Чтобы создать лендинг, способный удержать внимание целевой аудитории и генерировать большое количество конверсий, вам нужна простая навигация, незагроможденный макет и по-настоящему ценный оффер.
Однако есть и еще один не менее важный аспект. Как вы уже догадались, речь пойдет о цвете. И здесь не все так просто, как может показаться на первый взгляд. Далеко не все цвета будут одинаково хорошо работать конкретно для вашей страницы.
При выборе цветовой гаммы лендинга часто приходится учитывать логотип, а иногда даже цвет товара.
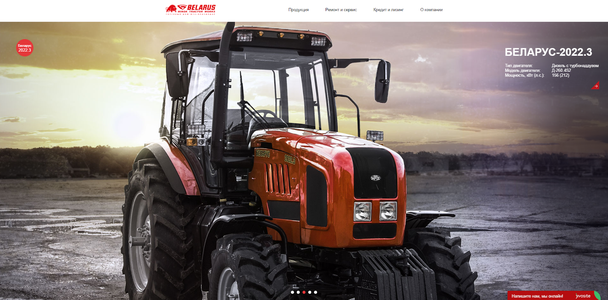
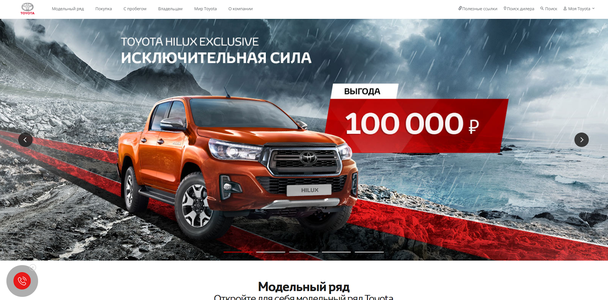
К примеру, если ваша компания продает тракторы, то эти транспортные средства могут иметь ярко-красный цвет. В соответствии с этим, вам следует определить, какие цвета будут дополнять этот красный цвет:
На этой странице красный цвет трактора дополнен ярко-красными логотипом и другими элементами интерфейса — окном чата, переключателем слайдера, иконкой с номером модели, стрелками-кнопками и т.д.
В этой статье мы уделим должное внимание данному аспекту веб-дизайна, поскольку влияние цвета на восприятие людей — а значит и конверсию — гораздо больше, чем вы, возможно, думаете.
Содержание статьи
Как подбирать сочетания цветов в веб-дизайне
Выбирайте первичные цвета для выделения важных элементов
Как сочетать цвета друг с другом
10 лучших цветов в веб-дизайне
1. Белый
2. Синий
3. Черный
4. Серый
5. Красный
6. Желтый
7. Оранжевый
8. Коричневый
9. Фиолетовый
10. Зеленый
Как узнать, какие цвета привлекают и конвертируют больше всего
1. Начните с малого
2. Проведите сплит-тестирование нескольких версий
Как цвет влияет на конверсию
На формирование первого впечатления о чем-либо, будь это другой человек или лендинг, у пользователя уходит с десяток секунд. И в случае с лендингом, данное мнение во многом основывается на цвете, согласно исследованию, проведенному Университетом Виннипега, Канада (University of Winnipeg, Winnipeg, Canada).
Согласно данной работе, почти 90% покупателей называют цвет основным фактором, влияющим на принятие решения о покупке. Также цвет помогает людям распознать ваш бренд: по данным исследований, 80% людей узнают бренд именно благодаря цвету.
Пример узнаваемых логотипов брендов в красной и красно-желтой цветовых гаммах
Как подбирать сочетания цветов в веб-дизайне
Первое, что вам стоит сделать — это найти в интернете компании, подобные вашей. Изучите их лендинги и постарайтесь определить, почему ваши конкуренты выбрали именно эти цвета.
