большинство языков, распространенных на Ближнем Востоке, пишутся и читаются справа налево (right-to-left, RTL) — например, арабский, иврит и Урду — разработчики часто сталкиваются с рядом проблем при создании продуктов на этих языках (или переводе дизайна под языковые особенности).
На первый взгляд это может показаться не таким трудным, однако разработка дизайна, заточенного под RTL-языки, предполагает знание ряда особенностей. Это еще больше осложняется тем фактом, что RTL-рынок является относительно новым и вспомогательных ресурсов, доступных для разработчиков, не так много.
Опыт RTL-разработки позволил агентству SteelKiwi Inc составить подробный список рекомендаций, которые будут полезны всем, создающим ориентированные на RTL-рынок продукты (например, веб-сайт или мобильное приложение). Изучив подробно эти инструкции, вы будете в состоянии сориентироваться в области RTL-разработки и предоставить своей аудитории функциональный и дружелюбный к пользователю продукт.
Разворот интерфейса
Прежде всего, весь интерфейс должен быть развернут справа налево.
Вы можете посчитать этот совет слишком очевидным и не достойным упоминания, но такими вещами не стоит пренебрегать, потому что это, на самом деле, первое, что нужно сделать.
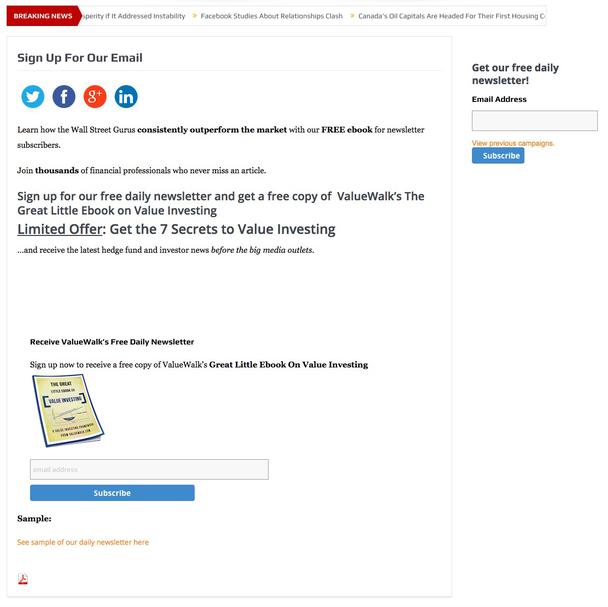
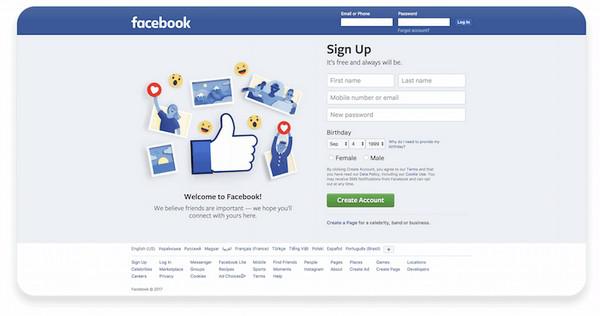
Ниже вы можете видеть внешний вид страницы регистрации Facebook в LTR-дизайне:
А вот и RTL-версия Facebook:
Существует несколько способов, как это сделать.
1. Использовать атрибут dir или возможности CSS
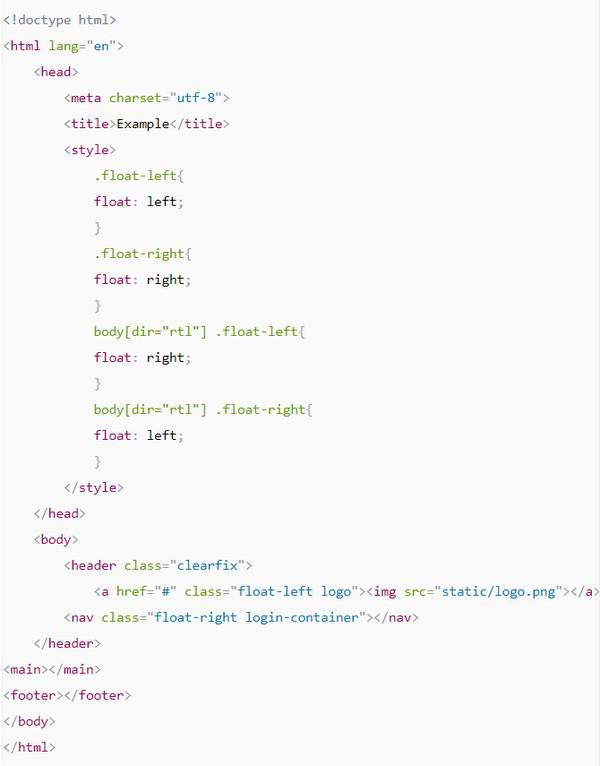
Если базовая разметка построена с float-блоками, код будет выглядеть примерно так, как показано ниже.
