Роль цвета в жизни людей невозможно переоценить: он в доминирующей степени определяет все наши действия и реакции, играет огромную роль в установлении идентичности, процессе выбора и предпочтения, во всей сложной системе отношений человека с окружающим миром.
Специалисты по оптимизации конверсии, веб-маркетологи, дизайнеры и рекламодатели при выборе фирменной цветовой гаммы, которая будет эффективно конвертировать и продавать, могут столкнуться с довольно сложной задачей, требующей длительного времени для решения.
- Как выбранный цвет характеризует бренд?
- Отражает ли этот цвет целостную экосистему бренда?
- Будет ли этот цвет конвертировать?
В нашем новом посте мы пристально взглянем на понятие цвета с точки зрения неврологии, психологии и маркетинга. В частности, мы поговорим о том,
- как люди видят и воспринимают цвета;
- какие цвета и комбинации цветов привлекают зрительное внимание;
- какова подлинная история «цветового языка» эмоций;
- как на практике выбирать и использовать цвет для брендинга и веб-дизайна.
Как мы видим цвет на самом деле?
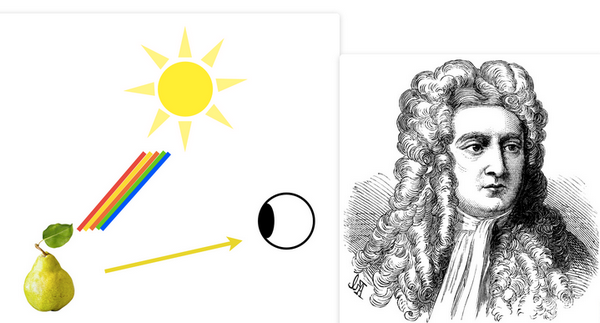
Великий английский физик сэр Исаак Ньютон (Isaac Newton) был, по всей видимости, первым человеком, пришедшим к выводу, что цвет не является свойством, изначально присущим всем объектам материального мира — объекты, скорее, отражают или же поглощают свет определенного цвета, и именно этот отраженный свет мозг человека воспринимает как специфический окрас этих объектов.

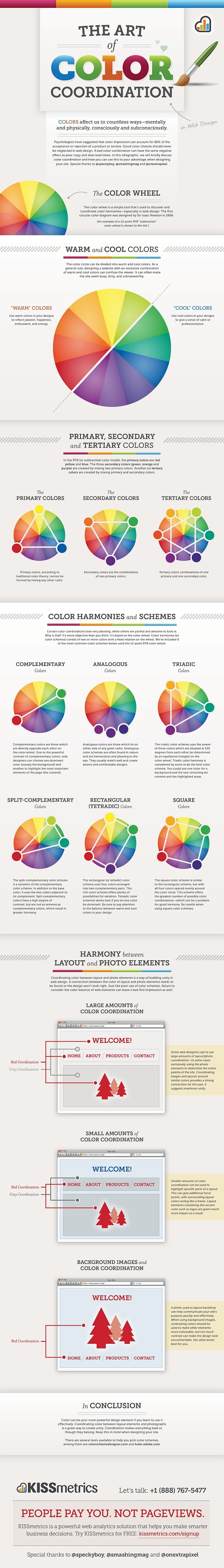
Цветовой спектр состоит из трех основных цветов: красного, желтого и синего. Комбинации этих цветов производят вторичные цвета — зеленый, фиолетовый и оранжевый. Дальнейшее смешивание цветов приводит к появлению третичных цветов: сине-зеленого, сине-фиолетового, красно-фиолетового, оранжево-красного, желто-оранжевого и желто-зеленого.
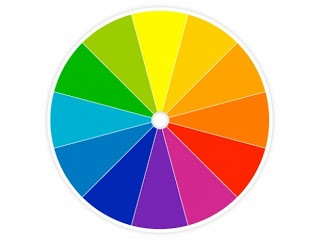
Цветовой круг
Теория цветa всегда привлекала к себе внимание виднейших умов человечества: так, знаменитый немецкий поэт Иоганн Вольфганг фон Гёте (Johann Wolfgang von Goethe) проявил себя и как незаурядный естествоиспытатель — именно ему принадлежит честь изобретения круговой схемы цветового спектра, так называемого «цветового колеса».
Цветовой круг состоит из 3 основных цветов, 3 вторичных цветов и 6 третичных. Дополнительными цветами называются пары цветов, расположенных на круге в диаметрально противоположных позициях: красный дополнителен зеленому, фиолетовый — желтому, синий — оранжевому и т. д. Наибольший возможный цветовой контраст наблюдается между парами дополнительных цветов.