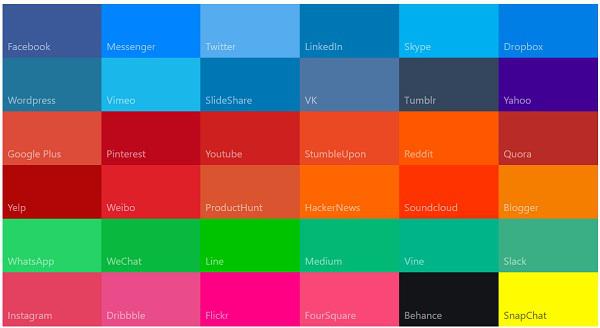
На изображении ниже вы можете увидеть цвета, используемые самыми популярными сайтами в мире:
Но прежде чем мы перейдем к тому, почему некоторые веб-дизайнеры предпочитают определенные цвета другим, важно понять то, как цвета работают вместе, формируя более гармоничный и привлекательный дизайн.
Выбирайте первичные цвета для выделения важных элементов
Первичные, или основные, цвета (primary colors), такие как, например синий, желтый, красный, стоят особняком в мире цветов. Такие цвета нельзя получить путем смешивания каких-либо других цветов:
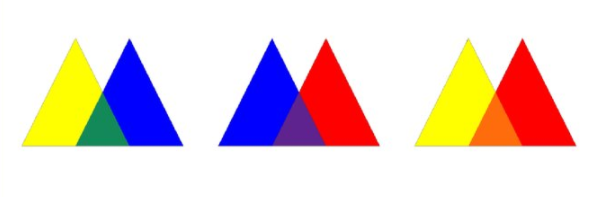
Вторичные же цвета (secondary colors) получаются как раз путем смешивания двух основных цветов. Например, смешав синий и желтый мы получим зеленый, а красный и желтый дают вместе оранжевый цвет:
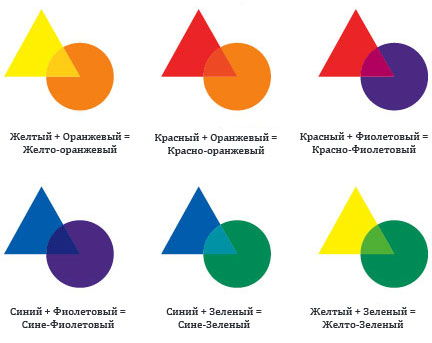
Третичные цвета (tertiary colors) создаются в результате смешивания первичного и вторичного цветов. Так вы получаете, к примеру, сине-зеленые или красно-оранжевые сочетания:
Сосредоточьтесь на первичных цветах, если хотите побудить людей к действию, особенно это касается стратегических разделов вашего сайта, таких как призывы к действию (calls-to-action).
Как сочетать цвета друг с другом
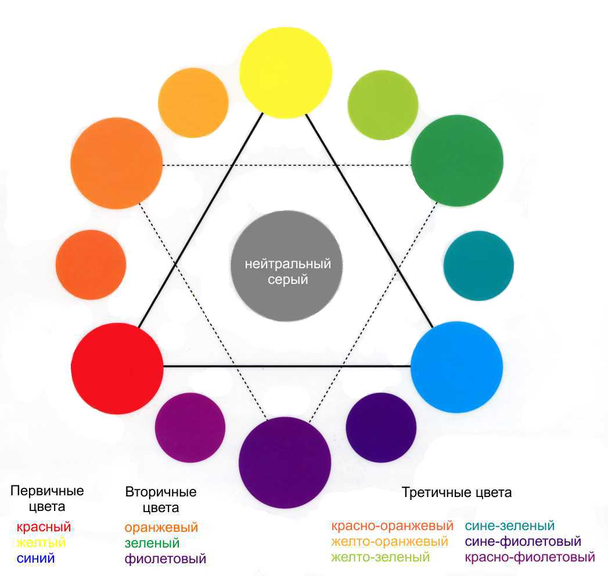
Чтобы понять концепцию цветовых сочетаний, предлагаем обратиться к цветовому колесу (color wheel):
Цветовое колесо помогает определить гармоничные сочетания цветов и создать привлекательный и конвертирующий веб-дизайн.
Существует несколько способов использования цветового колеса:
1. Комплиментарные цвета (complementary colors)
Комплиментарные цвета расположены друг напротив друга: например, синий и оранжевый, зеленый и красный и т.д.
2. Аналогичные цвета (analogous colors)
Аналогичные цвета расположены на цветовом колесе непосредственно рядом друг с другом: например, синий и сине-фиолетовый или синий и сине-зеленый.
3. Триадные цвета (triad colors)
Триадные цвета на цветовом круге соответствуют вершинам воображаемого равностороннего треугольника: например, синий, желтый и красный.