В LTR-дизайне обратите внимание на стили. В этом случае ссылка с логотипа будет закреплена слева, а login-container — справа.
Панель входа в шапке сайта Facebook в LTR-дизайне
Как только вы назначите тегу body атрибут dir="rtl, вся разметка будет зеркально отражена: логотип расположится справа, а login-container — слева. Противоположные значения будут присвоены всем блокам с исходными свойствами float-left или float-right. Так вы развернете весь интерфейс.
Dir-атрибут задает направление текста и определяет вариант его отображения (слева направо или справа налево). Браузеры отображают текст в том направлении, которое назначено в наборе символов Юникода, но с атрибутом dir вы можете задать то направление, которое необходимо вам.
Возможные варианты: dir="ltr", dir="rtl" и dir="auto". Этот атрибут также может быть перезаписан с помощью свойства direction CSS.
Поскольку направление текста семантически связано с содержимым, а не с представлением текста на экране, настоятельно рекомендуется использовать именно dir-атрибут, а не CSS-свойства. Таким образом, текст будет отображаться правильно даже в браузерах, которые не поддерживают CSS (или в тех случаях, когда поддержка CSS отключена).
С этим атрибутом вы сможете горизонтально отразить изображения, переназначить шрифты, выравнивать текст по любой стороне страницы и т.д. Однако вручную все это делать довольно хлопотно. Есть инструменты для автоматизации сборки RTL-стиля, о которых будет рассказано чуть позже.
2. Использование Flexbox
Режим верстки Flexbox пользуется популярностью у многих разработчиков по ряду причин. Он не только обеспечивает гибкость при выравнивании элементов страницы, но также устраняет необходимость переназначать стили для разработки RTL-дизайна. Обратите внимание на кусочек кода ниже:
Для LTR
Пример flexbox-макета в LTR-дизайне
Для RTL:
Пример flexbox-макета в RTL-дизайне
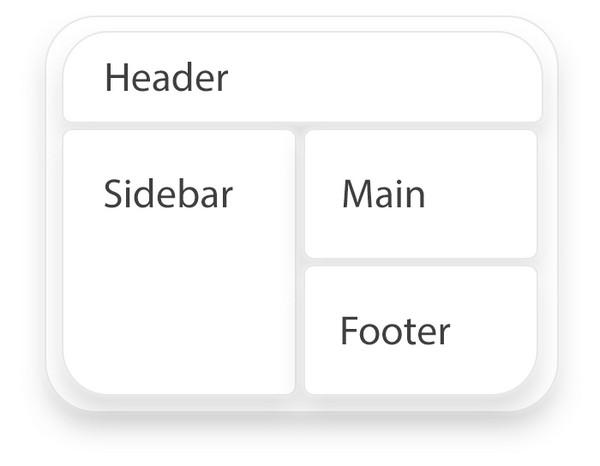
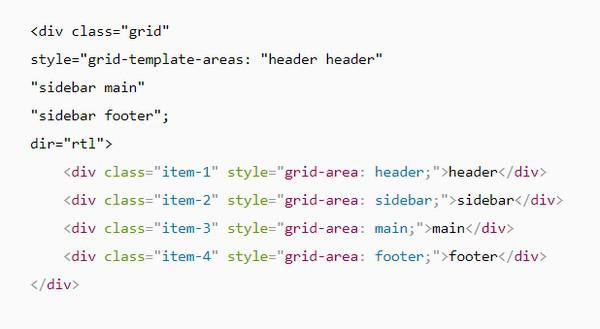
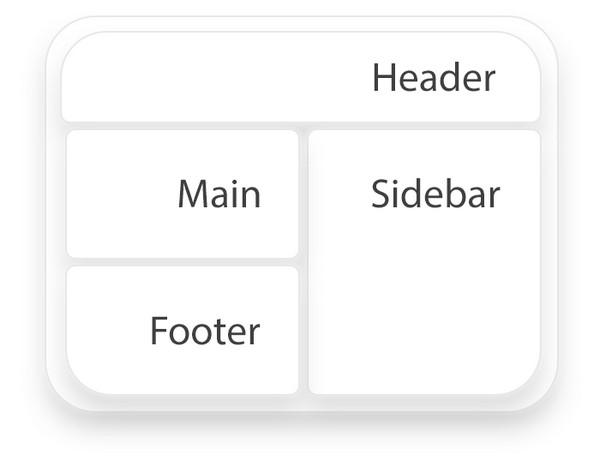
Здесь также будет полезна система CSS Grid. Сначала создается grid-контейнер: для свойства display указывается значение grid (представьте его в виде таблицы с двумя столбцами и тремя строками). Сверху: заголовок занимает всю ширину экрана, боковая панель слева, в то время как основное содержание и футер находятся справа, один под другим.
