Заголовок этой статьи привлек ваше внимание, не так ли? Но удержать его будет не так-то просто. Знаете ли вы, что объем внимания среднего читателя составляет всего 8 секунд? То есть, даже читая этот вводный параграф, вы наверняка думаете о чем-нибудь другом.
Привлечь внимание читателя — это только первый шаг. После этого все элементы вашего сайта должны работать вместе и создавать пользовательский опыт, при котором вы удерживаете внимание, доносите всю необходимую информацию и подводите посетителя к нужному вам действию.
Сегодня мы рассмотрим все эти элементы и поговорим о том, как их лучше оптимизировать, по мнению Мэтта Баннера для vwo.com.
Содержание статьи
Идеальный заголовок
Мета-описание
Вводная часть
Визуальная иерархия контента
Как люди потребляют контент?
Какими устройствами пользуются читатели?
Привлечь внимание
Первая задача каждой компании — привлечь внимание потенциального покупателя. Прежде чем пользователь кликнет по ссылке, он, скорее всего, увидит заголовок и мета-описание в поисковой выдаче, баннер или видео-рекламу. Как привлечь его внимание и заставить кликнуть?
Идеальный заголовок
Примеры формулировок:
- Число: 30 способов получить больше удовольствия от чая
- Обращение к читателю: Чтобы получать больше удовольствия от чая, вам понадобится…
- Как: Как получать больше удовольствия от чая
- Стандартный заголовок: Способы получать больше удовольствия от чая
- Вопрос: Как получать больше удовольствия от чая?
Заголовок — это привратник вашего контента и ваше обещание читателю. Вот несколько популярных типов заголовков, подходящих для разных целей — объяснения, ответа или списка:
- Заголовок-объяснение обычно начинается с «как»: «Как оптимизировать свой контент-маркетинг» или «Как привлечь внимание читателя и повысить доход».
- Заголовок-ответ обычно начинается с «Почему»: «Почему ваш контент-маркетинг не работает» или «Почему люди не читают мой контент?»
- Заголовок статьи-списка обычно дает очень конкретное обещание: «10 ошибок вашего маркетинга», «7 незаменимых инструментов SEO» или «5 способов повысить продуктивность».
Разумеется, заголовок должен содержать ключевые слова. Вы также можете прибегнуть к эмоциональной лексике, аллитерации (придание звуковой выразительности с помощью повторения согласных).
Как например, в скороговорке «Ехал Грека через реку» и рекламе «Пельмешки без спешки».
Используйте разные типы заголовков, чтобы не наскучить своей аудитории.
Мета-описание
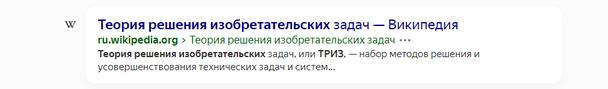
Мета-описание — это текст, появляющийся под ссылкой на ваш сайт в поисковой выдаче.
Даже если ваш сайт занимает одну из первых строчек поисковой выдачи, но мета-описание не внушает уверенности в вашем контенте, читатель к вам не пойдет.
Задача мета-описания — удержать внимание, пояснить заголовок и убедить читателя, что на вашем сайте он найдет то, что ищет.
Вот главные характеристики хорошего мета-описания:
- Использование повелительного наклонения. Подтолкните читателя к действию, используя такие слова, как «узнайте», «читайте», «выясните».
- Длина до 155 знаков. Это максимальная длина мета-описания, которое отобразится на странице Google. Не допускайте, чтобы ваше описание обрывалось на полуслове.
- Содержательность и отсутствие лишних слов. Предложите посетителю краткое содержание текста с вашего сайта и будьте конкретны.
- Избегайте частой ошибки мета-описаний — перегруженности ключевыми словами. Ваше главное ключевое слово должно встречаться в мета-описании только один раз.
