Продающий дизайн от понимающего свое дело веб-дизайнера может поднять коэффициент конверсии целевой страницы до 5-10% и выше, а сплит-тестирование может удвоить эту цифру! Вот почему мы так много внимания уделяем именно этому вопросу и предлагаем вашему вниманию новый пост, посвященный этой теме.
Еще до рассмотрения примеров хотим напомнить вам, дорогие читатели, о настоятельной необходимости бороться с плохими привычками, унаследованными из «мрачного прошлого»: современный элемент призыва к действию не должен обращаться к пользователям на абстрактном «языке» старой серой кнопки из древних версий ОС Windows – «Подтвердить» или «Отправить»: надпись на CTA-элементе должна точно информировать посетителей о том, что произойдет, как только они нажмут кнопку.
- 25 примеров целевых страниц для лидогенерации
- Элементы призыва к действию от известных брендов
- Призыв к действию (CTA) - примеры, взятые из практики
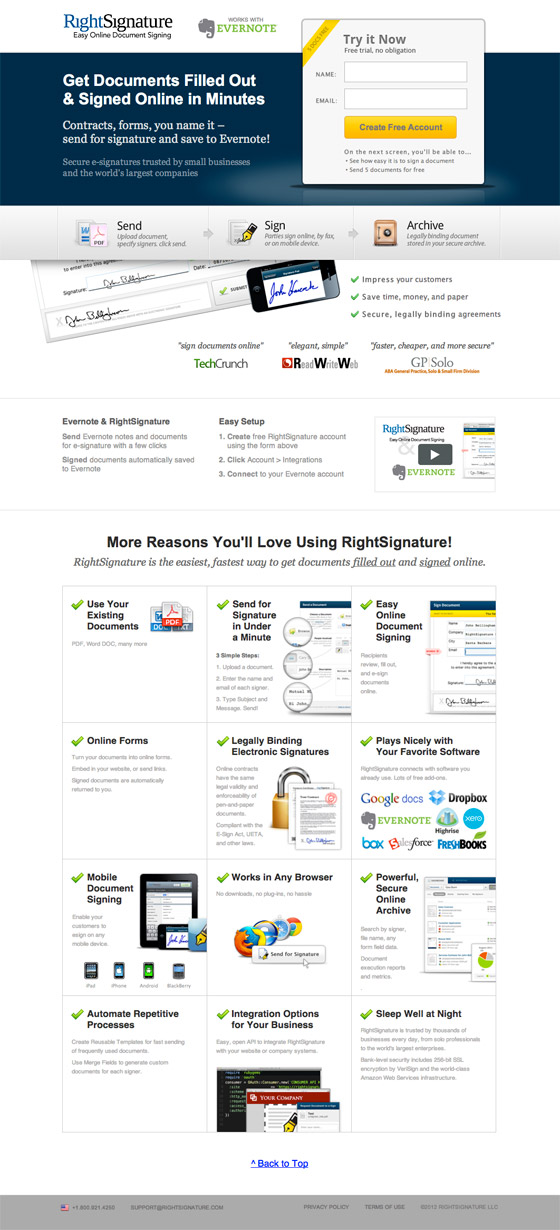
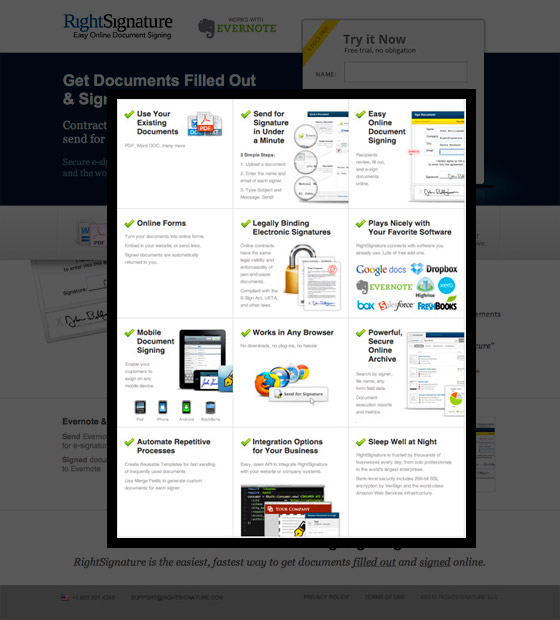
1. Right Signature

Замечания
Страница достаточно длинна, что может нарушить целостность ее восприятия и отвлекает пользователя от лид-формы. Требуется «укоротить» ее, обеспечив, однако пользователю доступ к дополнительным функциональным возможностям, сосредоточенным в разделе «More Reasons».
Совет для сплит-тестирования
- Укоротить целевую страницу: применить активную ссылку «Дополнительные возможности», открывающую так называемый «лайтбокс» (отдельное окно, появляющееся над основной страницей) с перечнем дополнительных функций.