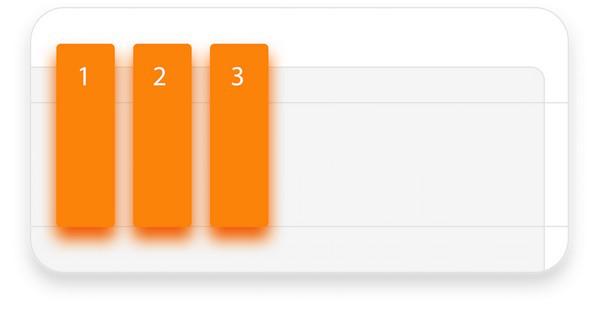
Для LTR:
Пример базового направления grid-макета в LTR-дизайне
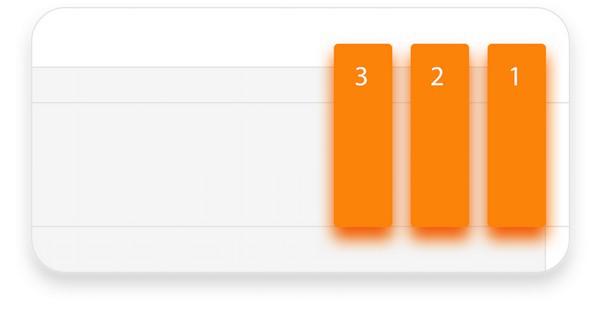
Для RTL путем изменения dir-атрибута вы зеркально отражаете весь макет:
Несмотря на то, что использование таблиц для разработки макетов в настоящее время не так популярно, с их помощью вполне можно задать нужное вам направление, что и продемонстрировано в предыдущих примерах, и это означает, что при добавлении тега dir="rtl" столбцы будут начинаться справа и двигаться справа налево. Все элементы таблицы будут следовать этому, если только изначально не будет задано другое направление.
Кодировка символов
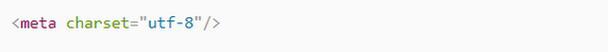
Сохраните свой файл, используя ту кодировку символов, которая содержит необходимые вам знаки (UTF-8 — это неплохой вариант). Объявите, что вы собираетесь использовать такие символы, в теге «head» вашей HTML-страницы:
UTF-8 — это общепринятый вариант кодировки текста, способный хранить символы Юникода, и он охватывает почти все существующие языки, символы и знаки препинания.
Использование UTF-8 также избавляет от необходимости размещения логики на стороне сервера при индивидуальном определении кодировки символов каждой страницы или каждого представления входящей формы. Кодирование помогает преобразовать все в двоичные числа. Например, «hello» в UTF-8 будет храниться так (в двоичном коде): 01101000 01100101 01101100 01101100 01101111.
Форматированный текст
Постарайтесь как можно меньше использовать курсив и жирное начертание. Последнее ухудшает читаемость текста в большинстве RTL-языках (особенно арабских), а курсив просто никогда не используется. Кроме того, заглавные буквы почти всегда отсутствуют в RTL-языках.
Пример пропуска заглавных букв в RTL-языках
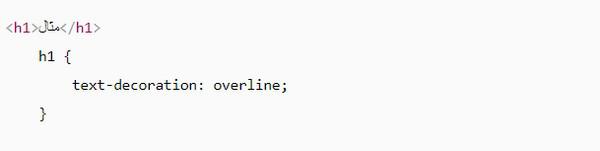
Если вам нужно выделить определенную часть текста на арабском языке, следует использовать надчеркивание вместо подчеркивания, курсив или увеличение интервала между символами. Вот как это сделать:
Пример надчеркивания арабского текста
Убедитесь, что текст выровнен по правому краю, а шрифт и размер шрифта подобраны правильно (будет лучше, если вы их настроите), потому что латинские шрифты, как правило, влияют на читаемость арабского текста.
На самом деле, самый простой способ подобрать верный шрифт — обратиться к своему клиенту (при условии, что он владеет языком). Дело в том, что такие языки, как арабский, как правило, имеют большое количество устных и письменных вариантов, и если вы разрабатываете продукт специально для какого-то региона, то должны использовать тот вариант языка, который находится там в обращении.
Если ваш клиент не является носителем языка продукта или не в состоянии помочь вам, всегда есть вариант использовать один из шрифтов Google Noto (доступны по одному шрифту на каждый язык, и все они бесплатные). В качестве альтернативы Arabnet рекомендует 10 арабских шрифтов (список составлен в 2014 году, но за последние три года в этой области мало что изменилось). Однако, имейте в виду, что ваш клиент всегда лучше знает, какой вариант языка чаще всего используется в конкретном регионе, и если у вас есть возможность проконсультироваться с ним об этом, сделайте это в первую очередь.