Удержать внимание
Человеческий мозг отвечает на определенные возбудители, и вы можете использовать их, чтобы ваш контент удерживал внимание. Наиболее важны три элемента контента и дизайна: вводная часть, визуальная иерархия контента и изображения.
Вводная часть
Вступительная часть вашего контента должна содержать данные и историю. В каждой истории есть:
- интересная тема,
- персонажи,
- сюжет,
- конфликт, и
- развязка.
Как встроить эти элементы в свой пост? Сначала сообщите, что вы хотите донести до своих читателей: возможно, вы хотите их в чем-либо убедить или просто вызвать любопытство.
Так или иначе, вы можете рассказать историю из практики или создать гипотетическую ситуацию. В обоих случаях предоставляйте ссылки на релевантные данные, которые подтверждают ваши заявления.
Визуальная иерархия контента
После вводной части вы переходите к сути. Следует учитывать, как читатели потребляют контент и каким устройством они пользуются.
Контент не читают, а просматривают. Может быть грустно об этом слышать, особенно если вы вкладываете много усилий в копирайтинг, но вы можете обратить эту тенденцию в свою пользу.
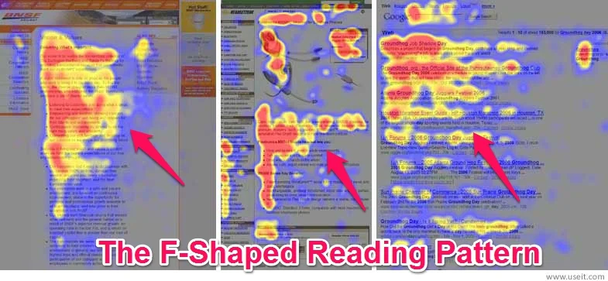
Исследование 2006 года показало, что пользователи потребляют контент так:
- Они начинают читать верхнюю часть страницы слева направо.
- Затем они читают второй фрагмент, тоже слева направо.
- Наконец, они просматривают остаток страницы по вертикали.
Результаты ай-трекинговых исследований напоминают английскую букву F, поэтому такой способ восприятия текста называется F-паттерн. Источник: NN Group
Люди редко читают весь текст, так что первые два абзаца — это наиболее важная и привлекающая больше всего внимания часть страницы.
Когда посетители просматривают остальную часть страницы, они читают то, что выделяется. Вот несколько способов выделить самое важное и привлечь внимание:
- Используйте категории и подзаголовки, чтобы читателю было легко найти искомое.
- Начинайте каждый абзац с его краткого содержания, чтобы посетители сайта поняли ваше сообщение, даже если они прочитают не все.
- Пишите кратко и по делу. Избегайте воды: она сразу оттолкнет читателей.
- Выделяйте важные части контента курсивом и жирным шрифтом, чтобы они отличались от остального массива текста.
Какими устройствами пользуются читатели?
Важно знать, откуда посетители приходят на ваш сайт и какими устройствами они пользуются. У мобильных пользователей обычно меньше времени на чтение, чем у десктопных.
Вот две важные рекомендации для того, чтобы сделать свой контент удобнее:
- Адаптируйте свой сайт для мобильных устройств. Это важно и для SEO, и для пользовательского опыта в целом. Вы не удержите внимание пользователей, если им попросту неудобно заходить на ваш сайт.
- Используйте перевернутую пирамиду. Следуя вышеописанному F-паттерну, начинайте с самого важного, затем переходите к менее важной информации и заканчивайте приятными бонусами.
Заключение: призыв к действию
Если вы удержали внимание посетителя, вы, наконец, можете подтолкнуть его к действию в вашей воронке конверсии. В конце статьи стоит сказать своему читателю, что делать дальше, то есть разместить кнопку призыва к действию.
Полезно также предоставить ссылки на другие материалы вашего сайта, которые могут заинтересовать этого посетителя. Используйте советы из этой статьи, чтобы создавать эффективный контент.
Высоких вам конверсий!
По материалам: vwo.com. Автор: Matt Banner.