Пример использования лайтбокса для уменьшения размера страницы.
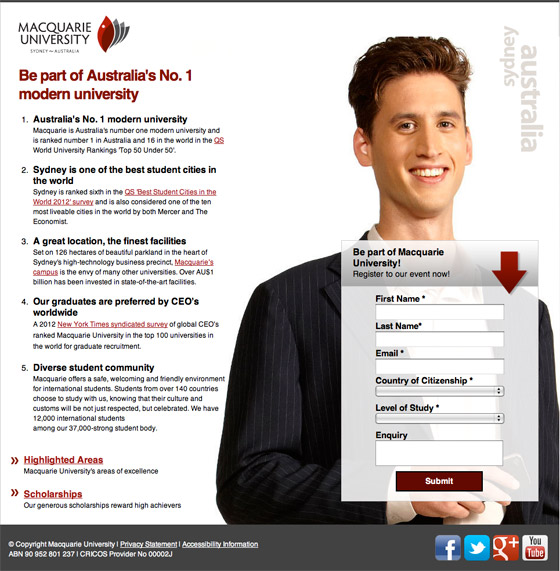
2. Macquarie University

Замечания
Хорошая страница, испорченная CTA-кнопкой с бессмысленной надписью «Подтвердить», кроме того, на странице расположены явно лишние ссылки, способные привести к «утечке» пользователей.
Совет для сплит-тестирования
- Уточнить цель заполнения формы: заголовок лид-формы – лучшее место для того, чтобы объяснить посетителю, почему вы нуждаетесь в его персональных данных. Нынешний заголовок «Зарегистрироваться на мероприятии» ничего не говорит о сущности этого события. Страшноватого вида кнопка «Подтвердить» тоже не вносит никакой ясности – получим ли мы таким образом дополнительную информацию об университете или бесплатный рекламный проспект? В данном случае нужно протестировать заголовок страницы, заголовок лид-формы и надпись на CTA – все они должны укреплять в посетителе желание заполнить форму.
- Никогда не требуйте просто «подтвердить»: об этом мы вас предупредили в самом начале!
- «Устраните утечки»: уберите все ссылки на странице (за исключением заявления о конфиденциальности).
- Поместить FAQ в лайтбокс: все вопросы, ответы на которые посетители получали, переходя по внешним ссылкам, вы можете перенести на страницу FAQ, оформленную как лайтбокс.
- Социальные ссылки ставим на страницу благодарности.
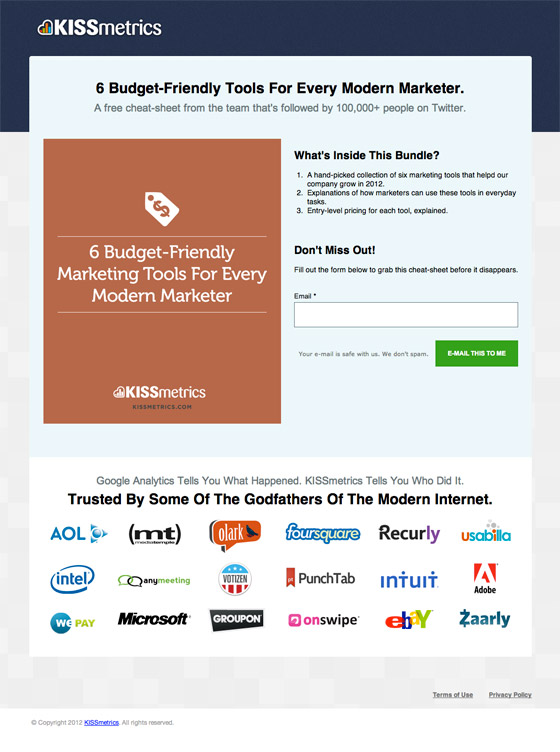
3. KISSmetrics

Замечания
На первый взгляд похоже, что KISSmetrics предлагают нам скачать eBook, но на самом деле на странице размещено описание набора из 6 обязательных инструментов для веб-маркетинга, перечня которых явно не хватает. Социальные доказательства, размещенные в нижней части страницы, доминируют над всем остальным контентом, и отвлекают пользователя от цели конверсии страницы.
Совет для сплит-тестирования
- Использовать логотипы инструментов, применяемых во время тестирования согласно предлагаемому чит-листу. Пользователи, знающие, какие инструменты входят в набор, охотнее примут предложение.
- Удалить отвлекающие моменты: оставить 1/3 от первоначального числа логотипов клиентов – визуальное доминирование коллекции логотипов отвлекает пользователя от оффера.

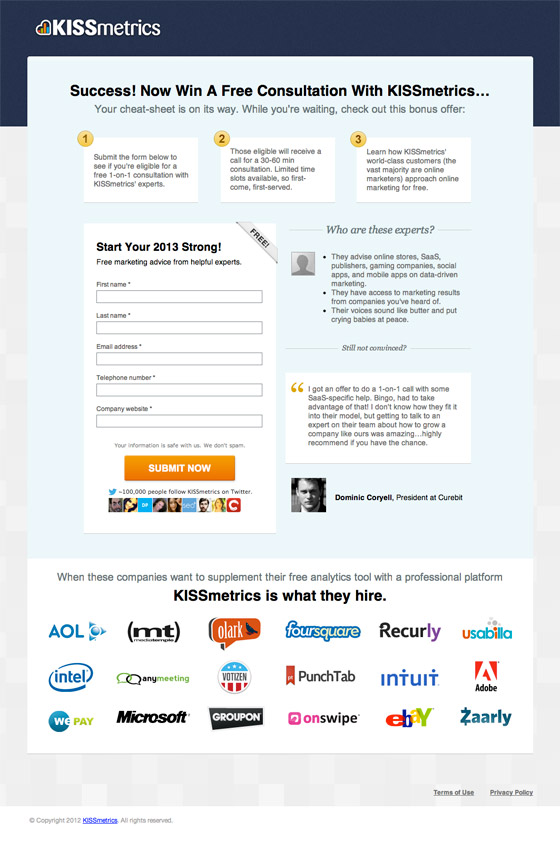
Страница благодарности
У KISSmetrics существует красиво оформленное предложение на первой целевой странице. А вот как можно усилить брендирование за счет страницы благодарности.
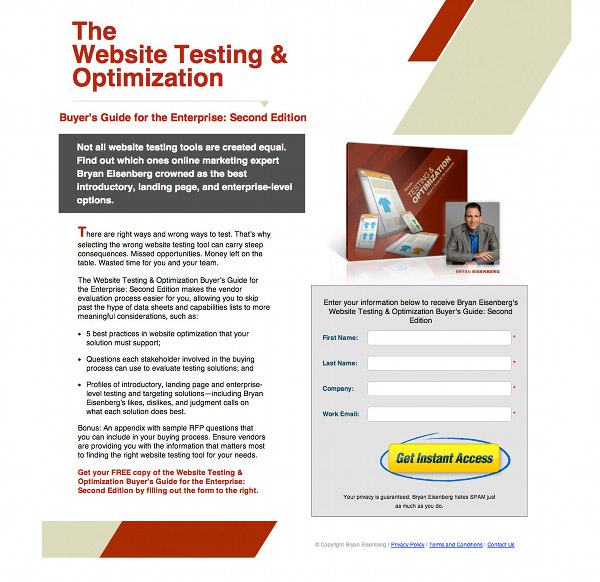
4. Bryan Eisenberg Ebook

