Традиция размещать логотип компании в верхнем левом углу страницы (для стран, использующих языки, слова в которых читаются слева направо) в дизайне удовлетворяет несколько важных потребностей хорошего пользовательского опыта:
- Отображает текущее местоположение. Отображение логотипа компании на каждой странице позволяет посетителю быстро понять, какой ресурс он просматривает в настоящее время.
- Усиливает бренд. Чем чаще пользователи видят логотип, тем больше шансов, что они запомнят бренд. Более широкое признание бренда означает, что люди предпочтут пользоваться вашими услугами и приобретать вашу продукцию.
- Упрощает переход на главную страницу. Логотипы всегда должны быть кликабельны и ссылаться непосредственно на главную страницу. Это особенно полезно на больших информационных сайтах, где пользователи могут дезориентироваться. Однако также часто встречается на лендингах, содержащих несколько различных разделов (возможности, тарифы и т.д.). Даже при наличии глобального меню навигации для переключения задач, пользователи часто по-прежнему выбирают переход на главную.
Размещение логотипов в левом углу хедера настолько привычно, что при отходе от этой модели есть риск значительно ухудшить пользовательский опыт. Например, выравнивание логотипа по правому краю может снизить запоминаемость бренда.
Как расположение логотипа влияет на юзабилити вашего сайта?
Центрированные логотипы и отзывчивый дизайн
В наши дни центрированные логотипы все чаще встречаются в дизайне, возможно, в связи с увеличением переходов на отзывчивый дизайн и принцип «сначала мобильные» (mobile first). В мобильном дизайне часто используют левый верхний угол для отображения кнопки меню и перемещают логотип в центр экрана. (На маленьких экранах расстояние между верхним левым углом и позицией вверху по центру, как правило, незначительное).
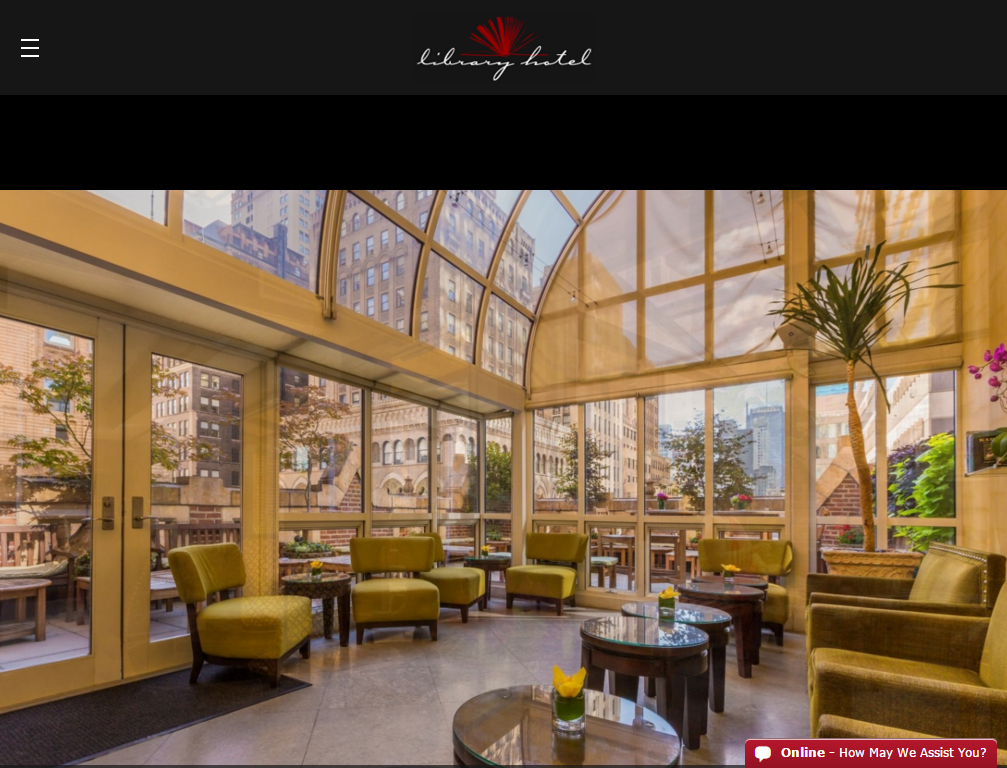
Но когда этот шаблон дизайна используется на десктопах или планшетах, расстояние становится значительным, как на сайте отеля The Library ниже.
