Сегодня это может показаться странным, но первые сайты целиком и полностью состояли из текста — современного понятия о визуальном контенте в интернете попросту не существовало. Впервые изображения и текст «встретились» в далеком 1993 году — и больше не разлучались. От этой даты и отсчитывается история веб-дизайна. Предлагаем погрузиться в захватывающую историю роста и взросления этого вида дизайна — возможно, важнейшего на сегодняшний день — через перевод инфографики от Spark Pay.
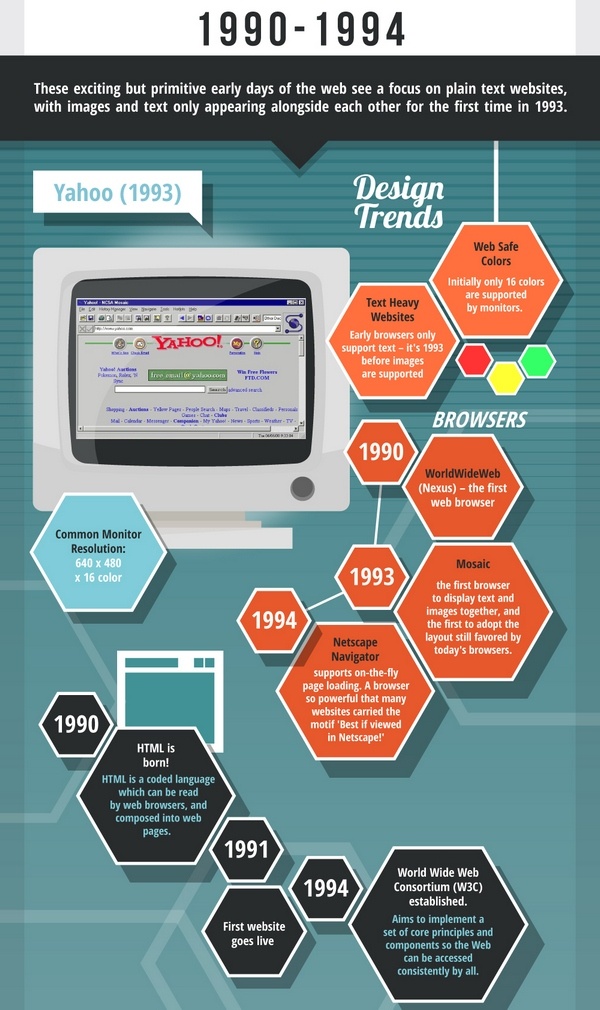
1990-1994
Итак, главными дизайн-трендами периода 1990-1994 годов стали следующие нововведения:
- Появление первых мониторов с разрешением: 640x480 с поддержкой 16 цветов. Да, мы не ошиблись — всего 16 цветов!
- Переполненные текстом сайты: первые браузеры поддерживали только текст. Так было до 1993, когда появилась поддержка просмотра изображений.

Основные события:
1990: WorldWideWebe (Nexus) — первый веб-браузер.
1990: Рождение HTML! Это кодовый язык для чтения браузерами и верстки веб-страниц.
1991: Запущен первый сайт.
1993: Mosaic — первый браузер, поддерживавший просмотр изображений совместно с текстом, а также первый инструмент загрузки веб-страниц привычного для нас формата.
1993 — появление портала Yahoo.
1994: Netscape Navigator — поддерживал загрузку страниц «на лету». Браузер был настолько мощным для своего времени, что многие разработчики размещали на сайтах рекомендацию «Лучше просматривать через Netscape»
1994: World Wide Web Consortium (W3C) утвердился. Сформулирован ряд основных принципов и компонентов, которые делают Web доступным всем и всегда.