Замечания
Лид-форма инкапсулирована от остального содержимого страницы – это хорошо. Геометрические фигуры вверху и внизу страницы отвлекают внимание пользователя от изображения предлагаемой к загрузке книги и лид-формы – это плохо.
Совет для сплит-тестирования
- «Усиление» воздействия лид-формы: нужно протестировать страницу с удаленной верхней правой геометрической фигурой, и изображением книги, инкапсулированным в область лид-формы – так зритель получит более ясное впечатление о том, что заполнение формы находится в прямой корреляции с получением eBook.
5. Pear Analytics

Очень длинная страница, которая могла бы генерировать высококачественные лиды, если бы не нарушала великое правило: «Одна целевая страница – одна цель конверсии».
Совет для сплит-тестирования
- Фокусируем внимание пользователя на цели конверсии:
- удаление нижней лидогенерирующей секции страницы;
- изменение формы заголовка лид-формы примерно следующим образом: «Получить бесплатную оценку интернет-маркетинга»;
- изменение текста на CTA-кнопке с «Подтвердить» на «Получить оценку».
- Применяем преимущества лайтбокса: уменьшаем длину страницы, перечисляем ценность предложения в виде 6 пунктов (буллетов), открывающихся по требованию как лайтбокс.
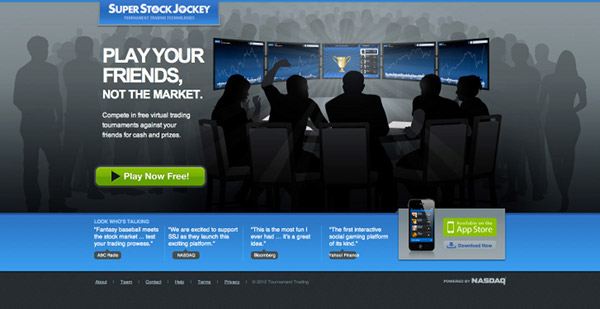
6. Super Stock Jockey

Совет для сплит-тестирования
- Изменить надпись на основном CTA: достаточно будет небольшого изменения текста на кнопке, примерно такого – «Играйте онлайн бесплатно прямо сейчас».
- Добавить описание функций и преимуществ: эти сведения нужно будет оформить как список, состоящий из пунктов, выделенных буллетами, или в виде всплывающих окон-лайтбоксов, содержащих подробное описание игры в комплекте со скриншотами.
- Социальное доказательство: покажите, сколько людей уже играет в эту игру – нужен настоящий счетчик пользователей, это создаст у посетителей впечатление популярности проекта.
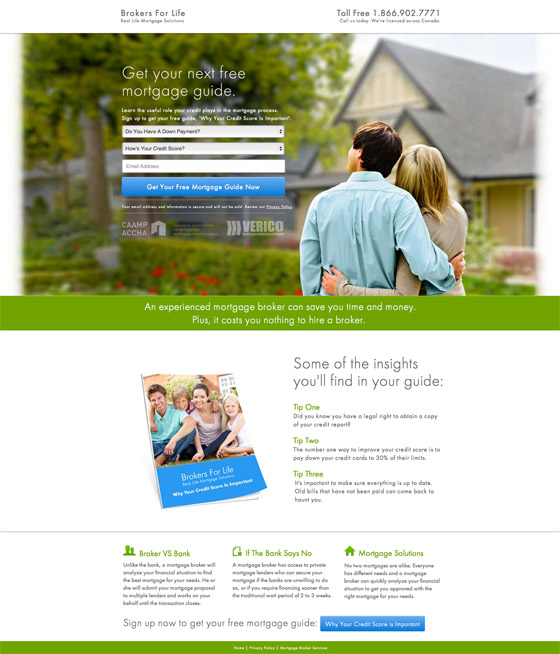
7. Brokers for Life

