
Многие маркетологи часто используют параллельное и итерационное тестирование, чтобы проверить эффективность различных вариантов дизайна, ведь такой подход способен существенно повысить пользовательский опыт.
Самым быстрым путем внедрения данной методики является бумажное макетирование (paper prototyping). Бумажные макеты позволяют дизайнерам оптимизировать структуру ресурса в сжатые сроки, а также помогают отыскать наилучшее решение для редизайна при минимальных денежных затратах. К тому же, обучиться такому макетированию можно легко и быстро.
В этой статье мы покажем, как Mozilla применила бумажное макетирование наряду с пользовательским тестированием и сбором данных, чтобы быстро внедрить UX-ориентированные изменения на своем сайте.
Тестирование макетов с пользователями еще до работы над HTML-кодом оказалось весьма дешевым и показало, какие альтернативные версии дизайна работали лучше всего.
Итерации
Одной из основных целей редизайна было улучшение юзабилити, благодаря которому пользователи смогли бы быстрее искать необходимую информацию. Ключевой мерой успеха в данном случае было сокращение количества запросов на форумах технической поддержки Mozilla.
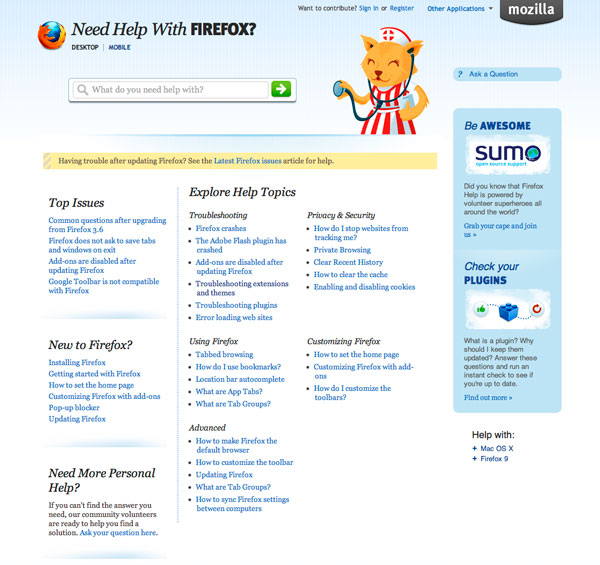
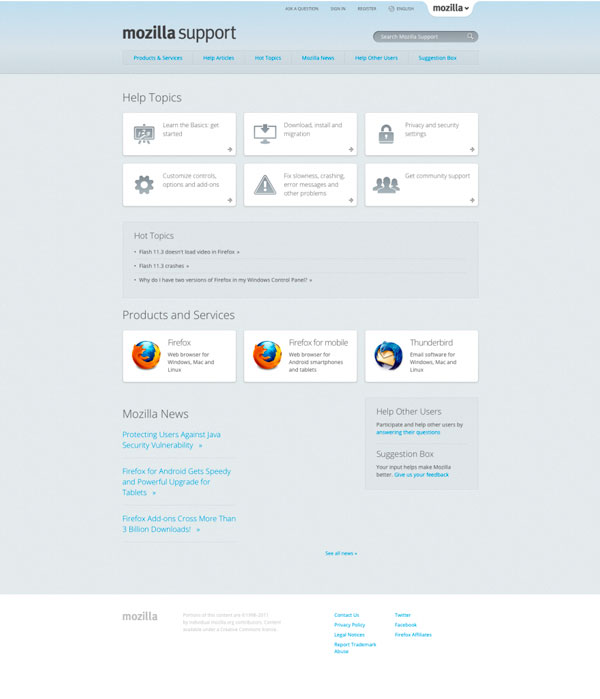
Первостепенными точками входа на сайт техподдержки являются справочные целевые страницы (product-help landing page), так как при использовании продуктов посетители переходят на них через меню «Справка». Самый просматриваемый раздел сайта — справочная страница Firefox — содержал много полезной информации, но с таким дизайном пользователям все равно приходилось посещать форум и уже там задавать вопросы.
На этой странице были размещены ссылки более чем на 30 статей, но если кто-то нуждался в информации по теме, которая не была указана, ему оставалось только искать её. Вместо этого, посетителям необходимо было предоставить возможность выбрать категорию, связанную с их проблемами, и отыскать несколько постов с решениями этих вопросов.

Многолетние исследования в области юзабилити показывают, что слишком большой выбор опций сбивает пользователей с толку. Когда люди кликают по нужной ссылке с первого раза, они решают свою задачу практически в 3 раза чаще.
Руководствуясь этой мыслью, в первой итерации разработчики стремились минимизировать количество доступных вариантов. Новый дизайн позволял посетителям начать либо с их проблемы, либо с продукта или сервиса, и предлагал им 5 наиболее востребованных ссылок в боксе, в левом нижнем углу страницы.