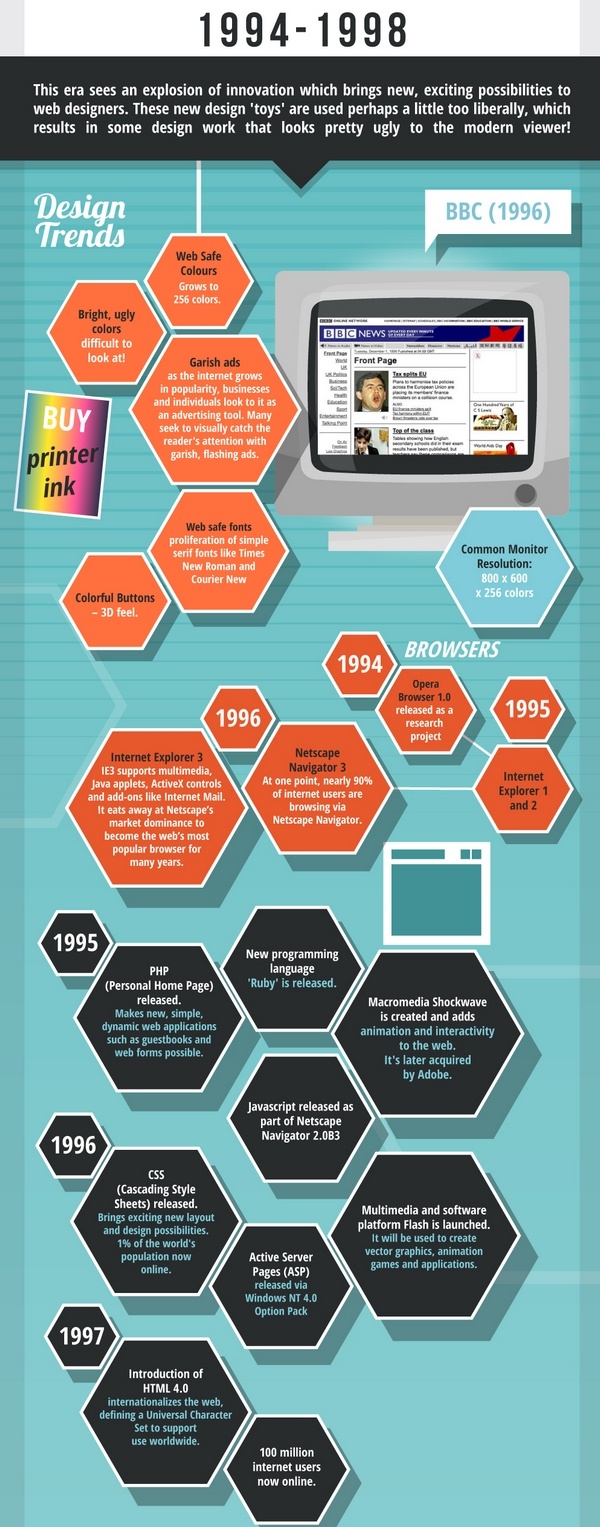
1994-1998
Следующая эра (1994-1998) была связана с технологическим взрывом, принесшим веб-дизайну новые, захватывающие возможности. Однако, эпоха нового либерализма в сайтостроительстве заключалась не только в положительных аспектах — на многие дизайнерские решения того времени современному пользователю смотреть откровенно больно.
Дизайн-тренды периода
- Общее разрешение экрана: 800х600х256 цветов;
- Поддержка цветов возросла до 256;
- Яркие, жуткие цвета — людям со слабой психикой не рекомендуется смотреть на это:)
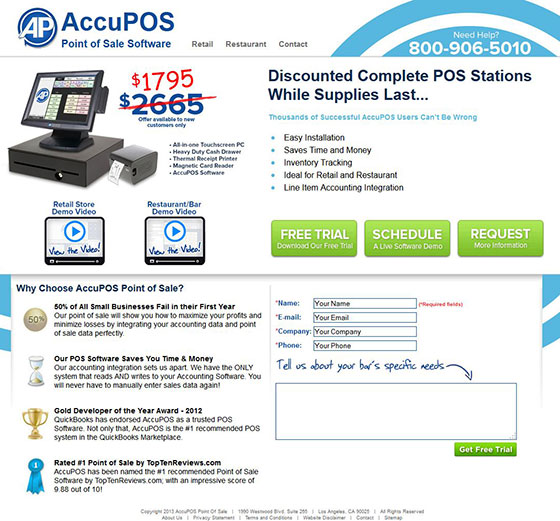
- Кричащие объявления — как только интернет начал набирать популярность, бизнес обратился к нему как к маркетинговому инструменту. Привлечь читателя сайты пытались в основном яркими и безвкусными рекламными объявлениями, напоминающими современные баннеры.
- Поддержка шрифтов — получают распространение простые шрифты с засечками, такие как Times New Roman и Courier New
- Цветные кнопки с симуляцией 3D-эффекта
Браузеры
1994: Opera Browser 1.0 — запущен в качестве исследовательского проекта.
1995: Internet Explorer 1 и 2.
1996: Netscape Navigator 3. В 1996 году почти 90% интернет-пользователей использовало в качестве браузера Netscape Navigator.
1996: Internet Explorer 3. IE3 поддерживает мультимедиа, Java-апплеты, управляющие элементы ActiveX и такие дополнения, как интернет-почта. Все это нивелировало превосходство Netscape на рынке, позволив IE3 стать самым популярным браузером на долгие годы.