Цвет и психология аудитории
Цветовые предпочтения могут сильно различаться в зависимости от возраста, пола и места жительства человека. Поэтому при выборе цветовых схем так важно учитывать свою аудиторию. К примеру, мужчины любят более яркие цвета, в то время как женщины предпочитают более спокойные цветовые решения в веб-дизайне.
Это всего лишь один пример того, как образ покупателя (buyer persona) может повлиять на выбор цветов в веб-дизайне.
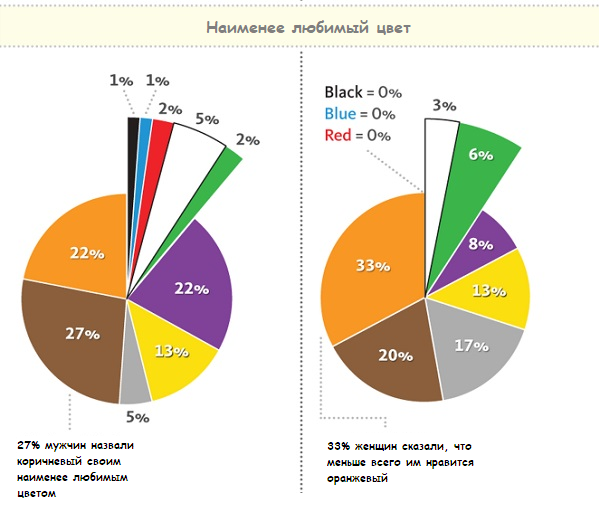
Однако независимо от того, на какой пол вы ориентируйтесь, 27% опрошенных мужчин сказали, что меньше всего им нравится коричневый цвет, в то время как среди женщин он является наименее любимым у 20%. Учитывайте такого рода статистику, чтобы не оттолкнуть своего покупателя:
10 лучших цветов в веб-дизайне
Использование следующих цветов в веб-дизайне способствует высокому трафику, вовлечению и продажам:
1. Белый
Белый цвет обеспечивает хорошую контрастность и соответственно отличную читаемость текста.
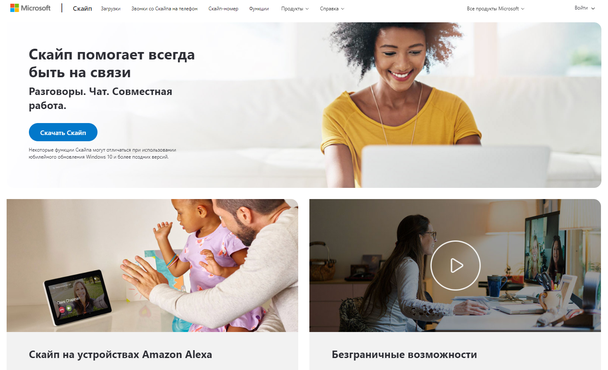
Skype щедро использует пустое (белое) пространство (white space), чтобы привлечь внимание к заголовку, изображению и основному элементу призыва к действию синего цвета.
С помощью белого фона фотографу на лендинге ниже отлично получается демонстрировать свои профессиональные работы. Такой дизайн хорошо работает, так как легко воспринимается взглядом:
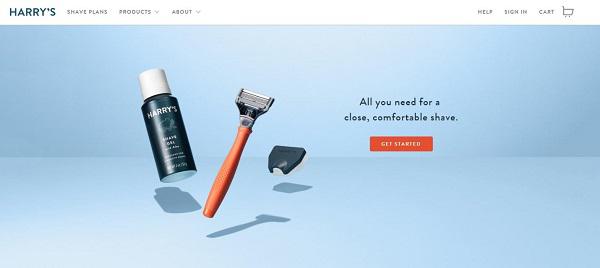
Однако некоторым людям чрезмерное использование белого цвета может показаться скучным. Если вы тоже так считаете, то подумайте об использовании техники, успешно применяемой бритвенной компанией Harry's.
Они используют белый цвет в очень скромном объеме лишь в хедере сайта, создавая незагроможденное пространство для простого меню навигации. Белый цвет контрастирует с с приятным нежно-голубым цветом, что выглядит интересно и в то же время вызывает желание задержаться, «побродить» по сайту и возможно даже что-нибудь купить:
2. Синий
Синий цвет в различных его оттенках используется в дизайне целого ряда веб-сайтов, а именно Facebook, Twitter, LinkedIn, Skype, Dropbox, WordPress и многих других.