Цвет и зрительное восприятие
«Визуальное восприятие человека сначала фокусируется на самых заметных деталях изображения и только потом переходит на всю картину полностью. Внимание первоначально привлекают детали, у которых один (или более) низкоуровневый параметр (размер, форма, яркость, цвет, текстура и т. д.) значительно отличаются от окружающего фона».
Так звучит цитата из отчета по итогам эксперимента, проведенного исследователями из Университета Барселоны. Большую часть внимания люди уделяют отдельным фрагментам общей картины, всегда ведомые принципом восприятия окружающего мира «снизу вверх» (bottom-up, «от простого к сложному», «от низших уровней к высшим», «от частного к общему»). Этот феномен объясняет, почему выбор цвета (низкоуровневый, «простой» параметр восприятия) сильнейшим образом влияет на качество дальнейшего взаимодействия пользователя с посещенным им впервые лендингом.
Другими словами, зрительное внимание человека в первую очередь привлекают видимые контрасты цвета и яркости, а не эмоциональные и культурные ассоциации, связанные с определенным цветом.

Наше восприятие цвета развивалось на протяжении тысяч лет, чтобы помочь нам отличить съедобные плоды и молодые листья от их природного окружения (доктор Питер Кёниг)
В своих исследованиях о природе цветового контраста, проводившихся в тропических лесах Уганды — на так называемой «прародине человечества» — профессор нейробиопсихологии (и соучредитель сервиса айтрекинга EyeQuant) доктор Питер Кёниг (Peter Koenig) и его коллеги обнаружили, что цветовой контраст, наблюдаемый между парой дополнительных цветов «красный — зеленый» играет наибольшую роль в привлечении внимания человека в естественной природной обстановке, в то время как воздействие другой пары «синий — желтый» проявляется гораздо меньше.
Хотя это исследование и проводилось специально в африканских джунглях, однако в ходе этого регионального эксперимента были сделаны глобальные выводы о том, как и почему определенные цвета и цветовые комбинации привлекают наше внимание больше, чем другие.
Насыщенность цвета является еще одним возможным фактором привлечения внимания: чем больше цветовая насыщенность элемента по сравнению с его окружением, тем быстрее он будет замечен. Из этого наблюдения мы можем сделать практический вывод: насыщенный цвет привлекает внимание только относительно его цветового окружения. Даже ярко-красный цвет может не привлечь внимания пользователя, если применить его в неправильном месте.

Цвет и семиотика (наука о знаках)
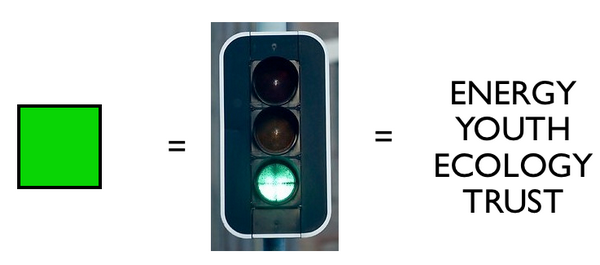
Для начала вспомним первые приходящие на ум ассоциации: итак, зеленый цвет символизирует надежность, молодость, энергичность. Так, а что же тогда значит желтый? Чему соответствует оранжевый? Или синий? Сопоставление цветов и определенных состояний человеческих ума и психики без сколько-нибудь надежного научного фундамента представляется нам крайне запутанным.
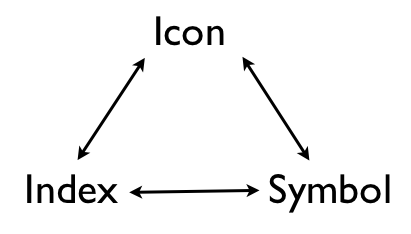
Однако на помощь нам придет позаимствованный из семиотики (науки, исследующей свойства знаков и знаковых систем) принцип троичной классификации, созданный американским философом и математиком Чарльзом Сандерсом Пирсом (Charles Sanders Peirce).

