Предлагаем вам пройти небольшой тест. Прямо сейчас, не отвлекаясь на телевизор, интернет и прочие раздражители, назовите самые эффективные методы оптимизации конверсии. Чем длиннее окажется ваш список CRO-средств, тем лучше.
Наверняка, среди всего прочего вы назовете и яркий призыв к действию, и цепкий заголовок, и множество других подходов. Но ответьте на такой вопрос: почему эти методики — самые эффективные?
По мнению маркетолога Шанель Маллин (Shanelle Mullin), самыми лучшими приемами оптимизации обычно считаются всего лишь наиболее распространенные. Нельзя быть уверенным в том, что тот или иной инструмент повысит ваш коэффициент конверсии в разы: каждую стратегию необходимо тестировать на своем лендинге, своей аудитории и собственном продукте.
Один из таких принципов оптимизации, безоговорочно используемый в своей деятельности многими интернет-маркетологами, но который нуждается в проверке, гласит, что контент, расположенный в верхней части сайта (выше линии сгиба), имеет превосходящее значение по отношению к тому материалу, который размещен ниже.
Так это или нет? Попробуем разобраться.
Что значит — выше линии сгиба?
Насколько вы знаете, самое понятие «выше линии сгиба» берет начало из области печати. Это верхняя половина первой страницы газеты, где, как правило, размещены самые главные и важные новости.
Почему? Считается, что материал, размещенный на этом месте, получает больше всего внимания. Читатель может и не доберется до восьмой страницы, где опубликована полная история, но начало он обязательно увидит, и это повысит шанс, что материал все же будет прочитан. В верхней части страницы может быть размещена либо завязка истории, либо просто крупный заголовок.
В интернет-среде «пространство выше линии сгиба» — это то пространство на сайте, которое посетитель видит после посадки, ничего не прокручивая и не перемещая. Это так называемый первый экран. Маркетологи уверены, что это пространство получает больше всего внимания посетителя.
Отсюда вытекает предположение, что все самое важное на вашем лендинге (а это, безусловно, оффер и кнопка призыва к действию, лид-форма и т.д.) должно непременно располагаться выше линии сгиба, иначе пользователь просто не увидит данные элементы, поскольку считается, что человек не всегда просматривает то, что расположено ниже.
Взглянем на примеры ресурсов, построенных по такому принципу:

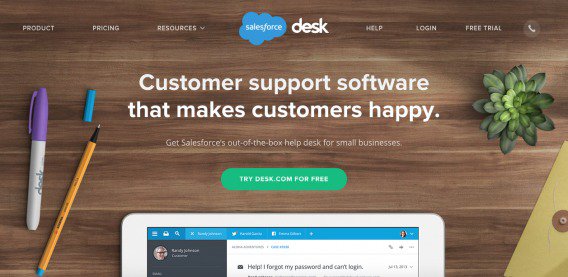
На Desk.com призыв к действию расположен выше линии сгиба, но такая организация элементов создает впечатление, будто ниже никакой информации и нет. Естественно, это существенный недостаток.

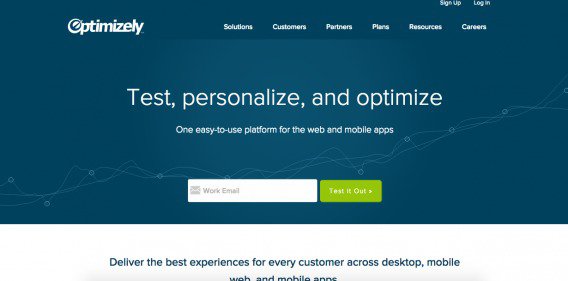
Сервис Optimizely также имеет расположенный на первом экране CTA, но ему удается избежать ощущения «ложного футера», сделав надпись «интернет- и мобильные приложения» частично видимой.
А теперь обратим внимание на сайты, которые напрочь игнорируют этот принцип:

Льюис Хоус (Lewis Howes) вдохновляет и учит людей тому, как превратить свое увлечение в карьеру. Ниже сгиба имеются несколько призывов к действию. Его главной целью, очевидно, является привлечение внимания посетителей к видеоролику и достижение ими понимания его миссии/философии.