Гипотеза для сплит-тестирования
Применить принцип дизайна, известный как инкапсуляция, для выделения лид-формы как главного элемента страницы.
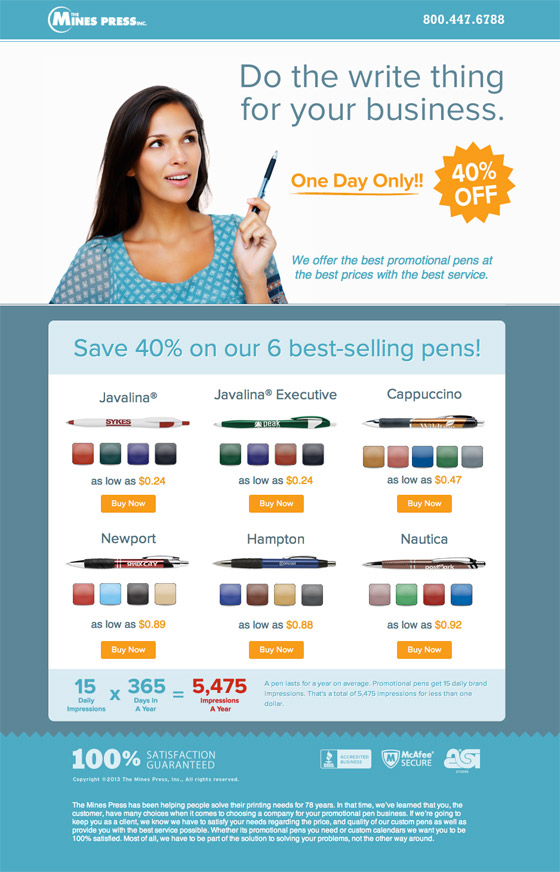
8. Mines Press Pens
Совет для сплит-тестирования
- Рассказать посетителю, что такое рекламная ручка, и почему эта маркетинговая услуга выгодна. Лучшее место для этого – заголовок, причем лучше сделать его «двуслойным», например, состоящим из заголовка, утверждающего, что «Рекламные ручки помогут вашему бизнесу таким-то образом», и подзаголовка, объясняющего, что «Они позволяют сделать то-то».
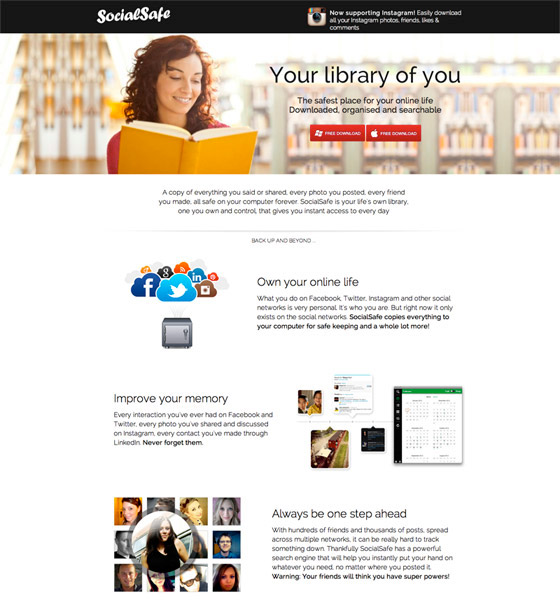
9. Social Safe
Совет для сплит-тестирования
- Картинка в хедере: рекомендуется использовать картинки, иллюстрирующие процесс безопасного хранения данных в облачных хранилищах в качестве основного изображения страницы, чтобы наглядно показать, для чего предназначен продукт.
- Блок-схема: диаграмма, иллюстрирующая схему работы приложения, гораздо уместнее смотрелась бы в верхней части страницы. Диаграмму можно даже использовать в качестве основного изображения, если растянуть заголовок во всю ширину страницы над ней.
- Социальное доказательство: переместить социальные доказательства в верхнюю часть страницы вершины, не забыв и о заявлении «миллионы постов были сохранены» и о стрелочке, указывающую на кнопку загрузки.
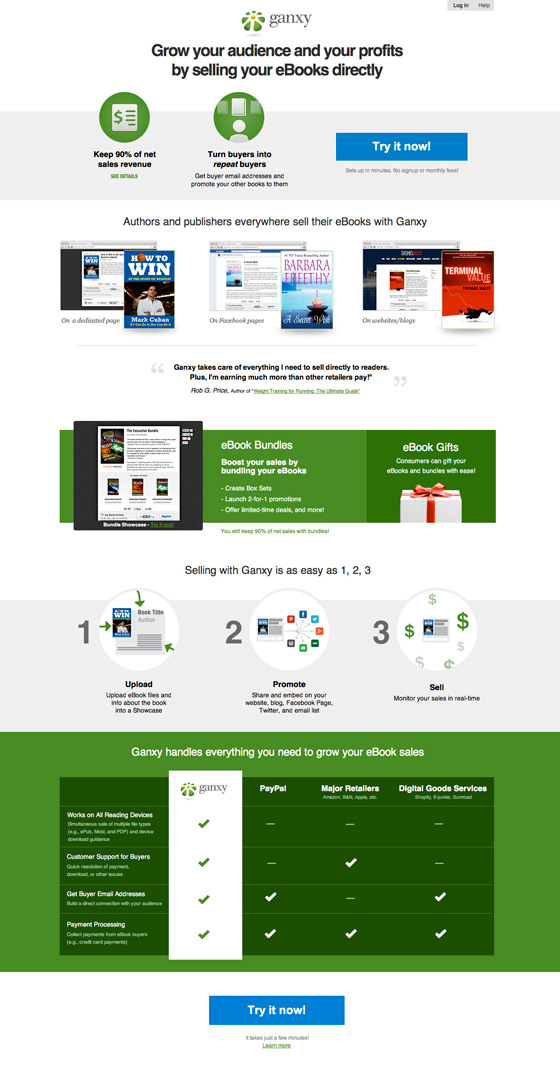
10. Ganxy Ebook Sales