Кроме того, помните, что слова в RTL-языках часто гораздо короче слов на английском языке, поэтому, чтобы сохранить баланс на странице, над текстом и его отображением нужно будет плотно поработать.
Иконки
Использование иконок в RTL-дизайне — задача непростая. Имейте в виду, что некоторые из них могут быть отзеркалены, а некоторые могут оказаться оскорбительными для людей определенных национальностей, так что дважды проверьте, что за иконки вы используете и какой они несут смысл.
Симметричные иконки поворачивать не нужно.
Симметричные иконки зеркалить не надо
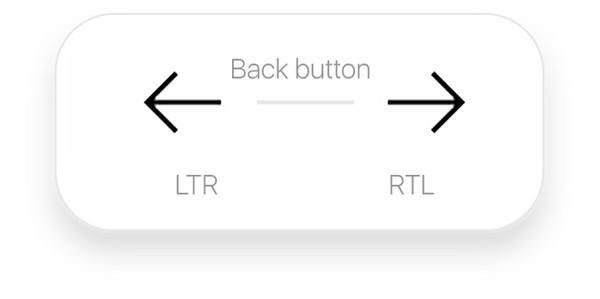
С другой стороны, иконки, которые четко указывают определенное направление, должны быть зеркально отражены.
Зеркально отразите иконки, указывающие направление: в данном случае это кнопка «Назад»
В CSS с помощью функции scale свойства transform можно масштабировать размер элемента. Изменение размера происходит по осям абсцисс и ординат. Если установлено значение 1, то ничего не происходит, при значении больше единицы происходит увеличение объектов, а при значениях от 0,1 до 1 — уменьшение. 0 приведет к визуальному исчезновению элемента, а отрицательное значение — к его флипу, повороту. Например, значение в указанном фрагменте кода переворачивает элемент по оси X.
Значки, содержащие слова или символы из LTR-языков, не нужно зеркально отражать, но по возможности они должны быть локализованы.
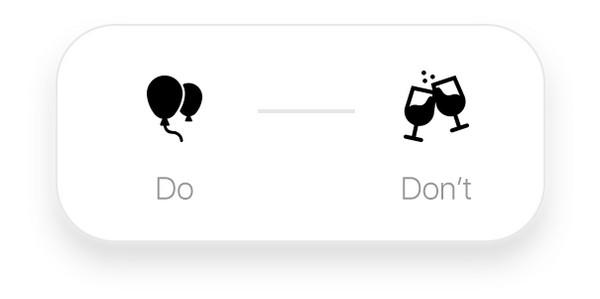
Убедитесь в корректности используемых иконок. Например, использование бокалов в качестве символа для ресторана может быть неправильно понято, потому что употребление алкоголя запрещено в исламе. Необходимо учитывать культурные особенности, и разработчики должны дважды проверить, подходят ли для целевого рынка те символы и знаки, которые они используют.
Выбирайте иконки с умом
Навигационные меню
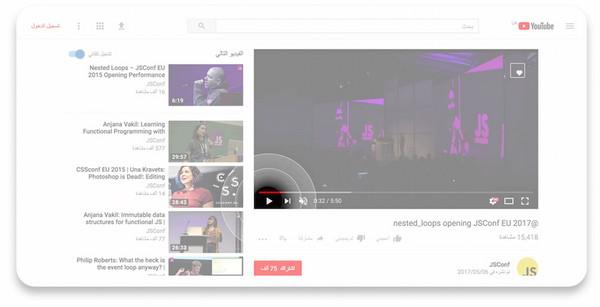
В RTL-сайтах логотипы, навигационные кнопки и меню должны располагаться в правом верхнем углу страницы. Два последних элемента также должны отображаться в обратном порядке. Вам не нужно, однако, отражать элементы, связанные с контролем медиа-контента (например, кнопки воспроизведения и паузы).
Пример использования кнопок управления контентом в проигрывателе Youtube в RTL-дизайне
Порядок цифр
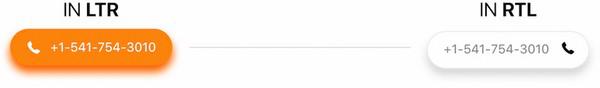
Порядок цифр в числах в RTL-дизайне менять не следует. Обратите внимание на номер телефона ниже. Цифры отображаются в том же порядке как в LTR, так и в RTL, но иконка трубки телефона меняет свое положение. То же правило применяется и к другим цифрам (таким, как адреса и другие числовые строки).