 Мобильная версия сайта The Library Hotel, на которой логотип представлен в центре страницы, а значок меню занимает верхний левый угол
Мобильная версия сайта The Library Hotel, на которой логотип представлен в центре страницы, а значок меню занимает верхний левый угол
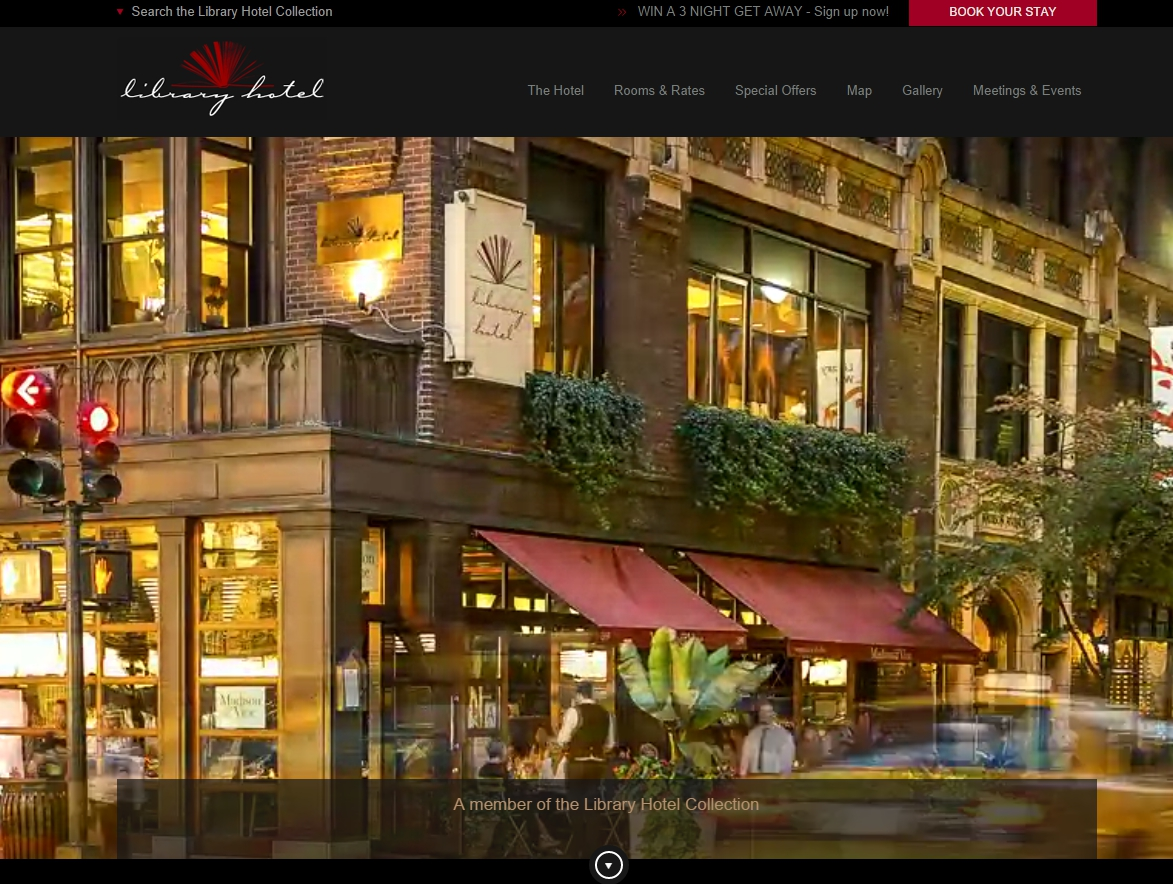
И хотя у отеля The Library на самом деле есть альтернативный вариант дизайна с глобальным меню навигации и логотипом в верхнем левом углу, но он не появляется, пока ширина окна просмотра не превысит 1024 пискелей):
 Та же страница, но имеющая разрешение 1024x768 пикселей, намного более привычна для восприятия
Та же страница, но имеющая разрешение 1024x768 пикселей, намного более привычна для восприятия
Эффективные приемы для респонсивного веб-дизайна
Влияние центрированных логотипов на успех навигации
Размещение логотипа по центру страницы как на мобильных устройствах, так и на десктопах может быть удобно для дизайнеров, но как это влияет на пользовательский опыт?
Чтобы понять, как положение логотипа влияет на его юзабилити в качестве навигационного элемента, Nielsen Norman Group сравнили 14 различных сайтов, специализирующихся на розничной торговле модной одеждой: 8 с центрированным логотипом и 6 с логотипом, расположенном в левом верхнем углу. Логотипы всех сайтов были кликабельны и отсылали на домашнюю страницу — ни на одном из ресурсов не было текстовой ссылки на главную.
В данном исследование приняли участие 50 человек; каждый из них выполнял следующие задачи:
- Выбрать подарок для друга стоимостью менее $100 и добавить его в корзину. (Эта задача начиналась с посещения главной страницы).
- Перейти на главную страницу сайта. (Эта задача начиналась со страницы, на которой пользователь выполнил первую задачу).
Первая задача была необходима, чтобы подготовить почву для второй, а в остальном не представляла интереса для исследования.