Согласно классификации Пирса, знаки делятся на 3 класса и обладают главным отличительным свойством:
- Знак-икона (icon); иконичность (Iconicity), степень визуального сходства чего-то с чем-то, например, фотографии и фотографируемого. Однако иконичность может восприниматься и схематически или иллюстративно: например, красный и оранжевый считаются «теплыми» цветами, темные оттенки цветов воспринимаются как «тяжелые» и т. д.
- Знак-индекс (index); индексикальность (Indexicality), мера связи значения с контекстом знака. Например, зеленый банан воспринимается как недозрелый, желтый как спелый, коричневый — перезрелый.
- Знак-символ (symbol); символичность (Symbolicity), категория, в которой означаемое и знак связаны в рамках некой предварительной договоренности. Именно символичность знака имеют ввиду маркетологи, когда говорят о языке цвета, например: «Зеленый означает движение, а красный означает остановку». Символизм цветов и в этом классе — не имеющем явной логической связи между знаком и означаемым, в отличие от знаков-икон и знаков-индексов — все так же зависит от конкретного контекста употребления.

Цвет и брендинг
Вы сможете покрасить стены вашей гостиной не ранее, чем они будут построены, отшлифованы и загрунтованы. Тот же принцип касается и вашего лендинга: основополагающие решения (маркетинговая стратегия, таргетирование кампании, сегментирование целевой аудитории, определение источников трафика, ценовая политика) должны быть приняты до того, как вы погрузитесь в эстетический выбор того, какого цвета должен быть ваш главный CTA-элемент.
Заметим сразу — секретной формулы «цветовой гаммы успеха» нет, не существует ни одного цвета или сочетания цветов, гарантированно влекущего пользователей к вашему продукту как сороку к блестящему предмету.
Прежде чем принимать эстетические решения (цвета, формы, текстуры, контраст и насыщенность), вы должны сначала понять — как ни пафосно это прозвучит — кто вы такой, чего вы хотите достичь, и самое главное — для чего вы хотите этого достичь.
Разумнее всего воспринимать цвет как некий заменитель вербальной информации в противоположность текстовым сообщениям на лендинге или на странице информации о продукте, говорящим пользователю точные скупые фразы типа «Посмотри сюда!» или «Почувствуй себя свободным!» — цвет способен заполнить смысловые пробелы в формулировке вашего оффера именно в силу его базовых характеристик и присущих ему ассоциаций.
Цвет и конверсия, или Удивительная история Большой Оранжевой Кнопки

Большая Оранжевая Кнопка стала нарицательным символом роли цвета в оптимизации конверсии (Conversion Rate Optimization, CRO). О ней с любовью и восторгом говорят в множестве блогов, посвященных проблемам и практике CRO. Однозначных объяснений этому феномену нет, однако попробуем установить некоторые возможные причины подобного успеха оранжевого цвета.
«Оранжевый безопасный» или ярко-оранжевый (номер 152 по цветовой системе Pantone) цвет используется для выделения важной информации из окружающей среды, особенно в условиях, требующих быстрых решений и немедленного привлечения внимания, таких как быстрое движение, охота, случаи стихийных бедствий. Подобное применение цвета объясняется тем, что визуальная привлекательность ярко-оранжевого выделяет его из любого природного фона: темно-зеленый лес, голубое небо, темно-синяя вода океана.
Символический статус оранжевого как «безопасного цвета» способствует тому, что посетители проще принимают решение нажать на кнопку, будучи уверены, что ничем плохим им это не грозит.
Отличная новость для веб-маркетологов, особенно если иметь в виду, что Большая Оранжевая Кнопка еще лучше работает, когда она выделяется как жилет безопасности охотника в лесу — то есть страница должна контрастировать с CTA-элементом, чтобы он привлек внимание пользователей. Стоит, по всей видимости, протестировать фон из цветов, дополнительных оранжевому.
Лучшие образцы из практики
Контрастность и баланс
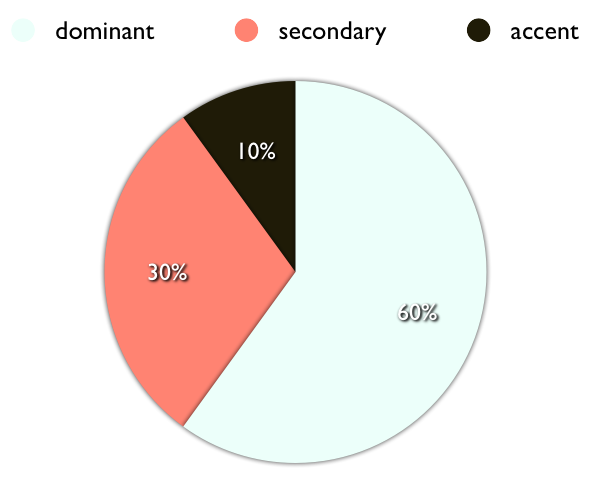
Популярная формула создания правильного цветового баланса лендинга выглядит как «60/30/10». Согласно этому правилу, основной цвет вашей целевой страницы должен занимать 60% площади, вторичный цвет — 30%, а на цветовой акцент должны приходиться оставшиеся 10%. Преобладающий цвет должен быть наименее насыщенным, в то время как самый контрастный или очень насыщенный акцентирующий цвет должен передавать наиболее важное содержание (CTA, заголовок страницы и т. д).
В основе этой интуитивно понятной стратегии лежит идея, полностью соответствующая уже упомянутой нами теории привлечения зрительного внимания. В самых простых словах она звучит так: сначала мы обращаем внимание на тот элемент, который занимает мало места в пространстве («деталь», «простейший низкоуровневый элемент») и максимально контрастирует с окружающим фоном. Редко используемый акцентирующий цвет (всего 10% общей площади) полностью отвечает этим 2 условиям.

