Вот и наступил новый год. Новый год, новая жизнь… Чтобы всегда быть на шаг впереди конкурентов, важно сосредоточиться на тенденциях, методах и подходах, которые только набирают популярность.
А так как дизайн — первое, что связывает клиента с вашим продуктом или услугой, в этом материале мы познакомим вас с главными трендами веб-дизайна 2019 года, которые помогут увеличить коэффициент конверсии.
Содержание статьи
1. Динамичная типографика
2. Минимализм
3. Анимация
4. Геометрические фигуры
5. Веб-доступность
Заключение
1. Динамичная типографика
Начнем с типографики. Будь то анимированная типографика, меняющиеся шрифты или динамическое изменение текста, мы предполагаем, что основное внимание в 2019 году будет уделяться использованию шрифта для персонализации сообщения.
Что это значит? Во-первых, это деликатный способ «подсадить» пользователей на ваш лендинг. Согласитесь, ощущение, которое вы испытываете, когда наводите курсор на слово и буквы начинают двигаться от этого прикосновения, довольно приятно и вызывает желание повторить этот опыт снова и снова. Во-вторых, это отличный способ презентации вашего бренда посетителям сайта!
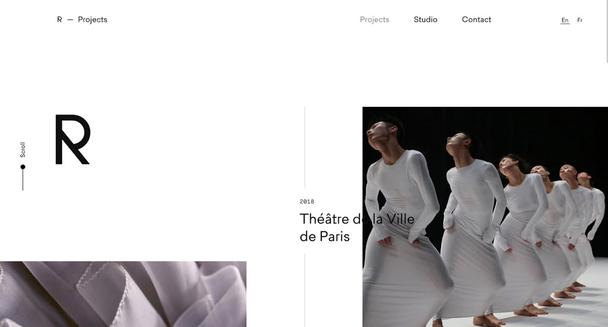
Пример динамичной типографики в дизайне целевой страницы
Анимированная типографика — это хорошо, но что если вы найдете что-то, вызывающее больший отклик у потенциальных клиентов? Подумайте о том, чтобы попробовать переменные шрифты (т.е. гарнитуры, изменяющие ширину и высоту при масштабировании страницы). Меняющиеся шрифты не только придают сайту высокотехнологичный вид, но и кастомизируют опыт пользователя в зависимости от браузера.
Все еще не совсем понимаете, что нужно вам? Рассмотрите динамическую замену текста. Адаптирование текста для посетителей в зависимости от того, на какой части лендинга они находятся (и на какой стадии воронки продаж), увеличит ваши шансы на то, чтобы привлечь к себе пользователей.
2. Минимализм
Скорость загрузки лендинга — ключ к быстрой передаче вашего оффера. Его дизайн должен быть оптимизирован, чтобы время загрузки оставалось низким. Как добиться этого с помощью дизайна? Придерживаясь минимализма (по принципу меньше всегда лучше) и используя простой макет с уникальными деталями, например, небольшие зарисовки, короткая анимация или штрихи ярких цветов! Экспериментирование с новыми трендами поможет вашему предложению подняться в топ и подчеркнет индивидуальность бренда.
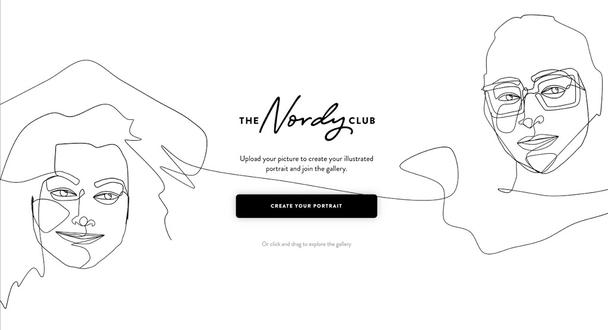
Пример минимализма в дизайне целевой страницы TheNordyclub
3. Анимация
Наш следующий прогноз? Анимация! Здесь важна деликатность — вам не нужно иметь целую анимационную студию, чтобы воплотить задуманную анимацию в жизнь. Небольшие анимированные фрагменты, разбросанные по посадочной странице, дополнят ваш текст и изображения и выделят вашу страницу среди других более традиционных лендингов.