И на то есть своя весомая причина. Синий воспринимается людьми как цвет общения, интеллекта и хладнокровия.
Обычно он встречается в корпоративном бизнесе благодаря своей способности вызывать чувство безопасности, защищенности, комфорта и доверия.
Обратите на сочетание синего кобальта и алого красного — два ярких, первичных цвета
Синий цвет в примере выше действует расслабляюще и вызывает у посетителей сайта желание остаться на нем подольше, а красный — побуждает к действию.
3. Черный
Возможно, черный цвет ассоциируется у вас с темнотой и холодом, и в некотором смысле вы правы.
Однако в веб-дизайне черный цвет также может ассоциироваться с изысканностью, гламуром, безопасностью и эффективностью.
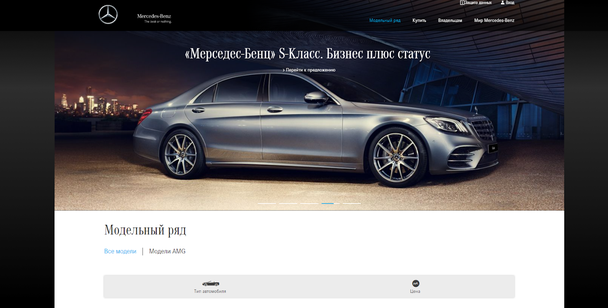
Довольно часто черный цвет используется в больших количествах известными и люксовыми брендами такими как, например, Mercedes-Benz, Under Armor, Loreal, Rolls Royce и множеством других.
Обратите внимание, что Mercedes также активно использует в веб-дизайне своего сайта серый цвет, который является аналогичным черному на цветовом колесе.
4. Серый
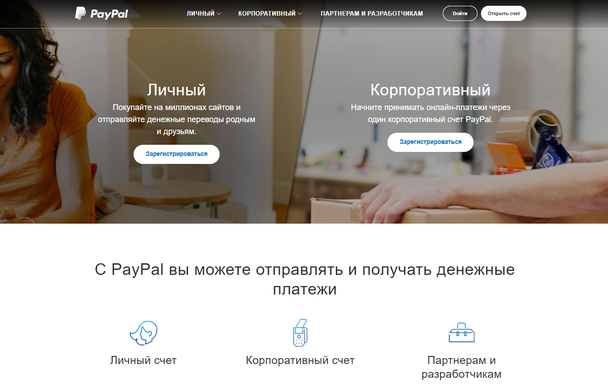
Серый цвет, олицетворяющий собой силу, власть и авторитет, отлично сочетается с большинством цветов. Этот цвет довольно часто используется в веб-дизайне. Взять, к примеру, PayPal:
Серый цвет придает сайту современный стильный вид, что служит хорошим знаком для тех, кто ищет высококлассные и качественные продукты.
5. Красный
Красный цвет, ассоциирующийся с силой и властью, вызывает у людей бурные эмоции и желание действовать. Этот цвет довольно часто используется компаниями, полагающимися на импульсивных покупателей.
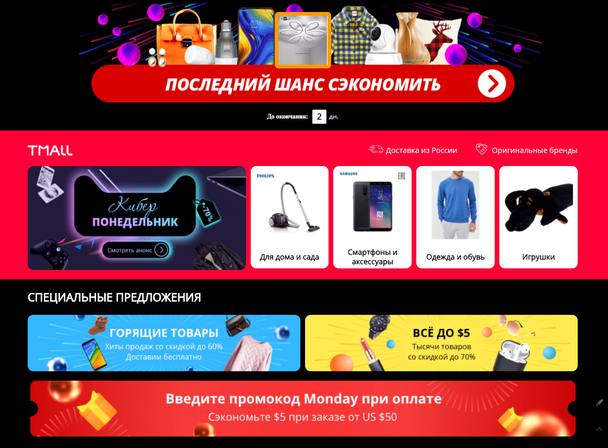
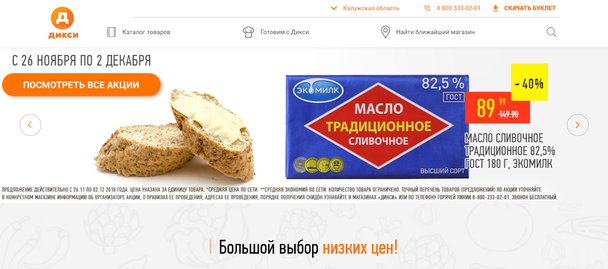
Также красный цвет используется для того, чтобы создать ощущение срочности и потому может быть отличным вариантом для оформления тотальных распродаж:
Многие компании, такие как, например, Toyota и Avis, используют в веб-дизайне своего сайта красный цвет, поскольку он теплый и заряжает энергией. Красный — цвет движения. Однако его избыток может выглядеть неприятно, поэтому лучше использовать его в качестве акцента и придать таким образом живости вашему сайту.