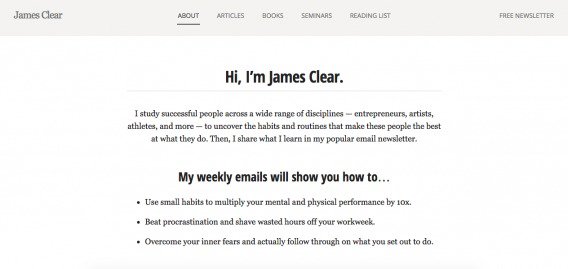
Как и у Льюиса Хоуса, страница Джеймса Клира (James Clear) посвящена его персоне (собственно, его бренд — это он сам). Ниже линии сгиба имеется CTA-элемент, который призывает посетителей подписаться на его еженедельную рассылку. Однако, как и у Льюиса, Джеймс в первую очередь заинтересован в том, чтобы сначала люди познакомились с его видением, а уже потом задавали вопросы.
Что говорят эксперты?
Как вы видите, позиция среди интернет-предпринимателей по отношению к озвученному выше принципу далеко не однозначная. А что думают эксперты оптимизации конверсии?
Джоанна Уэбе (Joanna Wiebe ), автор маркетингового интернет-ресурса Copy Hackers:
«Все, что нужно, в пространство выше линии сгиба никоим образом не уместишь. Бесчисленные тесты указывают на то, что посетители все же весьма часто прокручивают страницу вниз, но лишь в тех случаях, когда им ясно, что ниже есть интересующая их информация (так что не нужно создавать ложные футеры). Не следует мешать людям знакомиться с вашим контентом, даже если вы пытаетесь управлять их поведением».
Оли Гарднер (Oli Gardner), основатель Unbounce:
«Размещение CTA-элемента на первом экране сайта — довольно распространенная практика. Но для новых посетителей вашего ресурса этот элемент, скорее всего, окажется совершенно бесполезным. Слишком самонадеянно будет думать, что эти люди тут же кинутся подписываться на все ваши предложения.
Как вариант: можно создать своего рода мини-страницу, на которой будут размещены все критические компоненты любого лендинга, и разместить это все как раз выше линии сгиба. Все остальное, что расположено ниже, будет дополнением к этой информации».
Брайан Масси (Brian Massey), маркетолог сервиса Conversion Sciences:
«Это лучшая практика. Все самое важное должно быть в верхней части ресурса. Исключением является тот случай, когда вы убеждаете кого-либо совершить целевое действие. В этой ситуации уместны длинные лендинги, продающие письма и т. д.
Главные страницы сайта по сути выступают в качестве лендингов. И в этих ситуациях нормально установить призывы к действию до того, как вы скажете что-либо существенное. Если же о вас пока никто ничего не знает, например, вы только-только вышли на рынок, в начале обязателен какой-либо информативный материал».
На что указывают данные?
В конце 2014 года Google опубликовал исследование под названием «Насколько важно быть на виду: аспекты видимости для интернет-маркетологов и издателей» (The Importance of Being Seen: Viewability Insights for Digital Marketers and Publishers), в котором была подробно изучена роль пространства сайта при позиционировании материала.
Так, согласно результатам, объявления, расположенные выше линии сгиба, «видимы» на 73%, тогда весь остальной материал — лишь на 44%.