Совет для сплит-тестирования
- Правим текст на CTA-элементе: тестируем альтернативный призыв к действию, доходчиво объясняющий пользователю, что произойдет после регистрации. Надпись на CTA-элементе должна соответствовать заголовку целевой страницы, в нашем случае текст на кнопке может быть таким: «Начните онлайн-продажу вашей книги прямо сейчас!».
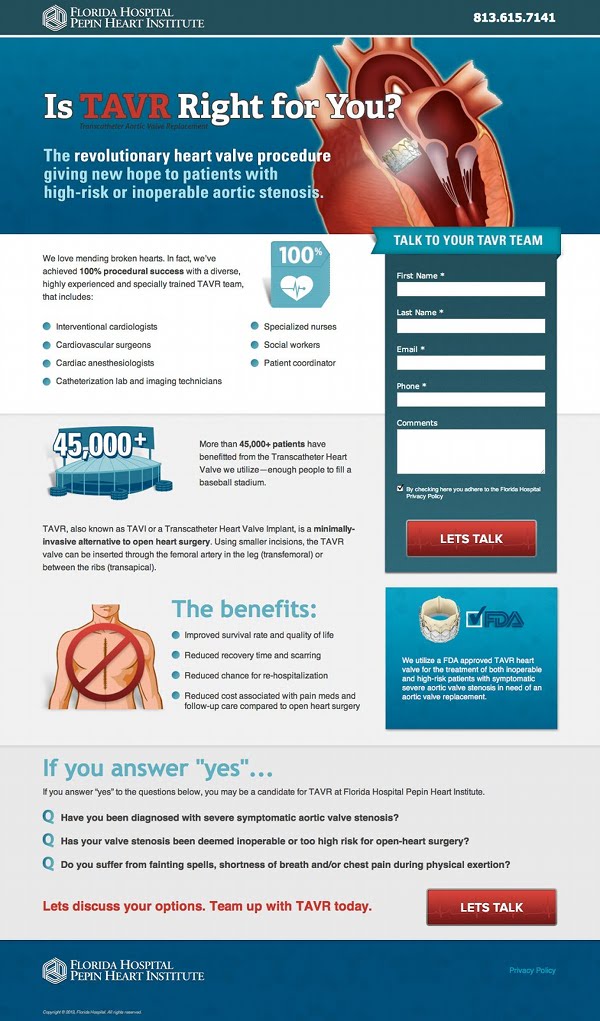
11. Florida Hospital

Совет для сплит-тестирования
- Тестируем изменение заголовка: проверим, как повлияет на конверсию употребление полного названия этой медицинской процедуры, используя аббревиатуру в качестве второго элемента заголовка, приблизительно выглядящего как «Необходимо ли вам транскатетерное замещение клапана аорты (TAVR)?». В следующем же абзаце текстового вступления следует объяснить, что представляет собой эта операция и т. д.
- Оптимизация для РРС: если трафик на подобную страницу приходит от контекстной рекламы (Google AdWords, MSN, Yahoo и т. д.), то лучше всего заменить крупное графическое изображение на текстовый заголовок поверх фоновой картинки.
12. TakeLessons

Совет для сплит-тестирования
- Список мест, где доступна услуга и карта, указывающая на точное местоположение ближайшего филиала.
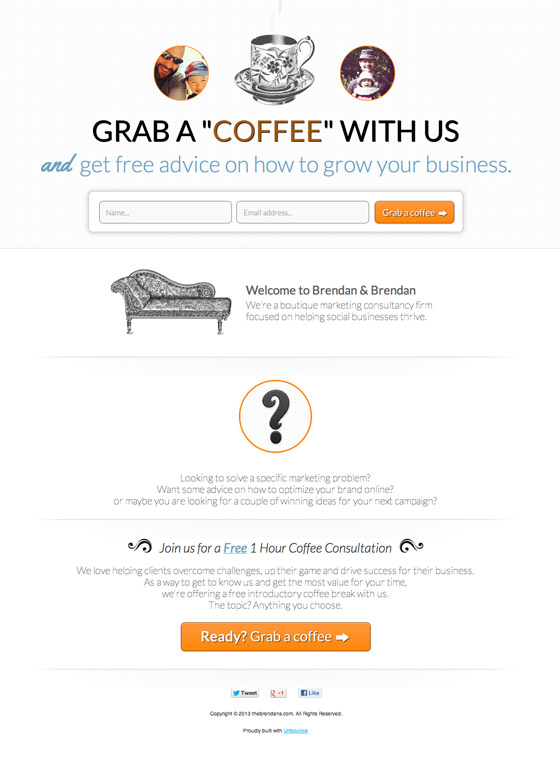
13. Grab a Coffee with the Brendans

Совет для сплит-тестирования
- Заголовок: простая фраза «организовать часовую бесплатную консультацию по веб-маркетингу» против кокетливого заголовка «Хлебнуть кофейку с Бренданами» заведомо выигрышная, потому что люди знают, что они получают, заполнив форму.
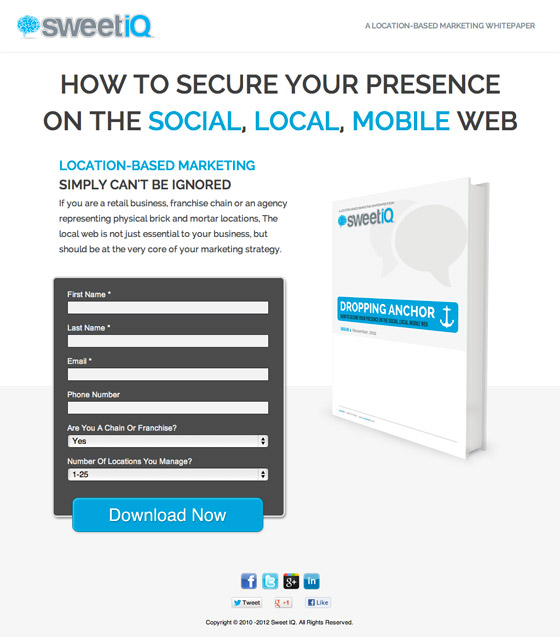
14. SweetIQ Whitepaper Download