Порядок цифр не меняется в RTL-дизайне
Положение кнопок управления
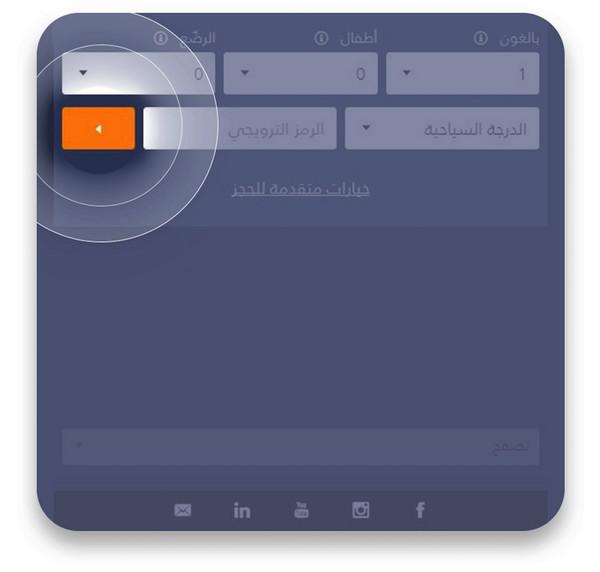
Хотя люди, говорящие на RTL-языках, воспринимают и обрабатывают информацию справа налево, многие из них правши. Поэтому нет ничего плохого в том, чтобы не отражать зеркально кнопки управления, потому что такое их расположение вполне комфортно для пользователей. Например, если бы оранжевая кнопка, показанная ниже, была расположена слева, то было бы чрезвычайно трудно дотянуться до нее большим пальцем правой руки, держащим устройство:
Размещение оранжевой кнопки слева было бы неудобно для пользователей
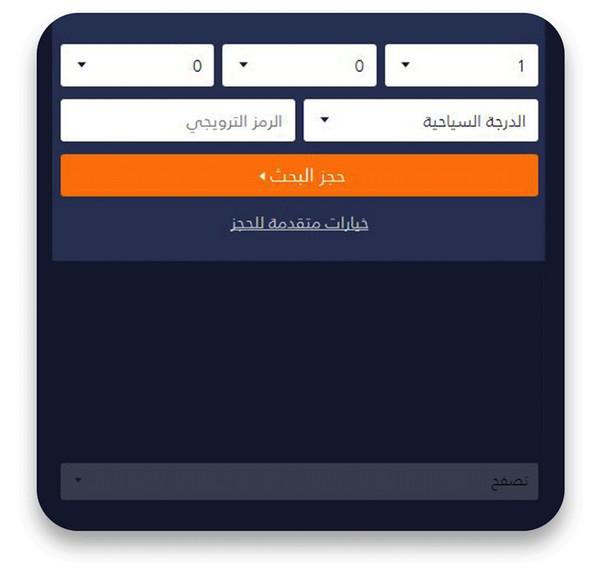
В этом случае было бы гораздо удобнее для пользователей, если бы такие важные элементы управления были большими и располагались посередине экрана.
Размещение оранжевой кнопки в середине страницы могло бы решить все связанные с комфортным управлением проблемы
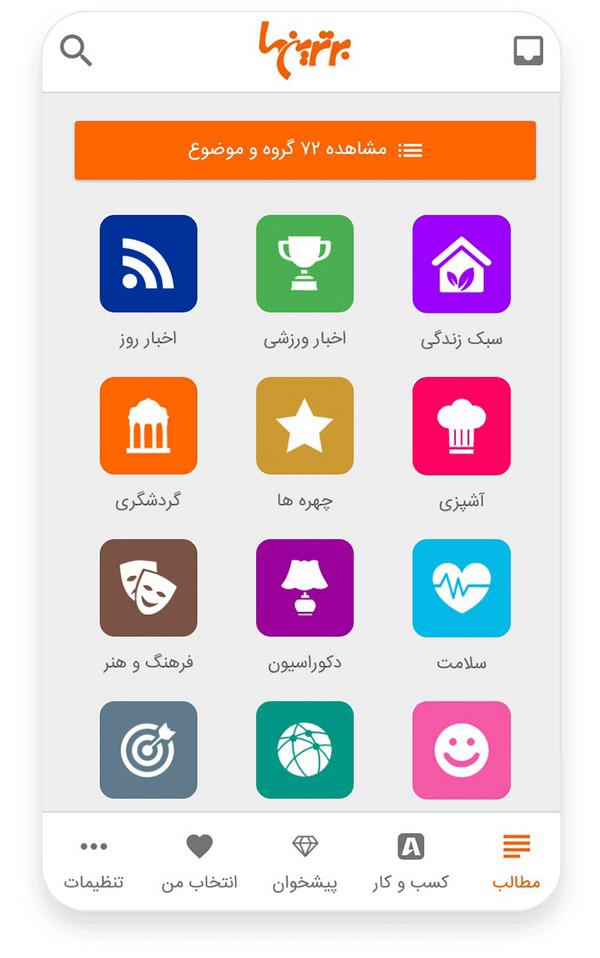
Элементы в нижней панели вкладок, изображенной ниже, должны располагаться справа налево. RTL также существует в персидском языке — смотрите пример ниже:
В RTL-дизайне элементы нижней панели должны располагаться справа налево
