
По одежке встречают...
Психологический аспект является важным фактором восприятия информации, поэтому ему следует уделить должное внимание при создании целевых страниц. Согласно формуле AIDA («Attention, Interest, Desire, Action»), в первую очередь нужно привлечь внимание потенциального клиента. Общая композиция, цветовая гамма, схема расположения тех или иных элементов (изображений, текстовых блоков, видео, CTA-элементов и так далее) первыми оказывают воздействие на пользователя. Под влиянием этих факторов он либо фиксирует свое внимание на содержимом страницы, либо отказывается от ее просмотра. Поэтому при создании своей целевой страницы необходимо следовать ряду фундаментальных принципов проверенных временем.
1. Ставьте конкретную цель
Каждая целевая страница должна быть ориентирована на одну конкретную задачу. Убедитесь, что каждое слово в тексте, изображение, логотип и другие элементы направлены на одно действие, которое удовлетворит вашу цель.
Сформулируйте цель перед созданием страницы и строго следуйте курсу — внимание пользователя ничто не должно отвлекать. В противном случае, пользователь может сконцентрировать его на чем-то постороннем и не перейдет действию, которого вы от него ждете.
2. Для коммерческих страниц используйте центральную вертикальную колонку
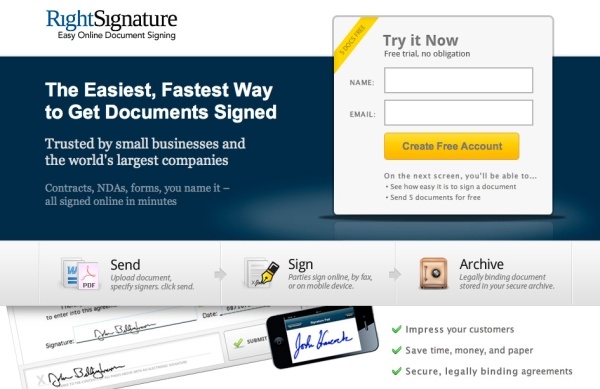
При создании CTR-страниц, рассчитанных на быструю мотивацию пользователя к активному действию (регистрацию, покупку, загрузку и тому подобное), рекомендуется использовать макет, где текстовая информация размещается в виде колонки, проходящей через центр. В ходе прокрутки колонка будет образовывать единый направленный поток.
Важно, чтобы текст содержал полезную информацию, релевантную объявлению, был интересен и динамичен. В противном случае, пользователь потеряет интерес и прокрутит ее, но, следовательно, ни о каком активном действии говорить не приходится.
По бокам от текста можно расположить элементы, поддерживающие интерес и увеличивающие мотивацию при движении к цели — отзывы пользователей, изображения, видеоролики и тому подобные. Логическое завершение такой страницы — кнопка для перехода к активному действию («Купить», «Скачать», «Зарегистрироваться», «Получить бесплатно» и так далее).
3. Устраните элементы, которые могут отвлечь пользователя на пути к цели
Элементы целевой страницы, содержащие изображения, логотипы или видео должны строго соответствовать текстовой информации, чтобы не отвлекать внимание посетителя страницы от основной цели. Не следует использовать слишком яркие, бросающиеся в глаза элементы и назойливую анимацию — все это мешает концентрации внимания. То же касается звукового сопровождения, если оно имеется на целевой странице.
Следует напомнить, что использование большого количества всплывающих окон — признак дурного тона, который раздражает пользователей и также отвлекает их внимание.
4. Используйте визуальные эффекты для выделения кнопки «призыва к действию»
Экспериментируйте с эффектами для выделения кнопки «призыва к действию» — увеличьте размер, добавьте анимацию, выделите ее контрастным цветом, продумайте положение и форму. Особое внимание следует уделить тексту на CTA-элементе. Например, надпись на кнопке «Зарегистрироваться бесплатно» или «Зарегистрироваться сейчас» будет мотивировать пользователя сильнее, чем просто «Зарегистрироваться».
Не смотря на всю важность CTA-кнопки, ее дизайн, форма и цвет должны гармонировать с остальными элементами страницы и не выпадать из общей композиции.
5. Избегайте использования «внешних» ссылок
Запуск нового окна браузера, перенаправление на внешнюю страницу, как и появление всплывающих окон в ответ на нажатие на CTA-элемент, раздражают пользователя и мешают ему осуществить свое намерение. Не нужно усложнять процесс активации действия (покупки, регистрации, скачивания и так далее). Это может «охладить» потенциального пользователя и он передумает совершать действие, которое вы от него ждете.