Результаты исследования
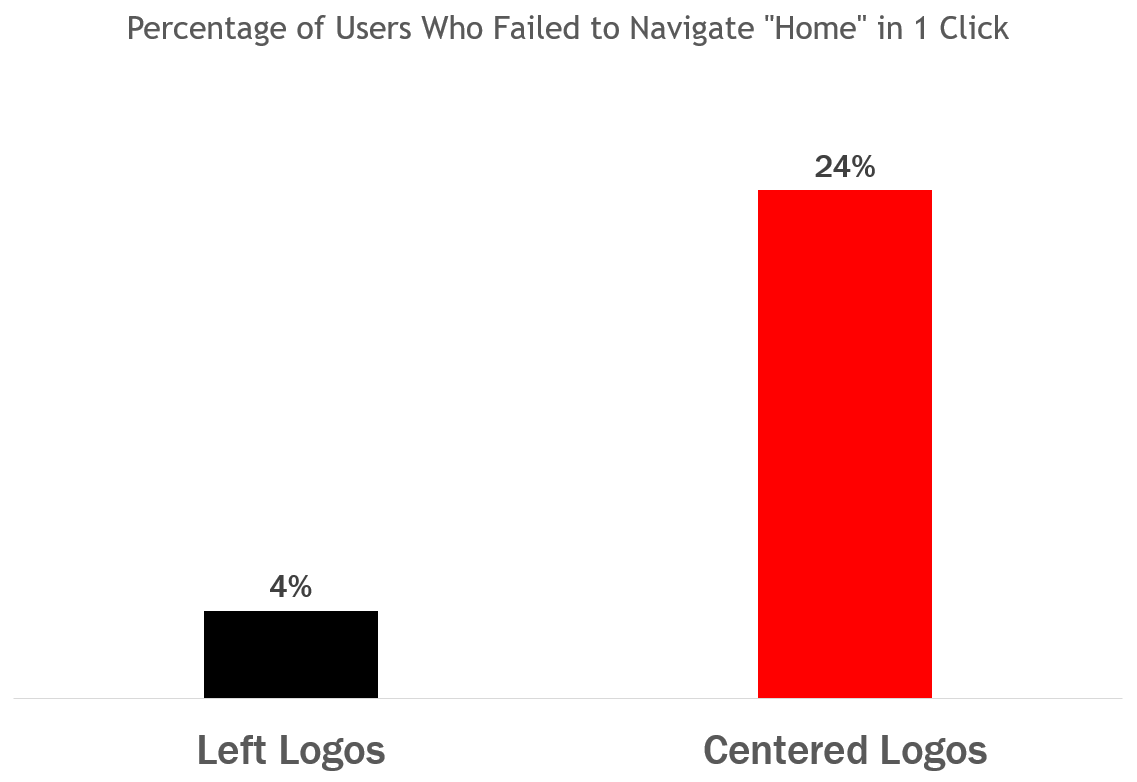
Результаты NNG показали, что на сайтах с логотипом, расположенном в левом верхнем углу, пользователи значительно чаще перемещались на главную страницу в один клик, чем на сайтах с центрированным логотипом (в среднем, вероятность такого перехода была в 6 раз выше).
Диаграмма, представленная ниже, отражает процентное соотношение пользователей, которые НЕ смогли перейти на главную страницу в один клик для сайтов с традиционным логотипом (слева) и для сайтов с центрированным логотипом (справа):

Переход на главную страницу — частая задача, которая имеет решающее значение для пользователей, особенно для тех, кто потерялся на сайте.
Как было отмечено выше, возможность быстро вернуться на стартовую страницу имеет решающее значение для пользователей, которые потерялись или хотят переключиться на другую задачу или тему. Даже когда глобальное меню навигации отображается на каждой странице и перечислены все основные разделы сайта, многие пользователи по-прежнему рефлекторно возвращаются на главную страницу, когда хотят начать сначала.