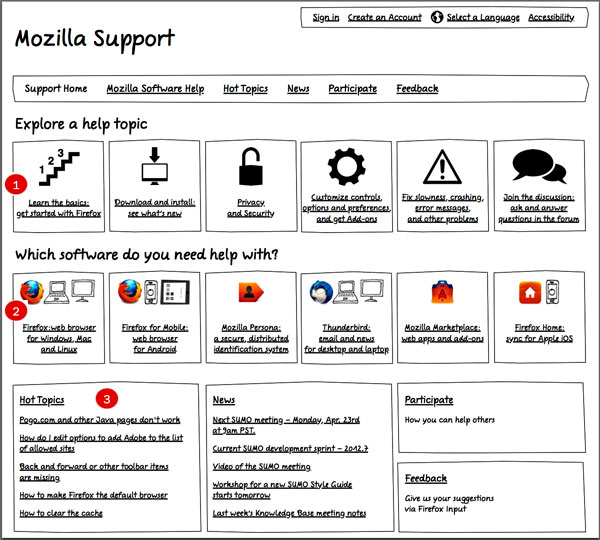
Дизайнеры делали макеты, используя OmniGraffle, а затем распечатывали их на дешевой бумаге и подгоняли под нужный формат. Поскольку возиться с кодом не было не нужно, этот метод макетирования позволял сотрудникам Mozilla быстро внедрять дизайнерские изменения непосредственно во время тестирования.
Пользователи Firefox помогали улучшать юзабилити дизайнерских проектов, позволяя разработчикам наблюдать за тем, как они ищут ответы на топовые вопросы. Если они останавливались в каком-то месте или путались, команда сразу же вносила в дизайн правки.
На этой ранней стадии проектирования специалисты не хотели фокусироваться на слоях и графических нюансах — они пытались выяснить, какие опции необходимо предоставить на каждой странице, и проверить понимание меток. В конечном счете, любой из этих элементов можно было выразить посредством других интерактивных виджетов, таких как стандартное или раскрывающееся меню.
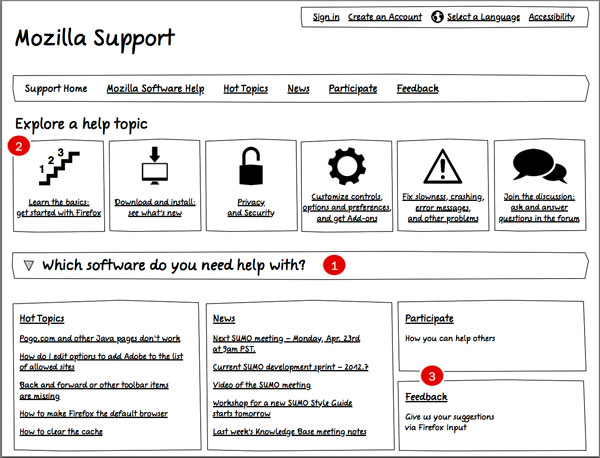
В более поздней итерации дизайна, показанной ниже, группировки задач для справочного материала были перемещены под продукты, на слой ниже в информационной архитектуре, в частности потому что все задачи не были доступны для каждого продукта и услуги, а такой порядок размещения слоев позволял сгладить это необходимое различие максимально изящно.
Чтобы не путать пользователей и не отвлекать их, разработчики также задействовали технику прогрессивного открытия (progressive disclosure): различные продукты Mozilla теперь были скрыты в выпадающем меню.

В этой итерации пользователям приглянулись большие иконки (2), но их сбили с толку формулировки некоторых опций (3): «Принимайте участие: Как вы можете помочь другим» (слишком обобщенно) и «Фидбек: Изложите нам свои предложения при помощи Firefox input» (слишком специфично). Дизайнеры протестировали несколько других фраз, пока не отыскали формулировки, которые работали лучше всего.
Примечание о написании для веб-среды: На протяжении исследования сотрудники Firefox хотели выяснить, как много информации нужно предоставить пользователям, чтобы они могли с легкостью отыскать наиболее важные вещи, ведь один из фундаментальных принципов чтения с экрана говорит о том, что меньше — значит лучше. Читать на экране труднее, чем на бумаге, и низкий уровень грамотности также является проблемой.
Поскольку люди, как правило, сперва сканируют данные, а не читают их, изучая информацию в Сети, они видят больше смысла в коротких фразах и считают лаконичные страницы более удобными. Кроме того, так как посетители сайта Mozilla говорят на всех языках мира, разработчики пытались реализовать словесный перевод и локализацию как можно проще.
Как только тестирование бумажных макетов завершилось, сотрудники сверстали следующую версию в HTML. В этом дизайне используются мощные группировки и фоновые цвета, чтобы различать доступные действия и типы информации. Однако, масштабировать этот проект все еще было сложно, поэтому до реализации его упростили, а затем дополнили продуктами, услугами и задачами.

Заключительный этап
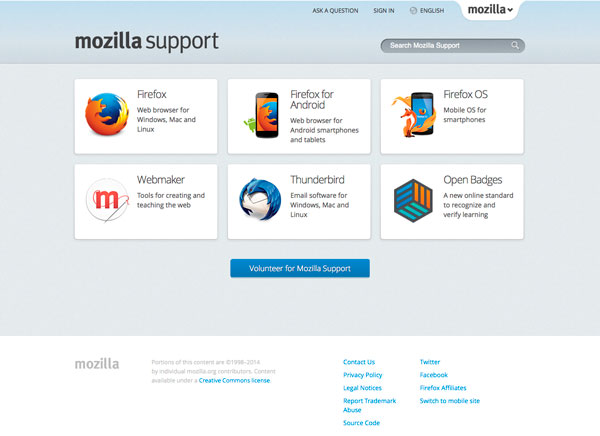
В финальной версии дизайна все начиналось с выбора продуктов, а после первого клика пользователи видели основанную на задачах навигацию, которая соответствовала необходимым принципам прогрессивного открытия. Кроме того, все возможности принять участие в работе службы поддержки были объединены под одной кнопкой «Доброволец для поддержки Mozilla».
Это позволило людям выражать заинтересованность в подобном содействии через одну точку входа, а уже на следующей странице выяснять, как именно они могут помочь, за счет дополнительных опций и пояснений.

Сотрудники Mozilla постоянно оценивают уровень взаимодействия с веб-сайтом, поэтому уровень поддержки дизайна и контента продолжает расти на основе полученных данных.
Высоких вам конверсий!
По материалам: nngroup.com, image source: Minna Perälä