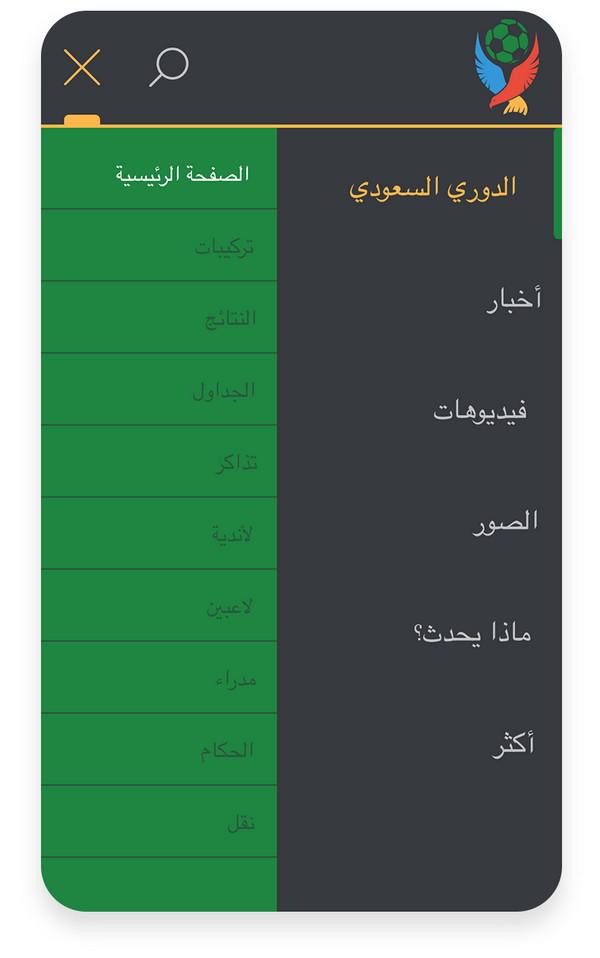
Выпадающее меню навигации должно появляться справа:
Положение других символов
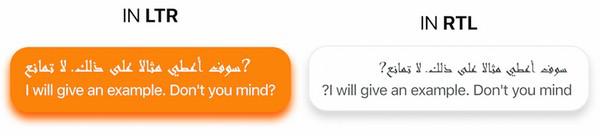
Позиции символов, которые могут быть использованы и в RTL, и в LTR (знаки препинания, например), будут зависеть от направления текста в целом. Это происходит потому, что браузеры обрабатывают RTL-слова в RTL-направлении, хотя Формат данных начинается с самого начала. Пунктуация преобразуется только в указанном направлении.
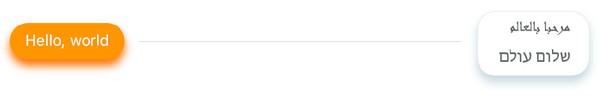
Следующий пример лучше иллюстрирует проблему:
Вы должны так конвертировать RTL- и LTR-строки, чтобы знаки препинания отображались в правильном направлении.
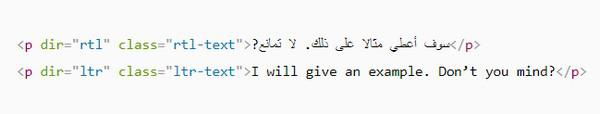
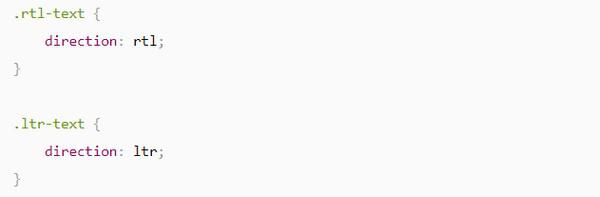
Для этого вам понадобится разбить эти строки на отдельные элементы. Затем указать их направление либо с помощью dir-атрибута, или CSS-свойства direction. В первом случае вы бы сделали это:
А во втором это:
В качестве альтернативы можно пользоваться тегом bdi, чтобы избегать такого рода проблем. Однако, он поддерживается только Chrome (16) и Firefox (10).