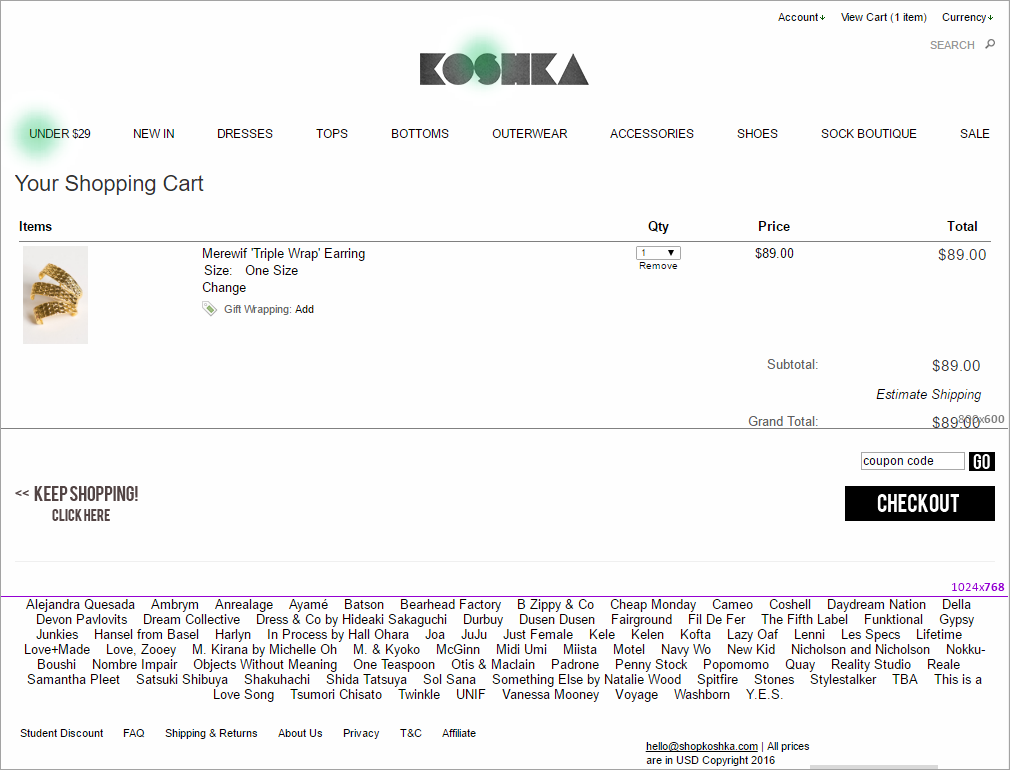
На большинстве сайтов с центрированными логотипами по крайней мере несколько людей пытались перейти на главную. Анализ поведения этих пользователей указывает на то, что именно расположение логотипа препятствовало совершению действия в большей степени. Например, на сайте Koshka, скриншот страницы которого представлен ниже, многие пользователи кликнули по крайней левой навигационной ссылке вместо логотипа.

Зеленым цветом на этой карте кликов показано, куда нажимали пользователи, когда пытались перейти на главную страницу. Логотип Koshka размещен по центру, но многие люди по привычке нажали на крайнюю левую ссылку «Менее $29», чтобы перейти на главную.
В некоторых случаях пользователи все-таки смогли попасть на главную страницу, но только путем проб и ошибок. Сравнение шагов, предпринятых пользователи на сайтах с логотипом с левой стороны и сайтах с центрированным логотипом, показывает, насколько болезненным может быть этот процесс.
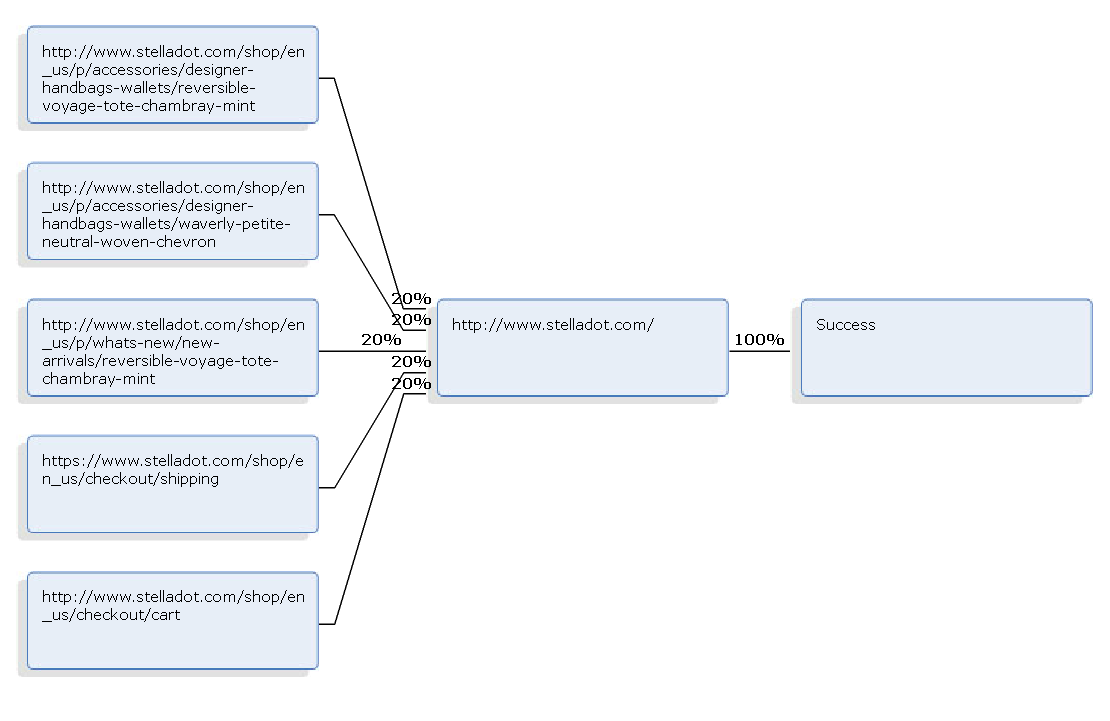
На сайте StellaDot (логотип размещен слева) пользователи легко и просто переходили на домашнюю страницу, как показано на рисунке ниже. Все пять пользователей в этом примере начинали с разных страниц, но все они использовали интерактивный логотип, чтобы перейти на главную в один клик.


