Люди хотят получать все больше информации о продукте перед его покупкой. То, что клиенты ожидают увидеть на товарной странице (Product Page) интернет-магазина, в значительной степени зависит от стандартов eCommerce. Поэтому имеет смысл проанализировать ведущие сайты, чтобы определить, какие функции и технологии они используют на своих товарных страницах.
Содержание статьи
Часть 1. Популярные функции товарных страниц eCommerce-сайтов
Функция 1. Избранное (или список желаний)
Функция 2. Отзывы клиентов
Функция 3. Персонализированный кросс-селлинг
Функция 4. Липкая навигационная панель
Функция 5. Переход между изображениями продукта с помощью клика
Часть 2. Перспективы развития функционала товарной страницы
Функция 6. Вопросы клиентов и ответы на них
Функция 7. Видео о продукте
Часть 3. Функции, теряющие популярность
Функция 8. Люди, которые просмотрели/купили, также...
Функция 9. Сравнение продуктов на товарной странице
Часть 1. Популярные функции товарных страниц eCommerce-сайтов
5 основных функций, перечисленные ниже, особенно часто встречаются в известных интернет-магазинах.
Функция 1. Избранное (или список желаний)
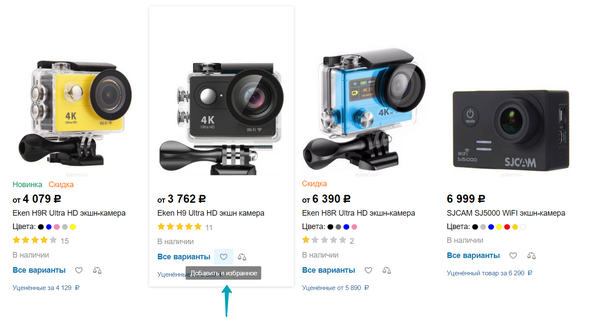
Помимо самой функции многие интернет-магазины имеют кнопку призыва к действию (Call-To-Action Button, CTA) «Сохранить в избранное» на странице с результатами поиска по товарам, так называемой «галерейной» странице (Gallery Page).
Ozon позволяет добавить позицию в избранное из результатов поиска
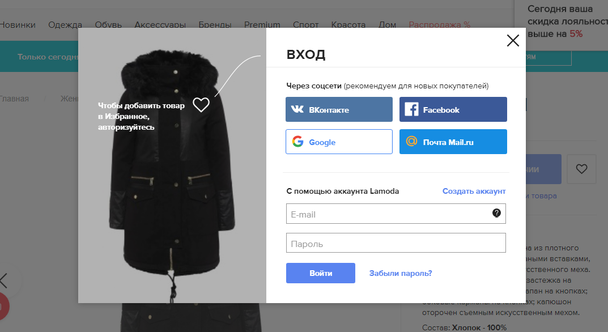
Число сайтов со списками желаний, доступными только через регистрацию, снижается.
Наличие кнопки, позволяющей сохранять продукты без входа в аккаунт, увеличивает использование данной функции, повышает количество продаж и регистраций.
На сайте Lamoda для добавления товара в Избранное требуется регистрация
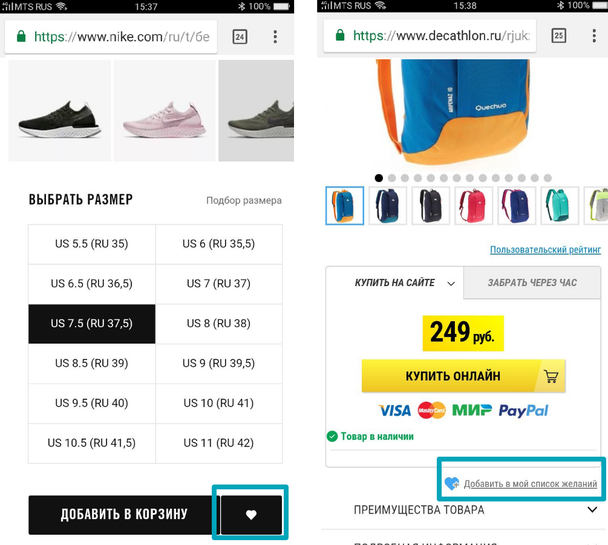
В мобильных версиях сайта списки желаний все еще популярны, но все же их становится меньше, возможно, потому, что данную функцию сложнее внедрить на мобильных устройствах. Большинство мобильных сайтов требуют регистрации в качестве первого действия после выбора товара для сохранения в вишлист (Wishlist).