Совет для сплит-тестирования
- Вариант заголовка призыва к действию: против нынешнего текста CTA следует проверить какой-то более конкретный призыв, обращенный к локальным пользователям, что-то вроде «Загружайте официальные документы, базируясь на основе вашего местоположения».
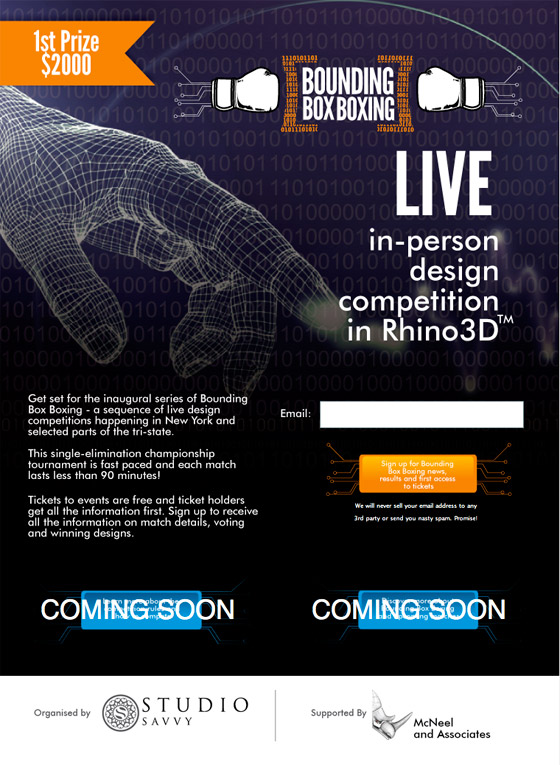
15. Bounding Box Boxing

Совет для сплит-тестирования
- Тестирование заголовкa: можно попробовать применить предельно конкретную фразу «Получите бесплатные билеты на конкурс 3D-дизайна», ниже добавить подзаголовок, объясняющий условия получения билетов и денежного приза.
- Добавить страницу FAQ: при наличии такой страницы отпали бы многие вопросы.
- CTA-элементы: сократить текст, увеличить шрифт – это для главной кнопки; возможно, что от кнопок «Coming Soon» нужно отказаться вообще.
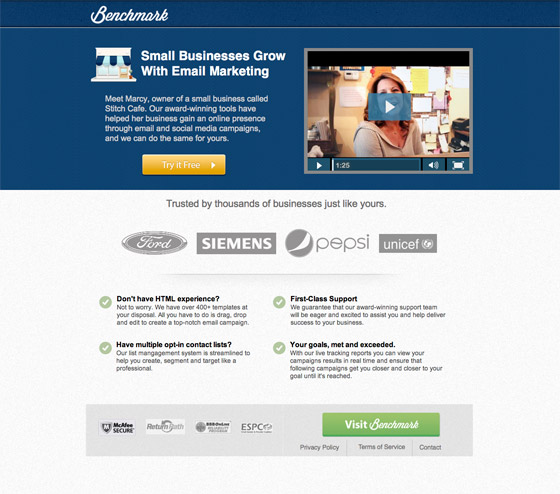
16. Benchmark

Совет для сплит-тестирования
- Слоган: если рядом с логотипом разместить слоган, то шансы на быстрое узнавание/запоминание компании, предлагающей услугу, увеличатся.
- Основной заголовок: его можно усилить, подчеркнув отличие предлагаемой услуги от предложений конкурентов. Хорошо использовать двухуровневый заголовок, где основной заголовок объясняет основные выгоды предложения, а подзаголовок поддерживает его вспомогательной информацией (статистика, количество клиентов и т. д.).
- Добавить список преимуществ: рядом с видеороликом нужно разместить список преимуществ, размеченный буллетами – смысл видео надо закрепить и прояснить текстом.
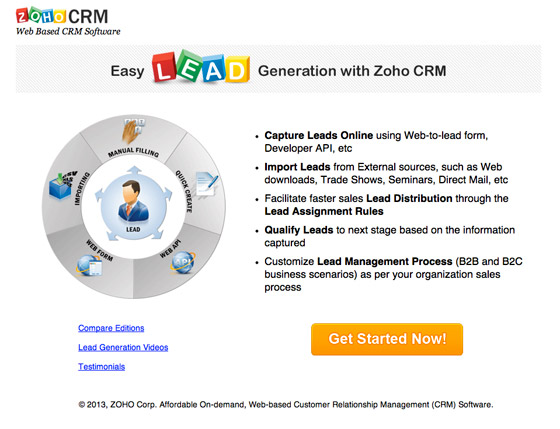
17. Zoho Lead Generation