Пробелы
В угандийских джунглях нет просветов — вокруг царит визуальный хаос, которому, как вам давно известно, не место на вашей посадочной странице. Лучший способ преобразовать хаос в порядок — применить на целевой странице пробелы для организации траектории восприятия информации и привлечения внимания пользователя к ключевым областям лендинга.
Минималистический, простой и лаконичный дизайн становится основой для создания высокоэффективных конвертирующих лендингов. Однако добавление пробелов на целевую страницу для привлечения пользовательского внимания к ключевым элементам может быть чуть более сложной задачей, чем вам кажется.
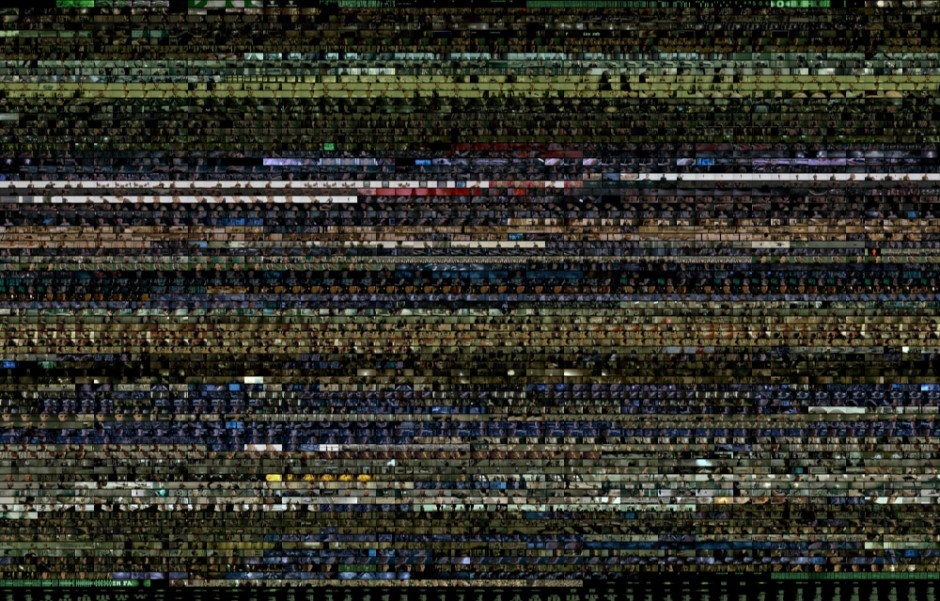
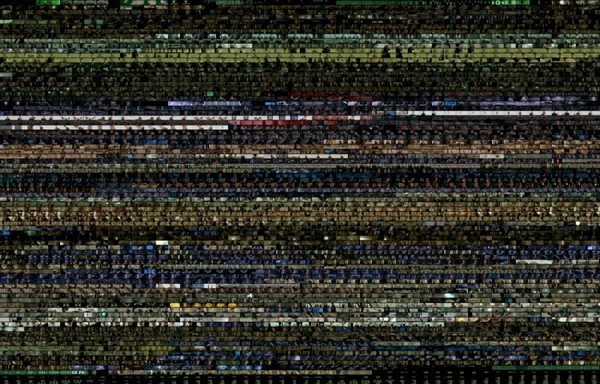
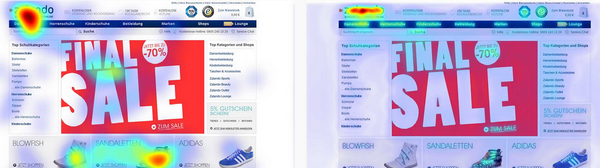
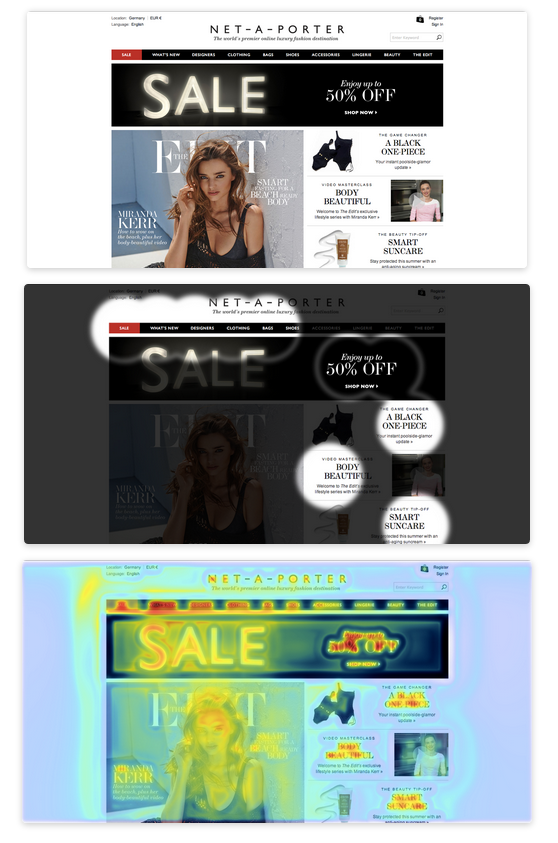
На примере, представленном ниже, огромный навязчивый красный квадрат, служащий фоном для объявления о финальной распродаже, вроде бы должен сразу захватывать наше внимание, но на практике — что и подтверждает сеанс айтрекинга, проведенный сервисом EyeQuant — посетители его в основном игнорируют. Дело в том, что из-за своего размера и цвета красный квадрат выглядит как некое дополнение пробела, а отнюдь не выделяется на его фоне. Гораздо больше — судя по тепловой карте — выделяется черная сандалия в самой нижней части страницы: ее цвет максимально контрастирует с остальным дизайном, а небольшой размер объекта привлекает первичное внимание посетителей.