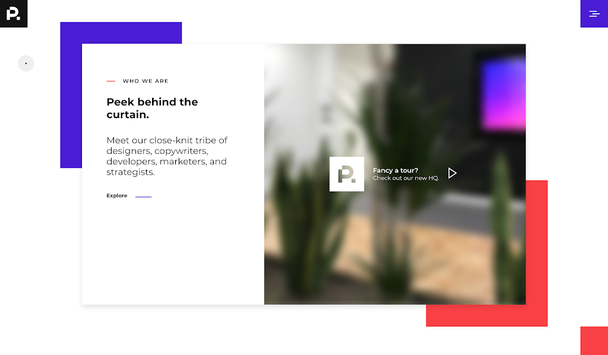
Пример использования анимации на странице студии цифровых решений Bjork
Лондонский дизайнер и иллюстратор Тим Изли (Tim Easely) предполагает, что «в этом году будет сохраняться тенденция к аутентичности в море визуального контента, поэтому дизайнеры будут сосредоточены на использовании технологий для создания анимации сайтов и движущейся типографики. Мы можем вернуться во времена экспериментальной типографики Дэвида Карсона (David Carson), что будет достаточно забавно!»
4. Геометрические фигуры
«Но подождите, — скажете вы, — у меня нет времени на все эти причудливые дизайнерские штучки! Просто скажите мне, что я могу сделать, чтобы быть в тренде!»
Вам повезло, есть простое решение. Представьте себе любую фигуру с тремя или более сторонами — и это будет актуально. Треугольники, квадраты, шестиугольники. Они достаточно интересны, чтобы привлечь внимание к вашему лендингу, при этом достаточно просты в исполнении и будут поддерживать ваш оффер. Добавив несколько геометрических фигур на фон, вы получите модную страницу. Мало того, что эта тенденция — возврат к классическому швейцарскому стилю в дизайне, но она также поможет выделить вашу страницу среди других и заставить пользователей подумать: «А в этой странице что-то есть!», сделав ваш бренд более привлекательным в их глазах.
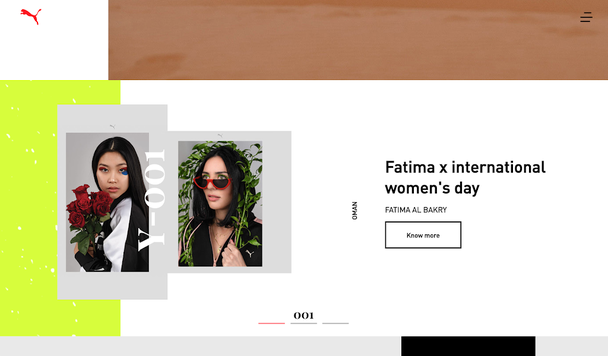
Пример использования геометрических форм в дизайне целевой страницы
5. Веб-доступность
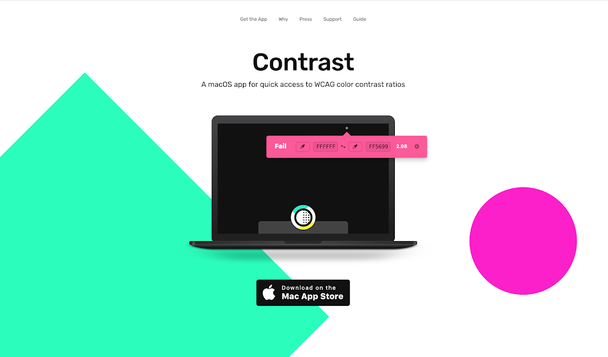
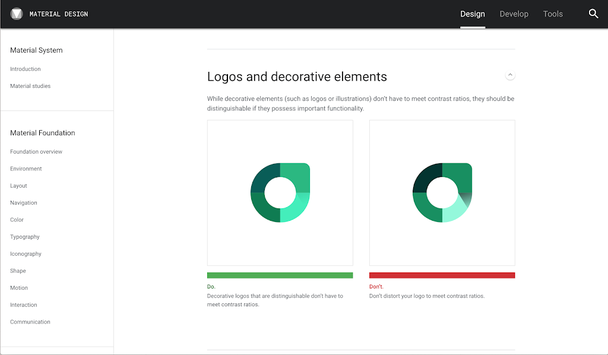
Вернемся на секунду в реальность — у вас есть отличный продукт. Но знают ли об этом ваши потенциальные клиенты, особенно те, у которых есть разного рода проблемы со здоровьем? Продвижение целевой страницы с зеленым текстом на красном фоне может хорошо сработать, когда это сезонная акция, но это плохо, если хотя бы часть посетителей вашей страницы дальтоники. Улучшение веб-доступности лендинга расширяет возможности для его посещения людьми, имеющими разные ограничения, что в конце концов повышает коэффициент конверсии, делая продукт доступным для более широкой аудитории.
Оптимизация доступности целевой страницы
Заключение
Таковы пять трендов веб-дизайн на 2019 год. Не просто ознакомьтесь с ними — попробуйте применить их на своей посадочной странице, чтобы проверить, какие тренды лучше всего подходят для вашего продукта или услуги. А конструктор LPgenerator поможет вам в этом.
Высоких вам конверсий!
По материалам: leadpages.net