Совет для сплит-тестирования
- CTA-кнопка: нужно тестировать новый текст типа «Получи и обработай больше лидов», а старую надпись «Начните сейчас» можно оставить в качестве вспомогательного сообщения непосредственно под кнопкой.
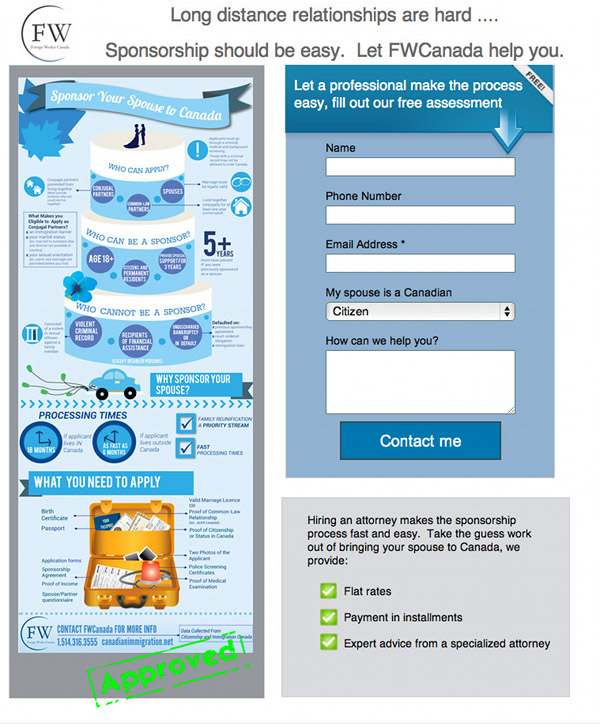
18. Spousal Immigration to Canada

Совет для сплит-тестирования
- Заголовок страницы: заменить на четкое описание предложения «Спонсируем переезд вашего супруга в Канаду» с подзаголовком типа «Позвольте FWCanada легко стать вашим спонсором».
- Текстовый список с буллетами вместо инфографики: ключевые факты в письменном виде должны усваиваться посетителем быстрее.
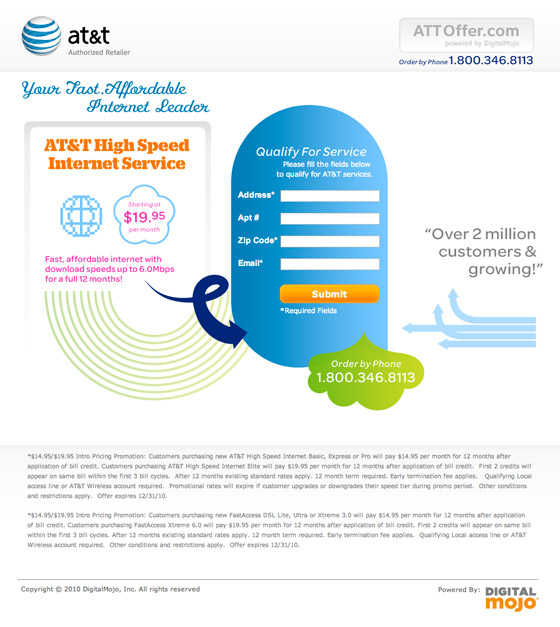
19. AT&T Authorized Dealer

Совет для сплит-тестирования
- Измените текст на CTA-кнопке: надпись «Подтвердить» никому ни о чем не говорит.
- Число полей формы: нуждается в тестировании, поскольку существует четкая зависимость между количеством запрашиваемой информации и коэффициентом конверсии.
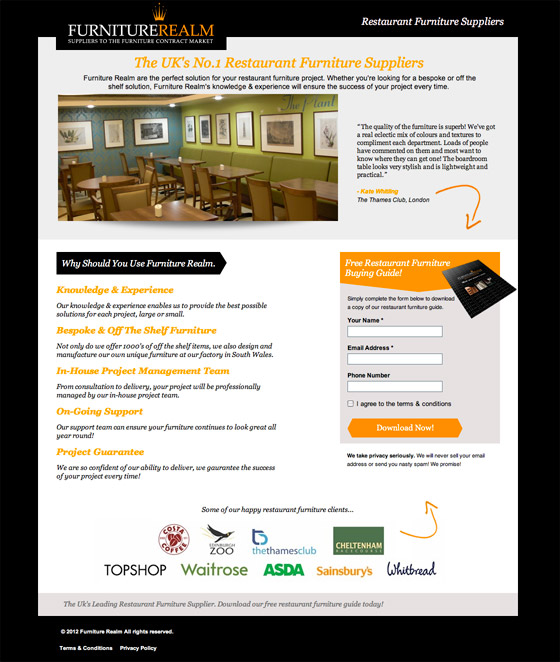
20. Furniture Realm

Совет для сплит-тестирования
- Заголовок: главное, что нужно тестировать на этой странице. В паре с нынешним заголовком предлагается протестировать двухстрочный заголовок, выглядящий примерно так: первая строка – «Загрузите бесплатно руководство для покупки мебели для ресторанов», вторая строка – «от поставщика № 1 в Великобритании».
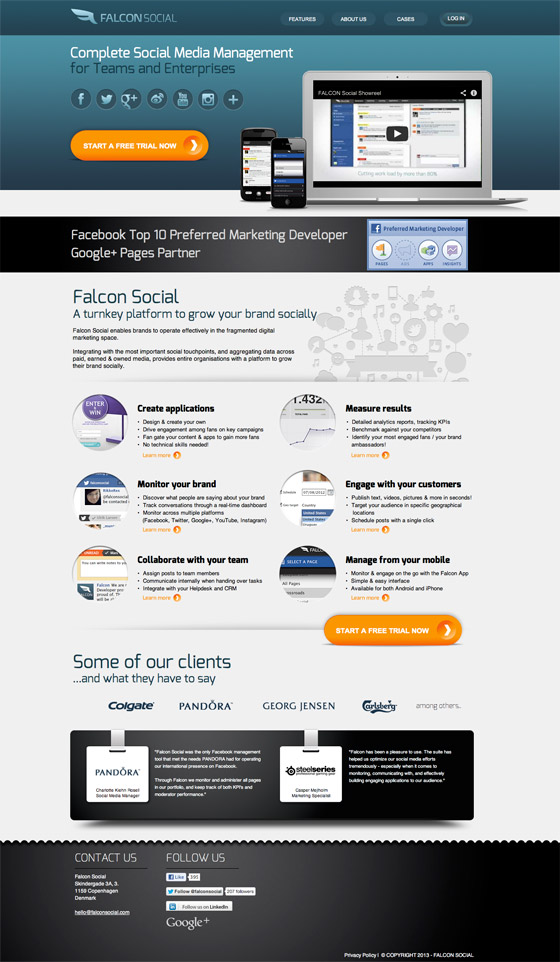
21. Falcon Social