Знай свою экосистему
В вашей рыночной экосистеме (маркетинговой нише), скорее всего, уже существуют некие общепринятые цветовые схемы веб-дизайна, нагруженные устоявшимися смысловыми и эмоциональными ассоциациями. Итак, каков будет ваш выбор: прыгнуть на подножку убегающего поезда или пойти наперекор доминирующим тенденциям?
Индустрия моды представляет собой одну из самых крупных экосистем E-Commerce в Глобальной сети. Однако она на удивление хорошо унифицирована — основные игроки придерживаются в оформлении своих ресурсов сходной цветовой гаммы.
Chanel представила миру моды свою теперь всемирно известную черно-белую гамму еще в 1920-е годы, затем принесла ее в Интернет, и теперь этому образцу следуют такие бренды как Net-A-Porter, TopShop, American Apparel и Sales Gossip.
В данной маркетинговой нише чаще всего используется монохроматическая черно-белая схема с редкими вкраплениями ярких цветов, позволяющая пользователю сразу понять, что он попал на сайт модного бренда. Взгляните, как умело используют дизайнеры акцентирующий красный цвет на сайте Net-A-Porter для привлечения внимания посетителей:

В других областях электронного бизнеса все выглядит не столь категорично черно-белым. :)
«Экологически сознательные» бренды предпочитают зеленый, интуитивно предстающий для посетителей как знак единства с Матерью-Землей, но они же зачастую выбирают дополнительный к зеленому цвет — оранжевый — как цвет, олицетворяющий перемены к лучшему. Стоит, однако помнить, что работая с монохроматической шкалой (например, в изысканных оттенках серого), вы легко можете привлечь внимание посетителей к важному элементу за счет контрастной вспышки яркого цвета, а попытки цветового брендинга в соответствии с символикой цветов могут нарушить обычную схему привлечения внимания «bottom-up».
И снова — тест, тест, тест!
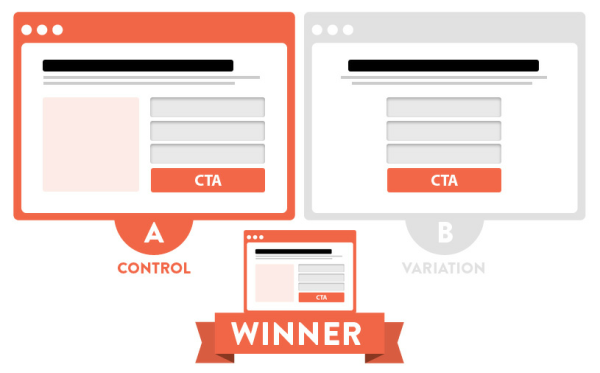
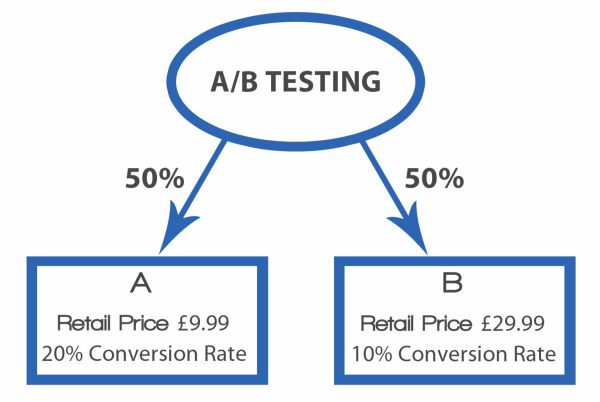
Нил Пател, один из отцов-основателей ресурсов CrazyEgg и KISSmetrics, однажды написал, что сотрудник Google, ответственный за создание кнопки для Gmail, провел огромное количество А/Б-тестирований для того, чтобы выбрать из 50 оттенков синего (судя по другим источниками — из 41 оттенка) тот единственный, который будет лучше всего работать. Для нас подобное количество тестов совершенно вне досягаемости (в конце концов, Gmail располагает 425 000 000 добровольных тестировщиков), но достижение статистически значимых результатов вполне по плечу любому клиенту маркетинговой платформы LPgenerator.