На StellaDot.com логотип расположен в верхнем левом углу, и все пользователи успешно перешли на главную страницу, просто кликнув по логотипу.
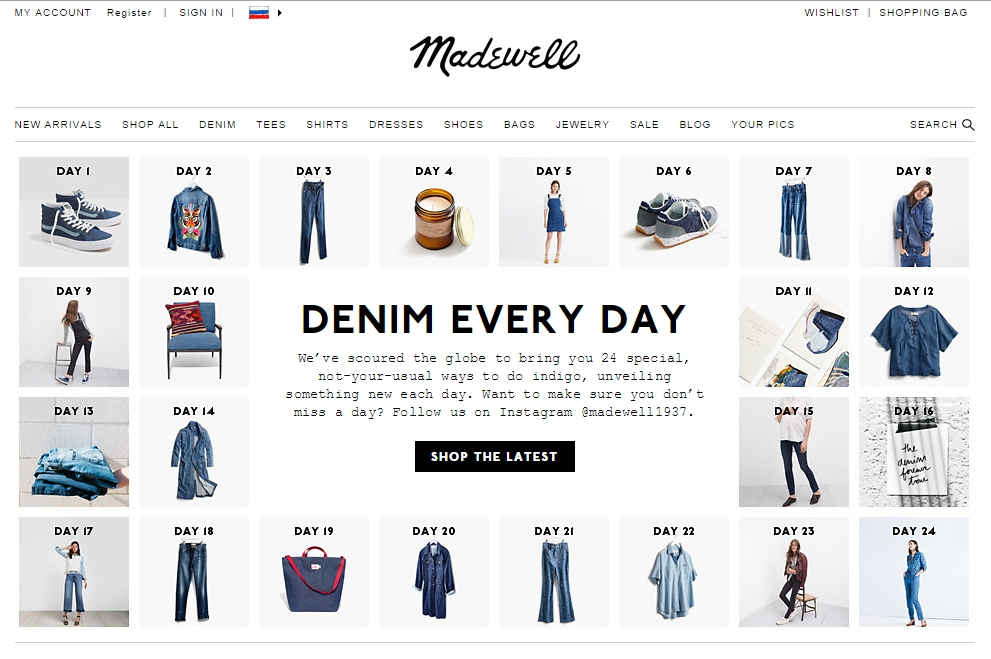
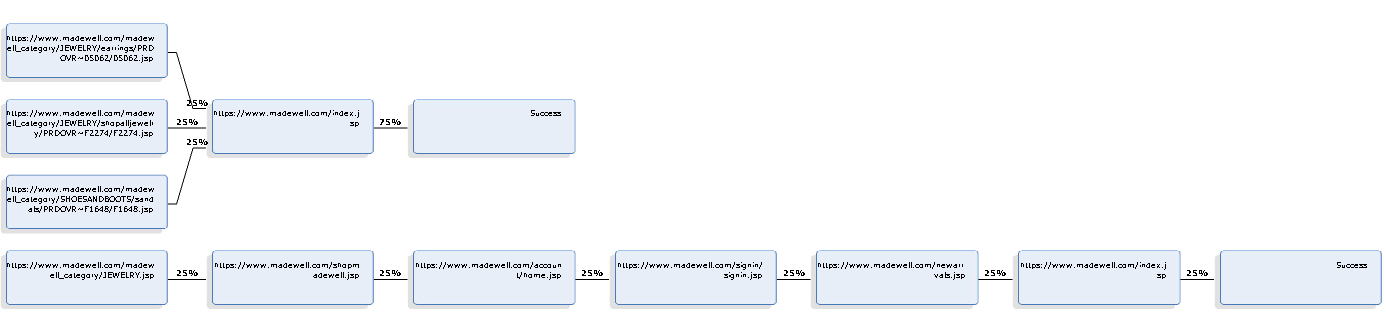
В то же время на сайтах с центрированным логотипом у некоторых пользователей переход на главную страницу занял гораздо больше времени. Например, на сайте Madewell некоторые пользователи сразу кликнули на расположенный по центру логотип, но один человек нажал еще четыре ссылки, прежде чем перешел на главную:


Madewell.com имеет центрированный логотип. Большинство пользователей кликнули на логотип и перешли на главную. Но одному пользователю пришлось сделать четыре дополнительных клика, прежде чем наконец-то найти домашнюю страницу.
На основании этих наблюдений стало ясно, что выравненные по левому краю логотипы лучше, чем центрированные для удобства навигации пользователей при переходе на главную страницу. Обратите внимание, что сайты с логотипами, расположенными слева, все еще сталкиваются с ошибками пользователей при переходе на стартовую страницу, но гораздо реже, чем сайты с центрированными логотипами. Это происходит потому, что некоторые люди не понимают, что логотипы интерактивные, особенно когда они выполнены в эстетике плоского дизайна.