Отдельный RTL-CSS файл
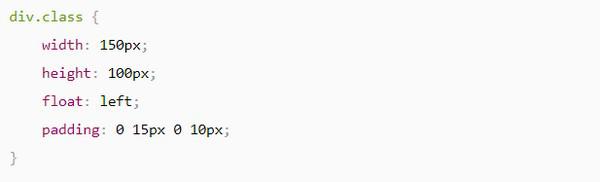
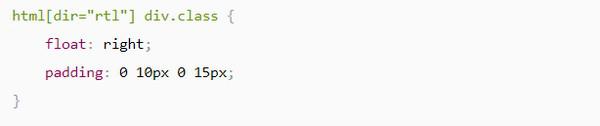
Для основных стилей CSS необходимо создать отдельный RTL-файл и там установить горизонтальные свойства (float слева и справа, padding слева и справа, margins и т.д.), а также переосмыслить их соответствующим образом:
В RTL-файле:
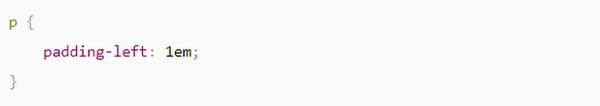
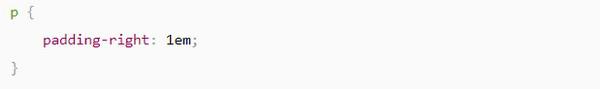
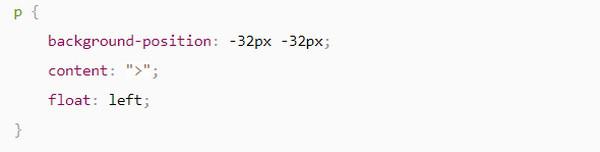
Если вам нужно устранить некоторые другие LTR-направленные функции, вы всегда можете создать и прикрепить другой rtl.css файл.
В случае, если такой подход недостаточно хорошо отвечает вашим потребностям, вы можете создать два отдельных файла стилей для LTR и RTL. Для автоматизации сборки можно использовать различные утилиты. Одной из таких программ является css-flip (разработано Twitter). С ее помощью вы можете легко адаптировать свойства существующего исходного файла под RTL.
В input.css:
И в output.rtl.css:
Вы также можете использовать замены и исключения на основе директив в исходном файле. Например, в input.css:
А в output.rtl.css:
RTLCSS — это еще одна программа, которая поддерживает замены (исключения) и позволяет разработчикам переименовывать селекторы, добавлять локальные конфигурации исключения, удалять или добавлять свойства.
Также можно использовать плагины для инструментов сборки, в том числе для Gulp, Grunt и Webpack.
Например, в input.css:
А в output.rtl.css:
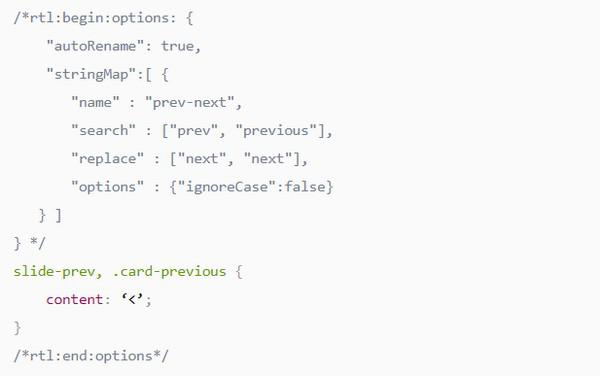
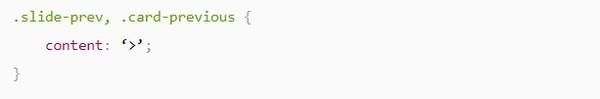
Кроме того, можно создать конфигурации для переименования селекторов. И снова в input.css:
А в output.rtl.css:
Календари
Календари, вероятно, один из самых важных и сложных аспектов RTL-дизайна, потому что календарные годы различаются между географическими регионами LTR и RTL.
- Календарь Хиджры
Исламский календарь — хиджра — это лунный календарь, что означает, что год в григорианском календаре длиннее, чем в исламском календаре. Чтобы верно определять даты, советуем пользоваться специальными конвертерами дат.
- Древнееврейский календарь
Древнееврейский календарь, который имеет 12 лунных месяцев с добавлением дополнительного месяца каждые несколько лет, также отличается от григорианского. Эти различия затрудняют поиск адекватного инструмента для работы с григорианскими календарями в LTR-скриптах и негригорианскими в RTL.
Один из популярных инструментов для календарей — FullCalendar, потому что он вычисляет время на основе Moment.js. Тем не менее, он не может конвертировать даты из календаря в календарь и полезен только для локализации дат и отображения RTL-содержимого.
dijit/Calendar способен отображать негригорианские календари, но годится для довольно ограниченного круга задач.
Конструктор DateTimeFormat — бесценное свойство для интернациональных объектов. Оно позволяет передавать дополнительные параметры в строку аргумента при указании точного форматирования времени и даты.