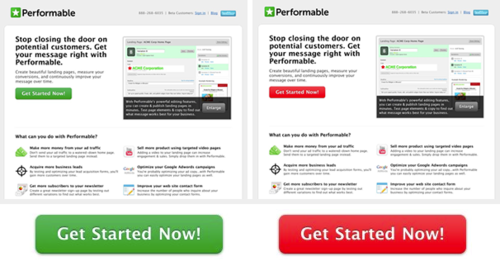
Да и в большинстве случаев результаты достигаются с гораздо меньшими усилиями, как в знаменитом сплит-тесте Hubspot, где красная кнопка, контрастная общей цветовой гамме лендинга, превзошла зеленую кнопку на 21%. Однако никто не может сказать с уверенностью, почему случилось именно так. Да, красный — очень заметный, «тревожный» цвет, но заметность любого цвета зависит от контраста с окружающим фоном и символического контекста, в каком кнопка используется (контекст задает текстовая надпись кнопки — тоже немаловажный элемент). Единственное, что мы можем уверенно посоветовать: убедитесь, что самые важные элементы лендинга являются самыми заметными составляющими страницы, а затем приступайте к тестированию, подбору цветов — и снова к тестированию.
Основные выводы
Наше внимание первым захватывает то, что наиболее заметно (за счет сочетания цвета, контраста, размера и расположения), затем мы наделяем замеченное семиотическим значением, традиционно приписываемым определенным цветам и комбинациям цветов.
Используйте насыщенные цвета избирательно и осторожно: яркие и смелые цвета отлично привлекают внимание к важнейшим участкам лендинга, однако если ими злоупотребить, они подавят внимание пользователя.
Лучший способ привлечь внимание к наиболее важным элементам — создание баланса между пробелами и контрастными деталями. Но перенасыщенные деталями лендинги будет подавлять способность пользователей фокусировать внимание на самых важных элементах.
Понимание того, как другие бренды в вашей маркетинговой нише позиционируют себя через цветовую схему, может иметь решающее значение для вашего бизнеса: в электронном fashion-бизнесе, конкуренты, как правило, следуют схожей цветовой схеме, в то время как в большинстве других экосистем процветают бренды, визуально дифференцировавшие себя от своих конкурентов.
Сплит-тестирование является наилучшим способом, чтобы увидеть, как ваш выбор цвета влияет на брендинг и конверсию.
Высоких вам конверсий!
По материалам: blog.eyequant.com.