События
1995:
PHP (Personal Home Page) выпущен. Создаются новые, простые и динамические приложения, такие как гостевые книги и разнообразные веб-формы.
Появляется новый программный язык «Ruby».
Macromedia Shockwave создает анимацию и интерактивные приложения для веб-разработок. Позже всю компанию покупает Adobe.
Javascript появляется как часть Natscape Navigator 2.0B3
1996:
Запуск сайта BBC (1996)
Выпуск CSS (Cascading Style Sheets) привносит новые возможности для веб-разработчиков. Уже 1% населения Земли имеет доступ в интернет.
Active Server Pages (ASP) реализована на платформе Windows NT 4.0 Option Pack
Мультимедийная и программная платформа Flash запущена. Она открывает новые возможности разработки векторной графики, анимированных игр и приложений.
1997:
Введение HTML 4.0 сделало интернет действительно интернациональным, установив универсальный набор символов для поддержки пользователей по всему миру. 100 миллионов пользователей теперь онлайн.

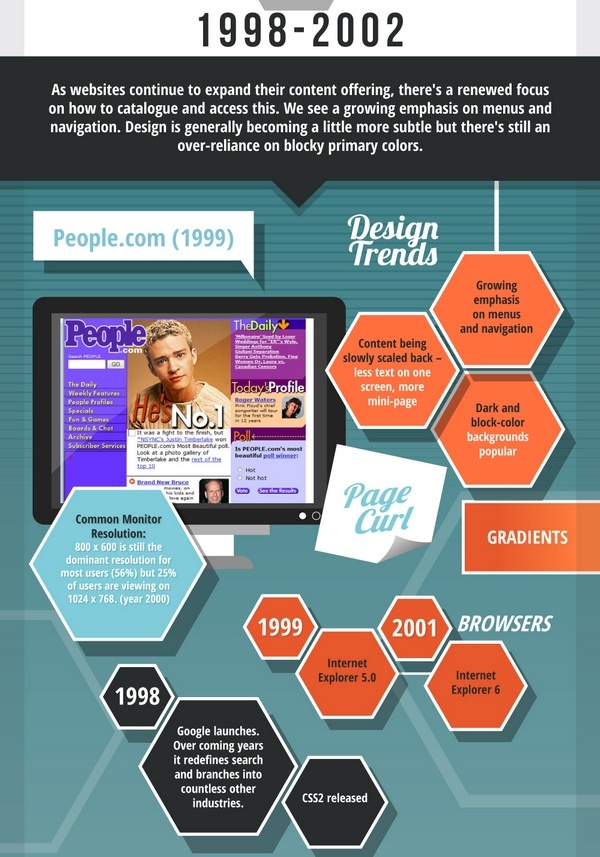
1998-2002
Так как виды и объемы контента в интернете только росли, появилась необходимость в грамотной каталогизации, повышении доступности ресурсов и оптимизации юзабилити в целом. Главным трендом стал растущий акцент на элементы меню и навигации. Дизайн стал чуть более утонченным, но все еще видна зависимость от угловатых решений и основных цветов.
Разрешение монитора 800x600 по-прежнему доминирует, его предпочитает 56% пользователей. Однако 25% перешло на 1024x768, особенно к 2000 году.
Дизайн-тренды периода:
- Растущий акцент на меню и навигацию;
- Более лаконичное и рациональное расположение контента — меньше текста на одном экране, больше мини-страниц;
- Темный или однотонный фон страниц очень популярен;
- Использование градиентов.
События
1998 — запуск Google. В последующие годы эта корпорация переосмыслит онлайн-поиск и запустит успешные сервисы во множестве отраслей интернет-индустрии.
Релиз CSS2 также прошел в 1998 году.