Размещение логотипа слева — хорошее решение, но еще лучше было бы предложить два в одном — размещенный слева кликабельный логотип и фактическую ссылку на главную страницу.
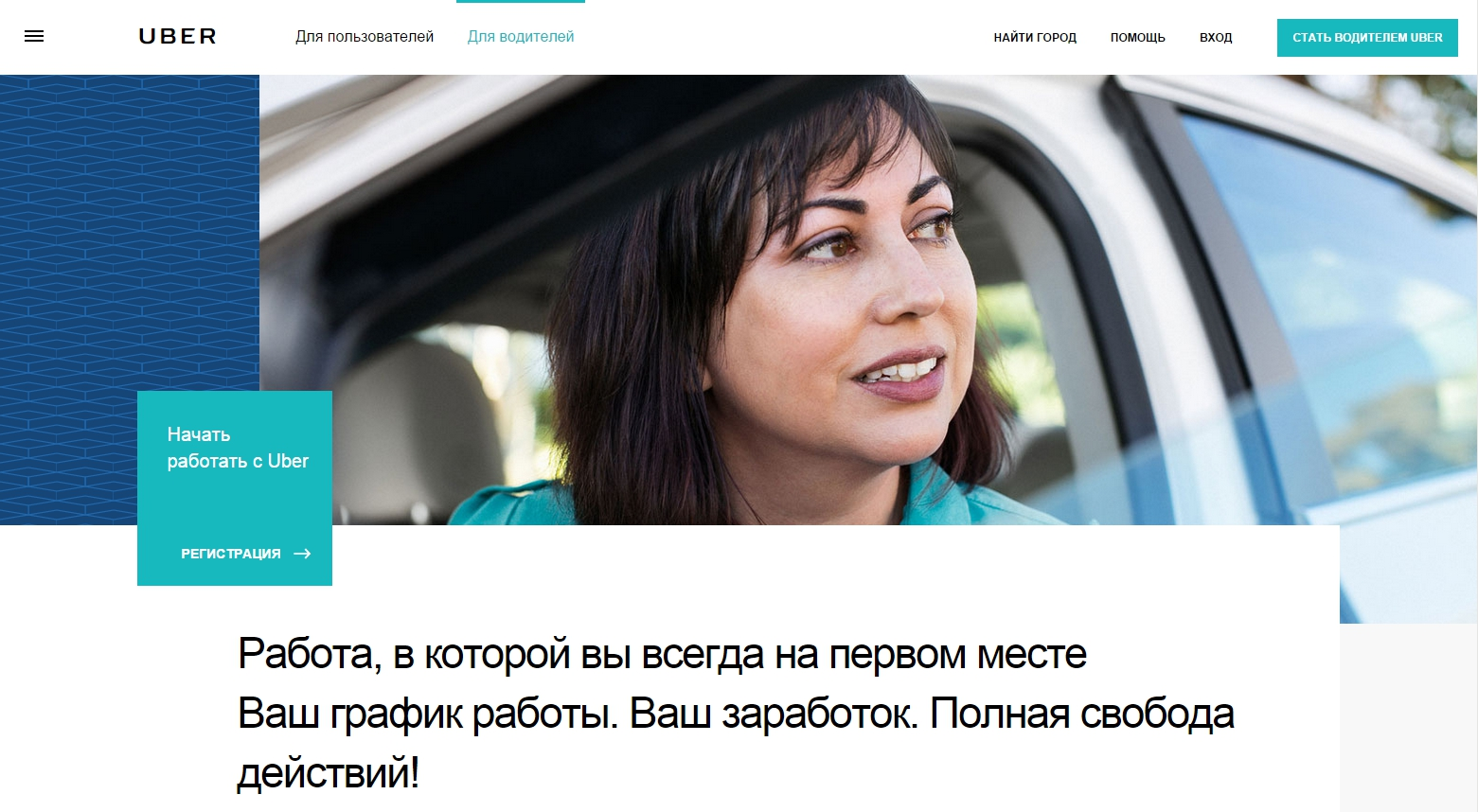
 «Правильное» расположение логотипа UBER не препятствует изучению сайта, позволяя быстро вернуться на главную. Однако гамбургер-меню и отсутствие прямой ссылки на домашнюю страницу — не самый лучший пример навигации
«Правильное» расположение логотипа UBER не препятствует изучению сайта, позволяя быстро вернуться на главную. Однако гамбургер-меню и отсутствие прямой ссылки на домашнюю страницу — не самый лучший пример навигации
Почему гамбургер-меню и скрытая навигация вредят вашему юзабилити?
Центрированные логотипы и узнаваемость бренда
В другом исследовании Nielsen Norman Group также измерили, как размещение логотипа по центру (по сравнению с левым верхним углом) влияет на вероятность, что пользователи запомнят название бренда.
Они рассмотрели 4 сайта бутик-отелей, и для каждого сравнили две версии — с логотипом по левому краю и с центрированным логотипом.