Так, компания Toyota использует красный цвет для текста логотипа, верхних иконок и демонстрации одной из своих последних моделей автомобилей. Остальная цветовая схема представляет из себя смесь белого и серого цветов:
6. Желтый
Желтый, «цвет солнца», ассоциируется с оптимизмом, уверенностью, открытостью и творчеством. Он вызывает сильные эмоции, но в больших количествах может действовать отвлекающе. Соответственно, лучше всего использовать желтый цвет для акцентов.
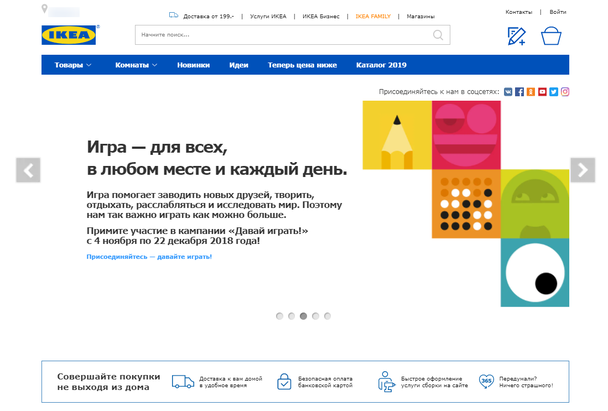
Посмотрите на то, как это делает компания Ikea. Желтый цвет в дизайне их сайта использован всего лишь в виде небольших акцентов — в логотипе в сочетании с синим и на баннерах:
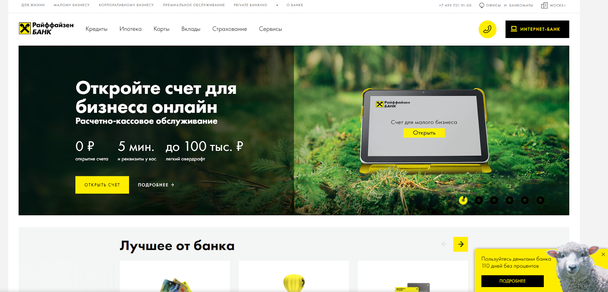
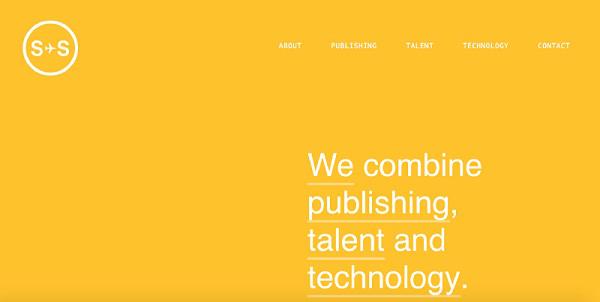
Еще более эффектный пример использования желтого цвета — на сайте Райффайзенбанка:
7. Оранжевый
Оранжевый создает ощущение комфорта и тепла, и сам по себе цвет дружелюбный и веселый. Он, также как и красный, подталкивает людей к действиям, и потому отлично подходит для призывов к действию, стимулирующих посетителей подписаться или купить.