Совет для А/Б-тестирования
- Текст на CTA: против оригинального текста нужно тестировать надписи, подчеркивающие основные преимущества предложения, например «Увеличь присутствие своего бренда в социальных сетях», причем непосредственно под CTA-кнопкой можно разместить надпись «X-дневная бесплатная пробная версия».
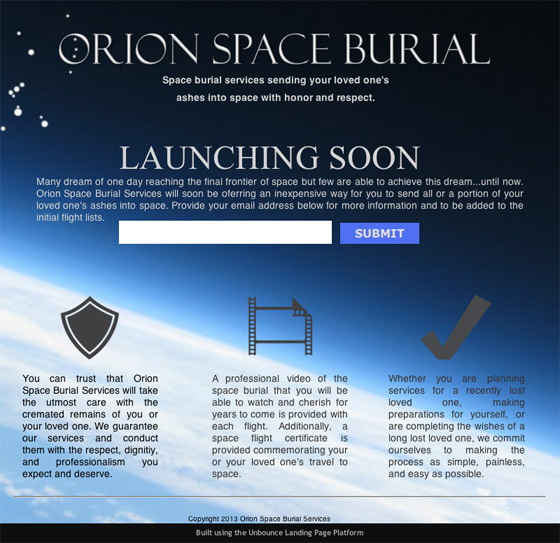
22. Orion Space Burial

Космическое погребение – очень многообещающая бизнес-концепция! ;)
Совет для сплит-тестирования
- CTA-элемент: надпись нужно заменить на что-то вроде «введите свой электронный адрес, чтобы узнать, как это работает, и сколько это стоит» – получилась бы отличная приманка для пользователей!
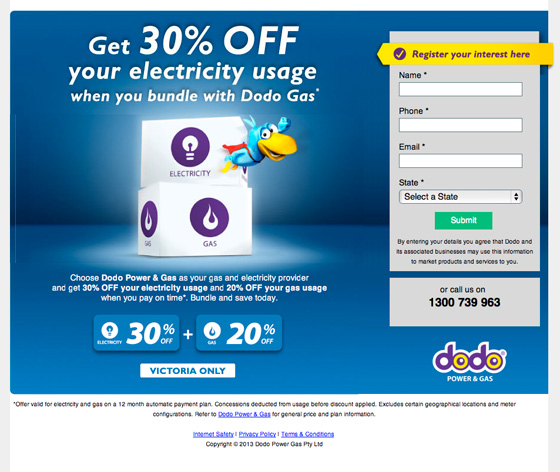
23. Dodo Power & Gas

Совет для сплит-тестирования
- Изменение формы: удалить поле электронной почты и указать на тексте CTA что-то вроде «наш агент свяжется с вами по телефону».
- Выбор методов обратной связи: для увеличения числа подписчиков можно предложить посетителю самому через интерактивные элементы страницы (радиокнопки, например) выбирать предпочитаемый способ связи.
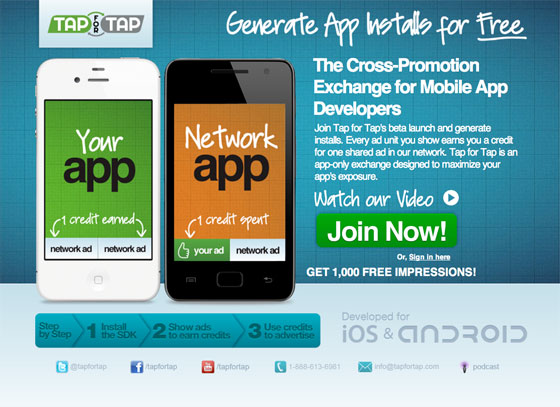
24. Tap for Tap

Совет для сплит-тестирования
- Размещение видео: тестирование видео на странице (А) против варианта, в котором видео открывается в лайтбоксе (В), и против страницы, на которой 2 видеоролика «встроены» в изображения телефонов (С).
Вместо заключения
Все рекомендации по проведению сплит-тестирования предоставил Оли Гарднер, основатель сервиса Unbounce.
Если мы обобщим все рекомендации до нескольких пунктов, то они будут следующими:
- кнопка на лид-форме или CTA-элемент имеют значительное влияние на конвертацию, не забывайте тестировать их;
- 80% посетителей вашей целевой страницы увидят только ее заголовок, поэтому в большинстве сплит-тестов участвует именно этот элемент;
- лид-форма должна выделяться на странице и притягивать внимание посетителей, для достижения чего, как правило, применяются контрастные рамки и похожие приемы графического дизайна.
- 99 примеров эффективных элементов призыва к действию
- 5 типов заголовков, которые могут увеличить конверсию вашей целевой страницы
- 6 шагов к идеальной целевой странице
- Делаем сплит-тест целевых страниц на практике
- 5 простых формул создания привлекательного заголовка
Высоких вам конверсий!
По материалам www.unbounce.com