Функция 2. Отзывы клиентов
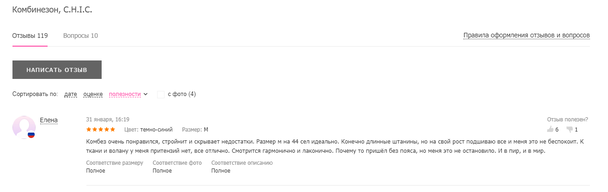
Отзывы обязательно должны быть на вашем лендинге, поскольку потребители ожидают их увидеть — сегодня они стали стандартом.
Важно отметить, что недостаточно просто реализовать функцию. У вас должны быть сами отзывы. Если на товарной странице мало мнений и рекомендаций, то это может привести к недоверию к вашему сайту.
Отзывы на сайт Wildberries
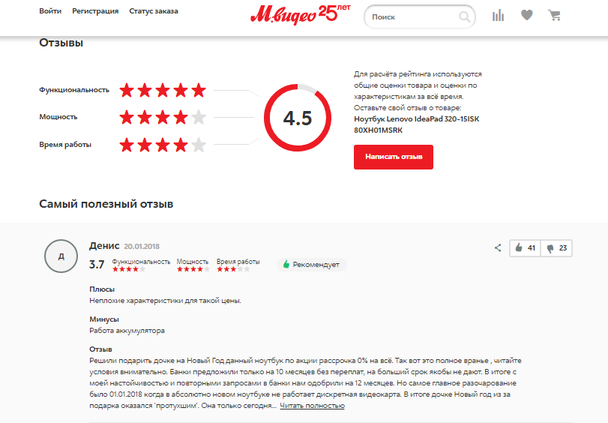
Отзывы на сайт Mvideo
Функция 3. Персонализированный кросс-селлинг
Использование персонализированных предложений на странице с продуктом в стиле «Вам также может понравиться» или «Завершить образ» уже стало традиционным. Часто это реализуется с помощью механизма рекомендаций, а не с помощью специального подбора (или курирования) связанных по смыслу или похожих продуктов.
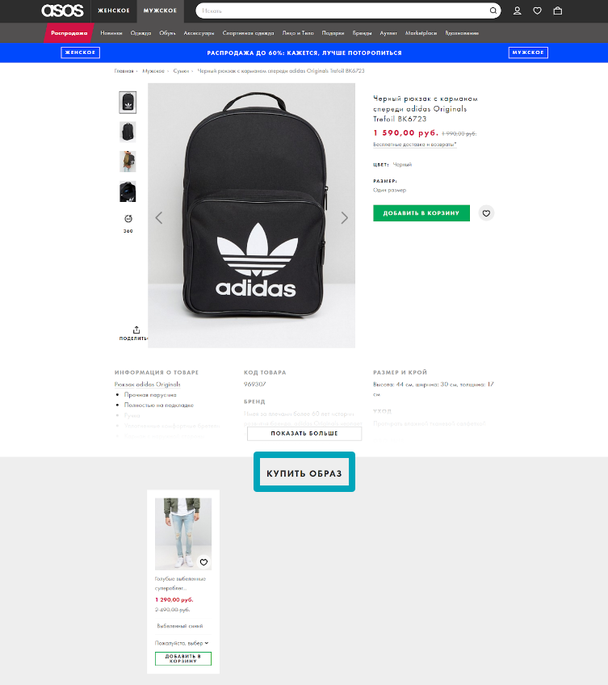
«Купить образ» на сайте Asos
Функция 4. Липкая навигационная панель
Еще одна опция, которую мы все чаще и чаще видим в интернет-магазинах — это «липкие» навигационные панели (Sticky Navbars), позволяющие пользователям скроллить вниз или кликать на подходящие участки. Это особенно полезно на длинных товарных страницах, поскольку позволяет быстро получить доступ к необходимой информации, не потерявшись в море деталей.
На сайте Мвидео «липкая» навигация позволяет войти в аккаунт, зарегистрироваться, проверить статус заказа, начать новый поиск и перейти к корзине
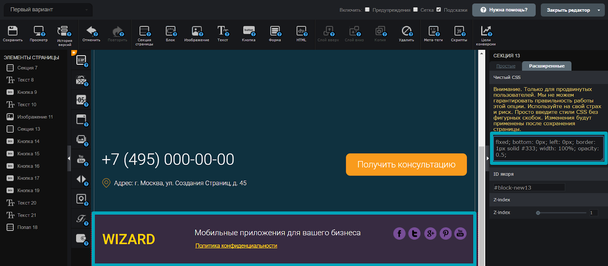
Функционал редактора лендингов LPgenerator предполагает возможность создания «липких» блоков в любой части посадочной страницы. Вы можете зафиксировать меню и другие элементы — например, лид-форму или футер, чтобы они оставалась в нужной вам части браузера, вне зависимости от перемещения пользователя:
Для этого достаточно прописать в расширенных настройках футера соответствующие атрибуты CSS (подробнее об этом можно почитать здесь).