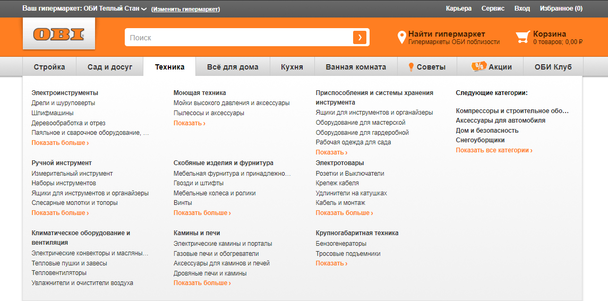
OBI и Дикси — примеры использования оранжевого цвета не только в оффлайн, но и в веб-дизайне:
8. Коричневый
Очень мало компаний используют коричневый цвет в качестве основного в дизайне своих сайтов. Как мы уже говорили выше, как правило, люди не очень-то любят коричневый и оранжевые цвета. Но если в случае с оранжевым, его можно воспринимать как «заменитель» красного, то коричневый — довольно неоднозначный цвет.
Однако некоторые компании не боятся данной статистики.
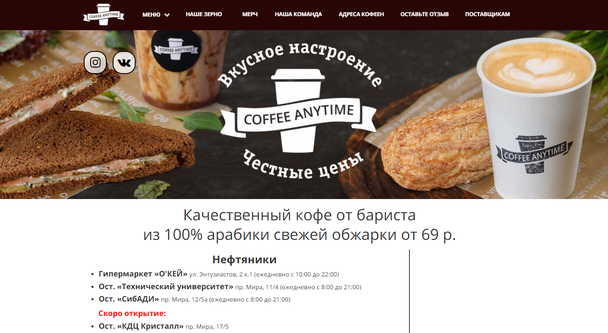
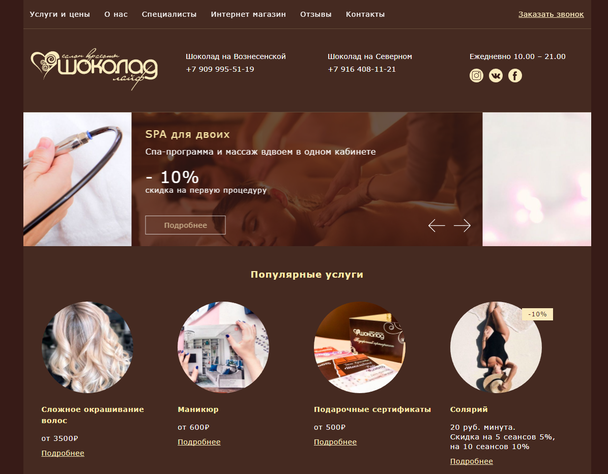
Помните, в начале статьи мы говорили о цвете продукта? Так вот хорошим примером использования коричневого цвета в веб-дизайне являются всевозможные кофейни, магазины сладостей и даже салоны красоты с «вкусными» названиями :
Данная кофейня использует коричневый цвет в меню своего лендинга
Несмотря на то что шоколад — это всего лишь название бренда в данном случае, это не мешает лендингу активно использовать коричневый цвет в своем дизайне
Как видите, и коричневый цвет имеет своих поклонников, однако стоит отметить, что только надлежащее тестирование определит, подходит ли данная цветовая схема для вашей организации. Выбрать макет в любой цветовой гамме и провести такую проверку вы можете, например, с помощью нашей платформы.
9. Фиолетовый
Благодаря своему успокаивающему и раслабляющему эффекту фиолетовый цвет довольно часто используется для продвижения продуктов, направленных на борьбу со старением. Фиолетовый ассоциируется с королевской семьей, богатством и успехом.