Ранее в этом же году консалтинговое агентство Nielsen Norman Group заключило, что «характер расположения материала, или, другими словами, то, что видно пользователю с первых секунд, а что остается скрытым, всегда будет оказывать влияние на пользовательский опыт — независимо от размера экрана. Пользователи будут прокручивать страницу вниз, но лишь в том случае, если на первом экране сказано что-то многообещающее и убедительное».
Конечно же, линия сгиба имеет значение, и материал, который будет там размещен, не должен быть случайным, поскольку он является своего рода вступительной главой для остального контента.
Когда пространство ниже линии сгиба имеет значение?
Итак, первый экран сайта получает больше внимания, и разумно расположить призыв к действию именно там. Но бывают ли ситуации, когда есть смысл разместить CTA-элемент ниже?
Контент, размещенный выше линии сгиба, как правило, выполняет две функции: четко объясняет суть делового предложения и сигнализирует, что ниже есть не менее интересный контент, который лучше изучить.
Если вам удастся выразить всю соль своего оффера емко, но кратко, можете разместить CTA там, где они должны быть согласно логике. В некоторых случаях оффер может быть выражен одной строкой и будет понятен всем (пример, Desk.com и Optimizely).
В других случаях (как, например, у Льюиса Хоуса) необходимо больше информации и больше подготовительной работы. Следовательно, призыв к действию будет размещен только после всего этого материала.
Имейте в виду, что существует только три типа посетителей, которые заглядывают к вам на ресурс:
1. Полностью осведомленные посетители
Эти люди знакомы с вашим брендом, они знают, что вы предлагаете и как это может решить их проблемы. Эти посетители станут вашими клиентами несмотря ни на что. Если призыв к действию будет размещен сверху, они отреагируют на него сразу. Если он будет где-то ниже, они найдут его и там. Это наиболее лояльная и самая уверенная аудитория.
2. Неосведомленные посетители, простой оффер
Эти посетители не знакомы с вашим брендом или продуктом. Они не уверены, что ваш продукт или сервис — это лучшее возможное решение их проблем.
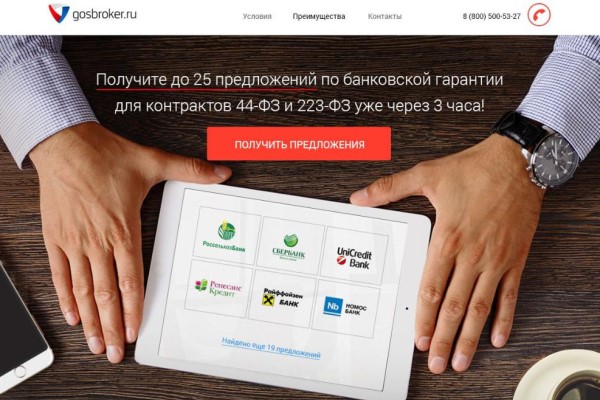
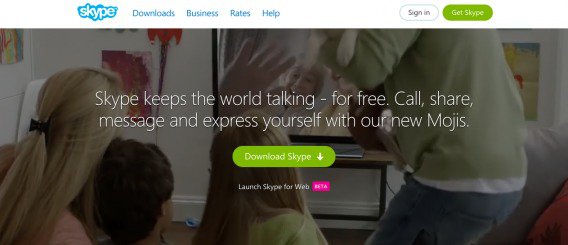
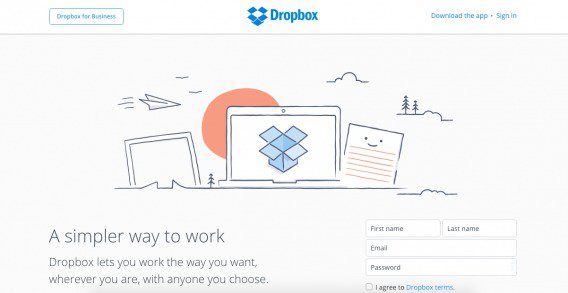
Разберем пример. Допустим, у вас есть предельно простой оффер, такой же, как у Skype:

Если ваш оффер четко и ясно сформулирован на первом экране, то, скорее всего, ему не требуются какие-то дополнительные пояснительные материалы. Что нового вы можете сказать по поводу бесплатных звонков и сервиса, которым пользуется весь мир?
Следовательно, в том, что призыв к действию будет размещен на первом экране сайта, нет ничего удивительного. Разумно предположить, что новый, неподготовленный посетитель будет достаточно мотивирован, чтобы загрузить себе приложение на компьютер без какой-либо дополнительной информации.
3. Неосведомленные посетители, сложный оффер
Как и в предыдущей категории, эти посетители также не знакомы с вами и вашим продуктом и не имеют ни малейшего понятия, насколько он хорош в действии.
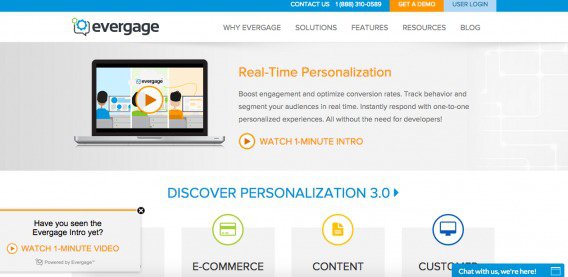
На этот раз, допустим, у вас есть более сложное ценностное предложение, такое, как Evergage:

Не так много людей уверены в преимуществах персонализации в режиме реального времени. Это не делает ценностное предложение Evergage менее эффективным, но требует каких-то разъяснений. Одной строки здесь уже не хватит. У посетителей возникнут вопросы, что такое персонализация, как она работает, как поможет решить проблемы и т. д.
Поэтому располагать CTA в верхней части страницы слишком преждевременно. Элементом все равно мало кто воспользуется, поскольку людям нужна будет дополнительная информация, чтобы принять решение.
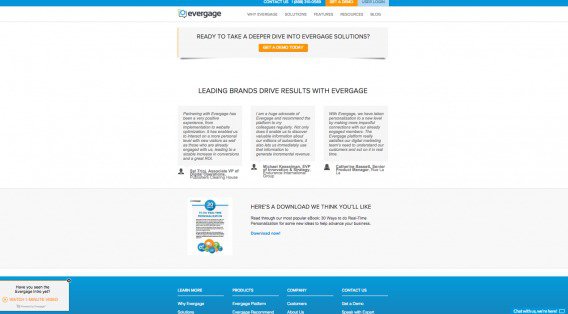
Поначалу посадочная страница сервиса была такой, но затем авторы осознали, что подобный подход неэффективен:

CTA находится в самом верху сайта.
Средний размер первого экрана
В отношение этого вопроса в последние годы все стало намного сложнее. Во-первых, потому, что люди начали использовать множество разных девайсов:

80% интернет-пользователей имеют смартфоны, 47% — планшеты, 37% — игровые консоли, 34% — смарт-TV, 9% — смарт-часы и т.д.
Поскольку каждое устройство по своему отображает тот или иной сайт, то и размер первого экрана отличается от устройства к устройству.
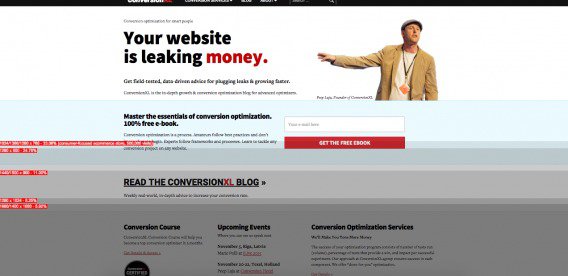
Используя бесплатный инструмент под названием «Where is the fold?» (с англ. — где линия сгиба?), вы можете определить, как видят ваш сайт владельцы разных девайсов и какого размера установить первый экран. Вот как это делают в ConversionXL:

В ConversionXL опытным путем установлено, что наиболее приемлемая длина первого экрана, — 600-700 пикселей.
Но если вы хотите посмотреть, как будет выглядеть ваш контент на разных платформах, есть простой способ.
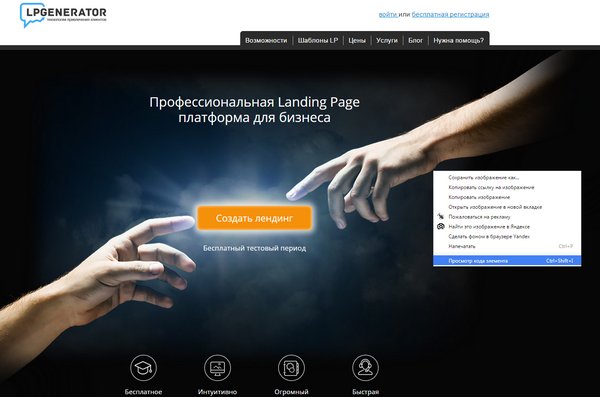
Шаг 1: Откройте сайт (на примере Яндекс.Браузера), нажмите на правую кнопку мыши, выберите пункт «Просмотр кода элемента»:

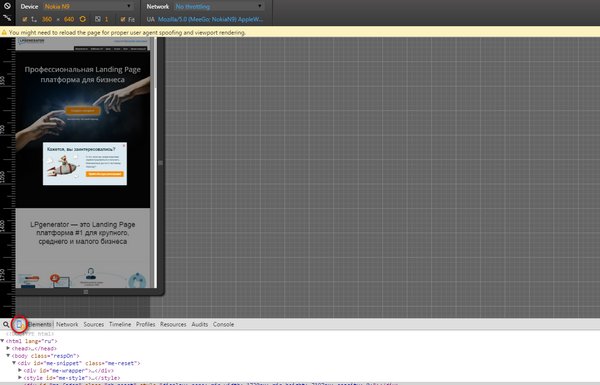
Шаг 2: Выберите иконку устройства, которое находится в левом верхнем углу поля «Просмотр кода элемента»:

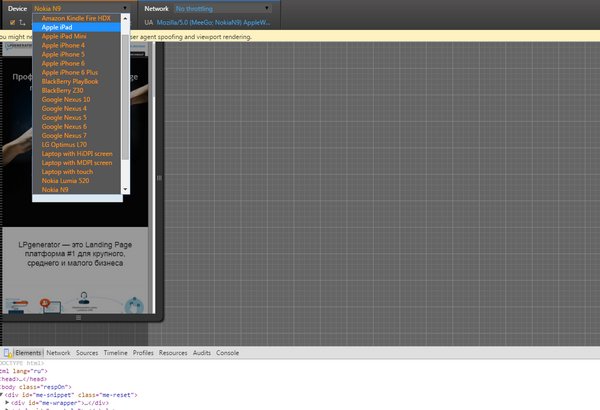
Шаг 3: выберите интересующий вас тип устройства:

Так довольно легко и быстро можно взглянуть на то, как ваш интернет-ресурс отображается на разных устройствах. Разумеется, будет лучше, если вы не поленитесь и проверите все имеющиеся типы устройств. Если вы используете в своей работе только продукцию Apple и отрицаете все остальное, не факт, что ваши посетители солидарны с вами.
Но оптимизировать свой сайт под абсолютно все экраны не всегда возможно, поэтому правильнее выделить из всей совокупности используемых вашими посетителями устройств самые распространенные. Как это сделать? Всего два шага:
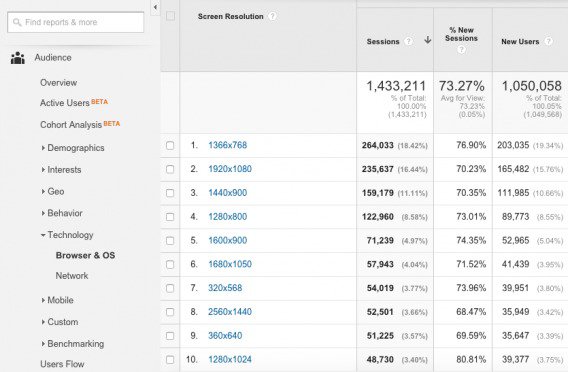
1. Зайдите в Google Analytics, выберите категорию «Аудитории», затем «Технологии», после — «Браузеры и ОС».
2. Сразу под графиком вы увидите «Основной параметр». Выберите «Разрешение Экрана»:

После всех произведенных действий перед вами отобразится десяток самых распространенных разрешений экрана.
Когда люди перестают скроллить?
Первый экран сайта получает больше внимания, но это не значит, что люди не прокручивают страницу ниже. Возникает другой вопрос: как далеко готовы зайти пользователи? Какова средняя продолжительность страницы, которую посетители готовы просмотреть? Возможно ли, что какая-то секция вашего сайта не получит ровно никакого внимания?
Обратимся к фактам.
В конце 2014 года агентство Huge выявило, что независимо от дизайна почти каждый посетитель (91-100%) прокручивает страницу за линию сгиба.
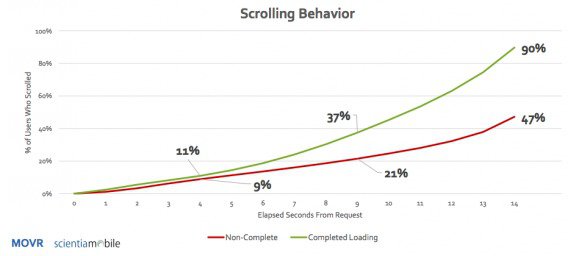
В 2015 агентство ScientiaMobile опубликовало ежеквартальный отчет (апрель-июнь), согласно которому 11% пользователей мобильных устройств прокручивают сайт в течение 4 секунд (при условии, что он благополучно загрузился). Если же сайт загрузился не до конца, то таких пользователей остается 9% (они скроллят тоже только 4 секунды).
Если же страница загружается медленно (больше 9 секунд), то 21% посетителей все равно прокрутят страницу вниз, причем половина из тех, кто скроллит 9 секунд, прокручивают страницу вниз на 250 пикселей.
Обратите внимание: если ваш сайт загружается медленно, то, скорее всего, его содержание так никто и не увидит.