Функция 5. Переход между изображениями продукта с помощью клика
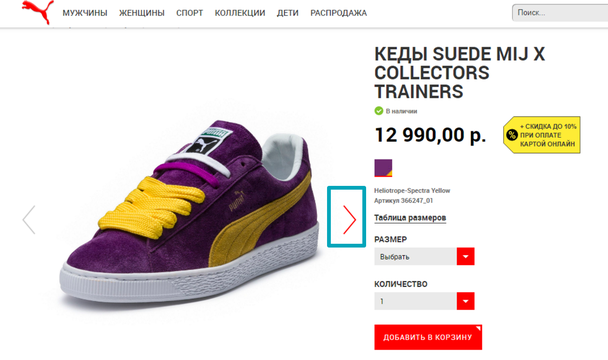
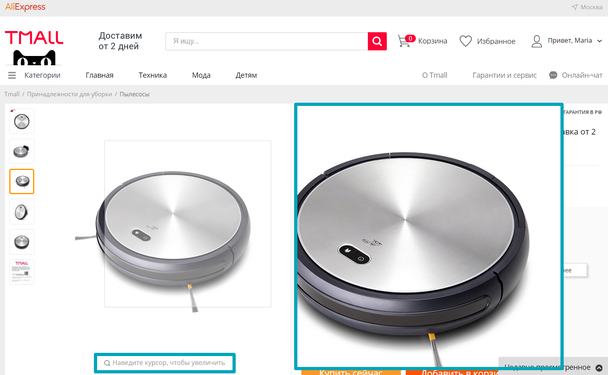
Фотографии с изображением продуктов с разных сторон применяет большинство сайтов. Как правило, пользователям нужно нажать на картинку или стрелку, чтобы перейти посмотреть больше иллюстраций.
Однако все более популярной становится функция, позволяющая пользователям изменять главное изображение за счет наведения курсора мыши на миниатюру. Такая возможность показывает хорошие результаты при тестировании.
Часть 2. Перспективы развития функционала товарной страницы
Существует еще несколько функций, постепенно становящихся трендом для товарных страниц.
Функция 6. Вопросы клиентов и ответы на них
Ответы на вопросы медленно входят в норму для eCommerce-сайтов. Если внедрить эту опцию с умом, то она проявит себя результативно, помогая создать доверительные отношения между продавцом и покупателем за счет прозрачности и пользовательской вовлеченности.
К сожалению, зачастую реализация далека от идеала. Чтобы избежать негативного эффекта, убедитесь, что ваша команда клиентской поддержки отвечает на вопросы быстро и профессионально.
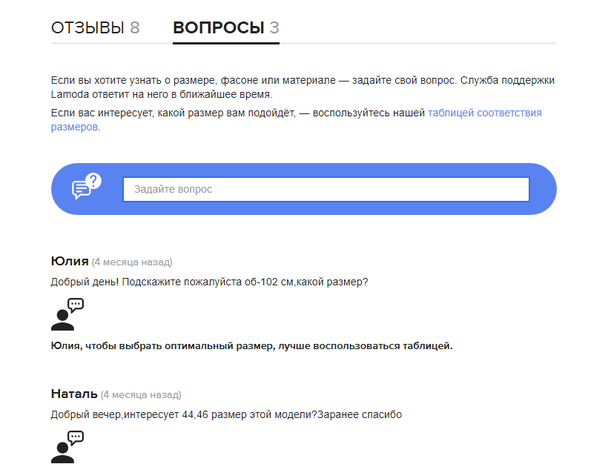
На сайте Lamoda есть специальный раздел, где люди могут уточнить необходимую информацию по интересующему продукту. Отвечает на запросы служба поддержки клиентов
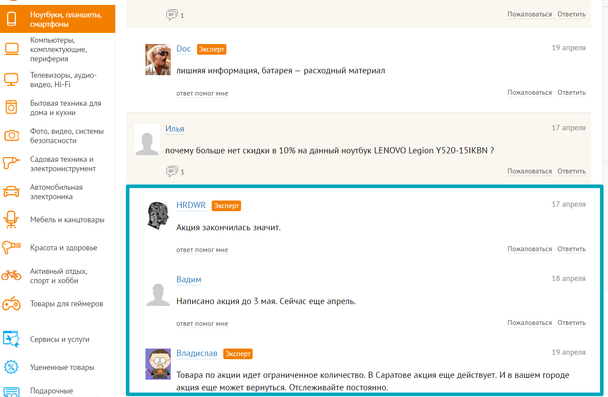
Электронный дискаунтер Ситилинк позволяет покупателям общаться в разделе вопрос-ответ. Люди задают вопросы, на которые реагирует как служба поддержки, так и другие покупатели
Функция 7. Видео о продукте
За последний год наблюдался подъем подобных видеороликов: все больше сайтов добавляют их на свои товарные страницы.