1999 — People.com
1999 — Internet Explorer 5.0
2001 — Internet Explorer 6

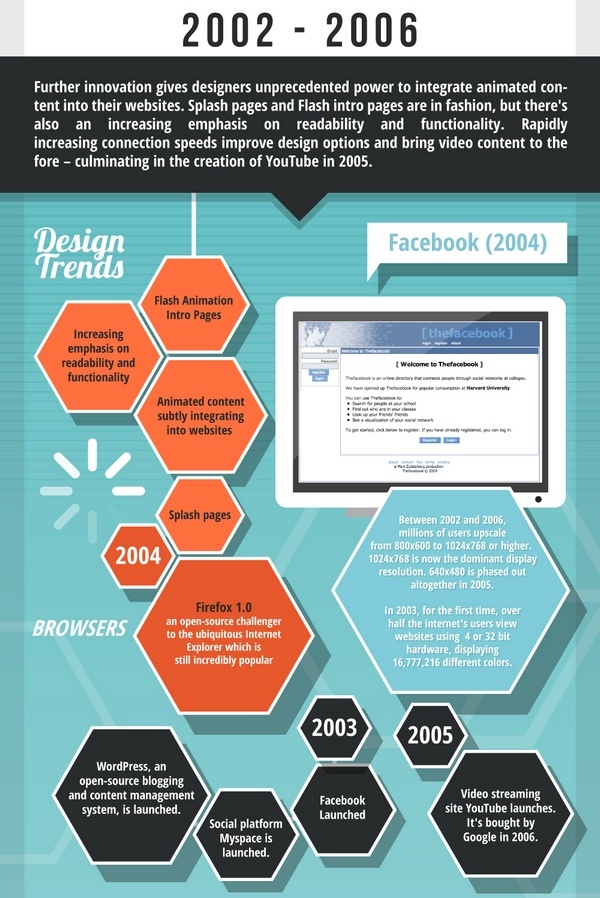
2002-2006
Дальнейшие нововведения дали дизайнерам беспрецедентные возможности по интеграции анимированного контента в веб-сайты. Экраны-заставки и флеш-страницы уже в моде, но все больше внимания уделяется надежности и функциональности. Повышение средней скорости соединения открывает возможности для улучшения дизайна. Также это приводит к выходу видео-контента на первый план — как итог, в 2005 году появляется YouTube.
За год до этого на рынок выходит будущий гигант социальных медиа — Facebook (2004).
В период между 2002 и 2006 годами миллионы пользователей перешли от формата 800x600 к разрешению 1024x768 или выше. Формат 640x480 окончательно сдал позиции и исчез в 2005 году.
В 2003 году более половины пользователей интернета использовали 4-х или 32-х разрядные аппаратные средства, отображающие 16 777 216 различных цветов.
Дизайн-тренды периода
- Флеш-анимация на страницах.
- Особый упор на читаемость и функциональность.
- Анимированный контент тонко интегрирован в ресурсы.
Браузеры
В 2004 Firefox 1.0 с открытым исходным кодом составил конкуренцию вездесущему Internet Explorer, самому популярному браузеру того времени.
2003: была запущена WordPress, система для блоггинга и контент-менеджмента с открытым исходным кодом.
Запуск социальных платформ MySpace и Facebook.
2005: Видео-стриминговый сервис YouTube запущен. Впоследствии он был куплен Google в 2006.

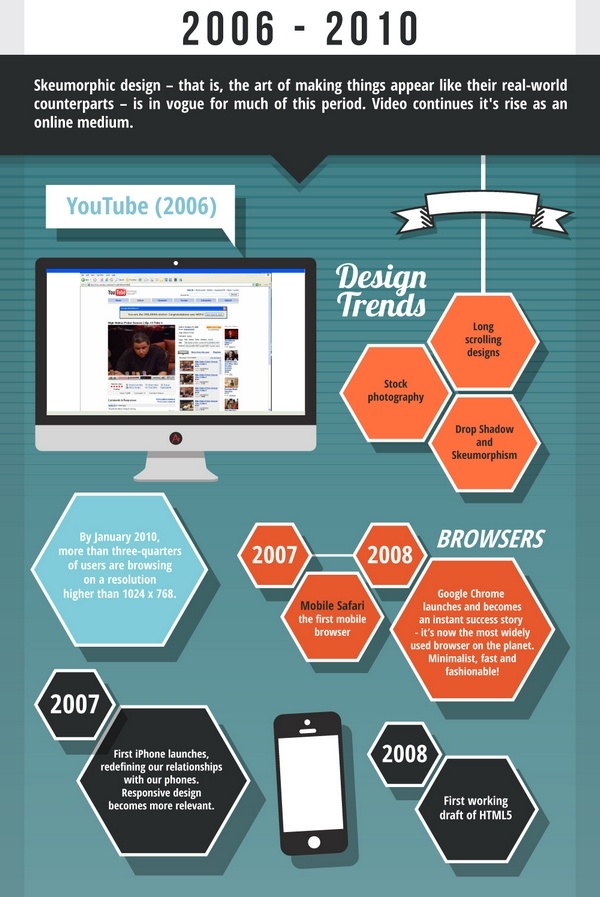
2006-2010
На протяжении большей части следующего периода в моде закрепляется сквеморфизм — тренд, при котором в дизайне используются текстуры, схожие с реальными материалами (дерево, ткань и т. д.). Видео-контент продолжает захватывать интернет.