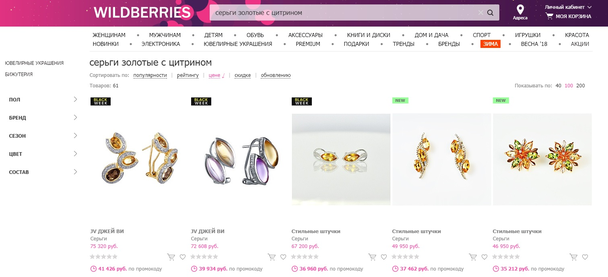
Многие бренды задействуют фиолетовый цвет (например, Yahoo), но лишь немногие из них используют его в качестве основного как это делает, например, Wildberries:
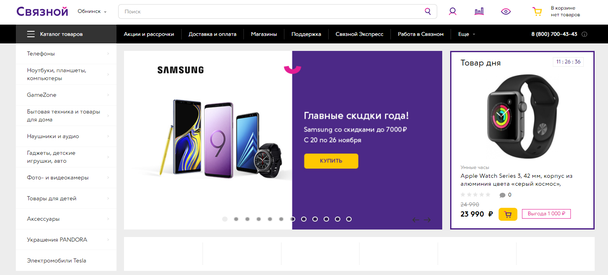
Связной использует фиолетовый цвет в качестве акцента, уступая основное место черному, белому и желтому:
10. Зеленый
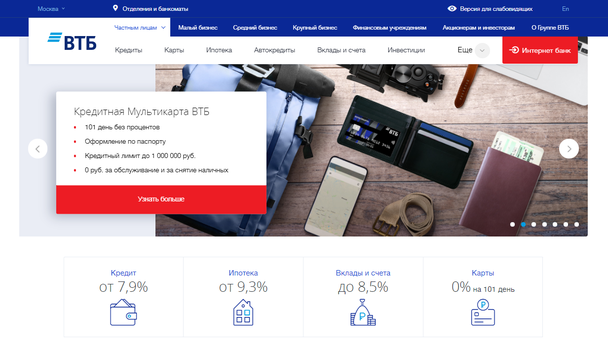
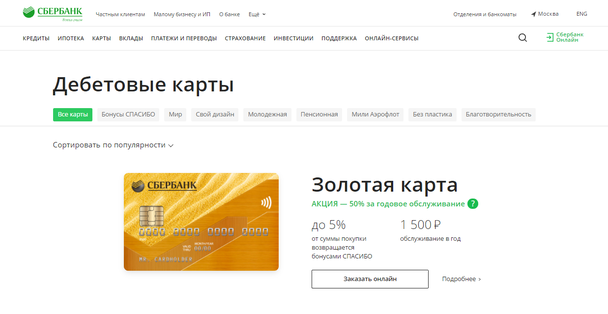
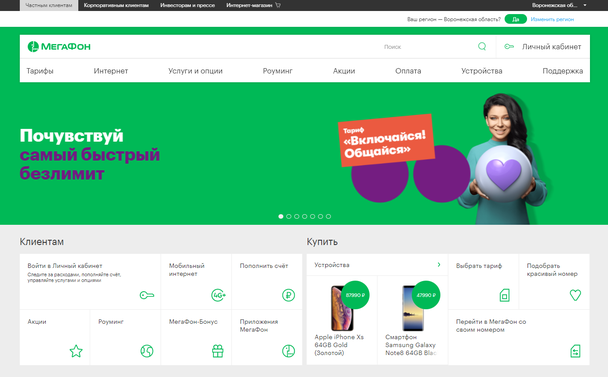
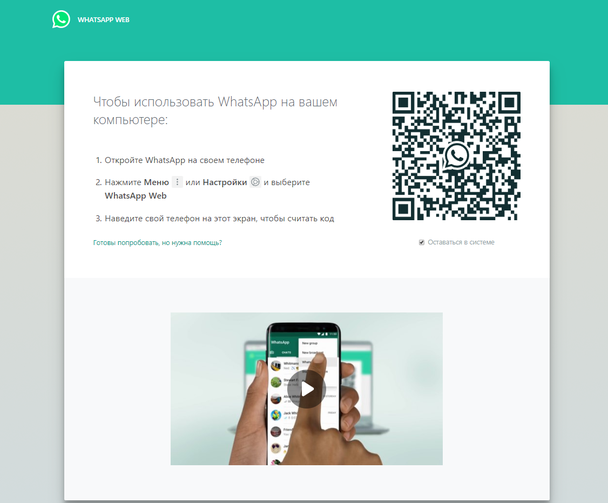
Зеленый цвет помогает людям чувствовать гармонию и баланс, и этим он чем-то схож с синим, поэтому его часто используют в качестве основного банки, различные сервисы и мобильные операторы:
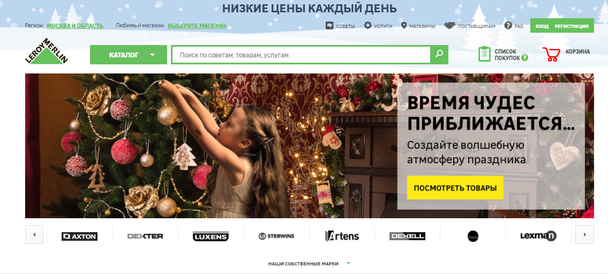
Зеленый — это также равновесие, мир и экологическая информированность. Если ваша компания занимается сельским хозяйством или продажей связанных со строительством/огородничеством экологических материалов, то этот цвет может стать вашим выбором. В качестве примера посмотрите на сайт Леруа Мерлен.