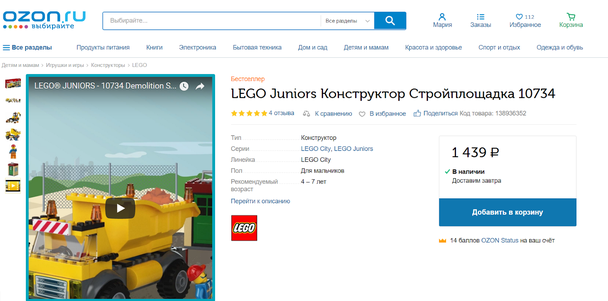
Видео о продукте на сайте Ozon
Часть 3. Функции, теряющие популярность
Наконец, есть 2 функции, которые постепенно начинают исчезать, хотя все еще присутствуют на очень большом числе сайтов электронной коммерции.
Функция 8. Люди, которые просмотрели/купили, также...
«Клиенты, купившие этот товар, также приобрели...» — это все еще обязательное предложение для товаров, требующих дополнительных аксессуаров. Однако лучше всего оно работает, если появляется уже после того, как пользователь добавил продукт в корзину.
Отображение других товаров от того же дизайнера или бренда на мультибрендовых eCommerce-сайтах также становится менее популярным. Если верить тестам, это не влияет на увеличение продаж.
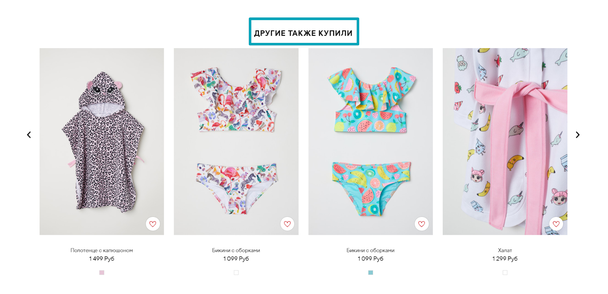
«Другие также купили» на сайте HM
Функция 9. Сравнение продуктов на товарной странице
Лучшие в своем классе сайты практически отказались от сравнения продуктов на товарной странице. Функция осталась только там, где очень важно внести различие между несколькими сопоставимыми продуктами, как, например, в случае с предложениями антивирусного ПО.
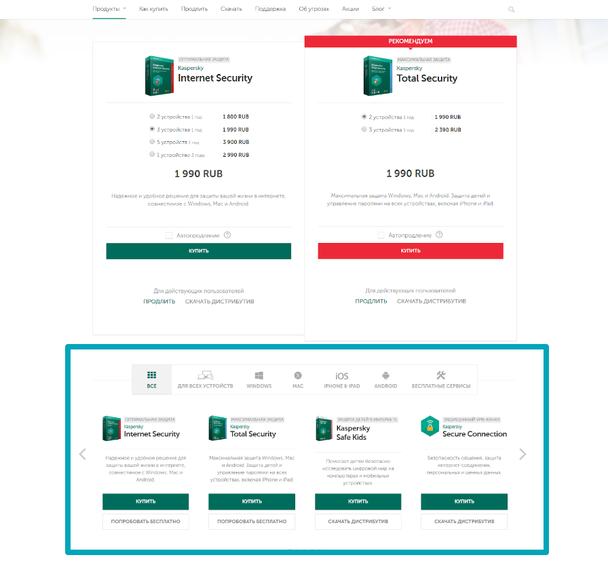
Сравнение продуктов на сайте Kaspersky
Следовать хотя бы части перечисленных стандартов — то необходимое, что вы должны делать, если хотите обеспечить своих пользователей превосходным UX на товарной странице вашего магазина. Продолжайте наблюдать за тенденциями области и выбирайте, какие из понравившихся вам решений вы хотели бы видеть на своих лендингах. А реализовать их вам поможет наш конструктор.
Высоких вам конверсий!
По материалам: goinflow.com