К январю 2010 более 75% пользователей перешли на форматы выше, чем 1024x768.
Дизайн-тренды периода
- Длинные макеты.
- Стоковые фото.
- Сквеморфизм.
Браузеры
2008: Google Chrome появляется и мгновенно добивается успеха. Он быстро завоевывает звание самого популярного браузера на планете за счет минимализма, скорости и модного дизайна.
2007: Появляется первый iPhone, запуская революцию в нашем восприятии смартфонов. Адаптивный дизайн становится все более актуальным.
2008: Первая рабочая версия HTML5.

2010-2014
Наиболее значительные изменения этого периода происходят вокруг перехода к плоским макетам — минималистский подход с простыми элементами, типографикой и «плоскими» цветами. Баснословные темпы роста мобильной аудитории делают адаптивный дизайн обязательным условием успеха в интернете. Веб-дизайнеры имеют больше возможностей и инструментов, чем когда-либо ранее.
Появление Flapp.ca (2014)
1152x854 становится наиболее используемым разрешением.
Дизайн-тренды периода
- Плоский дизайн.
- Адаптивный дизайн.
- Javascript-анимация.
- Анимированные GIF.
- Параллакс.
Браузеры
2010: Рынок в основном контролируется несколькими главными игроками — Chrome, Internet Explorer, Safari, Firefox и Opera.
Между 2010 и 2014, Google презентует более 30 различных апдейтов Chrome, Firefox — более 20, в то время как IE, Opera и Safari радуют поклонников релизами куда менее часто.
2010: релиз CSS3.
2011: в сети зарегистрировано более 1 миллиарда веб-сайтов. Свобода дизайна беспрецендентна.
2013: 51% взрослого населения США пользуются онлайн-банкингом.
2014: интернету исполняется 25 лет.

Вместо заключения
За последнюю четверть века и практически на глазах у многих из нас произошли поразительные изменения в веб-дизайне. Конечно, были как удачи, так и промахи, но трудно спорить — большинство трендов и нововведений привели дизайн в лучшую форму. Современный интернет сильно отличается от того, каким он был в 1990 году, не правда ли?
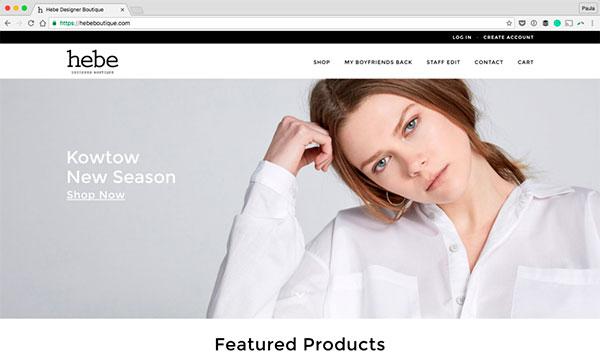
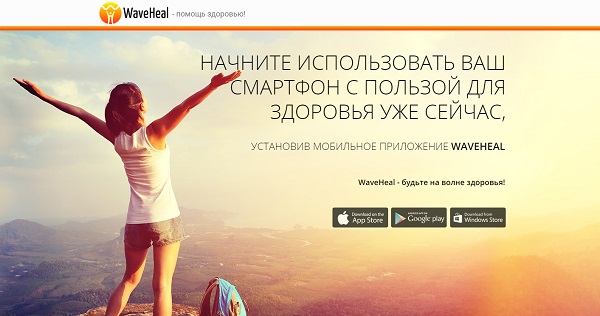
С тех пор, как сети исполнилось 25 лет, и до настоящего времени, сменилось еще несколько трендов. Эксперты говорят о возвращении плоского дизайна в формате Flat 2.0, в моде успели побывать контурные кнопки, а сейчас широко используются hero-images, фоновые видео, контрастные цвета. Не сдают своих позиций принципы минимализма, все важнее становится UI-дизайн (и 2016 год, вероятно, пройдет под его флагом). Также стоит отметить отказ многих дизайнеров от гамбургер-меню и довольно широкое использование приема scrolljacking — когда контент слегка меняется по мере скроллинга, создавая тем самым динамику и даже рассказывая некую историю.
Полагаем, что ситуация продолжит развиваться с нарастающей скоростью в ближайшие годы. Поэтому для дизайнеров крайне важно знать об изменяющихся тенденциях и веяниях моды, чтобы всегда давать своим посетителям передовой, восхитительный пользовательский опыт — поражающий как эстетически, так и функционально. Подписывайтесь на обновления нашего блога — и вы всегда будете в тренде :)
Высоких вам конверсий!
По материалам: sparkpay.com