Ниже вы можете увидеть, как дата может быть преобразована из григорианского календаря в исламский:
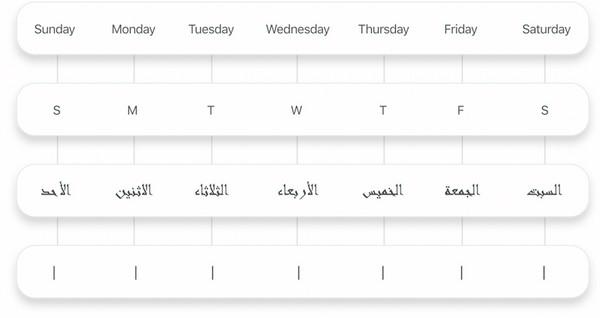
Сокращения (дни недели)
Хотя аббревиатуры названий дней недели одинаковы для многих языков, они невозможны в арабском языке, потому в нем все они начинаются с одной буквы. Вместо этого просто отобразите названия целиком, но уменьшите размер шрифта.
Интернационализация
Если продукт требует интернационализации, обратите внимание на ECMA Script Internationalization API. Это стандарт, который описывает программный интерфейс ECMAScript для адаптации к лингвистическим и культурным особенностям языков или стран.
Еще одним важным моментом является то, что ECMAScript поддерживает не только арабский язык, но и широкий спектр других комбинаций, таких как арабо-арабский и арабо-тунисский.
Также имейте в виду, что использование восточных и западных арабских цифр может зависеть от варианта языка. Некоторые регионы могут использовать восточные арабские цифры (1,2,3), другие — западные (١٢٣).
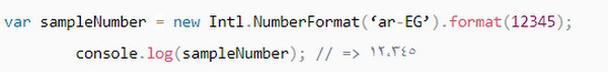
Форматирование арабско-египетских цифр
В Тунисе, например, обычно пользуются восточно-арабскими цифрами:
Примеры нативных арабских сайтов
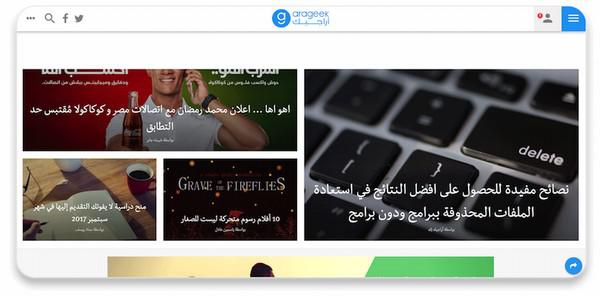
Arageek — это сайт, посвященный новостям из мира гик-культуры
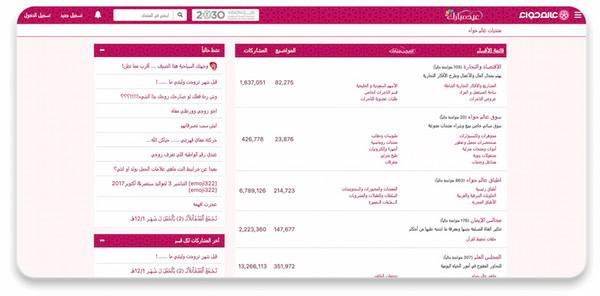
Hawaa Forum — это интернет-сообщество для женщин
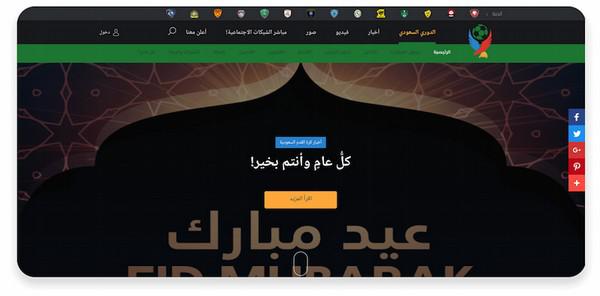
Saudi League — сайт, посвященный футболу в Арабских Эмиратах (новости, турнирные дни, информация о командах и многое другое)
Заключение
Культурные и языковые особенности могут стать проблемой, когда вы разрабатываете продукты для различных регионов и рынков. Когда дело доходит до RTL-рынка, разработчики должны придерживаться совершенно другого свода правил, что делает весь процесс более сложным. Использование приведенных выше 12 советов поможет вам преодолеть основные проблемы при проектировании RTL-продуктов.
Высоких вам конверсий!
По материалам: smashingmagazine.com Источник картинки: Chérif Benabid























































_thumb608x419.png)