По горизонтали: время после запроса; по вертикали: процент пользователей, кто скроллит. Зеленой линией: ситуация, когда сайт благополучно загрузился; красной — когда загрузился не до конца.
Как только ваша страница загрузилась, 90% мобильных юзеров прокручивают ее в течение 14 секунд. Если же страница так и не загрузилась, вниз прокрутят 47% в течение тех же 14 секунд.
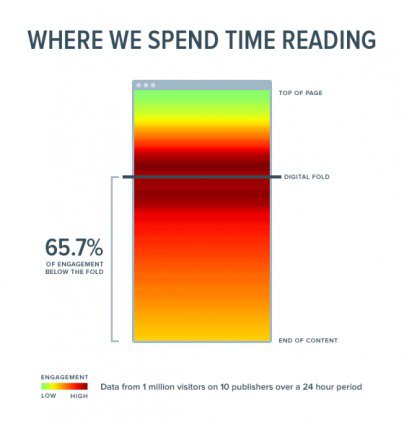
Тони Хейл (Tony Haile), генеральный директор сервиса Chartbeat, поделился некоторыми интересными данными с Time Magazine чуть ранее в этом году. Его команда выявила, что 66% всего объема внимания, получаемого от посетителей, приходится на ту часть сайта, которая располагается ниже линии сгиба:

Как вы можете заметить, на верхнюю часть сайта приходится совсем немного внимания. Вероятно, это происходит по тому, что люди в целом привыкли, что в шапке обычно располагается какая-то брендовая информация и элементы навигации. А самая большая вовлеченность достигается непосредственно перед и за линией сгиба.

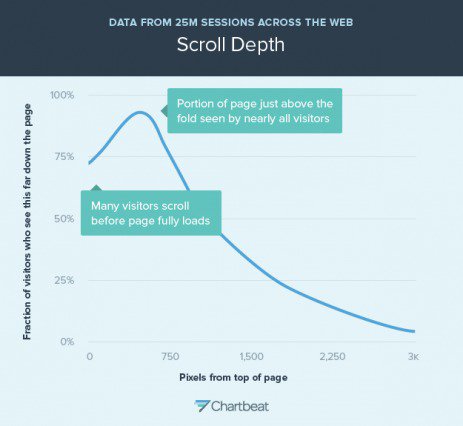
По горизонтали: расстояние от начала страницы; по вертикали: число пользователей, изучивших эту страницу.
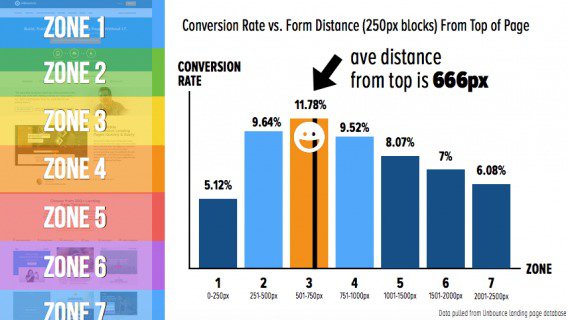
Команда сервиса Unbounce в своем исследовании пришла к похожим выводам:

Наивысший показатель конверсии достигается при прокрутке 501-750 пикселей.
Как итог: посетители сайтов, которые сочли ваше торговое предложение интересным и интригующим, будут скроллить страницу в поиске дополнительной информации, но только до тех пор, пока они не соберут достаточно сведений для перехода на следующий этап: подписке на демо-продукт, покупке товара и т. д.
Майкл Эгард (Michael Aagaard) — один из экспертов интернет-маркетинга, проводивших эксперименты с CTA-элементами ниже линии сгиба, и вот что он говорит по этому поводу:
«Все мы знаем золотое правило, которое гласит, что ваш призыв к действию всегда должен быть расположен выше линии сгиба. Взгляните на следующий пример, который в пух и прах разбивает этот миф».
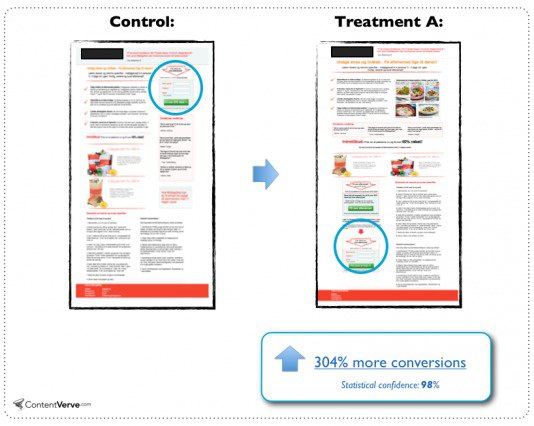
В своем примере он разместил призыв к действию в самом конце длинной посадочной страницы, и коэффициент конверсии подскочил на 304%. Просто фантастический результат, не так ли?