128 участников исследования выполняли два типа задач:
- Просмотреть домашние страницы сайтов бутик-отелей: каждый пользователь просмотрел 5 разных главных страниц, представленных в случайном порядке. (Помимо 4 сайтов, о которых здесь идет речь, пользователи также просмотрели некоторые сайты с логотипом, выравненным по правому краю). Для каждого сайта пользователям случайным образом был показан вариант сайта или с логотипом по левому краю, или с центрированным, а затем их попросили ответить на вопросы и высказать мнение о сайте каждого отеля.
- Пройти тест для определения узнаваемости бренда: после просмотра и составления рейтинга сайтов, пользователям предложили 10 различных отелей и попросили назвать те отели, сайты которых они просмотрели в первой части исследования.
Результаты исследования
В рамках исследования не было обнаружено, что логотипы как-либо влияют на узнаваемость бренда (этот эффект не был статистически значимым). Некоторые сайты лучше запоминались благодаря логотипу, выравненному по левому краю, другие — благодаря центрированному.
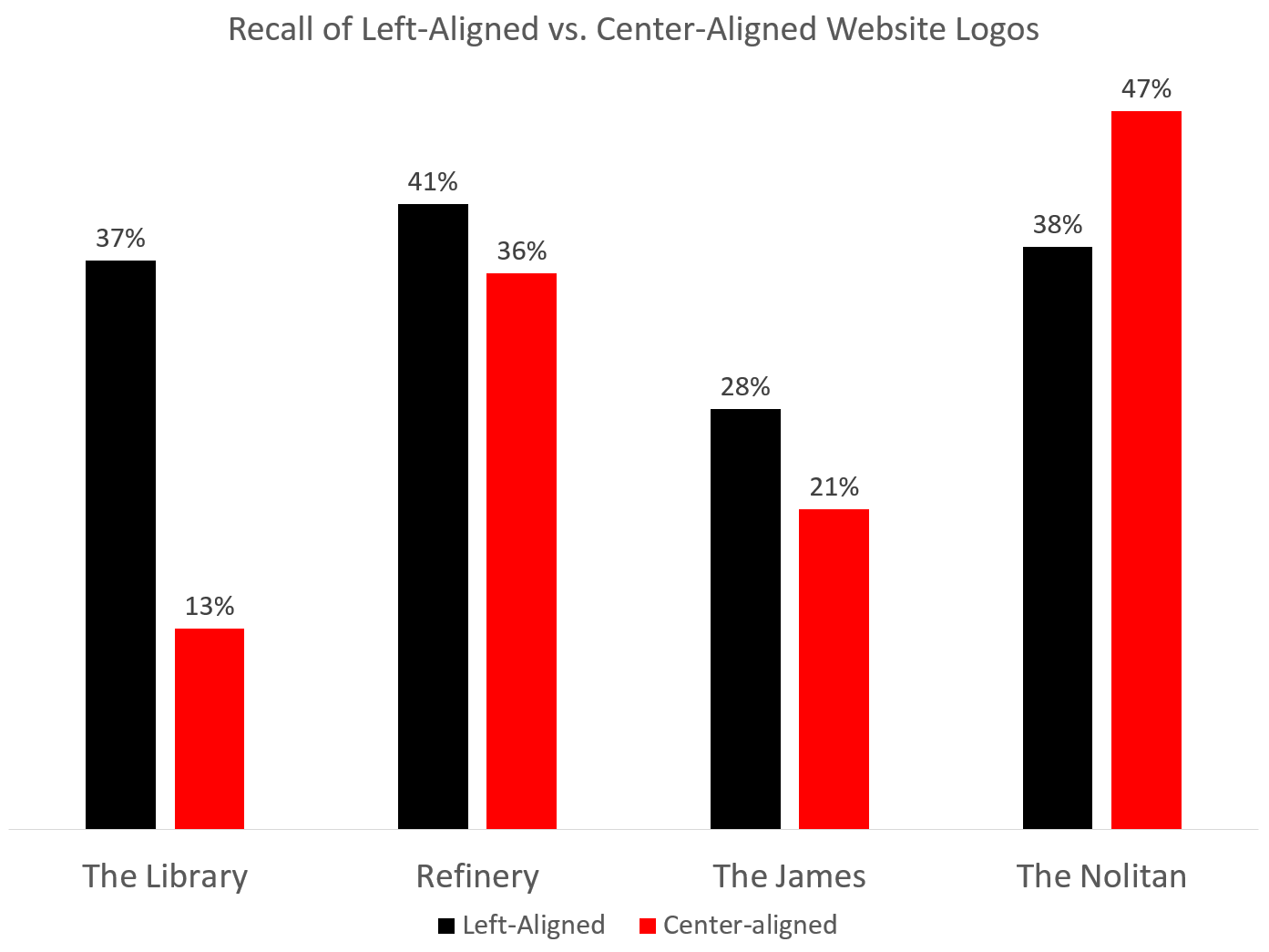
На диаграмме представлена процентное соотношение узнаваемости брендов, на сайтах с логотипами по левому краю (левый столбец) и с центрированными (правый столбец):

Сравнение узнаваемости сайтов четырех различных отелей не показало значительного снижения запоминаемости бренда для сайтов с центрированными логотипами.