Как узнать, какие цвета привлекают и конвертируют больше всего
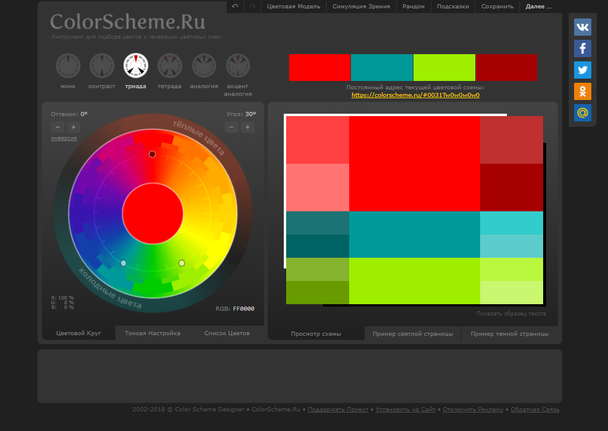
Чтобы подобрать идеальную цветовую схему для вашего лендинга, воспользуйтесь специальным инструментом для подбора цветов и генерации цветовых схем, например, ColorScheme:
Данный инструмент помогает с легкостью определить первичные, комплиментарные, аналогичные, триадные и другие цветовые сочетания.
Определитесь с подходящими цветами, а затем протестируйте их на своей аудиторией. Погружение посадочной страницы в поток онлайн-трафика — это единственный и лучший способ узнать, как отреагирует на нее ваша аудитория.
1. Начните с малого
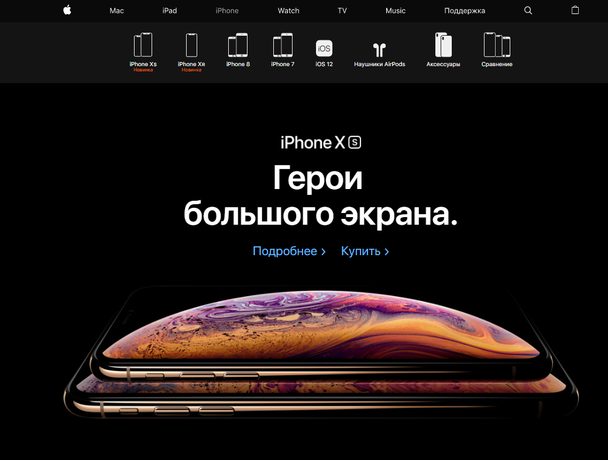
Готовясь опубликовать новый лендинг, начните с простого варианта. Возьмите в качестве примера сайт Apple.
Дизайн сайта настолько прост, насколько это возможно: черный фон и белый текст с небольшими вкраплениями красного и синего. Тем не менее, сайт выделяется из массы других и выглядит очень современно. Когда дело касается цветов и дизайна, меньше обычно больше.
2. Проведите сплит-тестирование нескольких версий
Считается, что чаще всего люди обращают внимание на яркие цвета. Быть может, это и верно в теории, но только реальные посетители вашего лендинга ответят на вопрос, какие цвета они действительно предпочитают.
После того как вы протестируете основные цвета, попробуйте комплиментарные цвета, акценты и все другие цветовые решения, чтобы выявить те, на которые ваша аудитория реагирует лучше всего.
Заключение
Выбор идеальных цветов для лендинга может занять у вас немало времени. В любом случае это не должно быть спонтанным решением.
Воспользуйтесь специальным инструментом для подбора цветов и «поиграйте» с различными сочетаниями, пока не найдете то, которое по-настоящему украсит вашу страницу.
Продолжайте тестировать для поиска наиболее эффективного варианта цветового решения. Только так вы узнаете наиболее подходящие цвета, чтобы аудитория оставалась вовлеченной, а количество конверсий росло.
Высоких вам конверсий!
По материалам: crazyegg.com