Майкл соглашается, что подобный скачок не может быть приписан исключительно только изменению расположения CTA, но факт остается фактом: подобное вообще невозможно, если вы остаетесь ярым фанатиком того, что все самое важное происходит на первом экране ресурса».
Отметьте, что это всего лишь один пример, который демонстрирует несостоятельность бытующего мнения о приоритетности пространства сайта выше линии сгиба. Не нужно думать, что вас ждет такой же результат, если вы переместите свою кнопку или форму подписки в нижнюю часть сайта.

Как и со всеми практиками в CRO, обязательным условием успеха являются тесты. Основная идея в том, что нужно не боятся экспериментов и активно использовать пространство ниже линии сгиба, поскольку считать, что люди не скроллят — просто глупость.
Как стимулировать скроллинг
Есть посетители, которые прокрутят ваш сайт от начала и до конца, несмотря на особенности дизайна или контента, но существует несколько вещей, которые подтолкнут к этому и других пользователей.
1. Создайте интригу
Чтобы вызвать интерес к своему ресурсу, нужно уметь быть оригинальным. Люди ценят это и непременно изучат ваш сайт от начала и до конца, если контент привлечет их внимание и заинтригует. Интрига должна возникнуть на первом экране, чтобы стимулировать людей прокрутить страницу дальше.
Ниже — примеры подобных работ:


Запомните: от качества контента выше линии сгиба напрямую зависит поведение посетителей. Чем более интригующее начало, тем выше вероятность, что люди прокрутят сайт вниз.
2. Избегайте ложных футеров
Помните пример Desk.com? Подобное встречается повсюду:


Образуя ложный футер, вы не даете посетителям причин, чтобы просмотреть страницу дальше. В результате, материал, который вы разместите ниже, будет проигнорирован большинством посетителей.
Избежать ложного футера довольно легко.

Очевидно, что ниже есть продолжение сайта и какой-то дополнительный материал, поскольку в начале сказано очень немного.
3. Попросите посетителей прокрутить страницу
Иногда нужно просто указать на возможность и важность скроллинга. Необязательно делать это словами:



Это все, что вы можете сделать, чтобы сделать скроллинг более очевидным шагом.
Также следует учитывать тот факт, что прокрутка — это естественная функция для посетителей. Не стоит делать ее изобретательнее с помощью всевозможных технологий. Часто они только вредят пользовательскому опыту, а вы не достигаете тех целей, которые наметили.
Заключение
Итак, вернемся к ключевому вопросу статьи: имеет ли приоритетное значение пространство на сайте выше линии сгиба?
Без сомнений — да. Однако важно понимать объективные причины, которые ведут к такому восприятию. Материал на первом экране важен, потому что:
- Он предвосхищает остальной контент. От него зависит, заинтересуется ли продуктом или сервисом посетитель, поймет ли, что ниже есть дополнительная информация.
- Устанавливает ожидания в плане качества. Дает ответ на вопросы «стоит ли читать? будет ли этот материал полезен для меня?».
Все, что вы разместите на первом экране, поможет посетителям понять, насколько ценным окажется для них ваш ресурс. Что нужно еще помнить в отношении изучаемой темы:
- Самые сильные доводы в пользу своего продукта размещайте на первом экране.
- Помните, что люди скроллят, поэтому бояться экспериментов с использованием пространства ниже линии сгиба не стоит.
- Не создавайте ложных футеров.
- Трезво оценивайте сложность или простоту вашего оффера. Не просите посетителей подписаться на ресурс или демо продукта, если суть вашего предложения нельзя описать одной строкой.
- Используйте Google Analytics, чтобы узнать, с помощью каких устройств заходит на ваш сайт большинство пользователей.
- Экспериментируйте и тестируйте.
Высоких вам конверсий!
По материалам conversionxl.comImage source Jon S