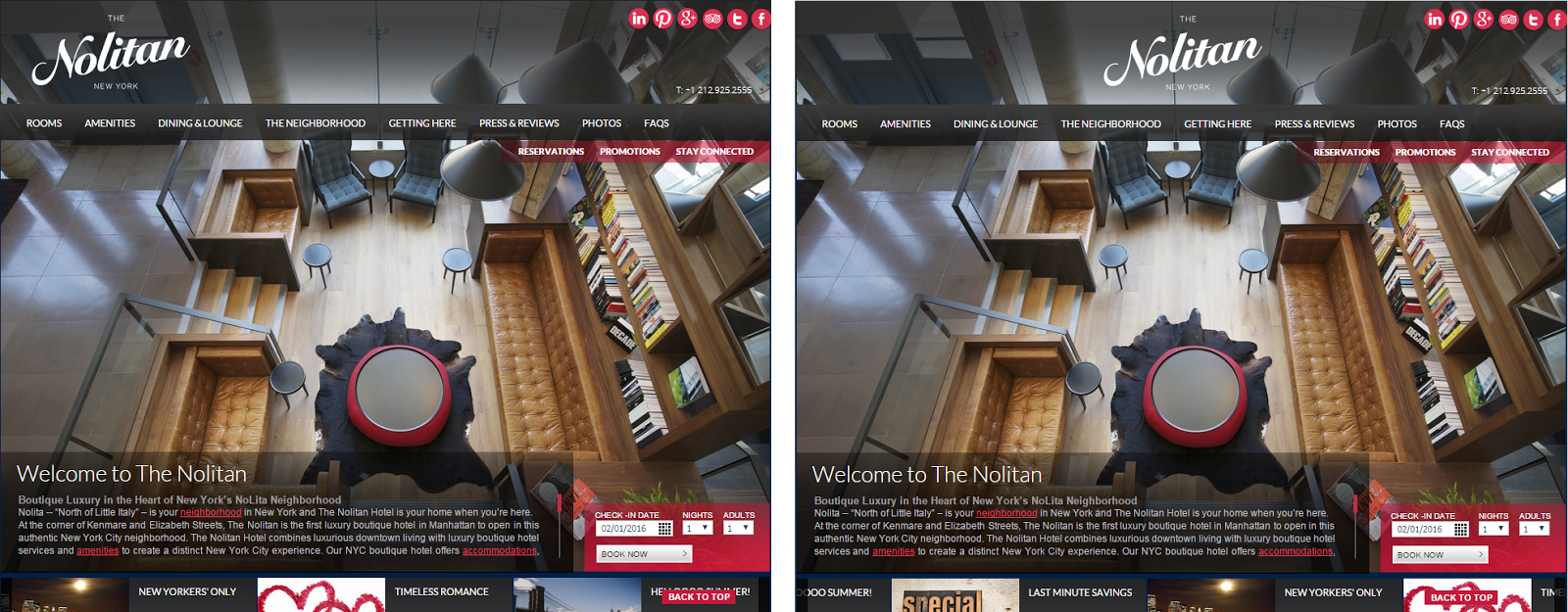
Оказывается, что другие факторы (такие как контрастность, размер и читаемость названия) влияют на узнаваемость бренда больше, чем его местоположение на странице. Например, обе версии сайта отеля Nolitan имели фоновое изображение за логотипом, которое, возможно, привлекло больше внимания, чем позиция логотипа: основное изображение симметрично относительно центральной оси и создает визуальный путь, ведущий к позиции логотипа по центру (как это было задумано в оригинальной версии сайта).

Реальный сайт отеля Nolitan (справа), который имеет центрированный логотип, с альтернативной версией, где логотип расположили в верхнем левом углу (слева).
На сайтах трех других отелей, которые были изучены, расположение логотипа слева, как правило, увеличивало узнаваемость бренда, но разница не была статистически значимой.
Как создать хороший логотип для сайта: полезные советы
Выводы
Сравнив результаты двух исследований, Nielsen Norman Group обнаружили, что центрированные логотипы ухудшают юзабилити сайтов, но не так сильно, как логотипы, расположенные по правому краю. Иными словами, логотипы лучше располагать слева. Возможно, причина в том, что расположенные по левому краю логотипы считаются нормой и привычны для пользователей, а чем сильнее отклонение от нормы — тем хуже для пользовательского опыта (и конверсии).
Брендинг и юзабилити — две самые важные функции сайтов, поэтому стоит избегать всего, что может негативно на них повлиять. Располагайте ваш логотип там, где вы будете уверены, что пользователи найдут его, и ваш лендинг будет получать максимальную отдачу от этого элемента дизайна.
Высоких вам конверсий!
По материалам: nngroup.com